สำรวจเวิร์กโฟลว์การแก้ไขข้อบกพร่องแบบใหม่ด้วยข้อมูลอ้างอิงฉบับสมบูรณ์เกี่ยวกับฟีเจอร์การแก้ไขข้อบกพร่องของ Chrome DevTools
ดูเริ่มต้นการแก้ไขข้อบกพร่อง JavaScript ในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome เพื่อเรียนรู้พื้นฐานเกี่ยวกับการแก้ไขข้อบกพร่อง
หยุดโค้ดชั่วคราวด้วยเบรกพอยต์
ตั้งจุดหยุดพักเพื่อให้หยุดโค้ดชั่วคราวขณะที่โค้ดกำลังทำงาน ดูวิธีตั้งจุดหยุดชั่วคราวได้ที่หยุดโค้ดชั่วคราวด้วยจุดหยุด
ตรวจสอบค่าเมื่อหยุดชั่วคราว
ขณะหยุดการดําเนินการชั่วคราว ตัวแก้ไขข้อบกพร่องจะประเมินตัวแปร ค่าคงที่ และออบเจ็กต์ทั้งหมดภายในฟังก์ชันปัจจุบันจนถึงจุดหยุดพัก โปรแกรมแก้ไขข้อบกพร่องจะแสดงค่าปัจจุบันในบรรทัดถัดจากการประกาศที่เกี่ยวข้อง

คุณสามารถใช้คอนโซลเพื่อค้นหาตัวแปร ค่าคงที่ และออบเจ็กต์ที่ประเมินแล้ว

แสดงตัวอย่างคลาสและพร็อพเพอร์ตี้ฟังก์ชันเมื่อวางเมาส์เหนือ
ขณะที่การดําเนินการหยุดชั่วคราว ให้วางเมาส์เหนือชื่อคลาสหรือฟังก์ชันเพื่อดูตัวอย่างพร็อพเพอร์ตี้

เรียกใช้โค้ดทีละขั้นตอน
เมื่อหยุดโค้ดชั่วคราวแล้ว ให้ตรวจสอบทีละนิพจน์ โดยตรวจสอบการไหลของการควบคุมและค่าพร็อพเพอร์ตี้ไปพร้อมๆ กัน
ข้ามบรรทัดโค้ด
เมื่อหยุดชั่วคราวในบรรทัดโค้ดที่มีฟังก์ชันที่ไม่เกี่ยวข้องกับปัญหาที่คุณกำลังแก้ไข ให้คลิกข้าม step_over เพื่อเรียกใช้ฟังก์ชันโดยไม่ต้องเข้าสู่ฟังก์ชัน
ตัวอย่างเช่น สมมติว่าคุณกําลังแก้ไขข้อบกพร่องของโค้ดต่อไปนี้
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
คุณหยุดชั่วคราวใน A เมื่อกด step_over แล้ว เครื่องมือสำหรับนักพัฒนาเว็บจะเรียกใช้โค้ดทั้งหมดในฟังก์ชันที่คุณกำลังสเต็ปผ่าน ซึ่งก็คือ B และ C
จากนั้นเครื่องมือสําหรับนักพัฒนาเว็บจะหยุดชั่วคราวในวันที่ D
เข้าสู่บรรทัดโค้ด
เมื่อหยุดชั่วคราวที่การเรียกฟังก์ชันที่เกี่ยวข้องกับปัญหาที่คุณกำลังแก้ไข ให้คลิกเข้าสู่
![]() เพื่อตรวจสอบฟังก์ชันนั้น
เพื่อตรวจสอบฟังก์ชันนั้น
ตัวอย่างเช่น สมมติว่าคุณกําลังแก้ไขข้อบกพร่องของโค้ดต่อไปนี้
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
คุณหยุดชั่วคราวใน A เมื่อกดเข้าสู่ เครื่องมือสำหรับนักพัฒนาเว็บจะเรียกใช้บรรทัดโค้ดนี้ แล้วหยุดชั่วคราวที่ B
ออกจากบรรทัดโค้ด
เมื่อหยุดชั่วคราวภายในฟังก์ชันที่ไม่เกี่ยวข้องกับปัญหาที่คุณกำลังแก้ไข ให้คลิก step_out เพื่อเรียกใช้โค้ดที่เหลือของฟังก์ชัน
ตัวอย่างเช่น สมมติว่าคุณกําลังแก้ไขข้อบกพร่องของโค้ดต่อไปนี้
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
คุณหยุดชั่วคราวใน A เมื่อคลิก step_out เครื่องมือสำหรับนักพัฒนาเว็บจะเรียกใช้โค้ดที่เหลือใน getName() ซึ่งก็คือ B ในตัวอย่างนี้ แล้วหยุดชั่วคราวที่ C
เรียกใช้โค้ดทั้งหมดจนถึงบรรทัดที่ต้องการ
เมื่อแก้ไขข้อบกพร่องของฟังก์ชันที่ยาว อาจมีโค้ดจำนวนมากที่ไม่เกี่ยวข้องกับปัญหาที่คุณแก้ไขอยู่
คุณอาจต้องตรวจสอบทุกบรรทัด แต่วิธีนี้อาจใช้เวลานาน คุณอาจตั้งจุดหยุดพักบรรทัดโค้ดในบรรทัดที่สนใจ แล้วกดดำเนินการต่อ แต่ก็มีวิธีอื่นที่เร็วกว่านั้น
คลิกขวาที่บรรทัดโค้ดที่สนใจ แล้วเลือกไปที่ส่วนนี้ DevTools จะเรียกใช้โค้ดทั้งหมดจนถึงจุดนั้น แล้วหยุดชั่วคราวในบรรทัดนั้น

