Mit lokalen Überschreibungen können Sie Ihren Workflow entsperren, indem Sie Änderungen und Fehler vorab als Prototyp erstellen und testen, ohne auf die Unterstützung durch das Backend, Drittanbieter oder APIs warten zu müssen.
Mit lokalen Überschreibungen können Sie Remote-Ressourcen simulieren, auch wenn Sie keinen Zugriff darauf haben. Sie können Antworten auf Anfragen und verschiedene Dateien simulieren, z. B. HTTP-Antwortheader und Webinhalte, einschließlich XHR- und Abrufanfragen.
Lokale Überschreibungen können beispielsweise in folgenden Anwendungsfällen hilfreich sein:
- Mock-APIs und API-Fehler vor der Produktionsphase testen
- Erstellen Sie Prototypen für neue UI-Designs, wenn Sie bereits die Datenstrukturen kennen, die im Backend verwendet werden.
- Testen Sie Leistungskorrekturen, z. B. die Elimination von CLS, um im Voraus sicherzustellen, dass sie signifikant sind.
Mit lokalen Überschreibungen können Sie die in den Entwicklertools vorgenommenen Änderungen auch bei Seitenladevorgängen beibehalten.
Funktionsweise
- Wenn Sie Änderungen in den Entwicklertools vornehmen, wird eine Kopie der geänderten Datei in einem von Ihnen angegebenen Ordner gespeichert.
- Wenn Sie die Seite neu laden, wird in den Entwicklertools die lokale, geänderte Datei statt der Netzwerkressource bereitgestellt.
Sie können Ihre Änderungen auch direkt in den Quelldateien speichern. Weitere Informationen finden Sie unter Dateien mit Workspaces bearbeiten und speichern.
Beschränkungen
Lokale Überschreibungen funktionieren mit einigen Ausnahmen für Netzwerkantwortheader und die meisten Dateitypen, einschließlich XHR- und Fetch-Anfragen:
- Der Cache wird deaktiviert, wenn Lokale Überschreibungen aktiviert sind.
- In den DevTools werden keine Änderungen gespeichert, die im DOM-Baum des Bereichs Elemente vorgenommen wurden.
- Wenn Sie CSS im Bereich Styles bearbeiten und die Quelle dieses CSS eine HTML-Datei ist, werden die Änderungen in den DevTools nicht gespeichert.
Stattdessen können Sie HTML-Dateien im Bereich Quellen bearbeiten.
Lokale Überschreibungen einrichten
Sie können Webinhalte oder Antwortheader direkt im Bereich Netzwerk überschreiben:
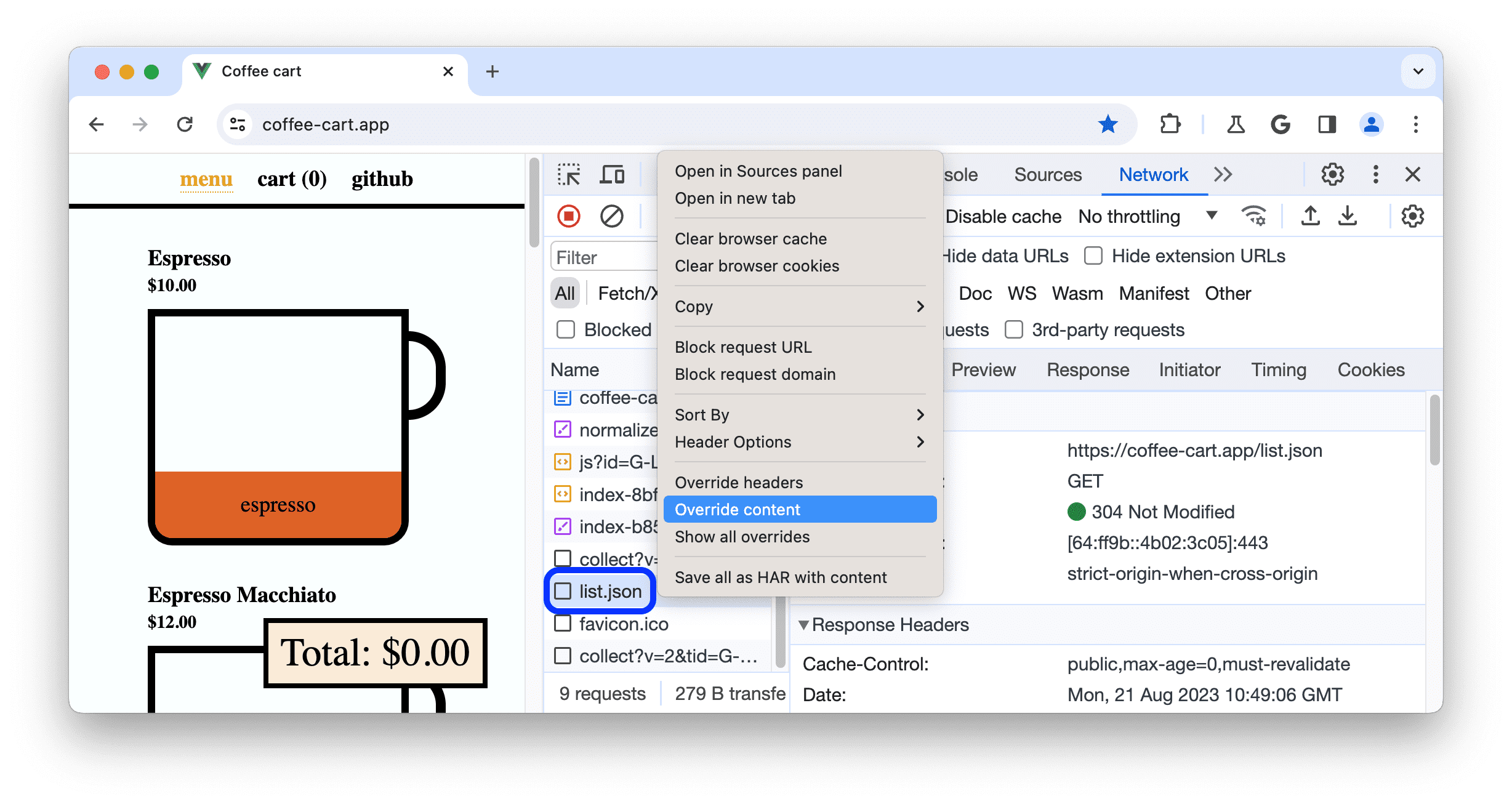
- Öffnen Sie die Entwicklertools, gehen Sie zum Bereich Netzwerk, klicken Sie mit der rechten Maustaste auf eine Anfrage, die Sie überschreiben möchten, und wählen Sie im Drop-down-Menü Überschreiben von Headern oder Überschreiben von Inhalt aus.

