Con las anulaciones locales, puedes desbloquear tu flujo de trabajo creando prototipos y probando cambios y correcciones sin esperar a que el backend, los terceros o las APIs los admitan.
Usa anulaciones locales para simular recursos remotos, incluso si no tienes acceso a ellos. Puedes simular respuestas a solicitudes y varios archivos, por ejemplo, encabezados de respuesta HTTP y contenido web, incluidas las solicitudes XHR y de recuperación.
Por ejemplo, las anulaciones locales pueden ser útiles en los siguientes casos de uso:
- Simula la API y prueba las correcciones de la API antes de que se implementen en producción.
- Crea prototipos de nuevos diseños de IU si ya conoces las estructuras de datos que usará el backend.
- Prueba las correcciones de rendimiento, por ejemplo, eliminar CLS, para asegurarte de antemano de que sean significativas.
Las anulaciones locales también te permiten conservar los cambios que realices en Herramientas para desarrolladores en las cargas de páginas.
Cómo funciona
- Cuando realizas cambios en DevTools, esta herramienta guarda una copia del archivo modificado en una carpeta que especifiques.
- Cuando vuelves a cargar la página, Herramientas para desarrolladores entrega el archivo local modificado, en lugar del recurso de red.
También puedes guardar los cambios directamente en los archivos fuente. Consulta Cómo editar y guardar archivos con Workspaces.
Limitaciones
Las anulaciones locales funcionan para los encabezados de respuesta de red y para la mayoría de los tipos de archivos, incluidas las solicitudes XHR y de recuperación, con algunas excepciones:
- La caché se inhabilita cuando se habilitan las anulaciones locales.
- DevTools no guarda los cambios realizados en el árbol DOM del panel Elementos.
- Si editas CSS en el panel Styles y la fuente de ese CSS es un archivo HTML, DevTools no guardará el cambio.
En su lugar, puedes editar archivos HTML en el panel Fuentes.
Configura anulaciones locales
Puedes anular el contenido web o los encabezados de respuesta de inmediato en el panel Red:
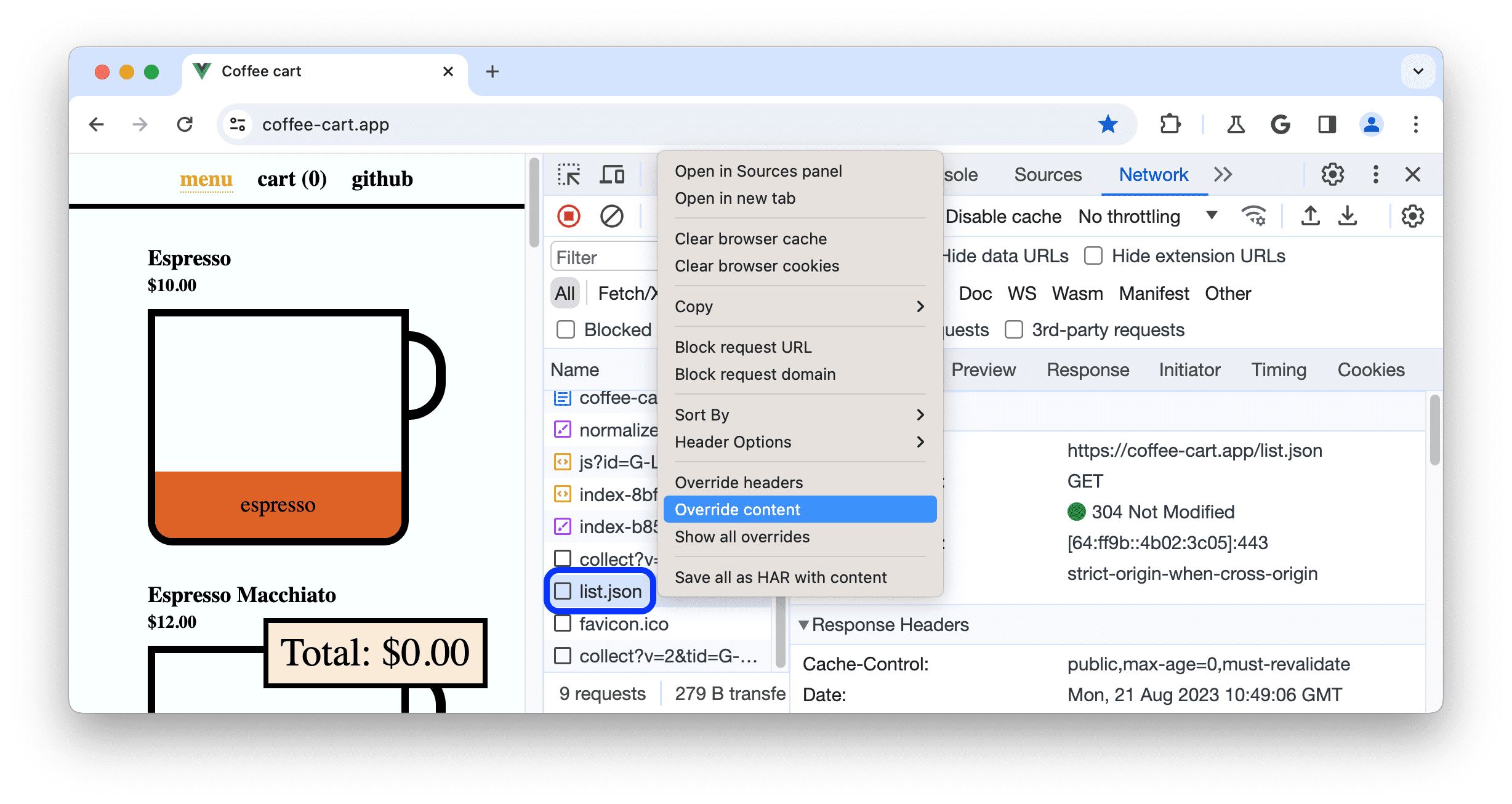
- Abre DevTools, navega al panel Red, haz clic con el botón derecho en una solicitud que quieras anular y elige Anular encabezados o Anular contenido en el menú desplegable.