ดำเนินการสคริปต์ต่อ
หากต้องการดําเนินการสคริปต์ต่อหลังจากหยุดชั่วคราว ให้คลิกดําเนินการต่อ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะเรียกใช้สคริปต์จนถึงจุดหยุดพักถัดไป (หากมี)
บังคับให้เรียกใช้สคริปต์
หากต้องการละเว้นจุดหยุดทั้งหมดและบังคับให้สคริปต์กลับมาทำงานต่อ ให้คลิกดำเนินการสคริปต์ต่อ resume ค้างไว้ แล้วเลือกบังคับให้ดำเนินการสคริปต์ play_arrow

เปลี่ยนบริบทชุดข้อความ
เมื่อทํางานกับ Web Worker หรือ Service Worker ให้คลิกบริบทที่แสดงในแผงเธรดเพื่อเปลี่ยนไปใช้บริบทนั้น ไอคอนลูกศรสีน้ำเงินแสดงถึงบริบทที่เลือก

ตัวอย่างเช่น สมมติว่าคุณหยุดชั่วคราวที่จุดหยุดพักทั้งในสคริปต์หลักและสคริปต์ Service Worker คุณต้องการดูพร็อพเพอร์ตี้ระดับท้องถิ่นและระดับส่วนกลางสำหรับบริบทของ Service Worker แต่แผงแหล่งที่มาแสดงบริบทสคริปต์หลัก เมื่อคลิกรายการ Service Worker ในแผงชุดข้อความ คุณจะเปลี่ยนไปใช้บริบทนั้นได้
ดำเนินการทีละขั้นตอนตามนิพจน์ที่คั่นด้วยคอมมา
คุณสามารถแก้ไขข้อบกพร่องของโค้ดที่ผ่านการย่อขนาดได้โดยดูทีละนิพจน์ที่คั่นด้วยคอมมา ตัวอย่างเช่น ลองดูโค้ดต่อไปนี้
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
เมื่อได้รับการย่อให้มีขนาดเล็กที่สุด ไฟล์จะมีนิพจน์ foo(),foo(),42 ที่คั่นด้วยคอมมา ดังนี้
function foo(){}function bar(){return foo(),foo(),42}bar();
Debuggerจะดำเนินการตามนิพจน์ดังกล่าวในลักษณะเดียวกัน

