इस ट्यूटोरियल में, DevTools में JavaScript से जुड़ी किसी भी समस्या को डीबग करने का बुनियादी वर्कफ़्लो बताया गया है. इस ट्यूटोरियल के बारे में पढ़ें या इसका वीडियो वर्शन देखें.
गड़बड़ी को दोहराना
डीबग करने का पहला कदम, ऐसी कार्रवाइयों की सीरीज़ ढूंढना है जिनसे लगातार गड़बड़ी होती है.
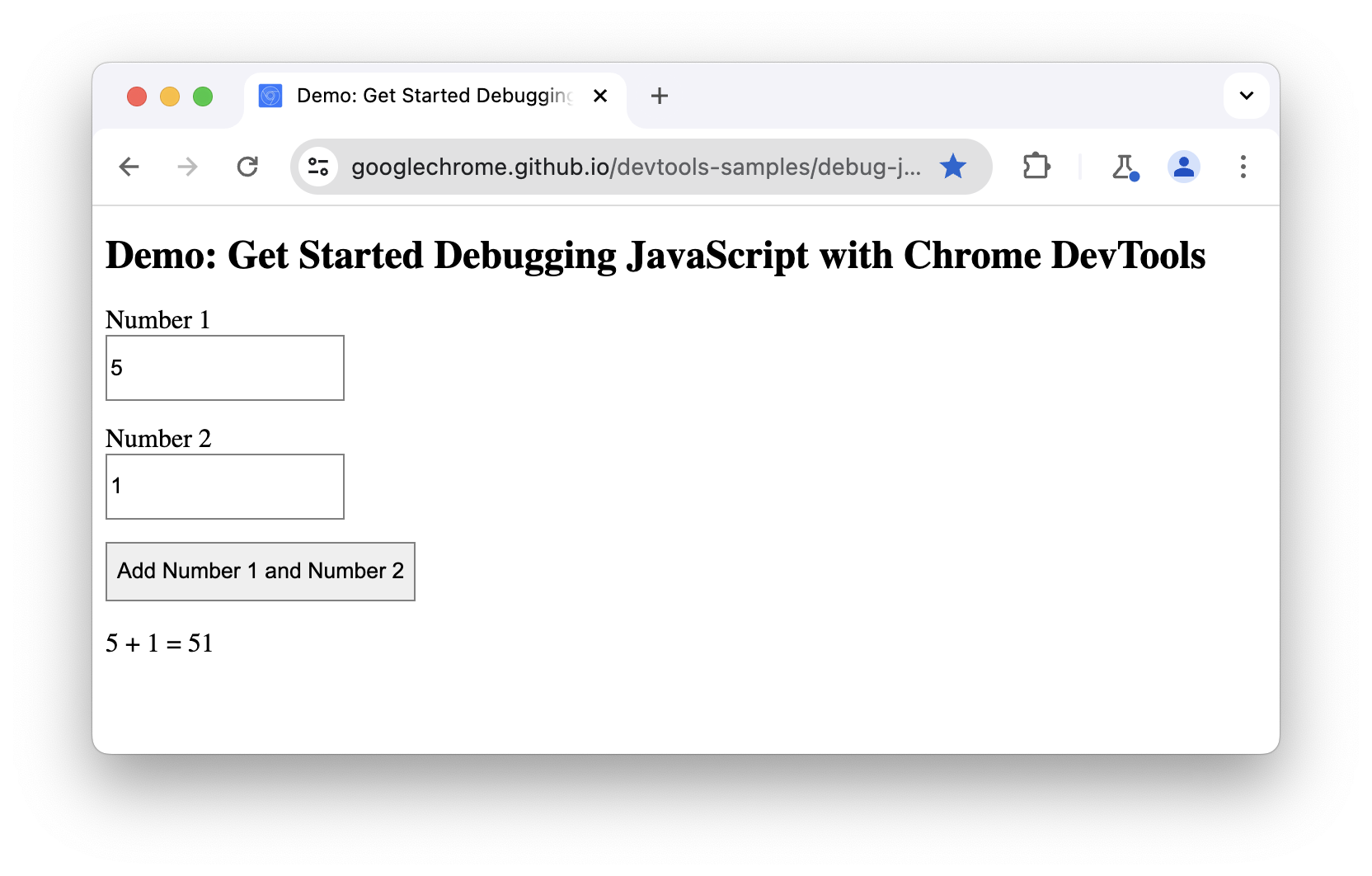
- इस डेमो को नए टैब में खोलें.
- पहला नंबर बॉक्स में
5डालें. - दूसरा नंबर बॉक्स में
1डालें. - पहला और दूसरा नंबर जोड़ें पर क्लिक करें. बटन के नीचे मौजूद लेबल में
5 + 1 = 51लिखा है. नतीजा6होना चाहिए. यह वह गड़बड़ी है जिसे आपको ठीक करना है.

इस उदाहरण में, 5 + 1 का नतीजा 51 है. यह संख्या 6 होनी चाहिए.
सोर्स पैनल के यूज़र इंटरफ़ेस (यूआई) के बारे में जानकारी
DevTools में अलग-अलग टास्क के लिए कई अलग-अलग टूल उपलब्ध होते हैं. जैसे, सीएसएस बदलना, पेज लोड होने की परफ़ॉर्मेंस की प्रोफ़ाइल बनाना, और नेटवर्क अनुरोधों की निगरानी करना. सोर्स पैनल में, JavaScript को डीबग किया जाता है.
