Hướng dẫn này sẽ hướng dẫn bạn quy trình làm việc cơ bản để gỡ lỗi mọi vấn đề về JavaScript trong DevTools. Hãy đọc tiếp hoặc xem phiên bản video của hướng dẫn này.
Tái hiện lỗi
Việc tìm một loạt thao tác liên tục tái tạo lỗi luôn là bước đầu tiên để gỡ lỗi.
- Mở bản minh hoạ này trong một thẻ mới.
- Nhập
5vào hộp Số 1. - Nhập
1vào hộp Số 2. - Nhấp vào Thêm Số 1 và Số 2. Nhãn bên dưới nút có nội dung
5 + 1 = 51. Kết quả sẽ là6. Đây là lỗi bạn sẽ khắc phục.

Trong ví dụ này, kết quả của 5 + 1 là 51. Kết quả phải là 6.
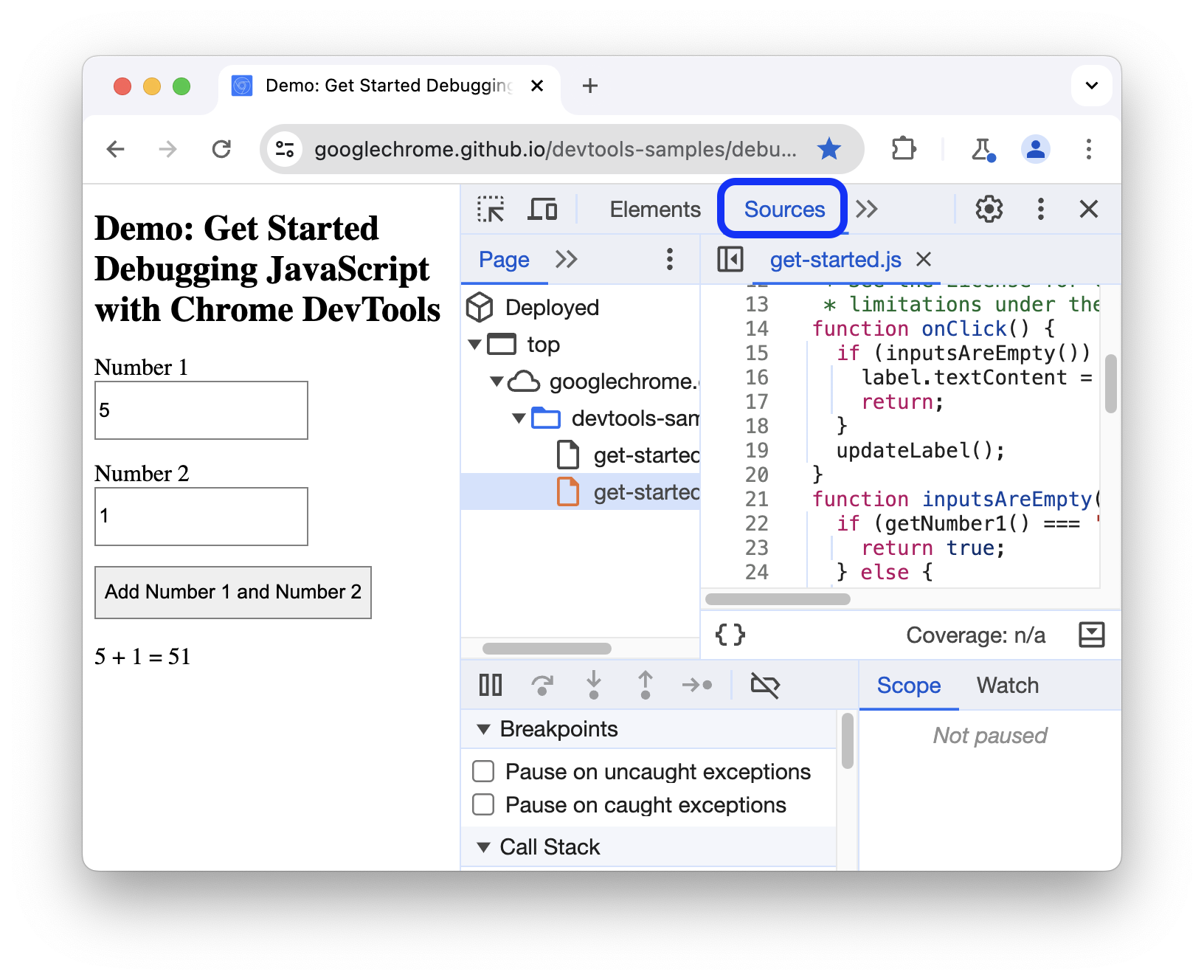
Làm quen với giao diện người dùng của bảng điều khiển Nguồn
Công cụ dành cho nhà phát triển cung cấp nhiều công cụ khác nhau cho nhiều tác vụ, chẳng hạn như thay đổi CSS, phân tích hiệu suất tải trang và theo dõi các yêu cầu mạng. Bảng điều khiển Nguồn là nơi bạn gỡ lỗi JavaScript.
