Chrome DevTools 디버깅 기능에 관한 포괄적인 참조를 통해 새로운 디버깅 워크플로를 알아보세요.
디버깅의 기본사항을 알아보려면 Chrome DevTools에서 JavaScript 디버깅 시작하기를 참고하세요.
중단점을 사용하여 코드 일시중지
실행 중간에 코드를 일시중지할 수 있도록 중단점을 설정합니다. 중단점을 설정하는 방법을 알아보려면 중단점으로 코드 일시중지를 참고하세요.
일시중지 시 값 확인
실행이 일시중지된 동안 디버거는 중단점까지 현재 함수 내의 모든 변수, 상수, 객체를 평가합니다. 디버거는 해당 선언 옆에 현재 값을 인라인으로 표시합니다.

콘솔을 사용하여 평가된 변수, 상수, 객체를 쿼리할 수 있습니다.

마우스 오버 시 클래스 및 함수 속성 미리보기
실행이 일시중지된 동안 클래스 또는 함수 이름 위로 마우스를 가져가 속성을 미리 봅니다.

코드 단계별 처리
코드가 일시중지되면 한 번에 하나씩 표현식을 실행하면서 제어 흐름과 속성 값을 조사합니다.
코드 줄 단계별 처리
디버깅 중인 문제와 관련 없는 함수가 포함된 코드 줄에서 일시중지된 경우 Step over step_over를 클릭하여 함수로 스텝인하지 않고 함수를 실행합니다.
예를 들어 다음 코드를 디버그한다고 가정해 보겠습니다.
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
A에서 일시중지되었습니다. step_over를 누르면 DevTools에서 스테핑하는 함수(B 및 C)의 모든 코드를 실행합니다.
그러면 DevTools가 D에서 일시중지됩니다.
코드 줄로 단계별 실행
디버깅 중인 문제와 관련된 함수 호출에서 일시중지되면 Step into
![]() 를 클릭하여 해당 함수를 조사합니다.
를 클릭하여 해당 함수를 조사합니다.
예를 들어 다음 코드를 디버그한다고 가정해 보겠습니다.
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
A에서 일시중지되었습니다. 단계별 실행을 누르면 DevTools에서 이 코드 줄을 실행한 다음 B에서 일시중지합니다.
코드 줄에서 단계적으로 나감
디버깅 중인 문제와 관련이 없는 함수 내에서 일시중지된 경우 step_out을 클릭하여 함수의 나머지 코드를 실행합니다.
예를 들어 다음 코드를 디버그한다고 가정해 보겠습니다.
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
A에서 일시중지되었습니다. step_out을 클릭하면 DevTools가 getName()(이 예에서는 B)에서 나머지 코드를 실행한 다음 C에서 일시중지합니다.
특정 줄까지의 모든 코드 실행
긴 함수를 디버그할 때는 디버그하는 문제와 관련이 없는 코드가 많을 수 있습니다.
모든 줄을 단계별로 살펴볼 수는 있지만 지루할 수 있습니다. 관심 있는 줄에 코드 줄 중단점을 설정한 다음 재개를 눌러도 되지만 더 빠른 방법이 있습니다.
관심 있는 코드 줄을 마우스 오른쪽 버튼으로 클릭하고 여기로 계속을 선택합니다. DevTools는 해당 지점까지의 모든 코드를 실행한 다음 해당 줄에서 일시중지합니다.

스크립트 실행 재개
일시중지 후 스크립트 실행을 계속하려면 재개를 클릭합니다. DevTools는 다음 중단점(있는 경우)까지 스크립트를 실행합니다.
스크립트 실행 강제
모든 중단점을 무시하고 스크립트의 실행을 강제로 재개하려면 스크립트 실행 재개 재개를 길게 클릭한 다음 스크립트 실행 강제 play_arrow를 선택합니다.

스레드 컨텍스트 변경
웹 워커 또는 서비스 워커를 사용할 때는 스레드 창에 나열된 컨텍스트를 클릭하여 해당 컨텍스트로 전환합니다. 파란색 화살표 아이콘은 선택된 컨텍스트를 나타냅니다.