ดังนั้นลักษณะการเลื่อนจึงเหมือนกัน
- ระหว่างโค้ดที่คอมไพล์แล้วกับโค้ดที่เขียน
- เมื่อใช้แผนที่แหล่งที่มาเพื่อแก้ไขข้อบกพร่องของโค้ดที่มีการลดขนาดในแง่ของโค้ดต้นฉบับ กล่าวคือ เมื่อเห็นเครื่องหมายเซมิโคลอน คุณสามารถคาดหวังได้เสมอว่าจะได้เห็นการเรียกใช้เครื่องหมายดังกล่าว แม้ว่าแหล่งที่มาที่คุณแก้ไขข้อบกพร่องจะได้รับการย่อขนาดแล้วก็ตาม
ดูและแก้ไขพร็อพเพอร์ตี้ในร้าน การปิด และพร็อพเพอร์ตี้ส่วนกลาง
เมื่อหยุดอยู่ที่บรรทัดโค้ด ให้ใช้แผงขอบเขตเพื่อดูและแก้ไขค่าของพร็อพเพอร์ตี้และตัวแปรในขอบเขตภายใน ปิด และส่วนกลาง
- ดับเบิลคลิกค่าพร็อพเพอร์ตี้เพื่อเปลี่ยน
- พร็อพเพอร์ตี้ที่ไม่ใช่แบบแจกแจงจะเปลี่ยนเป็นสีเทา

ดูสแต็กการเรียกใช้ปัจจุบัน
ขณะหยุดอยู่ที่บรรทัดโค้ด ให้ใช้แผงกองซ้อนการเรียกเพื่อดูกองซ้อนการเรียกที่ทำให้คุณมาถึงจุดนี้
เลือกรายการเพื่อข้ามไปยังบรรทัดโค้ดที่มีการเรียกใช้ฟังก์ชันนั้น ไอคอนลูกศรสีน้ำเงินแสดงถึงฟังก์ชันที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ไฮไลต์อยู่

รีสตาร์ทฟังก์ชัน (เฟรม) ในกองซ้อนการเรียกใช้
หากต้องการตรวจสอบลักษณะการทํางานของฟังก์ชันและเรียกใช้อีกครั้งโดยไม่ต้องรีสตาร์ทขั้นตอนการแก้ไขข้อบกพร่องทั้งหมด คุณสามารถเริ่มการดําเนินการของฟังก์ชันเดียวอีกครั้งได้เมื่อหยุดฟังก์ชันนี้ไว้ชั่วคราว กล่าวคือ คุณสามารถเริ่มเฟรมของฟังก์ชันในกองคิวการเรียกใหม่ได้
วิธีรีสตาร์ทเฟรม
- หยุดการดําเนินการของฟังก์ชันชั่วคราวที่เบรกพอยต์ แผงสแต็กการเรียกจะบันทึกลําดับการเรียกใช้ฟังก์ชัน
ในแผงกองซ้อนการเรียก ให้คลิกขวาที่ฟังก์ชัน แล้วเลือกเริ่มเฟรมใหม่จากเมนูแบบเลื่อนลง

โปรดลองดูตัวอย่างต่อไปนี้เพื่อให้เข้าใจวิธีการทำงานของเฟรมเริ่มต้นใหม่
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
ฟังก์ชัน foo() ใช้ 0 เป็นอาร์กิวเมนต์ บันทึก และเรียกใช้ฟังก์ชัน bar()
ฟังก์ชัน bar() จะเพิ่มอาร์กิวเมนต์
ลองรีสตาร์ทเฟรมของทั้ง 2 ฟังก์ชันดังนี้
คัดลอกโค้ดตัวอย่างไปยังข้อมูลโค้ดใหม่ แล้วเรียกใช้ การดำเนินการจะหยุดลงที่
debuggerจุดหยุดพักบรรทัดโค้ดโปรดทราบว่าโปรแกรมแก้ไขข้อบกพร่องจะแสดงค่าปัจจุบันข้างการประกาศฟังก์ชัน
value = 1
รีสตาร์ทเฟรม
bar()
เลื่อนดูคำสั่งการเพิ่มค่าโดยกด
F9 โปรดสังเกตว่าค่าปัจจุบันเพิ่มขึ้นเป็น
โปรดสังเกตว่าค่าปัจจุบันเพิ่มขึ้นเป็น value = 2(ไม่บังคับ) ในแผงขอบเขต ให้ดับเบิลคลิกค่าเพื่อแก้ไขและตั้งค่าที่ต้องการ

