In dieser Anleitung lernen Sie den grundlegenden Workflow zum Debuggen von JavaScript-Problemen in DevTools kennen. Lesen Sie weiter oder sehen Sie sich die Videoversion dieser Anleitung an.
Fehler reproduzieren
Eine Reihe von Aktionen zu finden, die einen Fehler immer reproduzieren, ist immer der erste Schritt beim Debuggen.
- Öffnen Sie diese Demo in einem neuen Tab.
- Geben Sie im Feld Zahl 1
5ein. - Geben Sie
1in das Feld Zahl 2 ein. - Klicken Sie auf Nummer 1 und Nummer 2 hinzufügen. Unter der Schaltfläche steht das Label
5 + 1 = 51. Das Ergebnis sollte6sein. Das ist der Fehler, den Sie beheben werden.

In diesem Beispiel ist das Ergebnis von 5 + 1 gleich 51. Es sollte 6 sein.
Benutzeroberfläche des Quellenbereichs kennenlernen
DevTools bietet viele verschiedene Tools für unterschiedliche Aufgaben, z. B. zum Ändern von CSS, zum Profilieren der Seitenladeleistung und zum Überwachen von Netzwerkanfragen. Im Bereich Quellen können Sie JavaScript debuggen.
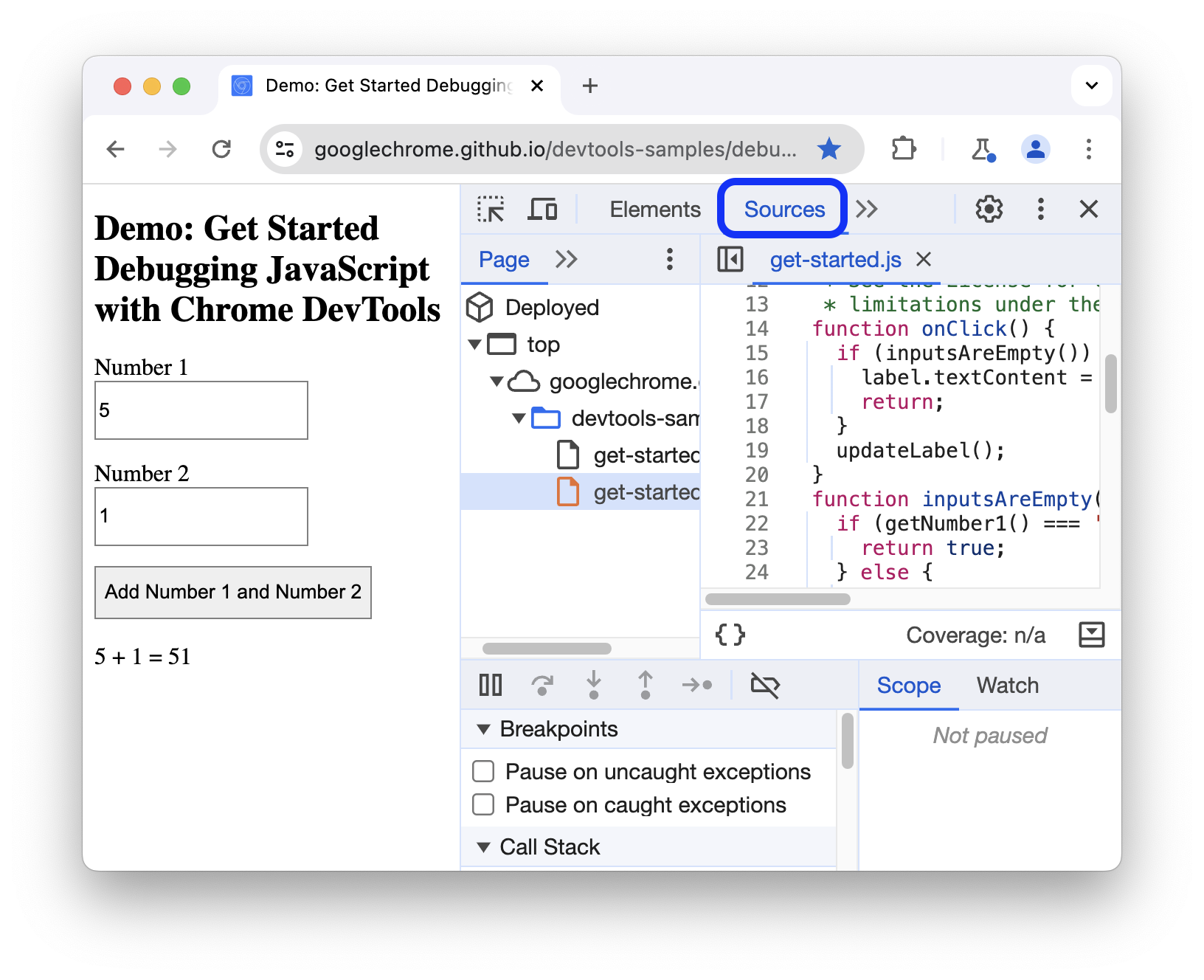
Öffnen Sie die Entwicklertools und rufen Sie den Bereich Quellen auf.

