即使您已合併、縮減或編譯,仍可讓用戶端程式碼保持可讀及可偵錯的狀態。使用來源對應檔,在「Sources」面板中將原始碼對應至編譯的程式碼。
開始使用預處理器
來自預處理器的來源對應會導致開發人員工具除了載入經過壓縮的檔案外,也載入原始檔案。
Chrome 實際上會執行已精簡的程式碼,但「Sources」面板會顯示您編寫的程式碼。您可以設定中斷點,並逐步執行來源檔案中的程式碼,所有錯誤、記錄和中斷點都會自動對應。
這樣一來,您就能在編寫程式碼時進行偵錯,而非由開發伺服器提供並由瀏覽器執行的程式碼。
如要在「來源」面板中使用來源對應,請按照下列步驟操作:
- 請只使用可產生原始碼對照圖的預處理器。
- 確認網路伺服器可提供原始碼圖。
使用支援的預處理器
常見的預處理器與來源對應圖搭配使用時,包括但不限於:
如需完整清單,請參閱「來源對應:語言、工具和其他資訊」。
在「設定」中啟用來源地圖
在 中,依序點選「設定」 >「偏好設定」 >「來源」,然後勾選
「JavaScript 來源對應圖」。
檢查是否已成功載入來源對應
請參閱「開發人員資源:手動查看及載入原始碼地圖」。
使用來源對應偵錯
