Sử dụng các điểm ngắt để tạm dừng mã JavaScript. Hướng dẫn này giải thích từng loại điểm ngắt có trong DevTools, cũng như thời điểm sử dụng và cách đặt từng loại. Để xem hướng dẫn tương tác về quy trình gỡ lỗi, hãy xem bài viết Bắt đầu gỡ lỗi JavaScript trong Công cụ của Chrome cho nhà phát triển.
Tổng quan về thời điểm sử dụng từng loại điểm ngắt
Loại điểm ngắt phổ biến nhất là dòng mã. Tuy nhiên, việc đặt điểm ngắt dòng mã có thể không hiệu quả, đặc biệt là nếu bạn không biết chính xác vị trí cần tìm hoặc nếu bạn đang làm việc với một cơ sở mã lớn. Bạn có thể tiết kiệm thời gian khi gỡ lỗi bằng cách biết cách và thời điểm sử dụng các loại điểm ngắt khác.
| Loại điểm ngắt | Sử dụng tính năng này khi bạn muốn ... |
|---|---|
| Dòng mã | Tạm dừng ở một vùng mã chính xác. |
| Dòng mã có điều kiện | Tạm dừng ở một vùng mã chính xác, nhưng chỉ khi một số điều kiện khác là đúng. |
| Điểm ghi nhật ký | Ghi nhật ký một thông báo vào Bảng điều khiển mà không tạm dừng quá trình thực thi. |
| DOM | Tạm dừng trên mã thay đổi hoặc xoá một nút DOM cụ thể hoặc các phần tử con của nút đó. |
| XHR | Tạm dừng khi URL XHR chứa mẫu chuỗi. |
| Trình nghe sự kiện | Tạm dừng mã chạy sau khi một sự kiện, chẳng hạn như click, được kích hoạt. |
| Ngoại lệ | Tạm dừng trên dòng mã đang gửi một ngoại lệ đã phát hiện hoặc chưa phát hiện. |
| Chức năng | Tạm dừng bất cứ khi nào một hàm cụ thể được gọi. |
| Loại đáng tin cậy | Tạm dừng khi có lỗi vi phạm Loại đáng tin cậy. |
Điểm ngắt dòng mã
Sử dụng điểm ngắt dòng mã khi bạn biết chính xác vùng mã cần kiểm tra. Công cụ phát triển luôn tạm dừng trước khi dòng mã này được thực thi.
Cách đặt điểm ngắt dòng mã trong DevTools:
- Nhấp vào bảng điều khiển Nguồn.
- Mở tệp chứa dòng mã bạn muốn ngắt.
- Chuyển đến dòng mã.
- Ở bên trái dòng mã là cột số dòng. Nhấp vào biểu tượng đó. Một biểu tượng màu xanh dương sẽ xuất hiện ở đầu cột số dòng.

Ví dụ này cho thấy một điểm ngắt dòng mã được đặt trên dòng 29.
Điểm ngắt dòng mã trong mã
Gọi debugger từ mã của bạn để tạm dừng trên dòng đó. Điều này tương đương với điểm ngắt dòng mã, ngoại trừ việc điểm ngắt được đặt trong mã của bạn, chứ không phải trong giao diện người dùng DevTools.
console.log('a');
console.log('b');
debugger;
console.log('c');
Điểm ngắt dòng mã có điều kiện
Sử dụng điểm ngắt dòng mã có điều kiện khi bạn muốn dừng quá trình thực thi nhưng chỉ khi một số điều kiện là đúng.
Các điểm ngắt như vậy rất hữu ích khi bạn muốn bỏ qua các điểm ngắt không liên quan đến trường hợp của mình, đặc biệt là trong một vòng lặp.
Cách đặt điểm ngắt dòng mã có điều kiện:
- Mở bảng điều khiển Sources (Nguồn).
- Mở tệp chứa dòng mã bạn muốn ngắt.
- Chuyển đến dòng mã.
- Ở bên trái dòng mã là cột số dòng. Nhấp chuột phải vào tệp đó.
- Chọn Thêm điểm ngắt có điều kiện. Một hộp thoại sẽ xuất hiện bên dưới dòng mã.
- Nhập điều kiện của bạn vào hộp thoại.
- Nhấn phím Enter để kích hoạt điểm ngắt. Một biểu tượng màu cam có dấu chấm hỏi sẽ xuất hiện ở đầu cột số dòng.

