이 페이지에서는 성능 분석과 관련된 Chrome DevTools 기능을 종합적으로 참고할 수 있습니다.
Chrome DevTools를 사용하여 페이지 성능을 분석하는 방법에 관한 안내 튜토리얼은 런타임 성능 분석을 참고하세요.
실적 기록
런타임 또는 로드 성능을 기록할 수 있습니다.
런타임 성능 기록
로드가 아닌 실행 중인 페이지의 성능을 분석하려면 런타임 성능을 기록하세요.
- 분석하려는 페이지로 이동합니다.
- DevTools에서 실적 탭을 클릭합니다.
녹음
 을 클릭합니다.
을 클릭합니다.페이지와 상호작용합니다. DevTools는 상호작용의 결과로 발생하는 모든 페이지 활동을 기록합니다.
Record를 다시 클릭하거나 Stop을 클릭하여 녹화를 중지합니다.
로드 성능 기록
실행이 아닌 로드 중에 페이지의 성능을 분석하려면 로드 성능을 기록하세요.
- 분석하려는 페이지로 이동합니다.
- DevTools의 성능 패널을 엽니다.
프로파일링 시작 및 페이지 새로고침
 을 클릭합니다. DevTools는 먼저
을 클릭합니다. DevTools는 먼저 about:blank로 이동하여 남은 스크린샷과 트레이스를 지웁니다. 그런 다음 DevTools는 페이지가 새로고침되는 동안 성능 측정항목을 기록한 후 로드가 완료된 후 몇 초 후에 자동으로 기록을 중지합니다.
DevTools는 활동이 가장 많이 발생한 녹화 부분을 자동으로 확대합니다.

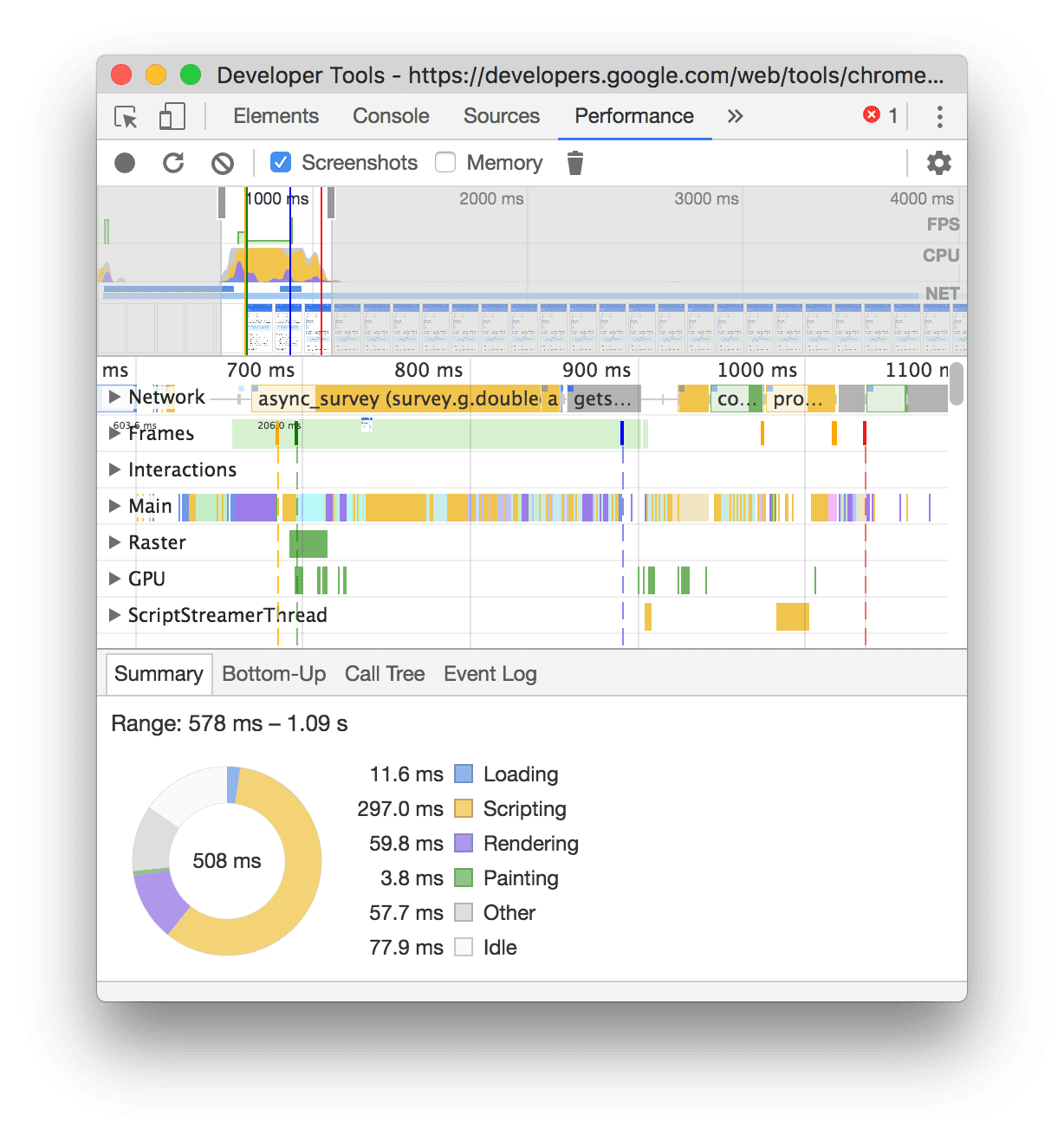
이 예에서는 성능 패널에 페이지 로드 중의 활동이 표시됩니다.
녹화 중에 스크린샷 캡처
스크린샷 체크박스를 사용 설정하면 녹화 중에 모든 프레임의 스크린샷을 캡처할 수 있습니다.
스크린샷과 상호작용하는 방법을 알아보려면 스크린샷 보기를 참고하세요.
녹화 중 가비지 컬렉션 강제
페이지를 녹화하는 동안 가비지 컬렉션 를 클릭하여 가비지 컬렉션을 강제 실행합니다.
녹화 설정 표시
Capture settings(캡처 설정) ![]() 를 클릭하여 DevTools에서 성능 녹화 파일을 캡처하는 방식과 관련된 더 많은 설정을 표시합니다.
를 클릭하여 DevTools에서 성능 녹화 파일을 캡처하는 방식과 관련된 더 많은 설정을 표시합니다.
JavaScript 샘플 사용 중지
기본적으로 녹화 파일의 기본 트랙에는 녹화 중에 호출된 JavaScript 함수의 자세한 호출 스택이 표시됩니다. 이러한 호출 스택을 사용 중지하려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- Disable JavaScript Samples(JavaScript 샘플 사용 중지) 체크박스를 사용 설정합니다.
- 페이지를 녹화합니다.
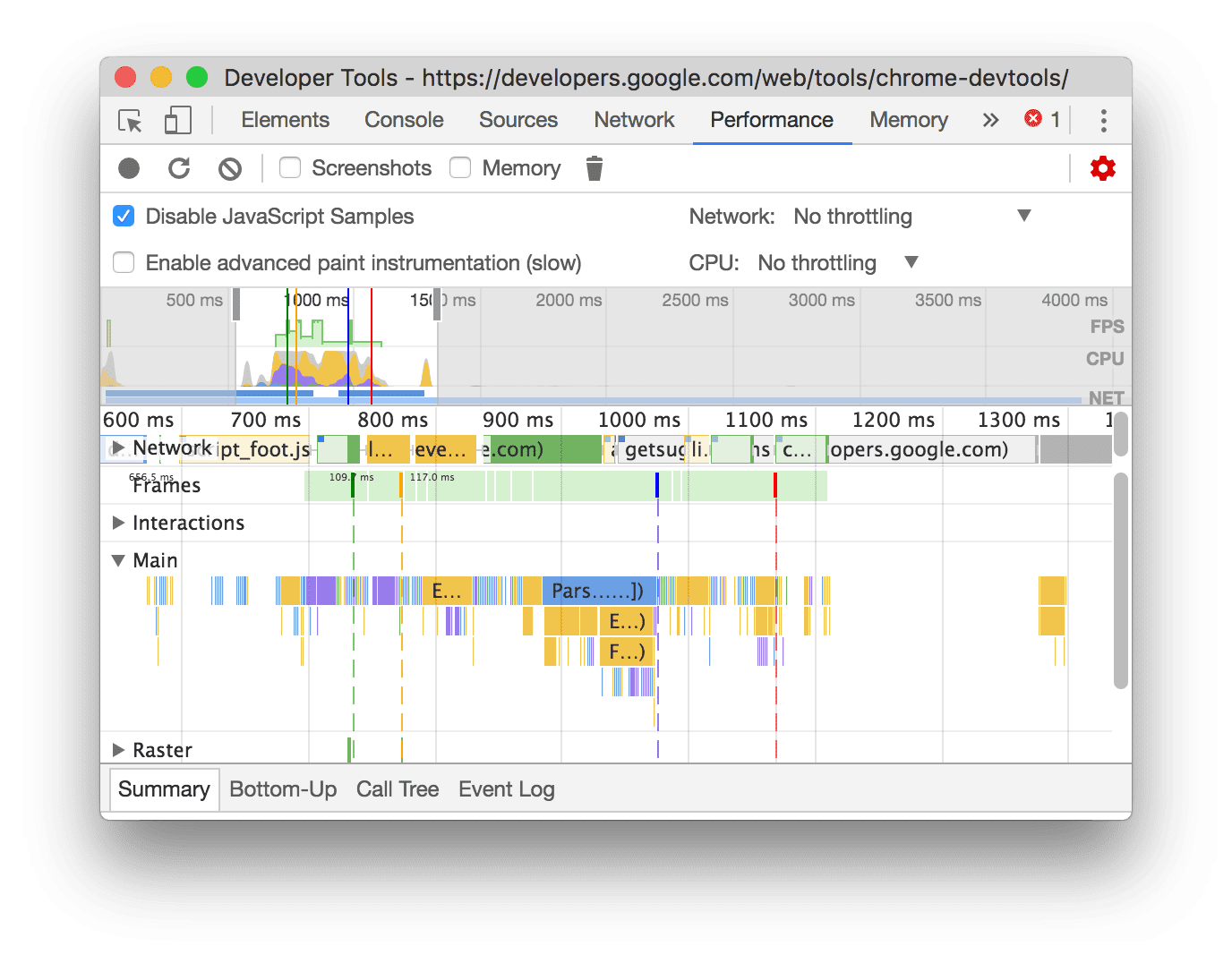
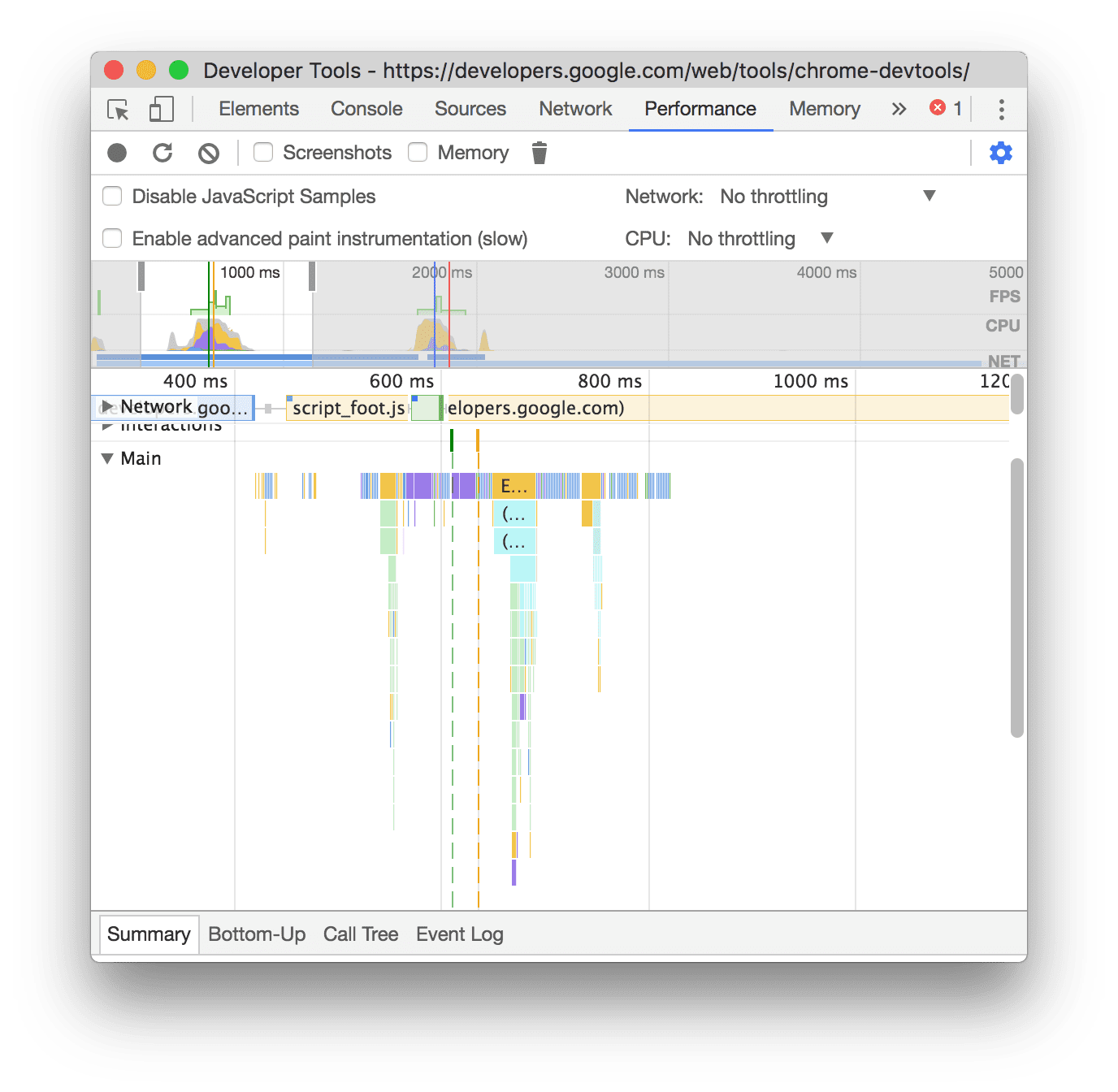
다음 스크린샷은 JavaScript 샘플을 사용 중지하고 사용 설정하는 차이를 보여줍니다. 샘플링이 사용 중지되면 녹화의 기본 트랙이 훨씬 짧아집니다. JavaScript 호출 스택이 모두 생략되기 때문입니다.