- 在「來源」面板中開啟網站來源。
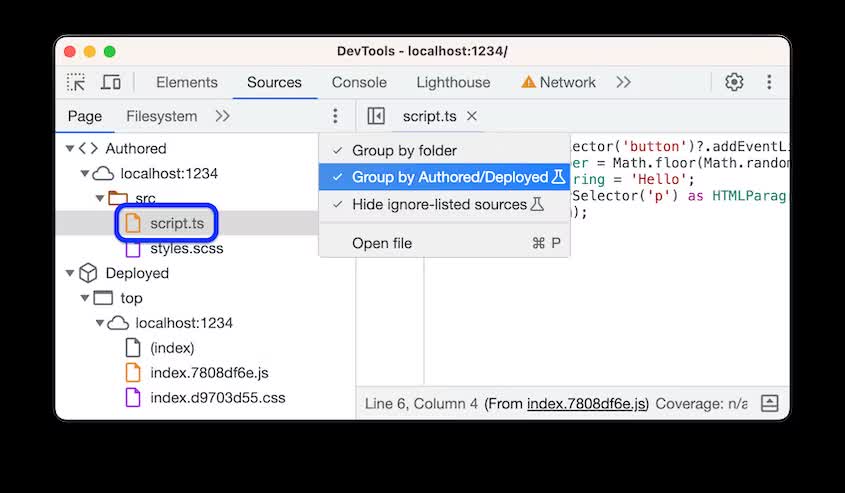
如要專注於您編寫的程式碼,請在檔案樹狀結構中將已編寫和已部署的檔案分組。接著展開
「Authored」部分,並在「Editor」中開啟原始來源檔案。

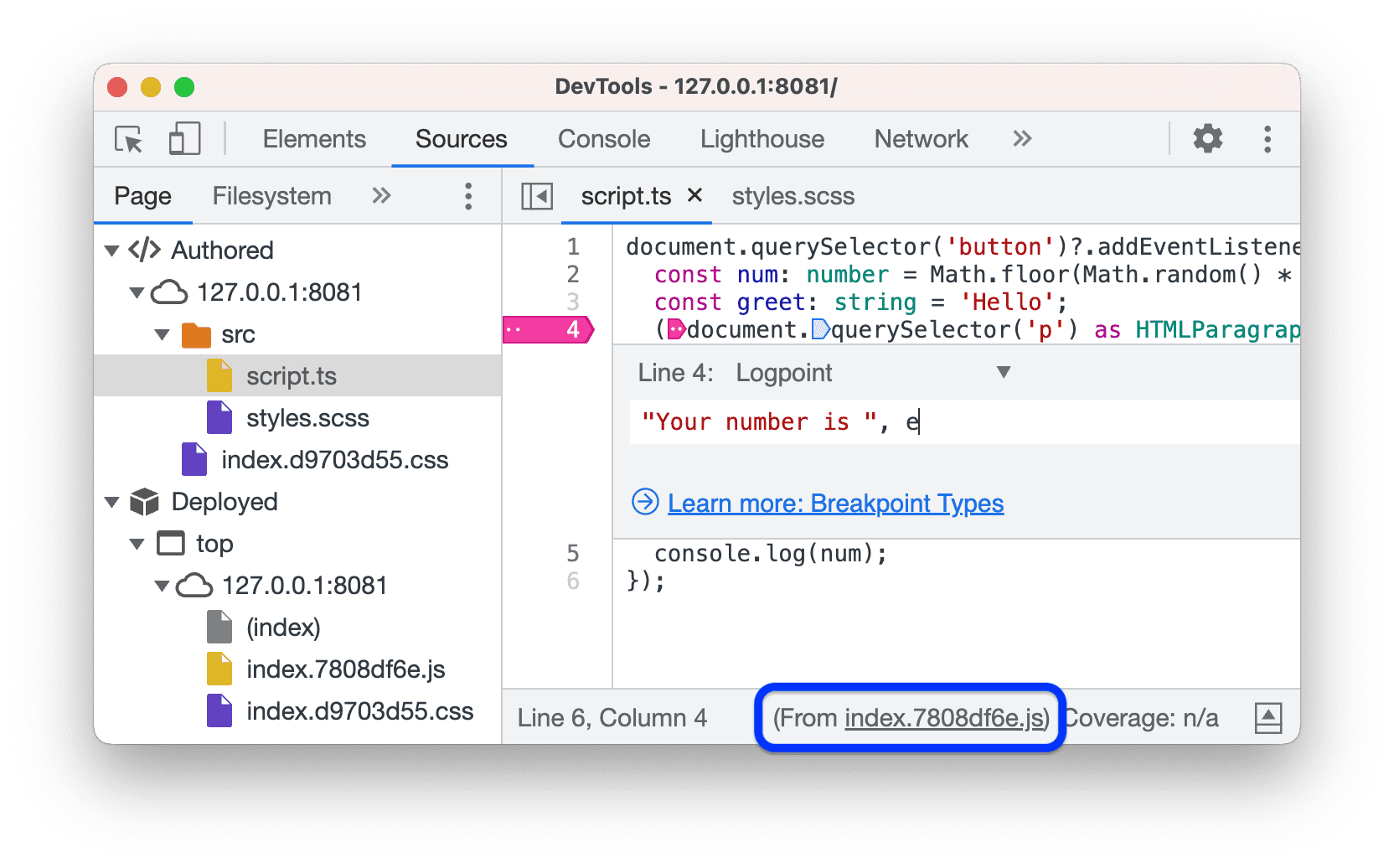
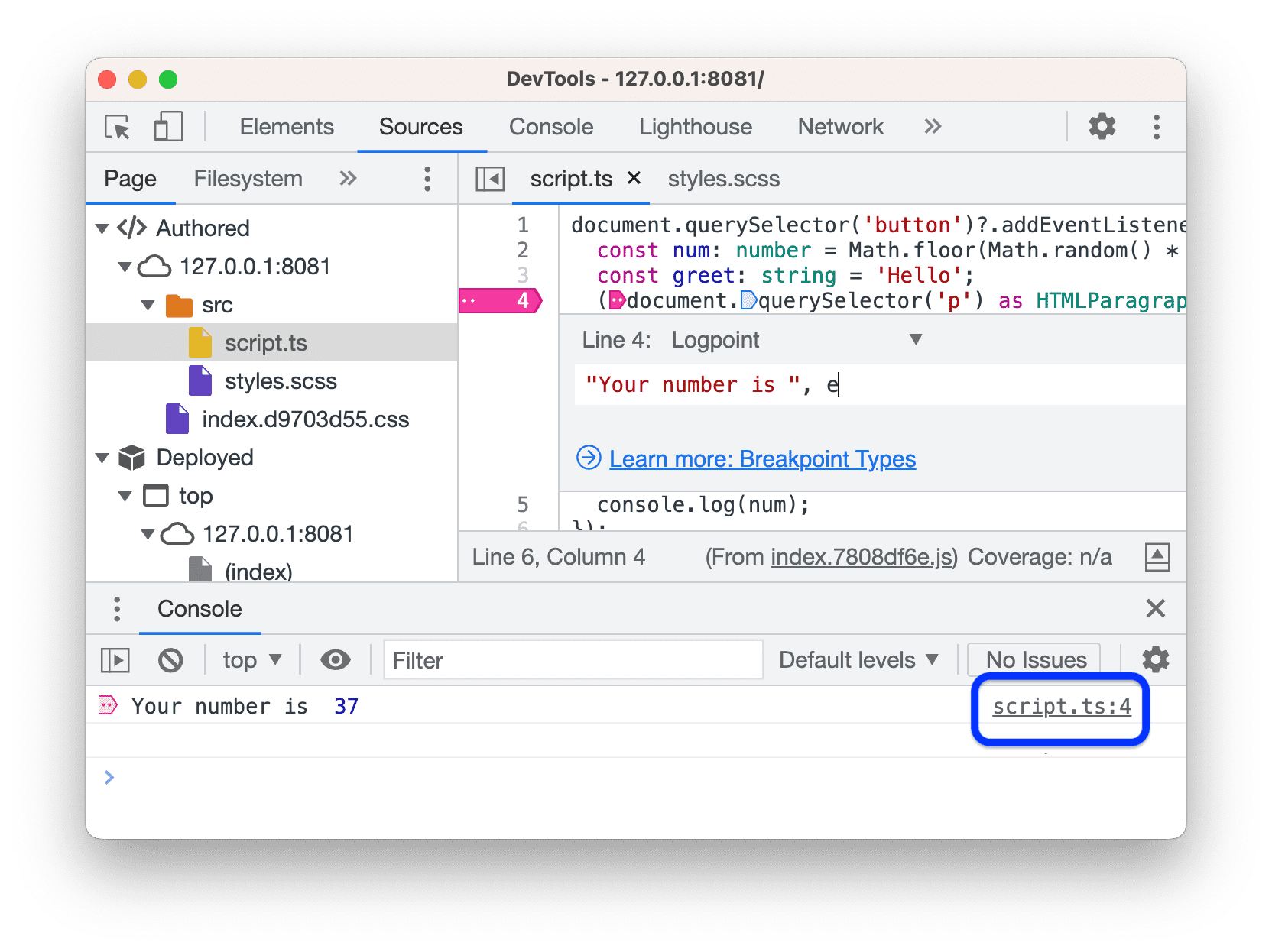
按照平常的方式設定中斷點。例如 logpoint。然後執行程式碼。

