Mit Breakpoints können Sie Ihren JavaScript-Code pausieren. In diesem Leitfaden werden die einzelnen Arten von Breakpoints beschrieben, die in DevTools verfügbar sind. Außerdem wird erläutert, wann Sie die einzelnen Arten verwenden und wie Sie sie festlegen. Ein interaktives Tutorial zum Debugging-Prozess finden Sie unter Erste Schritte beim Debuggen von JavaScript in den Chrome-Entwicklertools.
Übersicht über die Verwendung der einzelnen Breakpoint-Typen
Der bekannteste Haltepunkttyp ist der Codezeilen-Haltepunkt. Zeilenweise Breakpoints können jedoch ineffizient sein, insbesondere wenn Sie nicht genau wissen, wo Sie suchen müssen, oder wenn Sie mit einer großen Codebasis arbeiten. Wenn Sie wissen, wie und wann Sie die anderen Arten von Breakpoints verwenden müssen, können Sie beim Debuggen Zeit sparen.
| Haltepunkttyp | Verwenden Sie diese Option, wenn Sie … |
|---|---|
| Codezeile | An einer bestimmten Stelle im Code pausieren. |
| Bedingte Codezeile | An einer bestimmten Stelle im Code pausieren, aber nur, wenn eine andere Bedingung zutrifft. |
| Logpoint | Eine Meldung wird in der Konsole protokolliert, ohne die Ausführung zu pausieren. |
| DOM | Pausieren Sie den Code, der einen bestimmten DOM-Knoten oder dessen untergeordnete Elemente ändert oder entfernt. |
| XHR | Pausieren, wenn eine XHR-URL ein Stringmuster enthält. |
| Event-Listener | Pausieren Sie den Code, der nach dem Auslösen eines Ereignisses wie click ausgeführt wird. |
| Ausnahme | An der Codezeile anhalten, die eine abgefangene oder nicht abgefangene Ausnahme auslöst. |
| Funktion | Pausieren, wenn eine bestimmte Funktion aufgerufen wird. |
| Vertrauenswürdiger Typ | Bei Verstößen gegen vertrauenswürdige Typen pausieren. |
Haltepunkte für Codezeilen
Verwenden Sie einen Haltepunkt für eine Codezeile, wenn Sie den genauen Codebereich kennen, den Sie untersuchen müssen. DevTools hält immer an, bevor diese Codezeile ausgeführt wird.
So legen Sie einen Haltepunkt für eine bestimmte Codezeile in den Entwicklertools fest:
- Klicken Sie auf den Bereich Quellen.
- Öffnen Sie die Datei mit der Codezeile, an der Sie den Vorgang unterbrechen möchten.
- Gehen Sie zur entsprechenden Codezeile.
- Links neben der Codezeile befindet sich die Spalte mit den Zeilennummern. Klicken Sie darauf. Über der Spalte mit den Zeilennummern wird ein blaues Symbol angezeigt.

In diesem Beispiel sehen Sie einen Zeilenumbruch, der in Zeile 29 festgelegt ist.
Zeilenweise Haltepunkte in Ihrem Code
Rufen Sie debugger in Ihrem Code auf, um die Ausführung an dieser Zeile zu unterbrechen. Das entspricht einem Zeilen-Haltepunkt, mit dem Unterschied, dass der Haltepunkt in Ihrem Code und nicht in der DevTools-Benutzeroberfläche festgelegt wird.
console.log('a');
console.log('b');
debugger;
console.log('c');
Bedingte Haltepunkte für Codezeilen
Verwenden Sie einen bedingten Zeilen-Haltepunkt, wenn Sie die Ausführung nur anhalten möchten, wenn eine bestimmte Bedingung zutrifft.
Solche Breakpoints sind nützlich, wenn Sie für Ihren Fall irrelevante Pausen überspringen möchten, insbesondere in einer Schleife.
So legen Sie einen bedingten Haltepunkt für eine Codezeile fest:
- Öffnen Sie den Bereich Quellen.
- Öffnen Sie die Datei mit der Codezeile, an der Sie den Vorgang unterbrechen möchten.
- Gehen Sie zur entsprechenden Codezeile.
- Links neben der Codezeile befindet sich die Spalte mit den Zeilennummern. Klicken Sie mit der rechten Maustaste darauf.
- Wählen Sie Bedingten Haltepunkt hinzufügen aus. Unter der Codezeile wird ein Dialogfeld angezeigt.
- Geben Sie die Bedingung in das Dialogfeld ein.
- Drücken Sie die Eingabetaste, um den Haltepunkt zu aktivieren. Über der Spalte mit den Zeilennummern wird ein orangefarbenes Symbol mit einem Fragezeichen angezeigt.