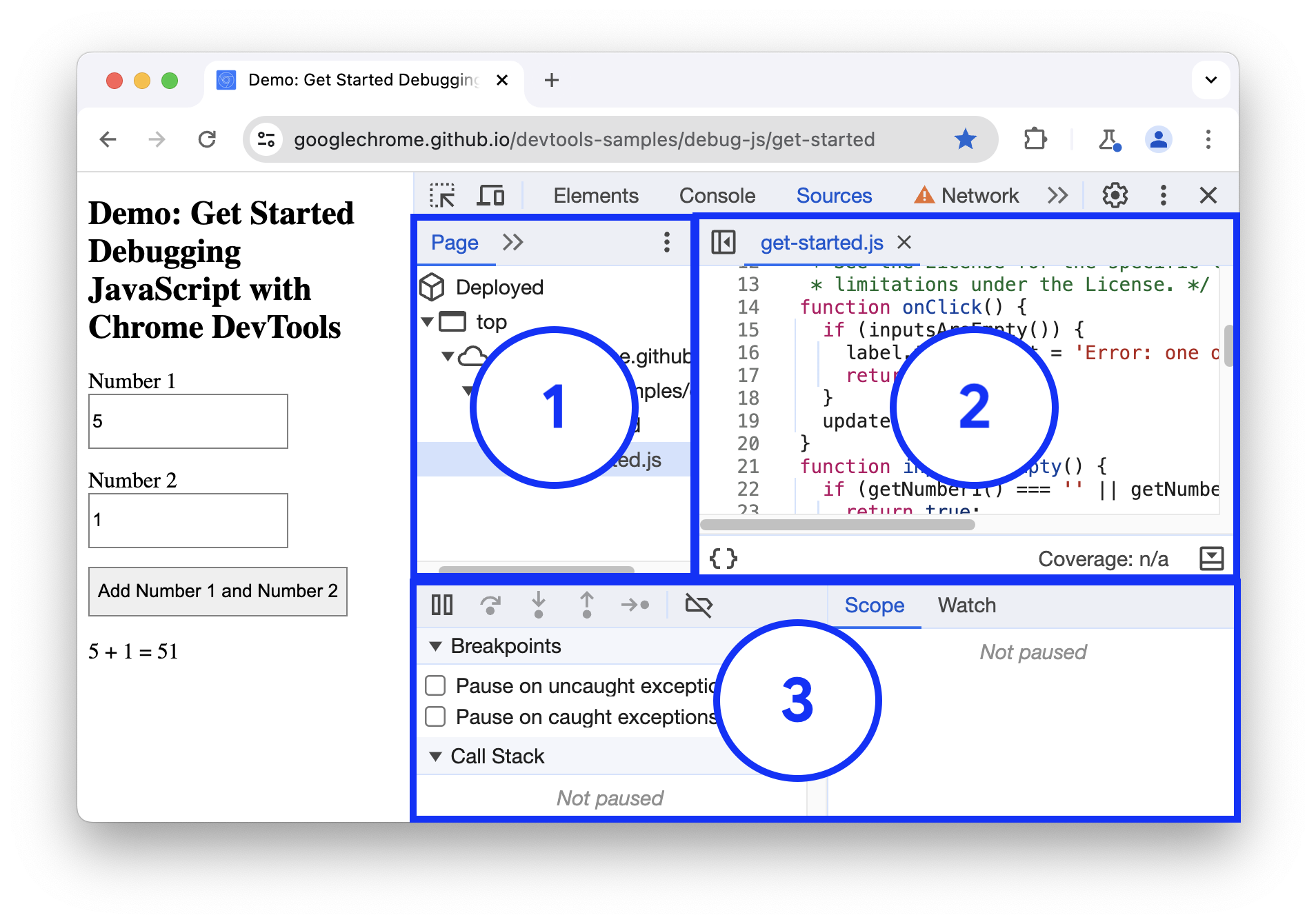
Der Bereich Quellen besteht aus drei Abschnitten:

- Der Tab Seite mit der Dateistruktur. Hier sind alle Dateien aufgeführt, die von der Seite angefordert werden.
