अपने JavaScript कोड को रोकने के लिए, ब्रेकपॉइंट का इस्तेमाल करें. इस गाइड में, DevTools में उपलब्ध हर तरह के ब्रेकपॉइंट के बारे में बताया गया है. साथ ही, यह भी बताया गया है कि हर तरह के ब्रेकपॉइंट का इस्तेमाल कब करना चाहिए और उन्हें कैसे सेट करना चाहिए. डीबग करने की प्रोसेस के बारे में इंटरैक्टिव ट्यूटोरियल के लिए, Chrome DevTools में JavaScript को डीबग करना देखें.
अलग-अलग तरह के ब्रेकपॉइंट का इस्तेमाल कब करना चाहिए, इस बारे में खास जानकारी
ब्रेकपॉइंट का सबसे ज़्यादा इस्तेमाल किया जाने वाला टाइप, कोड की लाइन है. हालांकि, कोड की लाइन में ब्रेकपॉइंट सेट करना, खास तौर पर तब मुश्किल हो सकता है, जब आपको यह पता न हो कि कहां देखना है या जब बड़े कोडबेस के साथ काम किया जा रहा हो. अलग-अलग तरह के ब्रेकपॉइंट का इस्तेमाल करने का तरीका और समय जानकर, डीबग करने में अपना समय बचाया जा सकता है.
| ब्रेकपॉइंट टाइप | इसका इस्तेमाल तब करें, जब आपको ... |
|---|---|
| लाइन-ऑफ़-कोड | कोड के किसी खास हिस्से पर रोकें. |
| शर्तों के मुताबिक कोड की लाइन | कोड के किसी खास हिस्से पर रोक लगाएं, लेकिन सिर्फ़ तब जब कोई दूसरी शर्त पूरी हो. |
| Logpoint | प्रोसेस को रोके बिना, कंसोल में कोई मैसेज लॉग करें. |
| DOM | डीओएम ब्रेकपॉइंट, डीओएम नोड या उसके किसी चाइल्ड एलिमेंट में बदलाव करने या उसे हटाने वाले कोड को रोकते हैं. |
| XHR | जब XHR यूआरएल में कोई स्ट्रिंग पैटर्न हो, तो रोकें. |
| इवेंट लिसनर | click जैसे किसी इवेंट के ट्रिगर होने के बाद चलने वाले कोड को रोकें. |
| अपवाद | उस कोड लाइन पर रोकें जिससे कोई अपवाद मिल रहा है. |
| सुविधा | जब भी कोई खास फ़ंक्शन कॉल किया जाता है, तब उसे रोकें. |
| भरोसेमंद टाइप | Trusted Type के उल्लंघनों पर रोक लगाएं. |
कोड की लाइन के ब्रेकपॉइंट
जब आपको कोड के उस हिस्से की जांच करनी हो जिसकी आपको जानकारी है, तो कोड की लाइन के ब्रेकपॉइंट का इस्तेमाल करें. कोड की इस लाइन के लागू होने से पहले, DevTools हमेशा रुक जाता है.
DevTools में कोड की लाइन के लिए ब्रेकपॉइंट सेट करने के लिए:
- सोर्स पैनल पर क्लिक करें.
- वह फ़ाइल खोलें जिसमें आपको ब्रेक लगाना है.
- कोड की लाइन पर जाएं.
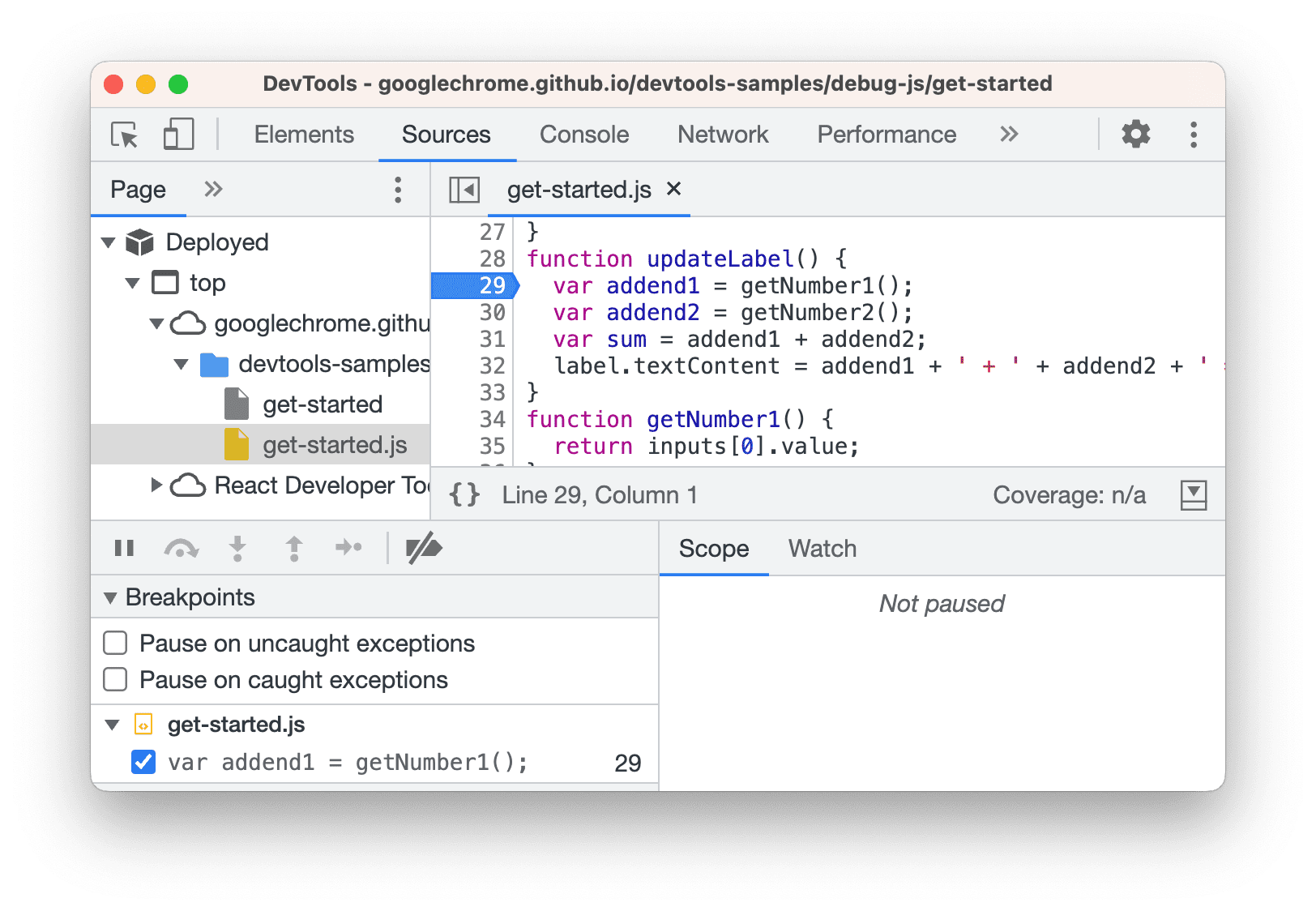
- कोड की लाइन की बाईं ओर, लाइन नंबर कॉलम होता है. उस पर क्लिक करें. लाइन नंबर कॉलम के सबसे ऊपर, नीला आइकॉन दिखता है.

इस उदाहरण में, लाइन 29 पर सेट किया गया कोड की लाइन ब्रेकपॉइंट दिखाया गया है.
आपके कोड में लाइन-ऑफ़-कोड ब्रेकपॉइंट
उस लाइन पर रोक लगाने के लिए, अपने कोड से debugger कोड डालें. यह कोड की लाइन के ब्रेकपॉइंट के बराबर है. हालांकि, ब्रेकपॉइंट को DevTools के यूज़र इंटरफ़ेस (यूआई) में नहीं, बल्कि आपके कोड में सेट किया जाता है.
console.log('a');
console.log('b');
debugger;
console.log('c');
शर्त के हिसाब से कोड की लाइन में ब्रेकपॉइंट
जब आपको कोड के किसी खास हिस्से को सिर्फ़ तब चलाना हो, जब कोई शर्त पूरी हो, तो कंडीशनल लाइन-ऑफ़-कोड ब्रेकपॉइंट का इस्तेमाल करें.
ऐसे ब्रेकपॉइंट तब काम आते हैं, जब आपको अपने मामले के लिए काम न आने वाले ब्रेक को स्किप करना हो. खास तौर पर, लूप में.
शर्त के हिसाब से कोड की लाइन में ब्रेकपॉइंट सेट करने के लिए:
- सोर्स पैनल खोलें.
- वह फ़ाइल खोलें जिसमें आपको ब्रेक लगाना है.
- कोड की लाइन पर जाएं.
- कोड की लाइन की बाईं ओर, लाइन नंबर कॉलम होता है. उस पर राइट क्लिक करें.
- शर्त के साथ ब्रेकपॉइंट जोड़ें चुनें. कोड की लाइन के नीचे एक डायलॉग दिखता है.
- डायलॉग में अपनी स्थिति डालें.
- ब्रेकपॉइंट चालू करने के लिए, Enter दबाएं. लाइन नंबर कॉलम के सबसे ऊपर, सवाल के निशान वाला नारंगी आइकॉन दिखता है.

