Scopri come condividere i flussi utente, modificarli e modificarne i passaggi in questo riferimento completo delle funzionalità del riquadro Registratore di Chrome DevTools.
Per scoprire le nozioni di base sull'utilizzo del riquadro Registratore, consulta Registrare, riprodurre e misurare i flussi utente.
Scopri e personalizza le scorciatoie
Usa le scorciatoie per navigare più velocemente in Registratore. Per un elenco delle scorciatoie predefinite, vedi Scorciatoie da tastiera del riquadro Registratore.
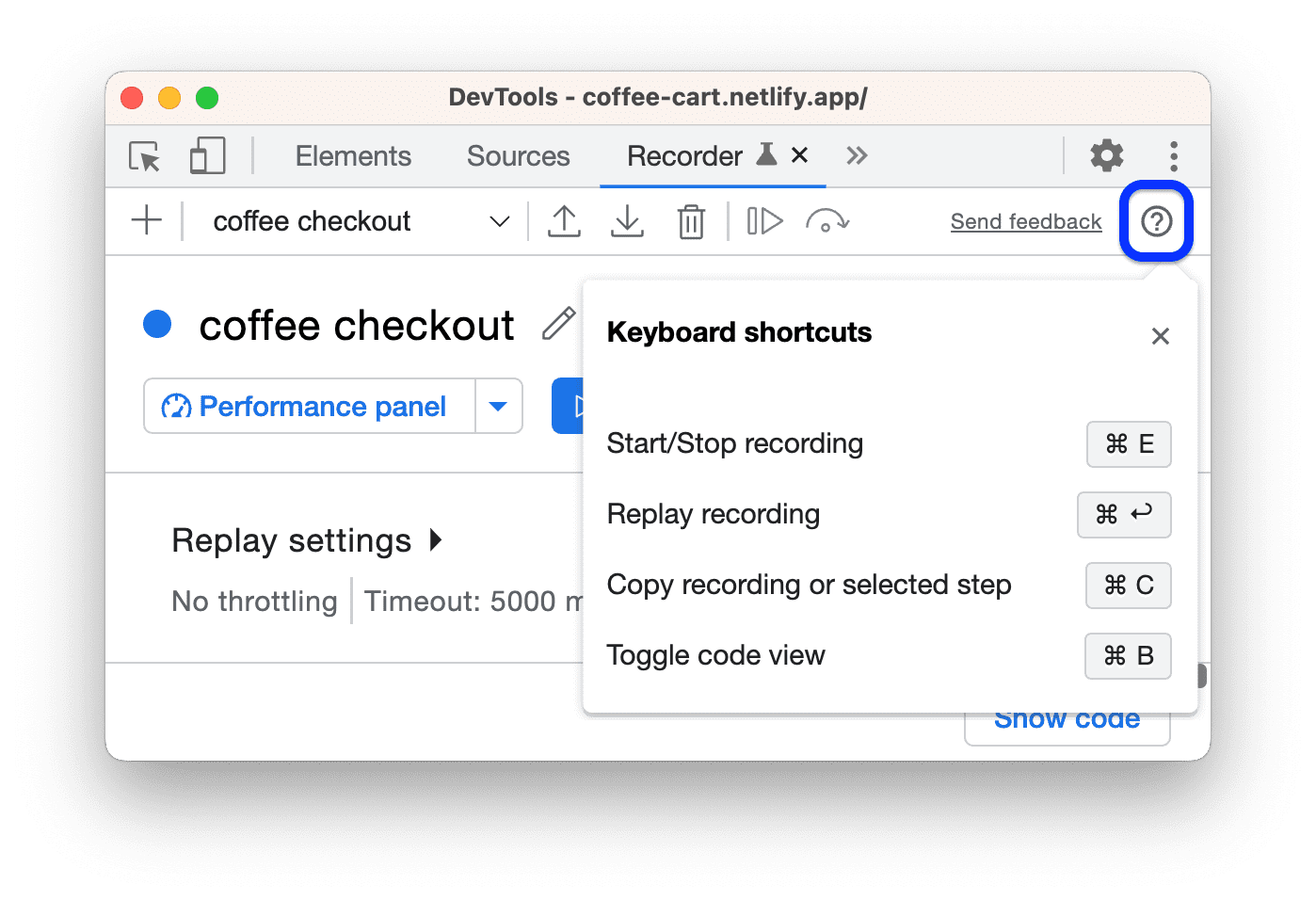
Per aprire un suggerimento che elenca tutte le scorciatoie direttamente in Registratore, fai clic su Mostra scorciatoie nell'angolo in alto a destra.

Per personalizzare le scorciatoie di Registratore:
- Apri
Impostazioni > Scorciatoie.
- Scorri verso il basso fino alla sezione Registratore.
- Segui i passaggi descritti in Personalizzare le scorciatoie.
Modificare i flussi utente

