Опубликовано: 18 августа 2018 г., Последнее обновление: 15 октября 2025 г.
Обзор
Используйте панель Lighthouse для проведения комплексного аудита вашего сайта. Панель Lighthouse создаёт отчёт, содержащий подробную информацию по следующим категориям вашего сайта:
- Производительность
- Доступность
- Лучшие практики
- SEO
Каждая категория оценивается, а также указываются потенциальные проблемы и предложения по улучшению.
Чтобы узнать больше о других способах улучшения качества вашего веб-сайта с помощью Lighthouse , ознакомьтесь с нашей документацией по Lighthouse .
Панель «Маяк против производительности»
Одно из основных применений Lighthouse — выявление проблем с производительностью, но у нас также есть панель «Производительность» . Каковы преимущества каждого инструмента и какой из них стоит использовать?
Раньше панель «Производительность» рассматривалась как инструмент для экспертов, в то время как Lighthouse предлагал обзор высокого уровня, требующий меньших знаний в области веб-производительности.
Панель «Производительность» теперь предлагает более удобный просмотр с помощью Live Metrics . В представлении трассировки вы можете увидеть проблемы, которые традиционно выявляются Lighthouse, а общие аналитические данные о производительности доступны на боковой панели « Аналитика» .
При использовании DevTools для отладки проблем производительности мы рекомендуем использовать панель «Производительность» вместо Lighthouse для более подробных и глубоких возможностей отладки.
Тем не менее, Lighthouse по-прежнему полезен для других категорий (доступность, передовой опыт, SEO), и мы также сохранили здесь категорию «Производительность» для тех, кто предпочитает использовать ее, а также для согласованности с другими инструментами Lighthouse.
Lighthouse в DevTools по сравнению с другими инструментами Lighthouse
Lighthouse предлагает некоторые дополнительные функции или возможности по сравнению с другими инструментами Lighthouse, будь то PageSpeed Insights , Lighthouse CI для автоматизированного тестирования или другие сторонние инструменты.
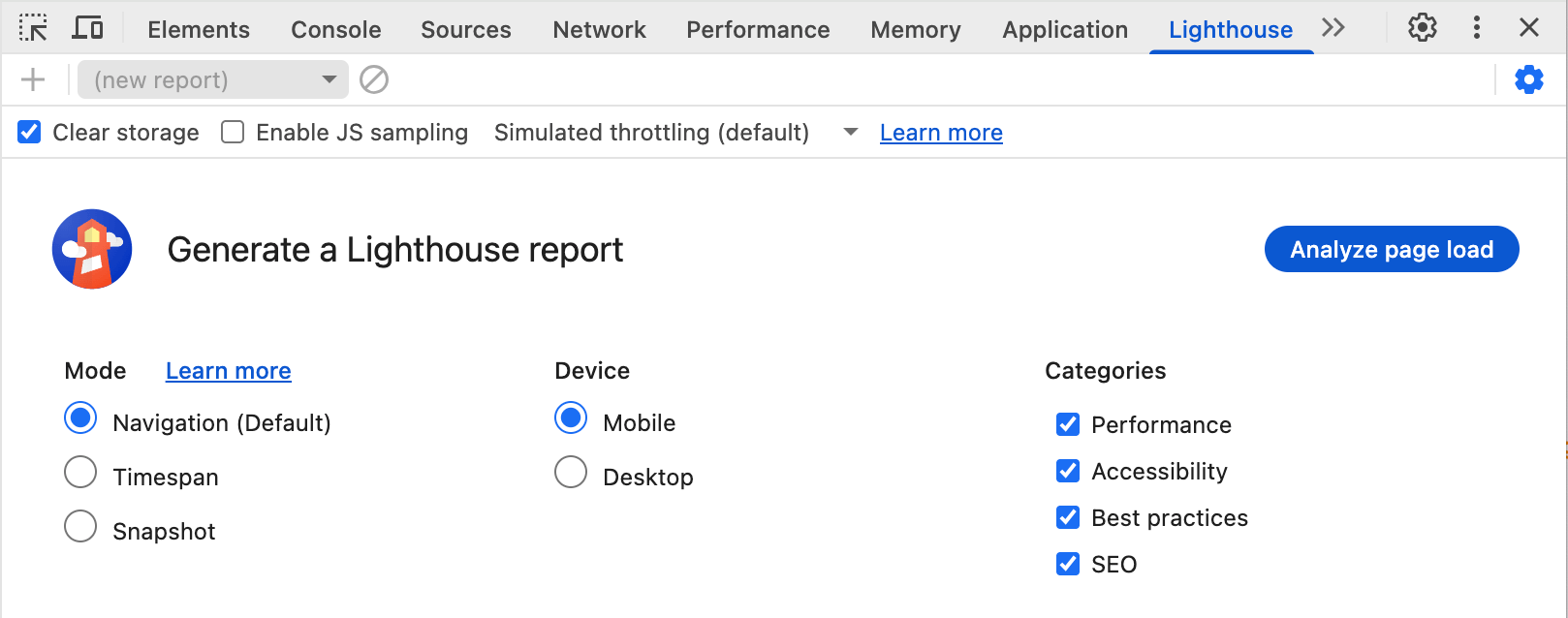
Некоторые из них контролируются с помощью параметров, отображаемых на экране перед запуском аудита Lighthouse, а некоторые из более расширенных настроек по умолчанию скрыты до тех пор, пока не будет нажата кнопка «Настройки :

Это не полный набор вариантов конфигурации, доступных Lighthouse, но они представляют собой наиболее часто используемые варианты.