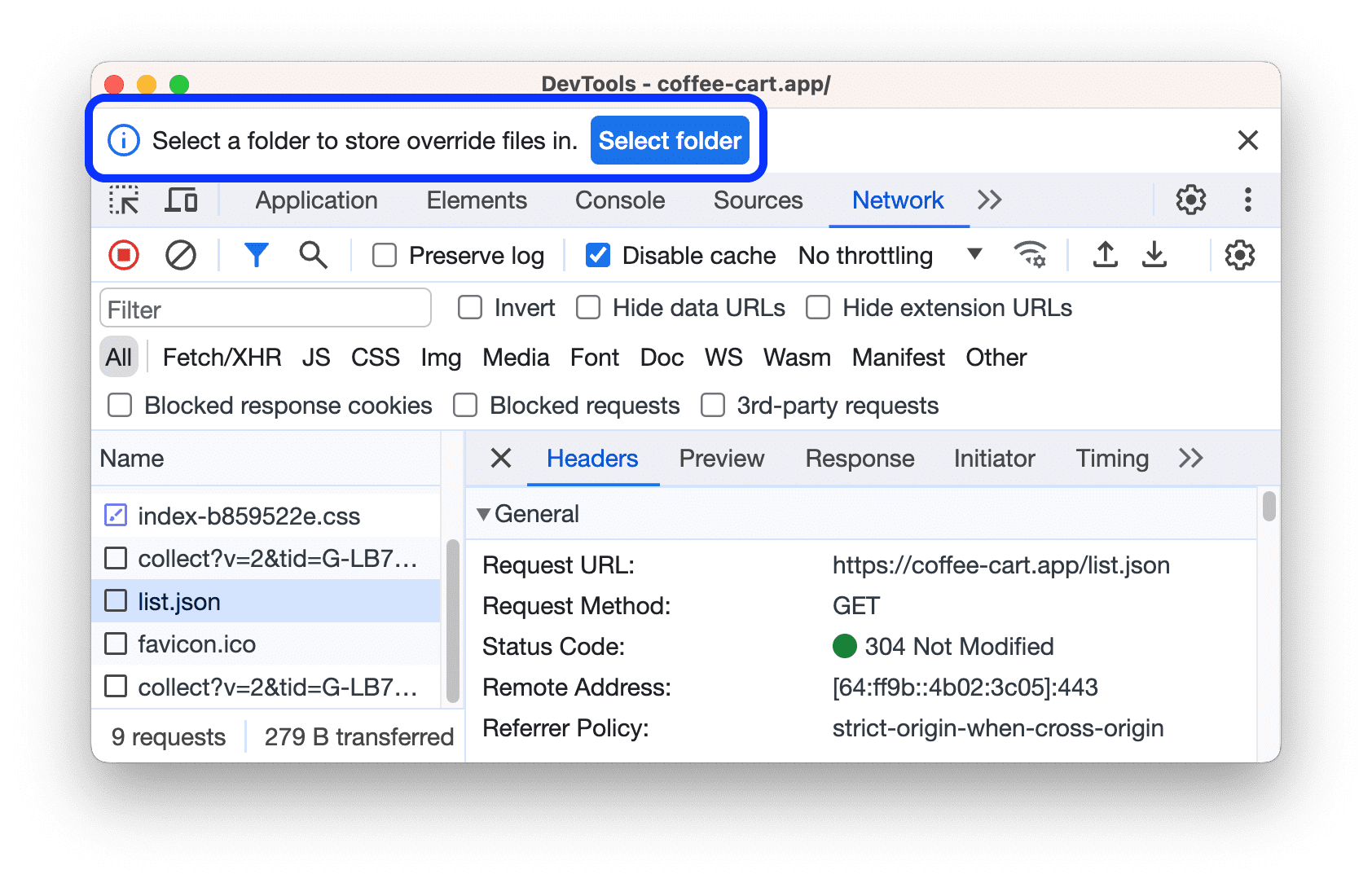
- Wenn Sie noch keine lokalen Überschreibungen eingerichtet haben, werden Sie in den DevTools oben in der Aktionsleiste aufgefordert, Folgendes zu tun:
- Wählen Sie einen Ordner aus, in dem die Überschreibungsdateien gespeichert werden sollen.

