במאמר הזה מפורטות תכונות ניפוי הבאגים של DevTools ב-Chrome, שיעזרו לכם לגלות תהליכי ניפוי באגים חדשים.
במאמר תחילת העבודה עם ניפוי באגים ב-JavaScript ב-Chrome DevTools מוסבר על העקרונות הבסיסיים של ניפוי באגים.
השהיה של קוד באמצעות נקודות עצירה
מגדירים נקודת עצירה כדי שתוכלו להשהות את הקוד באמצע הביצוע שלו. במאמר השהיית הקוד באמצעות נקודות עצירה מוסבר איך מגדירים נקודות עצירה.
בדיקת הערכים במצב מושהה
בזמן ההשהיה של הביצוע, מנתח הבאגים מעריך את כל המשתנים, הקבועים והאובייקטים בפונקציה הנוכחית עד לנקודת העצירה. בכלי לניפוי הבאגים מוצגים הערכים הנוכחיים בתוך השורה לצד ההצהרות המתאימות.

אפשר להשתמש במסוף כדי לשלוח שאילתות לגבי המשתנים, הקבועים והאובייקטים שהועברו לחישוב.

תצוגה מקדימה של מאפייני הכיתה והפונקציה במעבר העכבר
כשההפעלה מושהית, מעבירים את העכבר מעל שם של מחלקה או פונקציה כדי לראות תצוגה מקדימה של המאפיינים שלה.

בדיקה של הקוד שלב אחרי שלב
אחרי שהקוד מושהה, בודקים אותו, ביטוי אחד בכל פעם, ובודקים את תהליך הבקרה ואת ערכי המאפיינים לאורך הדרך.
דילוג על שורת קוד
כשהתוכנית מושהית בשורת קוד שמכילה פונקציה שלא רלוונטית לבעיה שאתם מנסים לנפות באגים שלה, לוחצים על Step over (מעבר על קוד) step_over כדי להריץ את הפונקציה בלי להיכנס אליה.
לדוגמה, נניח שאתם מנסים לנפות באגים בקוד הבא:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
החשבון שלך הושהה ב-A. אחרי שלוחצים על step_over, DevTools מפעיל את כל הקוד בפונקציה שעליה רוצים לדלג, כלומר B ו-C.
לאחר מכן, כלי הפיתוח יושהה בתאריך D.
מעבר לשורת קוד
כשהתוכנית מושהית בקריאה לפונקציה שקשורה לבעיה שאתם מנסים לנפות באגים, לוחצים על Step into
![]() כדי לבדוק את הפונקציה הזו.
כדי לבדוק את הפונקציה הזו.
לדוגמה, נניח שאתם מנסים לנפות באגים בקוד הבא:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
החשבון שלך הושהה ב-A. לחיצה על Step into גורמת ל-DevTools להריץ את שורת הקוד הזו, ואז להשהות את הפעולה ב-B.
יציאה משור של קוד
כשמפעילים השהיה בתוך פונקציה שלא קשורה לבעיה שאתם מנסים לנפות באגים, לוחצים על step_out כדי להריץ את שאר הקוד של הפונקציה.
לדוגמה, נניח שאתם מנסים לנפות באגים בקוד הבא:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
החשבון שלך הושהה ב-A. לחיצה על step_out גורמת ל-DevTools להריץ את שאר הקוד ב-getName(), שהוא רק B בדוגמה הזו, ואז להשהות את הקוד ב-C.
הרצת כל הקוד עד לשורה מסוימת
כשמנפים באגים בפונקציה ארוכה, יכול להיות שיש הרבה קוד שלא קשור לבעיה שאתם מנפים.
אפשר לעבור על כל השורות, אבל זה יכול להיות מייגע. אפשר להגדיר נקודת עצירה בשורה של קוד בשורה הרלוונטית ואז ללחוץ על המשך, אבל יש דרך מהירה יותר.
לוחצים לחיצה ימנית על שורת הקוד הרצויה ובוחרים באפשרות Continue to here. DevTools מפעיל את כל הקוד עד לנקודה הזו, ואז מושהה בשורה הזו.