Ví dụ này cho thấy một điểm ngắt dòng mã có điều kiện chỉ kích hoạt khi x vượt quá 10 trong một vòng lặp tại lần lặp i=6.
Ghi nhật ký điểm ngắt dòng mã
Sử dụng điểm ngắt dòng mã nhật ký (điểm nhật ký) để ghi nhật ký thông báo vào Console mà không cần tạm dừng quá trình thực thi và không làm lộn xộn mã của bạn bằng các lệnh gọi console.log().
Cách đặt điểm ghi nhật ký:
- Mở bảng điều khiển Sources (Nguồn).
- Mở tệp chứa dòng mã bạn muốn ngắt.
- Chuyển đến dòng mã.
- Ở bên trái dòng mã là cột số dòng. Nhấp chuột phải vào tệp đó.
- Chọn Thêm điểm ghi nhật ký. Một hộp thoại sẽ xuất hiện bên dưới dòng mã.
Nhập thông điệp nhật ký vào hộp thoại. Bạn có thể sử dụng cú pháp tương tự như khi gọi
console.log(message).Ví dụ: bạn có thể ghi lại:
"A string " + num, str.length > 1, str.toUpperCase(), objTrong trường hợp này, thông báo được ghi lại là:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Nhấn phím Enter để kích hoạt điểm ngắt. Một biểu tượng màu hồng có hai dấu chấm sẽ xuất hiện ở đầu cột số dòng.

Ví dụ này cho thấy một điểm ghi nhật ký ở dòng 30 ghi lại một chuỗi và giá trị biến vào Console.
Chỉnh sửa điểm ngắt dòng mã
Sử dụng phần Breakpoints (Điểm ngắt) để tắt, chỉnh sửa hoặc xoá điểm ngắt dòng mã.
Chỉnh sửa nhóm điểm ngắt
Phần Breakpoints (Điểm ngắt) nhóm các điểm ngắt theo tệp và sắp xếp các điểm ngắt đó theo số dòng và số cột. Bạn có thể làm những việc sau với các nhóm:
- Để thu gọn hoặc mở rộng một nhóm, hãy nhấp vào tên nhóm đó.
- Để bật hoặc tắt từng nhóm hoặc điểm ngắt, hãy nhấp vào biểu tượng
bên cạnh nhóm hoặc điểm ngắt đó.
- Để xoá một nhóm, hãy di chuột qua nhóm đó rồi nhấp vào biểu tượng
.
Video này hướng dẫn cách thu gọn các nhóm và tắt hoặc bật các điểm ngắt theo từng nhóm hoặc theo từng điểm. Khi bạn tắt một điểm ngắt, bảng điều khiển Nguồn sẽ làm cho điểm đánh dấu bên cạnh số dòng trở nên trong suốt.
Các nhóm có trình đơn theo bối cảnh. Trong phần Breakpoints (Điểm ngắt), hãy nhấp chuột phải vào một nhóm rồi chọn:

- Xoá mọi điểm ngắt trong tệp (nhóm).
- Tắt mọi điểm ngắt trong tệp.
- Bật mọi điểm ngắt trong tệp.
- Xoá tất cả điểm ngắt (trong tất cả tệp).
- Xoá các điểm ngắt khác (trong các nhóm khác).
Chỉnh sửa điểm ngắt
Cách chỉnh sửa điểm ngắt:
- Nhấp vào
bên cạnh một điểm ngắt để bật hoặc tắt điểm ngắt đó. Khi bạn tắt một điểm ngắt, bảng điều khiển Nguồn sẽ làm cho điểm đánh dấu bên cạnh số dòng trở nên trong suốt.
- Di chuột qua một điểm ngắt rồi nhấp vào
để chỉnh sửa và
để xoá điểm ngắt đó.
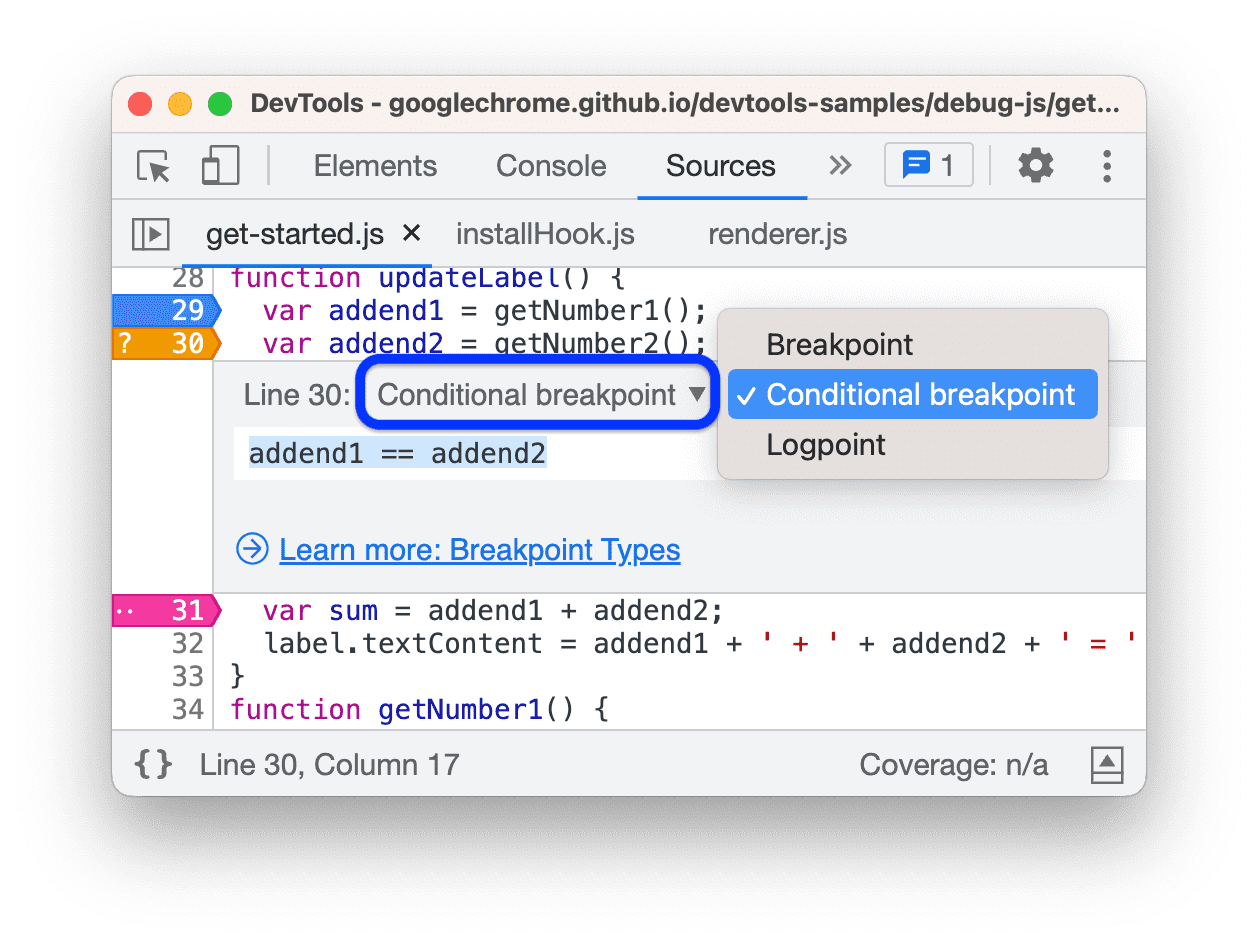
Khi chỉnh sửa một điểm ngắt, hãy thay đổi loại điểm ngắt đó trong danh sách thả xuống trong trình chỉnh sửa cùng dòng.