예를 들어 기본 스크립트와 서비스 워커 스크립트 모두에서 중단점에서 일시중지되었다고 가정해 보겠습니다. 서비스 워커 컨텍스트의 로컬 및 글로벌 속성을 확인하려고 하는데 소스 패널에 기본 스크립트 컨텍스트가 표시됩니다. 스레드 창에서 서비스 워커 항목을 클릭하면 해당 컨텍스트로 전환할 수 있습니다.
쉼표로 구분된 표현식 단계별로 살펴보기
쉼표로 구분된 표현식을 단계별로 실행하여 축소된 코드를 디버그할 수 있습니다. 예를 들어 다음 코드를 살펴보세요.
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
축소된 경우 쉼표로 구분된 foo(),foo(),42 표현식이 포함됩니다.
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger도 이러한 표현식을 동일하게 단계별로 살펴봅니다.

따라서 스테핑 동작은 동일합니다.
- 최소화된 코드와 작성된 코드 사이
- 소스 맵을 사용하여 축소된 코드를 원본 코드 측면에서 디버그하는 경우 즉, 세미콜론이 표시되면 디버깅 중인 소스가 축소된 경우에도 항상 세미콜론을 단계별로 살펴볼 수 있습니다.
로컬, 폐쇄, 전역 속성 보기 및 수정
코드 줄에서 일시중지한 상태에서 범위 창을 사용하여 로컬, 폐쇄, 전역 범위의 속성과 변수 값을 보고 수정할 수 있습니다.
- 속성 값을 더블클릭하여 변경합니다.
- 열거 불가능한 속성은 비활성화되어 있습니다.

현재 호출 스택 보기
코드 줄에서 일시중지된 상태에서 호출 스택 창을 사용하여 이 지점으로 이동한 호출 스택을 확인합니다.
항목을 선택하여 해당 함수가 호출된 코드 줄로 이동합니다. 파란색 화살표 아이콘은 DevTools에서 강조 표시하는 함수를 나타냅니다.

호출 스택에서 함수 (프레임) 다시 시작
전체 디버깅 흐름을 다시 시작하지 않고도 함수의 동작을 관찰하고 다시 실행하려면 이 함수가 일시중지된 경우 단일 함수의 실행을 다시 시작하면 됩니다. 즉, 호출 스택에서 함수의 프레임을 다시 시작할 수 있습니다.
프레임을 다시 시작하려면 다음 단계를 따르세요.
- 중단점에서 함수 실행 일시중지 호출 스택 창에는 함수 호출 순서가 기록됩니다.
호출 스택 창에서 함수를 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 프레임 다시 시작을 선택합니다.

프레임 다시 시작의 작동 방식을 이해하려면 다음을 고려하세요.
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
foo() 함수는 0를 인수로 취하고 기록한 후 bar() 함수를 호출합니다. bar() 함수는 인수를 차례로 증가시킵니다.
다음과 같이 두 함수의 프레임을 다시 시작해 보세요.
디버거에 함수 선언
value = 1옆에 현재 값이 표시됩니다.
bar()프레임을 다시 시작합니다.
F9를 눌러 값 증분 문을 단계별로 살펴봅니다. 현재 값이
현재 값이 value = 2로 증가하는 것을 확인할 수 있습니다.원하는 경우 범위 창에서 값을 더블클릭하여 수정하고 원하는 값을 설정합니다.

