पब्लिश करने की तारीख: 18 अगस्त, 2018, पिछली बार अपडेट किए जाने की तारीख: 15 अक्टूबर, 2025
खास जानकारी
अपनी वेबसाइट का पूरा ऑडिट करने के लिए, Lighthouse पैनल का इस्तेमाल करें. Lighthouse पैनल, एक रिपोर्ट जनरेट करता है. इसमें आपकी वेबसाइट की इन कैटगरी के बारे में जानकारी होती है:
- परफ़ॉर्मेंस
- सुलभता
- सबसे सही तरीके
- SEO
हर कैटगरी के लिए एक स्कोर दिया जाता है. साथ ही, संभावित समस्याओं और उन्हें ठीक करने के सुझावों के बारे में बताया जाता है.
Lighthouse की मदद से, अपनी वेबसाइट की क्वालिटी को बेहतर बनाने के अन्य तरीकों के बारे में ज़्यादा जानने के लिए, Lighthouse के दस्तावेज़ देखें.
Lighthouse बनाम परफ़ॉर्मेंस पैनल
Lighthouse का मुख्य इस्तेमाल, परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाना है. हालांकि, हमारे पास परफ़ॉर्मेंस पैनल भी है. हर टूल के क्या फ़ायदे हैं और आपको कौनसा टूल इस्तेमाल करना चाहिए?
पहले, परफ़ॉर्मेंस पैनल को विशेषज्ञों के लिए एक टूल के तौर पर देखा जाता था. वहीं, Lighthouse एक सामान्य जानकारी देता था, जिसके लिए वेब परफ़ॉर्मेंस के बारे में कम जानकारी की ज़रूरत होती थी.
परफ़ॉर्मेंस पैनल में अब लाइव मेट्रिक की मदद से, ज़्यादा आसानी से परफ़ॉर्मेंस देखी जा सकती है. ट्रेस व्यू में, आपको वे समस्याएं दिखेंगी जो आम तौर पर Lighthouse में दिखती हैं. साथ ही, अहम जानकारी साइडबार में, शेयर की गई परफ़ॉर्मेंस की अहम जानकारी दिखेगी.
परफ़ॉर्मेंस से जुड़ी समस्याओं को डीबग करने के लिए, DevTools का इस्तेमाल करते समय हमारा सुझाव है कि आप Lighthouse के बजाय Performance पैनल का इस्तेमाल करें. इससे आपको डीबग करने की ज़्यादा बेहतर और ज़्यादा जानकारी वाली सुविधाएं मिलेंगी.
हालांकि, लाइटहाउस अब भी अन्य कैटगरी (सुलभता, सबसे सही तरीके, एसईओ) के लिए काम का है. साथ ही, हम परफ़ॉर्मेंस कैटगरी को यहाँ इसलिए रखते हैं, ताकि जो लोग इसका इस्तेमाल करना चाहते हैं वे इसे इस्तेमाल कर सकें. साथ ही, यह Lighthouse के अन्य टूल के साथ काम कर सके.
DevTools में मौजूद Lighthouse और Lighthouse के अन्य टूल के बीच अंतर
Lighthouse, Lighthouse के अन्य टूल की तुलना में कुछ अतिरिक्त सुविधाएं या सुझाव देता है. जैसे, PageSpeed Insights, अपने-आप होने वाली टेस्टिंग में Lighthouse CI या तीसरे पक्ष के अन्य टूल.