In diesem Beispiel wird ein bedingter Zeilen-Breakpoint gezeigt, der nur ausgelöst wurde, wenn x in einer Schleife bei der Iteration i=6 den Wert 10 überschritten hat.
Codezeilen-Haltepunkte protokollieren
Mit Logpoints können Sie Meldungen in der Konsole protokollieren, ohne die Ausführung zu pausieren und ohne Ihren Code mit console.log()-Aufrufen zu überladen.
So legen Sie einen Logpoint fest:
- Öffnen Sie den Bereich Quellen.
- Öffnen Sie die Datei mit der Codezeile, an der Sie den Vorgang unterbrechen möchten.
- Gehen Sie zur entsprechenden Codezeile.
- Links neben der Codezeile befindet sich die Spalte mit den Zeilennummern. Klicken Sie mit der rechten Maustaste darauf.
- Wählen Sie Logpoint hinzufügen aus. Unter der Codezeile wird ein Dialogfeld angezeigt.
Geben Sie Ihre Log-Nachricht in das Dialogfeld ein. Sie können dieselbe Syntax wie bei einem
console.log(message)-Aufruf verwenden.Sie können beispielsweise Folgendes protokollieren:
"A string " + num, str.length > 1, str.toUpperCase(), objIn diesem Fall lautet die protokollierte Nachricht:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Drücken Sie die Eingabetaste, um den Haltepunkt zu aktivieren. Über der Spalte mit den Zeilennummern wird ein rosa Symbol mit zwei Punkten angezeigt.

In diesem Beispiel wird ein Logpoint in Zeile 30 gezeigt, der einen String und einen Variablenwert in der Konsole protokolliert.
Haltepunkte für einzelne Codezeilen bearbeiten
Im Bereich Breakpoints können Sie Zeilen-Breakpoints deaktivieren, bearbeiten oder entfernen.
Gruppen von Haltepunkten bearbeiten
Im Bereich Breakpoints werden die Breakpoints nach Datei gruppiert und nach Zeilen- und Spaltennummern sortiert. Sie haben folgende Möglichkeiten:
- Wenn Sie eine Gruppe minimieren oder maximieren möchten, klicken Sie auf ihren Namen.
- Wenn Sie eine Gruppe oder einen Haltepunkt einzeln aktivieren oder deaktivieren möchten, klicken Sie neben der Gruppe oder dem Haltepunkt auf
.
- Wenn Sie eine Gruppe entfernen möchten, bewegen Sie den Mauszeiger darauf und klicken Sie auf
.
In diesem Video wird gezeigt, wie Sie Gruppen minimieren und Breakpoints einzeln oder gruppenweise deaktivieren oder aktivieren. Wenn Sie einen Haltepunkt deaktivieren, wird die Markierung daneben im Bereich Quellen transparent.
Gruppen haben Kontextmenüs. Klicken Sie im Bereich Breakpoints mit der rechten Maustaste auf eine Gruppe und wählen Sie eine der folgenden Optionen aus:

- Alle Haltepunkte in der Datei (Gruppe) entfernen.
- Alle Haltepunkte in der Datei deaktivieren.
- Alle Haltepunkte in der Datei aktivieren.
- Alle Haltepunkte (in allen Dateien) entfernen.
- Entfernen Sie andere Haltepunkte (in anderen Gruppen).
Haltepunkte bearbeiten
So bearbeiten Sie einen Haltepunkt:
- Klicken Sie neben einem Haltepunkt auf
, um ihn zu aktivieren oder zu deaktivieren. Wenn Sie einen Haltepunkt deaktivieren, wird die Markierung daneben im Bereich Quellen transparent.
- Bewegen Sie den Mauszeiger auf einen Haltepunkt und klicken Sie auf
, um ihn zu bearbeiten, oder auf
, um ihn zu entfernen.
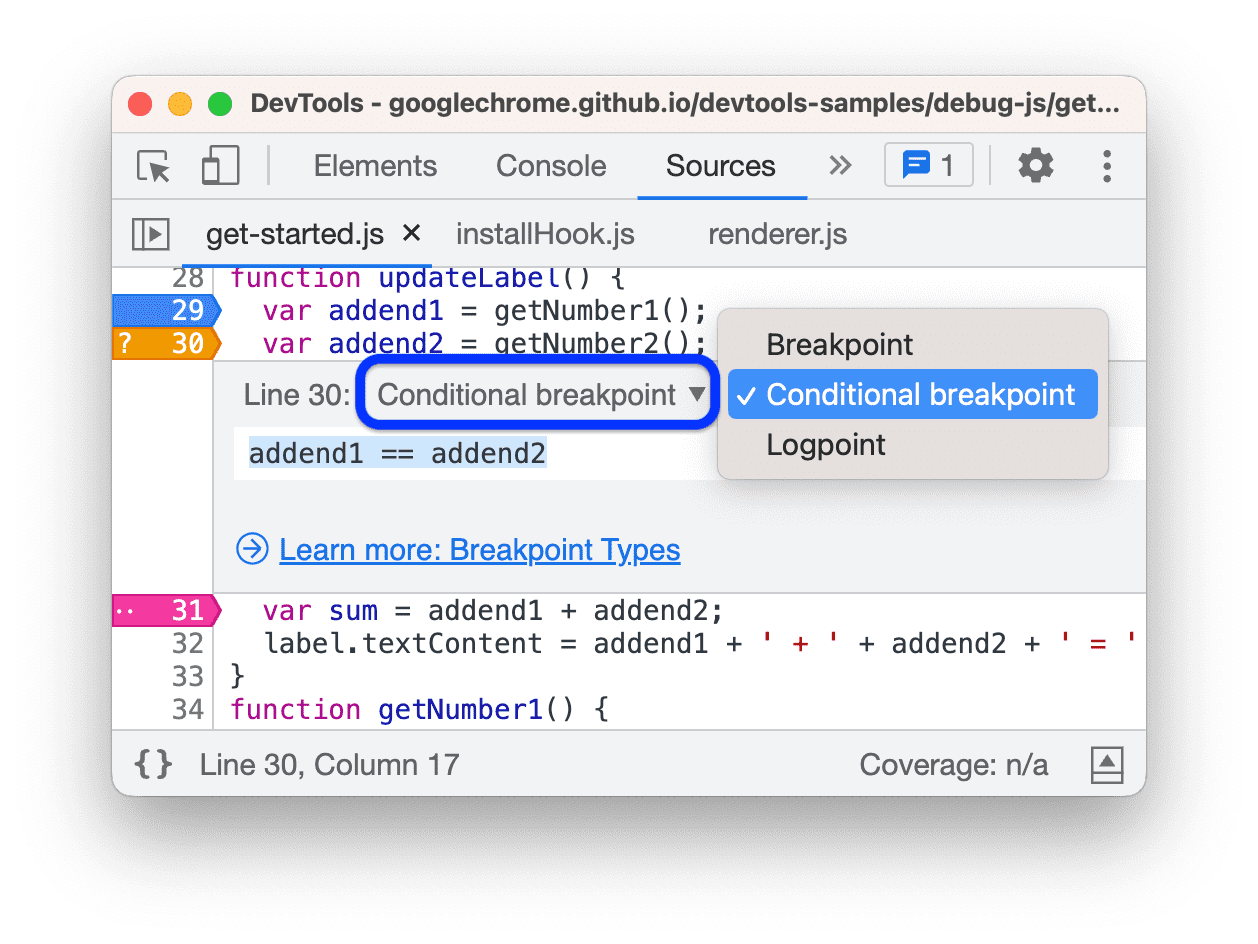
Wenn Sie einen Haltepunkt bearbeiten, können Sie seinen Typ in der Drop-down-Liste im Inline-Editor ändern.