ลองรีสตาร์ทเฟรม
bar()และดำเนินการตามคำสั่งการเพิ่มอีก 2-3 ครั้ง ค่าจะเพิ่มขึ้นอย่างต่อเนื่อง
รีสตาร์ทเฟรม
foo()ในกองคําสั่ง โปรดสังเกตว่าค่าคือ
โปรดสังเกตว่าค่าคือ 0อีกครั้ง
ดำเนินการสคริปต์ต่อ (
F8) เพื่อดูบทแนะนำนี้จนจบ
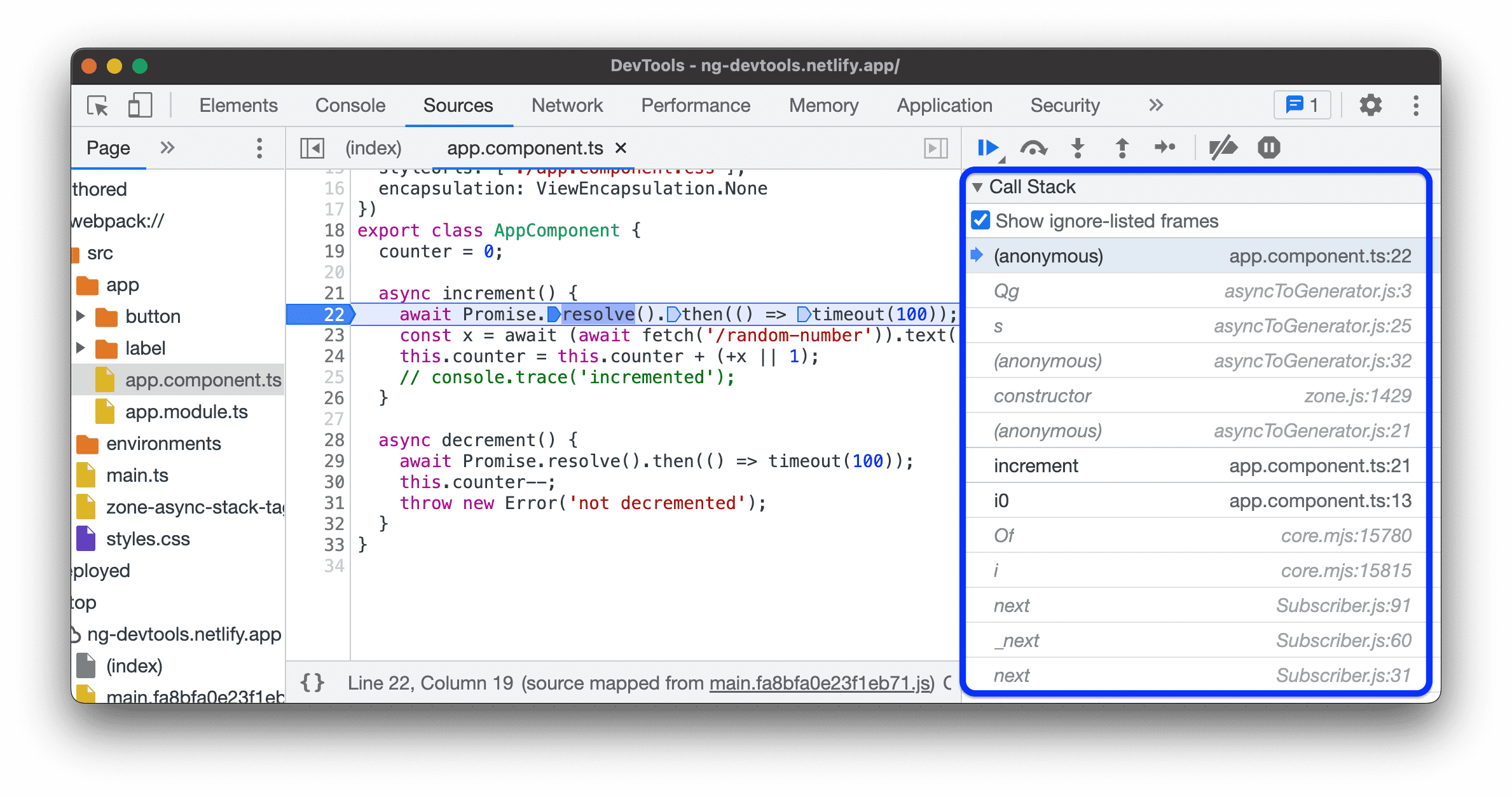
แสดงเฟรมที่อยู่ในรายการละเว้น
โดยค่าเริ่มต้น แผงกองซ้อนการเรียกจะแสดงเฉพาะเฟรมที่เกี่ยวข้องกับโค้ดของคุณ และจะไม่แสดงสคริปต์ที่เพิ่มลงในการตั้งค่า การตั้งค่า > รายการที่ละเว้น