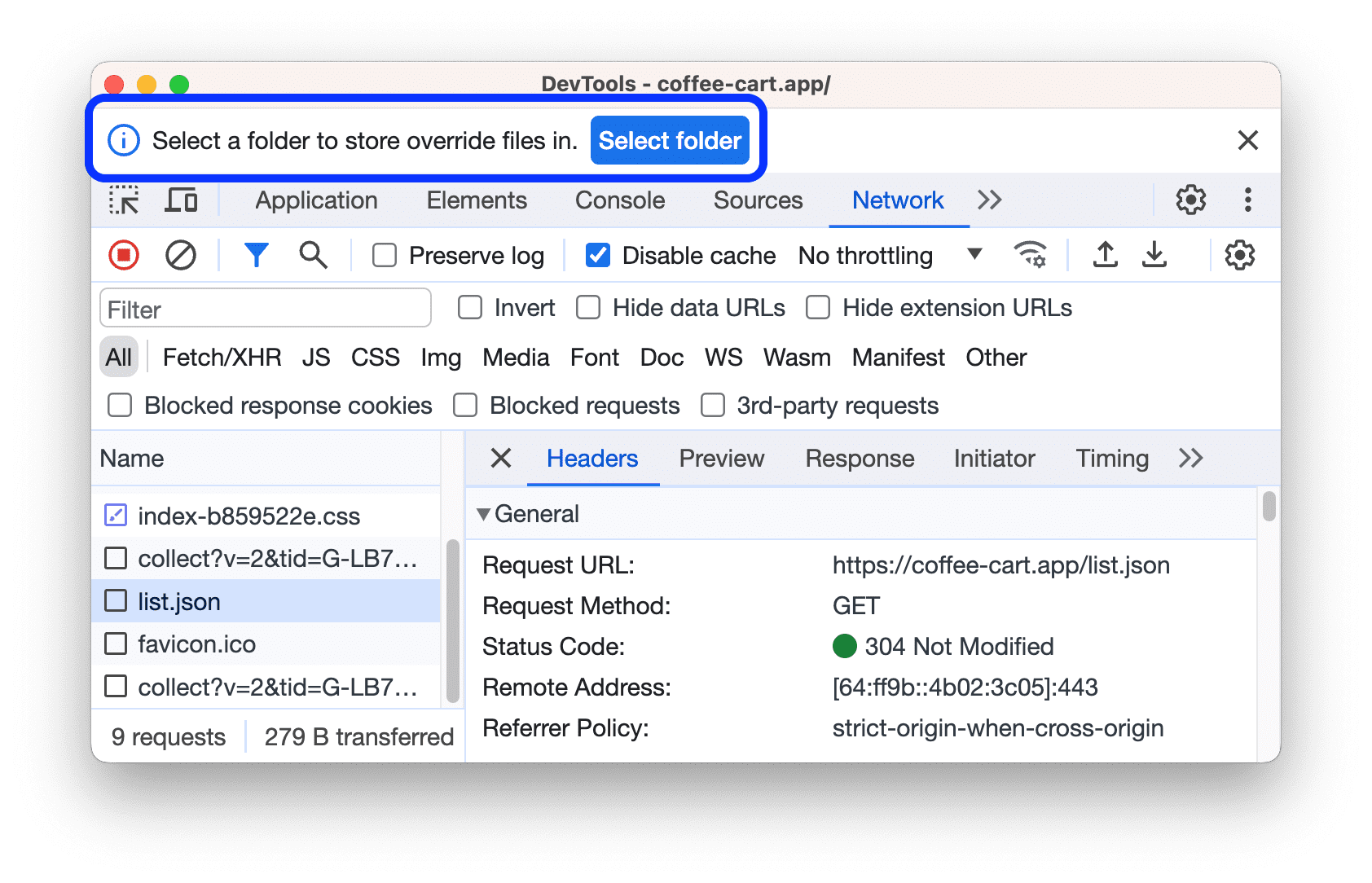
- Si aún no configuraste las anulaciones locales, en la barra de acciones de la parte superior, DevTools te indicará que hagas lo siguiente:
- Selecciona una carpeta para almacenar los archivos de anulación.