請注意,編輯器會在底部的狀態列中放置已部署檔案的連結。同樣地,也會針對已部署的 CSS 檔案執行這項操作。

開啟「控制台」側欄。在本例中,主控台會在記錄點訊息旁顯示原始檔案的連結,而非已部署的檔案。

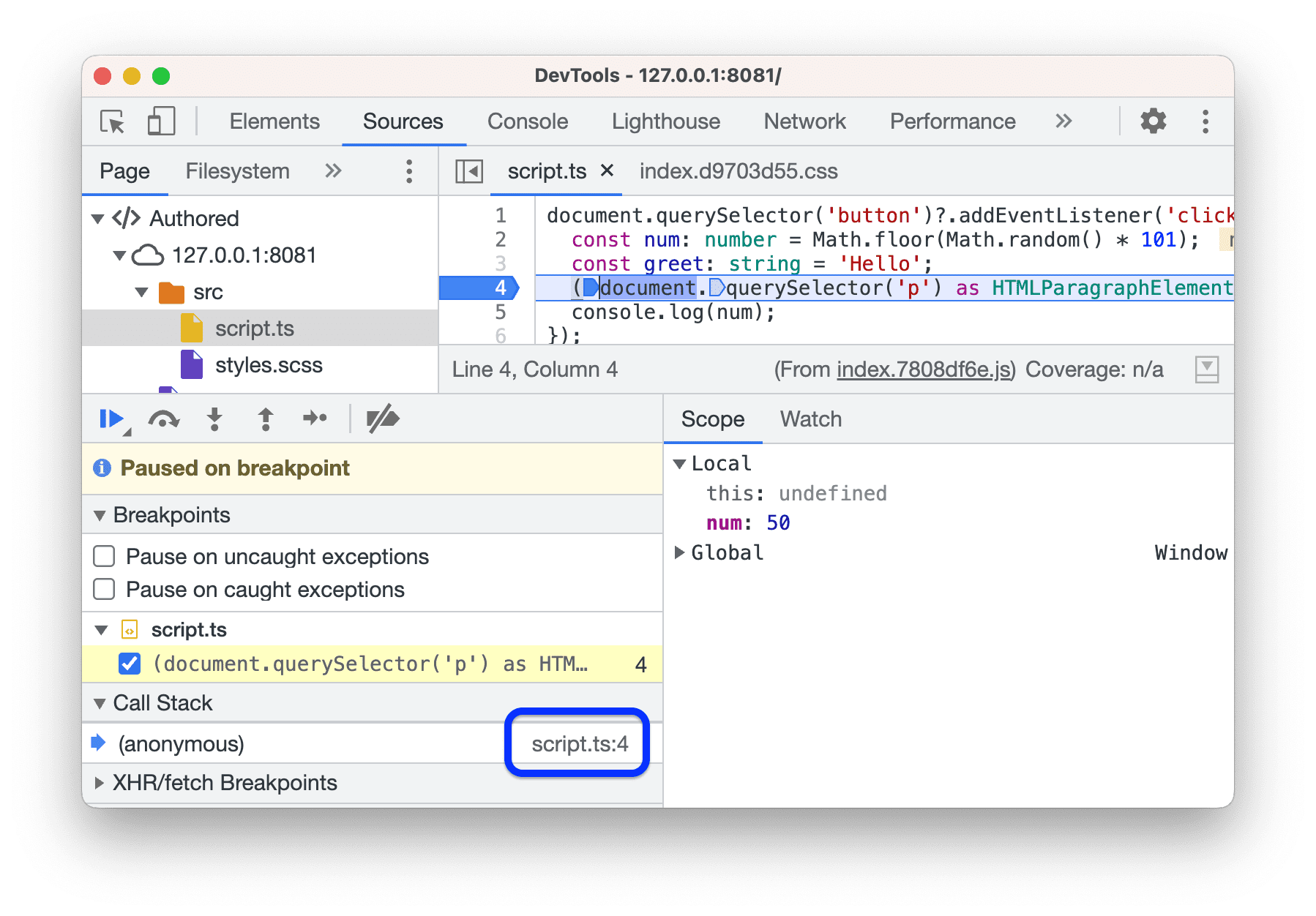
將中斷點類型變更為一般類型,然後再次執行程式碼。這次執行作業會暫停。

請注意,「Call Stack」窗格會顯示原始檔案的名稱,而非已部署的檔案名稱。
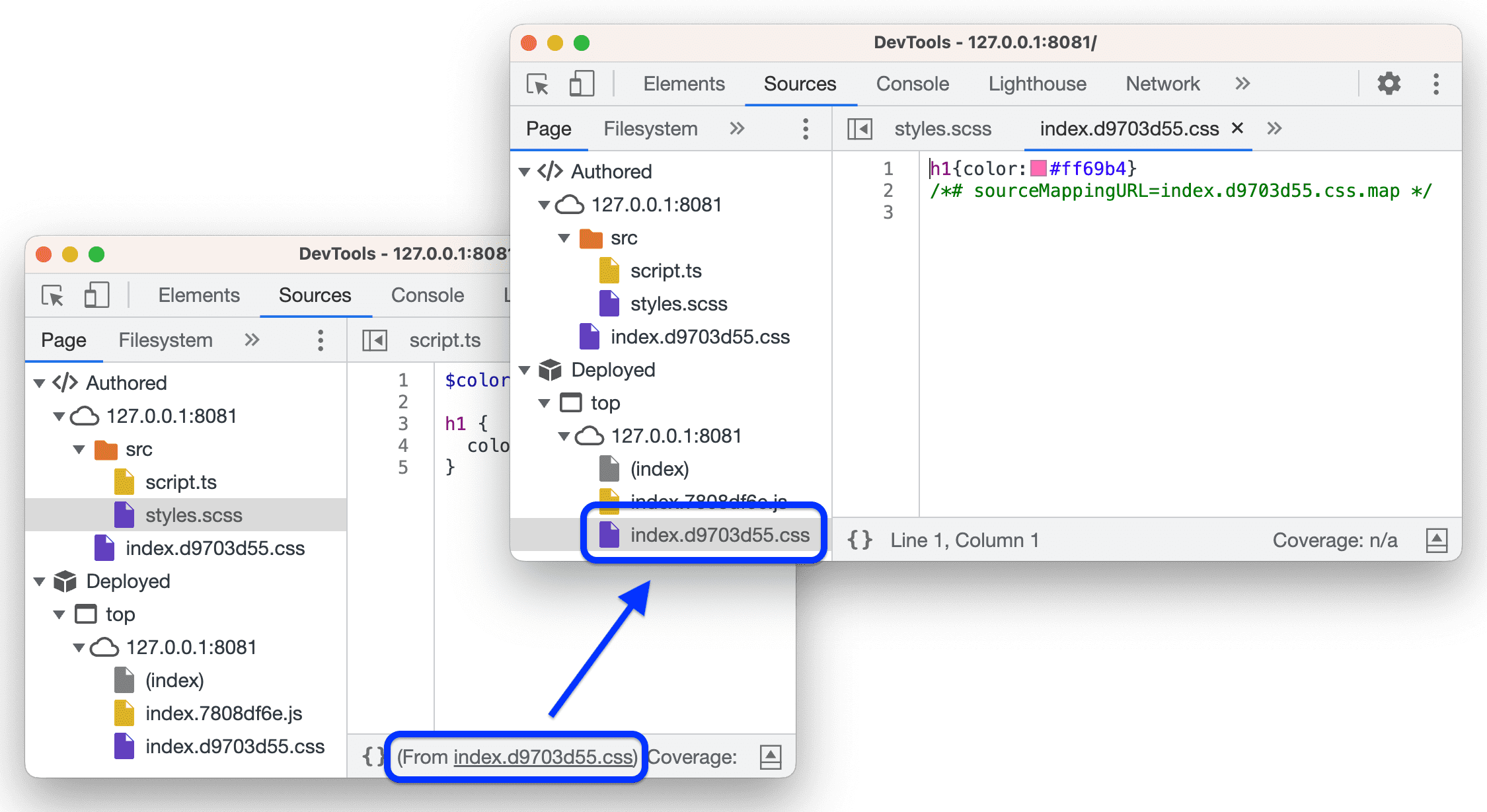