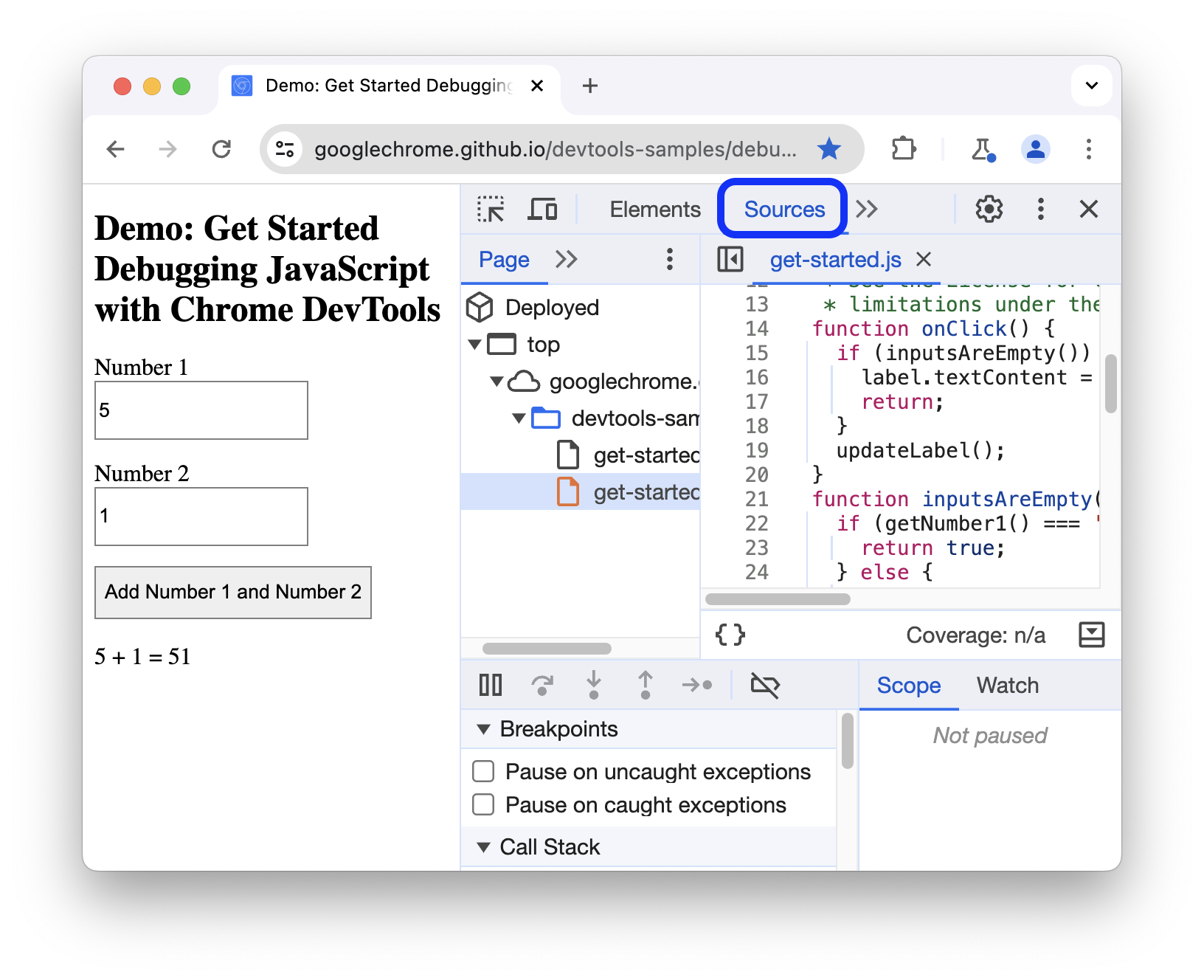
DevTools खोलें और सोर्स पैनल पर जाएं.

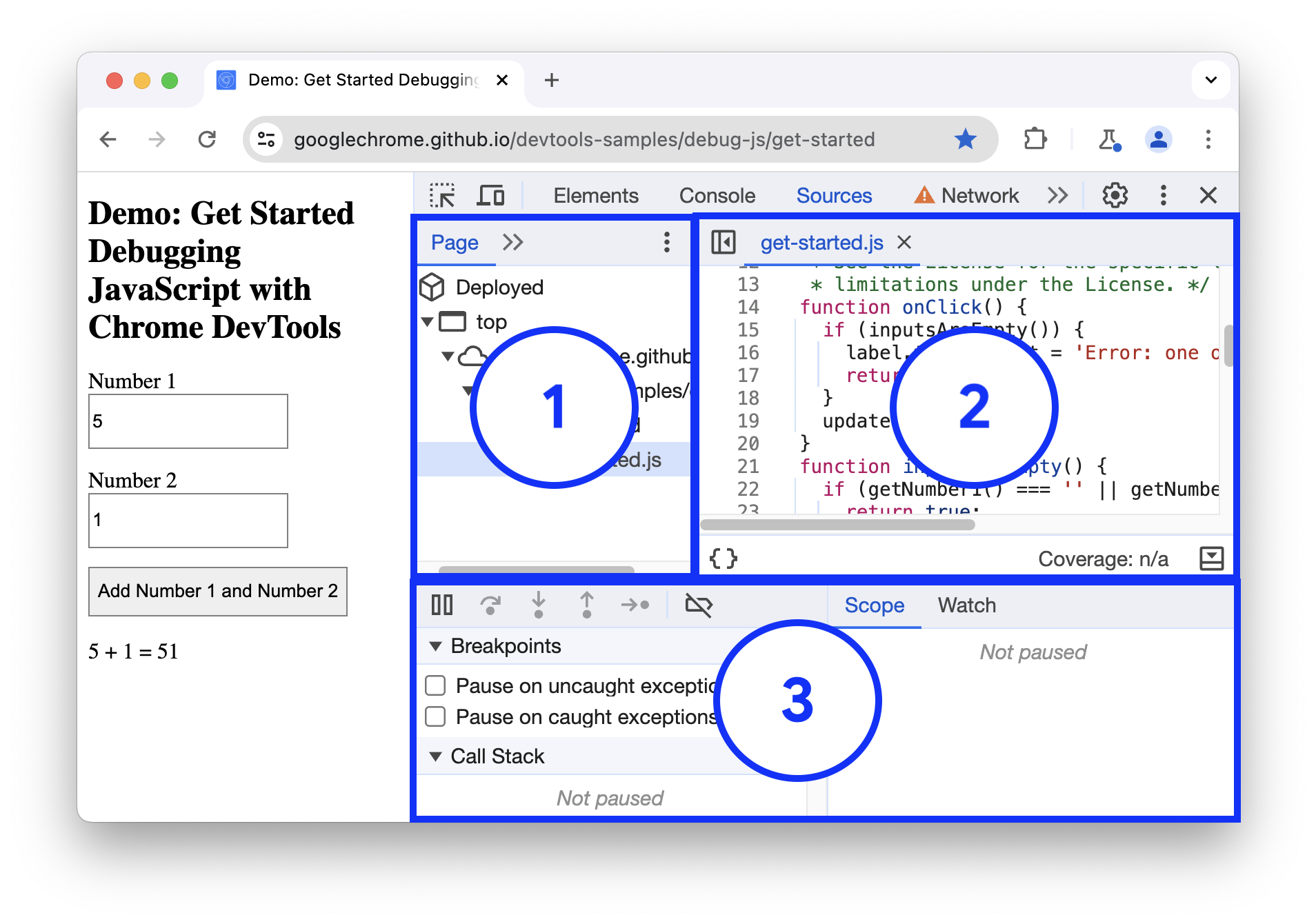
सोर्स पैनल में तीन सेक्शन होते हैं:

- फ़ाइल ट्री वाला पेज टैब. पेज पर अनुरोध की गई हर फ़ाइल की सूची यहां दी गई है.