- Der Bereich Code-Editor. Nachdem Sie auf dem Tab Seite eine Datei ausgewählt haben, wird der Inhalt dieser Datei hier angezeigt.
Der Abschnitt Debugger. Verschiedene Tools zum Untersuchen des JavaScripts der Seite.
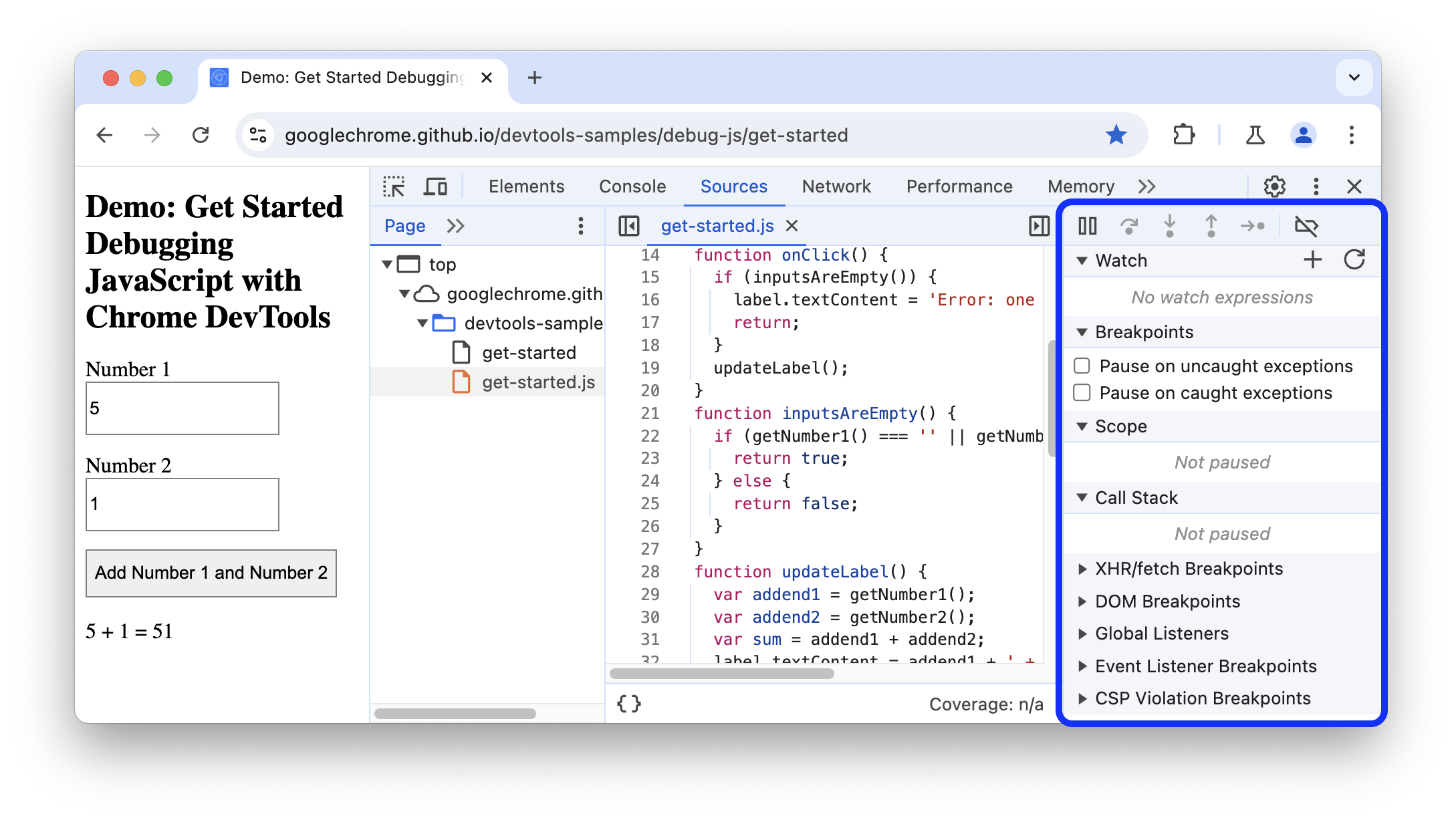
Wenn Ihr DevTools-Fenster breit ist, befindet sich der Debugger standardmäßig rechts neben dem Code-Editor. In diesem Fall werden die Tabs Scope (Bereich) und Watch (Beobachten) als minimierbare Abschnitte neben Breakpoints (Haltepunkte) und Call stack (Aufrufstack) angezeigt.

Code mit einem Haltepunkt pausieren
Eine gängige Methode zur Fehlerbehebung bei solchen Problemen besteht darin, viele console.log()-Anweisungen in den Code einzufügen, um die Werte während der Ausführung des Skripts zu prüfen. Beispiel:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
Mit der console.log()-Methode lässt sich das Problem vielleicht beheben, mit Haltepunkten geht es aber schneller. Mit einem Haltepunkt können Sie die Ausführung Ihres Codes unterbrechen und alle Werte zu diesem Zeitpunkt untersuchen. Breakpoints haben einige Vorteile gegenüber der Methode console.log():
- Bei
console.log()müssen Sie den Quellcode manuell öffnen, den relevanten Code suchen, dieconsole.log()-Anweisungen einfügen und die Seite dann neu laden, damit die Meldungen in der Konsole angezeigt werden. Mit Breakpoints können Sie den relevanten Code pausieren, ohne zu wissen, wie er strukturiert ist. - In Ihren