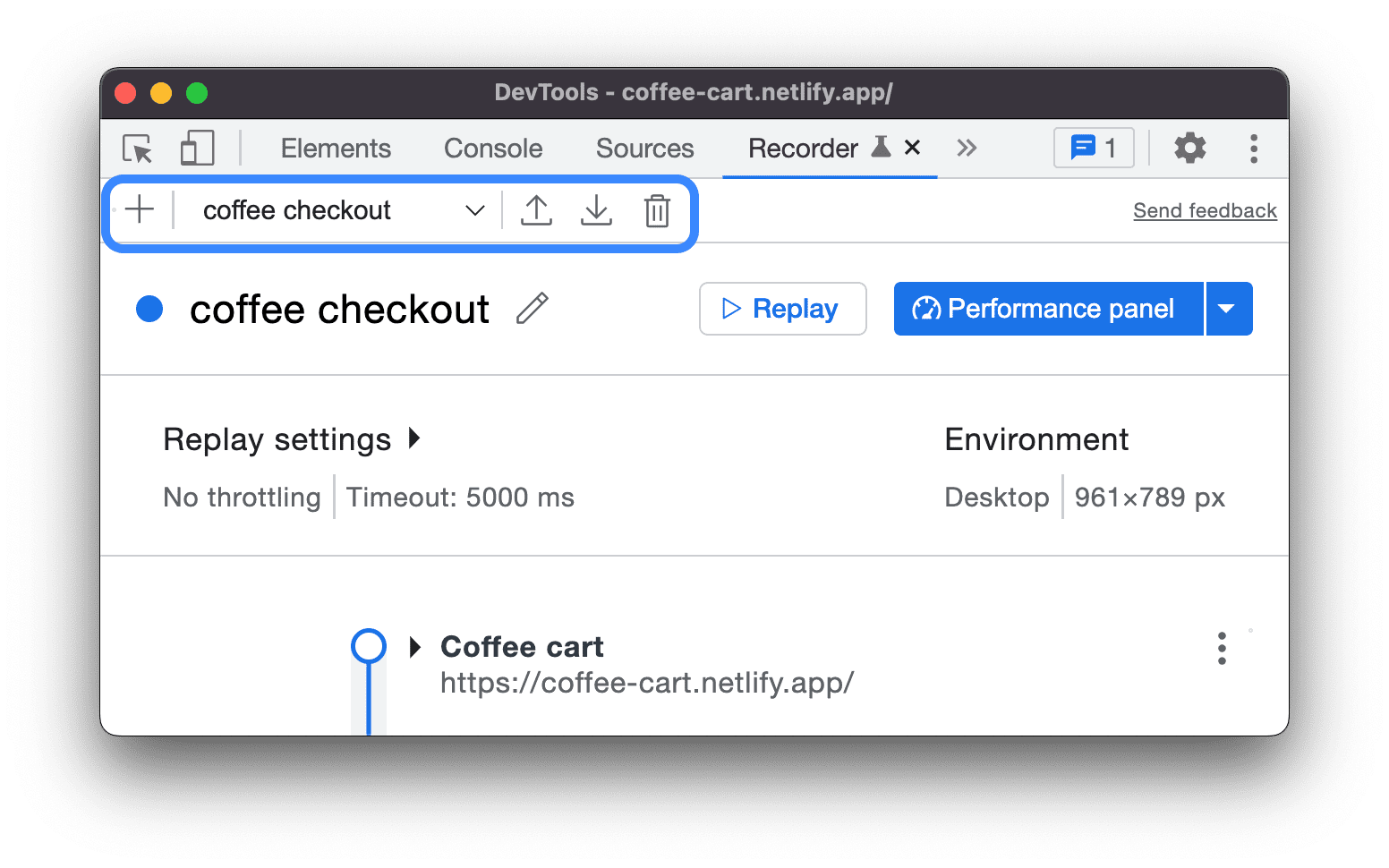
Nella parte superiore del riquadro Registratore, sono disponibili le opzioni per:
- Aggiungi una nuova registrazione
. Fai clic sull'icona + per aggiungere una nuova registrazione.
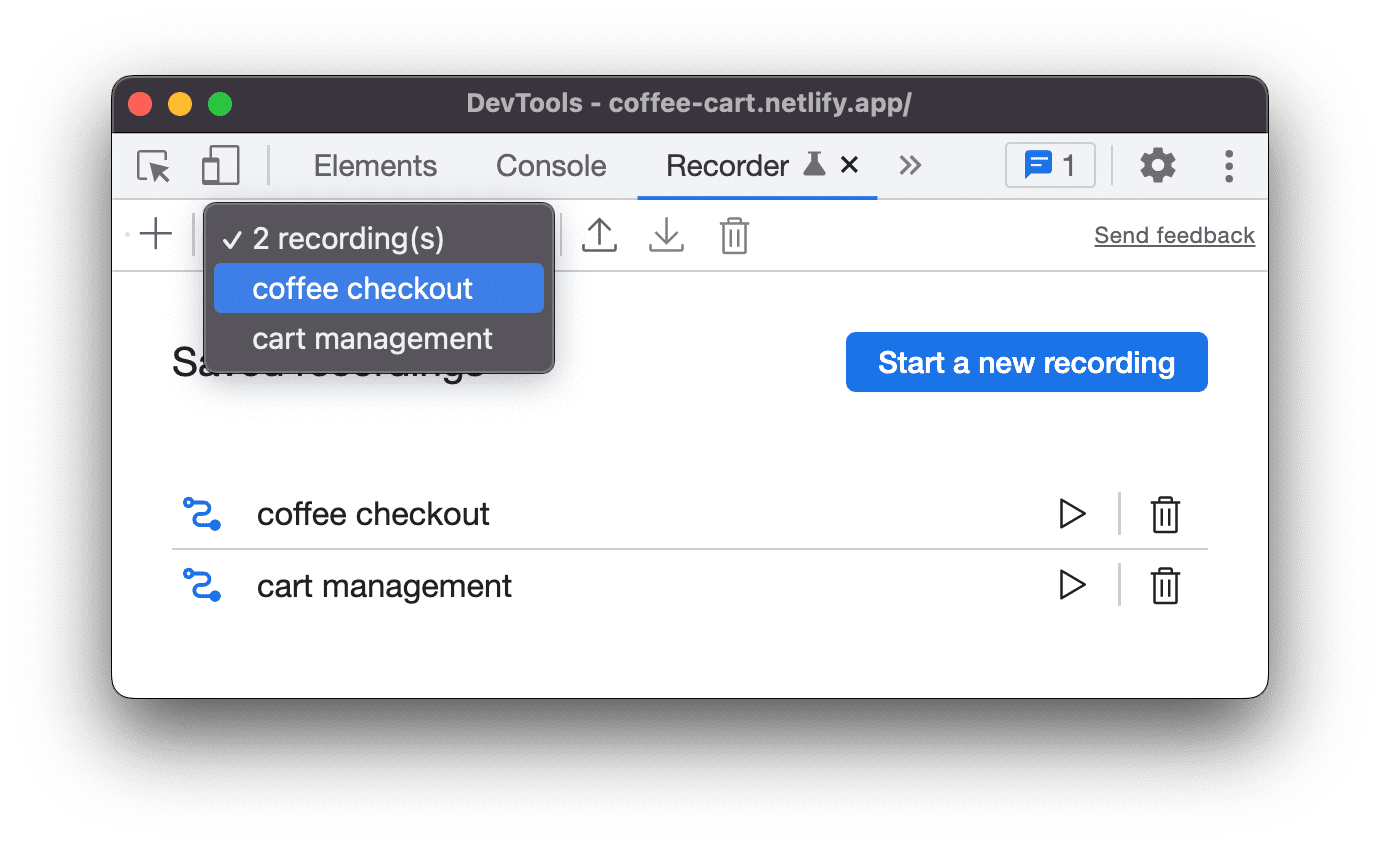
- Visualizza tutte le registrazioni
. Il menu a discesa mostra l'elenco delle registrazioni salvate. Seleziona l'opzione N registrazioni per espandere e gestire l'elenco delle registrazioni salvate.

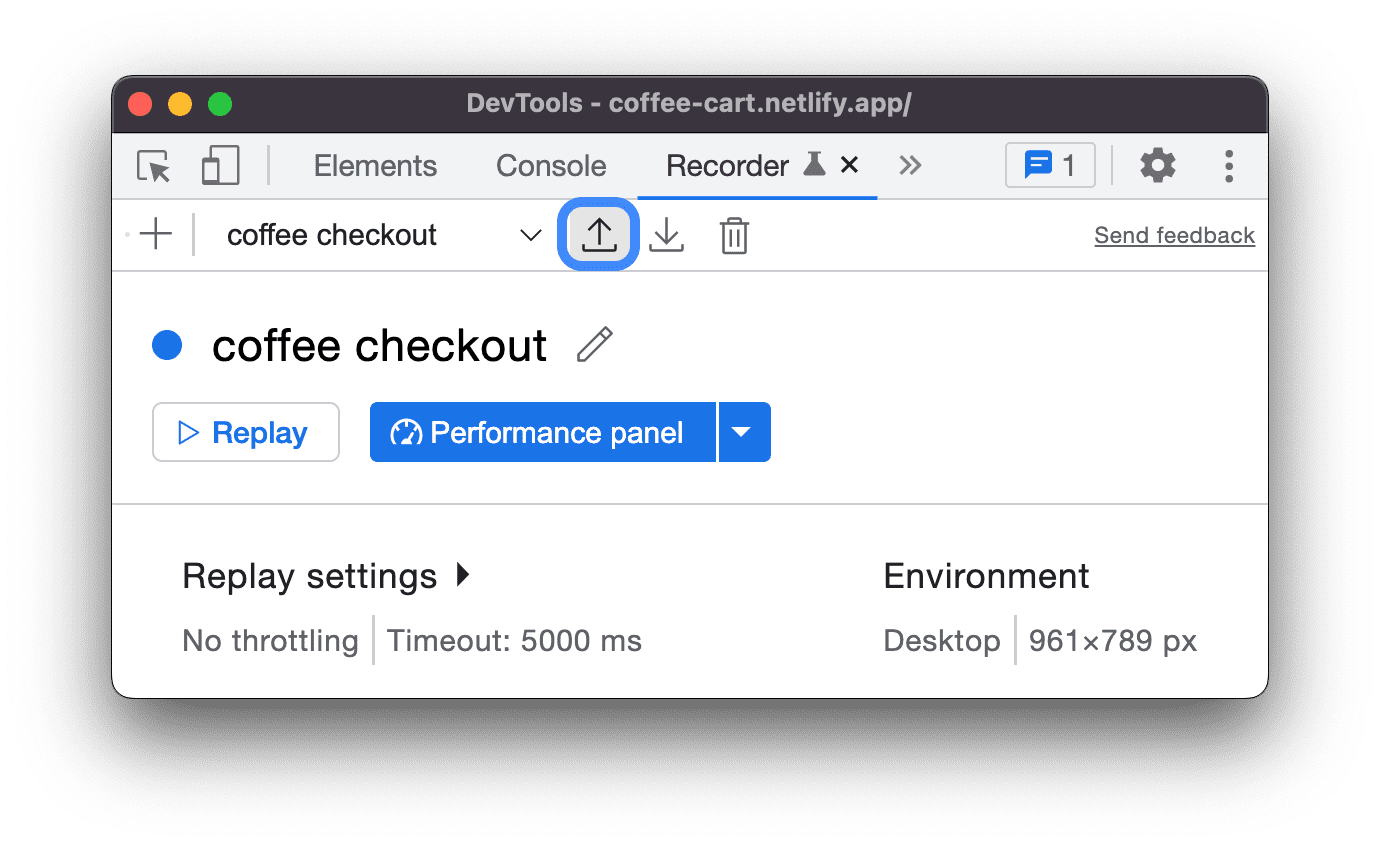
Esportare una registrazione
. Per personalizzare ulteriormente lo script o condividerlo per la segnalazione di bug, puoi esportare il flusso utente in uno dei seguenti formati:
- File JSON.
- Script @puppeteer/replay.
- Script Puppeteer.
- Script Puppeteer (per Firefox).
- Puppeteer (inclusa l'analisi di Lighthouse).
Per ulteriori informazioni sui formati, vedi Esportare un flusso utente.
Importa una registrazione
. Solo in formato JSON.
Eliminare una registrazione
. Elimina la registrazione selezionata.
Puoi anche modificare il nome della registrazione facendo clic sul pulsante di modifica accanto.
Condividere i flussi utente
Puoi esportare e importare i flussi utente in Registratore. Questa opzione è utile per la segnalazione di bug perché puoi condividere una registrazione esatta dei passaggi che riproducono un bug. Puoi anche esportarlo e riprodurlo con librerie esterne.
Esportare un flusso utente
Per esportare un flusso utente:
- Apri il flusso utente che vuoi esportare.
Fai clic su Esporta nella parte superiore del riquadro Registratore.

