Khám phá quy trình gỡ lỗi mới bằng tài liệu tham khảo toàn diện này về các tính năng gỡ lỗi của Công cụ cho nhà phát triển Chrome.
Hãy xem bài viết Bắt đầu gỡ lỗi JavaScript trong Chrome DevTools để tìm hiểu các kiến thức cơ bản về gỡ lỗi.
Tạm dừng mã bằng điểm ngắt
Đặt điểm ngắt để bạn có thể tạm dừng mã trong quá trình thực thi. Để tìm hiểu cách đặt điểm ngắt, hãy xem bài viết Tạm dừng mã bằng điểm ngắt.
Kiểm tra các giá trị khi tạm dừng
Trong khi quá trình thực thi bị tạm dừng, trình gỡ lỗi sẽ đánh giá tất cả các biến, hằng số và đối tượng trong hàm hiện tại cho đến một điểm ngắt. Trình gỡ lỗi hiển thị các giá trị hiện tại cùng dòng bên cạnh các nội dung khai báo tương ứng.

Bạn có thể sử dụng Console để truy vấn các biến, hằng số và đối tượng đã được đánh giá.

Xem trước các thuộc tính lớp và hàm khi di chuột
Trong khi quá trình thực thi bị tạm dừng, hãy di chuột qua một lớp hoặc tên hàm để xem trước các thuộc tính của lớp hoặc hàm đó.

Xem từng bước mã
Sau khi mã của bạn bị tạm dừng, hãy từng bước thực hiện mã đó, mỗi lần một biểu thức, đồng thời kiểm tra luồng điều khiển và giá trị thuộc tính trong quá trình thực hiện.
Nhảy qua dòng mã
Khi tạm dừng trên một dòng mã chứa một hàm không liên quan đến vấn đề bạn đang gỡ lỗi, hãy nhấp vào Bước qua step_over để thực thi hàm mà không cần bước vào hàm đó.
Ví dụ: giả sử bạn đang gỡ lỗi mã sau:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Bạn đang bị tạm dừng vào ngày A. Sau khi bạn nhấn step_over, DevTools sẽ thực thi tất cả mã trong hàm mà bạn đang bước qua, đó là B và C.
Sau đó, Công cụ cho nhà phát triển sẽ tạm dừng trên D.
Bước vào dòng mã
Khi tạm dừng ở một lệnh gọi hàm liên quan đến vấn đề bạn đang gỡ lỗi, hãy nhấp vào biểu tượng Bước vào
![]() để kiểm tra hàm đó.
để kiểm tra hàm đó.
Ví dụ: giả sử bạn đang gỡ lỗi mã sau:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Bạn đang bị tạm dừng vào ngày A. Bằng cách nhấn vào Bước vào, DevTools sẽ thực thi dòng mã này, sau đó tạm dừng ở B.
Thoát khỏi dòng mã
Khi tạm dừng bên trong một hàm không liên quan đến vấn đề bạn đang gỡ lỗi, hãy nhấp vào step_out để thực thi phần còn lại của mã hàm.
Ví dụ: giả sử bạn đang gỡ lỗi mã sau:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Bạn đang bị tạm dừng vào A. Bằng cách nhấp vào step_out, DevTools sẽ thực thi phần mã còn lại trong getName(), chỉ là B trong ví dụ này, sau đó tạm dừng ở C.
Chạy tất cả mã cho đến một dòng nhất định
Khi gỡ lỗi một hàm dài, có thể có nhiều mã không liên quan đến vấn đề bạn đang gỡ lỗi.
Bạn có thể xem qua tất cả các dòng, nhưng việc này có thể sẽ rất mất thời gian. Bạn có thể đặt điểm ngắt dòng mã trên dòng bạn quan tâm, sau đó nhấn vào tiếp tục, nhưng có một cách nhanh hơn.
Nhấp chuột phải vào dòng mã mà bạn quan tâm rồi chọn Tiếp tục đến đây. DevTools sẽ chạy tất cả mã cho đến thời điểm đó, sau đó tạm dừng ở dòng đó.

Tiếp tục thực thi tập lệnh
Để tiếp tục thực thi tập lệnh sau khi tạm dừng, hãy nhấp vào tiếp tục. DevTools sẽ thực thi tập lệnh cho đến điểm ngắt tiếp theo (nếu có).
Buộc thực thi tập lệnh
Để bỏ qua tất cả các điểm ngắt và buộc tập lệnh tiếp tục thực thi, hãy nhấp và giữ biểu tượng Tiếp tục thực thi tập lệnh tiếp tục, sau đó chọn Buộc thực thi tập lệnh play_arrow.