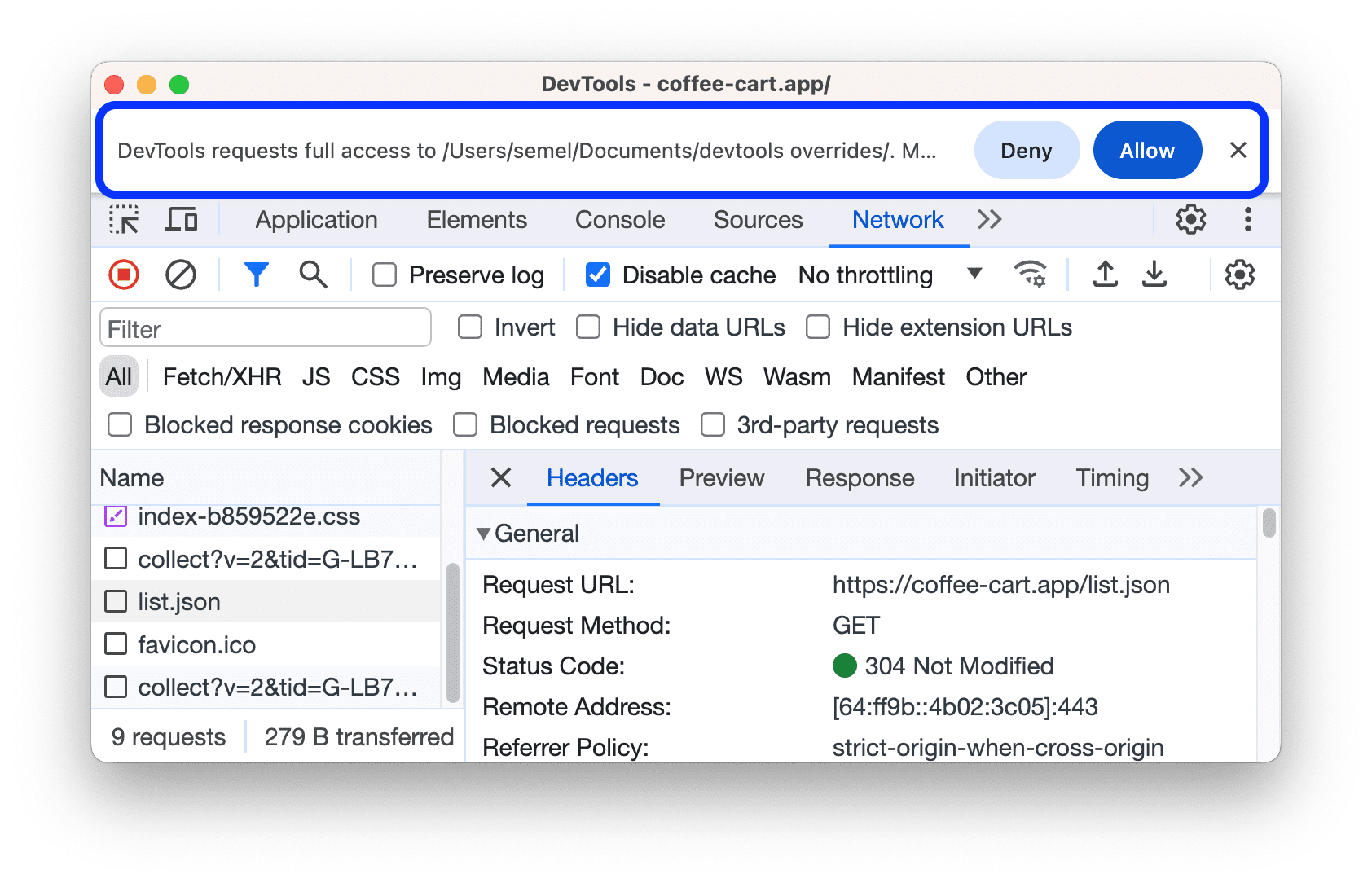
- Haz clic en Permitir para otorgarle derechos de acceso a DevTools.

- Selecciona una carpeta para almacenar los archivos de anulación.
- Si tienes anulaciones locales configuradas, pero inhabilitadas, DevTools las habilita automáticamente.
Una vez que se configuren y habiliten las anulaciones locales, según lo que vayas a anular, Herramientas para desarrolladores te llevará a lo siguiente:
- El panel Fuentes para realizar cambios en el contenido web
- El editor en Network > Headers > Response Headers te permite realizar cambios en los encabezados de respuesta.
Para inhabilitar temporalmente las anulaciones locales o borrar todos los archivos de anulación, navega a Fuentes > Anulaciones y desmarca la casilla de verificación Habilitar anulaciones locales o haz clic en Borrar, respectivamente.
Para borrar un solo archivo de anulación o todas las anulaciones de una carpeta, haz clic con el botón derecho en el archivo o la carpeta en Fuentes > Anulaciones, selecciona Borrar y, luego, haz clic en Aceptar en el cuadro de diálogo. Esta acción no se puede deshacer y deberás volver a crear manualmente las anulaciones borradas.
Para ver rápidamente todas las anulaciones, en el panel Red, haz clic con el botón derecho en una solicitud y selecciona Mostrar todas las anulaciones. DevTools te llevará a Sources > Overrides.
Anula el contenido web
Para anular el contenido web, sigue estos pasos:
- Configura anulaciones locales.
- Realiza cambios en los archivos y guárdalos en DevTools.
Por ejemplo, puedes editar archivos en Fuentes o CSS en Elementos > Estilos, a menos que el CSS se encuentre en archivos HTML.
DevTools guarda los archivos modificados, los muestra en Sources > Overrides y te muestra el ícono ![]() junto a los archivos anulados en los paneles relevantes: Elements > Styles, Network y Sources > Overrides.
junto a los archivos anulados en los paneles relevantes: Elements > Styles, Network y Sources > Overrides.