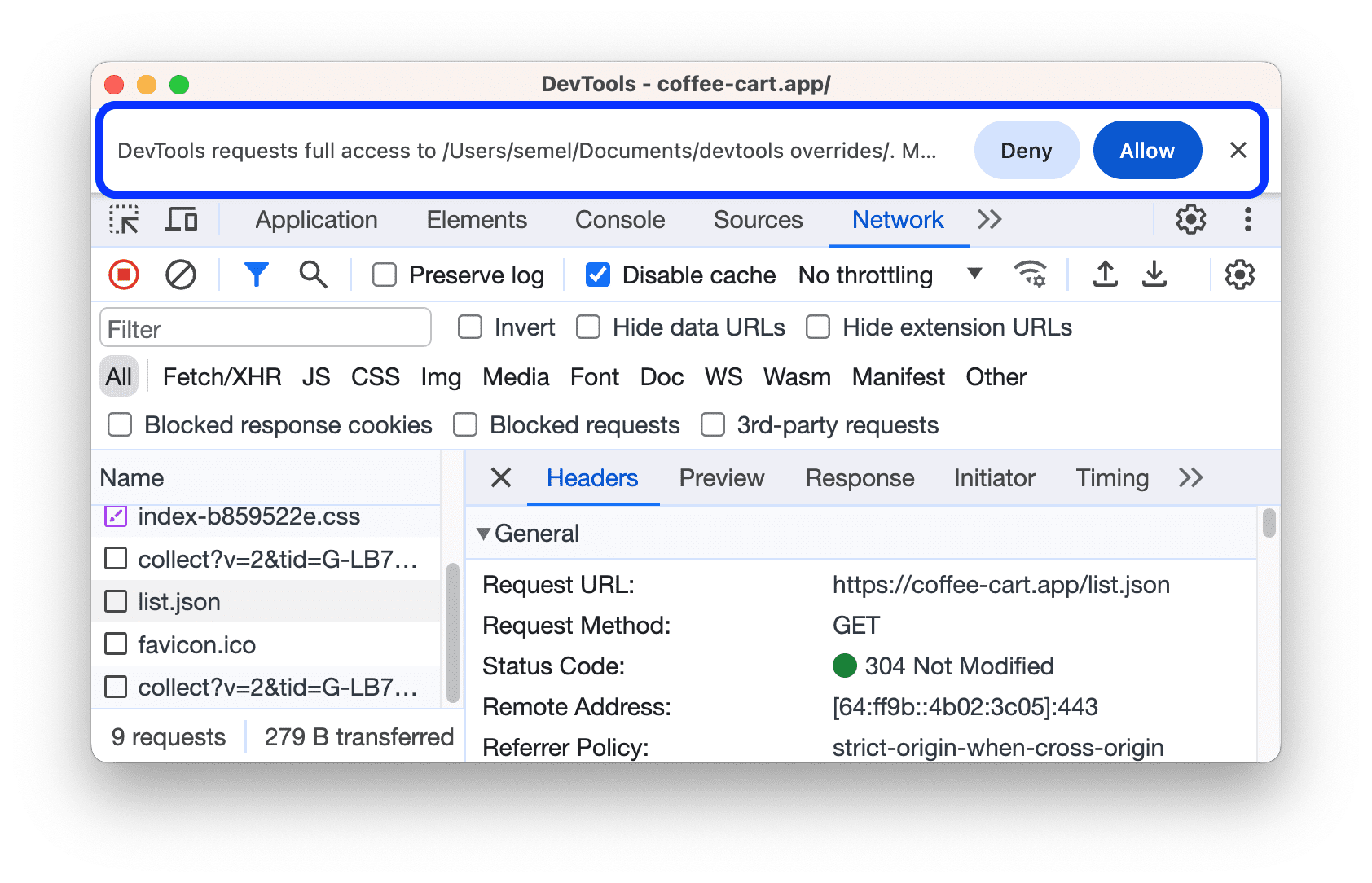
- Klicken Sie auf Zulassen, um DevTools Zugriffsrechte zu gewähren.

- Wählen Sie einen Ordner aus, in dem die Überschreibungsdateien gespeichert werden sollen.
- Wenn Sie lokale Überschreibungen eingerichtet, aber deaktiviert haben, werden sie in den Entwicklertools automatisch aktiviert.
Nachdem lokale Überschreibungen eingerichtet und aktiviert wurden, werden Sie in den DevTools je nach dem, was Sie überschreiben möchten, zu folgenden Elementen weitergeleitet:
- Im Bereich Quellen können Sie Änderungen an Webinhalten vornehmen.
- Im Editor unter Netzwerk > Header > Antwortheader können Sie Änderungen an den Antwortheadern vornehmen.
Wenn Sie lokale Überschreibungen vorübergehend deaktivieren oder alle Überschreibungsdateien löschen möchten, rufen Sie Quellen > Überschreibungen auf und entfernen Sie das Häkchen aus dem Kästchen Lokale Überschreibungen aktivieren oder klicken Sie auf Löschen.
Wenn Sie eine einzelne Überschreibungsdatei oder alle Überschreibungen in einem Ordner löschen möchten, klicken Sie unter Quellen > Überschreibungen mit der rechten Maustaste auf die Datei oder den Ordner, wählen Sie Löschen aus und klicken Sie dann im Dialogfeld auf OK. Diese Aktion kann nicht rückgängig gemacht werden. Sie müssen die gelöschten Überschreibungen manuell neu erstellen.
Wenn Sie alle Überschreibungen schnell aufrufen möchten, klicken Sie im Bereich Netzwerk mit der rechten Maustaste auf eine Anfrage und wählen Sie Alle Überschreibungen anzeigen aus. In den Entwicklertools werden Sie zu Quellen > Überschreibungen weitergeleitet.
Webinhalte überschreiben
So überschreiben Sie Webinhalte:
- Richten Sie lokale Überschreibungen ein.
- Nehmen Sie Änderungen an Dateien vor und speichern Sie sie in den Entwicklertools.
Sie können beispielsweise Dateien unter Quellen oder CSS unter Elemente > Stile bearbeiten, es sei denn, das CSS befindet sich in HTML-Dateien.