Thay đổi ngữ cảnh luồng
Khi làm việc với worker web hoặc worker dịch vụ, hãy nhấp vào một ngữ cảnh được liệt kê trong ngăn Luồng để chuyển sang ngữ cảnh đó. Biểu tượng mũi tên màu xanh dương thể hiện ngữ cảnh được chọn.

Ví dụ: giả sử bạn đang tạm dừng tại một điểm ngắt trong cả tập lệnh chính và tập lệnh worker dịch vụ. Bạn muốn xem các thuộc tính cục bộ và toàn cục cho ngữ cảnh của worker dịch vụ, nhưng bảng điều khiển Nguồn đang hiển thị ngữ cảnh tập lệnh chính. Bằng cách nhấp vào mục nhập worker dịch vụ trong ngăn Luồng, bạn có thể chuyển sang ngữ cảnh đó.
Bước qua các biểu thức được phân tách bằng dấu phẩy
Bạn có thể gỡ lỗi mã đã rút gọn bằng cách duyệt qua các biểu thức được phân tách bằng dấu phẩy. Ví dụ: hãy xem xét mã sau:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Khi được rút gọn, tệp này chứa một biểu thức foo(),foo(),42 được phân tách bằng dấu phẩy:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger cũng thực hiện các bước tương tự đối với các biểu thức như vậy.

Do đó, hành vi bước cũng giống hệt:
- Giữa mã đã rút gọn và mã đã tạo.
- Khi sử dụng bản đồ nguồn để gỡ lỗi mã đã rút gọn theo mã gốc. Nói cách khác, khi thấy dấu chấm phẩy, bạn luôn có thể bước qua các dấu chấm phẩy đó ngay cả khi nguồn bạn đang gỡ lỗi được rút gọn.
Xem và chỉnh sửa thuộc tính cục bộ, thuộc tính đóng và thuộc tính toàn cục
Khi tạm dừng trên một dòng mã, hãy sử dụng ngăn Phạm vi để xem và chỉnh sửa giá trị của các thuộc tính và biến trong phạm vi cục bộ, phạm vi đóng và phạm vi toàn cục.
- Nhấp đúp vào một giá trị thuộc tính để thay đổi giá trị đó.
- Các thuộc tính không thể liệt kê sẽ có màu xám.

Xem ngăn xếp lệnh gọi hiện tại
Khi tạm dừng trên một dòng mã, hãy sử dụng ngăn Call Stack (Ngăn xếp lệnh gọi) để xem ngăn xếp lệnh gọi đưa bạn đến điểm này.
Chọn một mục nhập để chuyển đến dòng mã nơi hàm đó được gọi. Biểu tượng mũi tên màu xanh dương thể hiện hàm mà DevTools đang làm nổi bật.

Khởi động lại một hàm (khung) trong ngăn xếp lệnh gọi
Để quan sát hành vi của một hàm và chạy lại hàm đó mà không cần khởi động lại toàn bộ quy trình gỡ lỗi, bạn có thể khởi động lại quá trình thực thi một hàm duy nhất khi hàm này bị tạm dừng. Nói cách khác, bạn có thể khởi động lại khung của hàm trong ngăn xếp lệnh gọi.
Cách khởi động lại một khung:
- Tạm dừng quá trình thực thi hàm tại một điểm ngắt. Ngăn Call Stack (Ngăn xếp lệnh gọi) ghi lại thứ tự của các lệnh gọi hàm.
Trong ngăn Call Stack (Ngăn xếp lệnh gọi), hãy nhấp chuột phải vào một hàm rồi chọn Restart frame (Khởi động lại khung) trong trình đơn thả xuống.

Để hiểu cách hoạt động của Khung khởi động lại, hãy xem xét những điều sau:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
Hàm foo() lấy 0 làm đối số, ghi lại đối số đó và gọi hàm bar(). Đổi lại, hàm bar() sẽ tăng đối số.
Hãy thử khởi động lại các khung của cả hai hàm như sau:
Sao chép mã ví dụ vào một đoạn mã mới rồi chạy đoạn mã đó. Quá trình thực thi sẽ dừng tại điểm ngắt dòng mã
debugger.Lưu ý rằng trình gỡ lỗi sẽ hiển thị giá trị hiện tại bên cạnh phần khai báo hàm:
value = 1.
Khởi động lại khung
bar().
Xem qua câu lệnh tăng giá trị bằng cách nhấn
F9. Lưu ý rằng giá trị hiện tại sẽ tăng lên:
Lưu ý rằng giá trị hiện tại sẽ tăng lên: value = 2.Trong ngăn Phạm vi, bạn có thể nhấp đúp vào giá trị để chỉnh sửa và đặt giá trị mong muốn (không bắt buộc).