![]()
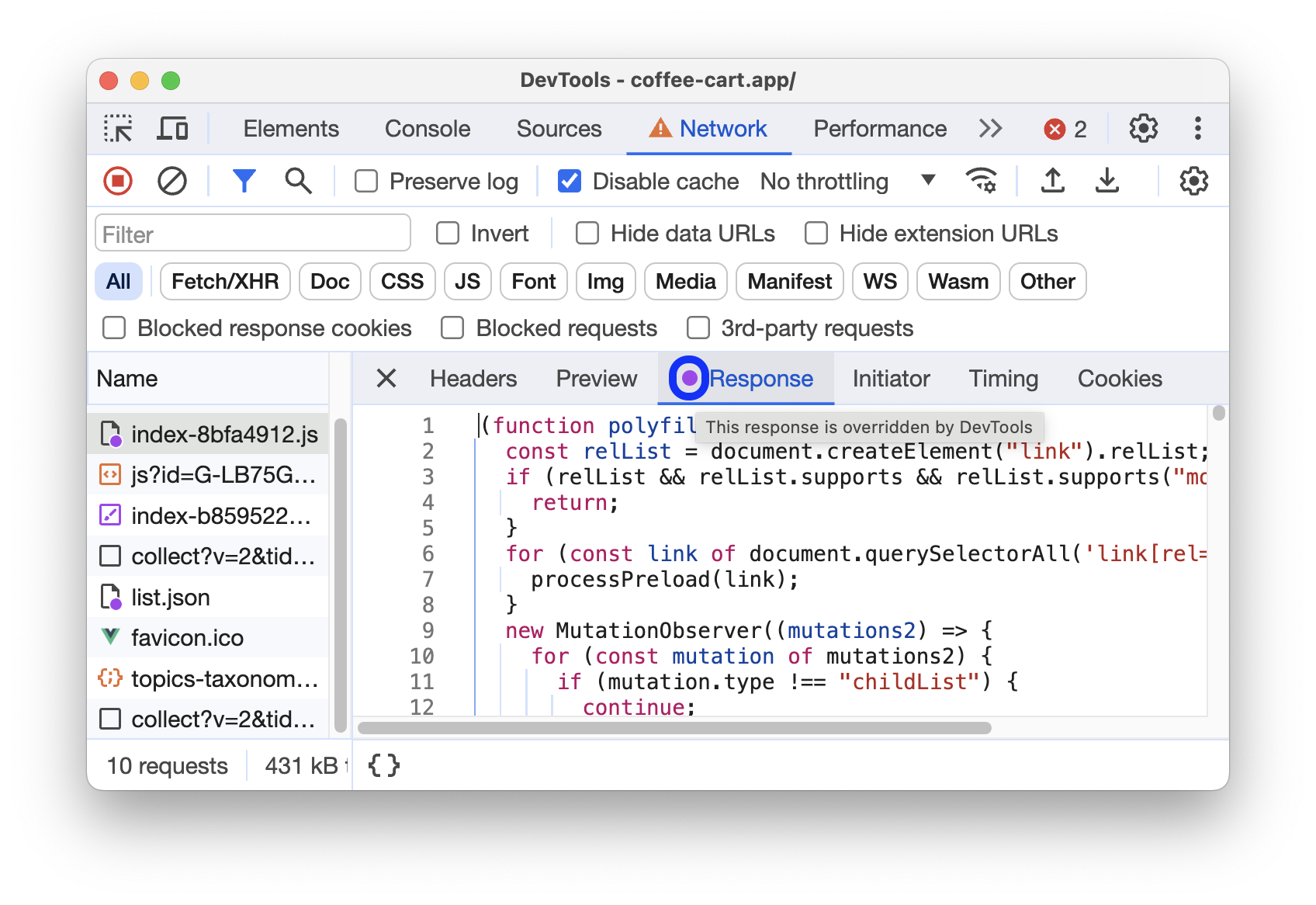
Además, el panel Red muestra un ícono de punto púrpura con una información sobre herramientas junto a la pestaña Respuesta de una solicitud con contenido web anulado.

Anula las solicitudes XHR o de recuperación para simular recursos remotos
Con las anulaciones locales, no necesitas acceso al backend ni tienes que esperar a que admita tus cambios. Crea simulaciones y experimenta sobre la marcha:
- Configura anulaciones locales.
- En Red, filtra las solicitudes de XHR/recuperación, busca la que necesitas, haz clic con el botón derecho y selecciona Anular contenido.
- Realiza los cambios en los datos recuperados y guarda el archivo.
- Actualiza la página y observa los cambios aplicados.
Para conocer este flujo de trabajo, mira el siguiente video:
Haz un seguimiento de tus cambios locales
Puedes hacer un seguimiento de todos los cambios que realices en el contenido web en un solo lugar: la pestaña del panel Cambios.