หากต้องการดูสแต็กการเรียกทั้งหมด ซึ่งรวมถึงเฟรมของบุคคลที่สาม ให้เปิดใช้แสดงเฟรมที่อยู่ในรายการละเว้นในส่วนสแต็กการเรียก

ลองใช้ในเดโมนี้
- ในแผงแหล่งที่มา ให้เปิดไฟล์
src>app>app.component.ts - ตั้งค่าเบรกพอยต์ที่ฟังก์ชัน
increment() - ในส่วนกองคําสั่ง ให้เลือกหรือยกเลิกการเลือกช่องทําเครื่องหมายแสดงเฟรมในรายการที่ละเว้น และดูรายการเฟรมที่เกี่ยวข้องหรือทั้งหมดในกองคําสั่ง
ดูเฟรมแบบไม่พร้อมกัน
หากเฟรมเวิร์กที่คุณใช้รองรับ เครื่องมือสำหรับนักพัฒนาเว็บจะติดตามการดำเนินการแบบแอสซิงค์ได้ด้วยการลิงก์โค้ดแบบแอสซิงค์ทั้ง 2 ส่วนเข้าด้วยกัน
ในกรณีนี้ กองซ้อนการเรียกจะแสดงประวัติการเรียกทั้งหมด รวมถึงเฟรมการเรียกแบบแอซิงค์

Key Point DevTools ใช้ฟีเจอร์ "การติดแท็กสแต็กแบบแอซิงค์" นี้ตามวิธี console.createTask() API เฟรมเวิร์กจะเป็นผู้ตัดสินใจว่าจะติดตั้งใช้งาน API หรือไม่
ตัวอย่างเช่น Angular รองรับฟีเจอร์นี้
คัดลอกสแต็กเทรซ
คลิกขวาที่ใดก็ได้ในแผงสแต็กการเรียก แล้วเลือกคัดลอกสแต็กเทรซเพื่อคัดลอกสแต็กการเรียกปัจจุบันไปยังคลิปบอร์ด