console.log()-Anweisungen müssen Sie jeden Wert, den Sie prüfen möchten, explizit angeben. Mit Haltepunkten zeigt DevTools Ihnen die Werte aller Variablen zu diesem Zeitpunkt an. Manchmal gibt es Variablen, die sich auf Ihren Code auswirken, ohne dass Sie es wissen.
Kurz gesagt: Mit Breakpoints können Sie Fehler schneller finden und beheben als mit der Methode console.log().
Wenn Sie sich die Funktionsweise der App noch einmal ansehen, können Sie davon ausgehen, dass die falsche Summe (5 + 1 = 51) im click-Event-Listener berechnet wird, der mit der Schaltfläche Add Number 1 and Number 2 (Zahl 1 und Zahl 2 addieren) verknüpft ist. Daher sollten Sie den Code wahrscheinlich zu dem Zeitpunkt anhalten, zu dem der click-Listener ausgeführt wird. Mit Event-Listener-Haltepunkten ist genau das möglich:
- Klicken Sie im Bereich Debugger auf Event Listener Breakpoints, um den Bereich zu maximieren. In den DevTools wird eine Liste mit maximierbaren Ereigniskategorien wie Animation und Zwischenablage angezeigt.
- Klicken Sie neben der Ereigniskategorie Maus auf Maximieren. In den DevTools wird eine Liste von Mausereignissen wie click und mousedown angezeigt. Neben jedem Ereignis befindet sich ein Kästchen.
Setzen Sie ein Häkchen in das Kästchen neben Klick. DevTools ist jetzt so eingerichtet, dass die Ausführung automatisch pausiert wird, wenn ein
click-Ereignis-Listener ausgeführt wird.