Mở Công cụ cho nhà phát triển rồi chuyển đến bảng điều khiển Nguồn.

Bảng điều khiển Nguồn có ba phần:

- Thẻ Trang có cây tệp. Mọi tệp mà trang yêu cầu đều được liệt kê ở đây.
- Phần Code Editor (Trình soạn thảo mã). Sau khi chọn một tệp trong thẻ Trang, nội dung của tệp đó sẽ hiển thị tại đây.
Phần Debugger. Nhiều công cụ để kiểm tra JavaScript của trang.
Nếu cửa sổ DevTools của bạn rộng, theo mặc định, Trình gỡ lỗi sẽ nằm ở bên phải Trình soạn thảo mã. Trong trường hợp này, các thẻ Phạm vi và Theo dõi sẽ kết hợp với Điểm ngắt, Ngăn xếp lệnh gọi và các thẻ khác dưới dạng các phần có thể thu gọn.

Tạm dừng mã bằng điểm ngắt
Một phương pháp phổ biến để gỡ lỗi vấn đề như thế này là chèn nhiều câu lệnh console.log() vào mã để kiểm tra các giá trị khi tập lệnh thực thi. Ví dụ:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
Phương thức console.log() có thể hoàn thành công việc, nhưng điểm ngắt có thể hoàn thành công việc nhanh hơn. Điểm ngắt cho phép bạn tạm dừng mã trong quá trình thực thi và kiểm tra tất cả các giá trị tại thời điểm đó. Điểm ngắt có một số ưu điểm so với phương thức console.log():
- Với
console.log(), bạn cần mở mã nguồn theo cách thủ công, tìm mã liên quan, chèn các câu lệnhconsole.log(), sau đó tải lại trang để xem thông báo trong Console. Với điểm ngắt, bạn có thể tạm dừng trên mã liên quan mà không cần biết cấu trúc của mã. - Trong câu lệnh
console.log(), bạn cần chỉ định rõ ràng từng giá trị mà bạn muốn kiểm tra. Với các điểm ngắt, DevTools sẽ cho bạn biết giá trị của tất cả các biến tại thời điểm đó. Đôi khi, có những biến ảnh hưởng đến mã mà bạn thậm chí không biết.
Tóm lại, các điểm ngắt có thể giúp bạn tìm và khắc phục lỗi nhanh hơn so với phương thức console.log().