- कोड एडिटर सेक्शन. पेज टैब में कोई फ़ाइल चुनने के बाद, उस फ़ाइल का कॉन्टेंट यहां दिखता है.
Debugger सेक्शन. पेज के JavaScript की जांच करने के लिए अलग-अलग टूल.
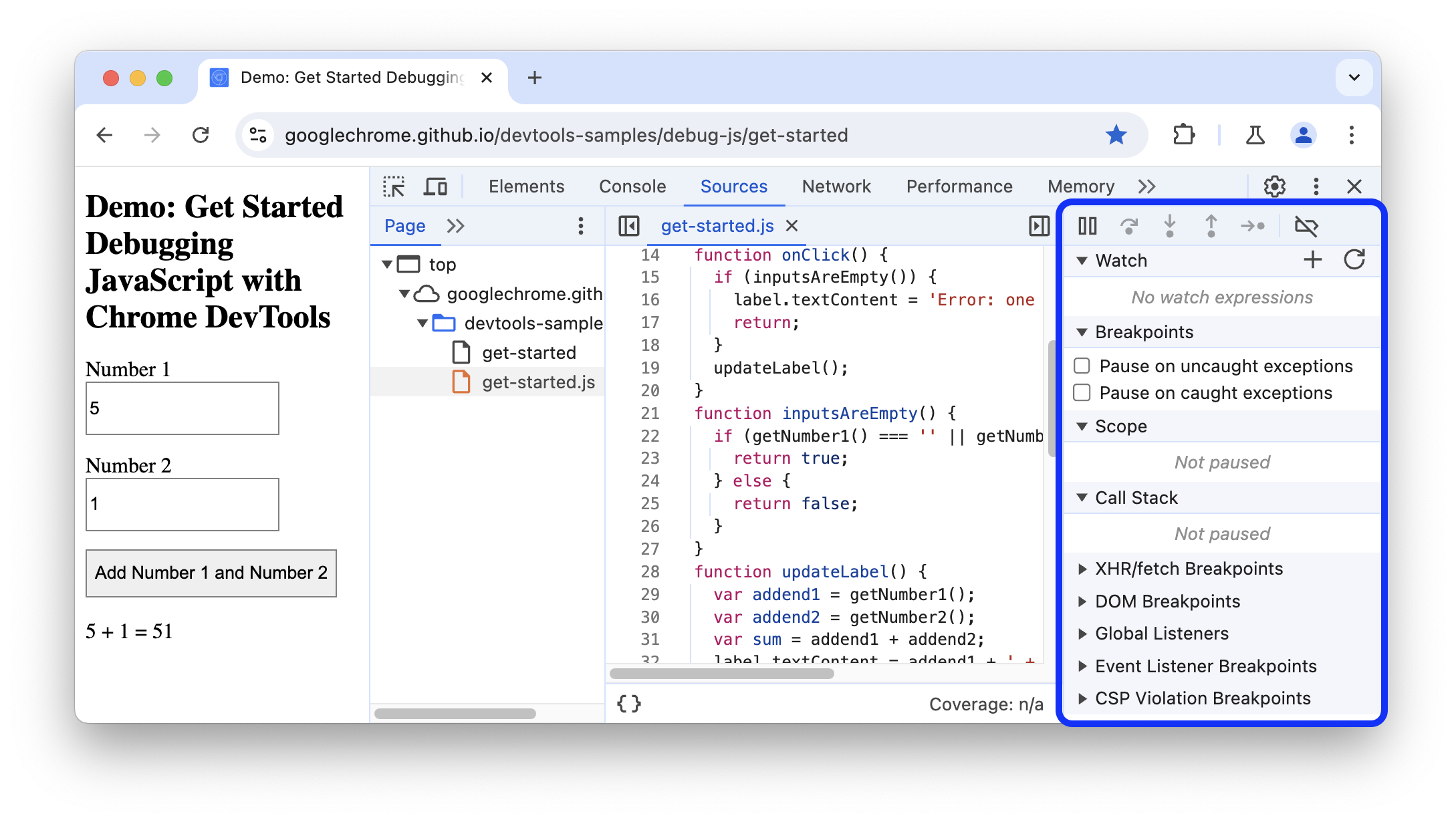
अगर आपकी DevTools विंडो चौड़ी है, तो डिफ़ॉल्ट रूप से डीबगर, कोड एडिटर की दाईं ओर होता है. इस मामले में, स्कोप और वॉच टैब, ब्रेकपॉइंट, कॉल स्टैक, और अन्य सेक्शन के साथ, छोटा किया जा सकने वाले सेक्शन के तौर पर जुड़ते हैं.

ब्रेकपॉइंट की मदद से कोड को रोकना
इस तरह की समस्या को डीबग करने का एक सामान्य तरीका यह है कि स्क्रिप्ट के चलने के दौरान वैल्यू की जांच करने के लिए, कोड में कई console.log() स्टेटमेंट डालें. उदाहरण के लिए:
function updateLabel() {
var addend1 = getNumber1();
console.log('addend1:', addend1);
var addend2 = getNumber2();
console.log('addend2:', addend2);
var sum = addend1 + addend2;
console.log('sum:', sum);
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
console.log() वाले तरीके से काम हो सकता है, लेकिन ब्रेकपॉइंट से यह काम तेज़ी से हो सकता है. ब्रेकपॉइंट की मदद से, कोड को उसके चलने के दौरान रोका जा सकता है और उस समय सभी वैल्यू की जांच की जा सकती है. ब्रेकपॉइंट के पास console.log() तरीके के मुकाबले कुछ फ़ायदे हैं:
console.log()का इस्तेमाल करने के लिए, आपको सोर्स कोड को मैन्युअल तरीके से खोलना होगा. इसके बाद, उसमें काम का कोड ढूंढकर,console.log()स्टेटमेंट डालने होंगे. इसके बाद, Console में मैसेज देखने के लिए, पेज को फिर से लोड करें. ब्रेकपॉइंट की मदद से, काम के कोड पर रोक लगाई जा सकती है. इसके लिए, यह जानना ज़रूरी नहीं है कि कोड का स्ट्रक्चर कैसा है.- अपने
console.log()स्टेटमेंट में, आपको हर उस वैल्यू के बारे में साफ़ तौर पर बताना होगा जिसकी आपको जांच करनी है. ब्रेकपॉइंट की मदद से, DevTools आपको उस समय सभी वैरिएबल की वैल्यू दिखाता है. कभी-कभी ऐसे वैरिएबल आपके कोड पर असर डालते हैं जिनके बारे में आपको पता भी नहीं होता.