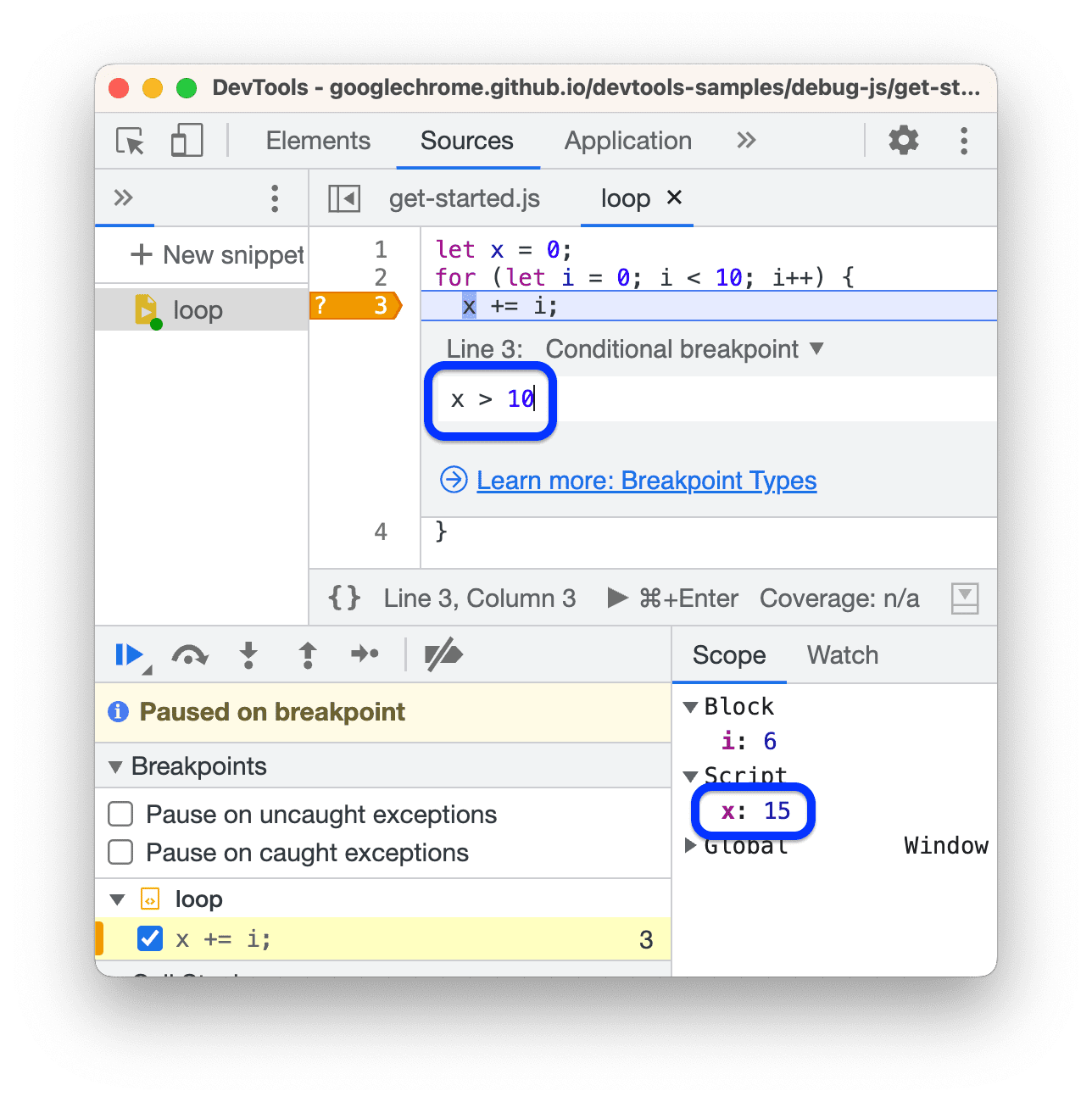
इस उदाहरण में, शर्त के साथ कोड की लाइन का ब्रेकपॉइंट दिखाया गया है. यह ब्रेकपॉइंट सिर्फ़ तब ट्रिगर होता है, जब i=6 के दोहराव पर लूप में x, 10 से ज़्यादा हो.
कोड की लाइन के ब्रेकपॉइंट को लॉग करना
कोड की लाइन के ब्रेकपॉइंट (लॉगपॉइंट) का इस्तेमाल करके, कंसोल में मैसेज लॉग करें. ऐसा करने से, कोड को console.log() कॉल से भरा नहीं जाएगा और प्रोग्राम के चलने में रुकावट भी नहीं आएगी.
लॉगपॉइंट सेट करने के लिए:
- सोर्स पैनल खोलें.
- वह फ़ाइल खोलें जिसमें आपको ब्रेक लगाना है.
- कोड की लाइन पर जाएं.
- कोड की लाइन की बाईं ओर, लाइन नंबर कॉलम होता है. उस पर राइट क्लिक करें.
- लॉगपॉइंट जोड़ें को चुनें. कोड की लाइन के नीचे एक डायलॉग दिखता है.
डायलॉग में अपना लॉग मैसेज डालें. इसके लिए, वही सिंटैक्स इस्तेमाल किया जा सकता है जो
console.log(message)कॉल के लिए इस्तेमाल किया जाता है.उदाहरण के लिए, इन चीज़ों को लॉग किया जा सकता है:
"A string " + num, str.length > 1, str.toUpperCase(), objइस मामले में, लॉग किया गया मैसेज यह है:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}ब्रेकपॉइंट चालू करने के लिए, Enter दबाएं. लाइन नंबर कॉलम के सबसे ऊपर, दो बिंदुओं वाला गुलाबी आइकॉन दिखता है.