Seleziona uno dei seguenti formati dall'elenco a discesa:
- File JSON. Scarica la registrazione come file JSON.
- @puppeteer/replay. Scarica la registrazione come script Puppeteer Replay.
- Puppeteer. Scarica la registrazione come script Puppeteer.
- Puppeteer (per Firefox). Scarica la registrazione come script Puppeteer per Firefox.
- Puppeteer (inclusa l'analisi Lighthouse). Scarica la registrazione come script Puppeteer con un'analisi Lighthouse incorporata.
- Una o più opzioni fornite dalla funzionalità Esporta estensioni di Registratore.
Salva il file.
Con ogni opzione di esportazione predefinita puoi eseguire le seguenti operazioni:
- JSON. Modifica l'oggetto JSON leggibile e import nuovamente il file JSON in Registratore.
- @puppeteer/replay. Riproduci di nuovo lo script con la libreria Puppeteer Replay. Quando esporti come script @puppeteer/replay, i passaggi rimangono un oggetto JSON. Questa opzione è perfetta se vuoi eseguire l'integrazione con la pipeline CI/CD, ma vuoi comunque avere la flessibilità di modificare i passaggi come JSON, per poi convertirli e importarli di nuovo in Recorder.
- Script Puppeteer. Riproduci di nuovo lo script con Puppeteer. Poiché i passaggi vengono convertiti in JavaScript, puoi avere una personalizzazione più granulare, ad esempio ripetere i passaggi. Un'avvertenza: non puoi importare questo script di nuovo in Registratore.
- Puppeteer (per Firefox). Nell'ambito del supporto di WebDriver BiDi, puoi eseguire questo script Puppeteer sia su Chrome che su Firefox.
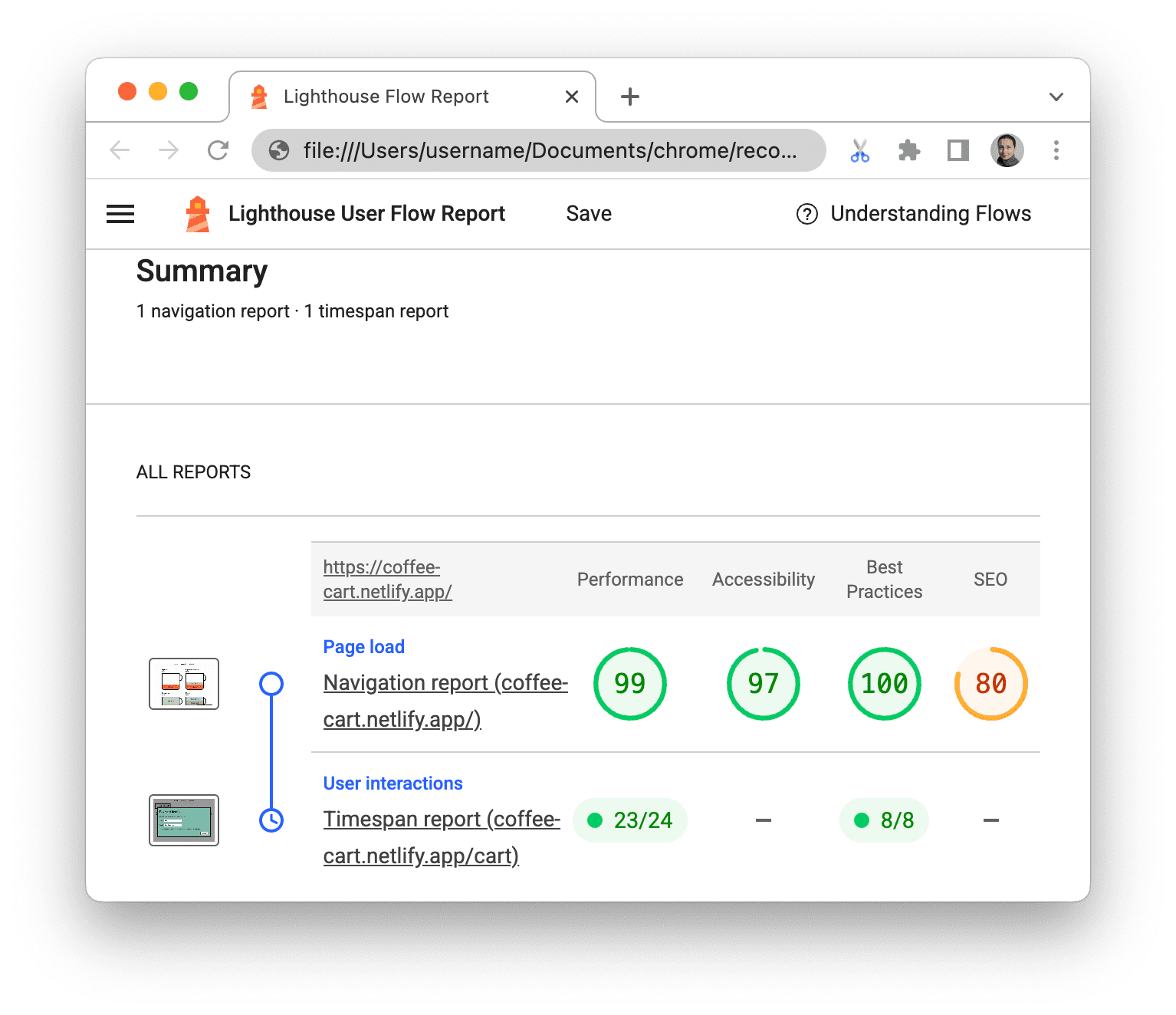
Puppeteer (inclusa l'analisi Lighthouse). Questa opzione di esportazione è la stessa della precedente, ma include il codice che genera un'analisi di Lighthouse.
Esegui lo script e controlla l'output in un file
flow.report.html:# npm i puppeteer lighthouse node your_export.js
Esportare in un formato personalizzato installando un'estensione
Vedi Estensioni di Registratore.
Importa un flusso utente
Per importare un flusso utente:
- Fai clic sul pulsante Importa
nella parte superiore del riquadro Registratore.

- Seleziona il file JSON con il flusso utente registrato.
- Fai clic sul pulsante
Riproduci per eseguire il flusso utente importato.
Riproduci con librerie esterne
Puppeteer Replay è una libreria open source gestita dal team di Chrome DevTools. È basato su Puppeteer. È uno strumento a riga di comando con cui puoi riprodurre i file JSON.
Inoltre, puoi trasformare e riprodurre i file JSON con le seguenti librerie di terze parti.
Trasforma i flussi utente JSON in script personalizzati:
- Cypress Chrome Recorder. Puoi utilizzarlo per convertire i file JSON del flusso utente in script di test di Cypress. Guarda questa demo per vedere come funziona.
- Nightwatch Chrome Recorder. Puoi utilizzarlo per convertire i file JSON del flusso utente in script di test Nightwatch.
- CodeceptJS Chrome Recorder. Puoi utilizzarlo per convertire i file JSON del flusso utente in script di test CodeceptJS.
Riproduci i flussi utente JSON:
- Riproduci con Testcafe. Puoi utilizzare TestCafe per riprodurre i file JSON del flusso utente e generare report di test per queste registrazioni.
- Riproduci con Sauce Labs. Puoi riprodurre i file JSON su Sauce Labs utilizzando saucectl.
Eseguire il debug dei flussi utente
Come per qualsiasi codice, a volte devi eseguire il debug dei flussi utente registrati.
Per aiutarti a eseguire il debug, il riquadro Registratore ti consente di rallentare le repliche, impostare i breakpoint, eseguire la procedura passo passo ed esaminare il codice in vari formati in parallelo con i passaggi.
Rallentare la riproduzione
Per impostazione predefinita, lo strumento Registratore riproduce il flusso utente il più rapidamente possibile. Per capire cosa succede nella registrazione, puoi rallentare la velocità di riproduzione:
- Apri il menu a discesa
Riproduci.
- Scegli una delle opzioni di velocità di riproduzione:
- Normale (predefinita)
- Lento
- Molto lento
- Molto lento

