In dieser umfassenden Referenz zu den Funktionen des Chrome DevTools-Tools „Aufzeichnen“ erfahren Sie, wie Sie Aufrufabfolgen teilen, bearbeiten und ihre Schritte anpassen.
Informationen zu den Grundlagen der Arbeit mit dem Bereich Aufzeichnung finden Sie unter Nutzerflüsse aufzeichnen, wiedergeben und analysieren.
Tastenkürzel kennenlernen und anpassen
Mit Tastenkürzeln können Sie im Rekorder schneller navigieren. Eine Liste der Standard-Tastenkombinationen finden Sie im Hilfeartikel Tastenkombinationen für das Steuerfeld für die Aufzeichnung.
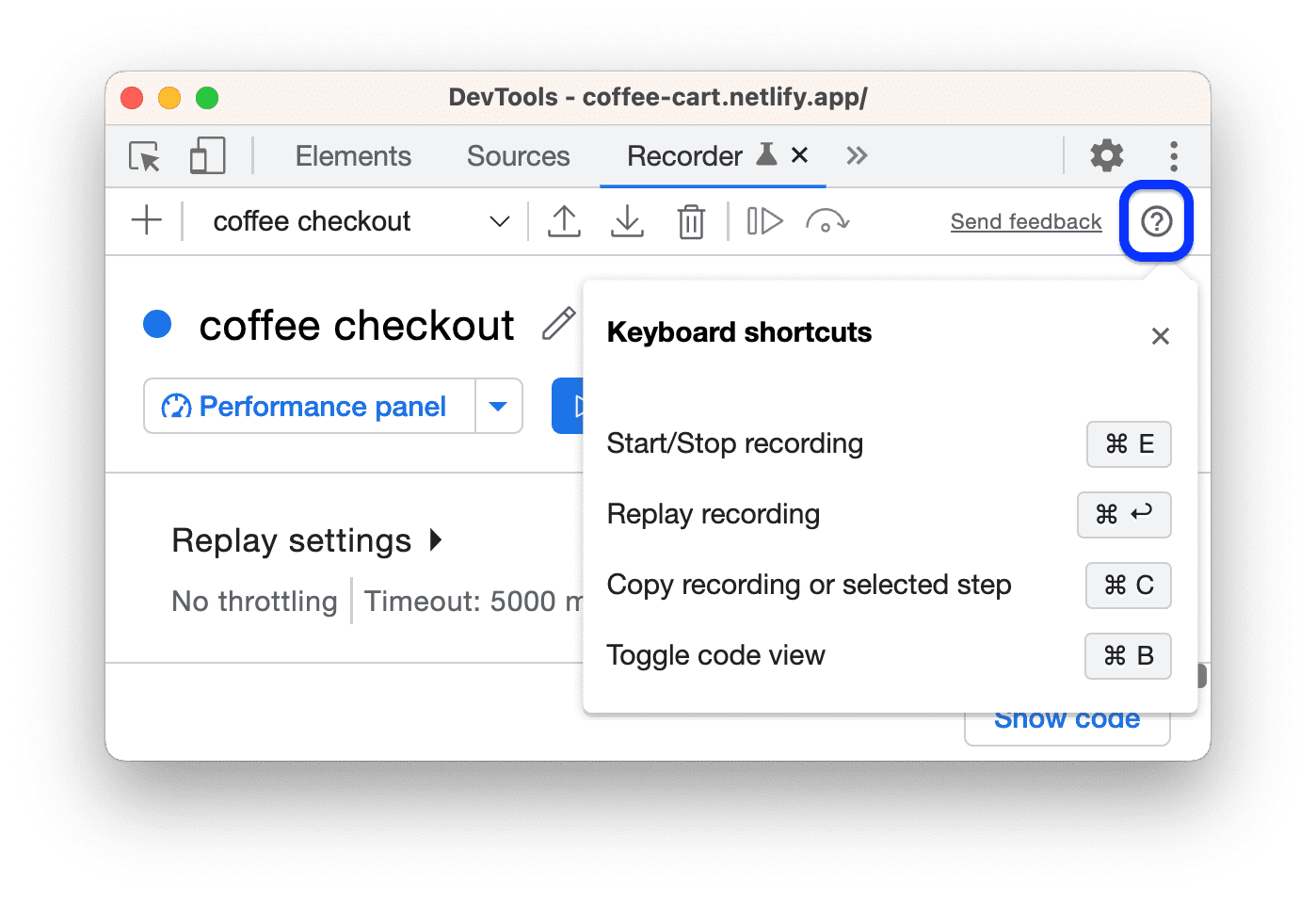
Wenn Sie einen Hinweis mit allen Tastenkürzeln direkt im Aufzeichnungstool öffnen möchten, klicken Sie rechts oben auf Tastenkürzel anzeigen.