Nếu lùi lại một bước và suy nghĩ về cách hoạt động của ứng dụng, bạn có thể đoán chắc chắn rằng tổng không chính xác (5 + 1 = 51) được tính toán trong trình nghe sự kiện click liên kết với nút Add Number 1 and Number 2 (Thêm số 1 và số 2). Do đó, bạn có thể muốn tạm dừng mã vào khoảng thời gian trình nghe click thực thi. Các điểm ngắt của trình nghe sự kiện cho phép bạn thực hiện chính xác việc đó:
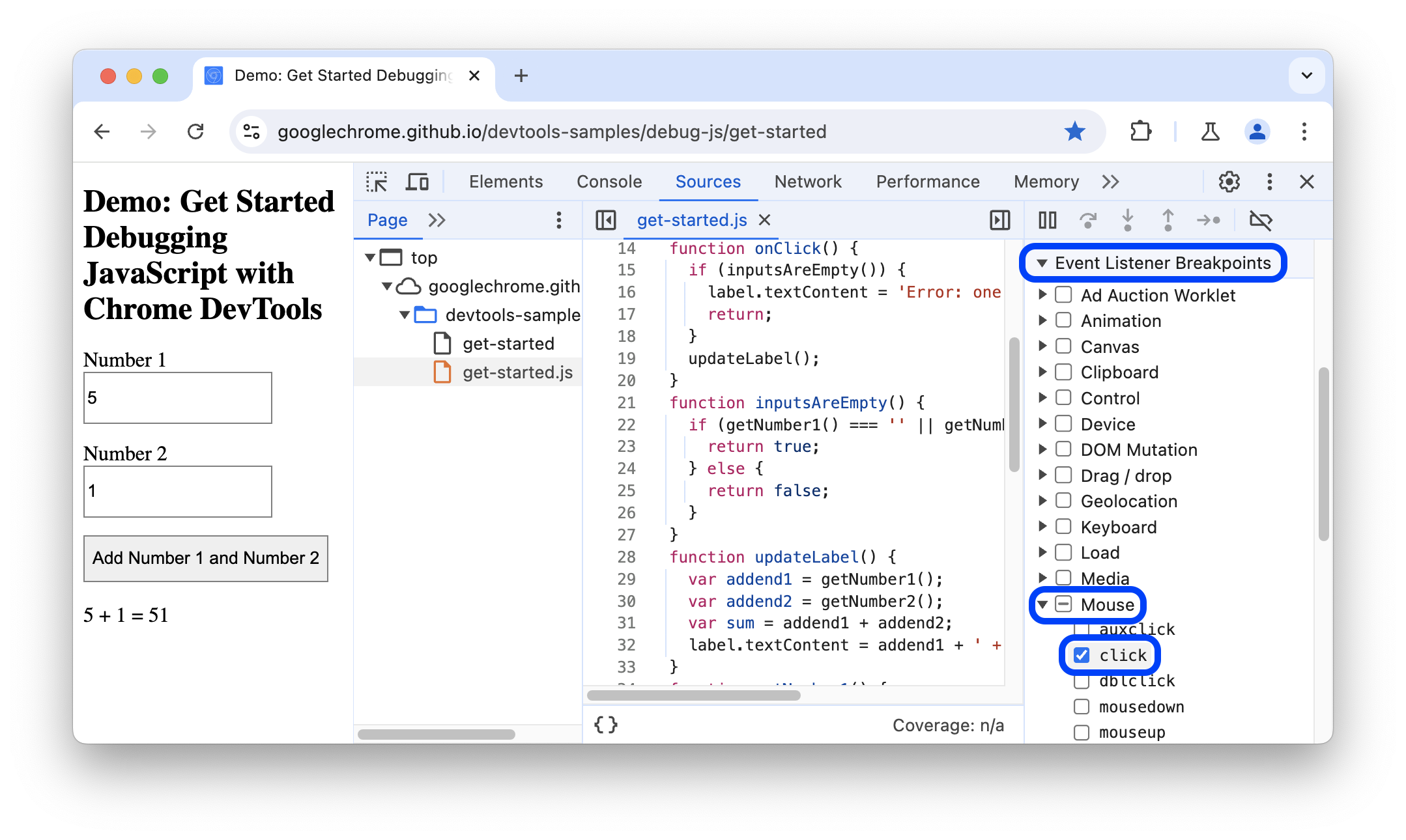
- Trong phần Trình gỡ lỗi, hãy nhấp vào Điểm ngắt trình nghe sự kiện để mở rộng phần này. Công cụ cho nhà phát triển sẽ hiển thị danh sách các danh mục sự kiện có thể mở rộng, chẳng hạn như Ảnh động và Bảng nhớ tạm.
- Bên cạnh danh mục sự kiện Chuột, hãy nhấp vào biểu tượng Mở rộng. Công cụ cho nhà phát triển sẽ hiển thị danh sách các sự kiện chuột, chẳng hạn như click và mousedown. Mỗi sự kiện đều có một hộp đánh dấu bên cạnh.
Đánh dấu vào hộp đánh dấu lượt nhấp. DevTools hiện được thiết lập để tự động tạm dừng khi bất kỳ trình nghe sự kiện
clicknào thực thi.