In den DevTools werden die geänderten Dateien gespeichert und unter Quellen > Überschreibungen aufgeführt. In den entsprechenden Bereichen und Steuerfeldern werden die überschriebenen Dateien mit dem Symbol ![]() gekennzeichnet: Elemente > Stile, Netzwerk und Quellen > Überschreibungen.
gekennzeichnet: Elemente > Stile, Netzwerk und Quellen > Überschreibungen.
![]()
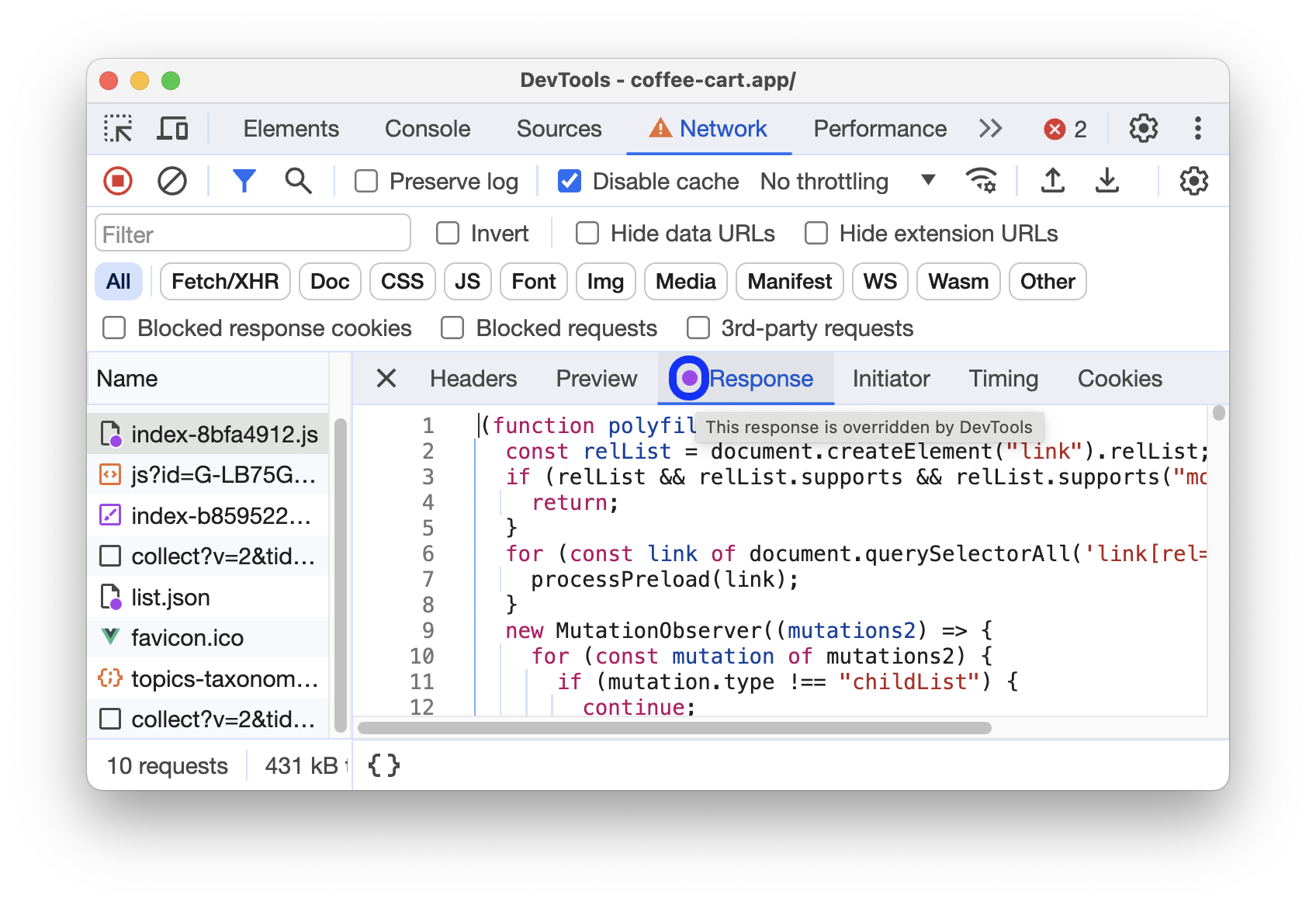
Außerdem wird im Bereich Netzwerk neben dem Tab Antwort einer Anfrage mit überschriebenem Webcontent ein lilafarbenes Punktsymbol mit einer Kurzinfo angezeigt.

XHR- oder Abrufanfragen überschreiben, um Remote-Ressourcen nachzuahmen
Bei lokalen Überschreibungen benötigen Sie keinen Zugriff auf das Backend und müssen nicht warten, bis Ihre Änderungen übernommen werden. Schnell Mockups erstellen und Tests durchführen:
- Richten Sie lokale Überschreibungen ein.
- Filtern Sie unter Netzwerk nach XHR-/Fetch-Anfragen, suchen Sie die gewünschte Anfrage, klicken Sie mit der rechten Maustaste darauf und wählen Sie Inhalt überschreiben aus.
- Nehmen Sie die gewünschten Änderungen an den abgerufenen Daten vor und speichern Sie die Datei.
- Aktualisieren Sie die Seite und sehen Sie sich die Änderungen an.
Weitere Informationen zu diesem Workflow findest du im folgenden Video:
Lokale Änderungen im Blick behalten
Auf dem Tab Änderungen können Sie alle Änderungen an Webinhalten an einem Ort im Blick behalten.