在「編輯器」底部的狀態列中,按一下已部署檔案的連結。點選「來源」面板,即可前往對應的檔案。

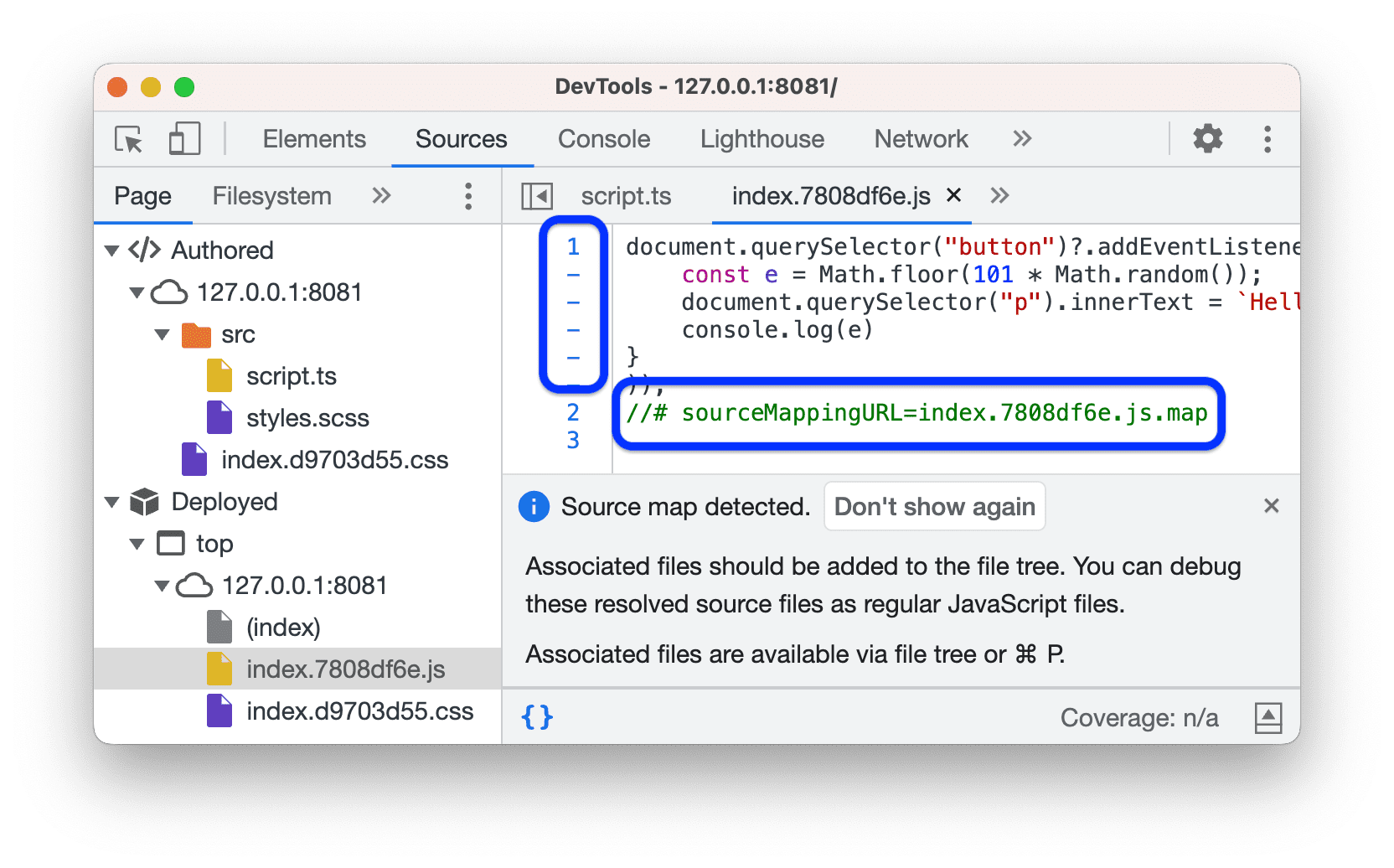
當您開啟任何已部署的檔案時,如果 DevTools 發現 //# sourceMappingURL 註解和相關聯的原始檔案,就會通知您。
請注意,編輯器會自動以美化格式顯示已部署的檔案。實際上,它包含單一行中的所有程式碼,除了 //# sourceMappingURL 註解。