ตัวอย่างเอาต์พุตมีดังนี้
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
ไปยังส่วนต่างๆ ในโครงสร้างไฟล์
ใช้แผงหน้าเพื่อไปยังส่วนต่างๆ ของโครงสร้างไฟล์
จัดกลุ่มไฟล์ที่เขียนและทำให้ใช้งานได้แล้วในลําดับชั้นไฟล์
เมื่อพัฒนาเว็บแอปพลิเคชันโดยใช้เฟรมเวิร์ก (เช่น React หรือ Angular) การนำทางแหล่งที่มาอาจทำได้ยากเนื่องจากไฟล์ที่บีบอัดซึ่งสร้างขึ้นโดยเครื่องมือสร้าง (เช่น webpack หรือ Vite)
แผงแหล่งที่มา > หน้าเว็บจะจัดกลุ่มไฟล์ออกเป็น 2 หมวดหมู่ เพื่อช่วยให้คุณไปยังแหล่งที่มาต่างๆ ได้
- code Authored คล้ายกับไฟล์ต้นฉบับที่คุณดูใน IDE เครื่องมือสำหรับนักพัฒนาเว็บจะสร้างไฟล์เหล่านี้ตามซอร์สแมปที่เครื่องมือสร้างของคุณให้ไว้
ทำให้ใช้งานได้แล้ว ไฟล์จริงที่เบราว์เซอร์อ่าน โดยปกติแล้วไฟล์เหล่านี้จะได้รับการลดขนาด
หากต้องการเปิดใช้การจัดกลุ่ม ให้คลิก more_vert >ตัวเลือกจัดกลุ่มไฟล์ตามผู้เขียน/ที่ติดตั้งใช้งาน ในส่วนเมนูที่ด้านบนของโครงสร้างไฟล์

ซ่อนแหล่งที่มาที่อยู่ในรายการละเว้นจากลําดับชั้นไฟล์
หากต้องการซ่อนสคริปต์ดังกล่าวทั้งหมด ให้เลือกแหล่งที่มา > หน้าเว็บ > more_vert > ซ่อนแหล่งที่มาในรายการละเว้น

ละเว้นสคริปต์หรือรูปแบบของสคริปต์
ละเว้นสคริปต์เพื่อข้ามขณะแก้ไขข้อบกพร่อง เมื่อละเว้น สคริปต์จะบดบังในแผงกองคิวการเรียก และคุณจะไม่ได้เข้าสู่ฟังก์ชันของสคริปต์เมื่อสํารวจโค้ด
เช่น สมมติว่าคุณกําลังทำตามโค้ดนี้
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A คือไลบรารีของบุคคลที่สามที่คุณเชื่อถือ หากคุณมั่นใจว่าปัญหาที่คุณแก้ไขอยู่นั้นไม่เกี่ยวข้องกับไลบรารีของบุคคลที่สาม ก็ควรละเว้นสคริปต์
ละเว้นสคริปต์หรือไดเรกทอรีจากลําดับชั้นไฟล์
วิธีละเว้นสคริปต์แต่ละรายการหรือทั้งไดเรกทอรี
- คลิกขวาที่ไดเรกทอรีหรือไฟล์สคริปต์ในแหล่งที่มา > หน้าเว็บ
- เลือกเพิ่มไดเรกทอรี/สคริปต์ลงในรายการละเว้น

หากไม่ได้ซ่อนแหล่งที่มาในรายการที่ละเว้น คุณจะเลือกแหล่งที่มาดังกล่าวได้ในโครงสร้างไฟล์ และคลิกนำออกจากรายการที่ละเว้นหรือกำหนดค่าในแบนเนอร์คำเตือนคำเตือน

หรือจะนําไดเรกทอรีและสคริปต์ที่ซ่อนและละเว้นออกจากรายการในการตั้งค่าก็ได้ การตั้งค่า > รายการที่ละเว้น
ละเว้นสคริปต์จากแผงเครื่องมือแก้ไข
วิธีละเว้นสคริปต์จากแผงเครื่องมือแก้ไข
- เปิดไฟล์
- คลิกขวาที่ใดก็ได้
- เลือกเพิ่มสคริปต์ลงในรายการละเว้น

คุณนำสคริปต์ออกจากรายการที่ละเว้นได้จากการตั้งค่า การตั้งค่า > รายการละเว้น
ละเว้นสคริปต์จากแผงกองซ้อนการเรียกใช้
วิธีละเว้นสคริปต์จากแผง Call Stack
- คลิกขวาที่ฟังก์ชันจากสคริปต์
- เลือกเพิ่มสคริปต์ลงในรายการละเว้น