Controllare il codice
Per ispezionare il codice di un flusso utente in vari formati:
- Apri una registrazione nel riquadro Registratore.
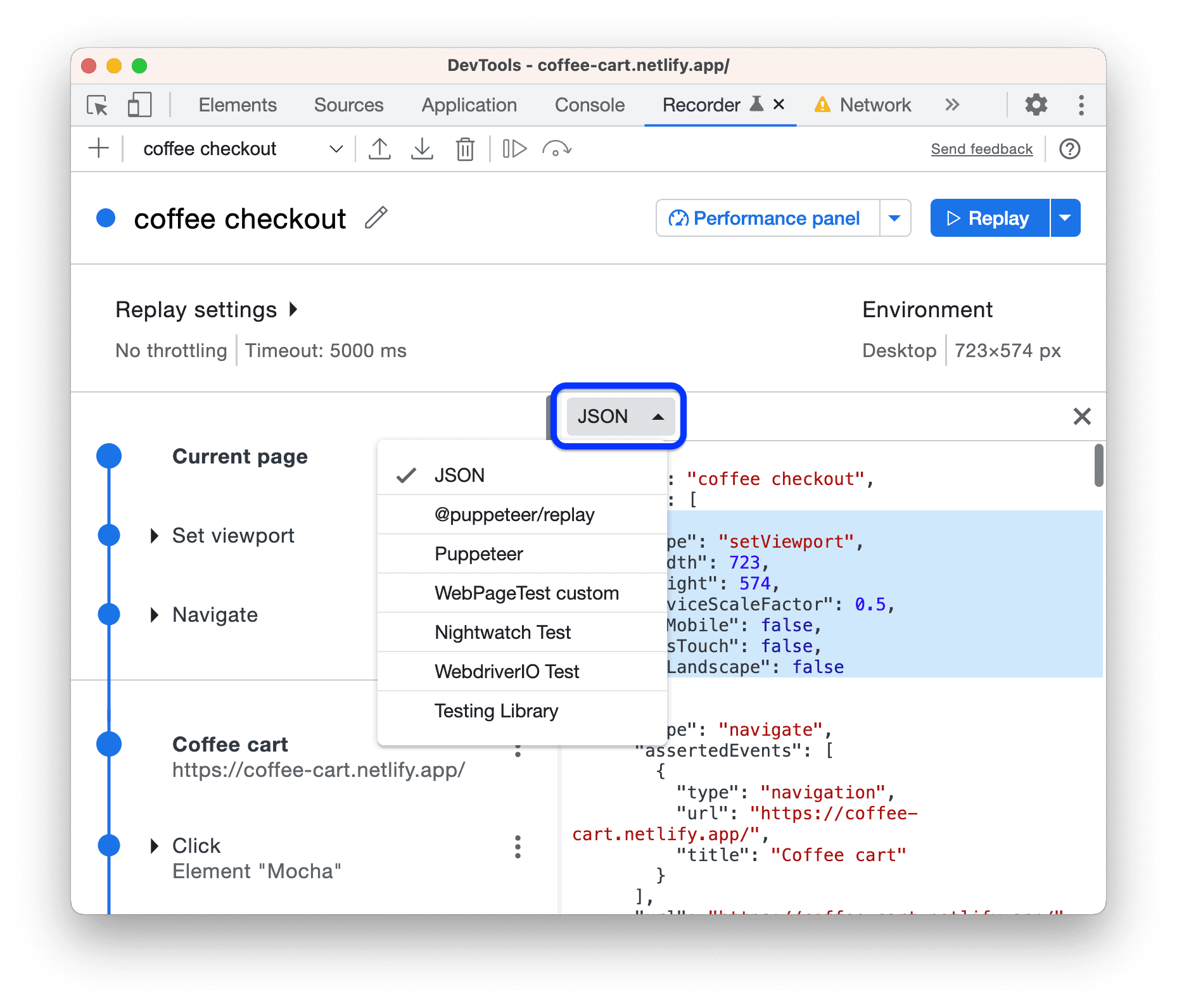
- Fai clic su Mostra codice nell'angolo in alto a destra dell'elenco dei passaggi.

- Lo strumento Registratore mostra una visualizzazione affiancata dei passaggi e del relativo codice.

- Quando passi il mouse sopra un passaggio, lo strumento di registrazione ne evidenzia il rispettivo codice in qualsiasi formato, inclusi quelli forniti dalle estensioni.
Espandi l'elenco a discesa del formato per selezionare un formato che utilizzi per esportare i flussi utente.

Può essere uno dei tre formati predefiniti (JSON, @puppeteer/replay, script Puppeteer) o un formato fornito da un'estensione.
Procedi con il debug della registrazione modificando i parametri e i valori dei passaggi. La vista codice non è modificabile, ma si aggiorna di conseguenza quando apporti modifiche ai passaggi a sinistra.
Imposta i punti di interruzione ed esegui la procedura passo passo
Per impostare un punto di interruzione ed eseguire il codice passo passo:
- Passa il mouse sopra il cerchio
accanto a un passaggio di una registrazione. Il cerchio si trasforma in un'icona di punto di interruzione
.
- Fai clic sull'icona dell'interruzione
e riavvia la registrazione. Le esecuzioni vengono messe in pausa al punto di interruzione.

- Per eseguire la procedura passo passo, fai clic sul pulsante
 Esegui un passaggio nella barra delle azioni nella parte superiore del riquadro Registratore.
Esegui un passaggio nella barra delle azioni nella parte superiore del riquadro Registratore. - Per interrompere la riproduzione, fai clic su
Annulla riproduzione.
Modificare i passaggi
Puoi modificare qualsiasi passaggio della registrazione facendo clic sul pulsante accanto, sia durante la registrazione sia dopo.
Puoi anche aggiungere i passaggi mancanti e rimuovere quelli registrati per errore.
Aggiungere passaggi
A volte, potresti dover aggiungere i passaggi manualmente. Ad esempio, Recorder non acquisisce automaticamente gli eventi hover perché ciò inquina la registrazione e non tutti questi eventi sono utili. Tuttavia, gli elementi dell'interfaccia utente come i menu a discesa possono essere visualizzati solo su hover. Puoi aggiungere manualmente hover passaggi ai flussi utente che dipendono da questi elementi.
Per aggiungere manualmente un passaggio:
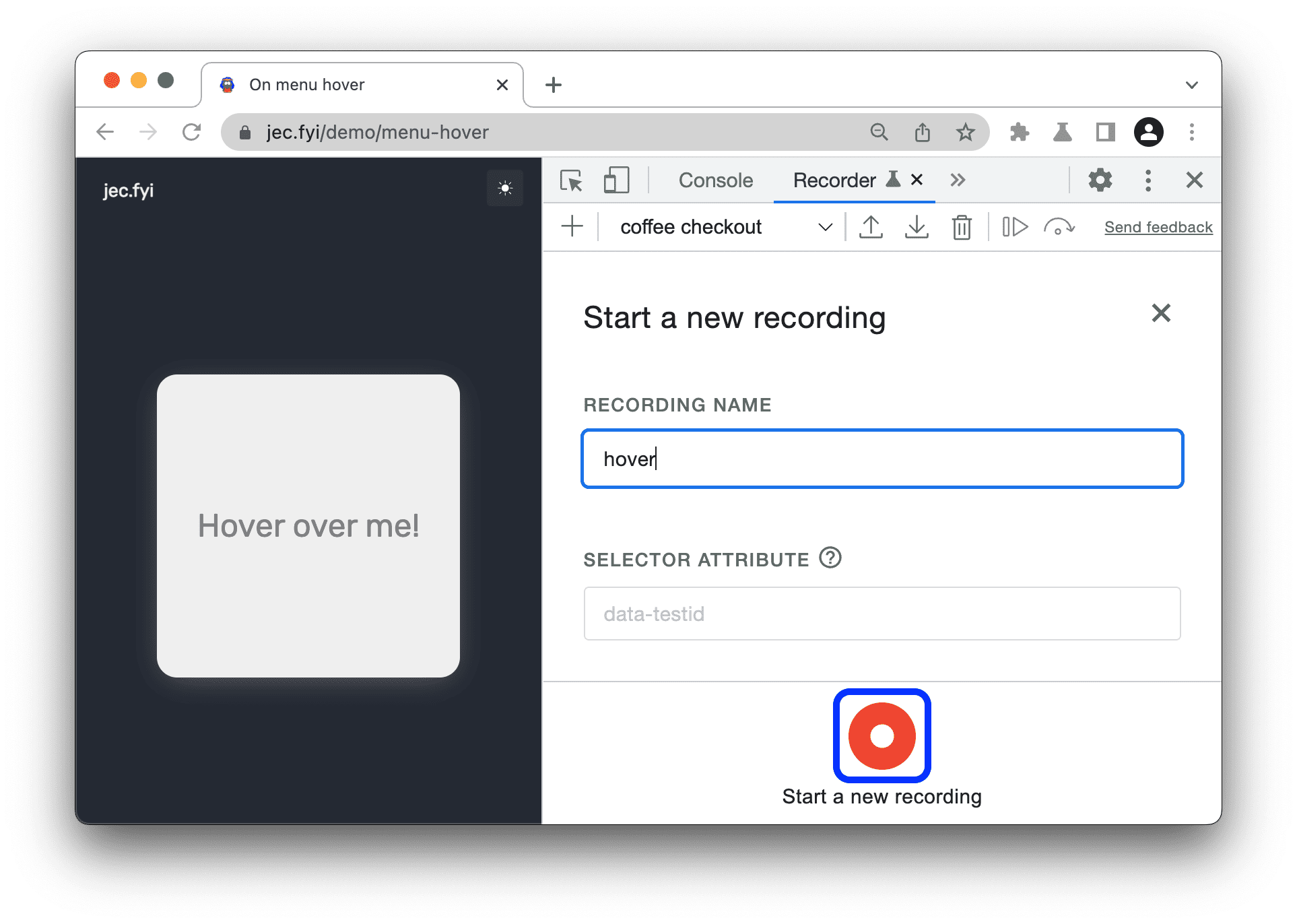
- Apri questa pagina di demo e avvia una nuova registrazione.