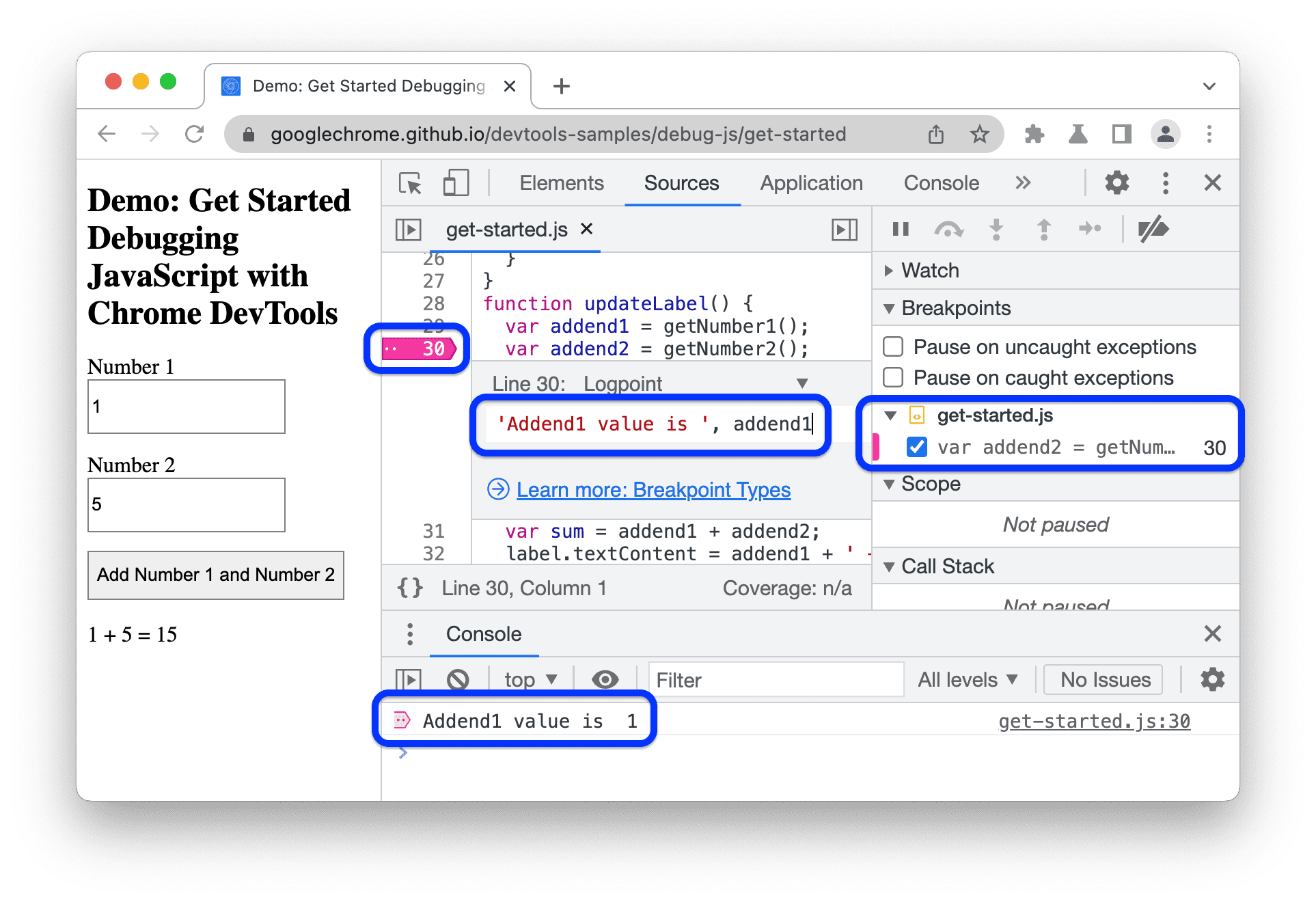
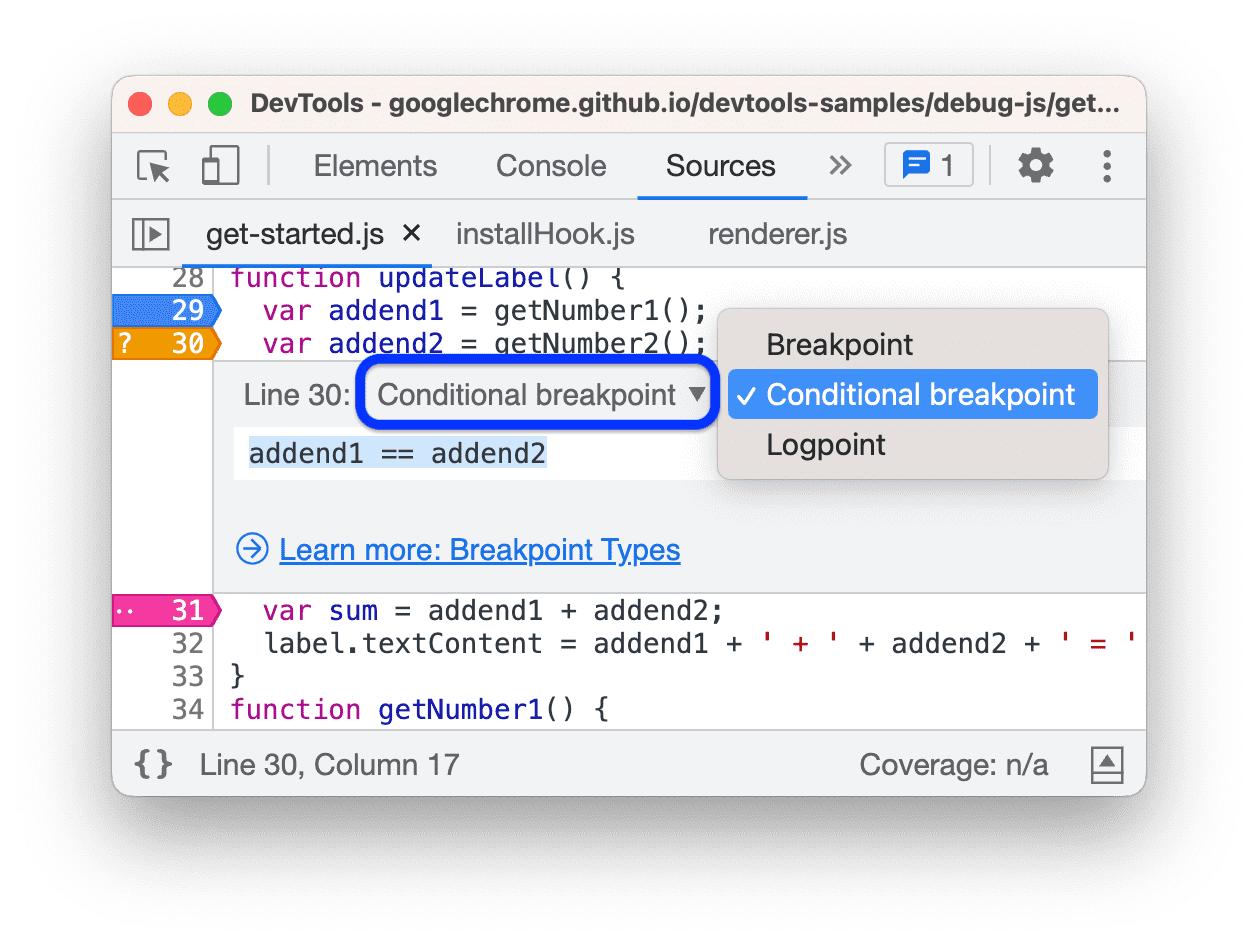
इस उदाहरण में, 30वीं लाइन पर एक लॉगपॉइंट दिखाया गया है, जो कंसोल में एक स्ट्रिंग और वैरिएबल वैल्यू को लॉग करता है.
कोड की लाइन में ब्रेकपॉइंट में बदलाव करना
कोड की लाइन में ब्रेकपॉइंट को बंद करने, उनमें बदलाव करने या उन्हें हटाने के लिए, ब्रेकपॉइंट सेक्शन का इस्तेमाल करें.
ब्रेकपॉइंट के ग्रुप में बदलाव करना
ब्रेकपॉइंट सेक्शन, ब्रेकपॉइंट को फ़ाइल के हिसाब से ग्रुप करता है और उन्हें लाइन और कॉलम नंबर के हिसाब से क्रम में लगाता है. ग्रुप की मदद से ये काम किए जा सकते हैं:
- किसी ग्रुप को छोटा या बड़ा करने के लिए, उसके नाम पर क्लिक करें.
- किसी ग्रुप या ब्रेकपॉइंट को अलग से चालू या बंद करने के लिए, ग्रुप या ब्रेकपॉइंट के बगल में मौजूद
पर क्लिक करें.
- किसी ग्रुप को हटाने के लिए, उस पर कर्सर घुमाएं और
पर क्लिक करें.
इस वीडियो में, ग्रुप को छोटा करने और ब्रेकपॉइंट को एक-एक करके या ग्रुप के हिसाब से बंद या चालू करने का तरीका बताया गया है. ब्रेकपॉइंट बंद करने पर, सोर्स पैनल, लाइन नंबर के बगल में मौजूद मार्कर को पारदर्शी कर देता है.
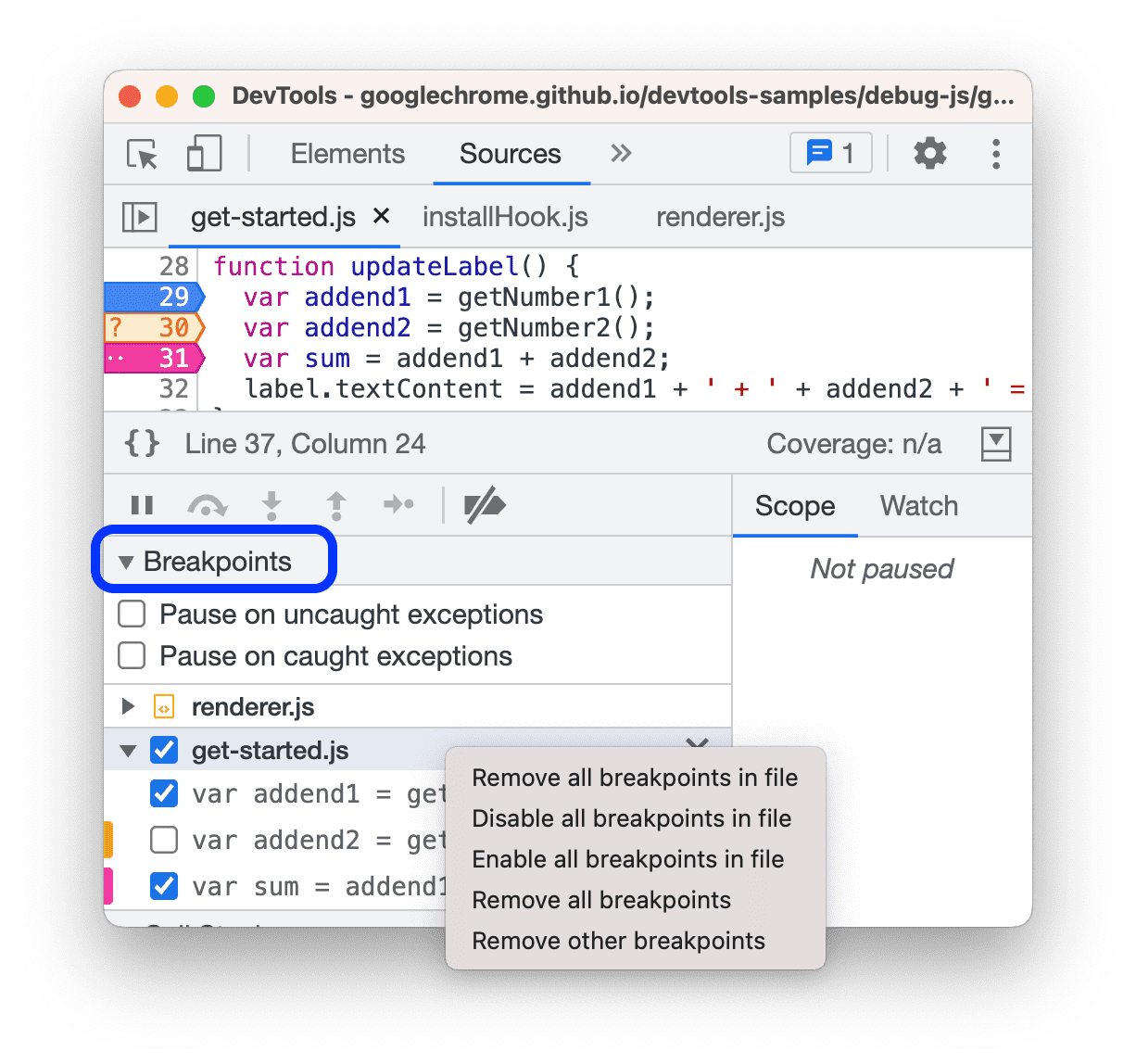
ग्रुप में संदर्भ मेन्यू होते हैं. ब्रेकपॉइंट सेक्शन में, किसी ग्रुप पर राइट क्लिक करें और इनमें से कोई विकल्प चुनें:

- फ़ाइल (ग्रुप) में मौजूद सभी ब्रेकपॉइंट हटाएं.
- फ़ाइल में मौजूद सभी ब्रेकपॉइंट बंद करें.
- फ़ाइल में सभी ब्रेकपॉइंट चालू करें.
- सभी फ़ाइलों में मौजूद सभी ब्रेकपॉइंट हटाएं.
- अन्य ग्रुप में मौजूद अन्य ब्रेकपॉइंट हटाएं.
ब्रेकपॉइंट में बदलाव करना
ब्रेकपॉइंट में बदलाव करने के लिए:
- ब्रेकपॉइंट को चालू या बंद करने के लिए, उसके बगल में मौजूद
पर क्लिक करें. ब्रेकपॉइंट बंद करने पर, सोर्स पैनल, लाइन नंबर के बगल में मौजूद मार्कर को पारदर्शी कर देता है.
- ब्रेकपॉइंट पर कर्सर घुमाएं और बदलाव करने के लिए
पर क्लिक करें. साथ ही, उसे हटाने के लिए
पर क्लिक करें.
ब्रेकपॉइंट में बदलाव करते समय, इनलाइन एडिटर में ड्रॉप-डाउन सूची से उसका टाइप बदलें.

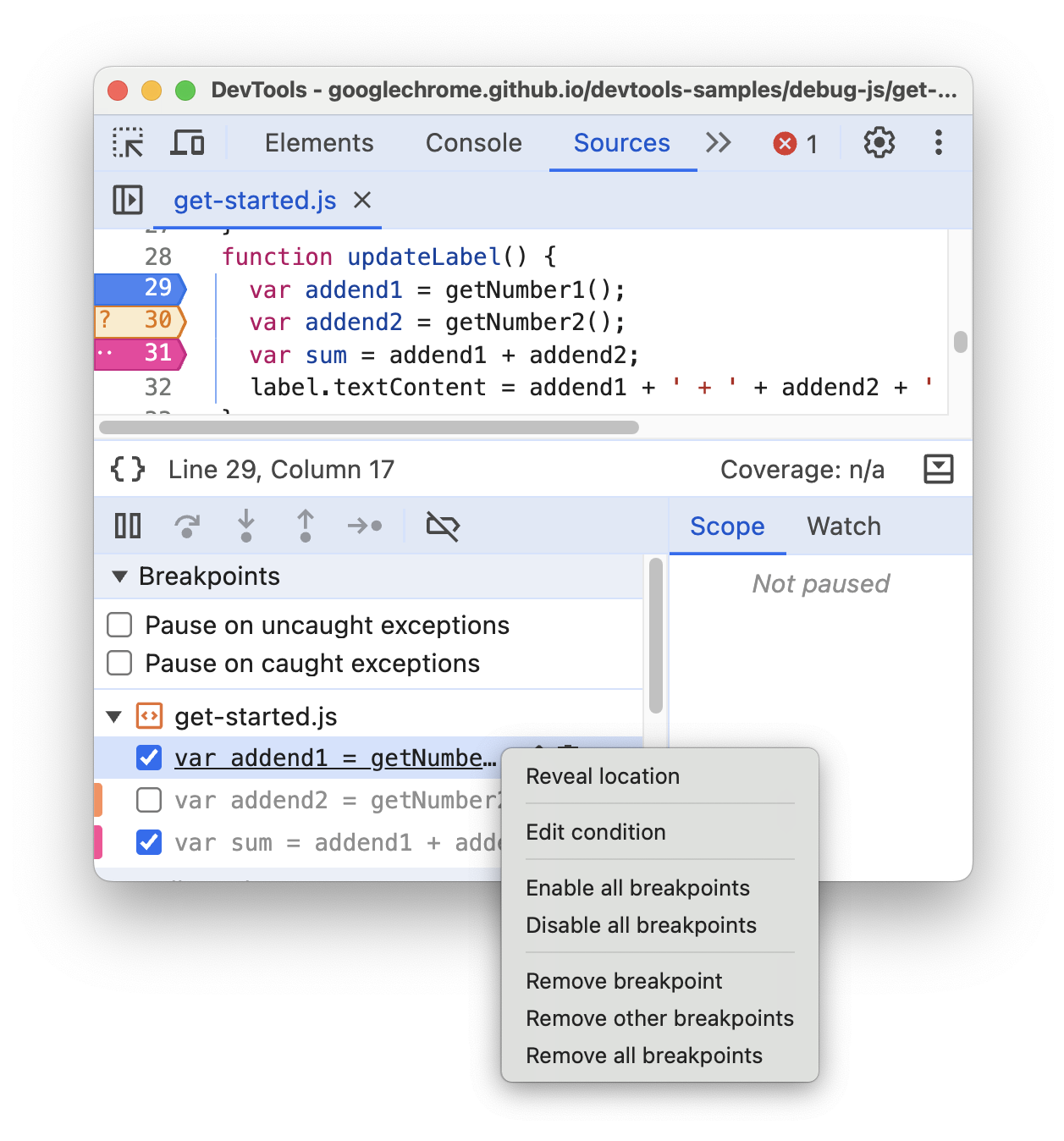
ब्रेकपॉइंट का कॉन्टेक्स्ट मेन्यू देखने के लिए, उस पर राइट क्लिक करें और इनमें से कोई विकल्प चुनें:

- जगह की जानकारी दिखाएं.
- शर्त या लॉगपॉइंट में बदलाव करें.
- सभी ब्रेकपॉइंट चालू करें.
- सभी ब्रेकपॉइंट बंद करें.
- ब्रेकपॉइंट हटाएं.
- सभी फ़ाइलों में मौजूद अन्य ब्रेकपॉइंट हटाएं.
- सभी फ़ाइलों में मौजूद सभी ब्रेकपॉइंट हटाएं.
ब्रेकपॉइंट में किए गए अलग-अलग बदलावों को देखने के लिए यह वीडियो देखें: बंद करना, हटाना, शर्त में बदलाव करना, मेन्यू से जगह की जानकारी दिखाना, और टाइप बदलना.
'यहां कभी रोकें नहीं' का इस्तेमाल करके ब्रेकपॉइंट को स्किप करना
अन्य वजहों से होने वाले रुकावटों को छोड़ने के लिए, यहां कभी रोकें लाइन-ऑफ़-कोड ब्रेकपॉइंट का इस्तेमाल करें. यह तब काम आ सकता है, जब आपने अपवाद ब्रेकपॉइंट चालू किए हों, लेकिन डीबगर किसी ऐसे अपवाद पर रुक जाता हो जिसे डीबग करने में आपकी दिलचस्पी नहीं है.
ब्रेक की जगह को म्यूट करने के लिए:
- सोर्स पैनल में, सोर्स फ़ाइल खोलें और वह लाइन ढूंढें जिस पर आपको ब्रेक नहीं लगाना है.
- बाईं ओर मौजूद लाइन नंबर कॉलम में, लाइन नंबर पर दायां क्लिक करें. इसके बाद, ब्रेक का कारण बनने वाले स्टेटमेंट पर क्लिक करें.
- ड्रॉप-डाउन मेन्यू से, यहां कभी रोकें चुनें. लाइन के बगल में, ऑरेंज (शर्त के हिसाब से) ब्रेकपॉइंट दिखता है.
प्रोग्राम के चलने के दौरान, ब्रेकपॉइंट को म्यूट भी किया जा सकता है. वर्कफ़्लो के बारे में जानने के लिए, अगला वीडियो देखें.
यहां कभी भी रोकें विकल्प की मदद से, डीबगर स्टेटमेंट और हर तरह के ब्रेकपॉइंट को म्यूट किया जा सकता है. हालांकि, कोड की लाइन के ब्रेकपॉइंट और इवेंट लिसनर ब्रेकपॉइंट को म्यूट नहीं किया जा सकता.
अगर यहां कभी रोकें विकल्प, एक से ज़्यादा स्टेटमेंट वाली लाइन पर लागू नहीं होता है, तो ऐसा तब हो सकता है, जब जिस स्टेटमेंट को रोकना नहीं है वह उस स्टेटमेंट से अलग हो जिसकी वजह से रोक लगती है. सोर्स को मैप किए गए कोड में, हर ब्रेकपॉइंट की जगह, ब्रेक का कारण बनने वाले ओरिजनल स्टेटमेंट से मेल नहीं खाती.
वाला सिर्फ़ एक शर्त के हिसाब से ब्रेकपॉइंट है.डीओएम में बदलाव के ब्रेकपॉइंट
जब आपको डीओएम नोड या उसके चाइल्ड एलिमेंट में बदलाव करने वाले कोड को रोकना हो, तो डीओएम में बदलाव होने पर ब्रेकपॉइंट का इस्तेमाल करें.
डीओएम में बदलाव होने पर ब्रेकपॉइंट सेट करने के लिए:
- एलिमेंट टैब पर क्लिक करें.
- उस एलिमेंट पर जाएं जिस पर आपको ब्रेकपॉइंट सेट करना है.
- एलिमेंट पर राइट क्लिक करें.
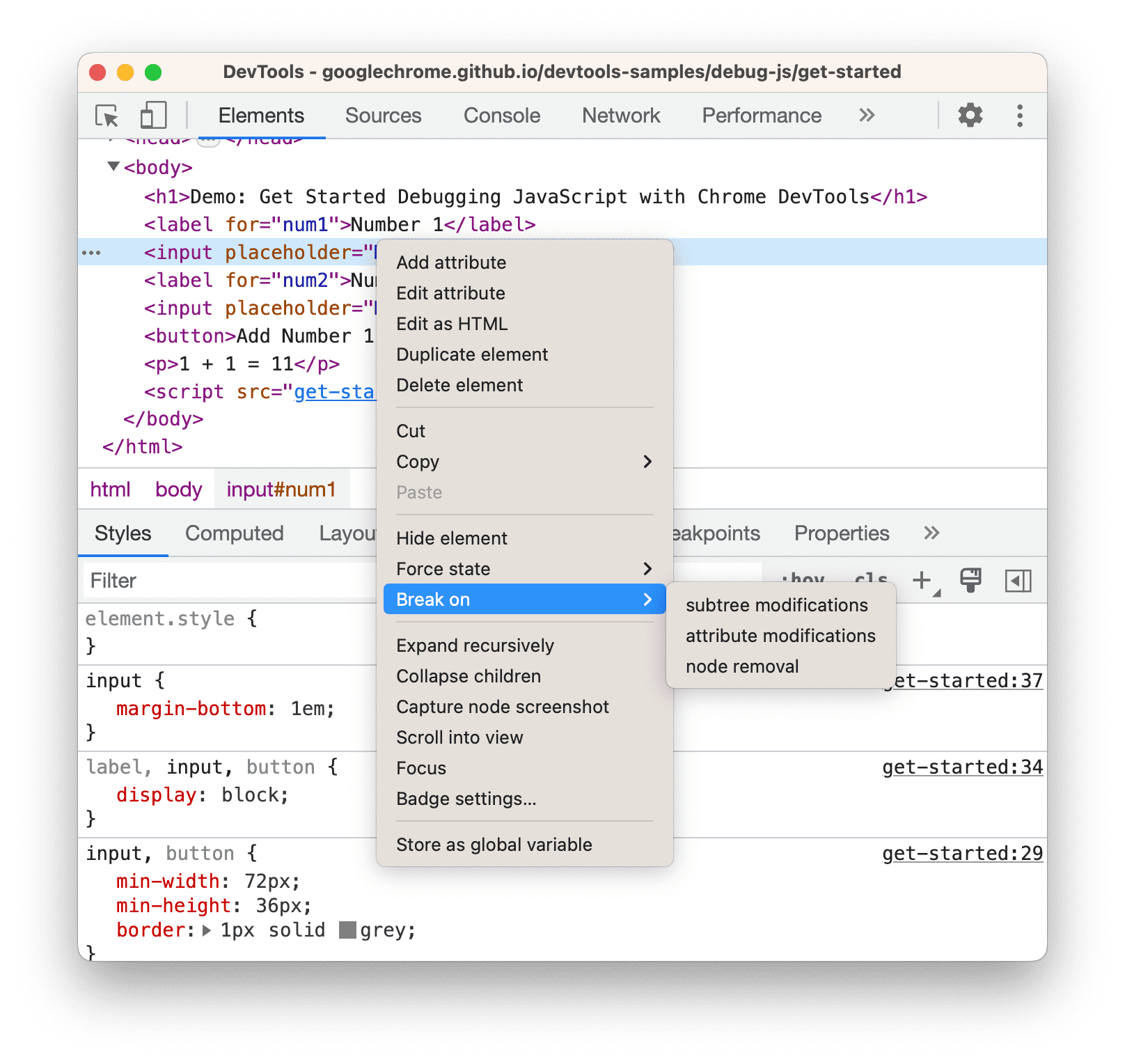
- ब्रेक ऑन पर कर्सर घुमाएं. इसके बाद, सबट्री में बदलाव, एट्रिब्यूट में बदलाव या नोड हटाना चुनें.