Упрощенные настройки режима
Помимо режима навигации по умолчанию (который запускает отчет Lighthouse при загрузке новой страницы), Lighthouse предлагает режимы Timespan и Snapshot для измерения потоков пользователей .
Режим Timespan запускает аудит Lighthouse за определённый период времени, который может включать или не включать навигацию . Используя Lighthouse в DevTools, вы можете запустить трассировку timespan на панели Lighthouse , а затем взаимодействовать со страницей.
Аналогично режим снимка позволяет проводить аудит Lighthouse в том же состоянии, в котором находится страница, без ее перезагрузки .
Эти режимы можно запрограммировать с помощью Puppeteer, но Lighthouse в DevTools упрощает настройку конкретных сценариев. Взаимодействовать со страницей напрямую почти всегда проще, чем писать скрипт решения.
Выбор устройства и категории
Многие инструменты Lighthouse (например, PageSpeed Insights) не предлагают возможности выбора типа устройства или категории аудита, но их можно выбрать в DevTools.
Это может ускорить аудит Lighthouse, если вас интересует только определенная категория.
Расширенные настройки
Кнопка «Настройки обеспечивает доступ к дополнительным настройкам:
- Очистить хранилище : очищает хранилище сайта при аудите, чтобы лучше имитировать более чистый опыт первой загрузки.
- Включить выборку JS : обеспечивает больше данных выборки, что полезно при открытии трассировки DevTools на панели «Производительность» .
- Раскрывающийся список «Регулирование»: позволяет переключаться между имитацией регулирования Lighthouse (что будет быстрее, но показатели производительности будут масштабироваться) и настройками регулирования DevTools (это означает, что при открытии трассировки на панели «Производительность» она будет соответствовать показателям Lighthouse).
Lighthouse зависит от ваших настроек
Важно учитывать, что на работу Lighthouse влияют ваши настройки, включая другую нагрузку на ваше устройство, расширения Chrome и любые настройки устройства, которые вы сохранили в файлах cookie, локальном хранилище и т. п.
Часто рекомендуется запускать Lighthouse в режиме инкогнито, но даже в этом случае он все равно может быть подвержен этим влияниям.
Это также означает, что вы не можете напрямую сравнивать два аудита Lighthouse, выполненных на разных машинах.
Напротив, инструменты PageSpeed Insights или CI, работающие на отдельных серверах, могут обеспечивать более «чистые» и последовательные аудиты Lighthouse, которые легче сравнивать между собой при разных запусках.