Klicken Sie mit der rechten Maustaste auf einen Haltepunkt, um das Kontextmenü aufzurufen, und wählen Sie eine der folgenden Optionen aus:

- Stelle anzeigen
- Bedingung oder Logpoint bearbeiten.
- Alle Haltepunkte aktivieren.
- Alle Haltepunkte deaktivieren
- Haltepunkt entfernen
- Entfernen Sie alle anderen Haltepunkte (in allen Dateien).
- Alle Haltepunkte (in allen Dateien) entfernen.
Im Video sehen Sie verschiedene Breakpoint-Bearbeitungen in Aktion: deaktivieren, entfernen, Bedingung bearbeiten, Speicherort über das Menü aufrufen und Typ ändern.
Haltepunkte mit „Hier nie pausieren“ überspringen
Mit einem Never pause here-Zeilenumbruch können Sie Pausen überspringen, die aus anderen Gründen auftreten würden. Das kann nützlich sein, wenn Sie Ausnahme-Breakpoints aktiviert haben, der Debugger aber immer wieder bei einer besonders häufig auftretenden Ausnahme stoppt, die Sie nicht debuggen möchten.
So blenden Sie einen Pausenort aus:
- Öffnen Sie im Bereich Quellen die Quelldatei und suchen Sie die Zeile, an der Sie keinen Haltepunkt einfügen möchten.
- Klicken Sie mit der rechten Maustaste in der Spalte mit den Zeilennummern links neben der Anweisung, die den Break verursacht.
- Wählen Sie im Drop-down-Menü Nie pausieren aus. Neben der Zeile wird ein orangefarbener (bedingter) Haltepunkt angezeigt.
Sie können den Haltepunkt auch stummschalten, während die Ausführung pausiert ist. Im nächsten Video erfahren Sie mehr über den Workflow.
Mit Nie hier pausieren können Sie Debugger-Anweisungen und alle anderen Haltepunkttypen außer Codezeilen-Haltepunkten und Event-Listener-Haltepunkten stummschalten.
Never pause here schlägt möglicherweise in einer Zeile mit mehreren Anweisungen fehl, wenn die Anweisung, die nicht pausieren soll, sich von der Anweisung unterscheidet, die die Pause verursacht. Bei quellzugeordnetem Code entspricht nicht jeder Haltepunktort der ursprünglichen Anweisung, die den Break verursacht.
Haltepunkte für DOM-Änderungen
Verwenden Sie einen DOM-Änderungshaltepunkt, wenn Sie den Code pausieren möchten, der einen DOM-Knoten oder dessen untergeordnete Elemente ändert.
So legen Sie einen Haltepunkt für DOM-Änderungen fest:
- Klicken Sie auf den Tab Elemente.
- Rufen Sie das Element auf, für das Sie den Breakpoint festlegen möchten.
- Klicken Sie mit der rechten Maustaste auf das Element.
- Bewegen Sie den Mauszeiger auf Break on (Aufschlüsseln nach) und wählen Sie Subtree modifications (Unterbaumänderungen), Attribute modifications (Attributänderungen) oder Node removal (Knotenentfernung) aus.