Quay lại bản minh hoạ, hãy nhấp lại vào Thêm Số 1 và Số 2. Công cụ cho nhà phát triển sẽ tạm dừng bản minh hoạ và làm nổi bật một dòng mã trong bảng điều khiển Nguồn. Bạn nên tạm dừng DevTools ở dòng mã này:
function onClick() {Nếu bạn bị tạm dừng ở một dòng mã khác, hãy nhấn vào Tiếp tục thực thi tập lệnh cho đến khi bạn bị tạm dừng ở đúng dòng.
Các điểm ngắt của trình nghe sự kiện chỉ là một trong nhiều loại điểm ngắt có trong DevTools. Bạn nên khám phá tất cả các loại, vì mỗi loại đều giúp bạn gỡ lỗi các tình huống khác nhau nhanh nhất có thể. Hãy xem phần Tạm dừng mã bằng điểm ngắt để tìm hiểu thời điểm và cách sử dụng từng loại.
Xem từng bước mã
Một nguyên nhân phổ biến gây ra lỗi là khi tập lệnh thực thi theo thứ tự không chính xác. Tính năng duyệt qua mã cho phép bạn xem quá trình thực thi mã, từng dòng một, và tìm ra chính xác vị trí mã thực thi theo thứ tự khác với dự kiến. Hãy thử ngay:
Trên bảng điều khiển Sources (Nguồn) của DevTools, hãy nhấp vào Step into next function call (Bước vào lệnh gọi hàm tiếp theo) để thực thi từng dòng một của hàm
onClick(). Công cụ cho nhà phát triển sẽ làm nổi bật dòng mã sau:if (inputsAreEmpty()) {Nhấp vào Bước qua lệnh gọi hàm tiếp theo.
Công cụ cho nhà phát triển thực thi
inputsAreEmpty()mà không cần bước vào. Hãy lưu ý cách DevTools bỏ qua một vài dòng mã. Điều này là doinputsAreEmpty()được đánh giá là sai, vì vậy, khối mã của câu lệnhifkhông thực thi.
Đó là ý tưởng cơ bản của việc tìm hiểu mã. Nếu xem mã trong get-started.js, bạn có thể thấy lỗi có thể nằm ở đâu đó trong hàm updateLabel(). Thay vì duyệt qua từng dòng mã, bạn có thể sử dụng một loại điểm ngắt khác để tạm dừng mã gần vị trí có thể xảy ra lỗi hơn.
Đặt điểm ngắt dòng mã
Điểm ngắt dòng mã là loại điểm ngắt phổ biến nhất. Khi bạn có một dòng mã cụ thể mà bạn muốn tạm dừng, hãy sử dụng điểm ngắt dòng mã:
Hãy xem dòng mã cuối cùng trong
updateLabel():label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;Ở bên trái mã, bạn có thể thấy số dòng của dòng mã cụ thể này là 32. Nhấp vào 32. Công cụ cho nhà phát triển đặt một biểu tượng màu xanh dương lên trên 32. Điều này có nghĩa là có một điểm ngắt dòng mã trên dòng này. Giờ đây, DevTools luôn tạm dừng trước khi dòng mã này được thực thi.