कम शब्दों में, ब्रेकपॉइंट की मदद से, console.log() तरीके से गड़बड़ियों को ढूंढने और उन्हें ठीक करने में ज़्यादा समय नहीं लगता.
अगर आप थोड़ी देर के लिए रुककर, ऐप्लिकेशन के काम करने के तरीके के बारे में सोचें, तो यह अनुमान लगाया जा सकता है कि पहला और दूसरा नंबर जोड़ें बटन से जुड़े click इवेंट लिसनर में गलत जोड़ (5 + 1 = 51) का हिसाब लगाया जाता है. इसलिए, हो सकता है कि आप click listener के लागू होने के समय कोड को रोकना चाहें. इवेंट लिसनर ब्रेकपॉइंट की मदद से, ऐसा किया जा सकता है:
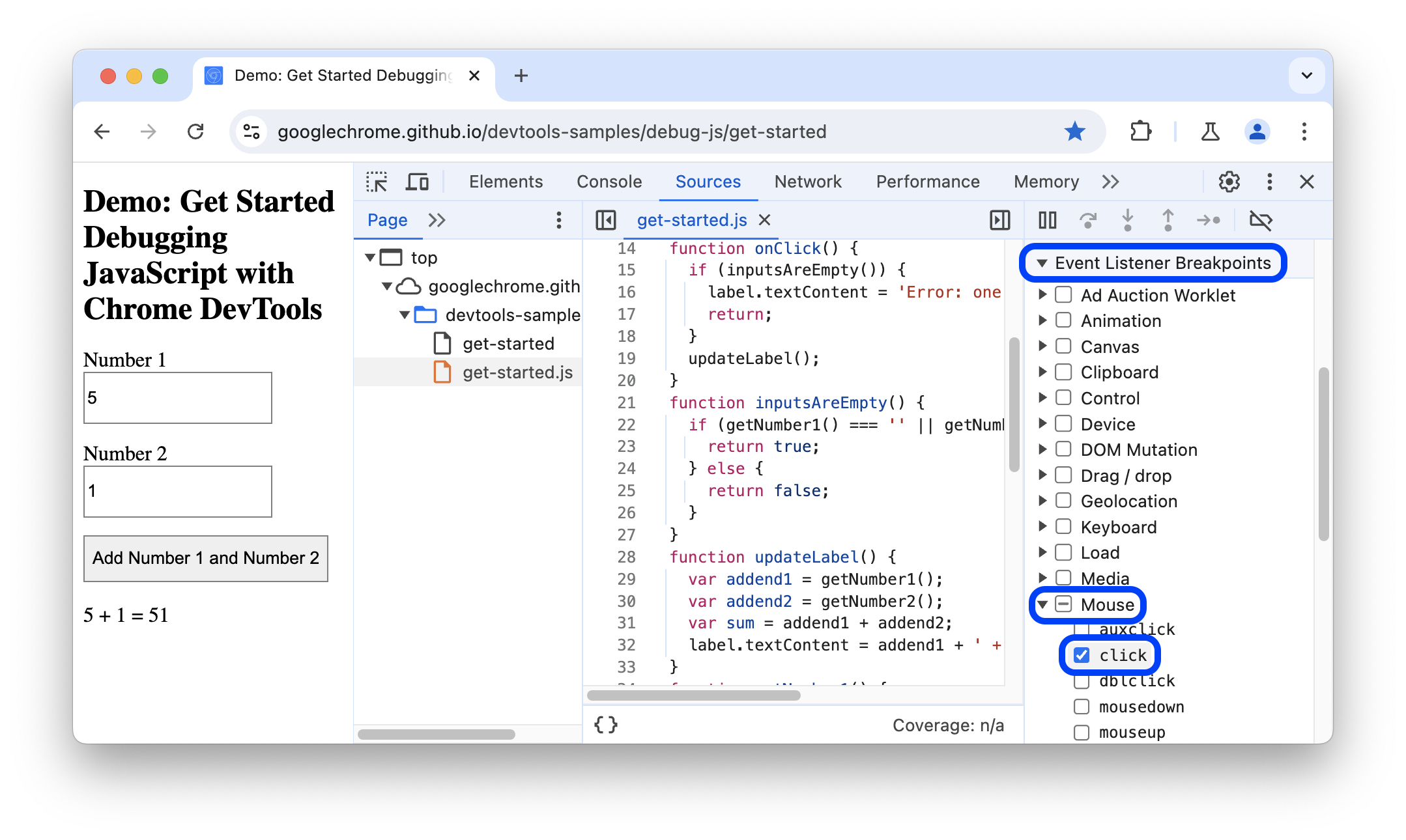
- डीबगर सेक्शन में, सेक्शन को बड़ा करने के लिए इवेंट लिसनर ब्रेकपॉइंट पर क्लिक करें. DevTools, इवेंट की उन कैटगरी की सूची दिखाता है जिन्हें बड़ा किया जा सकता है. जैसे, ऐनिमेशन और क्लिपबोर्ड.
- माउस इवेंट कैटगरी के बगल में, बड़ा करें पर क्लिक करें. DevTools, माउस इवेंट की सूची दिखाता है. जैसे, click और mousedown. हर इवेंट के बगल में एक चेकबॉक्स होता है.
क्लिक चेकबॉक्स को चुनें. DevTools को अब इस तरह से सेट अप किया गया है कि जब
clickइवेंट लिसनर कोई भी ट्रिगर करता है, तो यह अपने-आप रुक जाता है.
डेमो पर वापस जाकर, पहला और दूसरा नंबर जोड़ें पर फिर से क्लिक करें. DevTools, डेमो को रोक देता है और सोर्स पैनल में कोड की एक लाइन को हाइलाइट करता है. DevTools को कोड की इस लाइन पर रोका जाना चाहिए:
function onClick() {अगर आपने कोड की किसी दूसरी लाइन पर रोक लगाई है, तो स्क्रिप्ट को फिर से चलाएं को तब तक दबाकर रखें, जब तक कि आप सही लाइन पर न पहुंच जाएं.
