במאמר הזה מוסבר איך לשתף תהליכי שימוש, לערוך אותם ואת השלבים שלהם, באמצעות חלונית הקלטת המסך בכלי הפיתוח ל-Chrome.
במאמר הקלטה, הפעלה חוזרת ומדידה של תהליכי שימוש מוסבר על העקרונות הבסיסיים לעבודה עם החלונית Recorder.
מידע על מקשי קיצור והתאמה אישית שלהם
אתם יכולים להשתמש במקשי קיצור כדי לנווט במכשיר ההקלטה מהר יותר. בקישור הבא אפשר למצוא רשימה של מקשי הקיצור שמוגדרים כברירת מחדל: מקשי קיצור בחלונית הצילום.
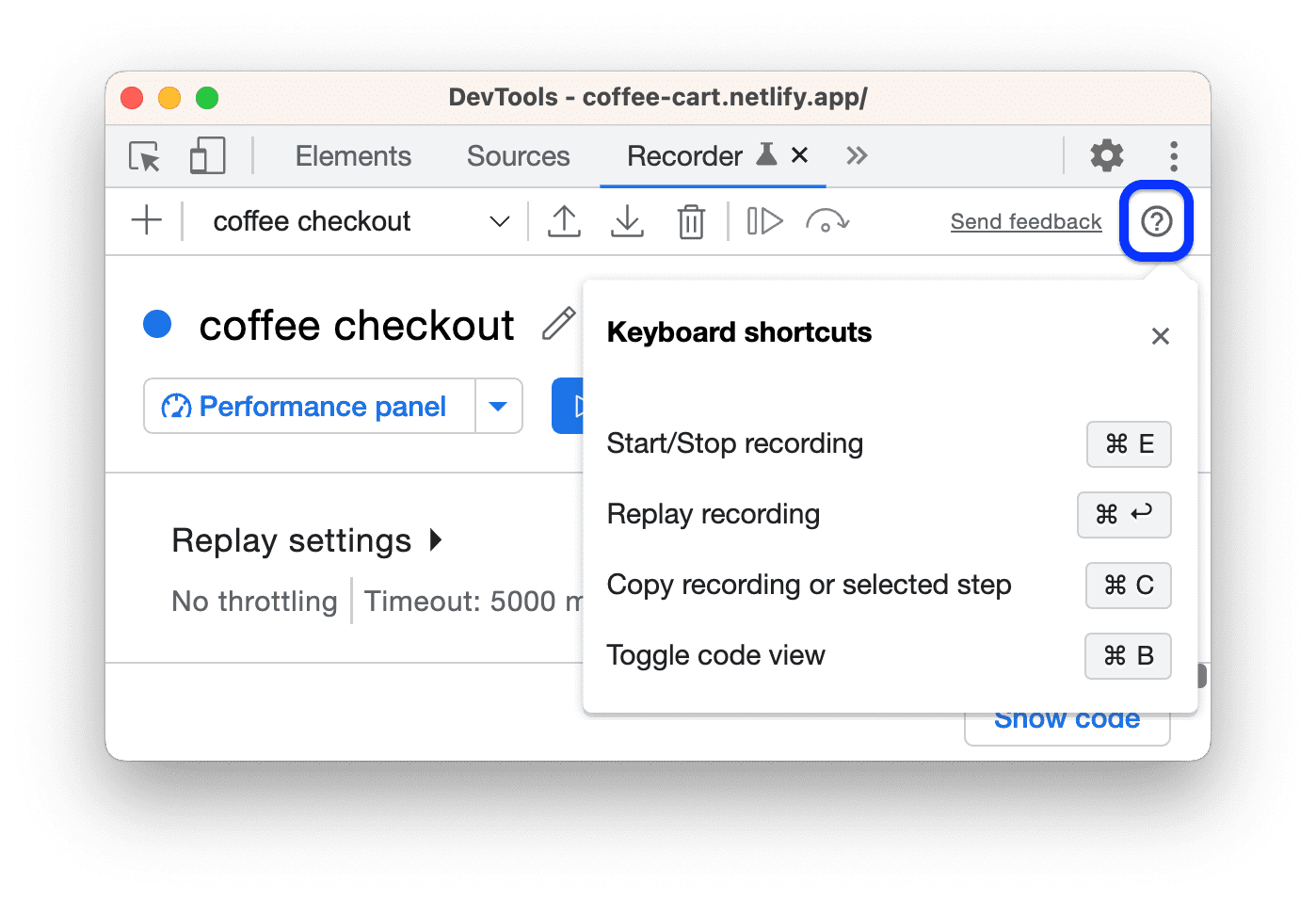
כדי לפתוח טיפ עם רשימה של כל מקשי הקיצור ישירות במצלמה, לוחצים על הצגת מקשי קיצור בפינה השמאלית העליונה.

כדי להתאים אישית את מקשי הקיצור של מכשיר ההקלטה:
- פותחים את
הגדרות > קיצורי דרך.
- גוללים למטה לקטע מכשיר הקלטה.
- פועלים לפי השלבים שמפורטים בקטע התאמה אישית של מקשי קיצור.
עריכת מסלולי משתמשים

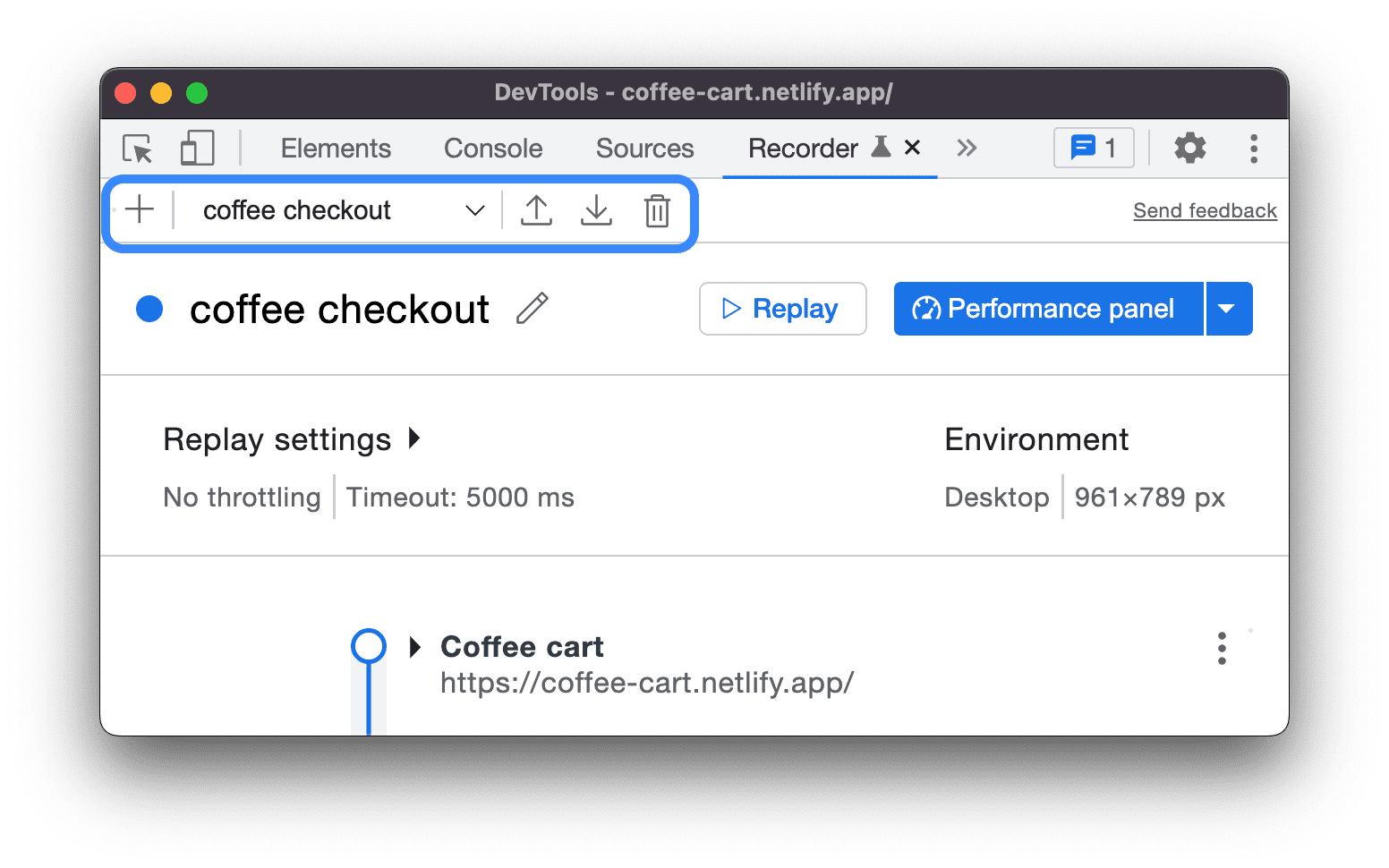
בחלק העליון של החלונית מצלמה יש אפשרויות ל:
- הוספת הקלטה חדשה
. לוחצים על הסמל + כדי להוסיף הקלטה חדשה.
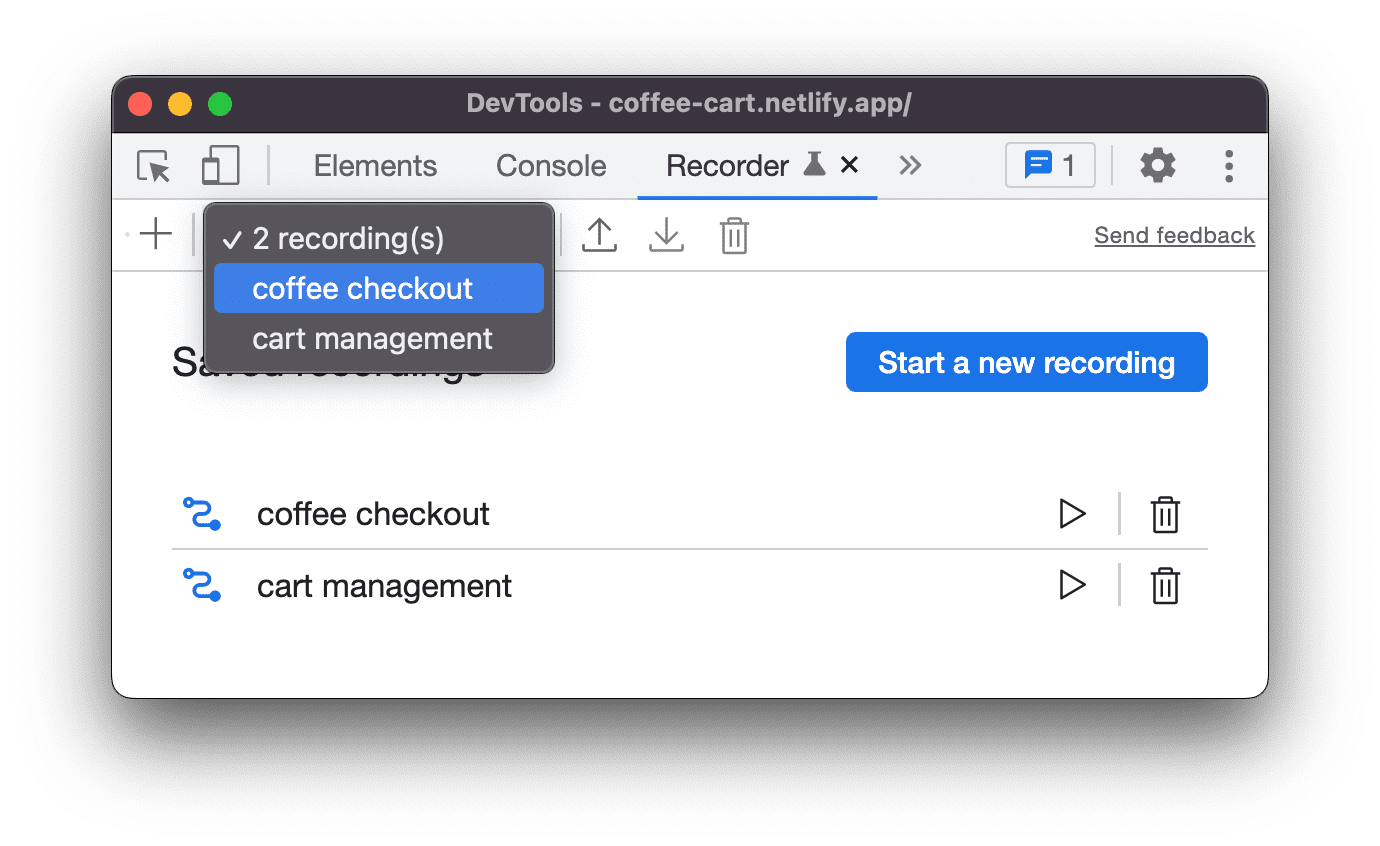
- הצגת כל ההקלטות
. ברשימה הנפתחת תוצג רשימת ההקלטות השמורות. בוחרים באפשרות N הקלטות כדי להרחיב ולנהל את רשימת ההקלטות השמורות.