- Passa il mouse sopra l'elemento nell'area visibile. Viene visualizzato un menu di azioni.

- Scegli un'azione dal menu e termina la registrazione. Recorder acquisisce solo l'evento di clic.

- Prova a riprodurre di nuovo la registrazione facendo clic su
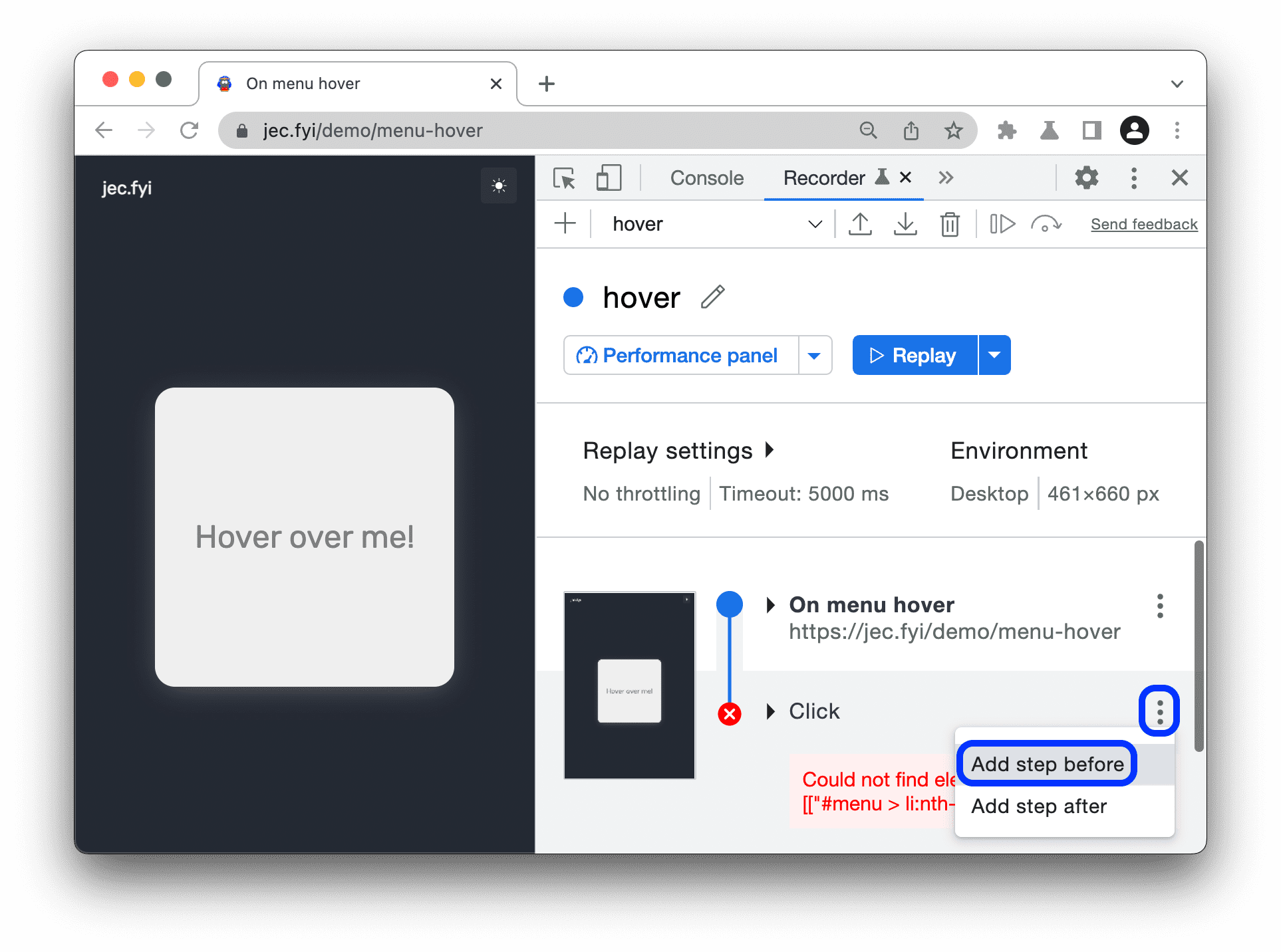
Riproduci. La riproduzione non riesce dopo un timeout perché Registratore non riesce ad accedere all'elemento nel menu.

- Fai clic sul pulsante con tre puntini
accanto al passaggio Fai clic e seleziona Aggiungi passaggio precedente.

- Espandi il nuovo passaggio. Per impostazione predefinita, ha il tipo
waitForElement. Fai clic sul valore accanto atypee selezionahover.
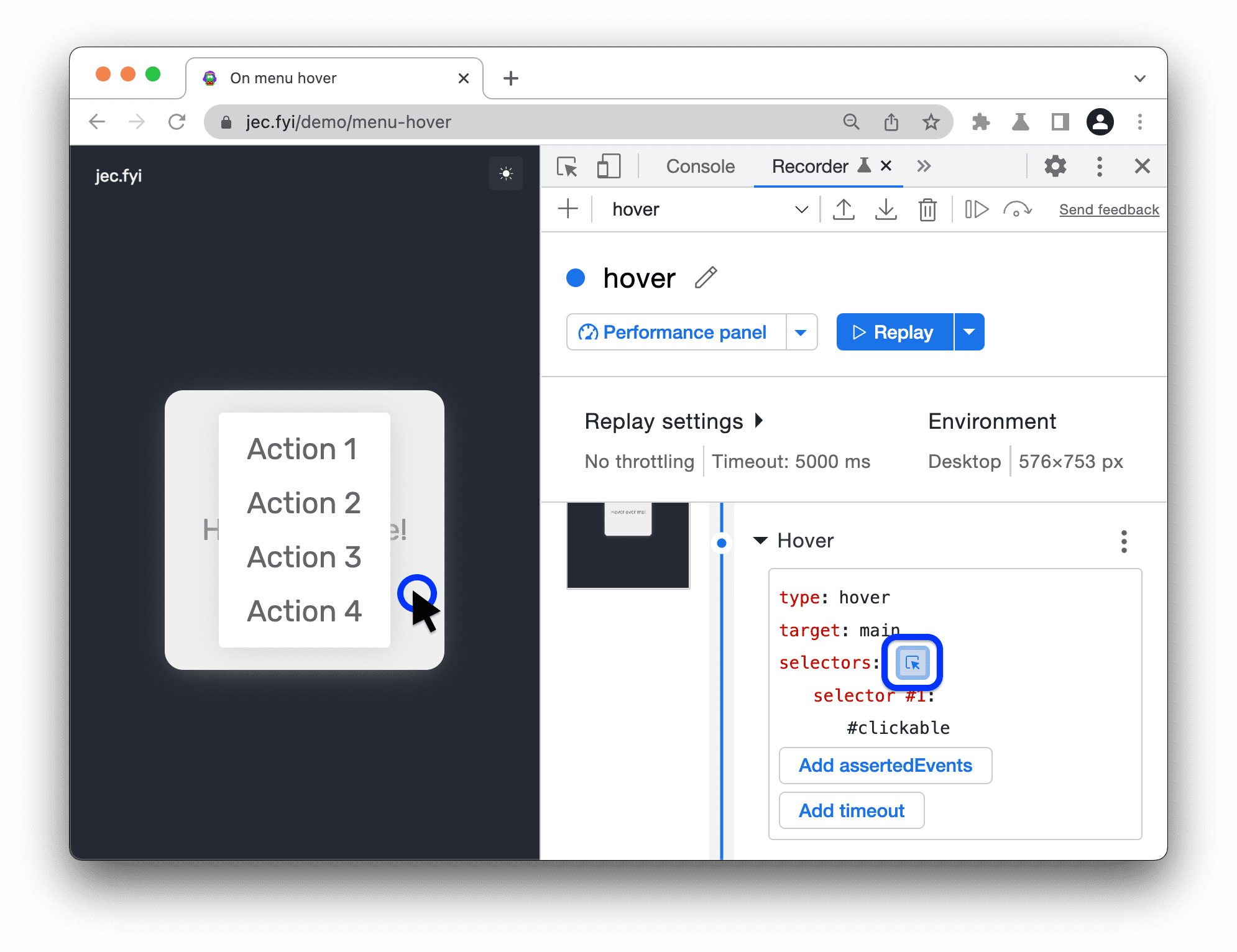
- Quindi, imposta un selettore appropriato per il nuovo passaggio. Fai clic su
Seleziona e poi su un'area dell'elemento
Hover over me!esterna al menu popup. Il selettore è impostato su#clickable.
- Prova a riprodurre di nuovo la registrazione. Con il passaggio di passaggio del mouse aggiunto, lo strumento Registratore riproduce correttamente il flusso.