Варианты после запуска
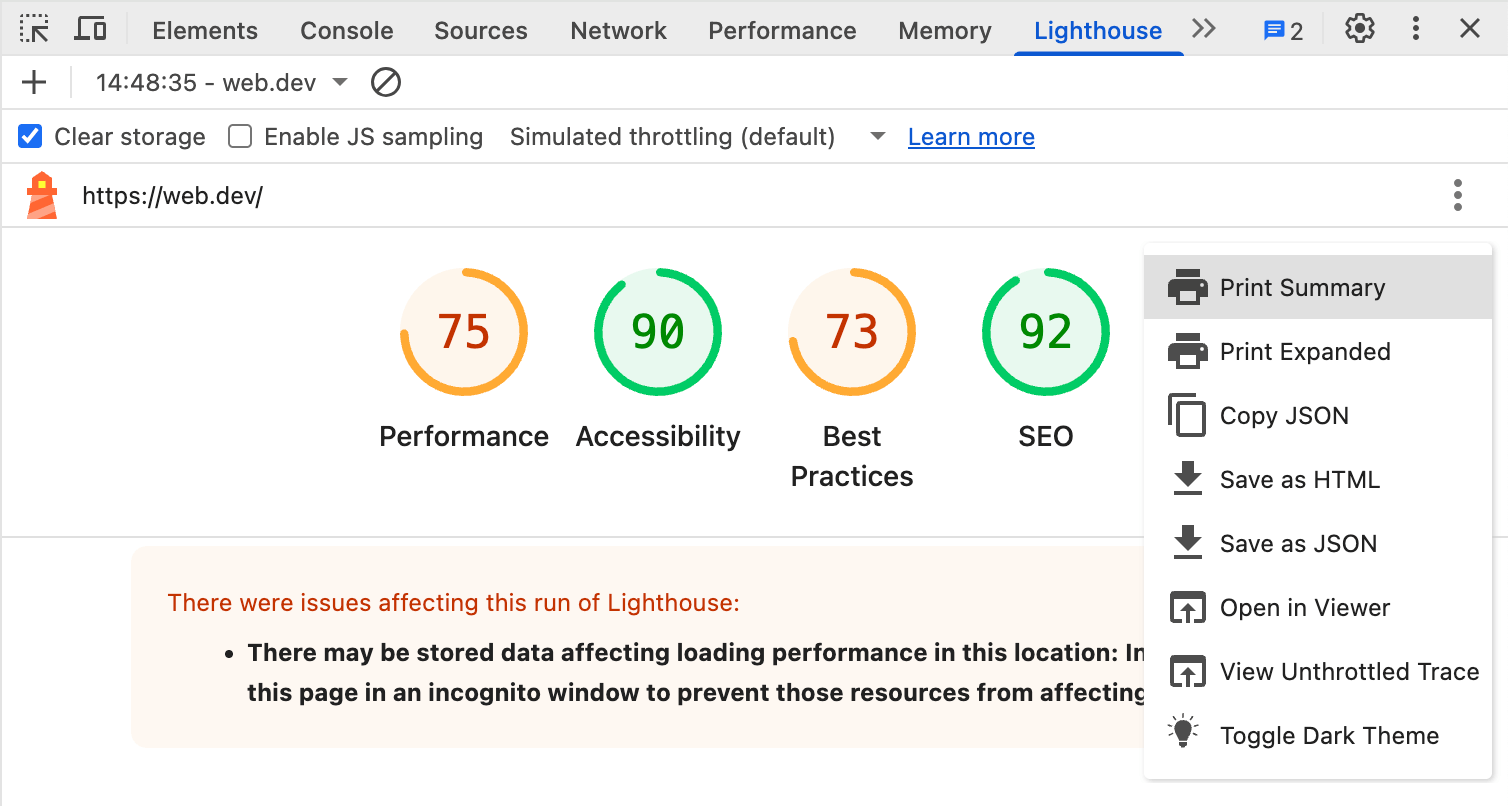
Другие функции доступны после завершения прогона в пункте меню «три точки», который заменяет кнопку «Настройки» :

Вы можете распечатать , скопировать или сохранить сведения об аудите или открыть их вне DevTools в отдельном средстве просмотра.
Еще один вариант — просмотреть трассировку на панели «Производительность» , поскольку аудит производительности Lighthouse по сути является формой трассировки панели «Производительность» , и в обоих случаях используется один и тот же механизм трассировки.
Последняя опция позволяет вам включить темный режим для отчета Lighthouse.
Заключение
Панель Lighthouse в DevTools обеспечивает доступ к отчетам Lighthouse для страницы, отлаживаемой в Chrome, включая некоторые функции, которые проще в использовании, чем в других инструментах Lighthouse.
Для отладки производительности мы рекомендуем использовать панель «Производительность» , поскольку она обеспечивает схожую с Lighthouse аналитику производительности, но с гораздо большей детализацией. Однако пользователи все равно могут предпочесть привычный интерфейс Lighthouse.
Кроме того, Lighthouse проводит другие аудиты, помогающие выявить и улучшить доступность, SEO и другие передовые практики.