מייצאים את ההקלטה
. כדי להתאים אישית את הסקריפט או לשתף אותו לצורך דיווח על באגים, אפשר לייצא את תהליך השימוש באחד מהפורמטים הבאים:
- קובץ JSON.
- סקריפט @puppeteer/replay.
- סקריפט Puppeteer.
- סקריפט Puppeteer (ל-Firefox).
- Puppeteer (כולל ניתוח של Lighthouse).
מידע נוסף על הפורמטים זמין במאמר ייצוא תהליך שימוש.
מייבאים הקלטה
. רק בפורמט JSON.
מחיקת הקלטה
. מוחקים את ההקלטה שנבחרה.
אפשר גם לערוך את שם ההקלטה בלחיצה על לחצן העריכה שלצדה.
שיתוף מסלולי משתמשים
אפשר לייצא ולייבא תהליכי שימוש ב-Recorder. האפשרות הזו שימושית לדיווח על באגים, כי אפשר לשתף תיעוד מדויק של השלבים ליצירת הבאג. אפשר גם לייצא אותו ולהפעיל אותו מחדש באמצעות ספריות חיצוניות.
ייצוא של מסלול משתמש
כדי לייצא מסלול משתמש:
- פותחים את תהליך העבודה של המשתמש שרוצים לייצא.
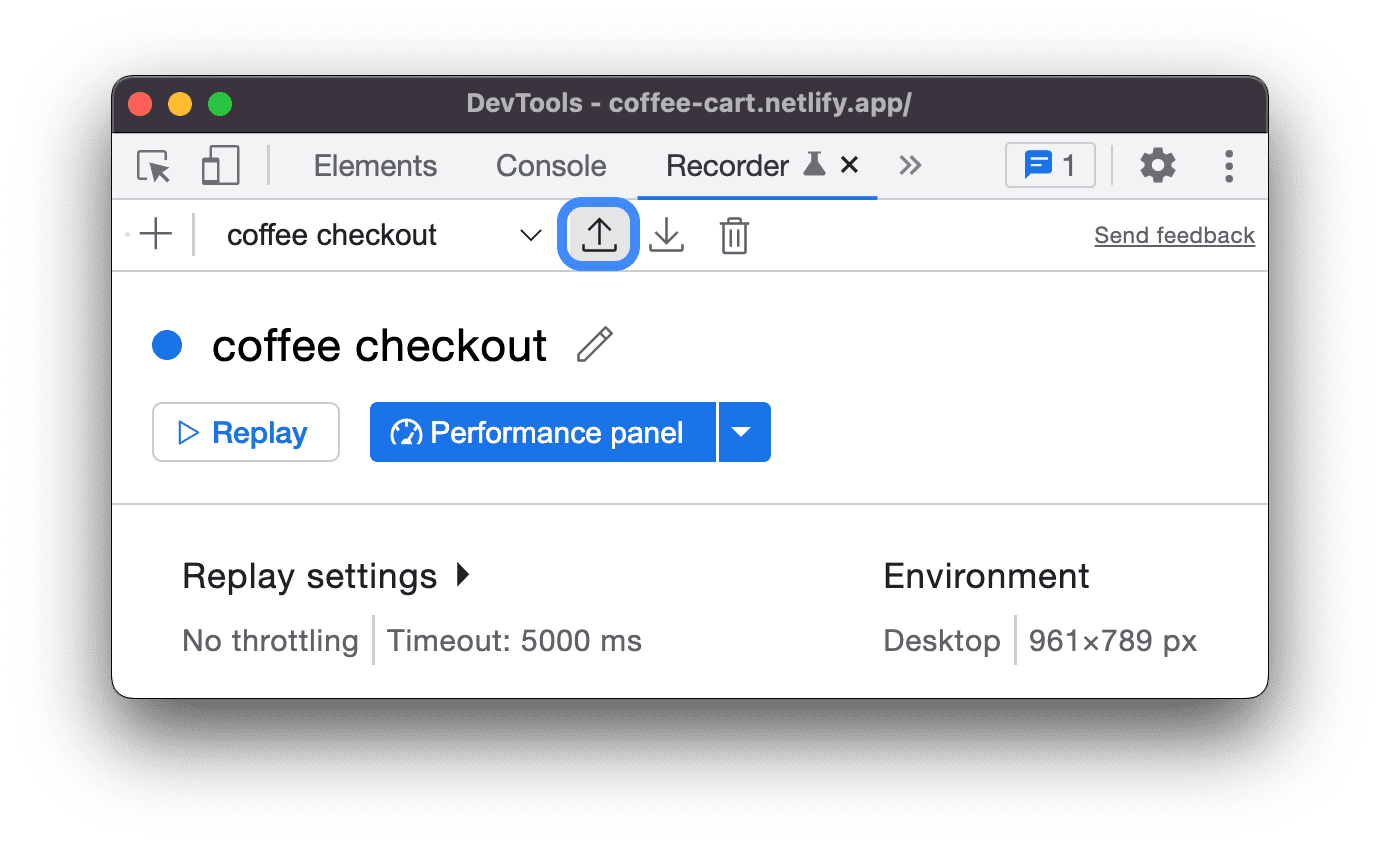
לוחצים על ייצוא בחלק העליון של החלונית מכשיר ההקלטה.