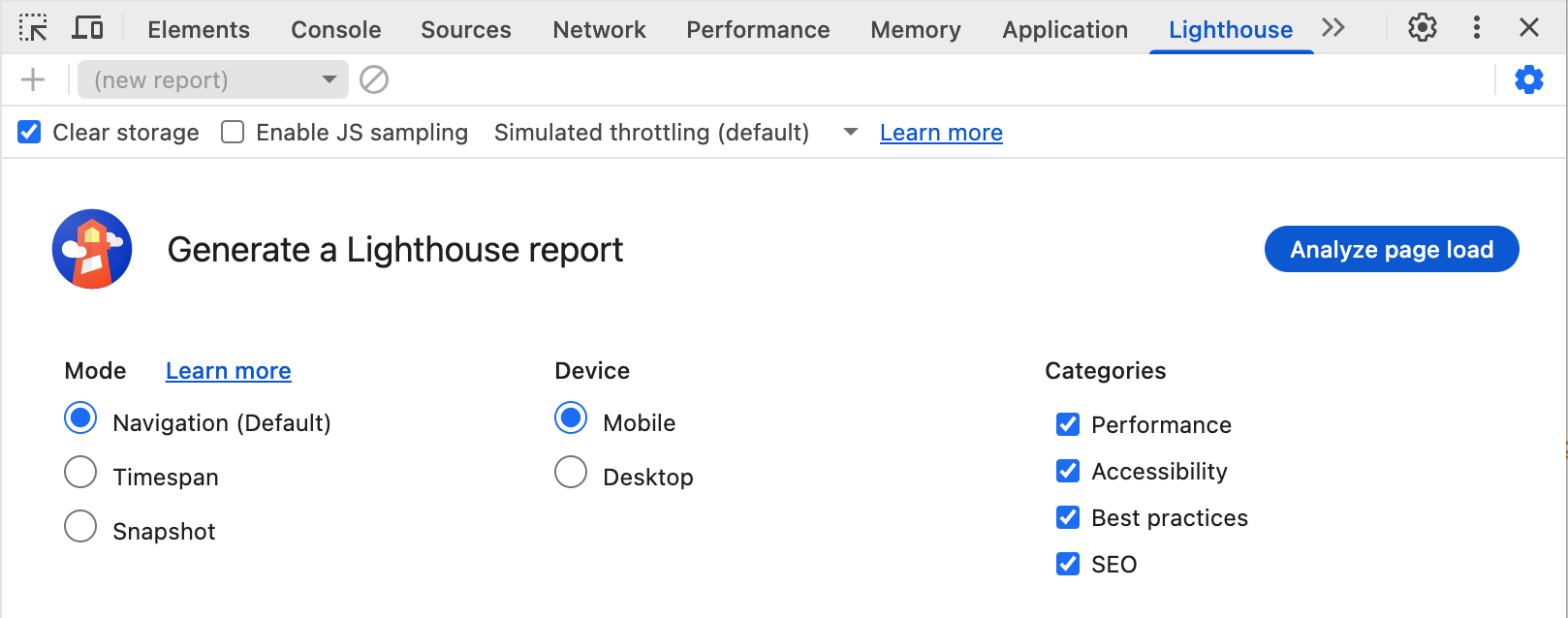
इनमें से कुछ को, Lighthouse ऑडिट शुरू करने से पहले स्क्रीन पर दिखाए गए विकल्पों से कंट्रोल किया जाता है. साथ ही, कुछ ज़्यादा ऐडवांस सेटिंग डिफ़ॉल्ट रूप से तब तक छिपी रहती हैं, जब तक सेटिंग बटन पर क्लिक नहीं किया जाता:

ये Lighthouse के लिए उपलब्ध कॉन्फ़िगरेशन के सभी विकल्प नहीं हैं. हालाँकि, इनमें इस्तेमाल किए जाने वाले ज़्यादातर सामान्य विकल्प शामिल हैं.
मोड को आसानी से सेट अप करना
लाइटहाउस, उपयोगकर्ता के फ़्लो को मेज़र करने के लिए टाइमस्पैन और स्नैपशॉट मोड उपलब्ध कराता है. इसके अलावा, इसमें डिफ़ॉल्ट नेविगेशन मोड भी होता है. यह मोड, नए पेज लोड पर Lighthouse रिपोर्ट जनरेट करता है.
टाइमस्पैन मोड, कुछ समय के लिए Lighthouse ऑडिट करता है. इसमें नेविगेशन शामिल हो भी सकता है और नहीं भी. DevTools में Lighthouse का इस्तेमाल करके, Lighthouse पैनल में टाइमस्पैन ट्रेस शुरू किया जा सकता है. इसके बाद, पेज के साथ इंटरैक्ट किया जा सकता है.
इसी तरह, स्नैपशॉट मोड की मदद से, पेज को रीलोड किए बिना, उसी स्थिति में लाइटहाउस ऑडिट किया जा सकता है.
Puppeteer की मदद से इन मोड के लिए स्क्रिप्ट बनाई जा सकती है. हालांकि, DevTools में मौजूद Lighthouse की मदद से, खास स्थितियों को आसानी से सेट अप किया जा सकता है. किसी समाधान के लिए स्क्रिप्ट लिखने के बजाय, सीधे तौर पर पेज के साथ इंटरैक्ट करना ज़्यादातर मामलों में आसान होता है.