이 예시에서는 JS 샘플이 사용 중지된 녹화 파일을 보여줍니다.

이 예에서는 JS 샘플이 사용 설정된 녹화 파일을 보여줍니다.
녹화 중 네트워크 제한
녹화 중에 네트워크를 제한하려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- 네트워크를 선택한 제한 수준으로 설정합니다.
드롭다운 메뉴의 성능 패널에서 기본 제한 사항 사전 설정 또는 현장 데이터를 기반으로 사용자 환경을 근사하는 사전 설정을 추천할 수도 있습니다.
녹화 중에 CPU 제한
녹화 중에 CPU를 제한하려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- CPU를 선택한 제한 수준으로 설정합니다.
제한은 컴퓨터의 성능에 따라 달라집니다. 예를 들어 2배 느리게 옵션을 사용하면 CPU가 평소보다 2배 느리게 작동합니다. DevTools는 휴대기기의 CPU를 실제로 시뮬레이션할 수 없습니다. 휴대기기의 아키텍처가 데스크톱 및 노트북의 아키텍처와 매우 다르기 때문입니다.
드롭다운 메뉴의 성능 패널에서 기본 제한 사항 사전 설정 또는 현장 데이터를 기반으로 사용자 환경을 근사하는 사전 설정을 추천할 수도 있습니다.
CSS 선택자 통계 사용 설정
장기 실행 스타일 다시 계산 이벤트 중에 CSS 규칙 선택자의 통계를 보려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- CSS 선택자 통계 사용 설정 체크박스를 선택합니다.
자세한 내용은 스타일 재계산 이벤트 중에 CSS 선택자 성능을 분석하는 방법을 참고하세요.
고급 페인트 계측 사용 설정
자세한 페인트 계측을 보려면 다음 단계를 따르세요.
- 캡처 설정
메뉴를 엽니다. 녹화 설정 표시를 참고하세요.
- 고급 페인트 계측 사용 설정 체크박스를 선택합니다.
페인트 정보와 상호작용하는 방법을 알아보려면 레이어 보기 및 페인트 프로파일러 보기를 참고하세요.
녹화 파일에 주석을 추가하고 공유하기
실적 발견사항에 주석을 달고 공유하기를 참고하세요.
이전 녹음 지우기
녹음을 완료한 후 녹음 삭제
![]() 를 눌러 실적 패널에서 해당 녹음을 삭제합니다.
를 눌러 실적 패널에서 해당 녹음을 삭제합니다.
공연 녹화 분석
런타임 성능을 기록하거나 로드 성능을 기록하면 성능 패널에 방금 발생한 성능을 분석하는 데 필요한 많은 데이터가 표시됩니다.
활용 가능한 분석 정보 얻기
성능 패널은 Lighthouse 보고서와 지원 중단된 성능 통계 패널의 성능 통계를 통합합니다. 이러한 통계를 통해 성능을 개선하는 방법을 제안하고 다음과 같은 성능 문제에 대한 안내 분석을 제공할 수 있습니다(일부 예시).
- 하위 파트별 LCP 및 INP
- LCP 요청 탐색
- 레이아웃 변경 원인
- 렌더링 차단 요청
- 서드 파티
- 이미지 전송
- 문서 요청 지연 시간
- 모바일용 표시 영역 최적화
- CSS 선택자 비용
- 강제 리플로우
- DOM 크기 최적화
- 네트워크 종속 항목 트리
- 최신 HTTP
- 효율적인 캐시 수명 사용
- 글꼴 표시
- 레거시 JavaScript
- 중복된 JavaScript
감지된 문제가 없으면 통계가 전달됩니다. 통계 탭의 하단에 접힌 통과된 통계 섹션에 표시됩니다. 통과하지 못한 통계는 전용 섹션에 표시됩니다.
통계를 활용하려면 다음 단계를 따르세요.
- 연주 녹음하기
- 실적 패널의 왼쪽 사이드바에서 통계 탭을 열고 다양한 섹션을 펼치고 항목 위로 마우스를 가져가 클릭합니다. 성능 패널에 트레이스의 해당 이벤트가 강조표시됩니다.
녹화 탐색
탐색을 돕기 위해 성능 트레이스 위로 마우스를 가져가면 성능 패널에서 다음 작업을 실행합니다.
- 타임라인 개요 위로 마우스를 가져가면 전체 실적 트레이스에 걸쳐 수직 마커가 표시됩니다.
- 기본 트랙의 항목 위로 마우스를 가져가면 타임라인 개요에서 범위가 강조 표시됩니다.
실적 녹화 파일을 자세히 검사하려면 녹화 파일의 일부를 선택하고 긴 플레임 차트를 스크롤하고, 확대/축소하고, 탐색경로를 사용하여 확대/축소 수준 간에 이동할 수 있습니다.
단축키로 탐색
단축키를 사용하여 녹음 파일을 빠르게 탐색하려면 먼저 원하는 키보드 탐색 스타일을 선택합니다.
패널의 오른쪽 상단에서 바로가기 표시를 클릭하고 다음 중 하나를 선택합니다.
- 기존: 마우스 휠 (터치패드 위 또는 아래)로 확대/축소하고 Shift + 마우스 휠로 세로 스크롤합니다.
- 최신: 마우스 휠을 사용한 세로 스크롤, Shift + 마우스 휠을 사용한 가로 스크롤, Command/Control + 마우스 휠을 사용한 확대/축소
단축키 대화상자에는 사용 가능한 단축키의 요약본도 제공됩니다.