इवेंट लिसनर ब्रेकपॉइंट, DevTools में उपलब्ध कई तरह के ब्रेकपॉइंट में से एक है. अलग-अलग तरह के डेटा को एक्सप्लोर करना ज़रूरी है, क्योंकि हर तरह के डेटा से आपको अलग-अलग स्थितियों को जल्द से जल्द डीबग करने में मदद मिलती है. हर तरह के ब्रेकपॉइंट का इस्तेमाल कब और कैसे करना है, यह जानने के लिए ब्रेकपॉइंट की मदद से अपना कोड रोकना लेख पढ़ें.
कोड को सिलसिलेवार तरीके से देखना
गड़बड़ियों की एक आम वजह यह है कि स्क्रिप्ट गलत क्रम में चलती है. अपने कोड को एक बार में एक लाइन के हिसाब से चलाने पर, आपको पता चलता है कि कोड किस क्रम में चल रहा है. इसे अभी आज़माएं:
onClick()फ़ंक्शन को एक बार में एक लाइन के हिसाब से चलाने के लिए, DevTools के सोर्स पैनल में, अगले फ़ंक्शन कॉल में जाएं पर क्लिक करें. DevTools, कोड की इस लाइन को हाइलाइट करता है:if (inputsAreEmpty()) {Step over next function call पर क्लिक करें.
DevTools,
inputsAreEmpty()में जाकर उसे एक्सप्लोर किए बिना उसे चलाता है. ध्यान दें कि DevTools, कोड की कुछ लाइनों को कैसे स्किप करता है. ऐसा इसलिए हुआ, क्योंकिinputsAreEmpty()की वैल्यू गलत थी. इसलिए,ifस्टेटमेंट का कोड ब्लॉक लागू नहीं हुआ.
कोड को सिलसिलेवार तरीके से देखने का यही बुनियादी तरीका है. get-started.js में मौजूद कोड को देखकर, यह पता चलता है कि गड़बड़ी updateLabel() फ़ंक्शन में है. कोड की हर लाइन को सिलसिलेवार तरीके से देखने के बजाय, गड़बड़ी की संभावित जगह के आस-पास कोड को रोकने के लिए, किसी दूसरे तरह के ब्रेकपॉइंट का इस्तेमाल किया जा सकता है.
कोड की लाइन में ब्रेकपॉइंट सेट करना
कोड की लाइन में ब्रेकपॉइंट लगाना, ब्रेकपॉइंट का सबसे सामान्य टाइप है. अगर आपको कोड की किसी खास लाइन पर रोक लगानी है, तो कोड की लाइन के ब्रेकपॉइंट का इस्तेमाल करें:
updateLabel()में कोड की आखिरी लाइन देखें:label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;कोड की बाईं ओर, कोड की इस लाइन का लाइन नंबर दिखता है. यह लाइन नंबर 32 है. 32 पर क्लिक करें. DevTools, 32 के ऊपर नीले रंग का आइकॉन डालता है. इसका मतलब है कि इस लाइन पर, कोड की लाइन का ब्रेकपॉइंट है. अब कोड की इस लाइन को लागू करने से पहले, DevTools हमेशा रुक जाता है.
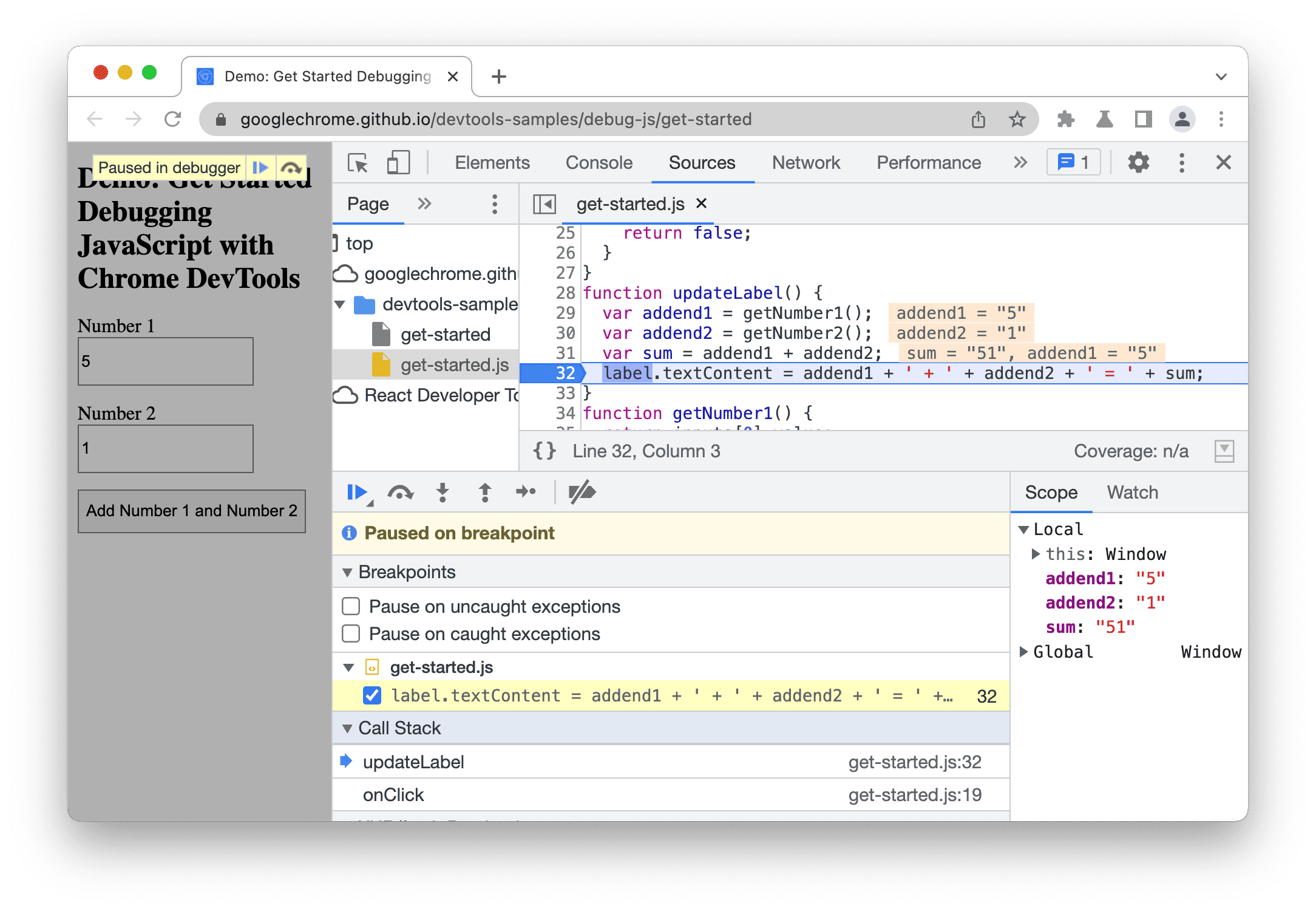
स्क्रिप्ट एक्ज़ीक्यूशन फिर से शुरू करें पर क्लिक करें. स्क्रिप्ट तब तक चलती रहेगी, जब तक वह लाइन 32 तक नहीं पहुंच जाती. DevTools, 29, 30, और 31वीं लाइन में,
addend1,addend2, औरsumकी वैल्यू को उनके एलान के बगल में इनलाइन दिखाता है.