bar()프레임을 다시 시작하고 증분 문을 여러 번 더 단계별로 실행해 보세요. 값이 계속 증가합니다.
호출 스택에서
foo()프레임을 다시 시작합니다. 값이 다시
값이 다시 0임을 확인합니다.
스크립트 실행을 재개 (
F8)하여 이 튜토리얼을 완료합니다.
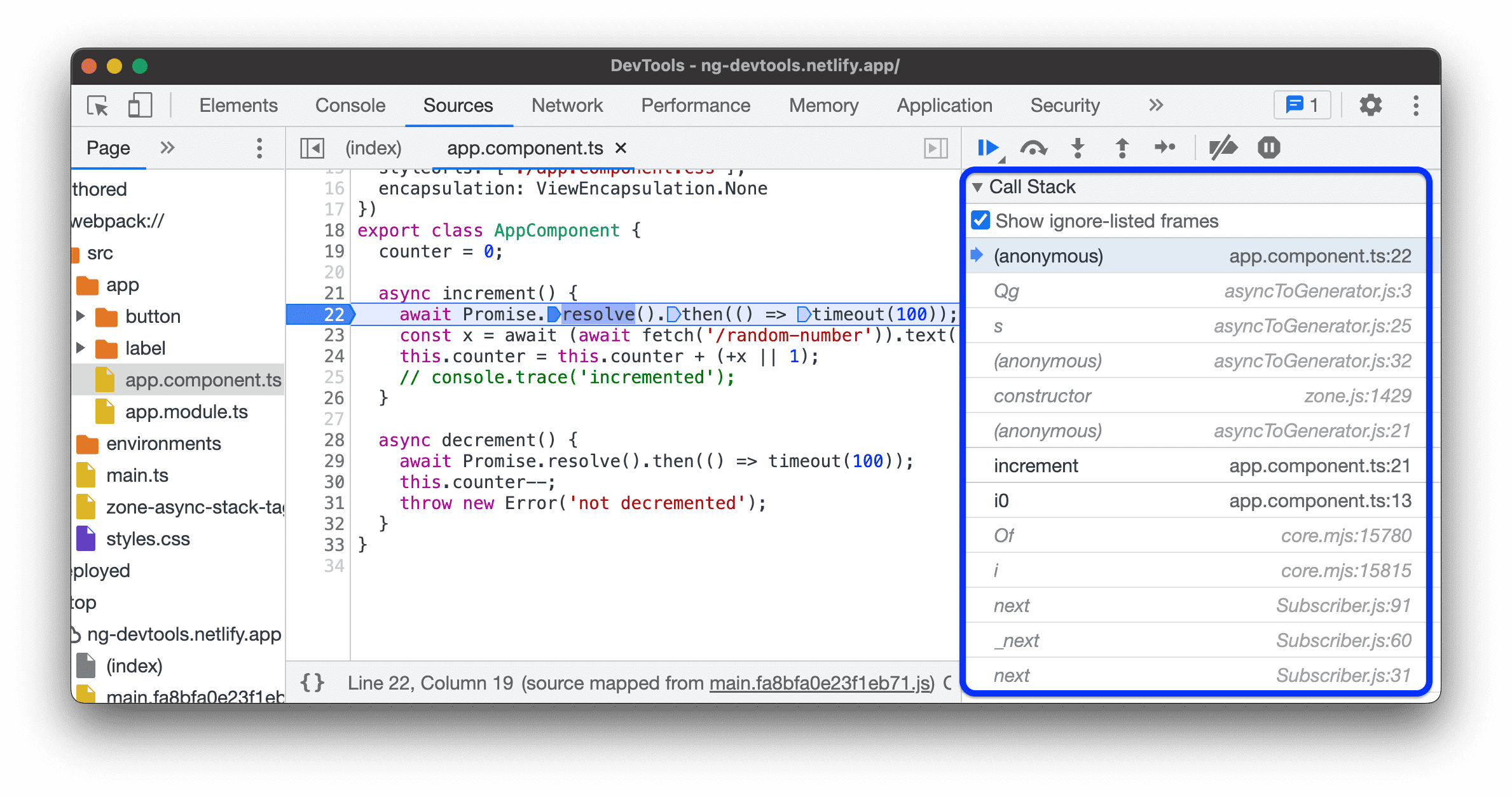
무시 목록에 포함된 프레임 표시
기본적으로 Call Stack 창에는 코드와 관련된 프레임만 표시되며 설정 설정 > 무시 목록에 추가된 스크립트는 생략됩니다.

서드 파티 프레임을 포함한 전체 호출 스택을 보려면 호출 스택 섹션에서 무시 목록에 있는 프레임 표시를 사용 설정합니다.

이 데모에서 사용해 보세요.
- 소스 패널에서
src>app>app.component.ts파일을 엽니다. increment()함수에 중단점을 설정합니다.- 호출 스택 섹션에서 무시 목록에 있는 프레임 표시 체크박스를 선택하거나 선택 해제하고 호출 스택에서 관련 프레임 또는 전체 프레임 목록을 확인합니다.
비동기 프레임 보기
사용 중인 프레임워크에서 지원하는 경우 DevTools는 비동기 코드의 두 부분을 서로 연결하여 비동기 작업을 추적할 수 있습니다.
이 경우 호출 스택에는 비동기 호출 프레임을 포함한 전체 호출 기록이 표시됩니다.

핵심사항 DevTools는 console.createTask() API 메서드를 기반으로 이 '비동기 스택 태그 지정' 기능을 구현합니다. API를 구현하는 것은 프레임워크에 달려 있습니다.
예를 들어 Angular는 이 기능을 지원합니다.
스택 트레이스 복사
Call Stack 창의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 Copy stack trace를 선택하여 현재 호출 스택을 클립보드에 복사합니다.