Nhấp chuột phải vào một điểm ngắt để xem trình đơn theo bối cảnh của điểm ngắt đó rồi chọn một trong các tuỳ chọn sau:

- Hiển thị vị trí.
- Chỉnh sửa điều kiện hoặc điểm ghi nhật ký.
- Bật tất cả điểm ngắt.
- Tắt tất cả các điểm ngắt.
- Xoá điểm ngắt.
- Xoá các điểm ngắt khác (trong tất cả tệp).
- Xoá tất cả điểm ngắt (trong tất cả tệp).
Xem video để thấy các thao tác chỉnh sửa điểm ngắt: tắt, xoá, chỉnh sửa điều kiện, hiển thị vị trí trong trình đơn và thay đổi loại.
Bỏ qua điểm ngắt bằng tuỳ chọn "Không bao giờ tạm dừng ở đây"
Sử dụng điểm ngắt dòng mã Never pause here (Không bao giờ tạm dừng tại đây) để bỏ qua các lần tạm dừng xảy ra vì lý do khác. Điều này có thể hữu ích khi bạn đã bật điểm ngắt ngoại lệ nhưng trình gỡ lỗi liên tục dừng ở một ngoại lệ đặc biệt gây phiền toái mà bạn không muốn gỡ lỗi.
Cách tắt tiếng một vị trí chèn quảng cáo:
- Trong bảng điều khiển Nguồn, hãy mở tệp nguồn và tìm dòng mà bạn không muốn ngắt.
- Nhấp chuột phải vào số dòng trong cột số dòng ở bên trái, bên cạnh câu lệnh gây ra điểm ngắt.
- Trong trình đơn thả xuống, hãy chọn Không bao giờ tạm dừng tại đây. Một điểm ngắt màu cam (có điều kiện) sẽ xuất hiện bên cạnh dòng.
Bạn cũng có thể tắt tiếng điểm ngắt trong khi quá trình thực thi bị tạm dừng. Hãy xem video tiếp theo để tìm hiểu quy trình làm việc.
Với tuỳ chọn Never pause here (Không bao giờ tạm dừng tại đây), bạn có thể tắt tiếng các câu lệnh của trình gỡ lỗi và mọi loại điểm ngắt khác, ngoại trừ điểm ngắt dòng mã và điểm ngắt trình nghe sự kiện.
Never pause here (Không bao giờ tạm dừng tại đây) có thể không hoạt động trên một dòng có nhiều câu lệnh nếu câu lệnh không được tạm dừng khác với câu lệnh gây ra trạng thái tạm dừng. Trong mã được liên kết nguồn, không phải vị trí điểm ngắt nào cũng tương ứng với câu lệnh ban đầu gây ra điểm ngắt.
Điểm ngắt thay đổi DOM
Sử dụng điểm ngắt thay đổi DOM khi bạn muốn tạm dừng trên mã thay đổi nút DOM hoặc các phần tử con của nút đó.
Cách đặt điểm ngắt thay đổi DOM:
- Nhấp vào thẻ Thành phần.
- Chuyển đến phần tử mà bạn muốn đặt điểm ngắt.
- Nhấp chuột phải vào phần tử.
- Di chuột qua Break on (Ngừng tại), sau đó chọn Subtree modifications (Sửa đổi cây con), Attribute modifications (Sửa đổi thuộc tính) hoặc Node removal (Xoá nút).

Ví dụ này cho thấy trình đơn theo bối cảnh để tạo điểm ngắt thay đổi DOM.
Bạn có thể tìm thấy danh sách các điểm ngắt thay đổi DOM trong:
- Ngăn Elements (Phần tử) > DOM Breakpoints (Điểm ngắt DOM).
- Sources (Nguồn) > Ngăn bên DOM Breakpoints (Điểm ngắt DOM).