इस उदाहरण में, DevTools 32वीं लाइन पर, कोड की लाइन के ब्रेकपॉइंट पर रुक जाता है.
वैरिएबल वैल्यू देखना
addend1, addend2, और sum की वैल्यू संदिग्ध लग रही हैं. इन्हें कोटेशन में रखा जाता है, जिसका मतलब है कि ये स्ट्रिंग हैं. गड़बड़ी की वजह बताने के लिए, यह एक अच्छा अनुमान है. अब ज़्यादा जानकारी इकट्ठा करने का समय आ गया है. DevTools में, वैरिएबल की वैल्यू की जांच करने के लिए कई टूल उपलब्ध हैं.
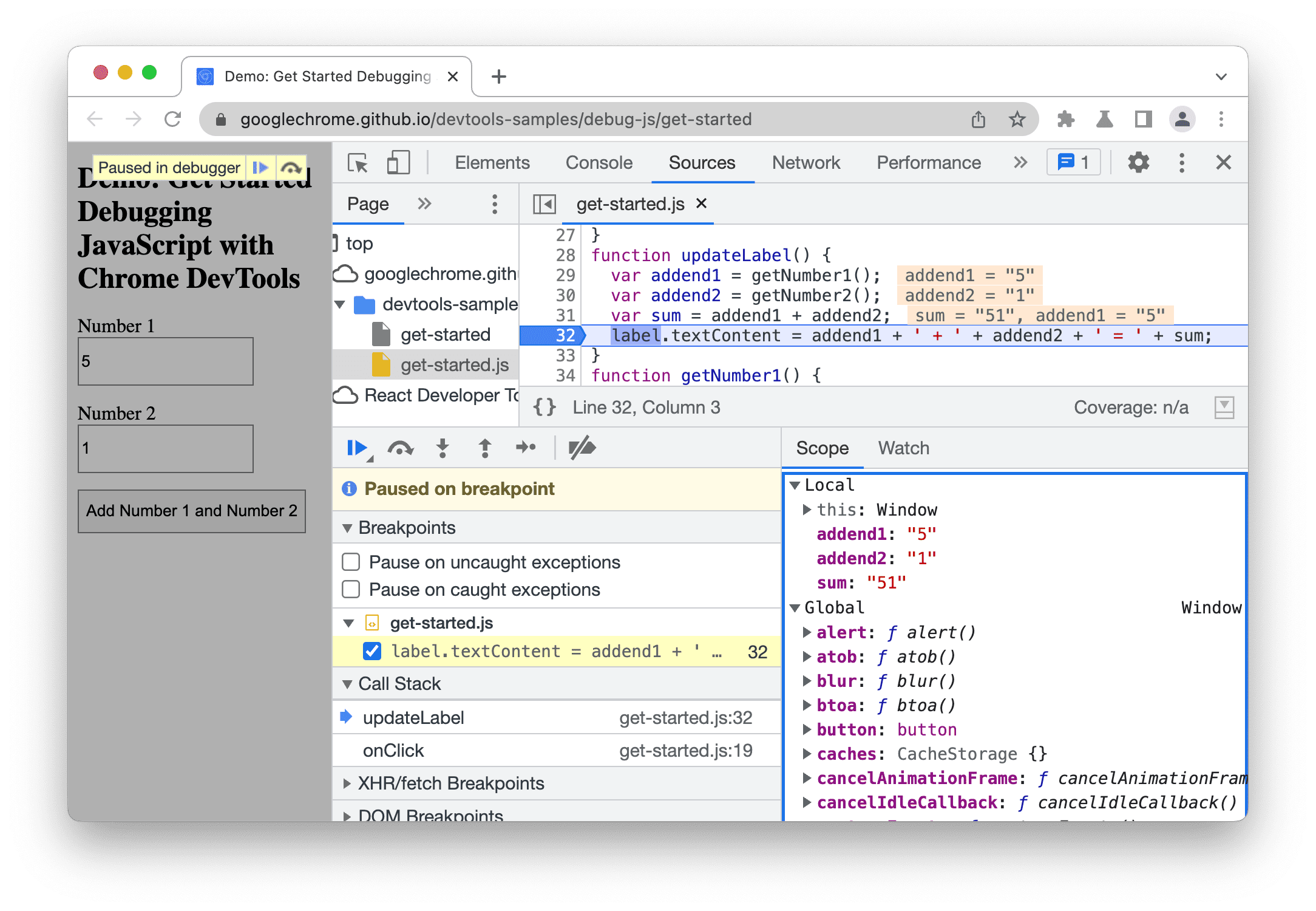
पहला तरीका: दायरे की जांच करना
जब कोड की किसी लाइन पर रोक लगाई जाती है, तो स्कोप टैब में आपको यह दिखता है कि कोड के इस हिस्से में कौनसे लोकल और ग्लोबल वैरिएबल तय किए गए हैं. साथ ही, हर वैरिएबल की वैल्यू भी दिखती है. यह लागू होने पर, क्लोज़र वैरिएबल भी दिखाता है. जब कोड की किसी लाइन पर रोक नहीं लगाई जाती है, तो दायरा टैब खाली होता है.