המשך ביצוע הסקריפט
כדי להמשיך את ביצוע הסקריפט אחרי השהיה, לוחצים על המשך. DevTools מריצים את הסקריפט עד לנקודת העצירה הבאה, אם יש כזו.
אילוץ ביצוע הסקריפט
כדי להתעלם מכל נקודות העצירה ולאלץ את הסקריפט להמשיך את הביצוע, לוחצים לחיצה ארוכה על המשך ביצוע הסקריפט resume ואז בוחרים באפשרות אילוץ ביצוע הסקריפט play_arrow.

שינוי ההקשר של שרשור
כשעובדים עם משימות אינטרנט או עם שירותי אינטרנט, לוחצים על הקשר שמופיע בחלונית Threads כדי לעבור אליו. סמל החץ הכחול מייצג את ההקשר שנבחר.

לדוגמה, נניח שהפעלתם השהיה בנקודת עצירה גם בסקריפט הראשי וגם בסקריפט של ה-service worker. אתם רוצים להציג את המאפיינים המקומיים והגלובליים של השירות של ה-worker, אבל בחלונית Sources מוצג ההקשר של הסקריפט הראשי. לחיצה על הרשומה של ה-service worker בחלונית Threads מאפשרת לעבור להקשר הזה.
הדגמה של ביטויים מופרדים בפסיקים
כדי לנפות באגים בקוד מינימלי, אפשר לעבור על ביטויים מופרדים בפסיקים. לדוגמה, הקוד הבא:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
אחרי שמצמצמים אותו, הוא מכיל ביטוי foo(),foo(),42 שמופרד בפסיקים:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger עובר על ביטויים כאלה באותו אופן.

לכן, התנהגות הצעדים זהה:
- בין קוד מינימלי לקוד שנכתב.
- כשמשתמשים במפות מקור כדי לנפות באגים בקוד הממוזער בהתאם לקוד המקורי. במילים אחרות, כשרואים נקודות-פסיק, תמיד אפשר לצפות לעבור עליהן, גם אם המקור שבו מבצעים את ניפוי הבאגים עבר אופטימיזציה.
הצגה ועריכה של נכסים מקומיים, נכסי סגירה ונכסים גלובליים
כשהקוד מושהה בשורת קוד מסוימת, אפשר להשתמש בחלונית היקף כדי להציג ולערוך את הערכים של המאפיינים והמשתנים בהיקף המקומי, בהיקף הסגירה ובהיקף הגלובלי.
- לוחצים לחיצה כפולה על ערך המאפיין כדי לשנות אותו.
- מאפיינים שלא ניתן למנות אותם מוצגים באפור.

הצגת סטאק הקריאות הנוכחי
כשהקוד מושהה בשורת קוד מסוימת, אפשר להשתמש בחלונית Call Stack כדי להציג את סטאק הקריאות שהביא אתכם לנקודה הזו.
בוחרים רשומה כדי לעבור לקו הקוד שבו התבצעה הקריאה לפונקציה. סמל החץ הכחול מייצג את הפונקציה ש-DevTools מדגיש.

הפעלה מחדש של פונקציה (מסגרת) ב-call stack
כדי לבחון את ההתנהגות של פונקציה ולהריץ אותה מחדש בלי שתצטרכו להפעיל מחדש את כל תהליך ניפוי הבאגים, תוכלו להפעיל מחדש את הביצוע של פונקציה אחת כשהיא מושהית. במילים אחרות, אפשר להפעיל מחדש את המסגרת של הפונקציה ב-call stack.
כדי להפעיל מחדש מסגרת:
- השהיית ביצוע הפונקציה בנקודת עצירה. בחלונית Call Stack מתועד סדר הקריאות לפונקציות.
בחלונית Call Stack, לוחצים לחיצה ימנית על פונקציה ובוחרים באפשרות Restart frame בתפריט הנפתח.