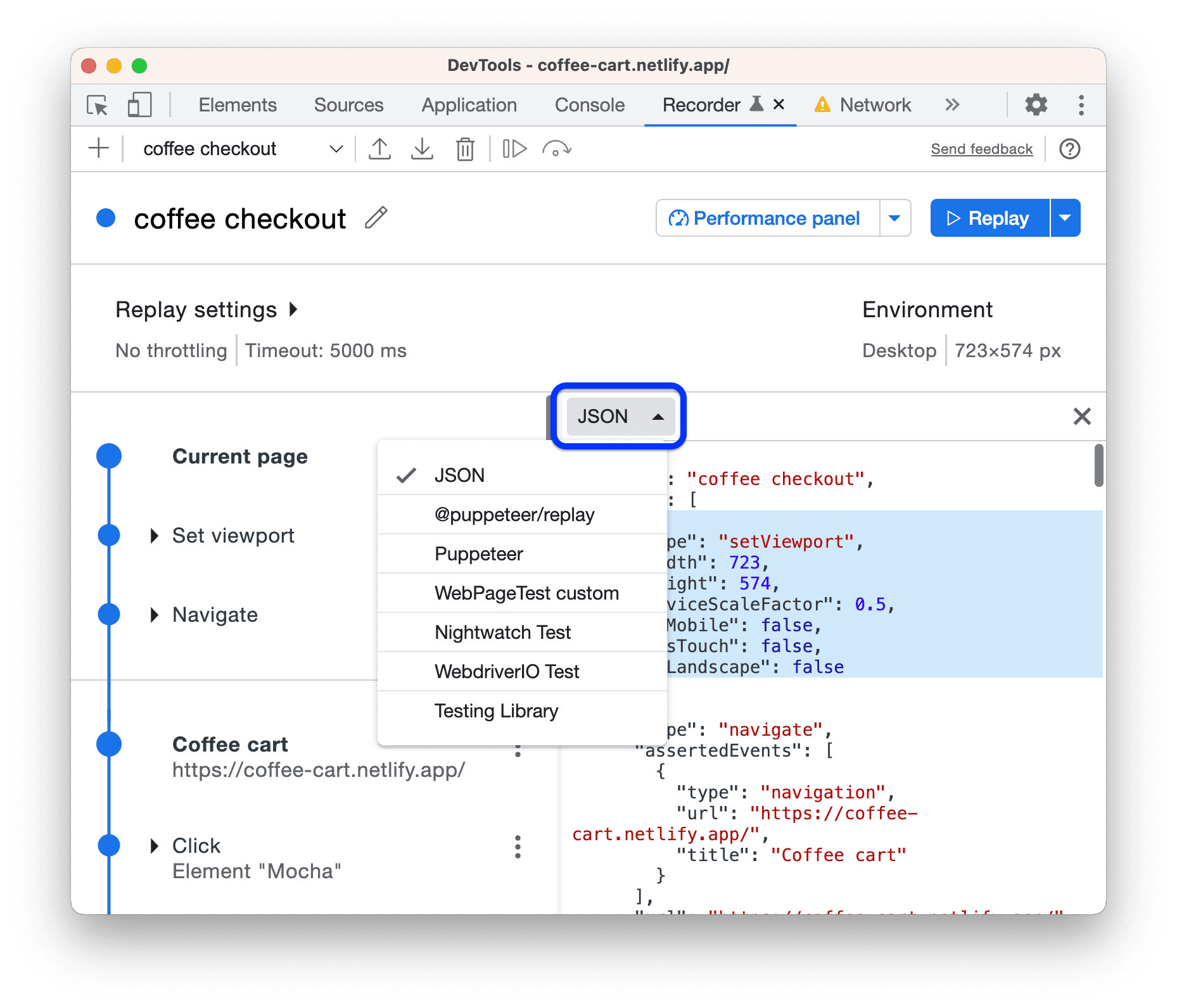
בוחרים אחד מהפורמטים הבאים מהרשימה הנפתחת:
- קובץ JSON. מורידים את ההקלטה כקובץ JSON.
- @puppeteer/replay. מורידים את ההקלטה כסקריפט של Puppeteer Replay.
- Puppeteer. מורידים את ההקלטה כסקריפט של Puppeteer.
- Puppeteer (ל-Firefox). מורידים את ההקלטה כסקריפט של Puppeteer for Firefox.
- Puppeteer (כולל ניתוח של Lighthouse). מורידים את ההקלטה כסקריפט של Puppeteer עם ניתוח מוטמע של Lighthouse.
- אפשרות אחת או יותר מתוספי הייצוא של מכשיר ההקלטה.
שומרים את הקובץ.
אתם יכולים לבצע את הפעולות הבאות בכל אחת מאפשרויות הייצוא שמוגדרות כברירת מחדל:
- JSON. עורכים את אובייקט ה-JSON שקריא לבני אדם וimport את קובץ ה-JSON בחזרה ל-Recorder.
- @puppeteer/replay. מפעילים מחדש את הסקריפט באמצעות הספרייה Puppeteer Replay. כשמייצאים כסקריפט @puppeteer/replay, השלבים נשארים כאובייקט JSON. האפשרות הזו מושלמת אם אתם רוצים לשלב את הכלי בצינור עיבוד הנתונים של CI/CD, אבל עדיין רוצים ליהנות מהגמישות של עריכת השלבים כ-JSON, ולאחר מכן להמיר אותם ולייבא אותם חזרה ל-Recorder.
- סקריפט Puppeteer. מפעילים מחדש את הסקריפט באמצעות Puppeteer. מכיוון שהשלבים מומרים ל-JavaScript, אפשר לבצע התאמה אישית ברמת פירוט גבוהה יותר, למשל, להפעיל את השלבים בלולאה. חשוב לזכור: אי אפשר לייבא את הסקריפט הזה בחזרה למכשיר ההקלטה.
- Puppeteer (ל-Firefox). כחלק מתמיכה ב-WebDriver BiDi, אפשר להריץ את הסקריפט הזה של Puppeteer גם ב-Chrome וגם ב-Firefox.
Puppeteer (כולל ניתוח של Lighthouse) אפשרות הייצוא הזו זהה לאפשרות הקודמת, אבל היא כוללת קוד שיוצר ניתוח של Lighthouse.
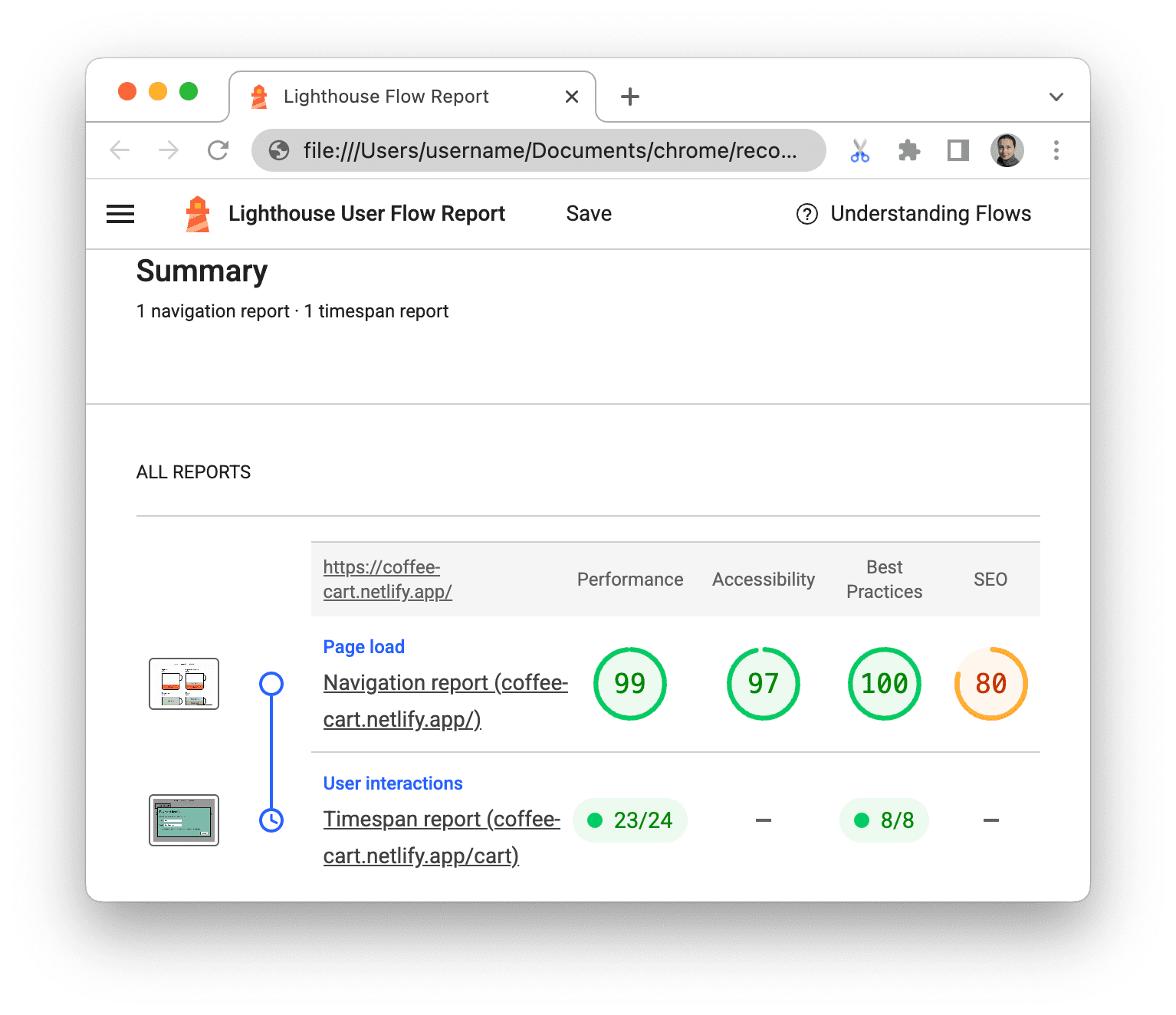
מריצים את הסקריפט ובודקים את הפלט בקובץ
flow.report.html:# npm i puppeteer lighthouse node your_export.js
ייצוא בפורמט מותאם אישית באמצעות התקנת תוסף
ייבוא של מסלול משתמש
כדי לייבא מסלול משתמש:
- לוחצים על הלחצן ייבוא
בחלק העליון של החלונית מכשיר ההקלטה.