Hãy thử khởi động lại khung
bar()và thực hiện lại câu lệnh tăng giá trị thêm vài lần. Giá trị này tiếp tục tăng.
Khởi động lại khung
foo()trong Ngăn xếp lệnh gọi. Lưu ý rằng giá trị lại là
Lưu ý rằng giá trị lại là 0.
Tiếp tục thực thi tập lệnh (
F8) để hoàn tất hướng dẫn này.
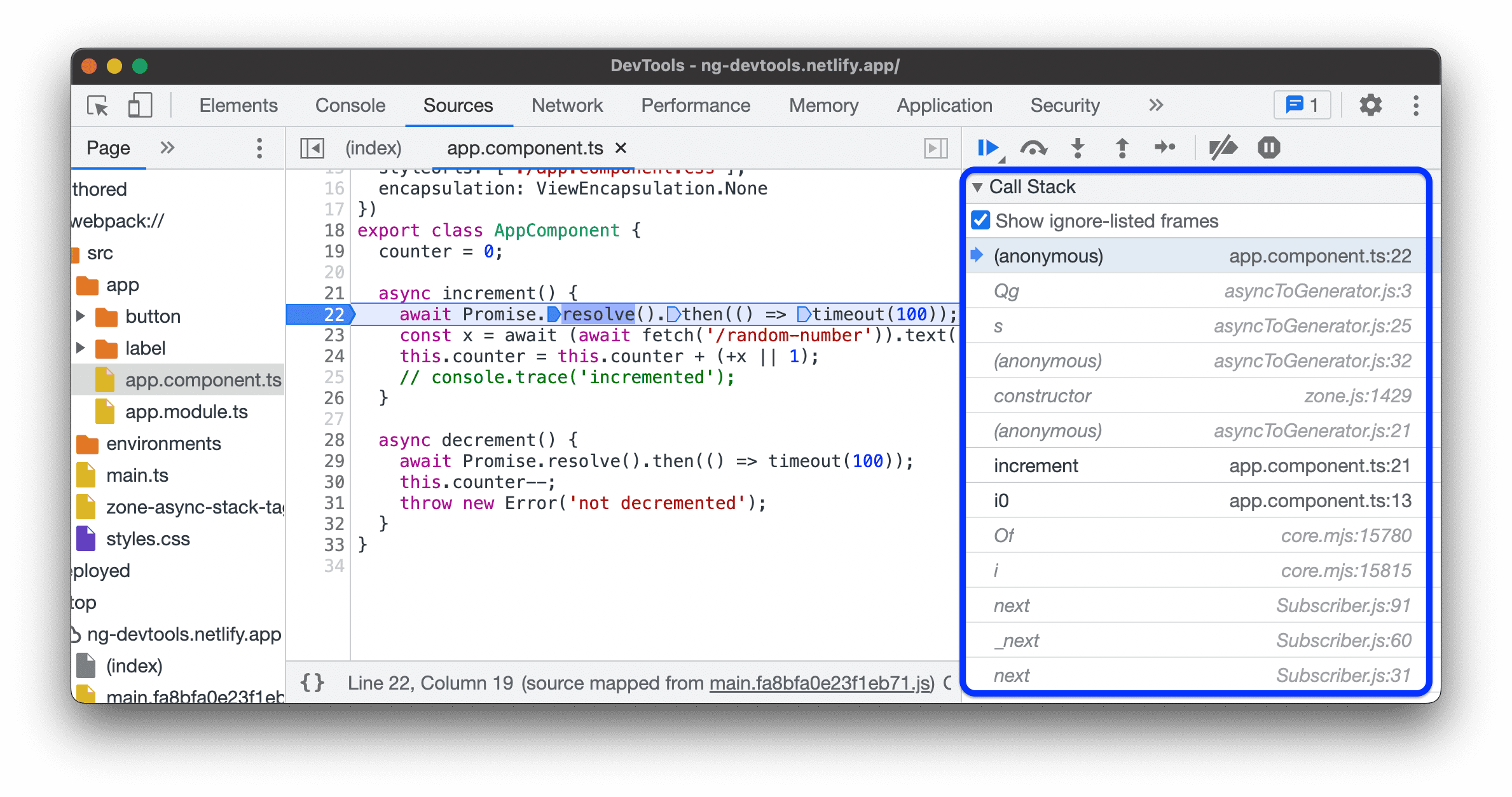
Hiển thị các khung có trong danh sách bỏ qua
Theo mặc định, ngăn Call Stack (Ngăn xếp lệnh gọi) chỉ hiển thị các khung liên quan đến mã của bạn và bỏ qua mọi tập lệnh được thêm vào chế độ cài đặt Settings (Cài đặt) > Ignore List (Danh sách bỏ qua).

Để xem ngăn xếp lệnh gọi đầy đủ, bao gồm cả các khung của bên thứ ba, hãy bật tuỳ chọn Hiển thị các khung có trong danh sách bỏ qua trong phần Ngăn xếp lệnh gọi.

Hãy thử trong bản minh hoạ này:
- Trong bảng điều khiển Sources (Nguồn), hãy mở tệp
src>app>app.component.ts. - Đặt điểm ngắt tại hàm
increment(). - Trong mục Call Stack (Ngăn xếp lệnh gọi), hãy đánh dấu hoặc bỏ đánh dấu hộp Show ignore-listed frames (Hiện khung được liệt kê là bỏ qua) và quan sát danh sách khung liên quan hoặc đầy đủ trong ngăn xếp lệnh gọi.
Xem khung không đồng bộ
Nếu khung bạn đang sử dụng hỗ trợ, DevTools có thể theo dõi các thao tác không đồng bộ bằng cách liên kết cả hai phần của mã không đồng bộ với nhau.
Trong trường hợp này, Ngăn xếp lệnh gọi hiển thị toàn bộ nhật ký lệnh gọi, bao gồm cả các khung lệnh gọi không đồng bộ.

Key Point DevTools triển khai tính năng "Gắn thẻ ngăn xếp không đồng bộ" này dựa trên phương thức API console.createTask(). Việc triển khai API là tuỳ thuộc vào khung.
Ví dụ: Angular hỗ trợ tính năng này.
Sao chép dấu vết ngăn xếp
Nhấp chuột phải vào vị trí bất kỳ trong ngăn Call Stack (Ngăn xếp lệnh gọi) rồi chọn Copy stack trace (Sao chép dấu vết ngăn xếp) để sao chép ngăn xếp lệnh gọi hiện tại vào bảng nhớ tạm.

Dưới đây là ví dụ về kết quả:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Di chuyển trong cây tệp
Sử dụng ngăn Page (Trang) để điều hướng trong cây tệp.
Nhóm các tệp đã tạo và đã triển khai trong cây tệp
Khi phát triển ứng dụng web bằng các khung (ví dụ: React hoặc Angular), bạn có thể gặp khó khăn khi điều hướng các nguồn do các tệp rút gọn do các công cụ bản dựng tạo ra (ví dụ: webpack hoặc Vite).
Để giúp bạn điều hướng các nguồn, ngăn Sources (Nguồn) > Page (Trang) có thể nhóm các tệp thành hai danh mục:
- code Authored (Tác giả). Tương tự như các tệp nguồn mà bạn xem trong IDE. Công cụ cho nhà phát triển tạo các tệp này dựa trên bản đồ nguồn do các công cụ xây dựng của bạn cung cấp.
Đã triển khai. Các tệp thực tế mà trình duyệt đọc. Thông thường, các tệp này được rút gọn.
Để bật tính năng nhóm, hãy nhấp vào biểu tượng more_vert > tuỳ chọn Nhóm tệp theo Tác giả/Đã triển khai trong trình đơn ở đầu cây tệp.

Ẩn các nguồn có trong danh sách bỏ qua khỏi cây tệp
Để giúp bạn chỉ tập trung vào mã mình tạo, ngăn Sources (Nguồn) > Page (Trang) sẽ chuyển sang màu xám tất cả tập lệnh hoặc thư mục được thêm vào settings (cài đặt) Settings (Cài đặt) > Ignore List (Danh sách bỏ qua) theo mặc định.
Để ẩn tất cả các tập lệnh như vậy, hãy chọn Nguồn > Trang > more_vert > Ẩn các nguồn trong danh sách bỏ qua .