So passen Sie die Tastenkürzel für den Aufzeichnungstool an:
- Öffnen Sie
Einstellungen > Verknüpfungen.
- Scrollen Sie nach unten zum Abschnitt Aufzeichnungsgerät.
- Folgen Sie der Anleitung unter Tastenkombinationen anpassen.
Aufrufabfolgen bearbeiten

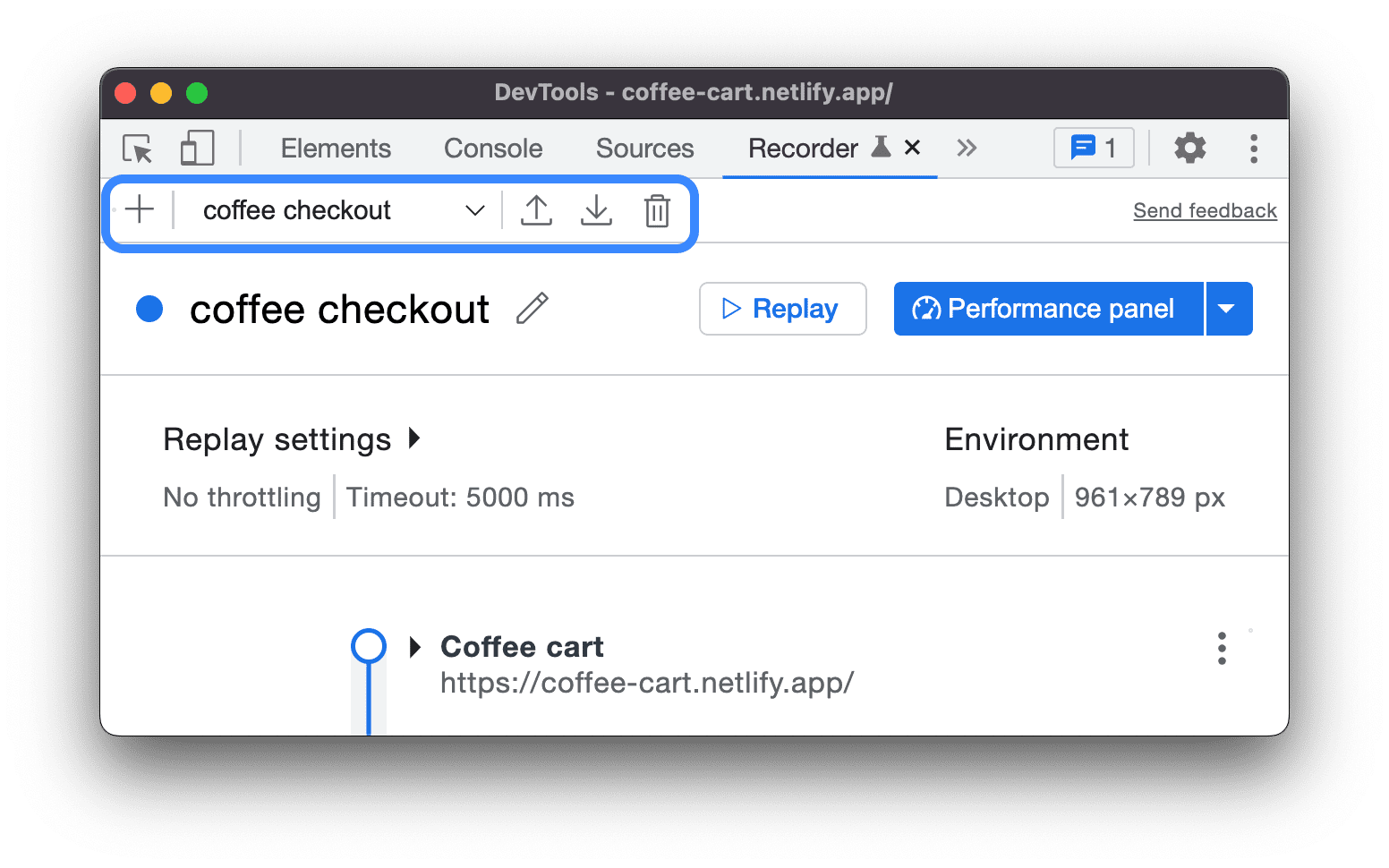
Oben im Bereich Aufzeichnung haben Sie folgende Möglichkeiten:
- Fügen Sie eine neue Aufnahme hinzu
. Klicken Sie auf das Symbol +, um eine neue Aufnahme hinzuzufügen.