Tại đó, bạn có thể:
- Bật hoặc tắt các tính năng này bằng
.
- Nhấp chuột phải > Xoá hoặc Hiện các phần tử đó trong DOM.
Các loại điểm ngắt thay đổi DOM
- Sửa đổi cây con. Được kích hoạt khi một nút con của nút đang được chọn bị xoá hoặc thêm, hoặc nội dung của nút con bị thay đổi. Không được kích hoạt khi thay đổi thuộc tính nút con hoặc bất kỳ thay đổi nào đối với nút hiện đang được chọn.
- Sửa đổi thuộc tính: Được kích hoạt khi một thuộc tính được thêm hoặc xoá trên nút đang được chọn hoặc khi giá trị thuộc tính thay đổi.
- Xoá nút: Được kích hoạt khi nút đang được chọn bị xoá.
Điểm ngắt tìm nạp/XHR
Sử dụng điểm ngắt tìm nạp/XHR khi bạn muốn ngắt khi URL yêu cầu của XHR chứa một chuỗi được chỉ định. Công cụ cho nhà phát triển tạm dừng trên dòng mã mà XHR gọi send().
Một ví dụ về trường hợp hữu ích của tính năng này là khi bạn thấy trang của mình đang yêu cầu một URL không chính xác và bạn muốn nhanh chóng tìm thấy mã nguồn AJAX hoặc Tìm nạp đang gây ra yêu cầu không chính xác đó.
Cách đặt điểm ngắt tìm nạp/XHR:
- Nhấp vào bảng điều khiển Nguồn.
- Mở rộng ngăn Điểm ngắt XHR.
- Nhấp vào
Thêm điểm ngắt.
- Nhập chuỗi mà bạn muốn ngắt. Công cụ cho nhà phát triển sẽ tạm dừng khi chuỗi này xuất hiện ở bất kỳ vị trí nào trong URL yêu cầu của XHR.
- Nhấn phím Enter để xác nhận.

Ví dụ này cho biết cách tạo điểm ngắt XHR/tìm nạp trong XHR/điểm ngắt tìm nạp cho mọi yêu cầu chứa org trong URL.
Điểm ngắt của trình nghe sự kiện
Sử dụng điểm ngắt trình nghe sự kiện khi bạn muốn tạm dừng trên mã trình nghe sự kiện chạy sau khi một sự kiện được kích hoạt. Bạn có thể chọn các sự kiện cụ thể, chẳng hạn như click, hoặc các danh mục sự kiện, chẳng hạn như tất cả sự kiện chuột.
- Nhấp vào bảng điều khiển Nguồn.
- Mở rộng ngăn Event Listener Breakpoints (Điểm ngắt của trình nghe sự kiện). Công cụ cho nhà phát triển hiển thị danh sách các danh mục sự kiện, chẳng hạn như Ảnh động.
- Chọn một trong các danh mục này để tạm dừng bất cứ khi nào có sự kiện nào đó trong danh mục đó được kích hoạt, hoặc mở rộng danh mục và chọn một sự kiện cụ thể.