- בוחרים את קובץ ה-JSON עם מסלול המשתמש שתועד.
- לוחצים על הלחצן
הפעלה מחדש כדי להפעיל את תהליך הרכישה שיובאו.
הפעלה חוזרת עם ספריות חיצוניות
Puppeteer Replay היא ספריית קוד פתוח שמנוהלת על ידי צוות כלי הפיתוח של Chrome. הוא מבוסס על Puppeteer. זהו כלי בשורת הפקודה, שבעזרתו אפשר להפעיל מחדש קבצי JSON.
בנוסף, אפשר לבצע טרנספורמציה של קובצי JSON ולהפעיל אותם מחדש באמצעות ספריות הצד השלישי הבאות.
טרנספורמציה של מסלולי משתמשים ב-JSON לסקריפטים מותאמים אישית:
- Cypress Chrome Recorder. אפשר להשתמש בו כדי להמיר קובצי JSON של תהליך משתמש לסקריפטים של בדיקות ב-Cypress. כדאי לצפות בהדגמה הזו כדי לראות איך זה עובד.
- Nightwatch Chrome Recorder. אפשר להשתמש בו כדי להמיר קובצי JSON של תהליך משתמש לסקריפטים של בדיקות Nightwatch.
- CodeceptJS Chrome Recorder. אפשר להשתמש בו כדי להמיר קובצי JSON של תהליך משתמש לסקריפטים של בדיקות ב-CodeceptJS.
הרצת מחדש של מסלולי משתמשים ב-JSON:
- הפעלה מחדש באמצעות Testcafe. אפשר להשתמש ב-TestCafe כדי להפעיל מחדש קובצי JSON של תהליך משתמש וליצור דוחות בדיקה מההקלטות האלה.
- הפעלה מחדש באמצעות Sauce Labs. אפשר להפעיל מחדש את קובצי ה-JSON ב-Sauce Labs באמצעות saucectl.
ניפוי באגים במסלולי משתמשים
כמו כל קוד, לפעמים צריך לנפות באגים בתהליכי המשתמש שתועדו.
כדי לעזור לכם לנפות באגים, בחלונית הקלטת אפשר להאט את ההפעלות החוזרות, להגדיר נקודות עצירה, לעבור על שלבי הביצוע ולבדוק את הקוד בפורמטים שונים במקביל לשלבים.
האטת ההפעלה מחדש
כברירת מחדל, המכשיר להקלטת נתונים מפעיל מחדש את תהליך השימוש במהירות האפשרית. כדי להבין מה קורה בהקלטה, אפשר להאט את מהירות ההפעלה החוזרת:
- פותחים את התפריט הנפתח
הפעלה חוזרת.
- בוחרים באחת מאפשרויות מהירות ההפעלה החוזרת:
- רגילה (ברירת מחדל)
- מהירות נמוכה
- איטי מאוד
- איטית במיוחד

בדיקת הקוד
כדי לבדוק את הקוד של מסלול משתמש בפורמטים שונים:
- פותחים הקלטה בחלונית מכשיר ההקלטה.
- לוחצים על Show code (הצגת הקוד) בפינה השמאלית העליונה של רשימת השלבים.

- במכשיר ההקלטה מוצגת תצוגה של השלבים והקוד שלהם זה לצד זה.

- כשמעבירים את העכבר מעל שלב, הקוד התואם שלו מודגש במכשיר ההקלטה בכל פורמט, כולל פורמטים שסופקו על ידי תוספים.
מרחיבים את הרשימה הנפתחת של הפורמטים כדי לבחור פורמט שבו משתמשים כדי לייצא תהליכי שימוש.

הוא יכול להיות אחד משלושת הפורמטים שמוגדרים כברירת מחדל (JSON, @puppeteer/replay, סקריפט Puppeteer או פורמט שסופק על ידי תוסף).
כדי לנפות באגים מההקלטה, עורכים את הפרמטרים והערכים של השלבים. לא ניתן לערוך את תצוגת הקוד, אבל היא מתעדכנת בהתאם כשמבצעים שינויים בשלבים שבצד ימין.
הגדרת נקודות עצירה (breakpoint) וביצוע שלב אחר שלב
כדי להגדיר נקודת עצירה ולבצע את הקוד שלב אחרי שלב:
- מעבירים את העכבר מעל העיגול
לצד שלב כלשהו בהקלטה. העיגול הופך לסמל של נקודת עצירה
.
- לוחצים על סמל נקודת העצירה
ומריצים מחדש את ההקלטה. הביצועים מושהים בנקודת העצירה.

- כדי לבצע את הפעולות לפי הסדר, לוחצים על הלחצן
 Execute one step (ביצוע שלב אחד) בסרגל הפעולות שבחלק העליון של החלונית Recorder (הקלטת פעולות).
Execute one step (ביצוע שלב אחד) בסרגל הפעולות שבחלק העליון של החלונית Recorder (הקלטת פעולות). - כדי להפסיק את ההפעלה מחדש, לוחצים על
ביטול ההפעלה מחדש.
עריכת השלבים
אפשר לערוך כל שלב בהקלטה בלחיצה על הלחצן שלצדו, גם במהלך ההקלטה וגם לאחר מכן.
אתם יכולים גם להוסיף שלבים חסרים ולהסיר שלבים שתועדו בטעות.
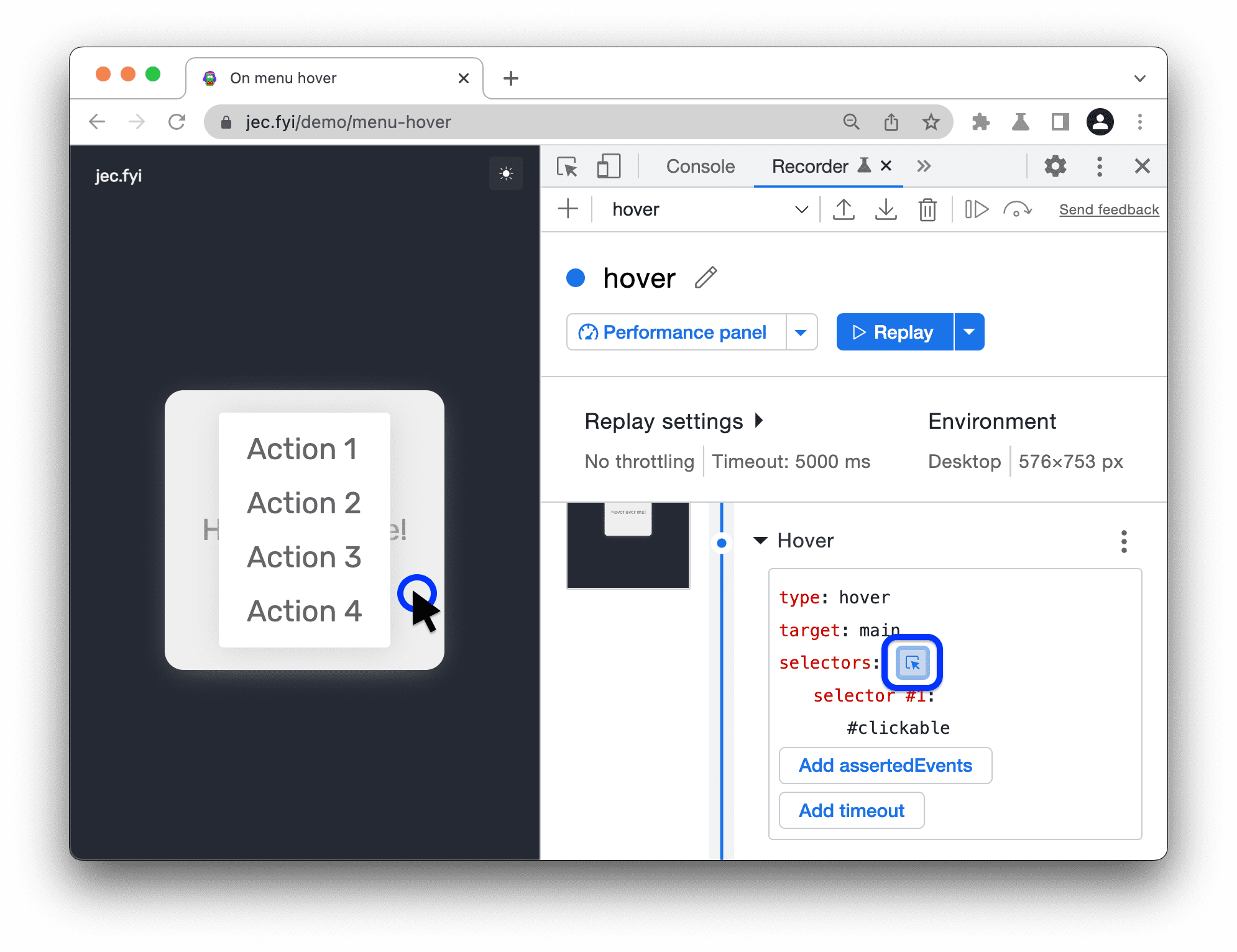
הוספת שלבים
לפעמים צריך להוסיף שלבים באופן ידני. לדוגמה, הכלי להקלטת נתונים לא מתעד באופן אוטומטי אירועים מסוג hover כי הם מזהמים את ההקלטה ולא כל האירועים האלה שימושיים. עם זאת, רכיבי ממשק משתמש כמו תפריטים נפתחים יכולים להופיע רק ב-hover. אפשר להוסיף באופן ידני hover שלבים לתהליכי משתמש שתלויים ברכיבים כאלה.
כדי להוסיף שלב באופן ידני:
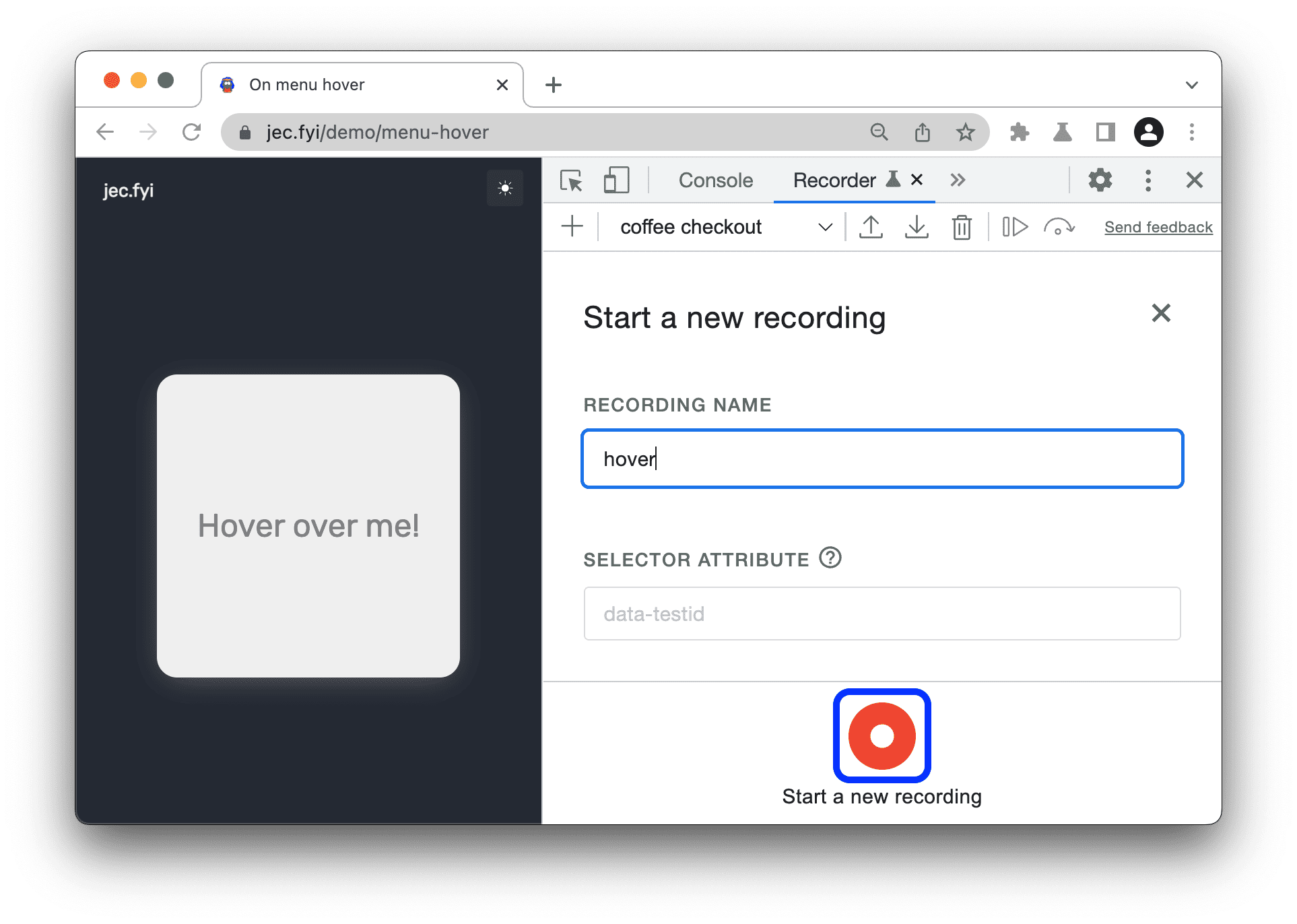
- פותחים את דף הדמו הזה ומתחילים הקלטה חדשה.