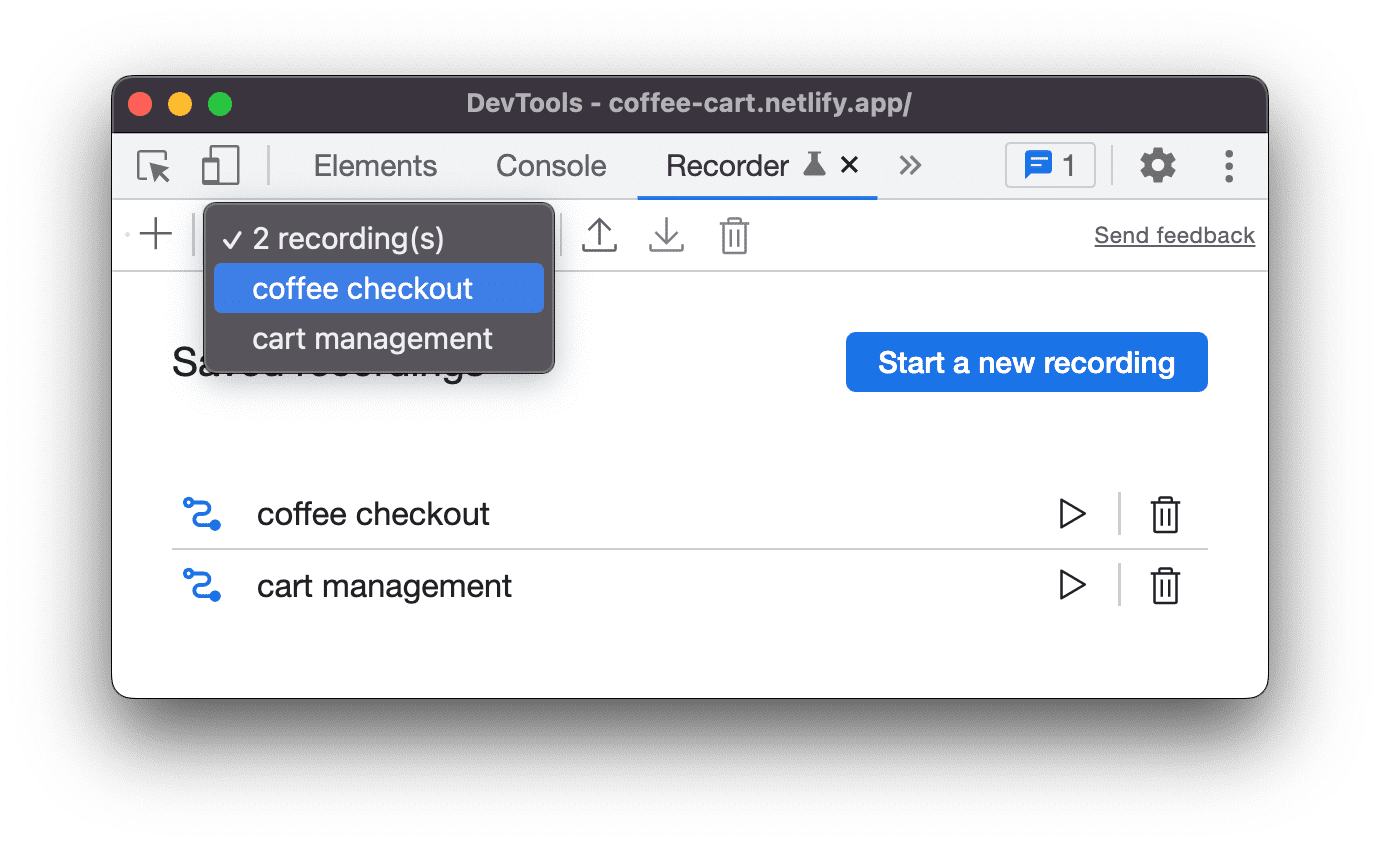
- Alle Aufnahmen ansehen
Im Drop-down-Menü wird eine Liste der gespeicherten Aufnahmen angezeigt. Wählen Sie die Option N Aufnahmen aus, um die Liste der gespeicherten Aufnahmen zu maximieren und zu verwalten.