इस उदाहरण में, डीओएम में बदलाव होने पर ट्रिगर होने वाला ब्रेकपॉइंट बनाने के लिए, संदर्भ मेन्यू दिखाया गया है.
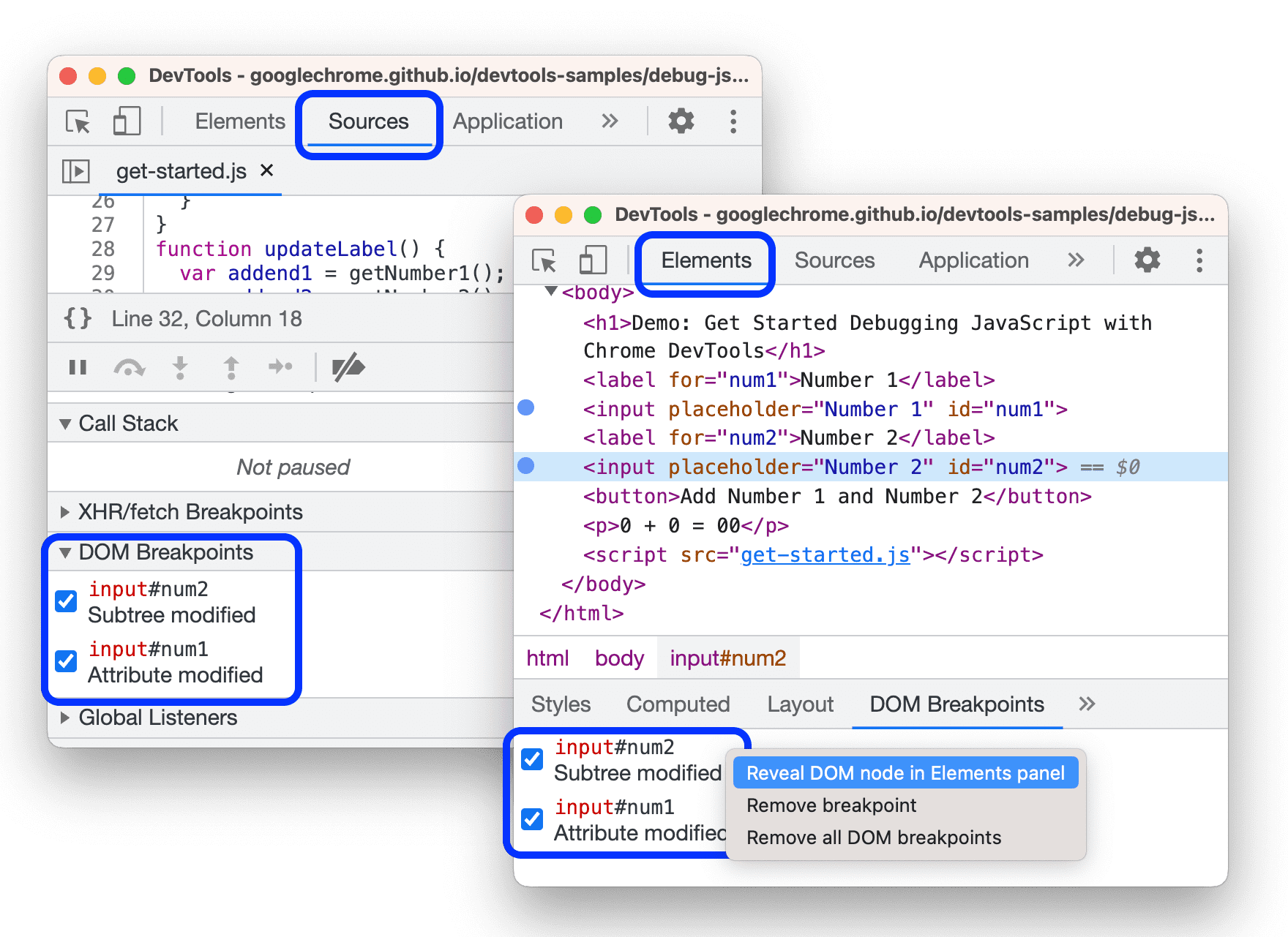
डीओएम में बदलाव के ब्रेकपॉइंट की सूची यहां देखी जा सकती है:
- एलिमेंट > डीओएम ब्रेकपॉइंट पैनल.
- सोर्स > डीओएम ब्रेकपॉइंट साइड पैनल.

यहां जाकर, ये काम किए जा सकते हैं:
का इस्तेमाल करके, उन्हें चालू या बंद करें.
- डीओएम में, उन पर राइट क्लिक करें > हटाएं या दिखाएं.
डीओएम में बदलाव के ब्रेकपॉइंट के टाइप
- सबट्री में बदलाव. यह तब ट्रिगर होता है, जब चुने गए मौजूदा नोड के चाइल्ड नोड को हटाया या जोड़ा जाता है या चाइल्ड नोड का कॉन्टेंट बदला जाता है. यह चाइल्ड नोड के एट्रिब्यूट में हुए बदलावों या चुने गए मौजूदा नोड में हुए किसी भी बदलाव पर ट्रिगर नहीं होता.
- एट्रिब्यूट में बदलाव: यह ट्रिगर तब होता है, जब चुने गए मौजूदा नोड पर कोई एट्रिब्यूट जोड़ा या हटाया जाता है या एट्रिब्यूट की वैल्यू बदल जाती है.
- नोड हटाना: यह ट्रिगर तब होता है, जब फ़िलहाल चुना गया नोड हटाया जाता है.
XHR/फ़ेच ब्रेकपॉइंट
जब आपको XHR के अनुरोध यूआरएल में कोई तय स्ट्रिंग मिलने पर ब्रेक करना हो, तो XHR/फ़ेच ब्रेकपॉइंट का इस्तेमाल करें. DevTools, कोड की उस लाइन पर रुक जाता है जहां XHR, send() को कॉल करता है.
यह सुविधा तब मददगार होती है, जब आपको पता चलता है कि आपका पेज किसी गलत यूआरएल का अनुरोध कर रहा है और आपको उस AJAX या फ़ेच सोर्स कोड को तुरंत ढूंढना है जिसकी वजह से गलत अनुरोध हो रहा है.
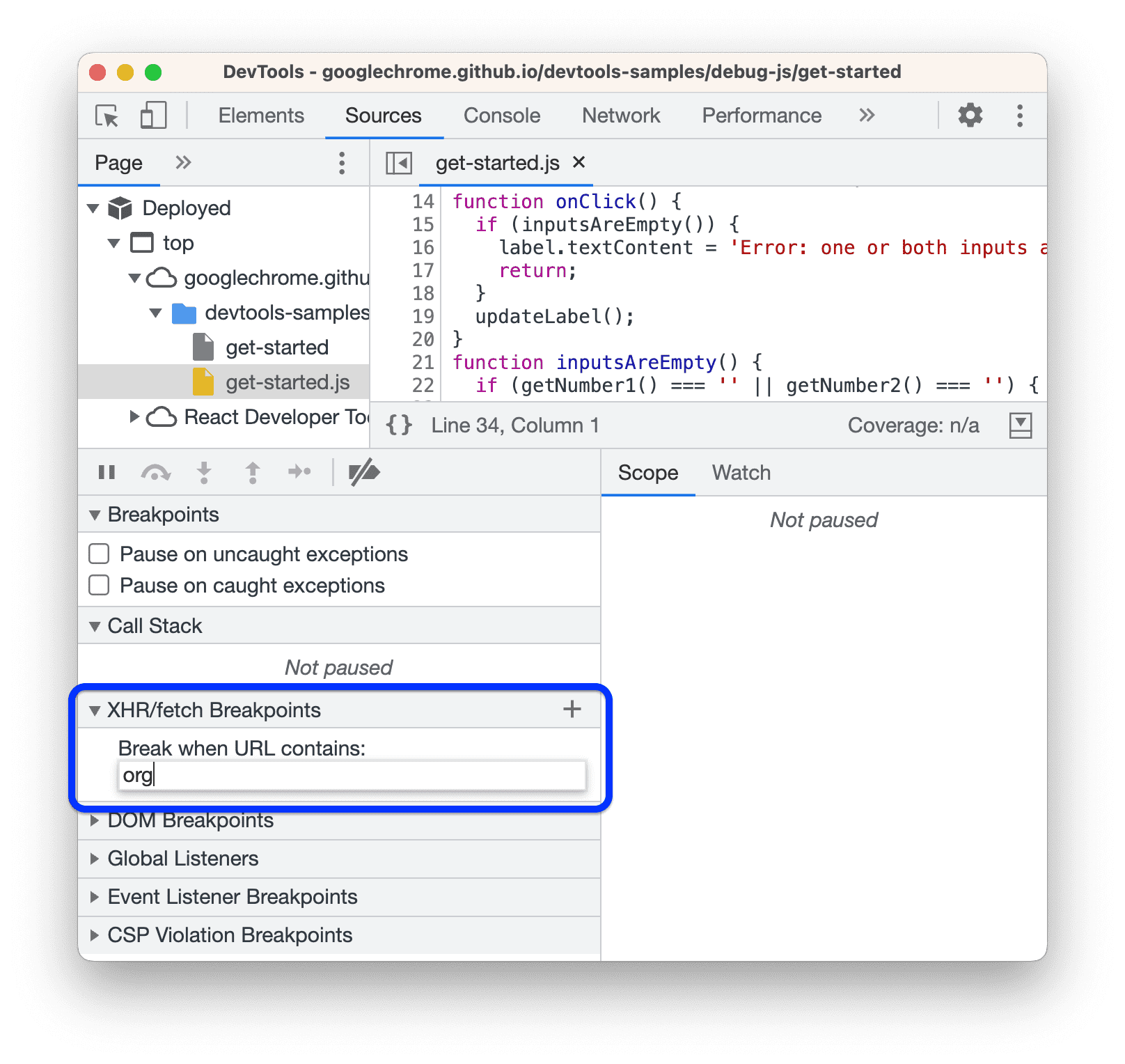
XHR/फ़ेच ब्रेकपॉइंट सेट करने के लिए:
- सोर्स पैनल पर क्लिक करें.
- XHR ब्रेकपॉइंट पैनल को बड़ा करें.
ब्रेकपॉइंट जोड़ें पर क्लिक करें.
- वह स्ट्रिंग डालें जिसे आपको अलग करना है. जब यह स्ट्रिंग, XHR के अनुरोध यूआरएल में कहीं भी मौजूद होती है, तो DevTools रुक जाता है.
- पुष्टि करने के लिए, Enter दबाएं.