Klicken Sie in der Demo noch einmal auf Add Number 1 and Number 2 (Zahl 1 und Zahl 2 addieren). Die Entwicklertools pausieren die Demo und heben eine Codezeile im Bereich Quellen hervor. Die Entwicklertools sollten an dieser Codezeile pausiert werden:
function onClick() {Wenn Sie an einer anderen Codezeile pausiert haben, drücken Sie auf Skriptausführung fortsetzen, bis Sie an der richtigen Zeile pausiert haben.
Event-Listener-Haltepunkte sind nur eine von vielen Arten von Haltepunkten, die in DevTools verfügbar sind. Es lohnt sich, alle verschiedenen Typen auszuprobieren, da jeder Typ letztendlich dazu beiträgt, verschiedene Szenarien so schnell wie möglich zu debuggen. Weitere Informationen dazu, wann und wie die einzelnen Typen verwendet werden, finden Sie unter Code mit Breakpoints pausieren.
Code durchgehen
Eine häufige Ursache für Fehler ist, wenn ein Skript in der falschen Reihenfolge ausgeführt wird. Wenn Sie Ihren Code schrittweise durchgehen, können Sie die Ausführung des Codes Zeile für Zeile nachvollziehen und genau herausfinden, an welcher Stelle er in einer anderen Reihenfolge als erwartet ausgeführt wird. Jetzt ausprobieren:
Klicken Sie in DevTools im Bereich Quellen auf Step Into zum nächsten Funktionsaufruf, um die Ausführung der Funktion
onClick()zeilenweise durchzugehen. DevTools hebt die folgende Codezeile hervor:if (inputsAreEmpty()) {Klicken Sie auf Step Over zum nächsten Funktionsaufruf.
DevTools führt
inputsAreEmpty()aus, ohne in die Funktion einzusteigen. Beachten Sie, dass DevTools einige Codezeilen überspringt. Das liegt daran, dassinputsAreEmpty()als „false“ ausgewertet wurde und der Codeblock derif-Anweisung daher nicht ausgeführt wurde.
Das ist die grundlegende Idee der schrittweisen Ausführung von Code. Wenn Sie sich den Code in get-started.js ansehen, können Sie erkennen, dass sich der Fehler wahrscheinlich irgendwo in der Funktion updateLabel() befindet. Anstatt jede Codezeile einzeln durchzugehen, können Sie einen anderen Breakpoint-Typ verwenden, um den Code näher an der wahrscheinlichen Stelle des Fehlers zu pausieren.
Haltepunkt für eine Codezeile festlegen
Zeilenweise Breakpoints sind die häufigste Art von Breakpoints. Wenn Sie eine bestimmte Codezeile haben, bei der Sie die Ausführung anhalten möchten, verwenden Sie einen Codezeilen-Haltepunkt:
Sehen Sie sich die letzte Codezeile in
updateLabel()an:label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;Links neben dem Code sehen Sie die Zeilennummer dieser bestimmten Codezeile, nämlich 32. Klicken Sie auf 32. In den Entwicklertools wird ein blaues Symbol über 32 platziert. Das bedeutet, dass in dieser Zeile ein Zeilen-Breakpoint vorhanden ist. DevTools hält jetzt immer an, bevor diese Codezeile ausgeführt wird.
Klicken Sie auf Skriptausführung fortsetzen. Das Skript wird weiter ausgeführt, bis es Zeile 32 erreicht. In den Zeilen 29, 30 und 31 werden die Werte von
addend1,addend2undsuminline neben ihren Deklarationen angezeigt.

In diesem Beispiel wird DevTools bei dem Zeilen-Breakpoint in Zeile 32 angehalten.
Variablenwerte prüfen
Die Werte von addend1, addend2 und sum sind verdächtig. Sie sind in Anführungszeichen eingeschlossen, was bedeutet, dass es sich um Strings handelt. Dies ist eine gute Hypothese zur Erklärung der Ursache des Fehlers. Jetzt ist es an der Zeit, weitere Informationen zu sammeln. DevTools bietet viele Tools zum Untersuchen von Variablenwerten.