डिवाइस और कैटगरी चुनना
Lighthouse के कई टूल (उदाहरण के लिए, PageSpeed Insights) में डिवाइस टाइप या ऑडिट कैटगरी चुनने का विकल्प नहीं होता. हालांकि, इन्हें DevTools में चुना जा सकता है.
अगर आपको सिर्फ़ किसी खास कैटगरी में दिलचस्पी है, तो इससे Lighthouse ऑडिट तेज़ी से हो सकते हैं.
बेहतर सेटिंग
सेटिंग बटन से, ज़्यादा सेटिंग ऐक्सेस की जा सकती हैं:
- स्टोरेज खाली करें: इससे ऑडिट के दौरान साइट का स्टोरेज खाली हो जाता है, ताकि पहली बार लोड होने पर साइट के बेहतर अनुभव का पता चल सके.
- JS की सैंपलिंग की सुविधा चालू करें: इससे ज़्यादा सैंपलिंग डेटा मिलता है. यह डेटा, परफ़ॉर्मेंस पैनल में DevTools ट्रेस खोलने पर काम आता है.
- थ्रॉटलिंग ड्रॉप-डाउन: इससे, Lighthouse की सिमुलेट की गई थ्रॉटलिंग (यह तेज़ी से काम करेगी, लेकिन परफ़ॉर्मेंस के नंबर स्केल किए जाएंगे) और DevTools की थ्रॉटलिंग सेटिंग के बीच स्विच किया जा सकता है. इसका मतलब है कि जब परफ़ॉर्मेंस पैनल में ट्रेस खोला जाएगा, तब यह Lighthouse के नंबरों से मेल खाएगा.
Lighthouse, आपके सेटअप से प्रभावित होता है
यह ध्यान रखना ज़रूरी है कि Lighthouse, आपके सेटअप से प्रभावित होता है. इसमें आपके डिवाइस पर हो रहा अन्य लोड, Chrome एक्सटेंशन, और कुकी, लोकल स्टोरेज या इसी तरह की किसी अन्य जगह पर सेव की गई डिवाइस की सेटिंग शामिल हैं.
अक्सर, Lighthouse को गुप्त मोड में चलाने का सुझाव दिया जाता है. हालांकि, ऐसा करने पर भी इस पर इन चीज़ों का असर पड़ सकता है.
इसका यह भी मतलब है कि अलग-अलग मशीनों पर किए गए दो Lighthouse ऑडिट की सीधे तौर पर तुलना नहीं की जा सकती.