คุณนำสคริปต์ออกจากรายการที่ละเว้นได้จากการตั้งค่า การตั้งค่า > รายการละเว้น
ละเว้นสคริปต์จากการตั้งค่า
ดูการตั้งค่า การตั้งค่า > รายการที่ละเว้น
เรียกใช้ข้อมูลโค้ดแก้ไขข้อบกพร่องจากหน้าใดก็ได้
หากพบว่าตัวเองเรียกใช้โค้ดแก้ไขข้อบกพร่องเดิมในคอนโซลซ้ำๆ ให้ลองใช้ข้อมูลโค้ด ข้อมูลโค้ดคือสคริปต์ที่เรียกใช้ได้ซึ่งคุณเขียน เก็บ และเรียกใช้ภายในเครื่องมือสำหรับนักพัฒนาเว็บ
ดูข้อมูลเพิ่มเติมที่เรียกใช้ข้อมูลโค้ดจากหน้าเว็บใดก็ได้
ดูค่าของนิพจน์ JavaScript ที่กําหนดเอง
ใช้แผงการติดตามเพื่อดูค่าของนิพจน์ที่กําหนดเอง คุณสามารถดูนิพจน์ JavaScript ที่ถูกต้องได้
- คลิกเพิ่มนิพจน์ add เพื่อสร้างนิพจน์การดูใหม่
- คลิกรีเฟรช รีเฟรชเพื่อรีเฟรชค่าของนิพจน์ที่มีอยู่ทั้งหมด ค่าจะรีเฟรชโดยอัตโนมัติขณะที่เดินผ่านโค้ด
- วางเมาส์เหนือนิพจน์ แล้วคลิกลบนิพจน์
 เพื่อลบ
เพื่อลบ
ตรวจสอบและแก้ไขสคริปต์
เมื่อคุณเปิดสคริปต์ในแผงหน้าเว็บ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงเนื้อหาของสคริปต์ในแผงเครื่องมือแก้ไข ในแผงเครื่องมือแก้ไข คุณสามารถเรียกดูและแก้ไขโค้ดได้
นอกจากนี้ คุณยังลบล้างเนื้อหาในเครื่องหรือสร้างเวิร์กช็อปและบันทึกการเปลี่ยนแปลงที่คุณทำในเครื่องมือสำหรับนักพัฒนาเว็บลงในแหล่งที่มาในเครื่องได้โดยตรง
ทำให้ไฟล์ที่ลดขนาดไฟล์อ่านได้
โดยค่าเริ่มต้น แผงแหล่งที่มาจะจัดรูปแบบไฟล์ที่ลดขนาด เมื่อแสดงผลแบบจัดรูปแบบ เครื่องมือแก้ไขอาจแสดงโค้ดยาวบรรทัดเดียวเป็นหลายบรรทัด โดยมี - เพื่อระบุว่าเป็นการต่อบรรทัด