Methode 1: Bereich prüfen
Wenn Sie die Ausführung an einer Codezeile unterbrochen haben, sehen Sie auf dem Tab Scope (Bereich), welche lokalen und globalen Variablen zu diesem Zeitpunkt definiert sind, sowie den Wert jeder Variablen. Außerdem werden gegebenenfalls Abschlussvariablen angezeigt. Wenn Sie nicht an einer Codezeile pausiert haben, ist der Tab Scope leer.
Doppelklicken Sie auf einen Variablenwert, um ihn zu bearbeiten.

Methode 2: Überwachungsausdrücke
Auf dem Tab Watch (Beobachten) können Sie die Werte von Variablen im Zeitverlauf beobachten. Die Überwachung ist nicht nur auf Variablen beschränkt. Sie können jeden gültigen JavaScript-Ausdruck auf dem Tab Watch speichern.
Jetzt ausprobieren:
- Klicke auf den Tab Ansehen.
- Klicken Sie auf Watch-Ausdruck hinzufügen.
- Geben Sie
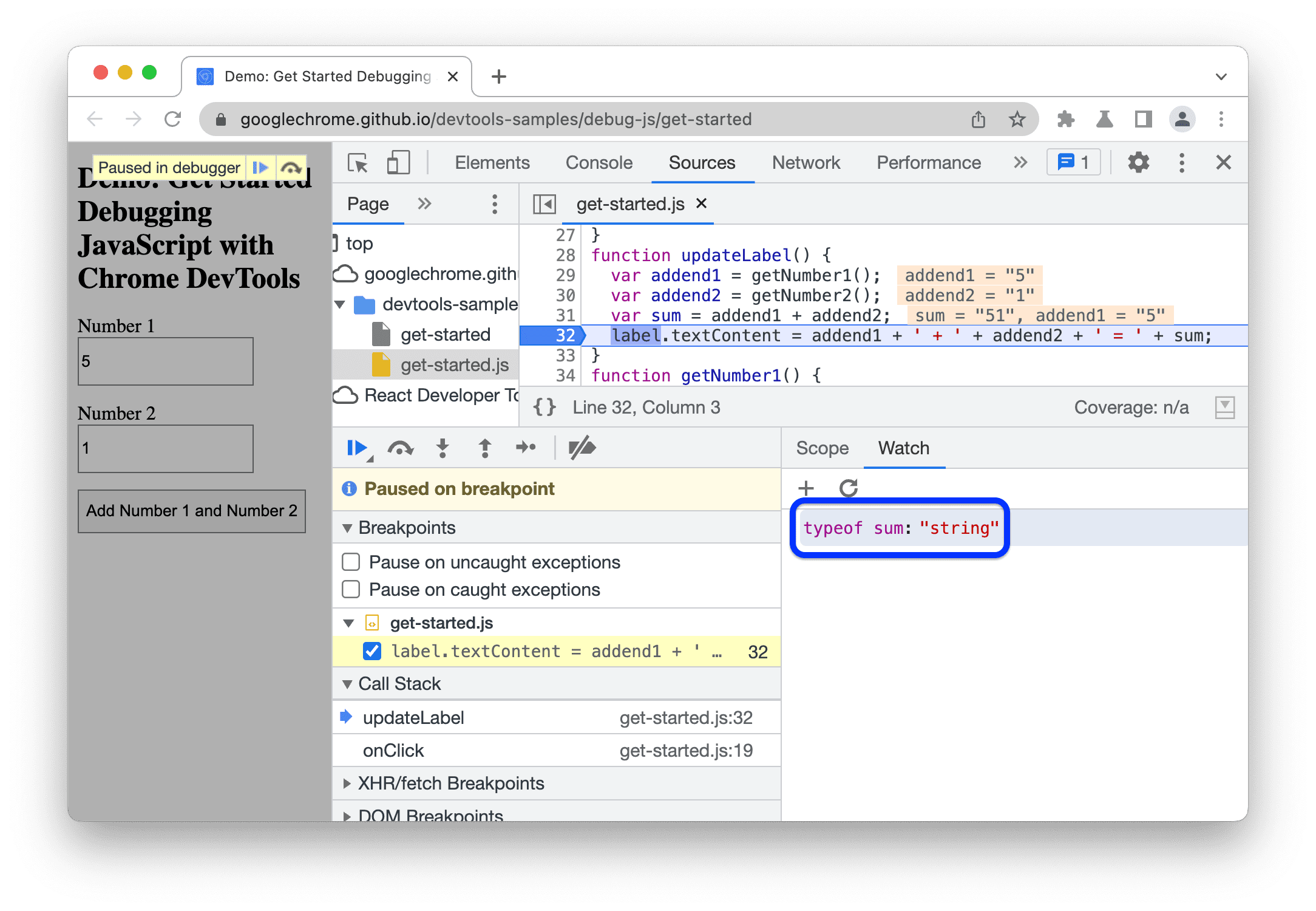
typeof sumein. - Drücken Sie die Eingabetaste. In den Entwicklertools wird
typeof sum: "string"angezeigt. Der Wert rechts vom Doppelpunkt ist das Ergebnis Ihres Ausdrucks.