녹화 중 일부 선택
성능 패널의 작업 표시줄 아래와 녹화 파일 상단에 CPU 및 NET 차트가 포함된 타임라인 개요 섹션이 표시됩니다.

녹음 파일의 일부를 선택하려면 클릭하고 길게 누른 다음 타임라인 개요를 왼쪽 또는 오른쪽으로 드래그합니다.
키보드를 사용하여 부분을 선택하려면 다음 단계를 따르세요.
- 기본 트랙 또는 그 주변 트랙에 초점을 맞춥니다.
- W, A, S, D 키를 사용하여 각각 확대, 왼쪽으로 이동, 축소, 오른쪽으로 이동합니다.
트랙패드를 사용하여 부분을 선택하는 방법은 다음과 같습니다.
- 타임라인 개요 섹션 또는 트랙 (기본 및 인접 트랙) 위로 마우스를 가져갑니다.
- 두 손가락을 사용해 위로 스와이프하여 축소하고, 왼쪽으로 스와이프하여 왼쪽으로 이동하고, 아래로 스와이프하여 확대하고, 오른쪽으로 스와이프하여 오른쪽으로 이동합니다.
탐색경로 만들기 및 확대/축소 수준 간 이동
타임라인 개요를 사용하면 여러 개의 중첩된 탐색경로를 연속으로 만들어 확대/축소 수준을 높이고 확대/축소 수준 간에 자유롭게 이동할 수 있습니다.
탐색경로를 만들고 사용하려면 다음 단계를 따르세요.
- 타임라인 개요에서 녹화 파일의 일부를 선택합니다.
- 선택한 부분 위로 마우스를 가져가 N ms 버튼을 클릭합니다. 선택한 내용이 타임라인 개요를 채우도록 확장됩니다. 타임라인 개요 상단에서 탐색경로 체인이 생성되기 시작합니다.
- 이전 두 단계를 반복하여 중첩된 탐색경로를 하나 더 만듭니다. 선택 범위가 5밀리초를 초과하는 한 탐색경로를 계속 중첩할 수 있습니다.
- 선택한 확대/축소 수준으로 이동하려면 타임라인 개요 상단의 체인에서 해당하는 탐색경로를 클릭합니다.
탐색경로의 하위 요소를 삭제하려면 상위 탐색경로를 마우스 오른쪽 버튼으로 클릭하고 하위 탐색경로 삭제를 선택합니다.
긴 Flame 차트 스크롤
기본 트랙 또는 그 주변의 긴 플레임 차트를 스크롤하려면 클릭한 상태에서 원하는 항목이 표시될 때까지 원하는 방향으로 드래그합니다.
플레임 차트에서 관련 없는 스크립트 무시
코드에 더 집중하려면 무시 목록에 관련 없는 스크립트를 추가할 수 있습니다.
스크립트를 무시하려면 다음 중 하나를 실행합니다.
- 상단 작업 표시줄에서 무시 목록 설정 대화상자 표시를 클릭하고 입력란에 정규 표현식을 입력합니다. 입력하는 동안 플레임 차트에 새 규칙이 적용됩니다.
- 스크립트를 마우스 오른쪽 버튼으로 클릭하고 무시 목록에 스크립트 추가를 선택합니다. 성능 패널은 무시 목록 설정 대화상자 표시의 목록에 이 스크립트를 추가합니다.
패널은 이러한 스크립트의 과도한 중첩을 자동으로 접고 On ignore list (REGULAR_EXPRESSION)로 표시합니다.
무시 목록 설정 대화상자 표시에서 무시 목록 규칙을 사용 설정 또는 사용 중지할 수 있습니다.
무시 목록에서 스크립트를 삭제하려면 플레임 차트에서 스크립트를 마우스 오른쪽 버튼으로 클릭하고 무시 목록에서 스크립트 삭제를 선택하거나 무시 목록 설정 대화상자 표시에서 스크립트 위로 마우스를 가져가 삭제를 클릭합니다.
DevTools는 설정 > 무시 목록에 추가한 무시 목록 규칙을 저장합니다.
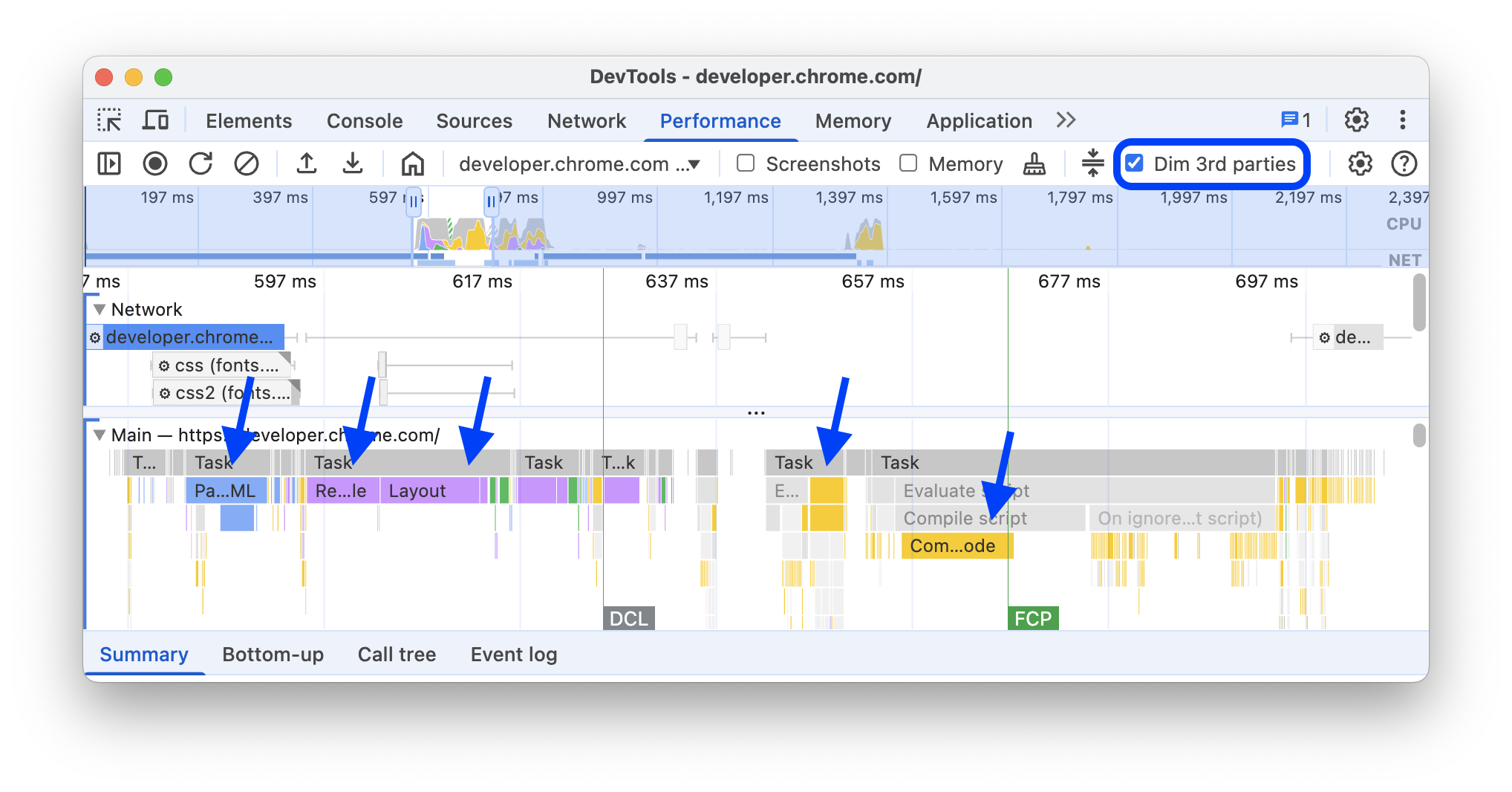
또한 퍼스트 파티 스크립트에만 집중하려면 Dim 3rd parties(서드 파티 어둡게 처리)를 선택합니다. 성능 패널에서 서드 파티 스크립트가 비활성화됩니다.
활동 검색
기본 트랙의 활동과 네트워크 트랙의 요청을 검색할 수 있습니다.
실적 패널 하단의 검색창을 열려면 다음을 누르세요.
- macOS: Command+F
- Windows, Linux: Control+F