वैरिएबल की वैल्यू में बदलाव करने के लिए, उस पर दो बार क्लिक करें.

दूसरा तरीका: एक्सप्रेशन देखना
वॉच टैब की मदद से, समय के साथ वैरिएबल की वैल्यू को मॉनिटर किया जा सकता है. वॉच सिर्फ़ वैरिएबल तक ही सीमित नहीं है. देखें टैब में, किसी भी मान्य JavaScript एक्सप्रेशन को सेव किया जा सकता है.
इसे अभी आज़माएं:
- देखें टैब पर क्लिक करें.
- वॉच एक्सप्रेशन जोड़ें पर क्लिक करें.
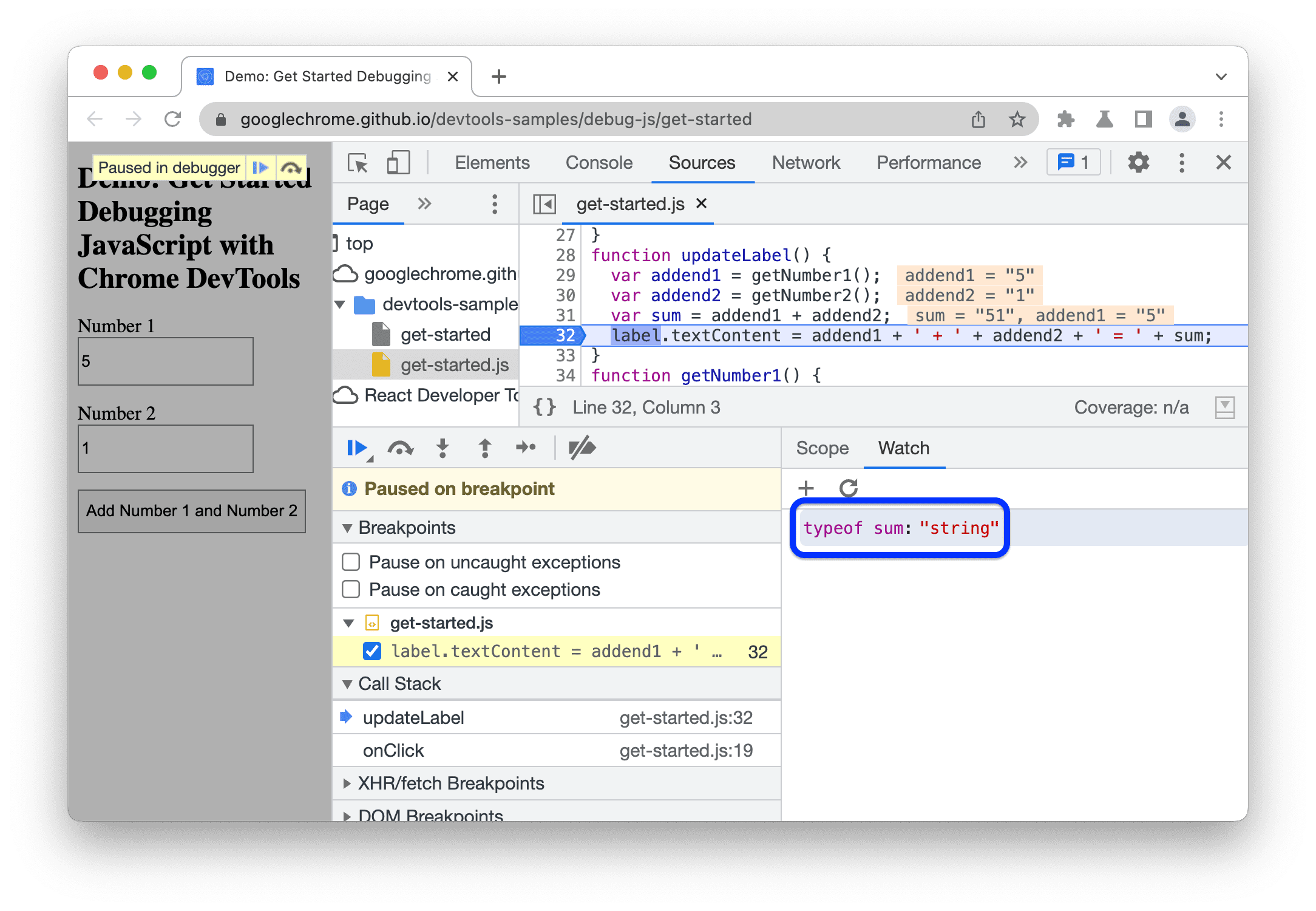
typeof sumटाइप करें.- Enter दबाएं. DevTools में
typeof sum: "string"दिखता है. कोलन के दाईं ओर मौजूद वैल्यू, आपके एक्सप्रेशन का नतीजा होती है.

इस स्क्रीनशॉट में, typeof sum स्मार्टवॉच एक्सप्रेशन बनाने के बाद, स्मार्टवॉच टैब (सबसे नीचे दाईं ओर) दिखाया गया है.
जैसा कि अनुमान था, sum का आकलन स्ट्रिंग के तौर पर किया जा रहा है, जबकि यह संख्या होनी चाहिए. अब आपने पुष्टि कर ली है कि गड़बड़ी की वजह यही है.
तीसरा तरीका: कंसोल
console.log() मैसेज देखने के अलावा, Console का इस्तेमाल करके, मनमुताबिक JavaScript स्टेटमेंट का आकलन भी किया जा सकता है. गड़बड़ियों को ठीक करने के लिए, Console का इस्तेमाल करके गड़बड़ियों को ठीक करने के संभावित तरीकों की जांच की जा सकती है. इसे अभी आज़माएं:
- अगर आपने Console का ड्रॉवर नहीं खोला है, तो उसे खोलने के लिए Escape दबाएं. यह आपकी DevTools विंडो के सबसे नीचे खुलता है.
- Console में,
parseInt(addend1) + parseInt(addend2)टाइप करें. यह स्टेटमेंट काम करता है, क्योंकि आप कोड की उस लाइन पर रोके गए हैं जहांaddend1औरaddend2स्कोप में हैं. - Enter दबाएं. DevTools, स्टेटमेंट का आकलन करता है और
6प्रिंट करता है. यह वही नतीजा है जो आपको डेमो से चाहिए.