כדי להבין איך פועלת הפעלת המסגרת מחדש, כדאי להביא בחשבון את הדברים הבאים:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
הפונקציה foo() מקבלת את 0 כארגומנט, מתעדת אותו ביומן ומפעילה את הפונקציה bar(). הפונקציה bar(), בתורה, מגדילה את הארגומנט.
אפשר לנסות להפעיל מחדש את המסגרות של שתי הפונקציות באופן הבא:
מעתיקים את הקוד לדוגמה לקטע קוד חדש ומריצים אותו. הביצוע נעצר בנקודת העצירה בשורת הקוד
debugger.שימו לב שבכלי לניפוי הבאגים מוצג הערך הנוכחי לצד ההצהרה על הפונקציה:
value = 1.
מפעילים מחדש את המסגרת
bar().
לוחצים על
F9כדי לעבור דרך ביטוי הוספת הערך. שימו לב שהערך הנוכחי עולה:
שימו לב שהערך הנוכחי עולה: value = 2.לחלופין, אפשר ללחוץ פעמיים על הערך בחלונית היקף כדי לערוך אותו ולהגדיר את הערך הרצוי.

נסו להפעיל מחדש את המסגרת
bar()ולעבור על ביטוי העלייה כמה פעמים נוספות. הערך ממשיך לעלות.
מפעילים מחדש את המסגרת
foo()ב-Call Stack. שימו לב שהערך הוא
שימו לב שהערך הוא 0שוב.
ממשיכים את ביצוע הסקריפט (
F8) כדי להשלים את המדריך הזה.
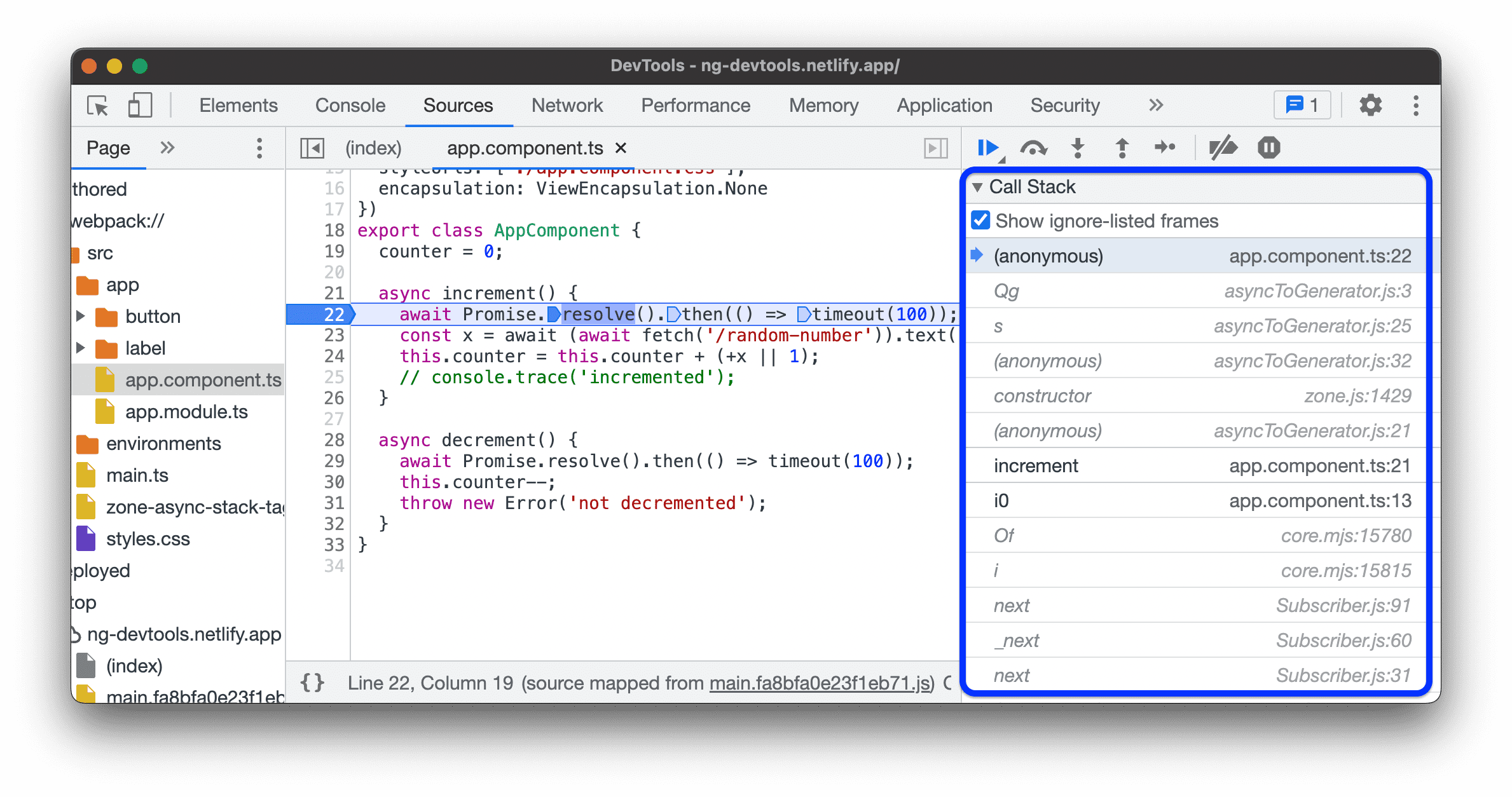
הצגת מסגרות שכלולות ברשימת קטעי הקוד להתעלמות
כברירת מחדל, בחלונית Call Stack מוצגים רק המסגרות שרלוונטיות לקוד, והיא לא מציגה סקריפטים שנוספו להגדרות הגדרות > רשימת התעלמות.

כדי להציג את סטאק הקריאות המלא, כולל מסגרות של צד שלישי, מפעילים את האפשרות הצגת מסגרות שכלולות ברשימת קטעי הקוד להתעלמות בקטע סטאק קריאות.

אפשר לנסות את זה בהדגמה הזו:
- בחלונית מקורות, פותחים את הקובץ
src>app>app.component.ts. - מגדירים נקודת עצירה בפונקציה
increment(). - בקטע Call Stack, מסמנים או מבטלים את הסימון של התיבה Show ignore-listed frames ומעיינים ברשימת המסגרות הרלוונטית או המלאה ב-Call Stack.
הצגת מסגרות אסינכרוניות
אם התשתית שבה אתם משתמשים תומכת בכך, כלי הפיתוח יכול לעקוב אחרי פעולות אסינכררוניות על ידי קישור של שני החלקים של הקוד האסינכרוני.
במקרה כזה, במקבץ הקריאות מוצגת כל היסטוריית הקריאות, כולל מסגרות קריאה אסינכרוניות.

התכונה 'תיוג אסינכרוני של סטאק' מיושמת על ידי Key Point DevTools על סמך שיטת ה-API console.createTask(). ה-API מוטמע במסגרות.
לדוגמה, Angular תומך בתכונה הזו.
העתקת דוח הקריסות
לוחצים לחיצה ימנית במקום כלשהו בחלונית Call Stack ובוחרים באפשרות Copy stack trace כדי להעתיק את סטאק הקריאות הנוכחי ללוח העריכה.

דוגמה לפלט:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
ניווט בעץ הקבצים
משתמשים בחלונית Page כדי לנווט בעץ הקבצים.
קיבוץ קבצים שנוצרו וקבצים שנפרסו בעץ הקבצים
כשמפתחים אפליקציות אינטרנט באמצעות מסגרות (לדוגמה, React או Angular), יכול להיות שיהיה קשה לנווט בין המקורות בגלל הקבצים המקוצרים שנוצרים על ידי כלי ה-build (לדוגמה, webpack או Vite).
כדי לעזור לכם לנווט בין המקורות, בחלונית מקורות > דף אפשר לקבץ את הקבצים לשתי קטגוריות:
- קוד שנכתב. דומים לקובצי המקור שמוצגים בסביבת הפיתוח המשולבת (IDE). כלי הפיתוח יוצרים את הקבצים האלה על סמך מפות המקור שסופקו על ידי כלי ה-build.
Deployed. הקבצים בפועל שהדפדפן קורא. בדרך כלל הקבצים האלה מוקטנים.
כדי להפעיל את הקיבוץ, לוחצים על more_vert > Group files by Authored/Deployed בתפריט שבחלק העליון של עץ הקבצים.

הסתרת מקורות שכלולים ברשימת הפריטים להתעלמות בעץ הקבצים
כדי לעזור לכם להתמקד רק בקוד שאתם יוצרים, כברירת מחדל, כל הסקריפטים או הספריות שנוספו להגדרות הגדרות > רשימת ההשמטות מופיעים באפור בחלונית מקורות > דף.
כדי להסתיר סקריפטים כאלה לגמרי, בוחרים באפשרות מקורות > דף > more_vert > הסתרת מקורות ברשימת ההתעלמות .