이 예에서는 하단의 검색창에 E로 시작하는 활동을 찾는 정규 표현식이 표시되어 있습니다.
검색어와 일치하는 활동을 순환하려면 다음 단계를 따르세요.
- 이전 또는 다음 버튼을 클릭합니다.
- Shift+Enter 키를 눌러 이전 항목을 선택하거나 Enter 키를 눌러 다음 항목을 선택합니다.
실적 패널에는 검색창에서 선택한 활동 위에 도움말이 표시됩니다.
쿼리 설정을 수정하려면 다음 단계를 따르세요.
- Match case를 클릭하여 검색어에 대소문자를 구분합니다.
- 쿼리에서 정규 표현식을 사용하려면 정규 표현식을 클릭합니다.
검색창을 숨기려면 취소를 클릭합니다.
트랙 순서 변경 및 숨기기
성능 트레이스를 정리하려면 트랙 구성 모드에서 트랙 순서를 변경하고 관련 없는 트랙을 숨기면 됩니다.
트랙을 이동하고 숨기는 방법은 다음과 같습니다.
- 구성 모드를 시작하려면 트랙 이름을 마우스 오른쪽 버튼으로 클릭하고 트랙 구성을 선택합니다.
- 위쪽 또는 아래쪽을 클릭하여 트랙을 위 또는 아래로 이동합니다. 를 클릭하여 숨깁니다.
- 완료되면 하단의 트랙 구성 완료를 클릭하여 구성 모드를 종료합니다.
이 워크플로가 작동하는 모습을 동영상으로 확인해 보세요.
성능 패널은 새 트레이스의 트랙 구성을 저장하지만 다음 DevTools 세션에는 저장하지 않습니다.
기본 스레드 활동 보기
기본 트랙을 사용하여 페이지의 기본 스레드에서 발생한 활동을 확인합니다.

이벤트를 클릭하면 요약 탭에서 지속 시간(및 자체 지속 시간), 소스 스크립트의 해당 행 링크, 출처 URL(알려진 경우 항목 이름 포함), 스택 트레이스(있는 경우), 원형 차트의 타이밍 분석 등 이벤트에 관한 자세한 정보를 확인할 수 있습니다.
실적 패널에는 선택한 이벤트가 파란색으로 표시됩니다.

이 예에서는 요약 탭에 있는 get 함수 호출 이벤트에 관한 자세한 정보를 보여줍니다.
퍼스트 파티 이벤트와 서드 파티 이벤트 구분
서드 파티 코드에 과도하게 의존하면 로드 성능에 부정적인 영향을 줄 수 있습니다. 성능 패널을 사용하면 트레이스에서 퍼스트 파티 이벤트와 서드 파티 이벤트를 시각적으로 구분할 수 있으므로 서드 파티 코드의 로드를 줄이거나 연기하여 페이지 콘텐츠에 우선순위를 지정하는 데 필요한 정보를 바탕으로 더 나은 결정을 내릴 수 있습니다.
퍼스트 파티 코드의 실적에만 집중하려면 다음 단계를 따르세요.
- 성능 트레이스 또는 통계 탭에 선택된 항목이 없는지 확인합니다. 이렇게 하려면 트레이스의 빈 공간을 클릭합니다.
- 상단의 작업 표시줄에서 Dim 3rd parties를 선택합니다. 성능 패널은 성능 트레이스에서 서드 파티 관련 이벤트를 비활성화하고 퍼스트 파티만 강조 표시합니다.

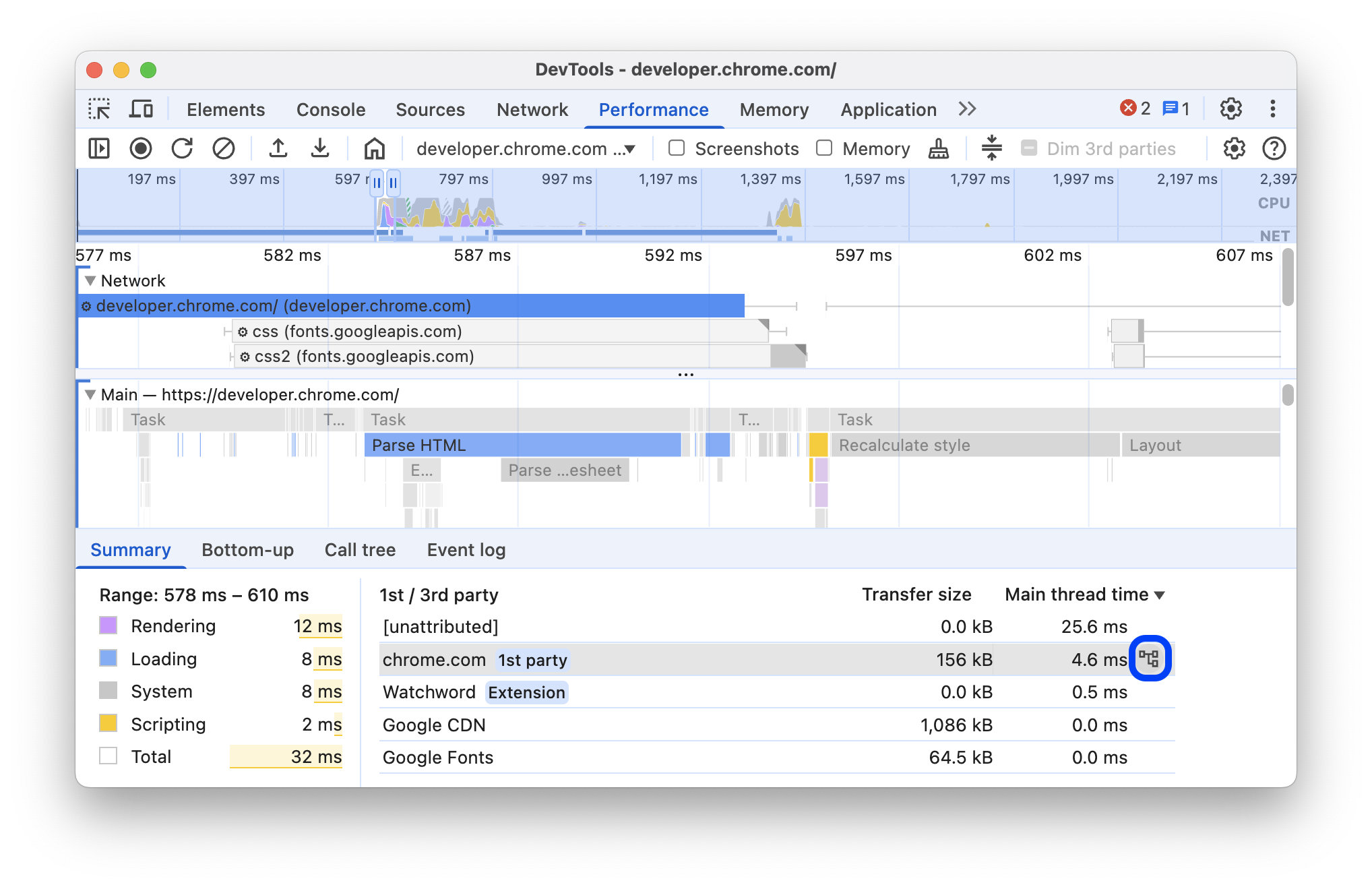
'퍼스트 파티 / 서드 파티' 표로 이벤트 강조 표시
타임라인 개요에서 선택한 범위 내에서 이벤트가 선택되지 않은 경우 요약 탭에 다음의 전송 크기 및 기본 스레드 시간이 각각 나열된 퍼스트 파티 / 서드 파티 표가 표시됩니다.
1st party배지로 표시된 퍼스트 파티 항목- 선택한 범위에서 감지된 모든 서드 파티 항목(표시되지 않음)
Extension배지가 표시된 확장 프로그램- 기타
[unattributed]항목
관련 이벤트가 트레이스에서 강조 표시되고 나머지는 비활성화된 상태로 표시되도록 하려면 표의 항목 위로 마우스를 가져갑니다. 항목의 이벤트를 강조 표시된 상태로 두려면 표에서 항목을 선택합니다. 강조 표시를 삭제하려면 트레이스의 빈 공간을 클릭합니다.
하향식 탭에서 이 항목별로 그룹화된 활동을 열려면 표에서 항목 위로 마우스를 가져간 다음 옆에 있는 하향식을 클릭합니다.

Flame 차트 읽기
성능 패널은 플레임 차트로 기본 스레드 활동을 나타냅니다. x축은 시간 경과에 따른 녹화를 나타냅니다. y축은 호출 스택을 나타냅니다. 맨 위의 이벤트가 아래의 이벤트를 일으킵니다.

이 예에서는 기본 트랙의 플레임 차트를 보여줍니다. click 이벤트로 인해 익명 함수 호출이 발생했습니다. 이 함수는 onEndpointClick_를 호출했고 onEndpointClick_는 handleClick_를 호출하는 방식으로 계속되었습니다.
성능 패널은 스크립트에 무작위 색상을 할당하여 플레임 차트를 분할하고 더 읽기 쉽게 만듭니다. 위 예시에서 한 스크립트의 함수 호출은 연한 파란색으로 표시됩니다. 다른 스크립트의 호출은 연분홍색으로 표시됩니다. 더 어두운 노란색은 스크립팅 활동을 나타내고 보라색 이벤트는 렌더링 활동을 나타냅니다. 이러한 더 어두운 노란색 및 보라색 이벤트는 모든 녹화에서 일관됩니다.
긴 작업도 빨간색 삼각형으로 강조표시되며 50밀리초를 초과하는 부분은 빨간색으로 음영 처리됩니다.

이 예에서 작업은 400밀리초가 넘게 소요되었으므로 마지막 350밀리초를 나타내는 부분은 빨간색으로 음영 처리되고 처음 50밀리초는 음영 처리되지 않습니다.
또한 기본 트랙에는 profile() 및 profileEnd() 콘솔 함수로 시작 및 중지된 CPU 프로필에 관한 정보가 표시됩니다.
JavaScript 호출의 상세 플레임 차트를 숨기려면 JavaScript 샘플 사용 중지를 참고하세요. JS 샘플이 사용 중지된 경우 Event (click) 및 Function Call와 같은 상위 이벤트만 표시됩니다.
이벤트 시작 조건 추적
기본 트랙에는 다음과 같은 시작 조건과 이러한 시작 조건이 일으킨 이벤트를 연결하는 화살표가 표시될 수 있습니다.
- 스타일 또는 레이아웃 무효화 -> 스타일 다시 계산 또는 레이아웃
- 애니메이션 프레임 요청 -> 애니메이션 프레임 실행됨
- 유휴 콜백 요청 -> 유휴 콜백 실행
- 타이머 설치 -> 타이머 실행됨
- WebSocket 만들기 -> 보내기... 및 WebSocket 핸드셰이크 수신 또는 WebSocket 소멸
- postTask 예약 -> postTask 실행 또는 postTask 중단
화살표를 보려면 플레임 차트에서 시작 조건 또는 시작 조건이 발생시킨 이벤트를 찾아 선택합니다.

선택하면 요약 탭에 시작자의 Initiator for 링크와 시작자가 일으킨 이벤트의 Initiated by 링크가 표시됩니다. 해당 이벤트 간에 이동하려면 클릭합니다.

플레임 차트에서 함수 및 하위 함수 숨기기
기본 스레드의 플레임 차트에서 정리하려면 선택한 함수 또는 하위 요소를 숨기면 됩니다.
기본 트랙에서 함수를 마우스 오른쪽 버튼으로 클릭하고 다음 옵션 중 하나를 선택하거나 해당 바로가기를 누릅니다.
- 함수 숨기기 (
H) - 하위 요소 숨기기 (
C) - 반복되는 하위 요소 숨기기 (
R) - 하위 요소 재설정 (
U) - 트레이스 재설정 (
T) - 무시 목록에 스크립트 추가 (
I)

숨겨진 하위 요소가 있는 함수 이름 옆에 드롭다운 버튼이 표시됩니다.
- 함수 숨기기 (
숨겨진 하위 요소 수를 보려면 드롭다운 버튼 위로 마우스를 가져갑니다.

숨겨진 하위 요소가 있는 함수 또는 전체 Flame 그래프를 재설정하려면 함수를 선택하고
U키를 누르거나 함수를 마우스 오른쪽 버튼으로 클릭하고 트레이스 재설정을 각각 선택합니다.
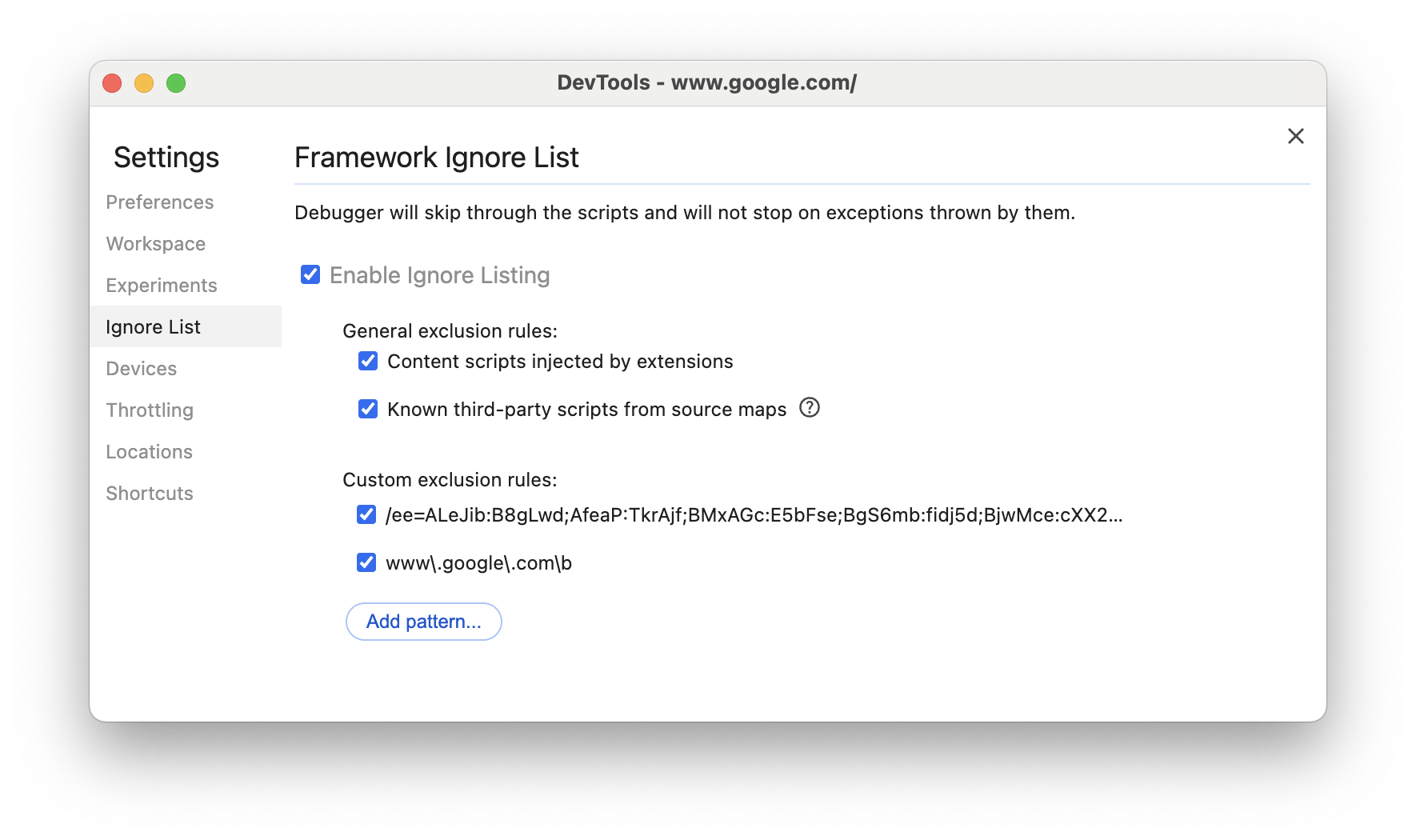
플레임 차트에서 스크립트 무시
무시 목록에 스크립트를 추가하려면 차트에서 스크립트를 마우스 오른쪽 버튼으로 클릭하고 무시 목록에 스크립트 추가를 선택합니다.

차트는 무시된 스크립트를 접고 무시 목록에 있음으로 표시하며 설정 > 무시 목록의 맞춤 제외 규칙에 추가합니다. 무시된 스크립트는 트레이스 또는 맞춤 제외 규칙에서 삭제할 때까지 저장됩니다.

테이블에서 활동 보기
페이지를 녹화한 후 활동을 분석하기 위해 기본 트랙에만 의존할 필요는 없습니다. DevTools는 활동을 분석하기 위한 세 가지 표 형식의 뷰도 제공합니다. 각 뷰는 활동에 대한 서로 다른 관점을 제공합니다.
- 가장 많은 작업을 유발하는 루트 활동을 보려면 호출 트리 탭을 사용하세요.
- 가장 많은 시간을 직접 소비한 활동을 보려면 하향식 탭을 사용하세요.
- 녹화 중에 발생한 활동을 발생한 순서대로 보려면 이벤트 로그 탭을 사용하세요.
세 가지 표 (및 요약 탭의 퍼스트 파티 / 서드 파티 표)에서 항목을 클릭하여 성능 트레이스를 탐색할 때 트레이스에서 해당 이벤트를 강조 표시하고 나머지는 어둡게 표시할 수 있습니다.
원하는 항목을 더 빠르게 찾을 수 있도록 세 탭 모두 필터 막대 옆에 고급 필터링 버튼이 있습니다.
- 대소문자 일치.
- 정규 표현식
- 전체 단어 일치

성능 패널의 각 표 형식 뷰에는 함수 호출과 같은 활동의 링크가 표시됩니다. 디버깅을 돕기 위해 DevTools는 소스 파일에서 상응하는 함수 선언을 찾습니다. 또한 적절한 소스 맵이 있고 사용 설정되어 있으면 DevTools에서 원본 파일을 자동으로 찾습니다.
링크를 클릭하여 소스 패널에서 소스 파일을 엽니다.

루트 활동
다음은 호출 트리 탭, 하향식 탭, 이벤트 로그 섹션에 언급된 루트 활동 개념에 관한 설명입니다.
루트 활동은 브라우저가 작업을 실행하도록 하는 활동입니다. 예를 들어 페이지를 클릭하면 브라우저가 Event 활동을 루트 활동으로 실행합니다. 그러면 이 Event로 인해 핸들러가 실행될 수 있습니다.
기본 트랙의 플레임 차트에서 루트 활동은 차트 상단에 있습니다. 호출 트리 및 이벤트 로그 탭에서 루트 활동은 최상위 항목입니다.
루트 활동의 예는 호출 트리 탭을 참고하세요.
호출 트리 탭
호출 트리 탭을 사용하여 가장 많은 작업을 유발하는 루트 활동을 확인합니다.
통화 트리 탭에는 녹음 파일의 선택된 부분에 대한 활동만 표시됩니다. 부분을 선택하는 방법은 녹음 파일의 일부 선택을 참고하세요.

이 예에서 Activity 열의 최상위 항목(예: Event, Paint, Composite Layers)은 루트 활동입니다. 중첩은 호출 스택을 나타냅니다. 이 예에서 Event는 Function Call를 일으켰고 Function Call는 button.addEventListener를 일으켰으며 button.addEventListener는 b를 일으켰습니다.
자체 시간은 해당 활동에 직접 소요된 시간을 나타냅니다. 총 시간은 해당 활동 또는 그 하위 활동에서 소요된 시간을 나타냅니다.
자습 시간, 총 시간 또는 활동을 클릭하여 해당 열로 표를 정렬합니다.
필터 상자를 사용하여 활동 이름으로 이벤트를 필터링합니다.
기본적으로 그룹화 메뉴는 그룹화 없음으로 설정되어 있습니다. 그룹화 메뉴를 사용하여 다양한 기준에 따라 활동 표를 정렬합니다.
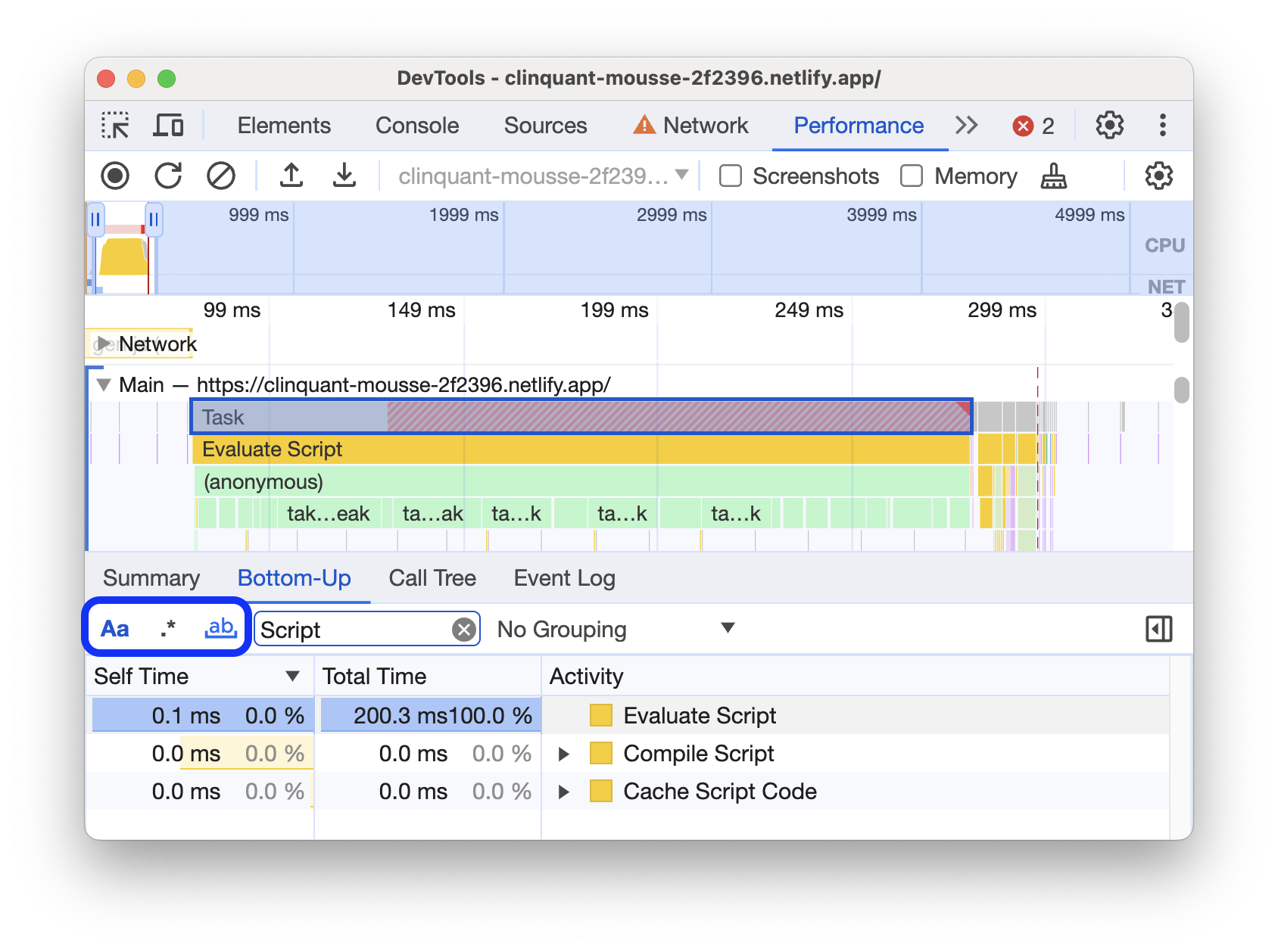
상향식 탭
하향식 탭을 사용하면 집계된 시간 중 가장 많은 시간을 직접 사용한 활동을 확인할 수 있습니다.
하향식 탭에는 녹화 중 선택한 부분의 활동만 표시됩니다. 부분을 선택하는 방법은 녹음 파일의 일부 선택을 참고하세요.

이 예의 기본 트랙 플레임 차트에서 거의 모든 시간이 wait() 호출 3번을 실행하는 데 소비되었음을 알 수 있습니다. 따라서 하향식 탭의 상단 활동은 wait입니다. 플 flame 차트에서 wait 호출 아래의 노란색은 실제로 수천 개의 Minor GC 호출입니다. 따라서 Bottom-up 탭에서 가장 비용이 많이 드는 활동 다음으로 비용이 많이 드는 활동은 Minor GC입니다.
자체 시간 열은 해당 활동의 모든 발생 횟수에서 직접 소요된 집계된 시간을 나타냅니다.
총 시간 열은 해당 활동 또는 하위 활동에 소요된 총 시간을 나타냅니다.
가장 무거운 스택 표
호출 트리 또는 하향식 탭의 오른쪽에서 가장 큰 스택 표시를 클릭하여 가장 큰 스택 표를 표시합니다.
이 표에는 선택한 활동의 하위 요소 중 실행하는 데 가장 오래 걸린 하위 요소가 표시됩니다. 표의 항목 위로 마우스를 가져가면 해당 이벤트가 기본 트랙에서 강조표시되고 나머지는 어두워집니다.
이렇게 하면 성능 트레이스에서 가장 시간이 많이 걸리는 호출 스택의 중첩된 활동을 시각적으로 찾을 수 있습니다.
이벤트 로그 탭
이벤트 로그 탭을 사용하여 녹화 중에 발생한 활동을 발생한 순서대로 확인합니다.
이벤트 로그 탭에는 녹음 파일의 선택된 부분에 대한 활동만 표시됩니다. 부분을 선택하는 방법은 녹음 파일의 일부 선택을 참고하세요.

시작 시간 열은 녹화 시작을 기준으로 활동이 시작된 지점을 나타냅니다. 이 예에서 선택한 항목의 시작 시간 1573.0 ms은 녹화가 시작된 후 1,573ms 후에 활동이 시작되었음을 의미합니다.
자체 시간 열에는 해당 활동에 직접 소요된 시간이 표시됩니다.
총 시간 열은 해당 활동 또는 하위 활동에서 직접 소비한 시간을 나타냅니다.
시작 시간, 자체 시간 또는 총 시간을 클릭하여 해당 열로 표를 정렬합니다.
필터 상자를 사용하여 이름으로 활동을 필터링합니다.
Duration(시간) 메뉴를 사용하여 1ms 또는 15ms 미만이 걸린 활동을 필터링합니다. 기본적으로 Duration 메뉴는 All(모두)로 설정되어 있으므로 모든 활동이 표시됩니다.
로드, 스크립팅, 렌더링 또는 페인팅 체크박스를 사용 중지하여 해당 카테고리의 모든 활동을 필터링합니다.
실적 마커 보기
성능 트레이스 전체에 세로선이 있는 오버레이에서 다음과 같은 중요한 성능 마커를 확인할 수 있습니다.

트레이스 하단의 마커 이름 위로 마우스를 가져가면 타임스탬프가 표시됩니다.
맞춤 타이밍 보기
타임라인 트랙에서 다음과 같은 맞춤 실적 마커를 확인합니다.
performance.mark()호출 아래에는 813.44ms에 JavaScript 실행 시작이라는 라벨이 지정된 도움말이 있는 개별 마크가 표시되어 있습니다.performance.measure()호출 아래에 느린 상호작용이라는 라벨이 지정된 노란색 스팬이 표시됩니다.

마커를 선택하면 타임스탬프, 총 시간, 자체 시간, detail 객체를 비롯한 세부정보가 요약 탭에 표시됩니다. performance.mark() 및 performance.measure() 호출의 경우 탭에 스택 트레이스도 표시됩니다.
상호작용 보기
상호작용 추적에서 사용자 상호작용을 확인하여 잠재적인 응답성 문제를 추적합니다.
상호작용을 보려면 다음 단계를 따르세요.
- 예를 들어 이 데모 페이지에서 DevTools를 엽니다.
- 실적 패널을 열고 녹음을 시작합니다.
- 요소 (커피)를 클릭하고 녹화를 중지합니다.
- 타임라인에서 상호작용 트랙을 찾습니다.

이 예에서는 상호작용 트랙에 포인터 상호작용이 표시됩니다. 상호작용에는 처리 시간 경계에서 입력 및 프레젠테이션 지연을 나타내는 수염이 있습니다. 상호작용 위로 마우스를 가져가면 입력 지연, 처리 시간, 프레젠테이션 지연이 포함된 도움말이 표시됩니다.
상호작용 추적에서는 200밀리초가 넘는 상호작용에 대한 다음 페인트에 대한 상호작용 (INP) 경고도 요약 탭과 마우스 오버 시 도움말에 표시합니다.

상호작용 추적은 200밀리초가 넘는 상호작용을 오른쪽 상단에 빨간색 삼각형으로 표시합니다.
레이아웃 변경 보기
Layout shifts(레이아웃 이동) 트랙에서 레이아웃 이동을 확인합니다. 교대는 보라색 다이아몬드로 표시되며 타임라인에서의 근접성을 기준으로 클러스터 (보라색 선)로 그룹화됩니다.

표시 영역에서 레이아웃 변경을 일으킨 요소를 강조 표시하려면 해당 다이아몬드 위로 마우스를 가져갑니다.
요약 탭에서 타이밍, 점수, 요소, 잠재적 원인 요소와 함께 레이아웃 이동에 대한 자세한 내용을 보려면 해당 다이아몬드 또는 클러스터를 클릭합니다.
자세한 내용은 레이아웃 변경 횟수 (CLS)를 참고하세요.
애니메이션 보기
애니메이션 트랙에서 애니메이션을 확인합니다. 애니메이션은 해당하는 CSS 속성 또는 요소(예: transform 또는 my-element)로 이름이 지정됩니다. 컴포지팅되지 않은 애니메이션은 오른쪽 상단에 빨간색 삼각형으로 표시됩니다.

애니메이션을 선택하면 요약 탭에서 합성 실패의 원인 등 자세한 내용을 확인할 수 있습니다.
GPU 활동 보기
GPU 섹션에서 GPU 활동을 확인합니다.
래스터 활동 보기
스레드 풀 섹션에서 래스터 활동을 확인합니다.

초당 프레임 수 (FPS) 분석
DevTools는 초당 프레임을 분석하는 다양한 방법을 제공합니다.
- 프레임 섹션을 사용하여 특정 프레임이 걸린 시간을 확인합니다.
- 페이지가 실행될 때 FPS를 실시간으로 추정하려면 FPS 미터를 사용하세요. FPS 측정기로 실시간으로 초당 프레임 수 보기를 참고하세요.
Frames 섹션
Frames 섹션에는 특정 프레임이 걸린 정확한 시간이 표시됩니다.
프레임 위로 마우스를 가져가면 프레임에 대한 자세한 정보가 포함된 도움말이 표시됩니다.

이 예에서는 프레임 위로 마우스를 가져가면 표시되는 도움말을 보여줍니다.
Frames 섹션에는 다음과 같은 4가지 유형의 프레임이 표시될 수 있습니다.
- 유휴 상태 프레임 (흰색) 변경사항이 없습니다.
- 프레임 (녹색). 예상대로 제때 렌더링됩니다.
- 일부 프레임 (노란색, 드문드문 넓은 대시선 패턴) Chrome은 적어도 일부 시각적 업데이트를 제때 렌더링하기 위해 최선을 다했습니다. 예를 들어 렌더러 프로세스의 기본 스레드 작업 (캔버스 애니메이션)이 지연되지만 컴포저 스레드 (스크롤)는 제때인 경우입니다.
- 프레임 누락 (빽빽한 실선 패턴이 있는 빨간색) Chrome에서 적절한 시간 내에 프레임을 렌더링할 수 없습니다.

이 예에서는 부분적으로 표시된 프레임 위로 마우스를 가져가면 도움말이 표시되는 것을 보여줍니다.
프레임을 클릭하면 요약 탭에서 프레임에 관한 자세한 정보를 확인할 수 있습니다. DevTools에서 선택한 프레임의 윤곽을 파란색으로 표시합니다.

네트워크 요청 보기
네트워크 섹션을 펼쳐 성능 녹화 중에 발생한 네트워크 요청의 폭포식 구조를 확인합니다.