- מעבירים את העכבר מעל הרכיב באזור התצוגה. יופיע תפריט פעולות.

- בוחרים פעולה מהתפריט ומסיימים את הצילום. המכשיר ההקלטה מתעד רק את אירוע הלחיצה.

- לוחצים על
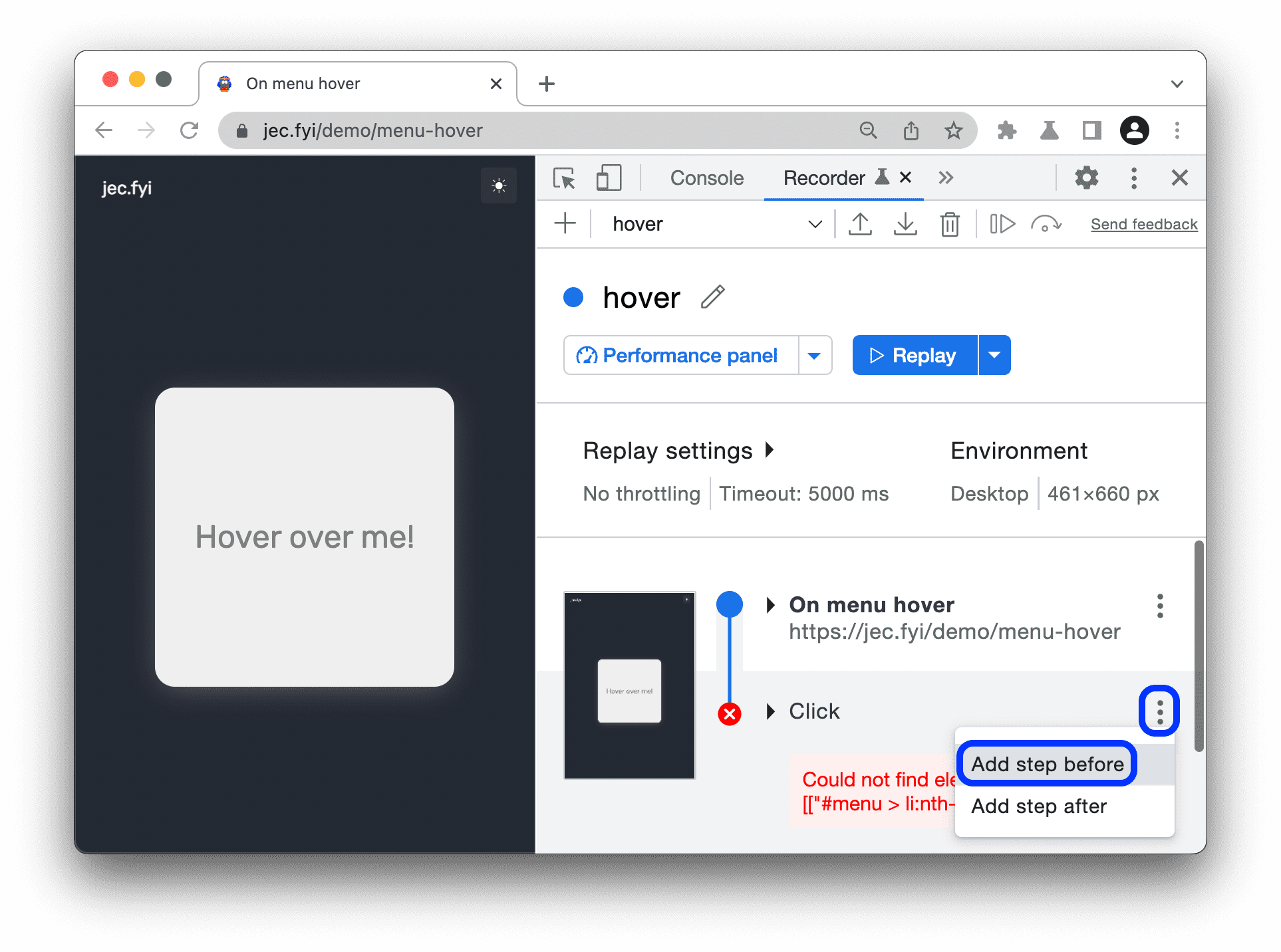
הפעלה מחדש כדי לנסות להפעיל מחדש את ההקלטה. ההפעלה מחדש נכשלת לאחר זמן קצוב כי ל-מכשיר ההקלטה אין גישה לרכיב בתפריט.

- לוחצים על לחצן שלוש הנקודות
שלצד השלב לחיצה ובוחרים באפשרות הוספת שלב לפני.

- מרחיבים את השלב החדש. כברירת מחדל, הסוג שלו הוא
waitForElement. לוחצים על הערך לצדtypeובוחרים באפשרותhover.
- בשלב הבא, מגדירים סלקטור מתאים לשלב החדש. לוחצים על
בחירה ואז לוחצים על אזור ברכיב
Hover over me!שמחוץ לתפריט הקופץ. הבורר מוגדר ל-#clickable.
- אפשר לנסות להפעיל שוב את ההקלטה. עם שלב ההחזקה הנוסף, המצלמה מצליחה להפעיל מחדש את התהליך.