หากต้องการดูไฟล์ที่ผ่านการย่อขนาดขณะโหลด ให้คลิก data_object ที่มุมซ้ายล่างของเครื่องมือแก้ไข
ยุบโค้ดบล็อก
หากต้องการยุบบล็อกโค้ด ให้วางเมาส์เหนือหมายเลขบรรทัดในคอลัมน์ด้านซ้าย แล้วคลิก arrow_drop_down Collapse
หากต้องการขยายบล็อกโค้ด ให้คลิก {...} ข้างบล็อกนั้น
หากต้องการกําหนดค่าลักษณะการทํางานนี้ โปรดดูการตั้งค่า การตั้งค่า > ค่ากําหนด > แหล่งที่มา
แก้ไขสคริปต์
เมื่อแก้ไขข้อบกพร่อง คุณมักจะต้องทดสอบการเปลี่ยนแปลงบางอย่างใน JavaScript คุณไม่จําเป็นต้องทําการเปลี่ยนแปลงในเบราว์เซอร์ภายนอกแล้วโหลดหน้าเว็บซ้ำ คุณแก้ไขสคริปต์ได้ในเครื่องมือสำหรับนักพัฒนาเว็บ
วิธีแก้ไขสคริปต์
- เปิดไฟล์ในแผงเครื่องมือแก้ไขของแผงแหล่งที่มา
- ทําการเปลี่ยนแปลงในแผงตัวแก้ไข
กด Command+S (Mac) หรือ Ctrl+S (Windows, Linux) เพื่อบันทึก เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแพตช์ไฟล์ JavaScript ทั้งหมดลงในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome
แผงเครื่องมือแก้ไขจะมีเส้นขอบสีน้ำเงิน
แก้ไขฟังก์ชันที่หยุดชั่วคราวแบบเรียลไทม์
ขณะหยุดการดําเนินการชั่วคราว คุณสามารถแก้ไขฟังก์ชันปัจจุบันและทําการเปลี่ยนแปลงแบบเรียลไทม์ได้โดยมีข้อจํากัดต่อไปนี้
- คุณจะแก้ไขได้เฉพาะฟังก์ชันที่ด้านบนสุดในกองซ้อนการเรียก
- ไม่มีการเรียกฟังก์ชันเดียวกันซ้ำๆ ในกองซ้อน
วิธีแก้ไขฟังก์ชันแบบเรียลไทม์
- หยุดการดําเนินการชั่วคราวด้วยจุดหยุด
- แก้ไขฟังก์ชันที่หยุดชั่วคราว
- กด Command / Control + S เพื่อใช้การเปลี่ยนแปลง โปรแกรมแก้ไขข้อบกพร่องจะรีสตาร์ทฟังก์ชันโดยอัตโนมัติ
- ดําเนินการต่อ
ดูวิดีโอเพื่อเรียนรู้เวิร์กโฟลว์นี้
ในตัวอย่างนี้ ตัวแปร addend1 และ addend2 มีประเภท string ไม่ถูกต้องตั้งแต่แรก ดังนั้น ระบบจะต่อสตริงแทนการเพิ่มตัวเลข วิธีแก้ไขคือเพิ่มฟังก์ชัน parseInt() ในระหว่างการแก้ไขแบบเรียลไทม์
ค้นหาและแทนที่ข้อความในสคริปต์
วิธีค้นหาข้อความในสคริปต์
- เปิดไฟล์ในแผงเครื่องมือแก้ไขของแผงแหล่งที่มา
- หากต้องการเปิดแถบค้นหาในตัว ให้กด Command+F (Mac) หรือ Ctrl+F (Windows, Linux)
- ป้อนข้อความค้นหาในแถบ
 คุณเลือกดำเนินการต่อไปนี้ได้ (ไม่บังคับ)
คุณเลือกดำเนินการต่อไปนี้ได้ (ไม่บังคับ)
- คลิก
 ตรงตามตัวพิมพ์ใหญ่-เล็กเพื่อให้การค้นหาคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
ตรงตามตัวพิมพ์ใหญ่-เล็กเพื่อให้การค้นหาคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ - คลิก
 ใช้นิพจน์ทั่วไปเพื่อค้นหาโดยใช้นิพจน์ทั่วไป
ใช้นิพจน์ทั่วไปเพื่อค้นหาโดยใช้นิพจน์ทั่วไป
- คลิก
- กด Enter หากต้องการข้ามไปยังผลการค้นหาก่อนหน้าหรือถัดไป ให้กดปุ่มขึ้นหรือลง
วิธีแทนที่ข้อความที่พบ
- คลิกแทนที่
 ในแถบค้นหา
ในแถบค้นหา

- พิมพ์ข้อความที่ต้องการแทนที่ แล้วคลิกแทนที่หรือแทนที่ทั้งหมด
ปิดใช้ JavaScript
โปรดดูปิดใช้ JavaScript ด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome