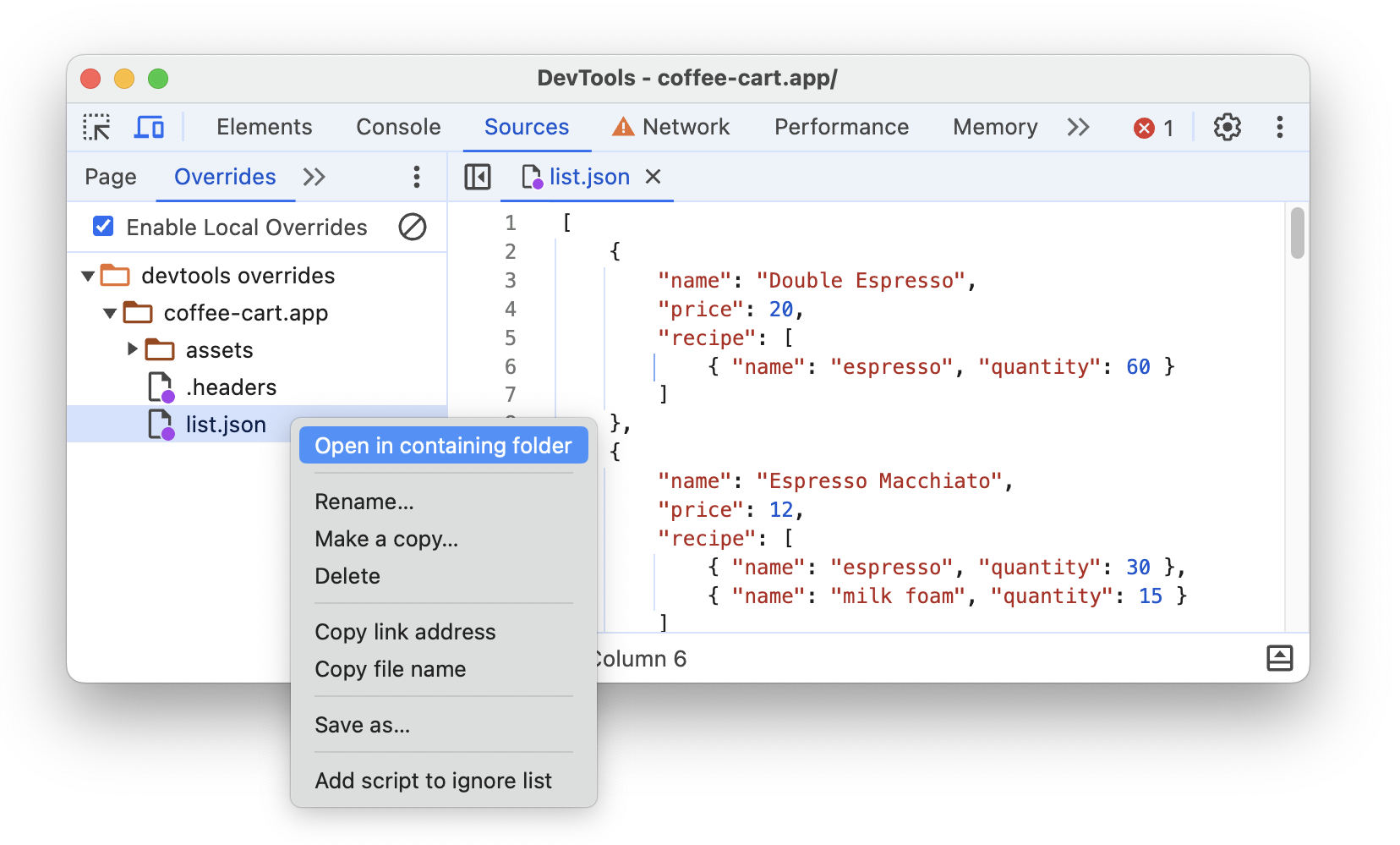
Außerdem können Sie unter Quellen > Überschreibungen mit der rechten Maustaste auf die gespeicherte Datei klicken und im Kontextmenü Im übergeordneten Ordner öffnen auswählen. Dadurch wird der Ordner geöffnet, den Sie bei der Überschreibung der Einrichtung ausgewählt haben. Dort können Sie die Dateien mit Ihrem bevorzugten Code-Editor bearbeiten.

HTTP-Antwortheader überschreiben
Im Bereich Netzwerk können Sie HTTP-Antwortheader überschreiben, ohne Zugriff auf den Webserver zu haben.
Mit Antwortheader-Überschreibungen können Sie lokal Prototypen für Fehlerkorrekturen für verschiedene Header erstellen, darunter:
- CORS-Header (Cross-Origin Resource Sharing)
- Header für Berechtigungsrichtlinien
- Cross-Origin-Isolation-Header
So überschreiben Sie einen Antwortheader:
- Richten Sie lokale Überschreibungen ein und sehen Sie sich beispielsweise diese Demoseite an.