התעלמות מסקריפט או מדפוס של סקריפטים
אפשר להתעלם מסקריפט כדי לדלג עליו במהלך ניפוי הבאגים. כשסקריפט מתעלם, הוא מוסתר בחלונית Call Stack, ואף פעם לא נכנסים לפונקציות של הסקריפט כשעוברים על הקוד.
לדוגמה, נניח שאתם בודקים את הקוד הזה:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A היא ספרייה של צד שלישי שאתם סומכים עליה. אם אתם בטוחים שהבעיה שאתם מנסים לנפות לא קשורה לספרייה של הצד השלישי, כדאי להתעלם מהסקריפט.
איך מתעלמים מסקריפט או מספרייה בעץ הקבצים
כדי להתעלם מתסריט ספציפי או מספרייה שלמה:
- בקטע מקורות > דף, לוחצים לחיצה ימנית על ספרייה או על קובץ סקריפט.
- בוחרים באפשרות הוספת ספרייה/סקריפט לרשימת קטעי הקוד להתעלמות.

אם לא הסתרתם מקורות ברשימת ההתעלמות, תוכלו לבחור מקור כזה בעץ הקבצים, ובבאנר האזהרה warning ללחוץ על Remove from ignored list או על Configure.

לחלופין, אפשר להסיר מהרשימה ספריות וסקריפטים מוסתרים ומוזנחים בקטע הגדרות הגדרות > רשימת ההתעלמות.
התעלמות מסקריפט מחלונית העריכה
כדי להתעלם מסקריפט בחלונית Editor:
- פתח את הקובץ.
- לוחצים לחיצה ימנית במקום כלשהו.
- בוחרים באפשרות הוספת סקריפט לרשימת קטעי הקוד להתעלמות.

אפשר להסיר סקריפט מרשימת קטעי הקוד להתעלמות דרך הגדרות הגדרות > רשימת קטעי הקוד להתעלמות.
התעלמות מסקריפט בחלונית Call Stack
כדי להתעלם מסקריפט בחלונית Call Stack:
- לוחצים לחיצה ימנית על פונקציה מהסקריפט.
- בוחרים באפשרות הוספת סקריפט לרשימת קטעי הקוד להתעלמות.

אפשר להסיר סקריפט מרשימת קטעי הקוד להתעלמות דרך הגדרות הגדרות > רשימת קטעי הקוד להתעלמות.
התעלמות מסקריפט מההגדרות
הגדרות הגדרות > רשימת התעלמות.
הרצת קטעי קוד לניפוי באגים מכל דף
אם אתם מוצאים את עצמכם מריצים שוב ושוב את אותו קוד ניפוי באגים במסוף, כדאי לכם להשתמש בקטעי קוד. קטעי קוד הם סקריפטים שניתן להריץ, שאתם יוצרים, מאחסנים ומפעילים ב-DevTools.
מידע נוסף זמין במאמר הרצת קטעי קוד מכל דף.
מעקב אחר הערכים של ביטויים מותאמים אישית של JavaScript
בעזרת חלונית המעקב אפשר לעקוב אחרי הערכים של ביטויים מותאמים אישית. אפשר לצפות בכל ביטוי חוקי של JavaScript.
- לוחצים על Add Expression add כדי ליצור ביטוי שעון חדש.
- לוחצים על רענון רענון כדי לרענן את הערכים של כל הביטויים הקיימים. הערכים מתעדכנים באופן אוטומטי בזמן הניתוח של הקוד.
- מעבירים את העכבר מעל ביטוי ולוחצים על Delete Expression (מחיקה של הביטוי)
 כדי למחוק אותו.
כדי למחוק אותו.
בדיקה ועריכה של סקריפטים
כשפותחים סקריפט בחלונית Page, התוכן שלו מוצג בחלונית Editor ב-DevTools. בחלונית Editor אפשר לעיין בקוד ולערוך אותו.
בנוסף, אפשר לשנות את התוכן באופן מקומי או ליצור סביבת עבודה ולשמור את השינויים שתבצעו ב-DevTools ישירות במקורות המקומיים.
איך הופכים קובץ מינימלי לקריא
כברירת מחדל, בחלונית מקורות מתבצעת הדפסה יפה של קובצי minify. כשהקוד מודפס בצורה מסודרת, יכול להיות שב-Editor יוצגו כמה שורות של קוד ארוך אחד, עם - כדי לציין שזו המשך השורה.