Bỏ qua một tập lệnh hoặc mẫu tập lệnh
Bỏ qua một tập lệnh để bỏ qua tập lệnh đó trong khi gỡ lỗi. Khi bị bỏ qua, tập lệnh sẽ bị che khuất trong ngăn Call Stack (Ngăn xếp lệnh gọi) và bạn sẽ không bao giờ bước vào các hàm của tập lệnh khi duyệt qua mã.
Ví dụ: giả sử bạn đang thực hiện từng bước trong mã này:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A là một thư viện bên thứ ba mà bạn tin cậy. Nếu bạn chắc chắn rằng vấn đề bạn đang gỡ lỗi không liên quan đến thư viện bên thứ ba, thì bạn nên bỏ qua tập lệnh.
Bỏ qua tập lệnh hoặc thư mục khỏi cây tệp
Cách bỏ qua một tập lệnh riêng lẻ hoặc toàn bộ thư mục:
- Trong Sources (Nguồn) > Page (Trang), hãy nhấp chuột phải vào một thư mục hoặc tệp tập lệnh.
- Chọn Thêm thư mục/tập lệnh vào danh sách bỏ qua.

Nếu chưa ẩn các nguồn trong danh sách bỏ qua, bạn có thể chọn một nguồn như vậy trong cây tệp và trên biểu ngữ cảnh báo cảnh báo, hãy nhấp vào Xoá khỏi danh sách bỏ qua hoặc Định cấu hình.

Nếu không, bạn có thể xoá các thư mục và tập lệnh bị ẩn và bị bỏ qua khỏi danh sách trong phần cài đặt Cài đặt > Danh sách bỏ qua.
Bỏ qua tập lệnh trong ngăn Trình chỉnh sửa
Cách bỏ qua một tập lệnh trong ngăn Trình chỉnh sửa:
- Mở tệp.
- Nhấp chuột phải vào vị trí bất kỳ.
- Chọn Thêm tập lệnh vào danh sách bỏ qua.

Bạn có thể xoá một tập lệnh khỏi danh sách bị bỏ qua trong phần cài đặt Cài đặt > Danh sách bỏ qua.
Bỏ qua tập lệnh trong ngăn Ngăn xếp lệnh gọi
Cách bỏ qua một tập lệnh khỏi ngăn Call Stack (Ngăn xếp lệnh gọi):
- Nhấp chuột phải vào một hàm trong tập lệnh.
- Chọn Thêm tập lệnh vào danh sách bỏ qua.

Bạn có thể xoá một tập lệnh khỏi danh sách bị bỏ qua trong phần cài đặt Cài đặt > Danh sách bỏ qua.
Bỏ qua tập lệnh trong phần Cài đặt
Xem chế độ cài đặt Cài đặt > Danh sách bỏ qua.
Chạy các đoạn mã gỡ lỗi từ bất kỳ trang nào
Nếu bạn thấy mình phải chạy đi chạy lại cùng một mã gỡ lỗi trong Bảng điều khiển, hãy cân nhắc sử dụng Đoạn mã. Đoạn mã là các tập lệnh có thể thực thi mà bạn tạo, lưu trữ và chạy trong DevTools.
Hãy xem bài viết Chạy đoạn mã từ bất kỳ trang nào để tìm hiểu thêm.
Xem giá trị của biểu thức JavaScript tuỳ chỉnh
Sử dụng ngăn Watch (Xem) để xem các giá trị của biểu thức tuỳ chỉnh. Bạn có thể xem bất kỳ biểu thức JavaScript hợp lệ nào.
- Nhấp vào Thêm biểu thức thêm để tạo một biểu thức mới.
- Nhấp vào Làm mới làm mới để làm mới giá trị của tất cả biểu thức hiện có. Các giá trị sẽ tự động làm mới trong khi bước qua mã.
- Di chuột qua một biểu thức rồi nhấp vào biểu tượng Xoá biểu thức
 để xoá biểu thức đó.
để xoá biểu thức đó.
Kiểm tra và chỉnh sửa tập lệnh
Khi bạn mở một tập lệnh trong ngăn Trang, DevTools sẽ hiển thị nội dung của tập lệnh đó trong ngăn Trình chỉnh sửa. Trong ngăn Trình chỉnh sửa, bạn có thể duyệt xem và chỉnh sửa mã.
Ngoài ra, bạn có thể ghi đè nội dung cục bộ hoặc tạo một không gian làm việc và lưu trực tiếp các thay đổi bạn thực hiện trong DevTools vào các nguồn cục bộ.
Làm cho tệp rút gọn có thể đọc được
Theo mặc định, bảng điều khiển Sources (Nguồn) sẽ in đẹp các tệp đã rút gọn. Khi in đẹp, Trình chỉnh sửa có thể hiển thị một dòng mã dài trong nhiều dòng, với - để cho biết đó là dòng tiếp tục.