הוספת טענות נכוֹנוּת (assertions)
במהלך ההקלטה, אפשר לאמת, למשל, מאפייני HTML ומאפייני JavaScript. כדי להוסיף טענת נכוֹנוּת (assertion):
- מתחילים הקלטה, למשל בדף הדגמה הזה.
לוחצים על Add assertion.

המכשיר להקלטת נתונים יוצר שלב
waitForElementשניתן להגדרה.מציינים סלקטורים בשלב הזה.
מגדירים את השלב אבל לא משנים את הסוג שלו (
waitForElement). לדוגמה, אפשר לציין:- מאפיין HTML. לוחצים על הוספת מאפיינים ומקלידים את השם והערך של המאפיין שבו משתמשים הרכיבים בדף הזה. לדוגמה,
data-test: <value>. - נכס JavaScript. לוחצים על Add properties ומקלידים את השם והערך של הנכס בפורמט JSON. לדוגמה,
{".innerText":"<text>"}. - מאפייני שלב אחרים. לדוגמה,
visible: true.
- מאפיין HTML. לוחצים על הוספת מאפיינים ומקלידים את השם והערך של המאפיין שבו משתמשים הרכיבים בדף הזה. לדוגמה,
ממשיכים להקליט את שאר תהליך השימוש של המשתמש ואז מפסיקים את ההקלטה.
לוחצים על
הפעלה מחדש. אם טענת הנכוֹנוּת נכשלת, הרשם יציג שגיאה אחרי זמן קצוב לתפוגה.
בסרטון הבא אפשר לראות את תהליך העבודה הזה בפעולה.
העתקת השלבים
במקום לייצא את כל תהליך השימוש, אפשר להעתיק שלב אחד בלבד ללוח העריכה:
- לוחצים לחיצה ימנית על השלב שרוצים להעתיק או על סמל התפריט (3 נקודות)
שלצידו.
- בתפריט הנפתח, בוחרים באחת מהאפשרויות של העתקה כ….

אפשר להעתיק שלבים בפורמטים שונים: JSON, Puppeteer, @puppeteer/replay ופורמטים שסופקו על ידי תוספים.
הסרת שלבים
כדי להסיר שלב שצילמתם בטעות, לוחצים לחיצה ימנית על השלב או על סמל שלוש הנקודות שלידו ובוחרים באפשרות הסרת שלב.

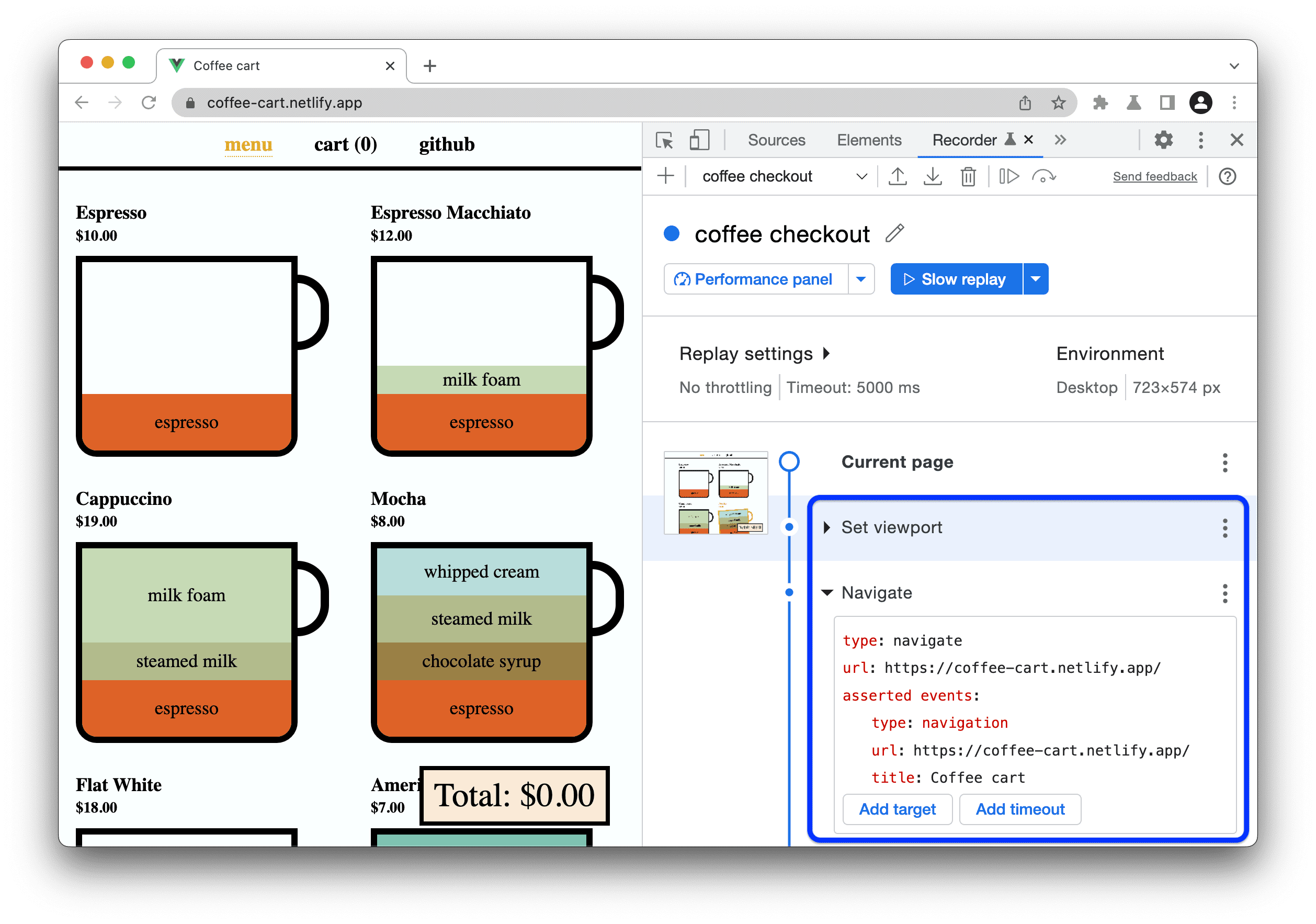
בנוסף, מכשיר ההקלטה מוסיף באופן אוטומטי שני שלבים נפרדים לתחילת כל הקלטה:

- הגדרת אזור התצוגה. מאפשרת לשלוט במאפיינים אחרים, בגודל ובשינוי התצוגה של חלון התצוגה.
- ניווט. מגדיר את כתובת ה-URL ומתרענן את הדף באופן אוטומטי בכל הפעלה חוזרת.
כדי לבצע אוטומציה בדף בלי לטעון מחדש את הדף, מסירים את שלב הניווט כפי שמתואר למעלה.
שלבי ההגדרה
כדי להגדיר שלב:
מציינים את הסוג שלו:
click,doubleClick,hover, (קלט)change,keyUp,keyDown,scroll,close,navigate(לדף),waitForElement,waitForExpressionאוsetViewport.מאפיינים אחרים תלויים בערך של
type.מציינים את המאפיינים הנדרשים מתחת ל-
type.
לוחצים על הלחצנים המתאימים כדי להוסיף מאפיינים אופציונליים ספציפיים לסוג ולציין אותם.
רשימה של המאפיינים הזמינים מופיעה במאמר מאפייני שלבים.
כדי להסיר מאפיין אופציונלי, לוחצים על הלחצן הסרה לידו.
כדי להוסיף או להסיר רכיב לנכס מערך או ממנו, לוחצים על הלחצנים + או - ליד הרכיב.
מאפייני שלבים
לכל שלב יכולים להיות המאפיינים האופציונליים הבאים:
target– כתובת URL ליעד Chrome DevTools Protocol (CDP). מילת המפתחmainשמוגדרת כברירת מחדל מתייחסת לדף הנוכחי.assertedEventsשיכול להיות רק אירועnavigationאחד.
מאפיינים נפוצים אחרים שזמינים לרוב סוגי השלבים הם:
frame– מערך של אינדקסים שמתחילים באפס ומזהים iframe שאפשר להטמיע בתוך iframe אחר. לדוגמה, אפשר לזהות את ה-iframe הראשון (0) בתוך iframe שני (1) של היעד הראשי בתור[1, 0].timeout– מספר אלפיות השנייה להמתנה לפני ביצוע שלב. מידע נוסף זמין במאמר שינוי של זמן הקצאת הזמן לתפוגה של שלבים.selectors– מערך של בוררים. מידע נוסף זמין במאמר הסבר על בוררים.
המאפיינים הספציפיים לסוגים הם:
| סוג | נכס | חובה | תיאור |
clickdoubleClick |
offsetXoffsetY |
ביחס לפינה הימנית העליונה של תיבת התוכן של הרכיב, בפיקסלים | |
clickdoubleClick |
button |
לחצן הסמן: ראשי | עזר | שני | אחורה | קדימה | |
change |
value |
הערך הסופי | |
keyDownkeyUp |
key |
שם המפתח | |
scroll |
xy |
המיקומים המוחלטים של גלילה ב-x וב-y בפיקסלים, ברירת המחדל היא 0 | |
navigate |
url |
כתובת URL של יעד | |
waitForElement |
operator |
>= (ברירת המחדל) | == | <= | |
waitForElement |
count |
מספר הרכיבים שזוהו על ידי בורר | |
waitForElement |
attributes |
מאפיין HTML והערך שלו | |
waitForElement |
properties |
מאפיין JavaScript והערך שלו ב-JSON | |
waitForElement |
visible |
בוליאני. הערך True מוחזר אם הרכיב נמצא ב-DOM וגלוי (אין לו את הערכים display: none או visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
בשלב הזה, רק type: navigation, אבל אפשר לציין את הכותרת ואת כתובת ה-URL |
|
waitForElementwaitForExpression |
timeout |
משך הזמן המקסימלי להמתנה באלפיות השנייה | |
waitForExpression |
expression |
ביטוי JavaScript שמתקבל ממנו הערך true | |
setViewport |
widthheight |
רוחב וגובה אזור התצוגה בפיקסלים | |
setViewport |
deviceScaleFactor |
דומה ליחס הפיקסלים של המכשיר (DPR), ברירת המחדל היא 1 | |
setViewport |
isMobilehasTouchisLandscape |
דגלים בוליאניים שמציינים אם: |
יש שני מאפיינים שגורמים להשהיית ההפעלה מחדש:
המאפיין
waitForElementגורם לשלב להמתין לנוכחות (או להיעדרות) של מספר רכיבים שזוהו על ידי בורר. לדוגמה, השלב הבא ממתין עד שיהיו בדף פחות משלושה רכיבים שתואמים לבורר.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,המאפיין
waitForExpressionגורם לשלב להמתין עד שביטוי JavaScript יתקבל כ-true. לדוגמה, השלב הבא מושהה למשך שתי שניות ואז מקבל את הערך true, ומאפשר להמשך את ההפעלה מחדש."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
שינוי של זמן הקצאת הזמן לשלבים
אם בדף יש בקשות רשת איטיות או אנימציות ארוכות, יכול להיות שההפעלה מחדש תיכשל בשלבים שחורגים מזמן הקצאת הזמן שמוגדרת כברירת מחדל של 5000 אלפיות השנייה.
כדי למנוע את הבעיה הזו, אפשר לשנות את ברירת המחדל של זמן הקצוב לתפוגה לכל שלב בבת אחת או להגדיר זמני תפוגה נפרדים לשלבים ספציפיים. זמן קצוב לתפוגה של שלבים ספציפיים מבטלים את ברירת המחדל.
כדי לשנות את ברירת המחדל של זמן הקצאת הזמן לכל שלב בו-זמנית:
לוחצים על הגדרות של הפעלה חוזרת כדי לאפשר עריכה של התיבה זמן קצוב.