In diesem Beispiel sehen Sie das Kontextmenü zum Erstellen eines DOM-Änderungs-Haltepunkts.
Eine Liste der Haltepunkte für DOM-Änderungen finden Sie unter:
- Elemente > Bereich DOM-Umschaltpunkte.
- Quellen > Seitenleiste DOM-Haltepunkte

Dort haben Sie folgende Möglichkeiten:
- Sie können sie mit
aktivieren oder deaktivieren.
- Klicken Sie mit der rechten Maustaste auf das Element und wählen Sie Entfernen oder Im DOM anzeigen aus.
Arten von DOM-Haltepunkten
- Änderungen an der Unterstruktur Wird ausgelöst, wenn ein untergeordnetes Element des aktuell ausgewählten Knotens entfernt oder hinzugefügt wird oder sich der Inhalt eines untergeordneten Elements ändert. Wird nicht bei Änderungen an untergeordneten Knotenattributen oder bei Änderungen am aktuell ausgewählten Knoten ausgelöst.
- Attributänderungen: Wird ausgelöst, wenn dem aktuell ausgewählten Knoten ein Attribut hinzugefügt oder daraus entfernt wird oder wenn sich ein Attributwert ändert.
- Knotenentfernung: Wird ausgelöst, wenn der aktuell ausgewählte Knoten entfernt wird.
XHR/fetch-Haltepunkte
Verwenden Sie einen XHR/fetch-Haltepunkt, wenn Sie die Ausführung unterbrechen möchten, wenn die Anfrage-URL eines XHR einen bestimmten String enthält. DevTools pausiert in der Codezeile, in der die XHR-Aufrufe send().
Ein Beispiel dafür, wann dies hilfreich ist: Sie stellen fest, dass auf Ihrer Seite eine falsche URL angefordert wird, und möchten schnell den AJAX- oder Fetch-Quellcode finden, der die falsche Anfrage verursacht.
So legen Sie einen XHR/fetch-Haltepunkt fest:
- Klicken Sie auf den Bereich Quellen.
- Maximieren Sie den Bereich XHR-Haltepunkte.
- Klicken Sie auf
Haltepunkt hinzufügen.
- Geben Sie den String ein, an dem Sie die Zeile umbrechen möchten. DevTools wird angehalten, wenn dieser String an einer beliebigen Stelle in der Anfrage-URL einer XHR vorhanden ist.
- Drücken Sie zur Bestätigung die Eingabetaste.