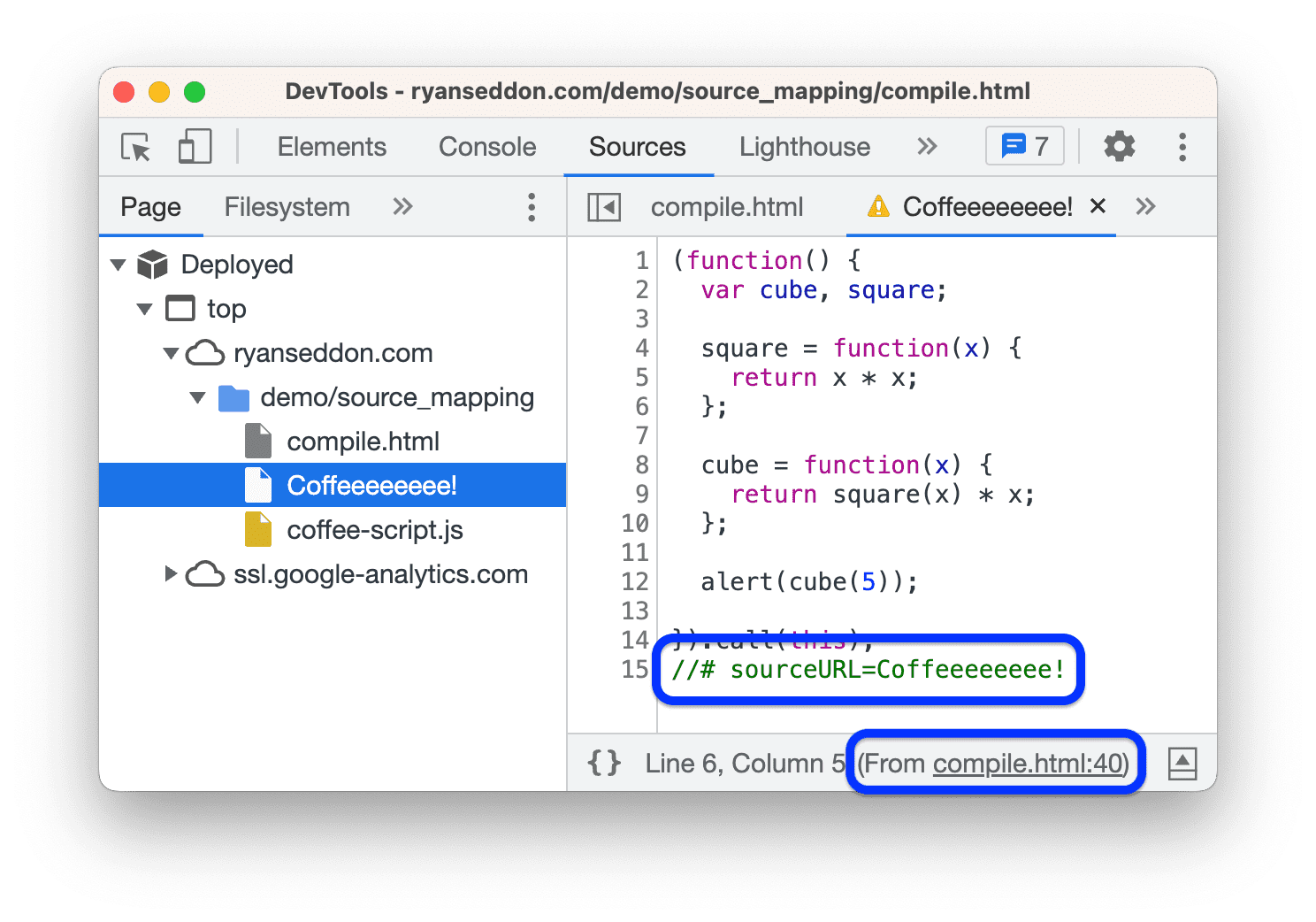
使用 #sourceURL 命名 eval() 通話
#sourceURL 可讓您在處理 eval() 呼叫時簡化偵錯作業。這個輔助程式與 //# sourceMappingURL 屬性非常相似。詳情請參閱 Source Map V3 規格。
//# sourceURL=/path/to/source.file 註解會在您使用 eval() 時,指示瀏覽器尋找來源檔案。這有助於您為評估作業、內嵌指令碼和樣式命名。
請在這個示範頁面上測試:
- 開啟開發人員工具,然後前往「來源」面板。
- 在頁面上,在「為程式碼命名」輸入框中輸入任意檔案名稱。
- 按一下「Compile」按鈕。系統會顯示快訊,其中包含 CoffeeScript 來源的評估總和。
- 在「Page」窗格中的檔案樹狀結構中,開啟使用您輸入的自訂檔案名稱建立的新檔案。其中包含經過編譯的 JavaScript 程式碼,其中包含
// #sourceURL註解,其中包含來源檔案的原始名稱。 - 如要開啟來源檔案,請按一下「編輯器」狀態列中的連結。