출력 예시는 다음과 같습니다.
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
파일 트리 탐색
페이지 창을 사용하여 파일 트리를 탐색합니다.
파일 트리에서 작성 및 배포된 파일 그룹화
프레임워크 (예: React 또는 Angular)를 사용하여 웹 애플리케이션을 개발할 때는 빌드 도구 (예: webpack 또는 Vite)에서 생성된 축소된 파일로 인해 소스를 탐색하기 어려울 수 있습니다.
소스를 탐색하는 데 도움이 되도록 소스 > 페이지 창에서 파일을 다음 두 카테고리로 그룹화할 수 있습니다.
- 코드 작성됨 IDE에서 보는 소스 파일과 유사합니다. DevTools는 빌드 도구에서 제공하는 소스 맵을 기반으로 이러한 파일을 생성합니다.
배포됨 브라우저에서 읽는 실제 파일입니다. 일반적으로 이러한 파일은 축소됩니다.
그룹화를 사용 설정하려면 파일 트리 상단의 메뉴에서 more_vert > Authored/Deployed 옵션을 클릭합니다.

파일 트리에서 무시 목록에 포함된 소스 숨기기
내가 만든 코드에만 집중할 수 있도록 소스 > 페이지 창에는 기본적으로 설정 설정 > 무시 목록에 추가된 모든 스크립트 또는 디렉터리가 비활성화된 회색으로 표시됩니다.
이러한 스크립트를 모두 숨기려면 소스 > 페이지 > more_vert > 무시 목록에 있는 소스 숨기기 를 선택합니다.

스크립트 또는 스크립트 패턴 무시
디버깅 중에 건너뛰려면 스크립트를 무시합니다. 무시하면 스크립트가 호출 스택 창에서 가려지고 코드를 단계별로 실행할 때 스크립트의 함수로 이동하지 않습니다.
예를 들어 다음 코드를 단계별로 살펴본다고 가정해 보겠습니다.
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A는 신뢰할 수 있는 서드 파티 라이브러리입니다. 디버깅 중인 문제가 서드 파티 라이브러리와 관련이 없다고 확신하는 경우 스크립트를 무시하는 것이 좋습니다.
파일 트리에서 스크립트 또는 디렉터리 무시
개별 스크립트 또는 전체 디렉터리를 무시하려면 다음 단계를 따르세요.
- 소스 > 페이지에서 디렉터리 또는 스크립트 파일을 마우스 오른쪽 버튼으로 클릭합니다.
- 무시 목록에 디렉터리/스크립트 추가를 선택합니다.

무시 목록 소스를 숨기지 않은 경우 파일 트리에서 이러한 소스를 선택하고 경고 경고 배너에서 무시 목록에서 삭제 또는 구성을 클릭할 수 있습니다.

또는 설정 설정 > 무시 목록에서 목록에서 숨겨진 디렉터리와 무시된 스크립트를 삭제할 수 있습니다.
편집기 창에서 스크립트 무시
편집기 창에서 스크립트를 무시하려면 다음 단계를 따르세요.
- 파일을 엽니다.
- 아무 곳이나 마우스 오른쪽 버튼으로 클릭합니다.
- 무시 목록에 스크립트 추가를 선택합니다.

설정 설정 > 무시 목록에서 무시 목록에서 스크립트를 삭제할 수 있습니다.
호출 스택 창에서 스크립트 무시
호출 스택 창에서 스크립트를 무시하려면 다음 단계를 따르세요.
- 스크립트에서 함수를 마우스 오른쪽 버튼으로 클릭합니다.
- 무시 목록에 스크립트 추가를 선택합니다.

설정 설정 > 무시 목록에서 무시 목록에서 스크립트를 삭제할 수 있습니다.
설정에서 스크립트 무시
설정 설정 > 무시 목록을 참고하세요.
모든 페이지에서 디버그 코드 스니펫 실행
Console에서 동일한 디버그 코드를 반복해서 실행하는 경우 스니펫을 사용해 보세요. 스니펫은 DevTools 내에서 작성, 저장, 실행할 수 있는 실행 가능한 스크립트입니다.
자세한 내용은 모든 페이지에서 코드 스니펫 실행을 참고하세요.
맞춤 JavaScript 표현식의 값 보기
보기 창을 사용하여 맞춤 표현식의 값을 확인합니다. 유효한 JavaScript 표현식을 볼 수 있습니다.
- Add Expression add를 클릭하여 새 감시 표현식을 만듭니다.
- 새로고침 새로고침을 클릭하여 모든 기존 표현식의 값을 새로고침합니다. 코드를 단계별로 실행하는 동안 값이 자동으로 새로고침됩니다.
- 표현식 위로 마우스를 가져가 Delete Expression(표현식 삭제)
 을 클릭하여 삭제합니다.
을 클릭하여 삭제합니다.
스크립트 검사 및 수정
페이지 창에서 스크립트를 열면 DevTools의 편집기 창에 스크립트의 콘텐츠가 표시됩니다. 편집기 창에서 코드를 둘러보고 수정할 수 있습니다.
또한 로컬에서 콘텐츠를 재정의하거나 작업공간을 만들고 DevTools에서 변경한 내용을 로컬 소스에 직접 저장할 수 있습니다.
축소된 파일을 읽을 수 있도록 만들기
기본적으로 소스 패널은 축소된 파일을 멋진 형식으로 표시합니다. 멋진 형식으로 출력하면 편집기에 긴 코드 한 줄이 여러 줄로 표시될 수 있으며, -는 줄 연속임을 나타냅니다.