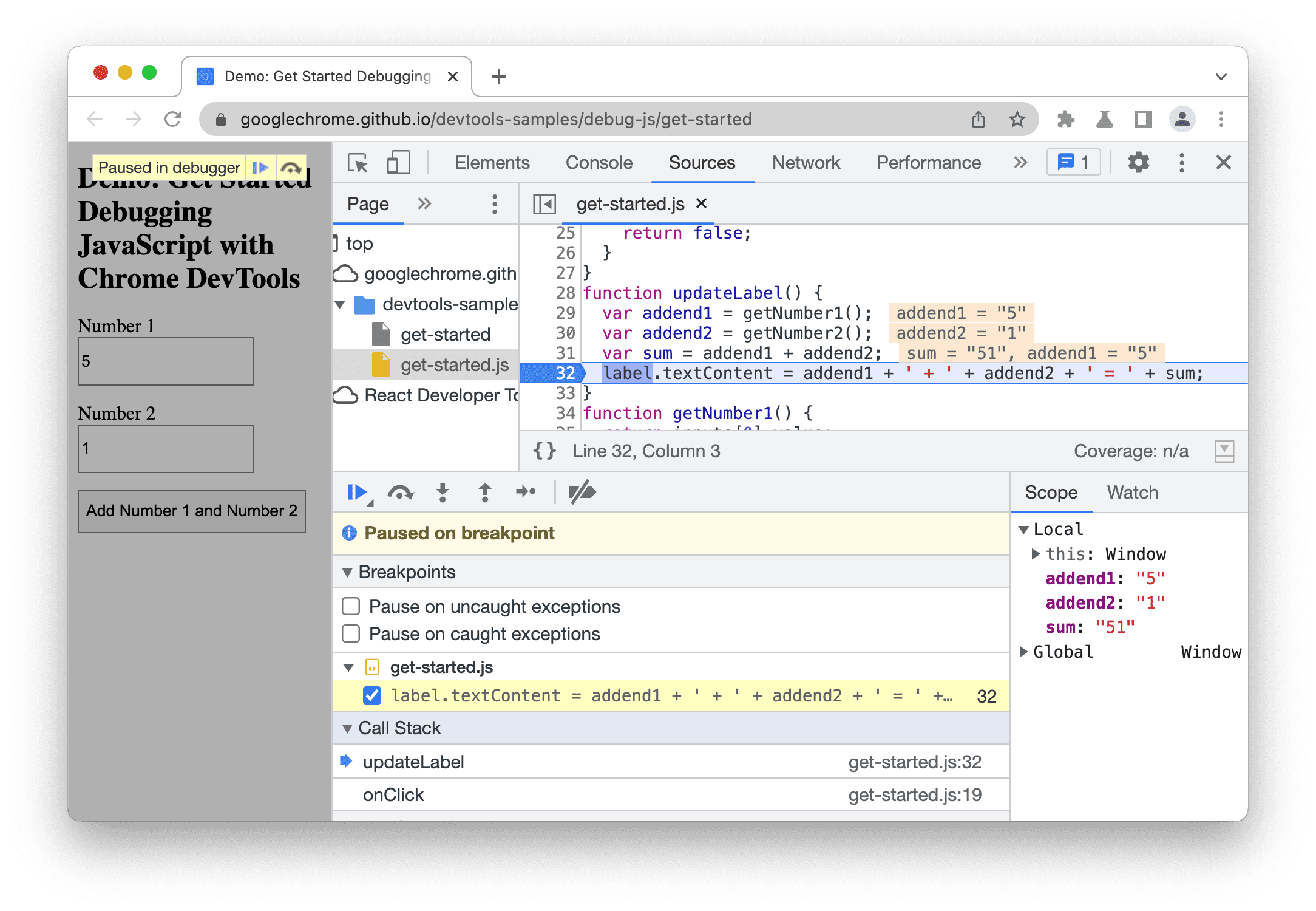
Nhấp vào Tiếp tục thực thi tập lệnh. Tập lệnh tiếp tục thực thi cho đến khi đạt đến dòng 32. Trên các dòng 29, 30 và 31, DevTools hiển thị các giá trị của
addend1,addend2vàsumcùng dòng bên cạnh phần khai báo.

Trong ví dụ này, DevTools tạm dừng tại điểm ngắt dòng mã trên dòng 32.
Kiểm tra giá trị biến
Giá trị của addend1, addend2 và sum có vẻ đáng ngờ. Các giá trị này được gói trong dấu ngoặc kép, nghĩa là chúng là các chuỗi. Đây là một giả thuyết hợp lý để giải thích nguyên nhân gây ra lỗi. Bây giờ, bạn cần thu thập thêm thông tin. DevTools cung cấp nhiều công cụ để kiểm tra giá trị biến.
Phương thức 1: Kiểm tra phạm vi
Khi bạn tạm dừng trên một dòng mã, thẻ Phạm vi sẽ cho bạn biết những biến cục bộ và biến toàn cục được xác định tại thời điểm thực thi này, cùng với giá trị của từng biến. Ngoài ra, trình soạn thảo cũng hiển thị các biến đóng, nếu có. Khi bạn không tạm dừng trên một dòng mã, thẻ Phạm vi sẽ trống.
Nhấp đúp vào một giá trị biến để chỉnh sửa.