בתיבה Timeout, מגדירים את ערך הזמן הקצוב לתפוגה באלפיות שנייה.
לוחצים על
הפעלה מחדש כדי לראות את זמן הקצאת הזמן המוגדר כברירת מחדל ששונה בפעולה.
כדי לשנות את ברירת המחדל של זמן הקצאת הזמן בשלב ספציפי:
מרחיבים את השלב ולוחצים על Add timeout (הוספת זמן קצוב לתפוגה).

לוחצים על
timeout: <value>ומגדירים את הערך באלפיות שנייה.
לוחצים על
הפעלה מחדש כדי לראות את השלב עם הזמן הקצוב לתפוגה בפעולה.
כדי להסיר מחיקה של זמן קצוב לתפוגה בשלב, לוחצים על הלחצן Delete שלצידו.
הסבר על בוחרים
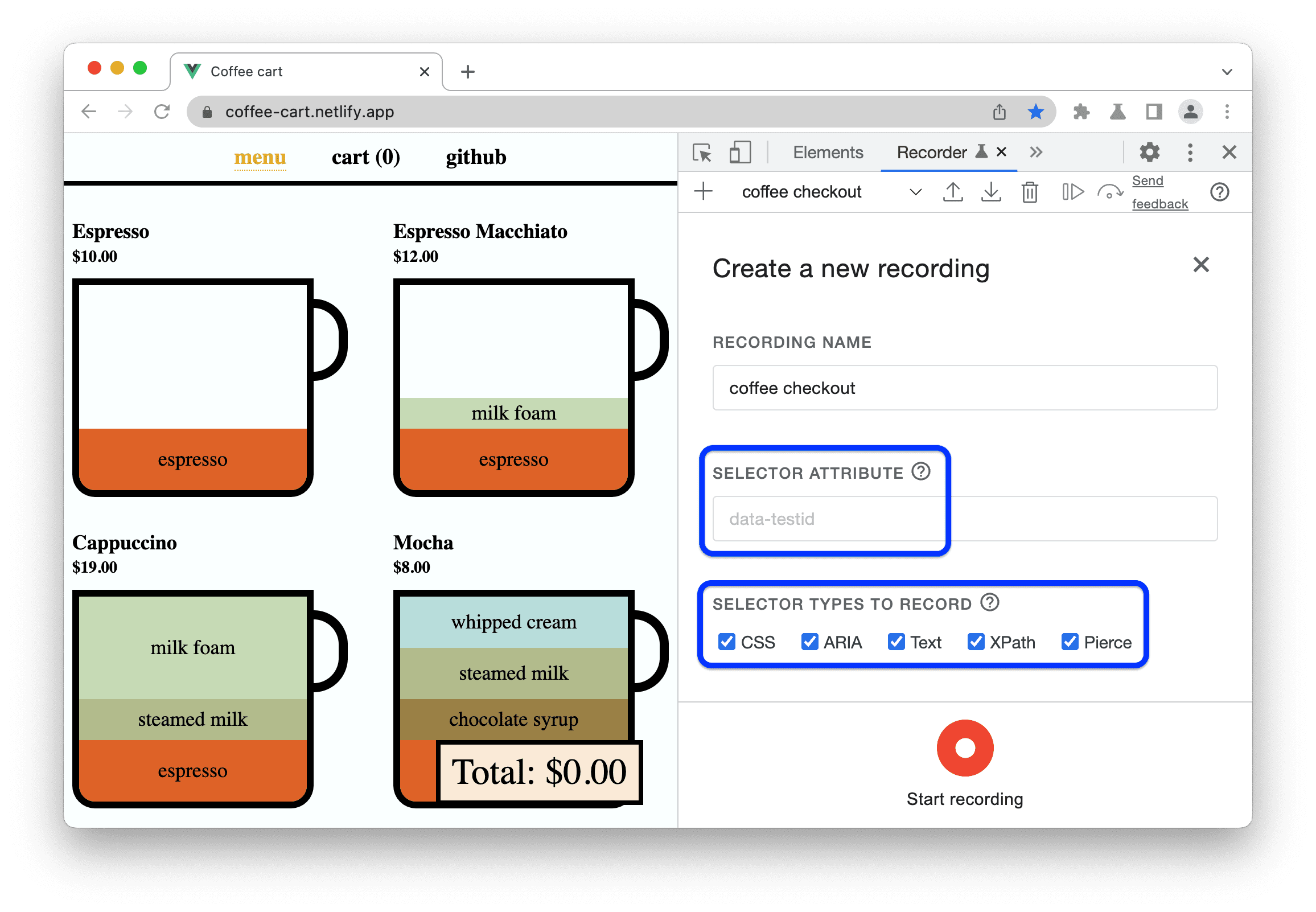
כשמתחילים הקלטה חדשה, אפשר להגדיר את האפשרויות הבאות:

- בתיבת הטקסט Selector attribute (מאפיין הסלקטורים), מזינים מאפיין בדיקה מותאם אישית. הכלי להקלטת נתונים ישתמש במאפיין הזה כדי לזהות בוחרים במקום ברשימת מאפייני בדיקה נפוצים.
בקבוצת תיבות הסימון Selector types to record, בוחרים את סוגי הבוררים שרוצים לזהות באופן אוטומטי:
CSS. בוררים תחביריים.
ARIA. בוררים סמנטיים.
טקסט. בוררים עם הטקסט הייחודי הקצר ביותר, אם יש כזה.
XPath. בוחרים שמשתמשים ב-XML Path Language.
Pierce. סלקטורים שדומים לסלקטורים ב-CSS, אבל יכולים לחדור ל-DOM בצל.
בוררי בדיקות נפוצים
בדפי אינטרנט פשוטים, מאפייני id ומאפייני class ב-CSS מספיקים ל-מכשיר ההקלטה כדי לזהות את הסלקטורים. עם זאת, יכול להיות שהדבר לא יקרה תמיד כי:
- יכול להיות שבדפי האינטרנט שלכם נעשה שימוש בקטגוריות או במזהים דינמיים שמשתנים.
- הבוררים עשויים להשתבש בגלל שינויים בקוד או במסגרת.
לדוגמה, ייתכן שהערכים של class ב-CSS נוצרים באופן אוטומטי באפליקציות שפותחו באמצעות מסגרות JavaScript מודרניות (למשל, React, Angular, Vue) ומסגרות CSS.