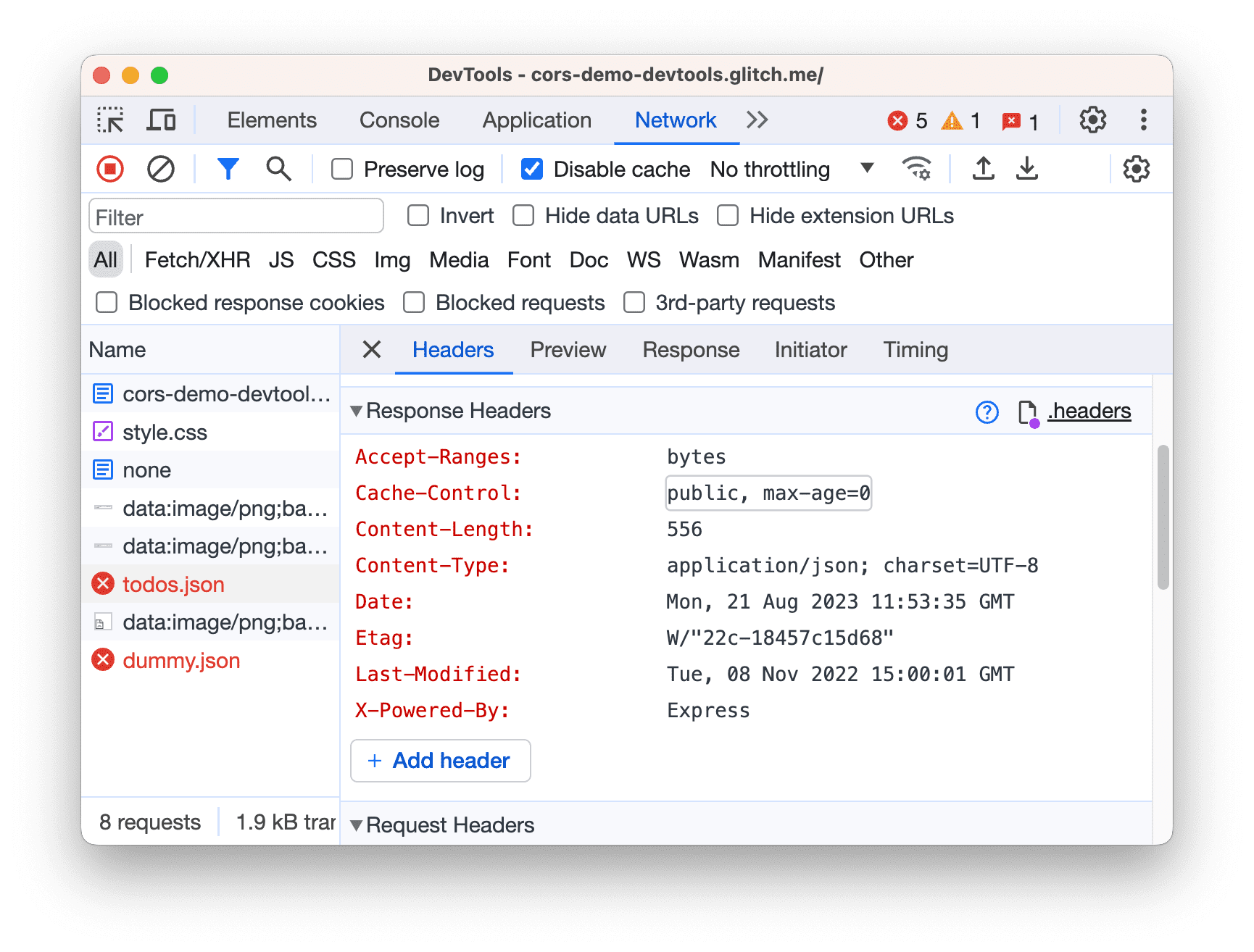
- Klicken Sie auf Netzwerk, suchen Sie eine Anfrage, klicken Sie mit der rechten Maustaste darauf und wählen Sie Überschreiben von Headern aus. In den DevTools wird der Editor Header > Antwortheader geöffnet.
Bewegen Sie den Mauszeiger auf einen Antwortheaderwert und setzen Sie dort den Cursor.

Alternativ können Sie den Editor für Antwortheader aktivieren, indem Sie den Mauszeiger auf einen Antwortheaderwert bewegen und auf Bearbeiten klicken.
Ändern Sie eine Kopfzeile oder fügen Sie eine neue hinzu.

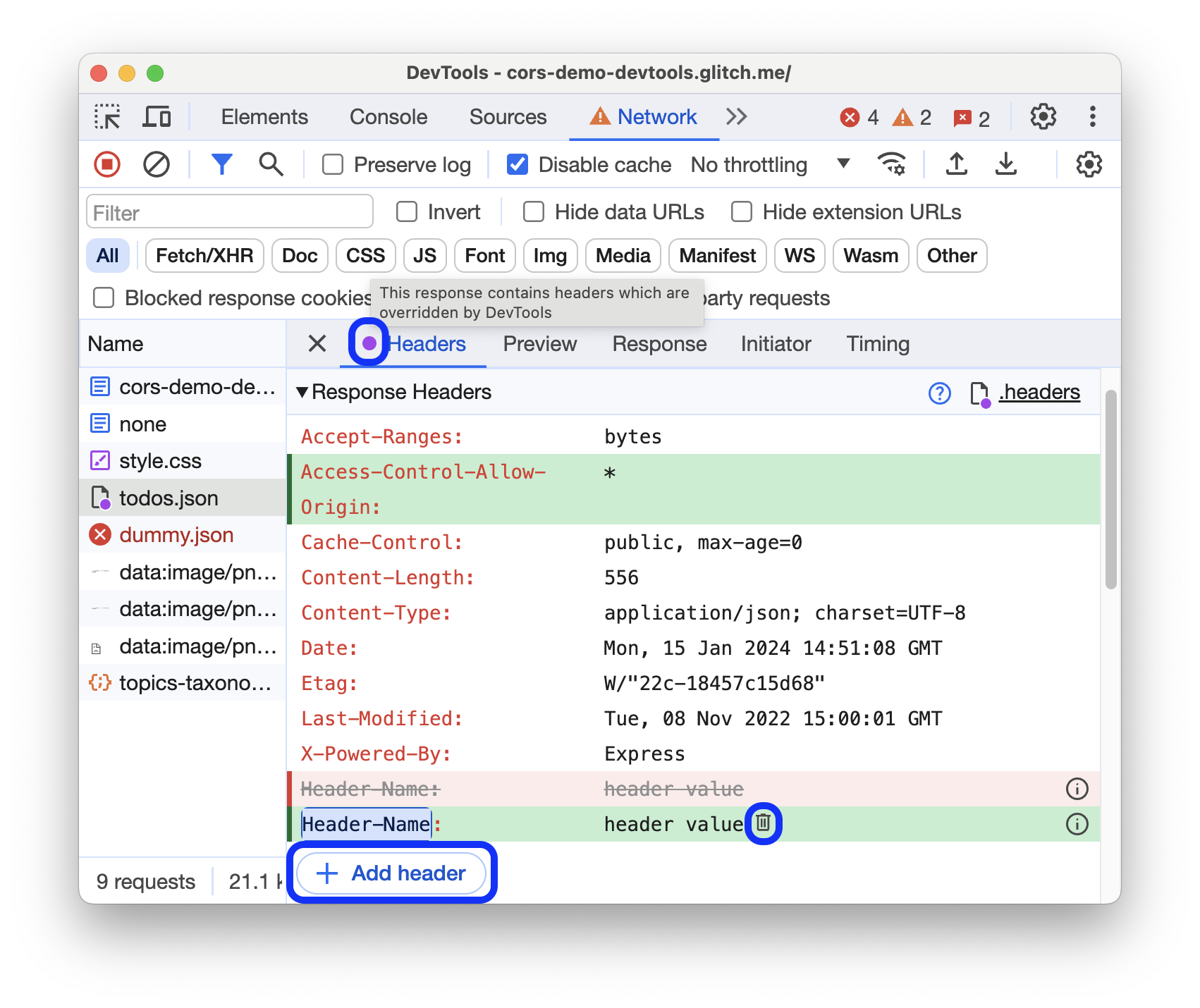
- Klicken Sie auf einen Kopfzeilenwert, um ihn zu bearbeiten.
- Wenn Sie einen neuen Header hinzufügen möchten, klicken Sie auf Header hinzufügen.