Phương thức 2: Biểu thức theo dõi
Thẻ Watch (Đồng hồ) cho phép bạn theo dõi các giá trị của biến theo thời gian. Watch không chỉ giới hạn ở các biến. Bạn có thể lưu trữ bất kỳ biểu thức JavaScript hợp lệ nào trong thẻ Watch (Xem).
Hãy thử ngay:
- Nhấp vào thẻ Xem.
- Nhấp vào Thêm biểu thức canh gác.
- Nhập
typeof sum. - Nhấn Enter. Công cụ cho nhà phát triển hiển thị
typeof sum: "string". Giá trị ở bên phải dấu hai chấm là kết quả của biểu thức.

Ảnh chụp màn hình này cho thấy thẻ Watch (Đồng hồ) (dưới cùng bên phải) sau khi tạo biểu thức đồng hồ typeof sum.
Như dự đoán, sum đang được đánh giá dưới dạng chuỗi, trong khi đó phải là một số. Bây giờ, bạn đã xác nhận rằng đây là nguyên nhân gây ra lỗi.
Phương thức 3: Bảng điều khiển
Ngoài việc xem thông báo console.log(), bạn cũng có thể sử dụng Bảng điều khiển để đánh giá các câu lệnh JavaScript tuỳ ý. Về việc gỡ lỗi, bạn có thể sử dụng Console để kiểm thử các bản sửa lỗi tiềm năng cho lỗi. Hãy thử ngay:
- Nếu bạn chưa mở ngăn Console, hãy nhấn phím Escape để mở ngăn này. Trình đơn này sẽ mở ra ở cuối cửa sổ DevTools.
- Trong Bảng điều khiển, hãy nhập
parseInt(addend1) + parseInt(addend2). Câu lệnh này hoạt động vì bạn đang tạm dừng trên một dòng mã cóaddend1vàaddend2nằm trong phạm vi. - Nhấn Enter. DevTools đánh giá câu lệnh và in ra
6, đây là kết quả mà bạn mong đợi từ bản minh hoạ.

Ảnh chụp màn hình này cho thấy ngăn Console (Bảng điều khiển) sau khi đánh giá parseInt(addend1) + parseInt(addend2).
Áp dụng bản sửa lỗi
Bạn đã tìm thấy cách khắc phục lỗi. Tất cả những gì còn lại là thử nghiệm bản sửa lỗi bằng cách chỉnh sửa mã và chạy lại bản minh hoạ. Bạn không cần phải rời khỏi DevTools để áp dụng bản sửa lỗi. Bạn có thể chỉnh sửa mã JavaScript ngay trong giao diện người dùng của DevTools. Hãy thử ngay:
- Nhấp vào Tiếp tục thực thi tập lệnh.
- Trong Trình soạn thảo mã, hãy thay thế dòng 31,
var sum = addend1 + addend2, bằngvar sum = parseInt(addend1) + parseInt(addend2). - Nhấn tổ hợp phím Command + S (Mac) hoặc Control + S (Windows, Linux) để lưu nội dung thay đổi.
- Nhấp vào Huỷ kích hoạt điểm ngắt. Màu của nút này sẽ chuyển sang màu xanh dương để cho biết nút này đang hoạt động. Khi bạn đặt giá trị này, DevTools sẽ bỏ qua mọi điểm ngắt mà bạn đã đặt.
- Hãy thử bản minh hoạ với nhiều giá trị khác nhau. Bây giờ, bản minh hoạ sẽ tính toán chính xác.
Các bước tiếp theo
Phần hướng dẫn này chỉ cho bạn biết hai cách đặt điểm ngắt. Công cụ cho nhà phát triển cung cấp nhiều cách khác, bao gồm:
- Điểm ngắt có điều kiện chỉ được kích hoạt khi điều kiện mà bạn cung cấp là đúng.
- Điểm ngắt trên các ngoại lệ đã nắm bắt hoặc chưa nắm bắt.
- Điểm ngắt XHR được kích hoạt khi URL được yêu cầu khớp với một chuỗi con mà bạn cung cấp.
Hãy xem bài viết Tạm dừng mã bằng điểm ngắt để tìm hiểu thời điểm và cách sử dụng từng loại.
Có một số chế độ điều khiển bước mã chưa được giải thích trong hướng dẫn này. Hãy xem phần Bước qua dòng mã để tìm hiểu thêm.