In diesem Beispiel wird gezeigt, wie Sie in XHR/fetch Breakpoints einen XHR/fetch-Haltepunkt für alle Anfragen erstellen, die org in der URL enthalten.
Event-Listener-Haltepunkte
Mit Event-Listener-Haltepunkten können Sie die Ausführung des Event-Listener-Codes pausieren, der nach dem Auslösen eines Ereignisses ausgeführt wird. Sie können bestimmte Ereignisse wie click oder Ereigniskategorien wie alle Mausereignisse auswählen.
- Klicken Sie auf den Bereich Quellen.
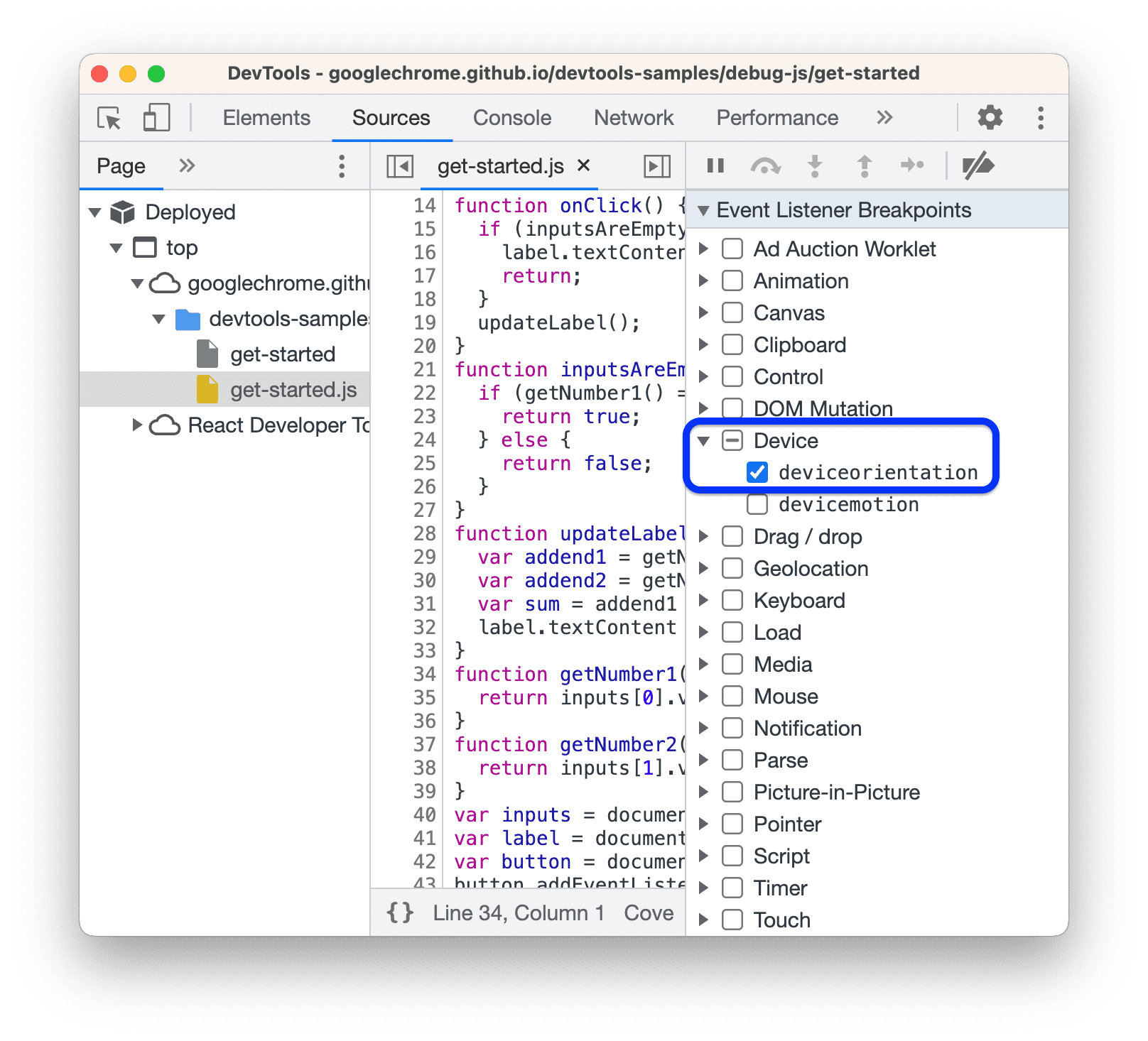
- Maximieren Sie den Bereich Event-Listener-Haltepunkte. In den Entwicklertools wird eine Liste von Ereigniskategorien wie Animation angezeigt.
- Sie können eine dieser Kategorien auswählen, um die Kampagne immer dann zu pausieren, wenn ein Ereignis aus dieser Kategorie ausgelöst wird. Alternativ können Sie die Kategorie maximieren und ein bestimmtes Ereignis auswählen.

In diesem Beispiel wird gezeigt, wie Sie einen Event-Listener-Haltepunkt für deviceorientation erstellen.
Außerdem wird der Debugger bei Ereignissen pausiert, die in Webworkern oder Worklets jeglicher Art auftreten, einschließlich der Shared Storage-Worklets.

In diesem Beispiel ist der Debugger bei einem setTimer-Ereignis angehalten, das in einem Service Worker aufgetreten ist.
Eine Liste der Event-Listener finden Sie auch im Bereich Elemente > Event-Listener.
Ausnahme-Haltepunkte
Verwenden Sie Ausnahme-Haltepunkte, wenn Sie die Ausführung an der Codezeile anhalten möchten, die eine abgefangene oder nicht abgefangene Ausnahme auslöst. Sie können beide Ausnahmen in jeder Debugging-Sitzung außer Node.js unabhängig voneinander anhalten.
Aktivieren Sie im Bereich Quellen im Abschnitt Haltepunkte eine oder beide der folgenden Optionen und führen Sie dann den Code aus:
Klicken Sie das Kästchen für
Bei nicht abgefangenen Ausnahmen anhalten an.