इस उदाहरण में, यूआरएल में org वाले किसी भी अनुरोध के लिए, XHR/फ़ेच ब्रेकपॉइंट में XHR/फ़ेच ब्रेकपॉइंट बनाने का तरीका बताया गया है.
इवेंट लिसनर के ब्रेकपॉइंट
इवेंट ट्रिगर होने के बाद चलने वाले इवेंट लिसनर कोड को रोकने के लिए, इवेंट लिसनर ब्रेकपॉइंट का इस्तेमाल करें. आपके पास click जैसे खास इवेंट या इवेंट की कैटगरी, जैसे कि सभी माउस इवेंट चुनने का विकल्प होता है.
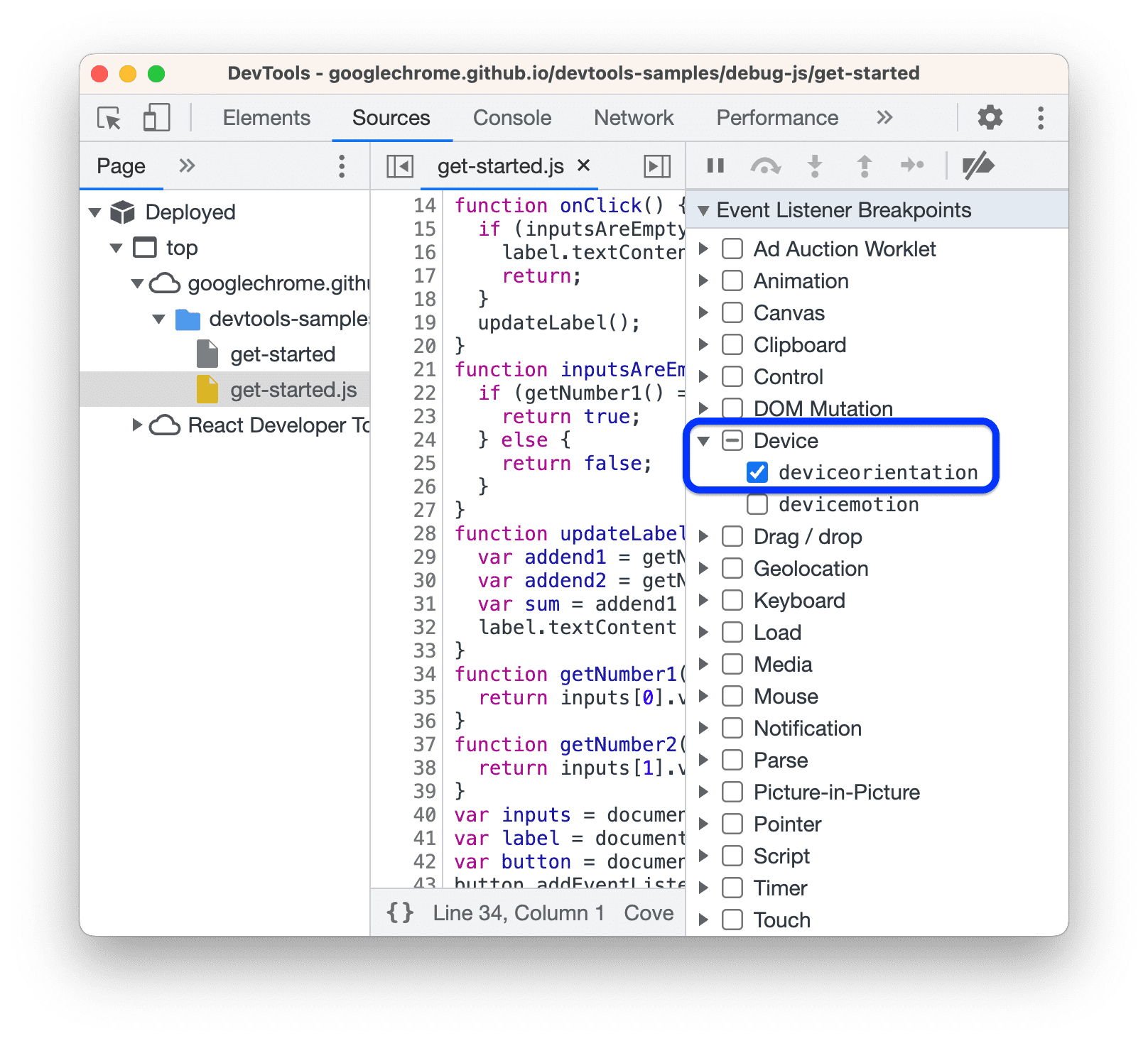
- सोर्स पैनल पर क्लिक करें.
- इवेंट लिसनर ब्रेकपॉइंट पैनल को बड़ा करें. DevTools, इवेंट कैटगरी की सूची दिखाता है, जैसे कि ऐनिमेशन.
- इनमें से किसी एक कैटगरी को चुनें, ताकि उस कैटगरी का कोई भी इवेंट ट्रिगर होने पर, उसे रोका जा सके. इसके अलावा, कैटगरी को बड़ा करके किसी खास इवेंट को भी चुना जा सकता है.

इस उदाहरण में, deviceorientation के लिए इवेंट लिसनर ब्रेकपॉइंट बनाने का तरीका बताया गया है.
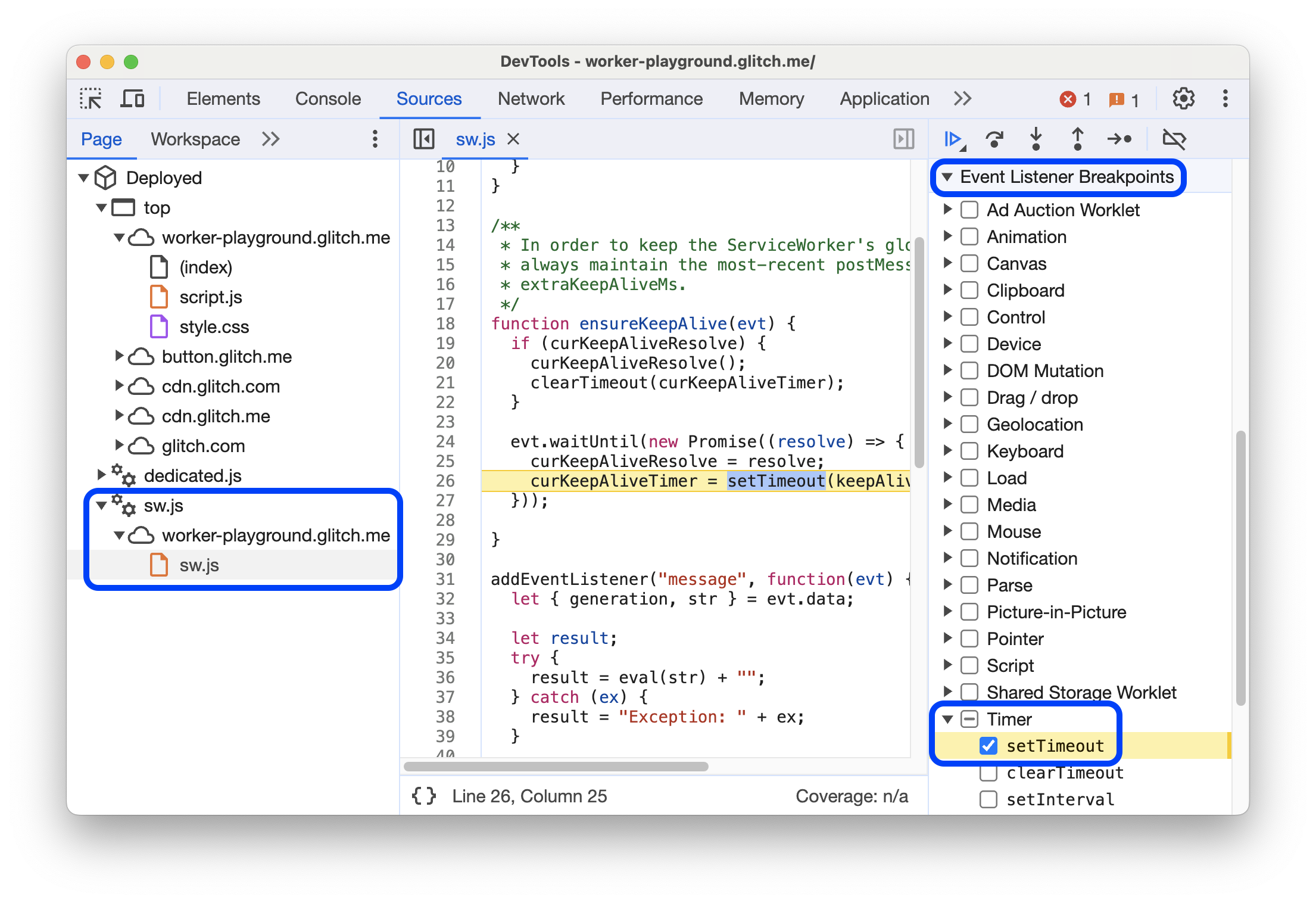
इसके अलावा, Debugger, वेब वर्कर्स या किसी भी तरह के वर्कलेट में होने वाले इवेंट पर रोक लगाता है. इनमें शेयर किए गए स्टोरेज वर्कलेट भी शामिल हैं.

इस उदाहरण में, Debugger को सेवा वर्कर में हुए setTimer इवेंट पर रोका गया है.
एलिमेंट > इवेंट लिसनर पैनल में भी, इवेंट लिसनर की सूची देखी जा सकती है.
अपवाद ब्रेकपॉइंट
जब आपको उस कोड लाइन पर रोक लगानी हो जिसमें कोई एक्सेप्शन है, तो एक्सेप्शन ब्रेकपॉइंट का इस्तेमाल करें. Node.js के अलावा, किसी भी डीबग सेशन में इन दोनों अपवादों को अलग-अलग रोका जा सकता है.
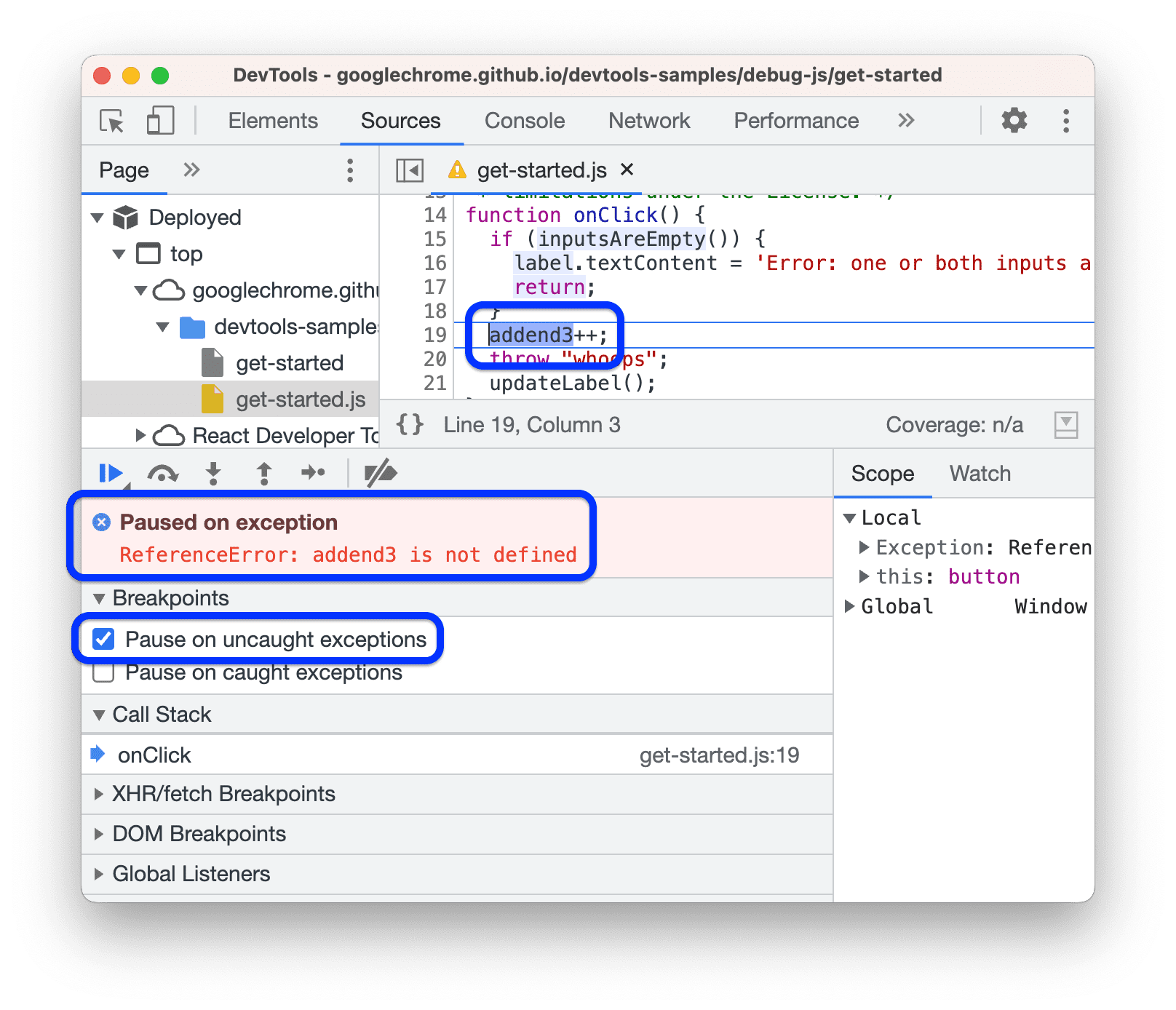
सोर्स पैनल के ब्रेकपॉइंट सेक्शन में, इनमें से कोई एक या दोनों विकल्प चालू करें. इसके बाद, कोड को लागू करें:
उन अपवादों पर रुकें जिनकी पहचान नहीं हुई है को चुनें.