- Wenn Sie eine Überschriftenüberschreibung entfernen möchten, klicken Sie daneben auf . Dadurch werden die von Ihnen hinzugefügten Überschriften entfernt oder geänderte Werte auf die ursprünglichen Werte zurückgesetzt.
Im Bereich Netzwerk werden geänderte Header grün und entfernte Überschreibungen rot und durchgestrichen hervorgehoben. Außerdem wird auf dem Tab Header ein lila Punktsymbol mit einer Kurzinfo angezeigt, wenn Header überschrieben werden.
Aktualisieren Sie die Seite, um die Änderungen zu übernehmen.
Alle Antwortheader-Überschreibungen bearbeiten
So bearbeiten Sie alle Header-Überschreibungen an einem Ort:
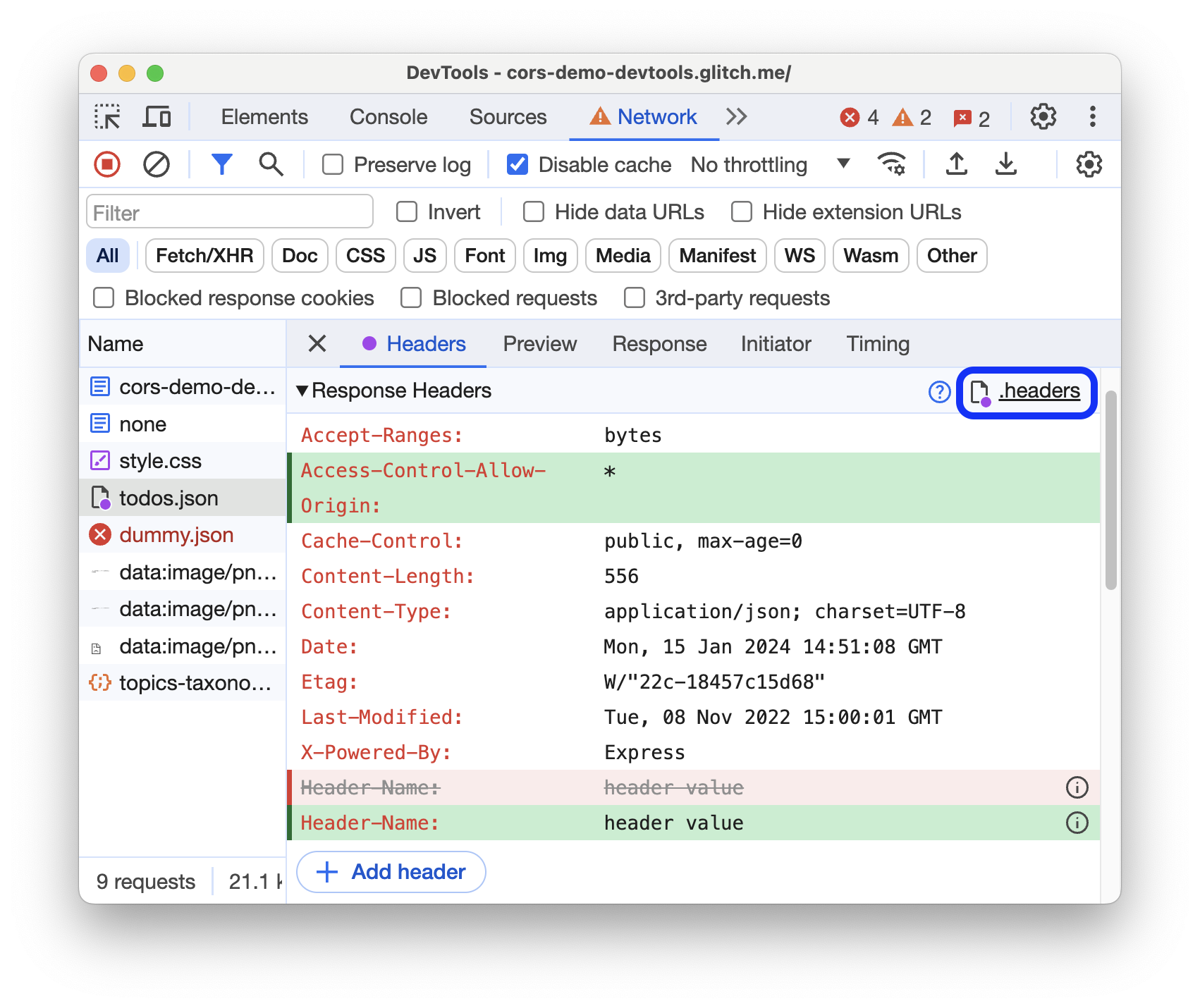
Klicken Sie neben dem Bereich Antwortheader auf
 .headers.