Aggiungere asserzioni
Durante la registrazione, puoi affermare, ad esempio, gli attributi HTML e le proprietà JavaScript. Per aggiungere un'asserzione:
- Avvia una registrazione, ad esempio in questa pagina dimostrativa.
Fai clic su Aggiungi asserzione.

Recorder crea un passaggio
waitForElementconfigurabile.Specifica i selettori per questo passaggio.
Configura il passaggio, ma non modificarne il tipo
waitForElement. Ad esempio, puoi specificare:- Attributo HTML. Fai clic su Aggiungi attributi e digita il nome e il valore dell'attributo utilizzati dagli elementi di questa pagina. Ad esempio:
data-test: <value>. - Proprietà JavaScript. Fai clic su Aggiungi proprietà e digita il nome e il valore della proprietà in formato JSON. Ad esempio:
{".innerText":"<text>"}. - Altre proprietà del passaggio. Ad esempio,
visible: true.
- Attributo HTML. Fai clic su Aggiungi attributi e digita il nome e il valore dell'attributo utilizzati dagli elementi di questa pagina. Ad esempio:
Procedi a registrare il resto del flusso utente e poi interrompi la registrazione.
Fai clic su
Riproduci di nuovo. Se un'affermazione non va a buon fine, Registratore mostra un errore dopo un timeout.
Guarda il video seguente per vedere questo flusso di lavoro in azione.
Copiare i passaggi
Anziché esportare l'intero flusso utente, puoi copiare un singolo passaggio negli appunti:
- Fai clic con il tasto destro del mouse sul passaggio da copiare o sull'icona con tre puntini
accanto.
- Nel menu a discesa, seleziona una delle opzioni Copia come….

Puoi copiare i passaggi in vari formati: JSON, Puppeteer, @puppeteer/replay e quelli forniti dalle estensioni.
Rimuovere i passaggi
Per rimuovere un passaggio registrato per errore, fai clic con il tasto destro del mouse sul passaggio o sull'icona con tre puntini accanto e seleziona Rimuovi passaggio.

Inoltre, Registratore aggiunge automaticamente due passaggi distinti all'inizio di ogni registrazione:

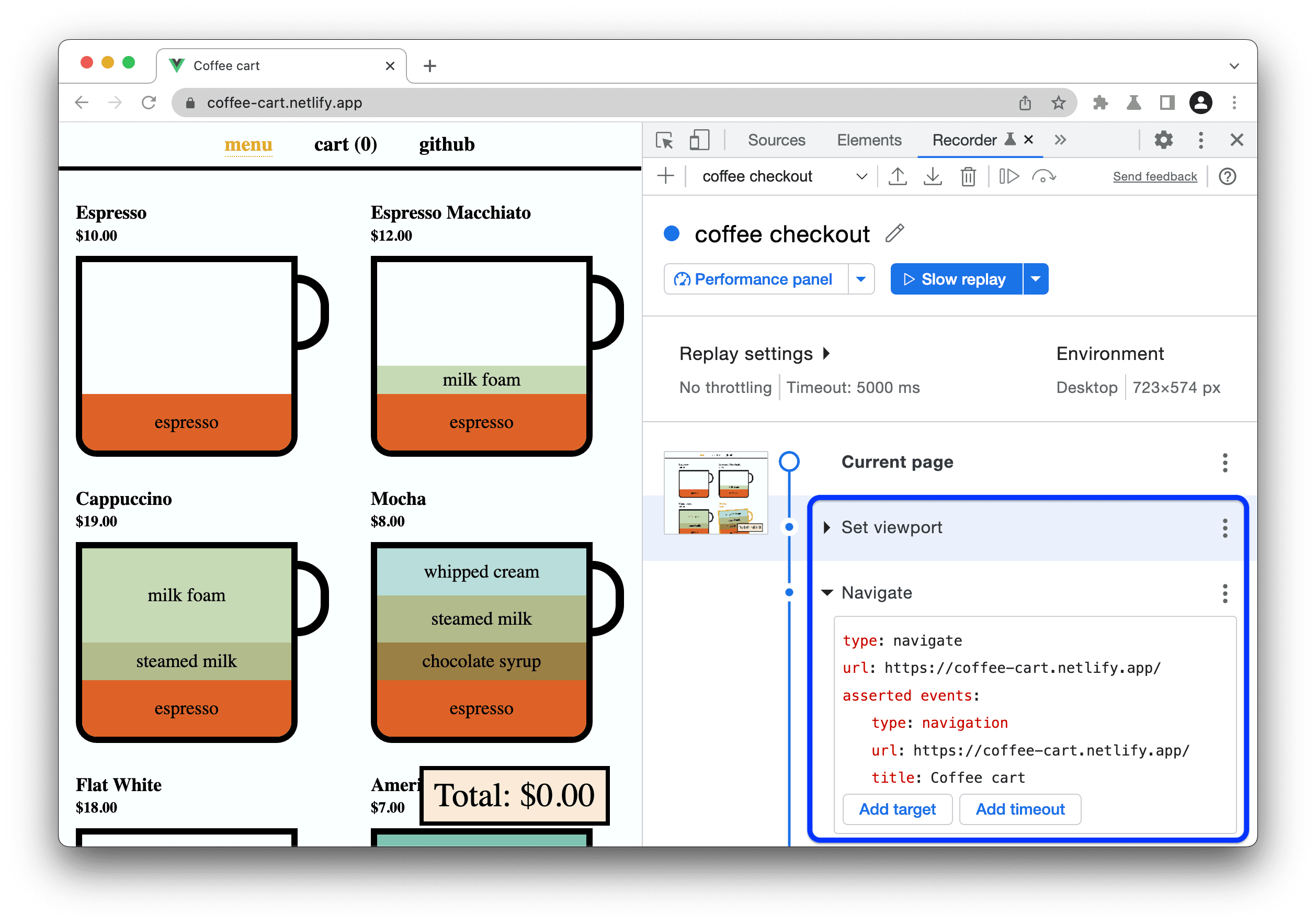
- Imposta area visibile. Ti consente di controllare le dimensioni, la scalabilità e altre proprietà dell'area visibile.
- Naviga. Imposta l'URL e aggiorna automaticamente la pagina per ogni riproduzione.
Per eseguire l'automazione in-page senza ricaricare la pagina, rimuovi il passaggio di navigazione come descritto sopra.
Passaggi di configurazione
Per configurare un passaggio:
Specifica il tipo:
click,doubleClick,hover, (input)change,keyUp,keyDown,scroll,close,navigate(a una pagina),waitForElement,waitForExpressionosetViewport.Le altre proprietà dipendono dal valore
type.Specifica le proprietà richieste sotto
type.
Fai clic sui pulsanti corrispondenti per aggiungere proprietà facoltative specifiche per tipo e specificarle.
Per un elenco delle proprietà disponibili, consulta Proprietà del passaggio.
Per rimuovere una proprietà facoltativa, fai clic sul pulsante Rimuovi accanto.
Per aggiungere o rimuovere un elemento da o in una proprietà array, fai clic sui pulsanti + o - accanto all'elemento.
Proprietà dei passaggi
Ogni passaggio può avere le seguenti proprietà facoltative:
target: un URL per la destinazione Chrome DevTools Protocol (CDP). La parola chiave predefinitamainfa riferimento alla pagina corrente.assertedEventsche può essere solo un singolo eventonavigation.
Altre proprietà comuni disponibili per la maggior parte dei tipi di passaggio sono:
frame: un array di indici a partire da zero che identificano un iframe che può essere nidificato. Ad esempio, puoi identificare il primo (0) iframe all'interno di un secondo (1) iframe del target principale come[1, 0].timeout: il numero di millisecondi da attendere prima di eseguire un passaggio. Per ulteriori informazioni, vedi Regolare i timeout per i passaggi.selectors: un array di selettori. Per saperne di più, consulta Informazioni sui selettori.
Le proprietà specifiche per tipo sono:
| Tipo | Proprietà | Obbligatorio | Descrizione |
clickdoubleClick |
offsetXoffsetY |
In pixel rispetto all'angolo in alto a sinistra della casella dei contenuti dell'elemento | |
clickdoubleClick |
button |
Pulsante del cursore: principale | ausiliario | secondo | indietro | avanti | |
change |
value |
Valore finale | |
keyDownkeyUp |
key |
Nome chiave | |
scroll |
xy |
Posizioni X e Y dello scorrimento assoluto in pixel, valore predefinito 0 | |
navigate |
url |
URL target | |
waitForElement |
operator |
>= (valore predefinito) | == | <= | |
waitForElement |
count |
Numero di elementi identificati da un selettore | |
waitForElement |
attributes |
Attributo HTML e relativo valore | |
waitForElement |
properties |
Proprietà JavaScript e relativo valore in JSON | |
waitForElement |
visible |
Booleano. Vero se l'elemento è nel DOM e visibile (non ha display: none o visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
Al momento, solo type: navigation, ma puoi specificare il titolo e l'URL |
|
waitForElementwaitForExpression |
timeout |
Tempo massimo di attesa in millisecondi | |
waitForExpression |
expression |
Espressione JavaScript che risolve in true | |
setViewport |
widthheight |
Larghezza e altezza della visualizzazione in pixel | |
setViewport |
deviceScaleFactor |
Simile al rapporto pixel del dispositivo (DPR), valore predefinito 1 | |
setViewport |
isMobilehasTouchisLandscape |
Flag booleani che specificano se: |
Esistono due proprietà che interrompono la riproduzione:
La proprietà
waitForElementfa in modo che il passaggio attenda la presenza (o l'assenza) di un numero di elementi identificati da un selettore. Ad esempio, il passaggio seguente attende che nella pagina siano presenti meno di tre elementi corrispondenti al selettore.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,La proprietà
waitForExpressionfa in modo che il passaggio attenda che un'espressione JavaScript restituisca true. Ad esempio, il passaggio seguente si mette in pausa per due secondi e poi diventa true, consentendo la continuazione della riproduzione."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Modificare i timeout per i passaggi
Se la tua pagina presenta richieste di rete lente o animazioni lunghe, la riproduzione può non riuscire nei passaggi che superano il timeout predefinito di 5000 millisecondi.
Per evitare questo problema, puoi modificare il timeout predefinito per ogni passaggio contemporaneamente o impostare timeout separati per passaggi specifici. I timeout in passaggi specifici sostituiscono quelli predefiniti.
Per regolare il timeout predefinito per ogni passaggio contemporaneamente:
Fai clic su Impostazioni di riproduzione per rendere modificabile la casella Timeout.