Dieser Screenshot zeigt den Tab Beobachten (unten rechts) nach dem Erstellen des typeof sum-Beobachtungsausdrucks.
Wie vermutet, wird sum als String ausgewertet, obwohl es eine Zahl sein sollte. Sie haben nun bestätigt, dass dies die Ursache des Programmfehlers ist.
Methode 3: Die Console
Neben dem Ansehen von console.log()-Nachrichten können Sie die Console auch verwenden, um beliebige JavaScript-Anweisungen auszuwerten. Zum Debuggen können Sie die Console verwenden, um potenzielle Fehlerkorrekturen zu testen. Jetzt ausprobieren:
- Wenn die Konsolenschublade nicht geöffnet ist, drücken Sie die Esc-Taste, um sie zu öffnen. Es wird unten im Entwicklertools-Fenster geöffnet.
- Geben Sie in der Konsole
parseInt(addend1) + parseInt(addend2)ein. Diese Anweisung funktioniert, weil Sie an einer Codezeile pausiert haben, in deraddend1undaddend2im Bereich sind. - Drücken Sie die Eingabetaste. DevTools wertet die Anweisung aus und gibt
6aus. Das ist das Ergebnis, das Sie von der Demo erwarten.

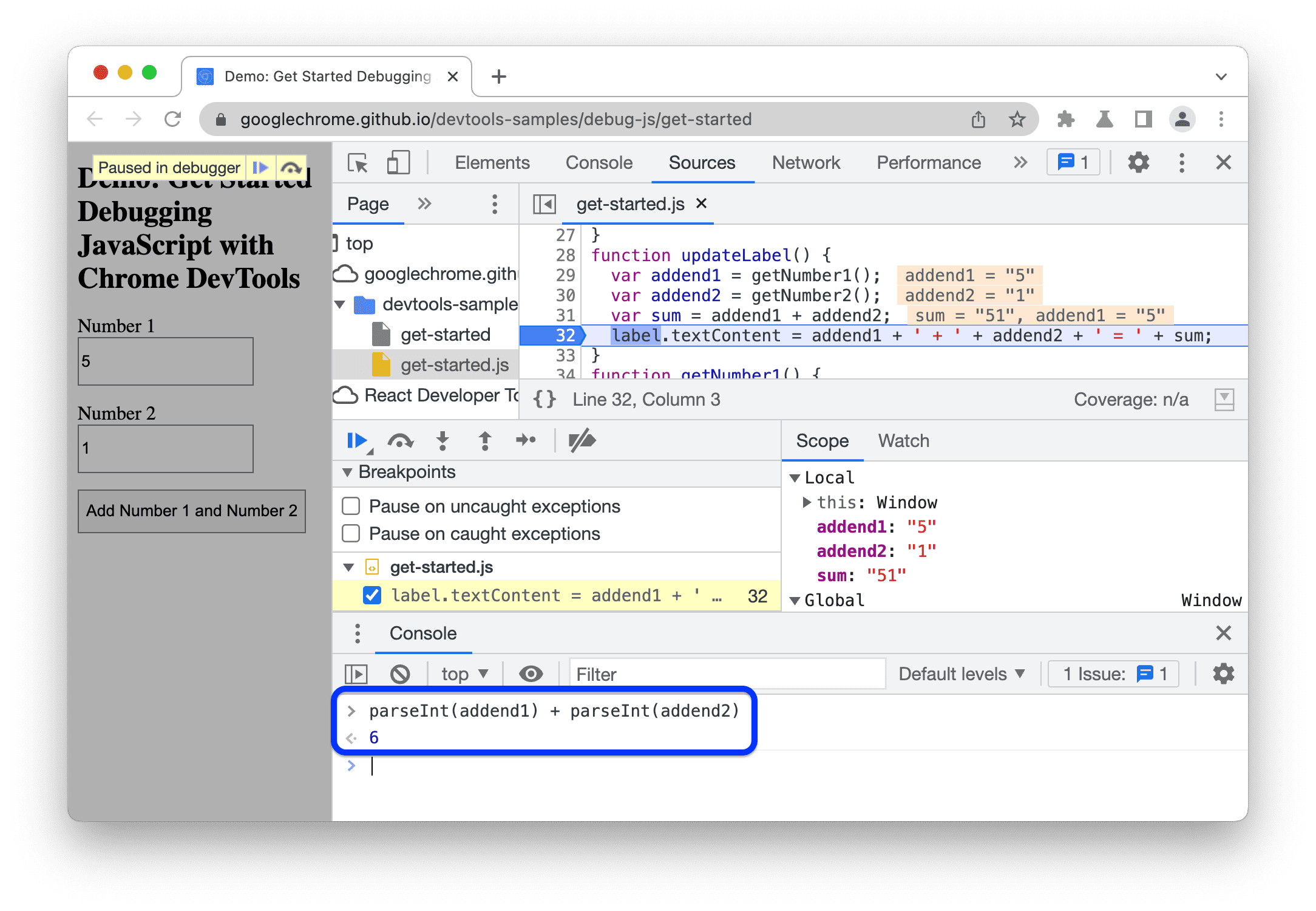
Dieser Screenshot zeigt die Leiste Console nach der Auswertung von parseInt(addend1) + parseInt(addend2).
Korrektur anwenden
Sie haben eine Lösung für den Fehler gefunden. Jetzt müssen Sie nur noch versuchen, das Problem zu beheben, indem Sie den Code bearbeiten und die Demo noch einmal ausführen. Sie müssen DevTools nicht verlassen, um die Korrektur anzuwenden. Sie können JavaScript-Code direkt in der Benutzeroberfläche der Entwicklertools bearbeiten. Jetzt ausprobieren:
- Klicken Sie auf Skriptausführung fortsetzen.
- Ersetzen Sie im Code-Editor Zeile 31,
var sum = addend1 + addend2, durchvar sum = parseInt(addend1) + parseInt(addend2). - Drücken Sie Befehlstaste + S (Mac) oder Strg + S (Windows, Linux), um die Änderung zu speichern.
- Klicken Sie auf Haltepunkte deaktivieren. Die Farbe ändert sich in Blau, um anzuzeigen, dass die Funktion aktiv ist. Wenn diese Option aktiviert ist, werden alle von Ihnen festgelegten Breakpoints in den Entwicklertools ignoriert.
- Probieren Sie die Demo mit verschiedenen Werten aus. Die Demo wird jetzt korrekt berechnet.
Nächste Schritte
In dieser Anleitung wurden nur zwei Möglichkeiten zum Festlegen von Haltepunkten gezeigt. DevTools bietet viele weitere Möglichkeiten, darunter:
- Bedingte Haltepunkte, die nur ausgelöst werden, wenn die von Ihnen angegebene Bedingung zutrifft.
- Haltepunkte für abgefangene oder nicht abgefangene Ausnahmen.
- XHR-Breakpoints, die ausgelöst werden, wenn die angeforderte URL mit einem von Ihnen angegebenen Teilstring übereinstimmt.
Weitere Informationen dazu, wann und wie die einzelnen Typen verwendet werden, finden Sie unter Code mit Breakpoints pausieren.
Es gibt einige Steuerelemente für das Durchlaufen von Code, die in dieser Anleitung nicht erläutert wurden. Weitere Informationen finden Sie unter Codezeile überspringen.