Để xem tệp đã rút gọn khi tải, hãy nhấp vào data_object ở góc dưới bên trái của Trình chỉnh sửa.
Thu gọn khối mã
Để thu gọn một khối mã, hãy di chuột qua số dòng trong cột bên trái rồi nhấp vào biểu tượng arrow_drop_down Thu gọn.
Để mở rộng khối mã, hãy nhấp vào {...} bên cạnh khối mã đó.
Để định cấu hình hành vi này, hãy xem chế độ cài đặt Cài đặt > Lựa chọn ưu tiên > Nguồn.
Chỉnh sửa tập lệnh
Khi khắc phục lỗi, bạn thường muốn thử nghiệm một số thay đổi đối với JavaScript. Bạn không cần thực hiện các thay đổi trong trình duyệt bên ngoài rồi tải lại trang. Bạn có thể chỉnh sửa tập lệnh trong DevTools.
Cách chỉnh sửa tập lệnh:
- Mở tệp trong ngăn Trình chỉnh sửa của bảng điều khiển Nguồn.
- Thực hiện thay đổi trong ngăn Trình chỉnh sửa.
Nhấn tổ hợp phím Command+S (Mac) hoặc Ctrl+S (Windows, Linux) để lưu. Công cụ phát triển sẽ vá toàn bộ tệp JavaScript vào công cụ JavaScript của Chrome.
Ngăn Trình chỉnh sửa được viền màu xanh dương.
Chỉnh sửa trực tiếp một hàm đang tạm dừng
Trong khi quá trình thực thi bị tạm dừng, bạn có thể chỉnh sửa hàm hiện tại và áp dụng các thay đổi trực tiếp với các hạn chế sau:
- Bạn chỉ có thể chỉnh sửa hàm trên cùng trong Ngăn xếp lệnh gọi.
- Không được có lệnh gọi đệ quy đến cùng một hàm ở phía dưới ngăn xếp.
Cách chỉnh sửa trực tiếp một hàm:
- Tạm dừng quá trình thực thi bằng một điểm ngắt.
- Chỉnh sửa hàm đã tạm dừng.
- Nhấn tổ hợp phím Command / Control + S để áp dụng các thay đổi. Trình gỡ lỗi sẽ tự động khởi động lại hàm.
- Tiếp tục thực thi.
Hãy xem video để tìm hiểu quy trình này.
Trong ví dụ này, các biến addend1 và addend2 ban đầu có loại string không chính xác. Vì vậy, thay vì thêm số, các chuỗi sẽ được nối với nhau. Để khắc phục vấn đề này, các hàm parseInt() sẽ được thêm trong quá trình chỉnh sửa trực tiếp.
Tìm và thay thế văn bản trong tập lệnh
Cách tìm kiếm văn bản trong tập lệnh:
- Mở tệp trong ngăn Trình chỉnh sửa của bảng điều khiển Nguồn.
- Để mở thanh tìm kiếm tích hợp, hãy nhấn tổ hợp phím Command+F (máy Mac) hoặc Ctrl+F (Windows, Linux).
- Nhập cụm từ tìm kiếm vào thanh.
 Bạn có thể:
Bạn có thể:
- Nhấp vào
 Match Case (Khớp chữ hoa chữ thường) để cụm từ tìm kiếm của bạn có phân biệt chữ hoa chữ thường.
Match Case (Khớp chữ hoa chữ thường) để cụm từ tìm kiếm của bạn có phân biệt chữ hoa chữ thường. - Nhấp vào
 Sử dụng biểu thức chính quy để tìm kiếm bằng biểu thức RegEx.
Sử dụng biểu thức chính quy để tìm kiếm bằng biểu thức RegEx.
- Nhấp vào
- Nhấn Enter. Để chuyển đến kết quả tìm kiếm trước đó hoặc tiếp theo, hãy nhấn vào nút lên hoặc xuống.
Cách thay thế văn bản bạn tìm thấy:
- Trên thanh tìm kiếm, hãy nhấp vào biểu tượng
 Thay thế.
Thay thế.
- Nhập văn bản cần thay thế, sau đó nhấp vào Thay thế hoặc Thay thế tất cả.
Tắt JavaScript
Xem bài viết Tắt JavaScript bằng Công cụ của Chrome cho nhà phát triển.