.headers.
In den DevTools gelangen Sie unter Quellen > Überschreibungen zur entsprechenden
.headers-Datei.Bearbeiten Sie die Datei
.headers.
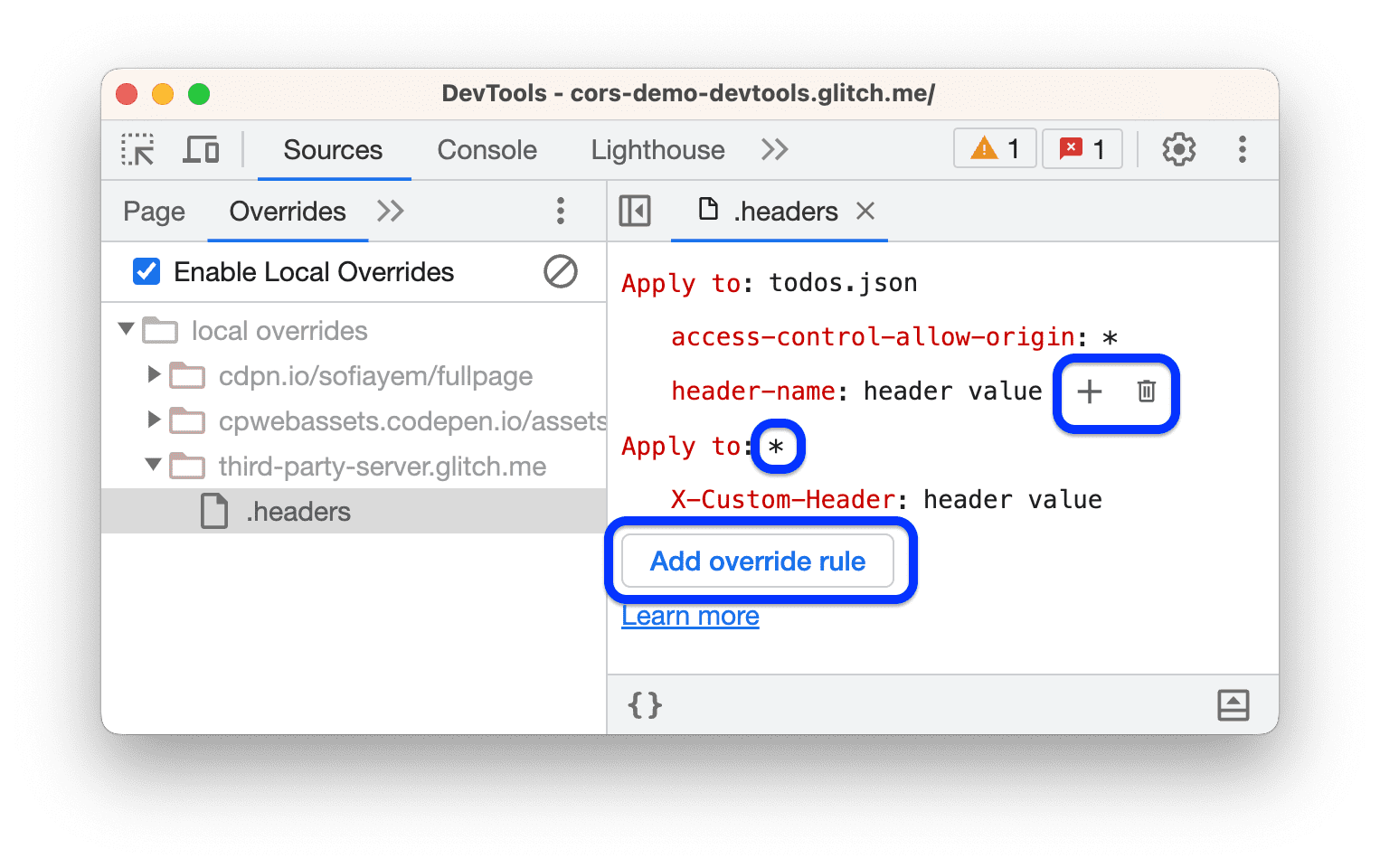
Wenn Sie eine neue Überschreibungsregel hinzufügen möchten, klicken Sie auf Überschreibungsregel hinzufügen. Eine Regel besteht aus einer Reihe von Headern und Werten sowie einer oder mehreren Anfragen, auf die sie angewendet werden soll.
Wenn Sie einer Regel ein Paar aus Kopfzeile und Wert hinzufügen möchten, bewegen Sie den Mauszeiger auf ein anderes Paar und klicken Sie auf .
Wenn Sie einen Headerwert rückgängig machen möchten, entfernen Sie einen hinzugefügten Header oder eine Regel, bewegen Sie den Mauszeiger darauf und klicken Sie auf .
Speichern Sie die Datei
.headersmit Befehlstaste / Strg + S.Aktualisieren Sie die Seite, um die Änderungen zu übernehmen.