इसके उलट, PageSpeed Insights या CI टूल अलग-अलग सर्वर पर चलते हैं. इसलिए, ये ऐसे Lighthouse ऑडिट जनरेट कर सकते हैं जो "क्लीनर" और ज़्यादा एक जैसे होते हैं. इनकी तुलना अलग-अलग रन के हिसाब से आसानी से की जा सकती है.
दौड़ पूरी होने के बाद के विकल्प
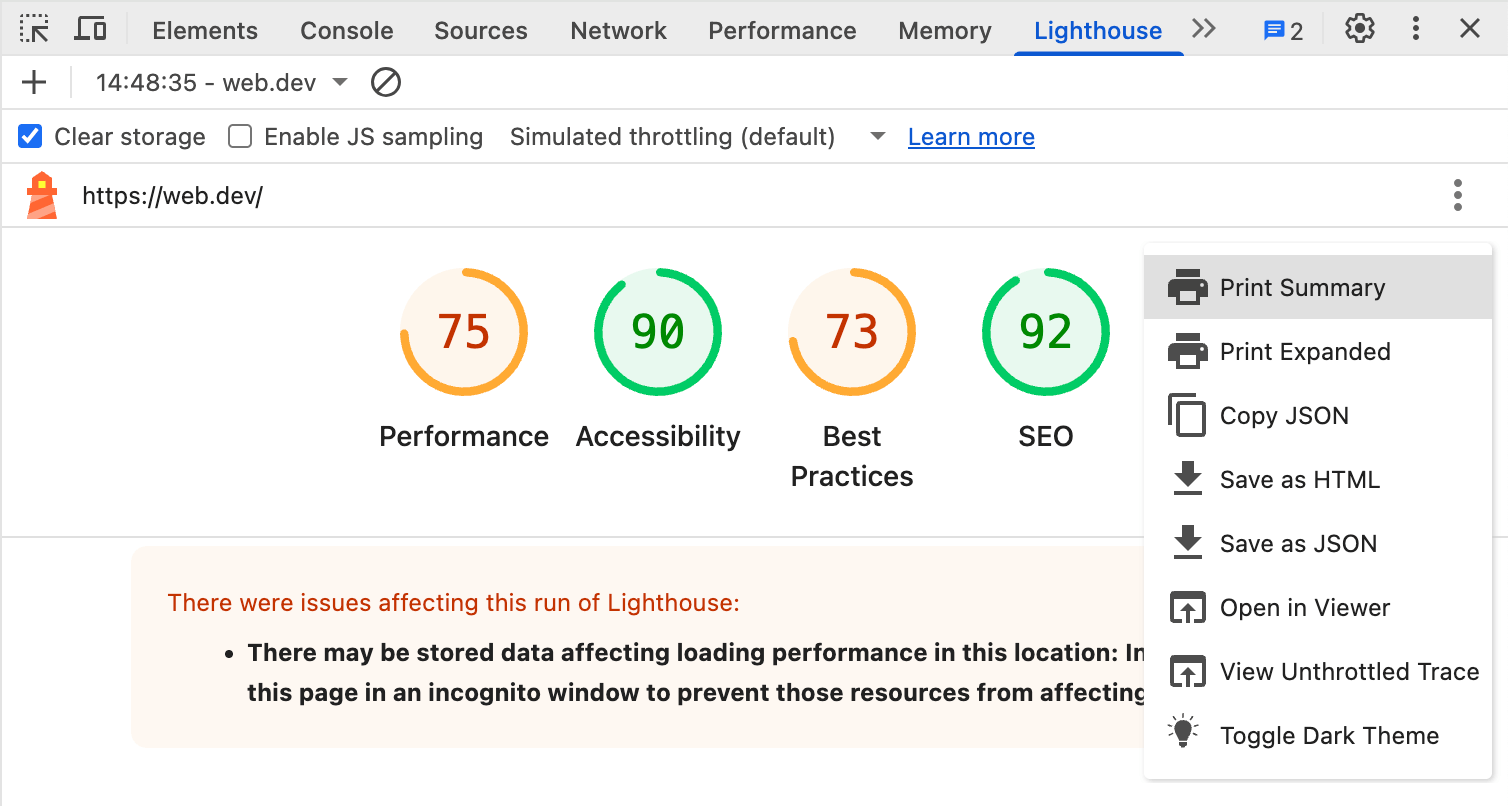
रन पूरा होने के बाद, अन्य सुविधाएं उपलब्ध होती हैं. ये सुविधाएं, सेटिंग बटन की जगह पर मौजूद "तीन बिंदु" वाले मेन्यू विकल्प में उपलब्ध होती हैं:

ऑडिट की जानकारी को प्रिंट, कॉपी या सेव किया जा सकता है. इसके अलावा, इसे DevTools के बाहर किसी दूसरे व्यूअर में खोला जा सकता है.
एक और विकल्प यह है कि परफ़ॉर्मेंस पैनल में ट्रेस देखा जाए, क्योंकि Lighthouse परफ़ॉर्मेंस ऑडिट, परफ़ॉर्मेंस पैनल ट्रेस का एक फ़ॉर्म है. साथ ही, दोनों एक ही ट्रेस इंजन का इस्तेमाल करते हैं.
आखिरी विकल्प की मदद से, Lighthouse रिपोर्ट के लिए डार्क मोड को टॉगल किया जा सकता है.
नतीजा
DevTools में मौजूद Lighthouse पैनल की मदद से, Chrome में डीबग किए जा रहे पेज के लिए Lighthouse रिपोर्ट ऐक्सेस की जा सकती हैं. इसमें कुछ ऐसी सुविधाएं भी शामिल हैं जिन्हें Lighthouse के अन्य टूल की तुलना में इस्तेमाल करना आसान है.
हमारा सुझाव है कि परफ़ॉर्मेंस से जुड़ी गड़बड़ियों को ठीक करने के लिए, परफ़ॉर्मेंस पैनल का इस्तेमाल करें. इससे Lighthouse की तरह ही परफ़ॉर्मेंस से जुड़ी अहम जानकारी मिलती है, लेकिन इसमें ज़्यादा जानकारी होती है. हालांकि, उपयोगकर्ता अब भी Lighthouse का इस्तेमाल करना पसंद कर सकते हैं.
इसके अलावा, Lighthouse अन्य ऑडिट भी उपलब्ध कराता है. इनसे सुलभता, एसईओ, और अन्य सबसे सही तरीकों की पहचान करने और उन्हें बेहतर बनाने में मदद मिलती है.