네트워크 트랙 이름 옆에는 요청 유형이 색상으로 구분된 색상 표가 있습니다.
렌더링 차단 요청은 오른쪽 상단에 빨간색 삼각형으로 표시됩니다.
요청 위로 마우스를 가져가면 다음과 같은 도움말이 표시됩니다.
- 요청의 URL과 이를 실행하는 데 걸린 총 시간입니다.
- 우선순위 또는 우선순위 변경입니다(예:
Medium -> High). - 요청이
Render blocking인지 여부입니다. - 요청 시간 분석(나중에 설명)
요청을 클릭하면 네트워크 트랙에 요청자에서 요청으로 화살표가 그려집니다.
또한 성능 패널에는 초기 우선순위 및 (최종) 우선순위 필드를 포함하되 이에 국한되지 않는 요청에 관한 자세한 정보가 포함된 요약 탭이 표시됩니다. 값이 다른 경우 녹화 중에 요청의 가져오기 우선순위가 변경된 것입니다. 자세한 내용은 Fetch Priority API를 사용하여 리소스 로드 최적화를 참고하세요.
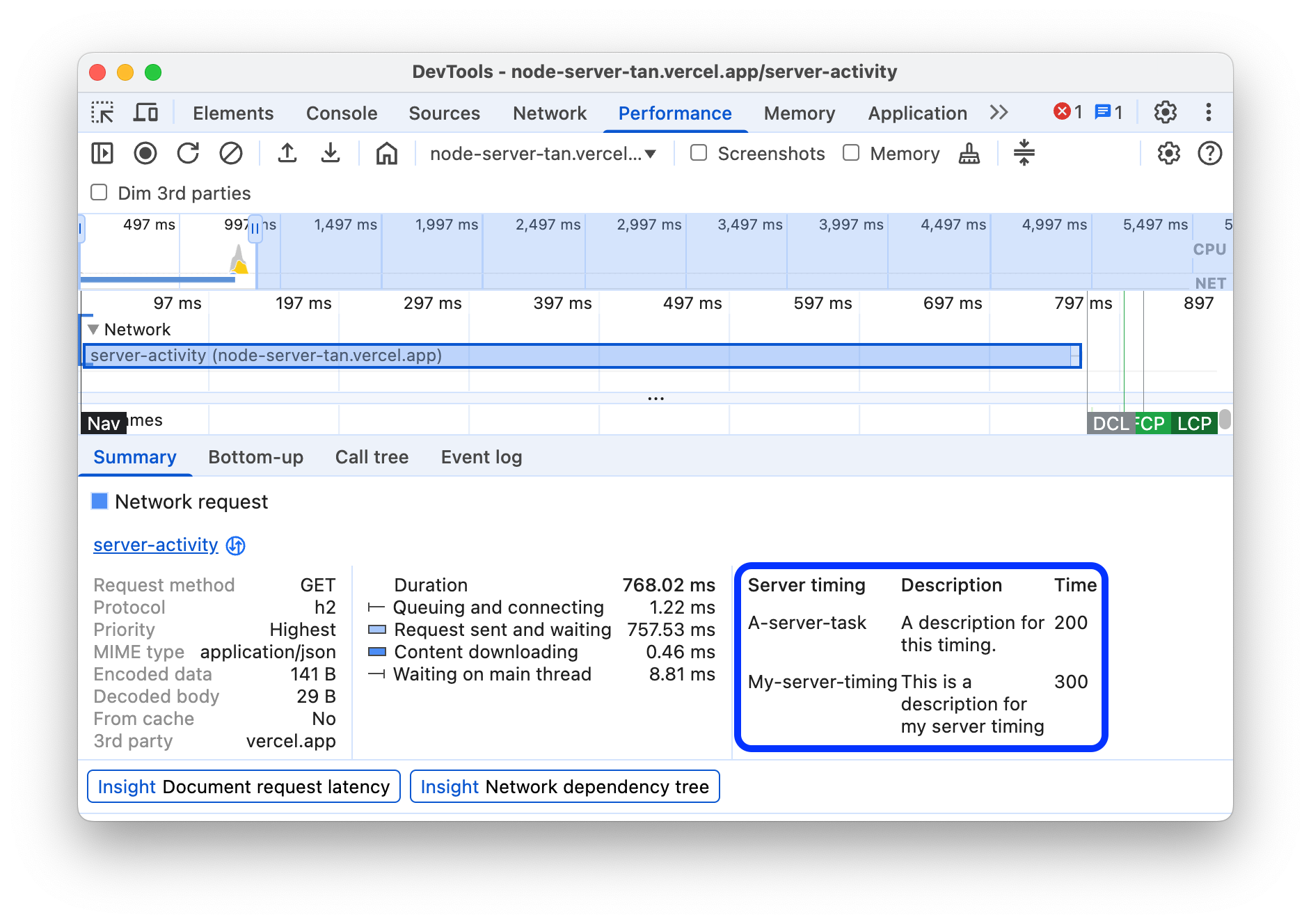
요약 탭에는 요청 시간의 분석도 표시됩니다.

이 예에서 www.google.com 요청은 왼쪽의 선 (|–), 중간에 어두운 부분과 밝은 부분이 있는 막대, 오른쪽의 선 (–|)으로 표시됩니다.
서버 측 렌더링 기술을 구현하는 네트워크 요청의 서버 타이밍 분석도 요약 탭에 표시됩니다(있는 경우). 이러한 요청의 경우 성능 패널은 Server-Timing 응답 헤더에서 데이터를 가져옵니다.

네트워크 탭에서 다른 타이밍 분석을 확인할 수 있습니다. 네트워크 트랙의 요청 또는 요약 탭의 URL을 마우스 오른쪽 버튼으로 클릭하고 네트워크 패널에 표시를 클릭합니다. DevTools에서 Network 패널로 이동하여 해당 요청을 선택합니다. 타이밍 탭을 엽니다.

두 분류는 다음과 같이 서로 매핑됩니다.
- 왼쪽 선 (
|–)은Connection start이벤트 그룹까지의 모든 항목을 포함합니다. 즉,Request Sent앞에 있는 모든 항목입니다. - 막대의 밝은 부분은
Request sent및Waiting for server response입니다. - 막대의 어두운 부분은
Content download입니다. - 오른쪽 선 (
–|)은 기본 스레드를 기다리는 데 걸린 시간입니다. 네트워크 > 타이밍 탭에는 표시되지 않습니다.
메모리 측정항목 보기
메모리 체크박스를 사용 설정하여 마지막 녹화의 메모리 측정항목을 확인합니다.
DevTools의 요약 탭 위에 새 메모리 차트가 표시됩니다. NET 차트 아래에 HEAP라는 새 차트도 있습니다. HEAP 차트는 메모리 차트의 JS 힙 선과 동일한 정보를 제공합니다.

이 예에서는 요약 탭 위에 메모리 측정항목을 보여줍니다.
차트의 색상 라인은 차트 위의 색상 확인란에 매핑됩니다. 체크박스를 사용 중지하여 차트에서 해당 카테고리를 숨깁니다.
차트에는 선택한 녹음 파일의 영역만 표시됩니다. 위 예에서 메모리 차트에는 녹화 시작부터 최대 1,000ms 지점까지의 메모리 사용량만 표시됩니다.
녹화 파일의 일부 길이 보기
네트워크 또는 기본과 같은 섹션을 분석할 때 특정 이벤트에 걸린 시간을 더 정확하게 추정해야 하는 경우가 있습니다. Shift 키를 누른 상태에서 클릭하고 길게 누른 다음 왼쪽이나 오른쪽으로 드래그하여 녹화의 일부를 선택합니다. 선택한 부분의 하단에 DevTools에 해당 부분에 걸린 시간이 표시됩니다.

이 예시에서 선택한 부분 하단의 488.53ms 타임스탬프는 해당 부분에 걸린 시간을 나타냅니다.
스크린샷 보기
스크린샷을 사용 설정하는 방법은 녹화 중에 스크린샷 캡처하기를 참고하세요.
타임라인 개요 위로 마우스를 가져가면 녹화 중 해당 시점의 페이지가 어떻게 표시되었는지 보여주는 스크린샷을 볼 수 있습니다. 타임라인 개요는 CPU, FPS, NET 차트가 포함된 섹션입니다.

프레임 섹션에서 프레임을 클릭하여 스크린샷을 볼 수도 있습니다. DevTools는 요약 탭에 스크린샷의 작은 버전을 표시합니다.

이 예에서는 프레임 섹션에서 195.5ms 프레임을 클릭할 때 요약 탭에 표시되는 스크린샷을 보여줍니다.
요약 탭에서 썸네일을 클릭하여 스크린샷을 확대합니다.

이 예에서는 요약 탭에서 썸네일을 클릭한 후 확대된 스크린샷을 보여줍니다.
레이어 정보 보기
프레임에 관한 고급 레이어 정보를 보려면 다음 단계를 따르세요.
- 고급 페인트 계측 사용 설정
- 프레임 섹션에서 프레임을 선택합니다. DevTools는 이벤트 로그 탭 옆에 있는 새 레이어 탭에 레이어에 관한 정보를 표시합니다.

레이어 위로 마우스를 가져가면 다이어그램에서 강조 표시됩니다.

이 예에서는 마우스를 가져가면 강조 표시되는 레이어 #39를 보여줍니다.
다이어그램을 이동하려면 다음 단계를 따르세요.
- 화면 이동 모드
 를 클릭하여 X축과 Y축을 따라 이동합니다.
를 클릭하여 X축과 Y축을 따라 이동합니다. - 회전 모드
 를 클릭하여 Z축을 따라 회전합니다.
를 클릭하여 Z축을 따라 회전합니다. - 변환 재설정
 을 클릭하여 다이어그램을 원래 위치로 재설정합니다.
을 클릭하여 다이어그램을 원래 위치로 재설정합니다.
레이어 분석을 사용해 보세요.
페인트 프로파일러 보기
페인트 이벤트에 관한 고급 정보를 보려면 다음 단계를 따르세요.
- 고급 페인트 계측 사용 설정
- 기본 트랙에서 페인트 이벤트를 선택합니다.

렌더링 탭으로 렌더링 성능 분석
렌더링 탭의 기능을 사용하여 페이지의 렌더링 성능을 시각화할 수 있습니다.
FPS 측정기로 초당 프레임 수를 실시간으로 확인
프레임 렌더링 통계는 뷰포트의 오른쪽 상단에 표시되는 오버레이입니다. 페이지가 실행될 때 FPS의 실시간 추정치를 제공합니다.
프레임 렌더링 통계를 참고하세요.
페인트 플래시로 실시간으로 페인팅 이벤트 보기
페인트 플래시를 사용하여 페이지의 모든 페인트 이벤트를 실시간으로 확인할 수 있습니다.
페인트 플래시를 참고하세요.
레이어 테두리가 있는 레이어 오버레이 보기
레이어 테두리를 사용하여 페이지 상단에 레이어 테두리와 타일의 오버레이를 표시합니다.
레이어 테두리를 참고하세요.
실시간으로 스크롤 성능 문제 찾기
스크롤 성능 문제를 사용하여 스크롤과 관련된 이벤트 리스너가 있고 페이지의 성능에 영향을 줄 수 있는 페이지의 요소를 식별합니다. DevTools는 잠재적으로 문제가 있는 요소를 청록색으로 표시합니다.
스크롤 성능 문제를 참고하세요.