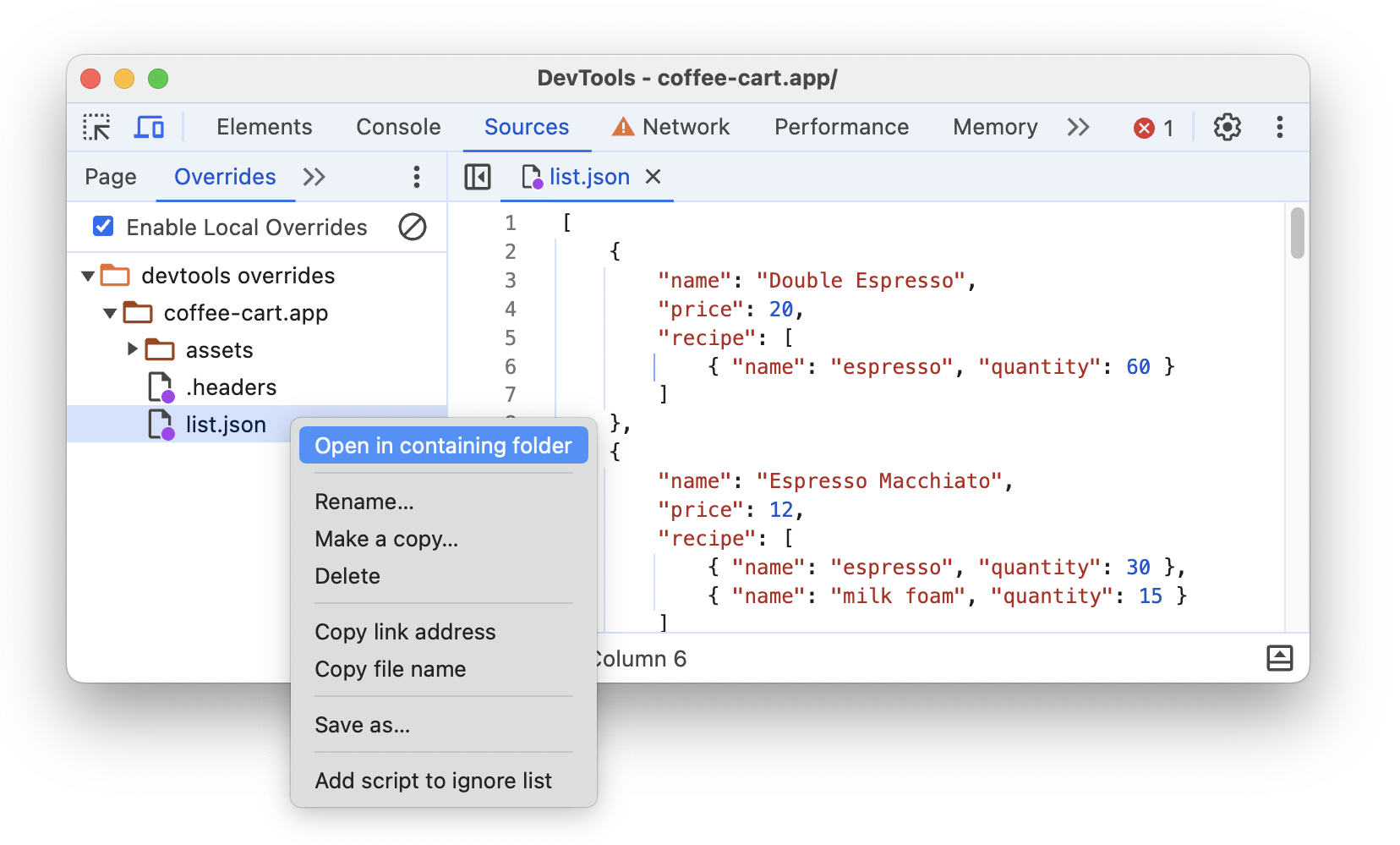
Además, en Sources > Overrides, puedes hacer clic con el botón derecho en el archivo guardado y seleccionar Open in containing folder en el menú contextual. Se abrirá la carpeta que seleccionaste durante la configuración de anulaciones. Allí, puedes modificar los archivos con tu editor de código favorito.

Anula los encabezados de respuesta HTTP
En el panel Red, puedes anular los encabezados de respuesta HTTP sin acceso al servidor web.
Con las anulaciones de encabezados de respuesta, puedes crear prototipos de correcciones locales para varios encabezados, incluidos, entre otros, los siguientes:
- Encabezados de uso compartido de recursos entre dominios (CORS)
- Encabezados de la política de permisos
- Encabezados de aislamiento de origen cruzado
Para anular un encabezado de respuesta, haz lo siguiente:
- Configura anulaciones locales y, por ejemplo, inspecciona esta página de demostración.