In diesem Beispiel wird die Ausführung bei einer nicht abgefangenen Ausnahme pausiert.
Setzen Sie ein Häkchen bei
Bei erkannten Ausnahmen anhalten.

In diesem Beispiel wird die Ausführung bei einer abgefangenen Ausnahme angehalten.
Ausnahmen bei asynchronen Aufrufen
Wenn eines oder beide Kästchen für abgefangene und nicht abgefangene Ausnahmen aktiviert sind, versucht der Debugger, sowohl bei synchronen als auch bei asynchronen Aufrufen eine Pause bei den entsprechenden Ausnahmen einzulegen. Im asynchronen Fall sucht der Debugger in allen Promises nach Ablehnungs-Handlern, um zu bestimmen, wann er beendet werden soll.
Abgefangene Ausnahmen und ignorierter Code
Wenn die Ignore List aktiviert ist, hält der Debugger bei Ausnahmen an, die entweder in nicht ignorierten Frames abgefangen werden oder durch einen solchen Frame im Aufrufstack laufen.
Im nächsten Beispiel ist der Debugger bei einer abgefangenen Ausnahme angehalten, die von der ignorierten library.js ausgelöst wird und durch nicht ignorierte mycode.js weitergeleitet wird.

Weitere Informationen zum Verhalten des Debugger in Grenzsituationen finden Sie auf dieser Demoseite.
Funktionshaltepunkte
Rufen Sie debug(functionName) auf, wobei functionName die Funktion ist, die Sie debuggen möchten, wenn Sie die Ausführung anhalten möchten, sobald eine bestimmte Funktion aufgerufen wird. Sie können debug() in Ihren Code einfügen (wie eine console.log()-Anweisung) oder sie über die Entwicklertools-Konsole aufrufen. debug() entspricht dem Festlegen eines Zeilenumbruchs in der ersten Zeile der Funktion.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Prüfen, ob die Zielfunktion im Geltungsbereich liegt
DevTools gibt einen ReferenceError aus, wenn die Funktion, die Sie debuggen möchten, nicht im Bereich ist.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Es kann schwierig sein, dafür zu sorgen, dass die Zielfunktion im Bereich liegt, wenn Sie debug() über die DevTools-Konsole aufrufen. Hier eine Strategie:
- Legen Sie einen Haltepunkt in einer Codezeile an einer Stelle fest, an der die Funktion im Bereich ist.
- Lösen Sie den Haltepunkt aus.
- Rufen Sie
debug()in der Entwicklertools-Konsole auf, während der Code noch an Ihrem Zeilenumbruch angehalten wird.
Haltepunkte für vertrauenswürdige Typen
Die Trusted Type API bietet Schutz vor Sicherheitslücken, die als Cross-Site-Scripting-Angriffe (XSS) bezeichnet werden.
Gehen Sie im Bereich Quellen zum Abschnitt Haltepunkte und dann zum Abschnitt Haltepunkte für CSP-Verstöße. Aktivieren Sie eine oder beide der folgenden Optionen und führen Sie dann den Code aus:
Weitere Informationen finden Sie unter
Senkenverstöße.

In diesem Beispiel wird die Ausführung bei einem Sink-Verstoß pausiert.
Sehen Sie unter
Richtlinienverstöße nach.

In diesem Beispiel wird die Ausführung aufgrund eines Richtlinienverstoßes pausiert. Vertrauenswürdige Typen-Richtlinien werden mit
trustedTypes.createPolicyeingerichtet.
Weitere Informationen zur Verwendung der API finden Sie hier:
- Weitere Informationen zu Sicherheitsmaßnahmen finden Sie unter DOM-basierte Cross-Site-Scripting-Sicherheitslücken mit Trusted Types verhindern.
- Weitere Informationen zum Debuggen finden Sie unter Implementing CSP and Trusted Types debugging in Chrome DevTools.