Nella casella Timeout, imposta il valore del timeout in millisecondi.
Fai clic su
Riproduci per vedere in azione il timeout predefinito modificato.
Per sovrascrivere il timeout predefinito in un passaggio specifico:
Espandi il passaggio e fai clic su Aggiungi timeout.

Fai clic su
timeout: <value>e imposta il valore in millisecondi.
Fai clic su
Riproduci per vedere il passaggio con il timeout in azione.
Per rimuovere una sovrascrittura del timeout in un passaggio, fai clic sul pulsante Elimina accanto.
Informazioni sui selettori
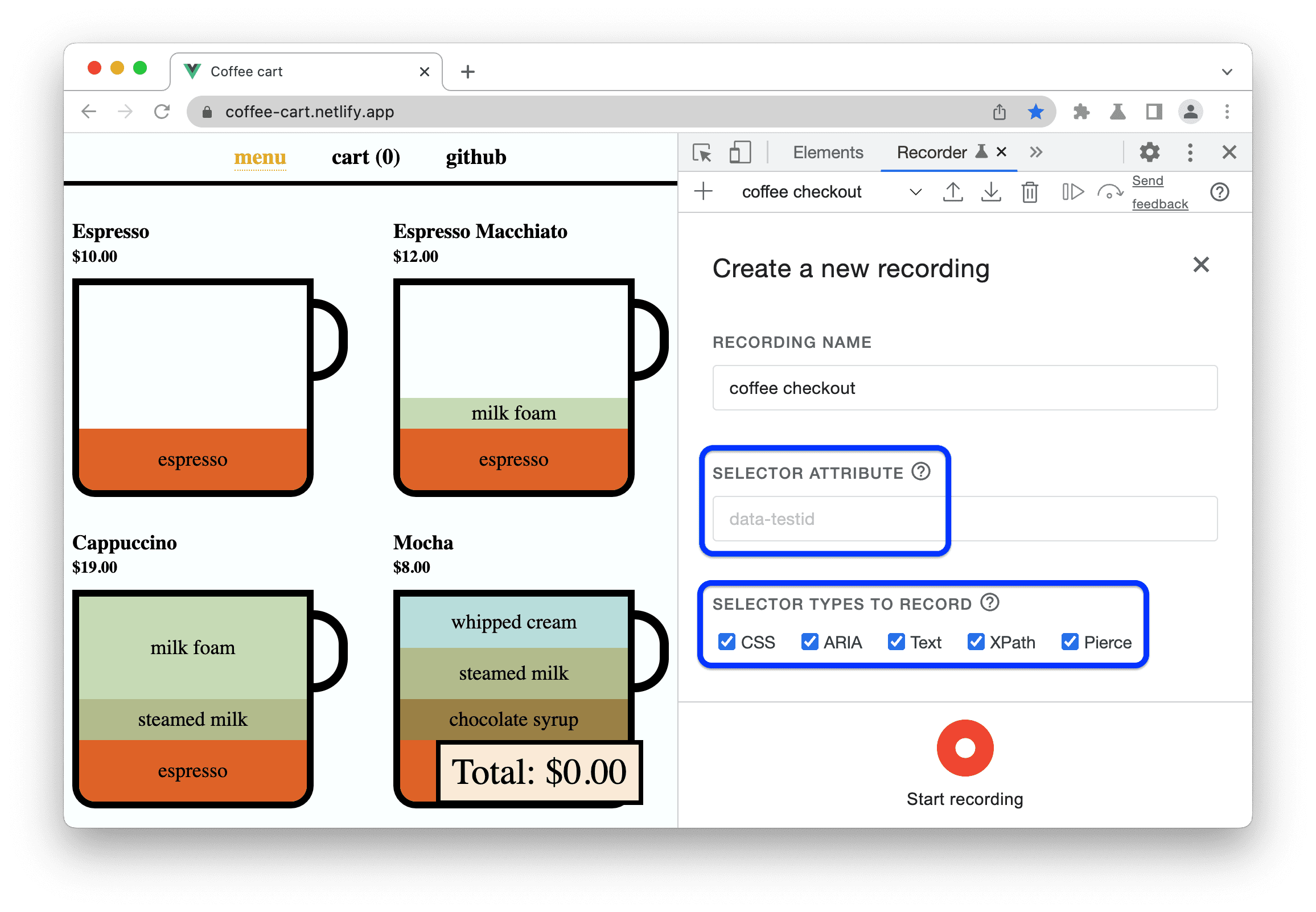
Quando avvii una nuova registrazione, puoi configurare quanto segue:

- Nella casella di testo Attributo selettore, inserisci un attributo di test personalizzato. Lo strumento di registrazione utilizzerà questo attributo per rilevare i selettori anziché un elenco di attributi di test comuni.
Nell'insieme di caselle di controllo Tipi di selettori per la registrazione, scegli i tipi di selettori da rilevare automaticamente:
CSS. Selettori sintattici.
ARIA. Selettori semantici.
Testo. Selettori con il testo univoco più breve, se disponibile.
XPath. Selettori che utilizzano il linguaggio XML Path.
Pierce. Selettori simili a quelli CSS, ma che possono attraversare il DOM ombra.
Selettori di test comuni
Per pagine web semplici, gli attributi id e class CSS sono sufficienti per consentire al Registratore di rilevare i selettori. Tuttavia, potrebbe non essere sempre così perché:
- Le tue pagine web potrebbero utilizzare classi o ID dinamici che cambiano.
- I selettori potrebbero non funzionare a causa di modifiche al codice o al framework.
Ad esempio, i valori CSS class potrebbero essere generati automaticamente per le applicazioni sviluppate con framework JavaScript moderni (ad es. React, Angular, Vue) e framework CSS.