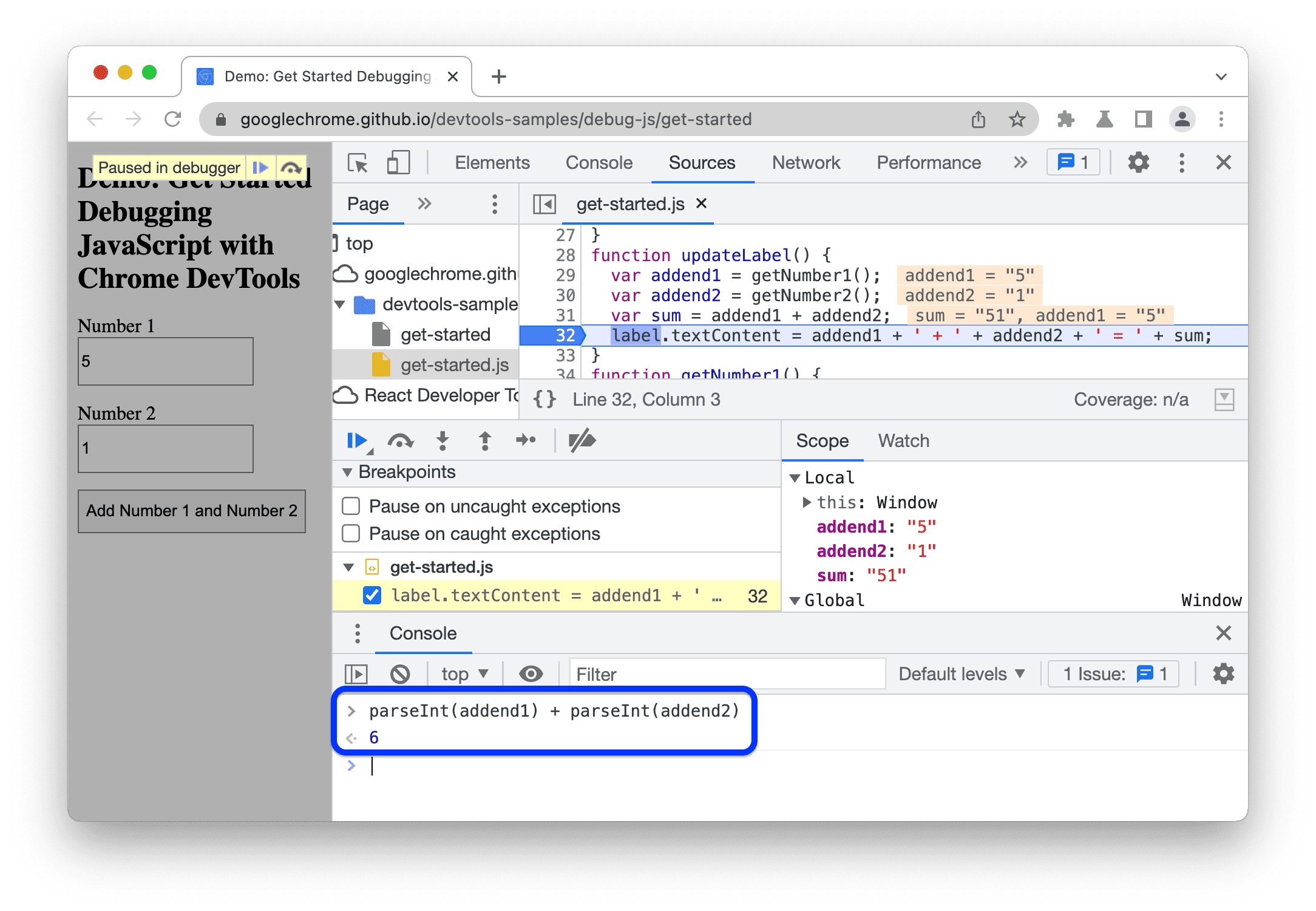
इस स्क्रीनशॉट में, parseInt(addend1) + parseInt(addend2) का आकलन करने के बाद कंसोल ड्रॉअर दिखाया गया है.
समस्या ठीक करना
आपको गड़बड़ी को ठीक करने का तरीका पता हो. अब आपको कोड में बदलाव करके, डिमो को फिर से चलाकर देखना होगा कि समस्या ठीक हुई है या नहीं. समस्या को ठीक करने के लिए, आपको DevTools से बाहर निकलने की ज़रूरत नहीं है. JavaScript कोड में बदलाव करने के लिए, सीधे तौर पर DevTools के यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल किया जा सकता है. इसे अभी आज़माएं:
- स्क्रिप्ट एक्ज़ीक्यूशन फिर से शुरू करें पर क्लिक करें.
- कोड एडिटर में, लाइन 31,
var sum = addend1 + addend2कोvar sum = parseInt(addend1) + parseInt(addend2)से बदलें. - बदलाव सेव करने के लिए, Command + S (Mac) या Control + S (Windows, Linux) दबाएं.
- ब्रेकपॉइंट बंद करें पर क्लिक करें. इसका रंग नीला हो जाता है, ताकि यह पता चल सके कि यह चालू है. यह विकल्प सेट होने पर, DevTools आपके सेट किए गए किसी भी ब्रेकपॉइंट को अनदेखा कर देता है.
- अलग-अलग वैल्यू के साथ डेमो आज़माएं. डेमो अब सही तरीके से हिसाब लगाता है.
अगले चरण
इस ट्यूटोरियल में, ब्रेकपॉइंट सेट करने के सिर्फ़ दो तरीके बताए गए हैं. DevTools में कई अन्य तरीके भी उपलब्ध हैं. जैसे:
- शर्त के हिसाब से ब्रेकपॉइंट, जो सिर्फ़ तब ट्रिगर होते हैं, जब आपने जो शर्त दी है वह सही हो.
- मिलने वाले या न मिलने वाले अपवादों पर ब्रेकपॉइंट.
- XHR ब्रेकपॉइंट, जो अनुरोध किए गए यूआरएल के आपके दिए गए सबस्ट्रिंग से मैच होने पर ट्रिगर होते हैं.
हर तरह के ब्रेकपॉइंट का इस्तेमाल कब और कैसे करना है, यह जानने के लिए ब्रेकपॉइंट की मदद से कोड को रोकना लेख पढ़ें.
कोड में आगे-पीछे जाने के लिए कुछ कंट्रोल होते हैं, जिनके बारे में इस ट्यूटोरियल में नहीं बताया गया है. ज़्यादा जानने के लिए, कोड की लाइन को स्किप करना लेख पढ़ें.