כדי לראות את הקובץ הממוזער כפי שהוא נטען, לוחצים על data_object בפינה הימנית התחתונה של העורך.
קיפול של בלוקים של קוד
כדי לקפל בלוק קוד, מעבירים את העכבר מעל מספר השורה בעמודה הימנית ולוחצים על arrow_drop_down Collapse.
כדי לפתוח את בלוק הקוד, לוחצים על {...} לידו.
כדי להגדיר את ההתנהגות הזו, אפשר לעיין במאמר הגדרות הגדרות > העדפות > מקורות.
עריכת סקריפט
כשמתקנים באג, לרוב רוצים לבדוק כמה שינויים בקוד ה-JavaScript. אין צורך לבצע את השינויים בדפדפן חיצוני ואז לטעון מחדש את הדף. אפשר לערוך את הסקריפט ב-DevTools.
כדי לערוך סקריפט:
- פותחים את הקובץ בחלונית Editor (עריכה) בחלונית Sources (מקורות).
- מבצעים את השינויים בחלונית עריכה.
כדי לשמור, מקישים על Command+S (ב-Mac) או על Ctrl+S (ב-Windows וב-Linux). כלי הפיתוח מוסיף תיקון לקובץ ה-JavaScript כולו במנוע ה-JavaScript של Chrome.
החלונית עריכה מסומנת בכחול.
עריכת פונקציה מושהית בשידור חי
בזמן ההשהיה, אפשר לערוך את הפונקציה הנוכחית ולהחיל את השינויים באופן מיידי, בכפוף למגבלות הבאות:
- אפשר לערוך רק את הפונקציה העליונה במקבץ הקריאות.
- אסור שיהיה קריאה רפלקטיבית לאותה פונקציה בהמשך הסטאק.
כדי לערוך פונקציה בזמן אמת:
- להשהות את הביצוע באמצעות נקודת עצירה.
- עורכים את הפונקציה המושהית.
- כדי להחיל את השינויים, מקישים על Command או על Control + S. מנתח הבאגים מפעיל מחדש את הפונקציה באופן אוטומטי.
- ממשיכים את הביצוע.
כדאי לצפות בסרטון כדי ללמוד על תהליך העבודה הזה.
בדוגמה הזו, למשתנים addend1 ו-addend2 יש בהתחלה סוג string שגוי. לכן, במקום להוסיף מספרים, מחרוזות מחוברות זו לזו. כדי לפתור את הבעיה, צריך להוסיף את הפונקציות parseInt() במהלך העריכה בשידור חי.
חיפוש והחלפה של טקסט בסקריפט
כדי לחפש טקסט בסקריפט:
- פותחים את הקובץ בחלונית Editor (עריכה) בחלונית Sources (מקורות).
- כדי לפתוח את סרגל החיפוש המובנה, מקישים על Command+F (ב-Mac) או על Ctrl+F (ב-Windows וב-Linux).
- מזינים את השאילתה בסרגל.
 אפשר גם:
אפשר גם:
- לוחצים על
 Match Case כדי שהשאילתה תהיה תלוית אותיות רישיות.
Match Case כדי שהשאילתה תהיה תלוית אותיות רישיות. - לוחצים על
 שימוש בביטוי רגולרי כדי לחפש באמצעות ביטוי RegEx.
שימוש בביטוי רגולרי כדי לחפש באמצעות ביטוי RegEx.
- לוחצים על
- מקישים על Enter. כדי לעבור לתוצאת החיפוש הקודמת או הבאה, מקישים על הלחצן למעלה או למטה.
כדי להחליף את הטקסט שמצאתם:
- בסרגל החיפוש, לוחצים על
 החלפה.
החלפה.

- מקלידים את הטקסט שרוצים להחליף בו את הטקסט הקיים, ולוחצים על החלפה או על החלפה של הכול.