इस उदाहरण में, बिना पहचाने गए अपवाद की वजह से, कोड एक्ज़ीक्यूट होने की प्रोसेस रोक दी गई है.
मिलने वाले अपवादों पर रुकें को चुनें.

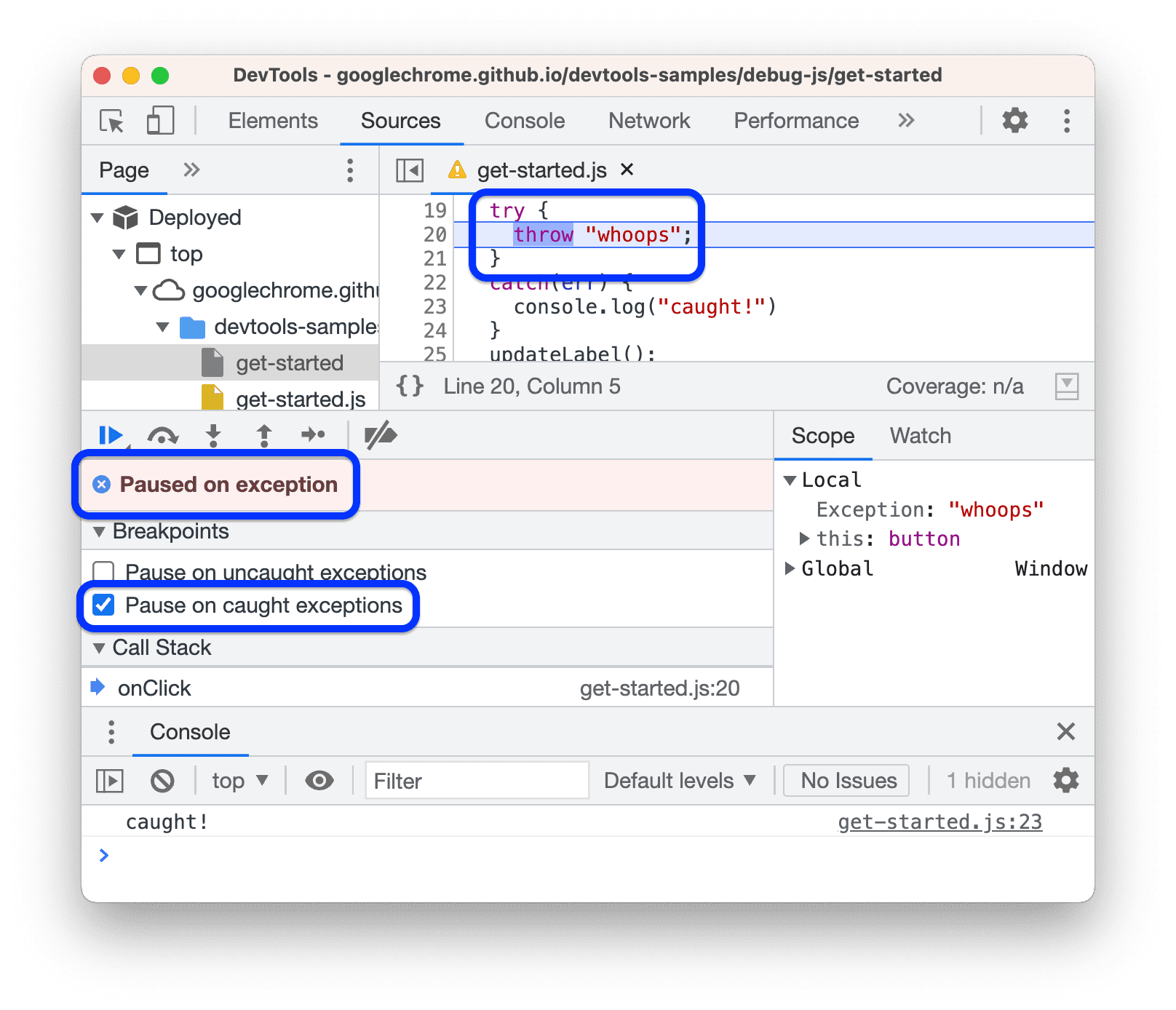
इस उदाहरण में, मिलने वाले अपवाद की वजह से, कोड एक्ज़ीक्यूट होना रुक जाता है.
एसिंक्रोनस कॉल में अपवाद
पकड़े गए और अनकच किए गए, दोनों चेकबॉक्स चालू होने पर, Debugger, सिंक्रोनस और असिंक्रोनस, दोनों कॉल में संबंधित अपवादों पर रोक लगाने की कोशिश करता है. असाइनमेंट के पूरा होने के बाद होने वाली कार्रवाई के मामले में, Debugger, सभी प्रॉमिस में अस्वीकार करने वाले हैंडलर खोजता है, ताकि यह तय किया जा सके कि कब रोकना है.
अपवाद और अनदेखा किया गया कोड
इग्नोर की गई सूची चालू होने पर, Debugger उन अपवादों पर रुक जाता है जो अनदेखा किए गए फ़्रेम में या कॉल स्टैक में ऐसे फ़्रेम से गुज़रते हुए पकड़े जाते हैं.
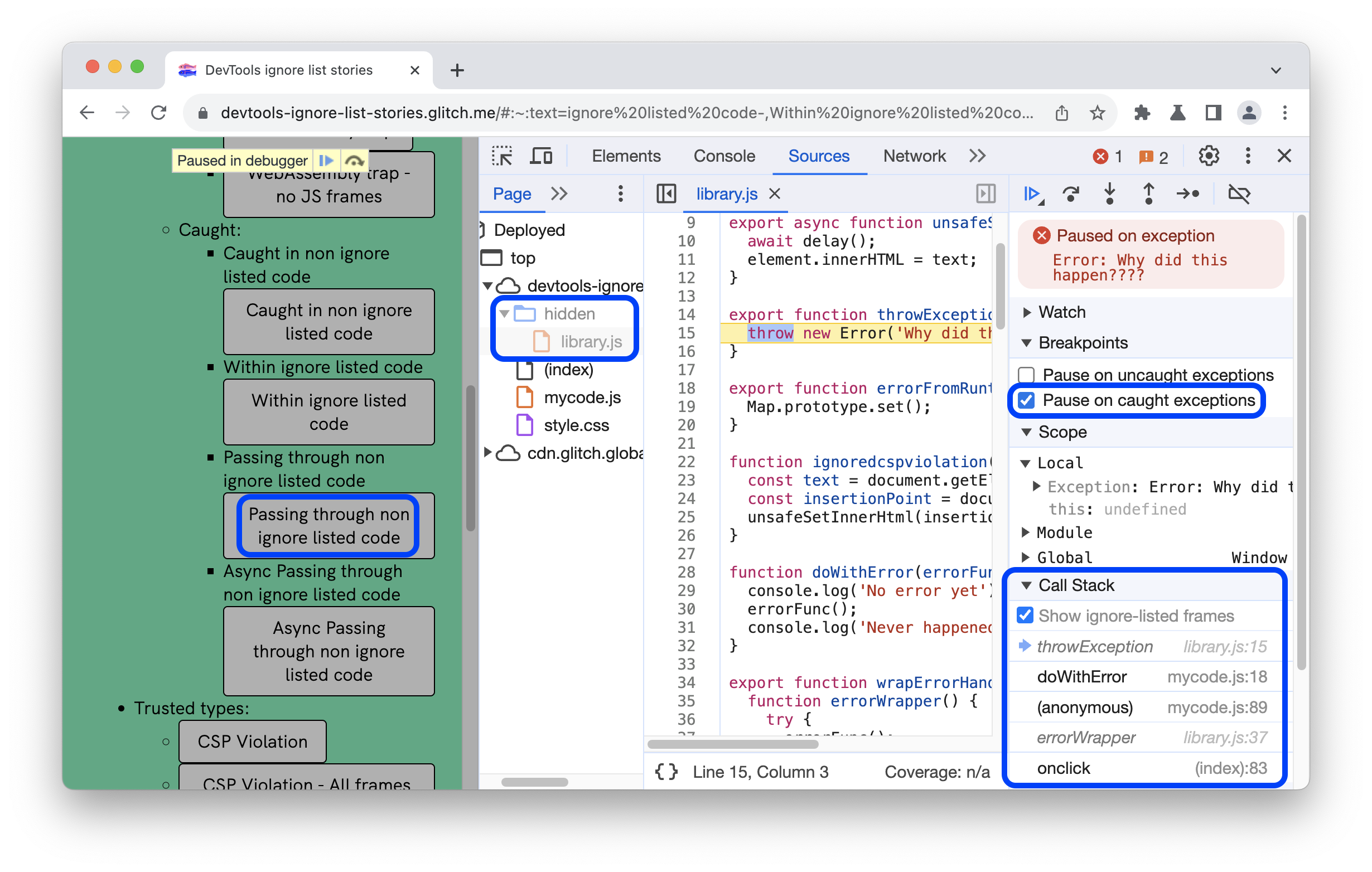
अगले उदाहरण में, Debugger को दिखाया गया है, जो अनदेखा किए गए library.js से मिले अपवाद पर रोक लगाता है. यह अपवाद, अनदेखा नहीं किए गए mycode.js से गुज़रता है.