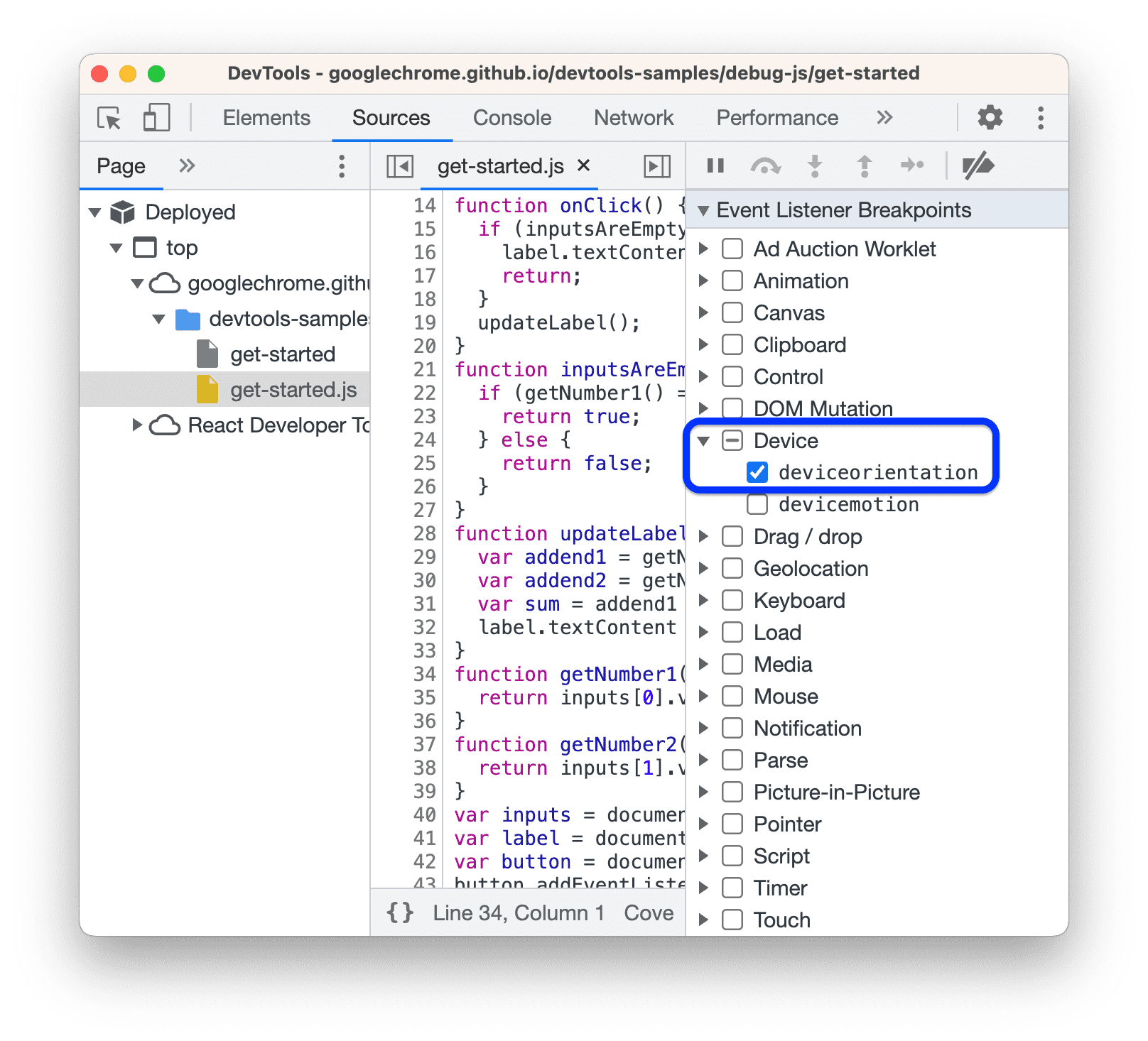
Ví dụ này cho thấy cách tạo điểm ngắt trình nghe sự kiện cho deviceorientation.
Ngoài ra, Debugger tạm dừng các sự kiện xảy ra trong trình chạy web hoặc worklet thuộc bất kỳ loại nào, bao gồm cả Worklet bộ nhớ dùng chung.

Ví dụ này cho thấy Debugger đã tạm dừng trên một sự kiện setTimer xảy ra trong một worker dịch vụ.
Bạn cũng có thể tìm thấy danh sách trình nghe sự kiện trong ngăn Elements (Thành phần) > Event Listeners (Trình nghe sự kiện).
Điểm ngắt ngoại lệ
Sử dụng điểm ngắt ngoại lệ khi bạn muốn tạm dừng trên dòng mã đang gửi một ngoại lệ đã phát hiện hoặc chưa phát hiện. Bạn có thể tạm dừng cả hai trường hợp ngoại lệ đó một cách độc lập trong bất kỳ phiên gỡ lỗi nào khác ngoài Node.js.
Trong phần Breakpoints (Điểm ngắt) của bảng điều khiển Sources (Nguồn), hãy bật một trong các tuỳ chọn sau hoặc cả hai, sau đó thực thi mã:
Đánh dấu vào
Tạm dừng khi có các trường hợp ngoại lệ chưa nắm bắt được.

Trong ví dụ này, quá trình thực thi bị tạm dừng khi có ngoại lệ chưa được nắm bắt.
Đánh dấu vào
Tạm dừng khi phát hiện các trường hợp ngoại lệ.