In questi casi, puoi utilizzare gli attributi data-* per creare test più resilienti. Esistono già alcuni selettori data-* comuni utilizzati dagli sviluppatori per l'automazione. Anche Registratore li supporta.
Se sul tuo sito web sono definiti i seguenti selettori di test comuni, Registratore li rileva e li utilizza automaticamente per primi:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
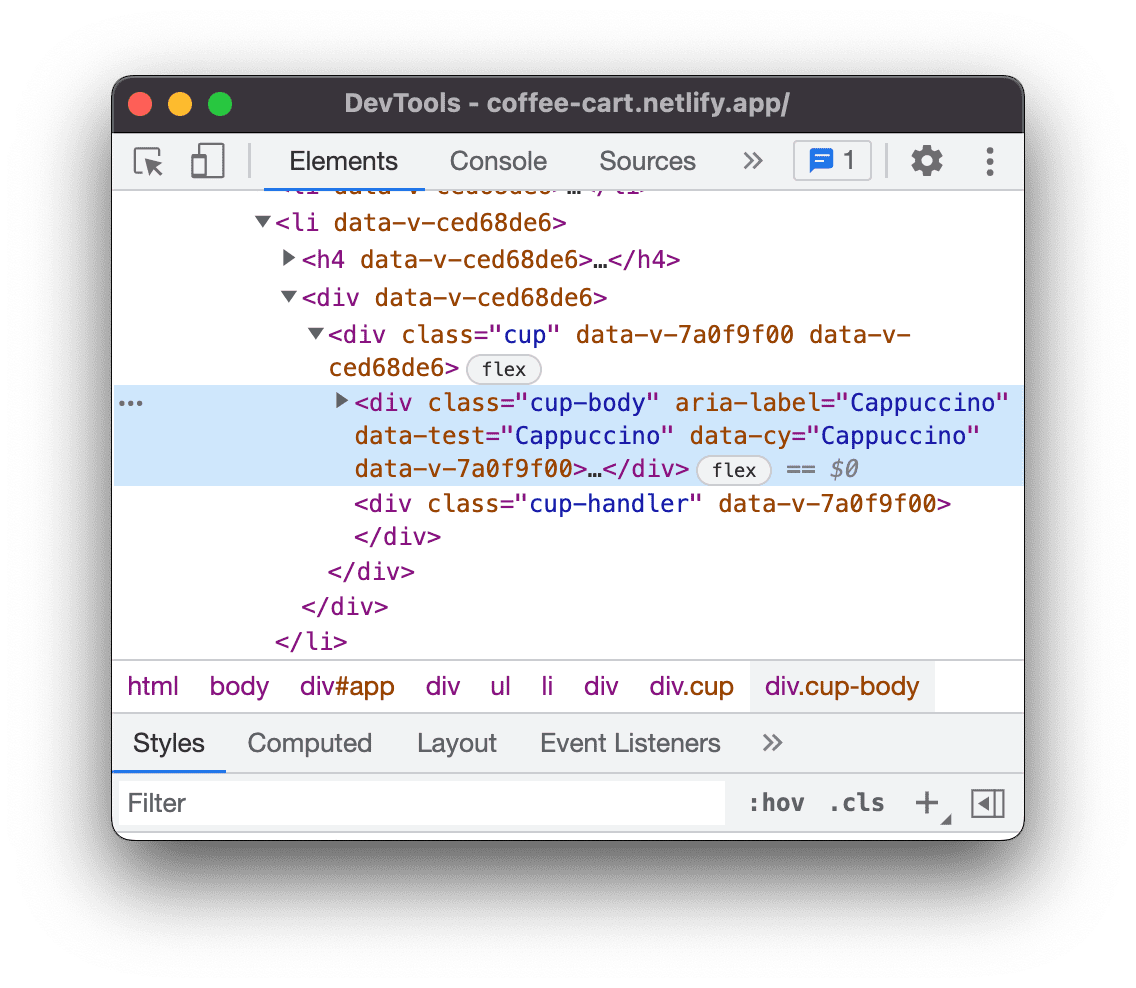
Ad esempio, controlla l'elemento "Cappuccino" in questa pagina di demo e visualizza gli attributi di test:

Registra un clic su "Cappuccino", espandi il passaggio corrispondente nella registrazione e controlla i selettori rilevati:

Personalizzare il selettore della registrazione
Puoi personalizzare il selettore di una registrazione se i selettori di test comuni non funzionano.
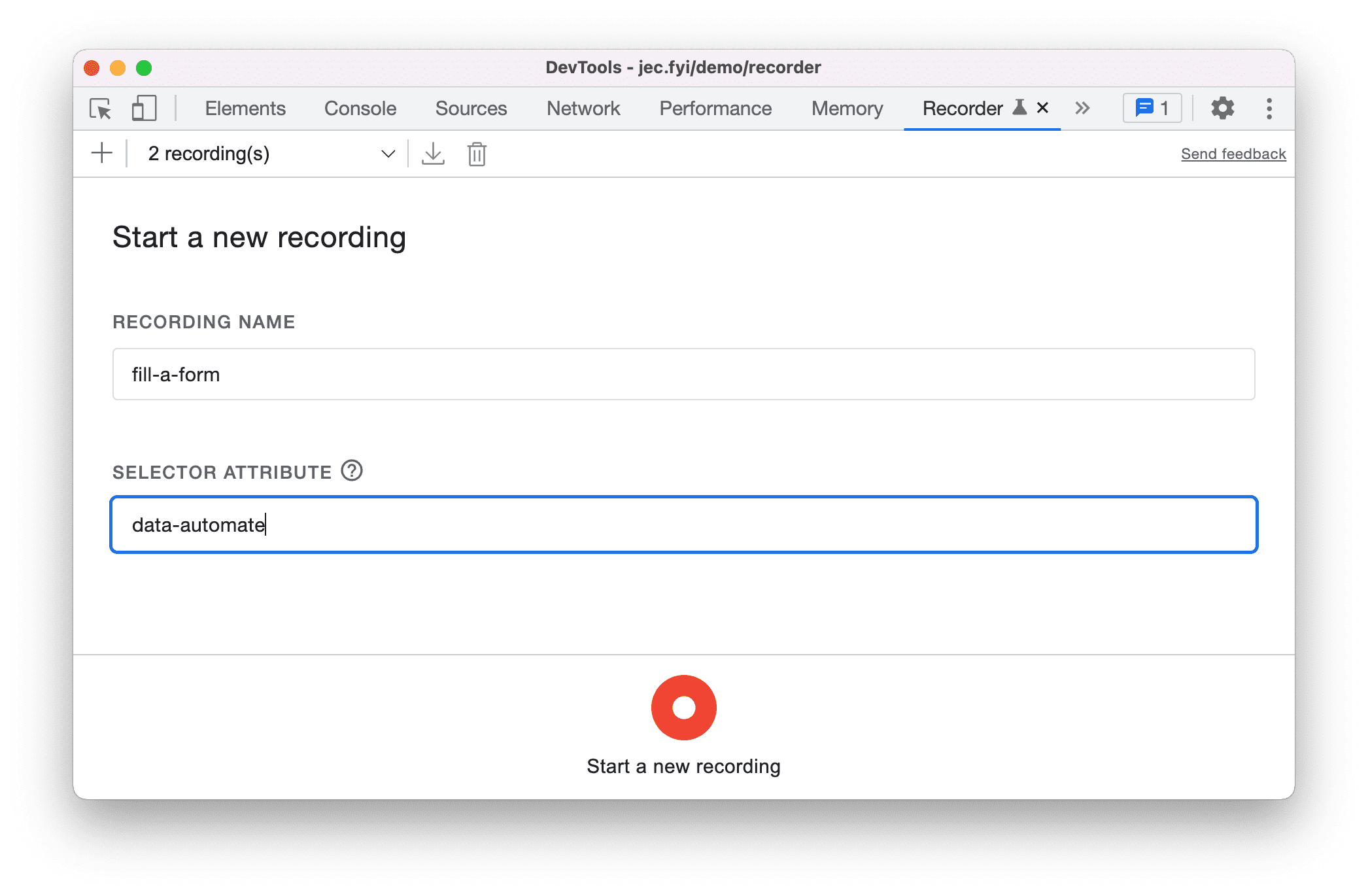
Ad esempio, questa pagina di demo utilizza l'attributo data-automate come selettore. Avvia una nuova registrazione e inserisci data-automate come attributo selettore.

Inserisci un indirizzo email e osserva il valore del selettore ([data-automate=email-address]).

Priorità del selettore
Lo strumento di registrazione cerca i selettori nel seguente ordine, a seconda che tu abbia specificato un attributo selettore CSS personalizzato:
- Se specificato:
- Selettore CSS con l'attributo CSS personalizzato.
- Selettori XPath.
- Selettore ARIA, se trovato.
- Un selettore con il testo univoco più breve, se trovato.
- Se non specificato:
- Selettore ARIA, se trovato.
- Selettori CSS con la seguente priorità:
- Gli attributi più comuni utilizzati per i test:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- Attributi ID, ad esempio
<div id="some_ID">. - Selettori CSS standard.
- Gli attributi più comuni utilizzati per i test:
- Selettori XPath.
- Selettori di perforazione.
- Un selettore con il testo univoco più breve, se trovato.
Possono essere presenti più selettori CSS, XPath e Pierce regolari. Registratore acquisisce:
- Selettori CSS e XPath regolari a ogni livello principale, ovvero host shadow nidificati, se presenti.
- Seleziona i selettori che sono univoci tra tutti gli elementi all'interno di tutte le radici shadow.