असामान्य स्थितियों में Debugger के व्यवहार के बारे में ज़्यादा जानने के लिए, इस डेमो पेज पर अलग-अलग स्थितियों के कलेक्शन की जांच करें.
फ़ंक्शन ब्रेकपॉइंट
जब आपको किसी फ़ंक्शन को कॉल करते समय उसे रोकना हो, तो debug(functionName) को कॉल करें. यहां functionName वह फ़ंक्शन है जिसे डीबग करना है. अपने कोड में debug() डाला जा सकता है, जैसे कि console.log() स्टेटमेंट या इसे DevTools कंसोल से कॉल किया जा सकता है. debug(), फ़ंक्शन की पहली लाइन पर लाइन-ऑफ़-कोड ब्रेकपॉइंट सेट करने के बराबर है.
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
पक्का करें कि टारगेट फ़ंक्शन दायरे में हो
अगर आपको जिस फ़ंक्शन को डीबग करना है वह स्कोप में नहीं है, तो DevTools में ReferenceError दिखता है.
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
अगर DevTools Console से debug() को कॉल किया जा रहा है, तो यह पक्का करना मुश्किल हो सकता है कि टारगेट फ़ंक्शन दायरे में है. यहां एक रणनीति दी गई है:
- फ़ंक्शन के दायरे में कहीं भी कोड की लाइन के लिए ब्रेकपॉइंट सेट करें.
- ब्रेकपॉइंट को ट्रिगर करें.
- जब कोड आपकी कोड लाइन के ब्रेकपॉइंट पर रोका गया हो, तब DevTools कंसोल में
debug()को कॉल करें.
Trusted Type ब्रेकपॉइंट
भरोसेमंद टाइप एपीआई, सुरक्षा से जुड़े क्रॉस-साइट स्क्रिप्टिंग (XSS) हमलों से सुरक्षा देता है.
सोर्स पैनल के ब्रेकपॉइंट सेक्शन में, सीएसपी उल्लंघन के ब्रेकपॉइंट सेक्शन पर जाएं. इसके बाद, इनमें से कोई एक या दोनों विकल्प चालू करें और कोड को लागू करें:
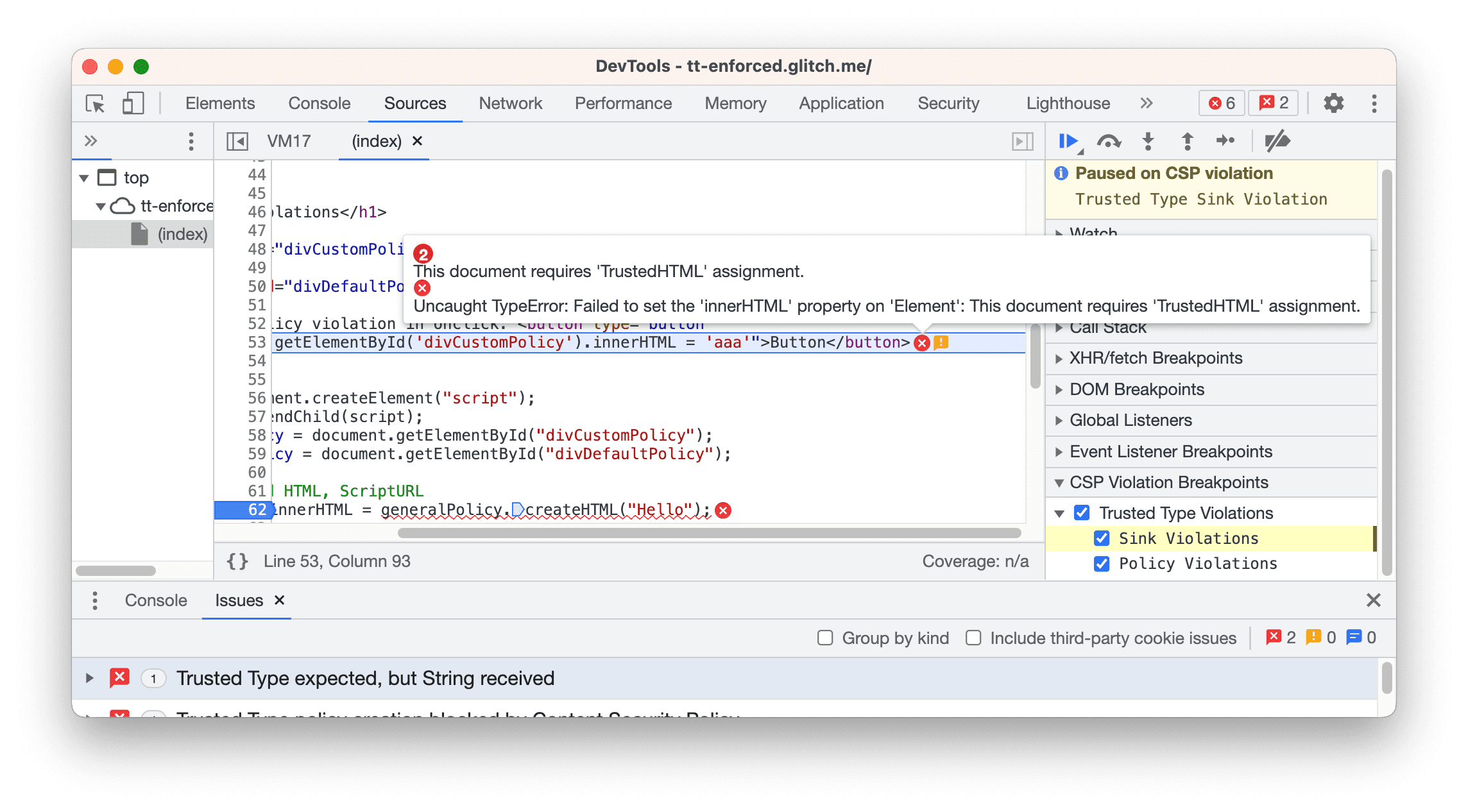
सिंक से जुड़े उल्लंघन देखें.

इस उदाहरण में, सिंक के उल्लंघन पर एक्ज़ीक्यूशन रोक दिया गया है.
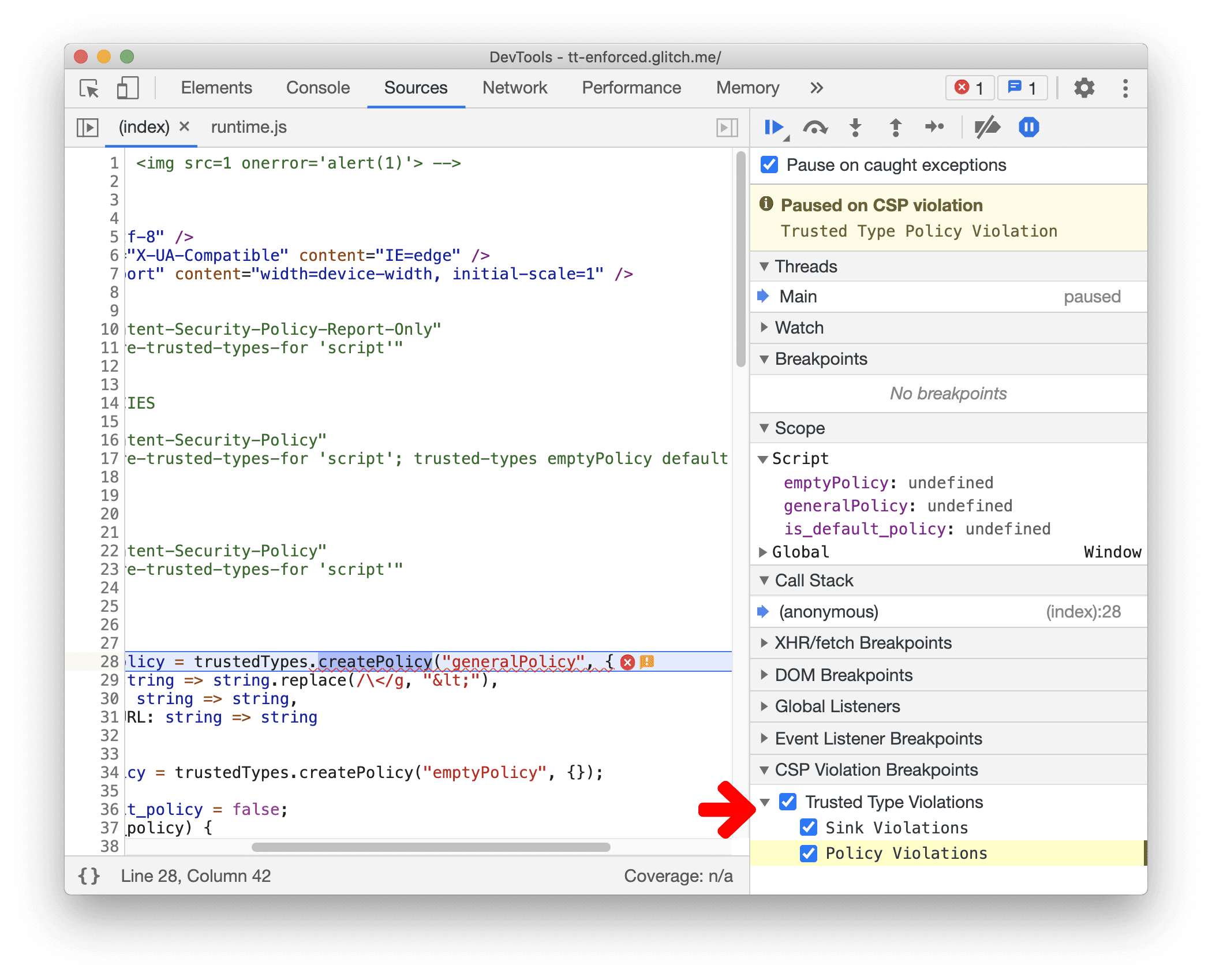
नीति के उल्लंघन देखें.

इस उदाहरण में, नीति के उल्लंघन की वजह से, प्रोसेस को रोक दिया गया है. भरोसेमंद टाइप की नीतियां,
trustedTypes.createPolicyका इस्तेमाल करके सेट अप की जाती हैं.
एपीआई का इस्तेमाल करने के बारे में ज़्यादा जानकारी यहां मिल सकती है:
- सुरक्षा से जुड़े अपने लक्ष्यों को पूरा करने के लिए, भरोसेमंद टाइप की मदद से, डीओएम पर आधारित क्रॉस-साइट स्क्रिप्टिंग से जुड़ी सुरक्षा से जुड़ी समस्याओं को रोकना लेख पढ़ें.
- डीबग करने के लिए, Chrome DevTools में सीएसपी और भरोसेमंद टाइप की डीबगिंग लागू करना लेख पढ़ें.