במקרים כאלה, אפשר להשתמש במאפיינים data-* כדי ליצור בדיקות עמידות יותר. כבר יש כמה סלקטורים נפוצים של data-* שבהם מפתחים משתמשים לצורך אוטומציה. גם מכשיר ההקלטה תומך בהן.
אם הגדרתם באתר את בוררי הבדיקות הנפוצים הבאים, הכלי להקלטת ביצועים מזהה אותם באופן אוטומטי ומשתמש בהם קודם:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
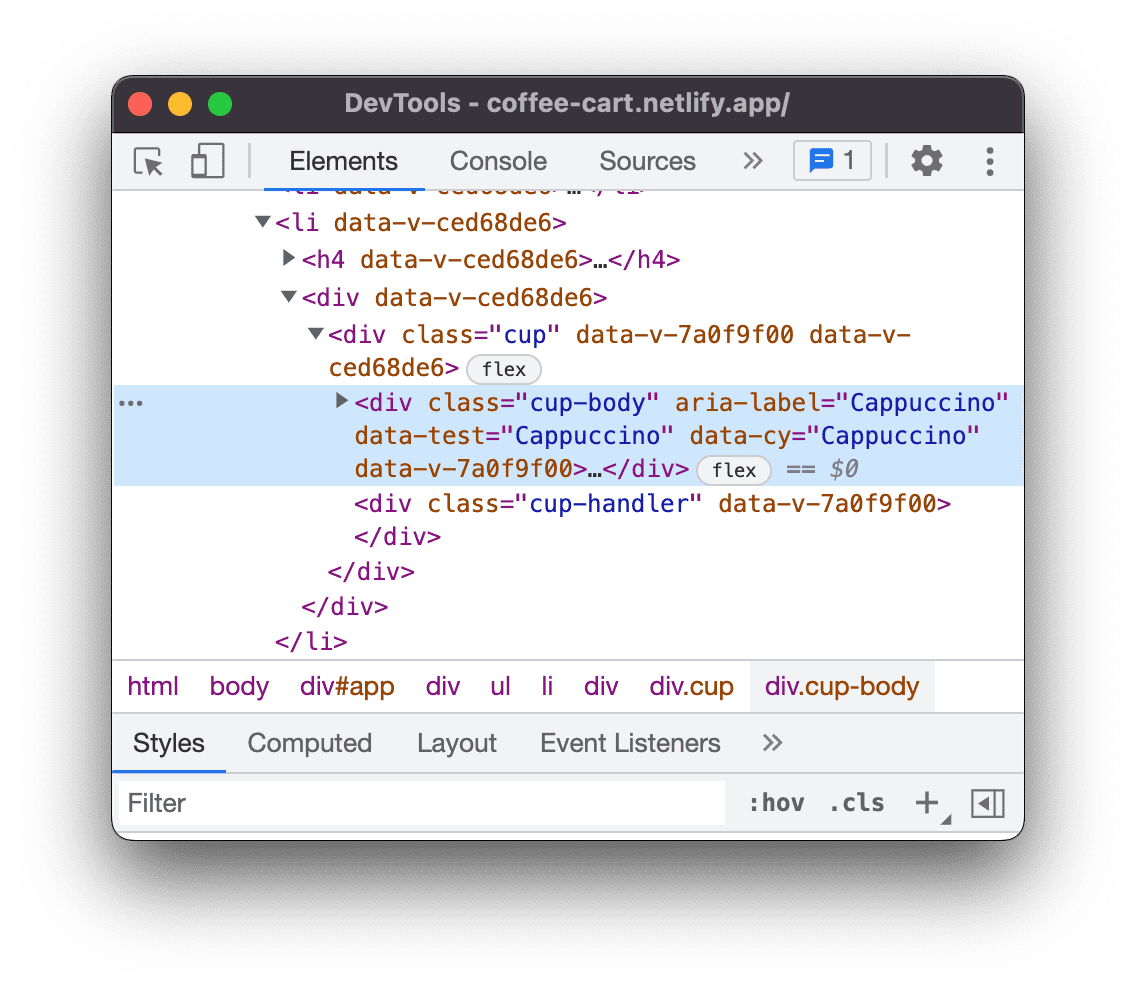
לדוגמה, אפשר לבדוק את האלמנט 'קפה' בדף הדגמה הזה ולראות את מאפייני הבדיקה:

מתעדים קליק על 'קפה פונקציונלי', מרחיבים את השלב המתאים בהקלטה ובודקים את הבוררים שזוהו:

התאמה אישית של הבורר של ההקלטה
אם בוררי הבדיקה הנפוצים לא מתאימים לכם, אתם יכולים להתאים אישית את הבורר של ההקלטה.
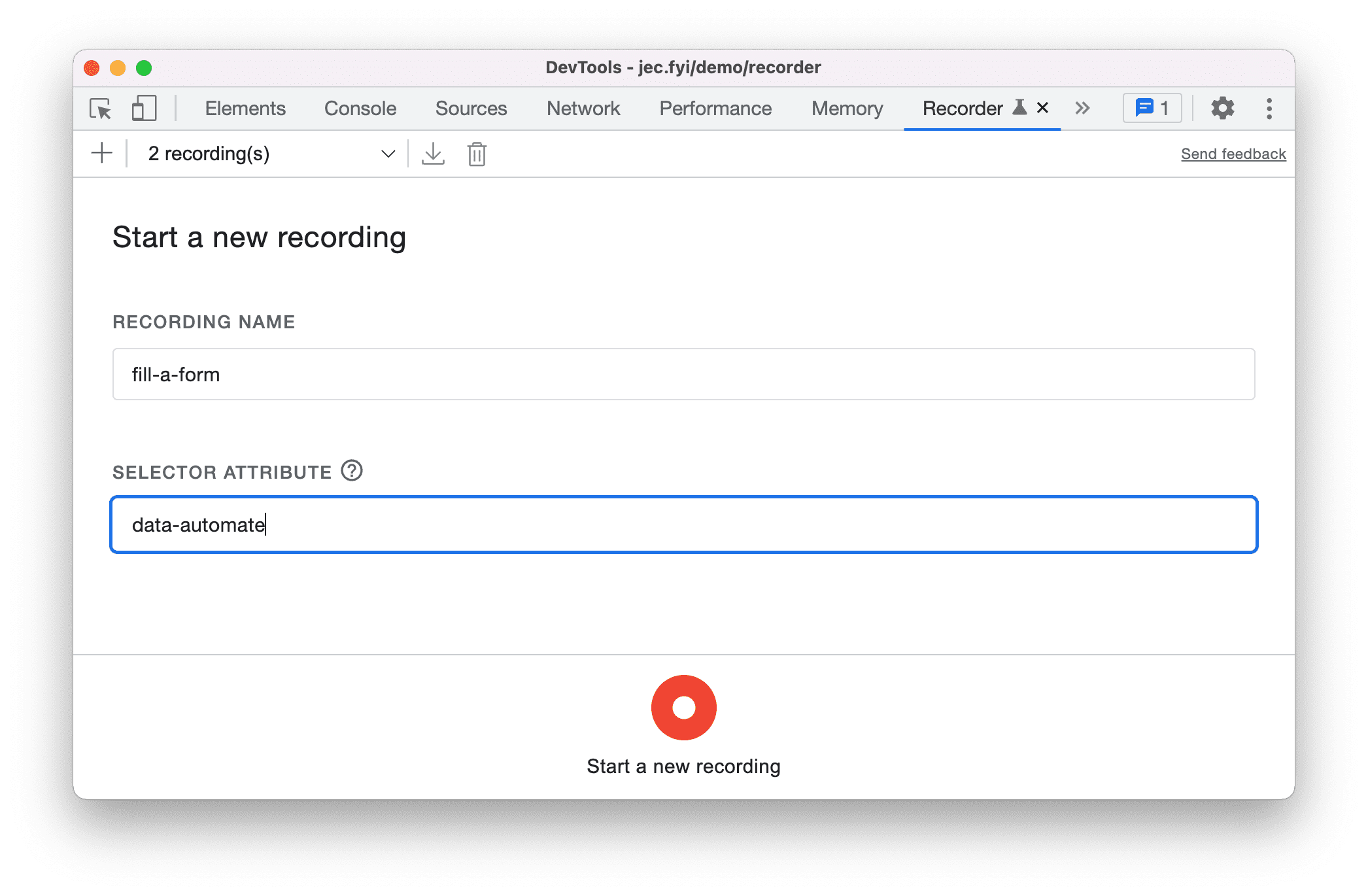
לדוגמה, בדף הדגמה הזה נעשה שימוש במאפיין data-automate כבורר. מתחילים הקלטה חדשה ומזינים את data-automate כמאפיין הבורר.

ממלאים כתובת אימייל ומתבוננים בערך הסלקטורים ([data-automate=email-address]).

עדיפות הבורר
הרשומה מחפשת סלקטורים בסדר הבא, בהתאם למאפיין בורר CSS בהתאמה אישית שציינתם:
- אם מצוין:
- סלקטור CSS עם מאפיין ה-CSS המותאם אישית.
- סלקטורים של XPath.
- סלקטור ARIA אם הוא נמצא.
- אם נמצא, בורר עם הטקסט הייחודי הקצר ביותר.
- אם לא יצוין:
- סלקטור ARIA אם הוא נמצא.
- סלקטורים ב-CSS לפי העדיפות הבאה:
- המאפיינים הנפוצים ביותר לבדיקה:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- מאפייני מזהה, לדוגמה,
<div id="some_ID">. - סלקטורים רגילים ב-CSS.
- המאפיינים הנפוצים ביותר לבדיקה:
- סלקטורים של XPath.
- בוררי Pierce.
- אם נמצא, בורר עם הטקסט הייחודי הקצר ביותר.
אפשר להשתמש בכמה סלקטורים רגילים של CSS, XPath ו-Pierce. מכשיר ההקלטה מתעד:
- סלקטורים רגילים של CSS ו-XPath בכל רמת root, כלומר מארחי צללים בתצוגת עץ, אם יש כאלה.
- בוררים של תצוגה מפורטת ייחודיים לכל הרכיבים בתוך כל שורשי הצללים.