로드된 축소된 필드를 보려면 편집기의 왼쪽 하단에 있는 data_object를 클릭합니다.
코드 블록 접기
코드 블록을 접으려면 왼쪽 열의 줄 번호 위로 마우스를 가져가 arrow_drop_down 접기를 클릭합니다.
코드 블록을 펼치려면 코드 블록 옆에 있는 {...} 아이콘을 클릭합니다.
이 동작을 구성하려면 설정 설정 > 환경설정 > 소스를 참고하세요.
스크립트 수정
버그를 수정할 때는 JavaScript의 일부 변경사항을 테스트하는 경우가 많습니다. 외부 브라우저에서 변경한 후 페이지를 새로고침할 필요가 없습니다. DevTools에서 스크립트를 수정할 수 있습니다.
스크립트를 수정하려면 다음 단계를 따르세요.
- 소스 패널의 편집기 창에서 파일을 엽니다.
- 편집기 창에서 변경합니다.
Command+S (Mac) 또는 Ctrl+S(Windows, Linux)를 눌러 저장합니다. DevTools는 전체 JavaScript 파일을 Chrome의 JavaScript 엔진에 패치합니다.
편집기 창의 윤곽선이 파란색으로 표시됩니다.
일시중지된 함수를 실시간으로 수정
실행이 일시중지된 동안 다음과 같은 제한사항이 적용되며 현재 함수를 수정하고 변경사항을 실시간으로 적용할 수 있습니다.
- 호출 스택에서 최상위 함수만 수정할 수 있습니다.
- 스택 아래에서 동일한 함수를 재귀 호출해서는 안 됩니다.
함수를 실시간으로 수정하려면 다음 단계를 따르세요.
- 중단점으로 실행 일시중지
- 일시중지된 함수를 수정합니다.
- Command / Control + S를 눌러 변경사항을 적용합니다. 디버거가 자동으로 함수를 다시 시작합니다.
- 실행을 계속합니다.
이 워크플로를 알아보려면 동영상을 시청하세요.
이 예에서 addend1 및 addend2 변수는 처음에 잘못된 string 유형을 갖습니다. 따라서 숫자를 더하는 대신 문자열을 연결합니다. 이 문제를 해결하기 위해 실시간 편집 중에 parseInt() 함수가 추가됩니다.
스크립트에서 텍스트 검색 및 바꾸기
스크립트에서 텍스트를 검색하려면 다음 단계를 따르세요.
- 소스 패널의 편집기 창에서 파일을 엽니다.
- 내장 검색창을 열려면 Command+F (Mac) 또는 Ctrl+F (Windows, Linux) 키를 누릅니다.
- 검색창에 검색어를 입력합니다.
 선택적으로 다음 작업을 수행할 수 있습니다.
선택적으로 다음 작업을 수행할 수 있습니다.
 Match Case를 클릭하여 검색어에서 대소문자를 구분합니다.
Match Case를 클릭하여 검색어에서 대소문자를 구분합니다. 정규 표현식 사용을 클릭하여 정규 표현식을 사용하여 검색합니다.
정규 표현식 사용을 클릭하여 정규 표현식을 사용하여 검색합니다.
- Enter를 누릅니다. 이전 또는 다음 검색 결과로 이동하려면 위 또는 아래 버튼을 누릅니다.
찾은 텍스트를 바꾸려면 다음 단계를 따르세요.
- 검색창에서
 바꾸기를 클릭합니다.
바꾸기를 클릭합니다.

- 바꿀 텍스트를 입력한 다음 바꾸기 또는 모두 바꾸기를 클릭합니다.