Trong ví dụ này, quá trình thực thi bị tạm dừng khi phát hiện một ngoại lệ.
Trường hợp ngoại lệ trong lệnh gọi không đồng bộ
Khi bạn bật một hoặc cả hai hộp đánh dấu đã phát hiện và chưa phát hiện, Debugger sẽ cố gắng tạm dừng ở các ngoại lệ tương ứng trong cả lệnh gọi đồng bộ và không đồng bộ. Trong trường hợp không đồng bộ, Debugger sẽ tìm trình xử lý từ chối trên các lời hứa để xác định thời điểm dừng.
Phát hiện ngoại lệ và bỏ qua mã
Khi bạn bật tuỳ chọn Ignore List (Danh sách bỏ qua), Debugger (Trình gỡ lỗi) sẽ tạm dừng khi gặp các trường hợp ngoại lệ được phát hiện trong các khung không bị bỏ qua hoặc khi truyền qua một khung như vậy trong ngăn xếp lệnh gọi.
Ví dụ tiếp theo cho thấy Debugger tạm dừng trên một ngoại lệ đã phát hiện được do library.js bị bỏ qua gửi qua mycode.js không bị bỏ qua.

Để tìm hiểu thêm về hành vi của Debugger trong các trường hợp hiếm gặp, hãy kiểm thử một tập hợp các tình huống trên trang minh hoạ này.
Điểm ngắt hàm
Gọi debug(functionName), trong đó functionName là hàm bạn muốn gỡ lỗi, khi bạn muốn tạm dừng bất cứ khi nào một hàm cụ thể được gọi. Bạn có thể chèn debug() vào mã (chẳng hạn như
câu lệnh console.log()) hoặc gọi mã đó từ Bảng điều khiển DevTools. debug() tương đương với việc đặt điểm ngắt dòng mã trên dòng đầu tiên của hàm.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
Đảm bảo hàm mục tiêu nằm trong phạm vi
DevTools sẽ gửi một ReferenceError nếu hàm bạn muốn gỡ lỗi không thuộc phạm vi.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
Việc đảm bảo hàm mục tiêu nằm trong phạm vi có thể sẽ khó khăn nếu bạn đang gọi debug() từ bảng điều khiển DevTools. Sau đây là một chiến lược:
- Đặt điểm ngắt dòng mã ở vị trí nào đó mà hàm nằm trong phạm vi.
- Kích hoạt điểm ngắt.
- Gọi
debug()trong Bảng điều khiển DevTools trong khi mã vẫn bị tạm dừng tại điểm ngắt dòng mã.
Điểm ngắt Loại đáng tin cậy
Trusted Type API (API Loại đáng tin cậy) bảo vệ khỏi các cuộc tấn công bảo mật được gọi là tấn công tập lệnh trên nhiều trang web (XSS).
Trong phần Breakpoints (Điểm ngắt) của bảng điều khiển Sources (Nguồn), hãy chuyển đến phần CSP Violation Breakpoints (Điểm ngắt vi phạm CSP) và bật một trong các tuỳ chọn sau hoặc cả hai, sau đó thực thi mã:
Kiểm tra
Lỗi vi phạm bồn lưu trữ dữ liệu.

Trong ví dụ này, quá trình thực thi bị tạm dừng khi có lỗi vi phạm về bồn lưu trữ.
Kiểm tra
Lỗi vi phạm chính sách.

Trong ví dụ này, quá trình thực thi bị tạm dừng do lỗi vi phạm chính sách. Bạn có thể thiết lập chính sách về Loại đáng tin cậy bằng
trustedTypes.createPolicy.
Bạn có thể tìm thêm thông tin về cách sử dụng API:
- Để đạt được các mục tiêu bảo mật khác, hãy xem bài viết Ngăn chặn các lỗ hổng tập lệnh trên nhiều trang web dựa trên DOM bằng Loại đáng tin cậy.
- Để gỡ lỗi, hãy xem bài viết Triển khai CSP và gỡ lỗi Loại đáng tin cậy trong Chrome DevTools.