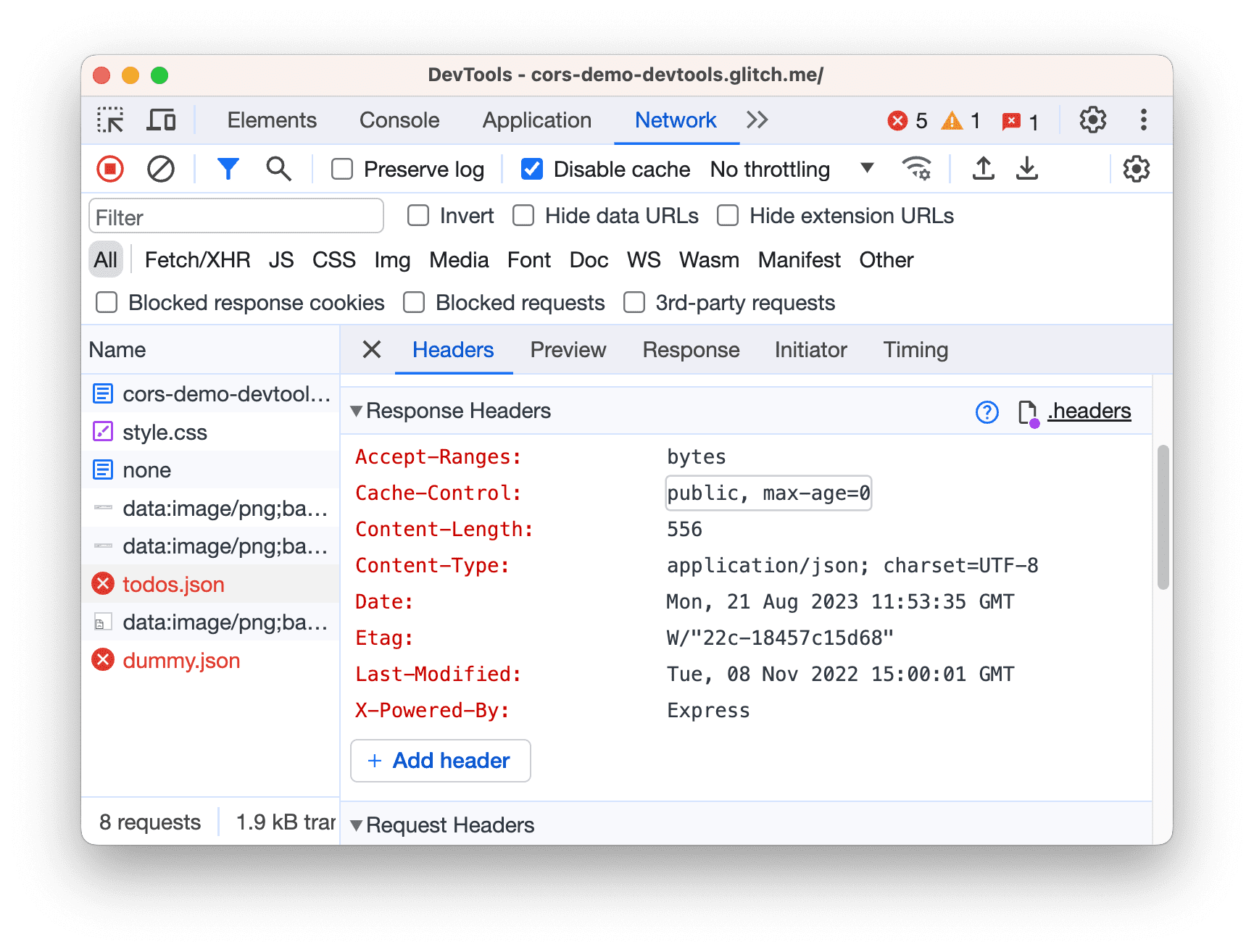
- Ve a Red, busca una solicitud, haz clic con el botón derecho y selecciona Anular encabezados. DevTools te dirige al editor Headers > Response Headers.
Coloca el cursor sobre un valor del encabezado de respuesta.

Como alternativa, para habilitar el editor de encabezados de respuesta, coloca el cursor sobre un valor de encabezado de respuesta y haz clic en Editar.
Modifica o agrega un encabezado nuevo.

- Para editar un valor de encabezado, haz clic en él.
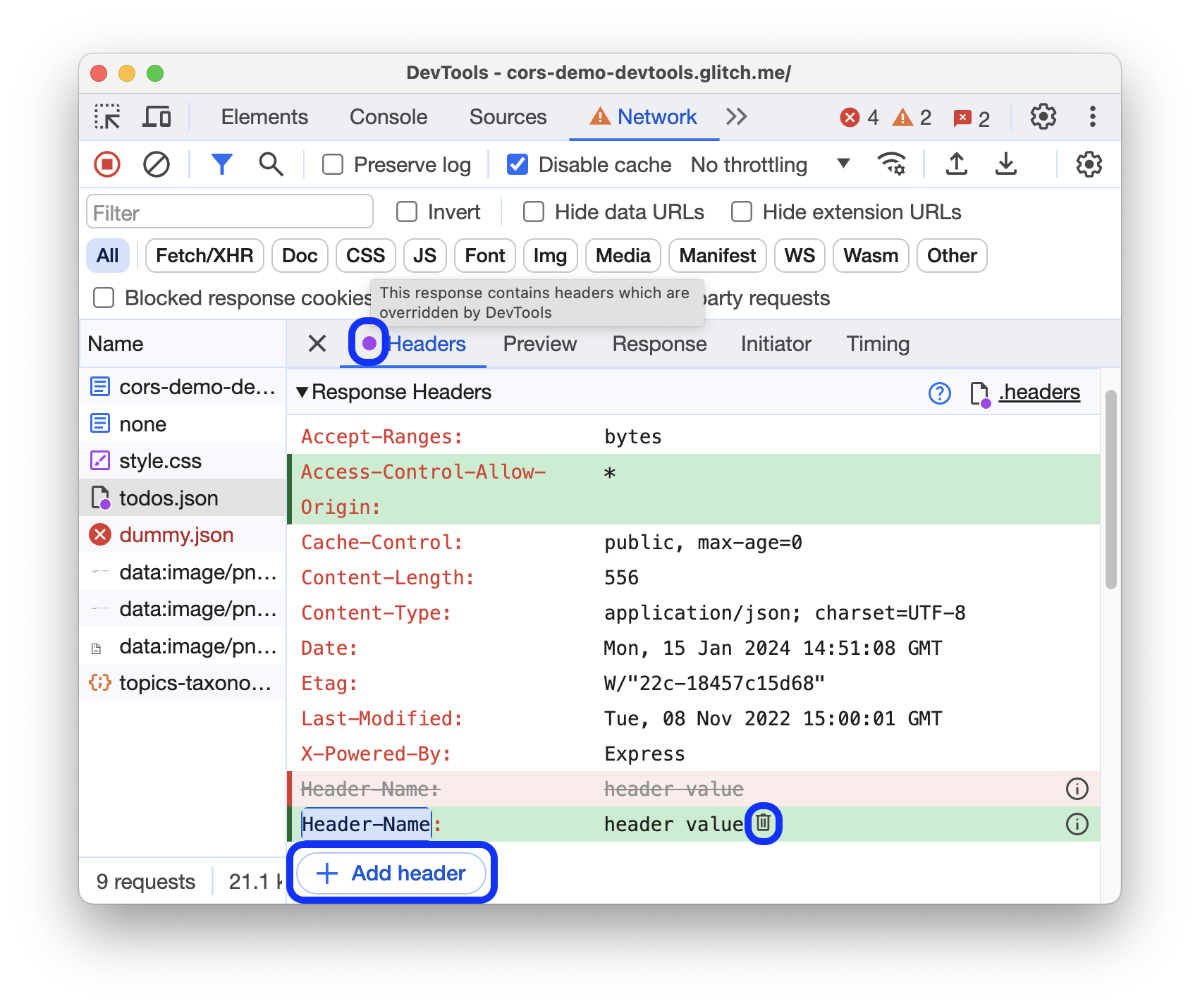
- Para agregar un encabezado nuevo, haz clic en Agregar encabezado.
- Para quitar una anulación de encabezado, haz clic en junto a ella. Esto quita los encabezados que agregaste o restablece los valores modificados a los valores originales.
El panel Red destaca los encabezados modificados en verde y las anulaciones quitadas en rojo y tachado. Además, la pestaña Encabezados muestra un ícono de punto púrpura con un cuadro de información para informarte que se anularon los encabezados.
Actualiza la página para aplicar los cambios.
Cómo editar todas las anulaciones de encabezados de respuesta
Para editar todas las anulaciones de encabezados en un solo lugar, sigue estos pasos:
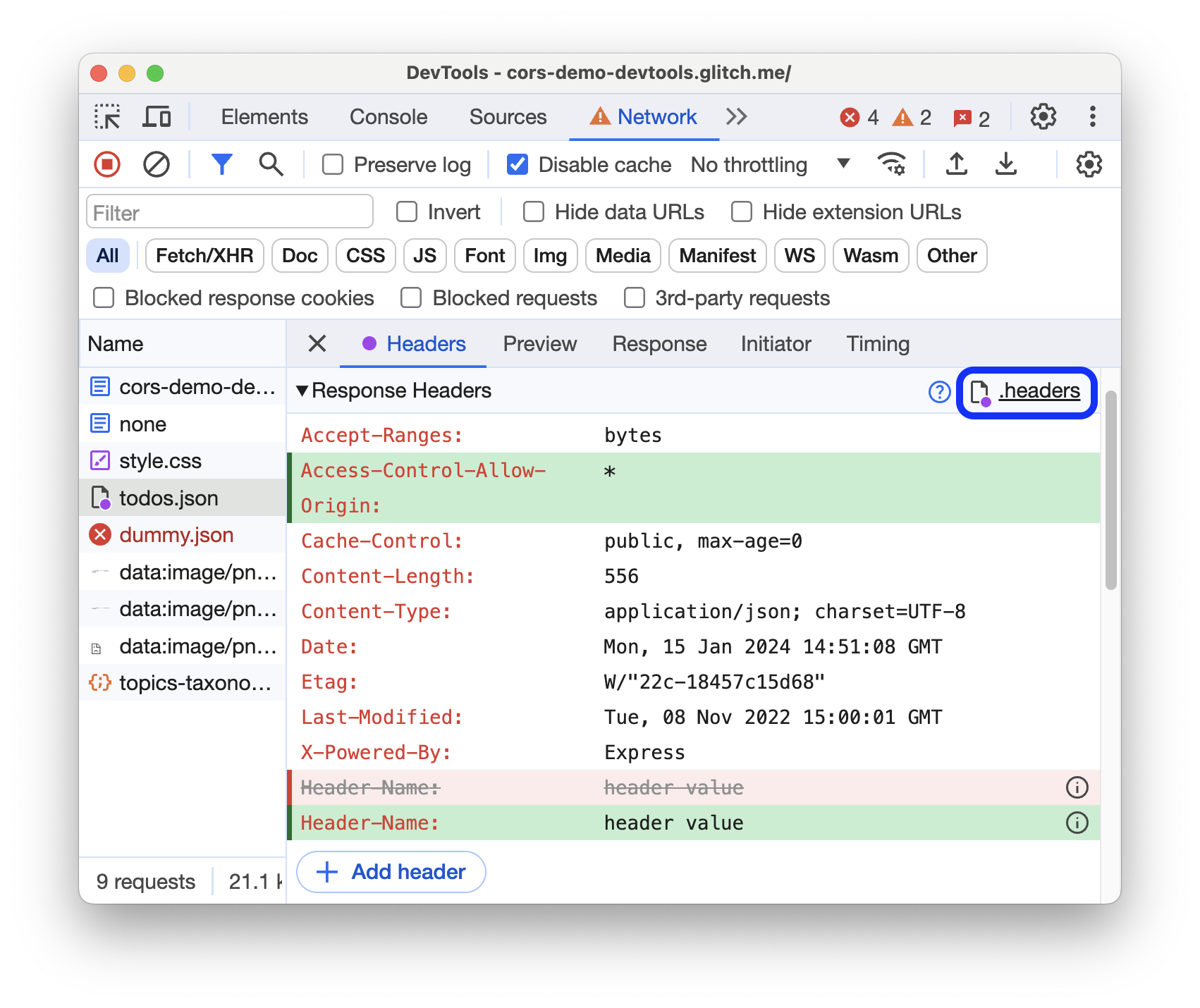
Haz clic en
 .headers junto a la sección Encabezados de respuesta.
.headers junto a la sección Encabezados de respuesta.
DevTools te lleva al archivo
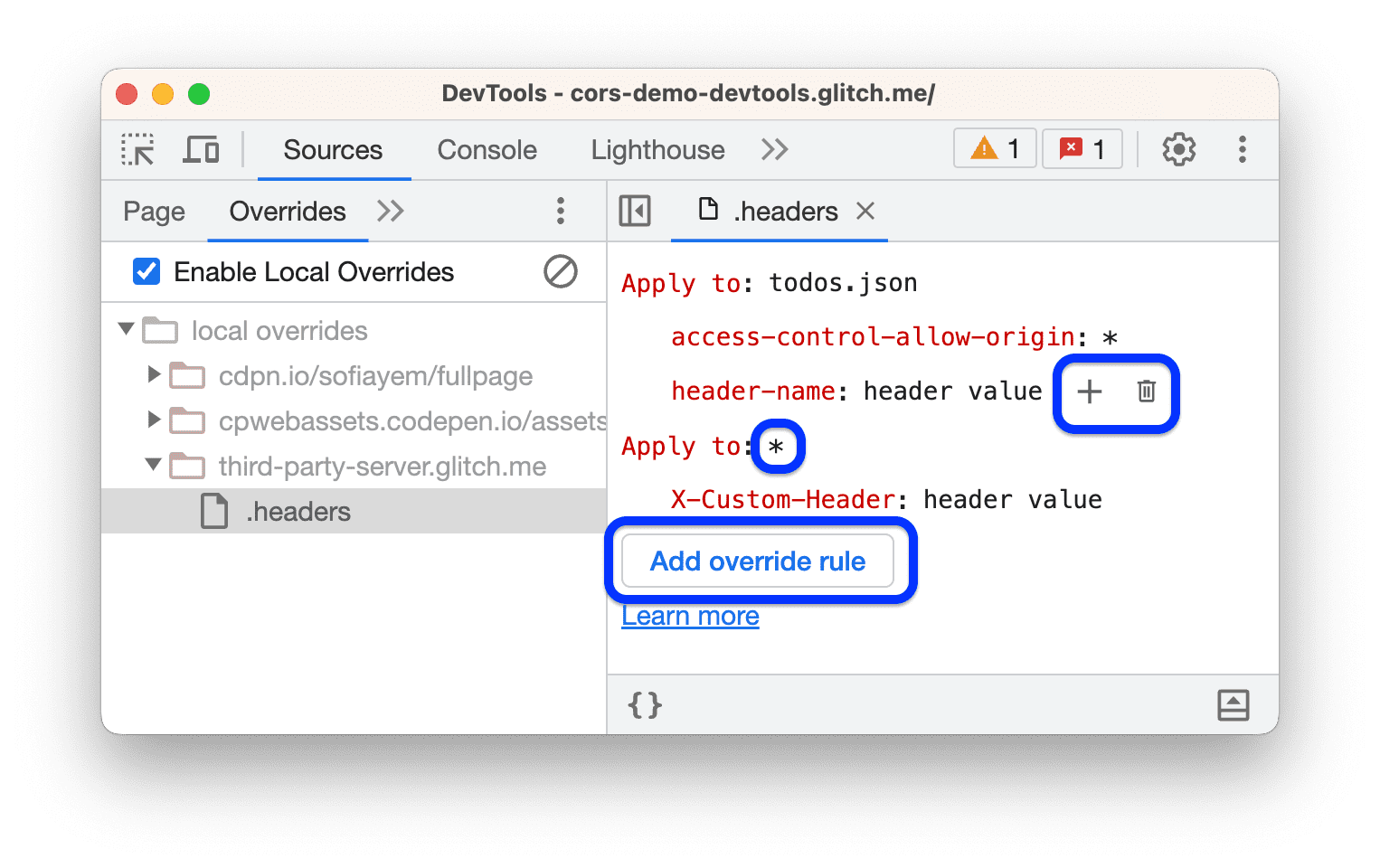
.headerscorrespondiente en Sources > Overrides.Edita el archivo
.headers:
Para agregar una nueva regla de anulación, haz clic en Agregar regla de anulación. Una regla aquí es un conjunto de encabezados y valores, y una o varias solicitudes a las que se aplican.
Para agregar un par encabezado-valor a una regla, coloca el cursor sobre otro par y haz clic en .
Para revertir un valor de encabezado, quita un encabezado o una regla agregados, coloca el cursor sobre él y haz clic en .
Guarda el archivo
.headerscon Comando / Control + S.Actualiza la página para aplicar los cambios.