Aufzeichnung exportieren
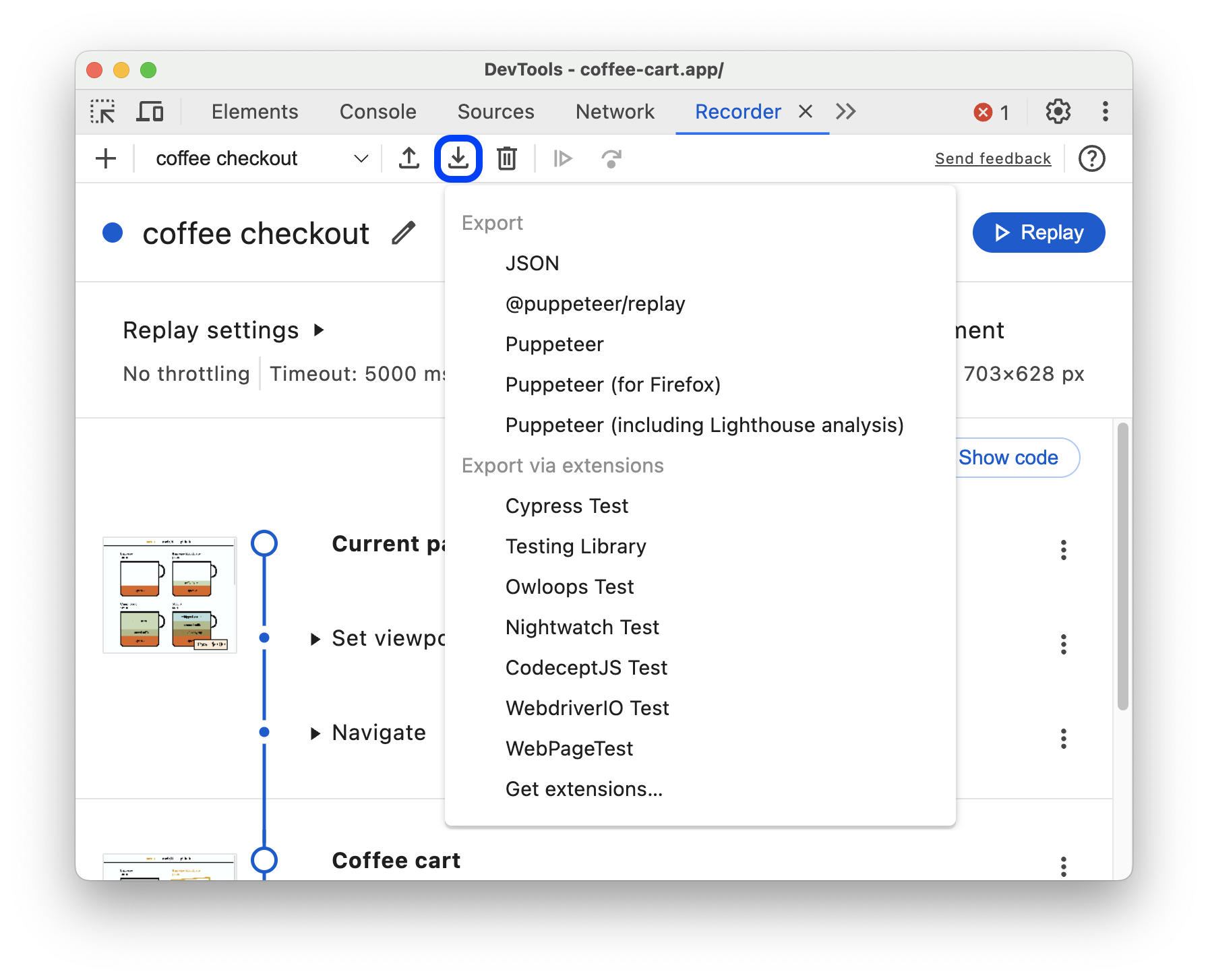
Wenn Sie das Script weiter anpassen oder zur Meldung von Fehlern freigeben möchten, können Sie den Nutzerfluss in einem der folgenden Formate exportieren:
- JSON-Datei.
- @puppeteer/replay-Script
- Puppeteer-Script
- Puppeteer (für Firefox)
- Puppeteer (einschließlich Lighthouse-Analyse)
Weitere Informationen zu den Formaten finden Sie unter Nutzerfluss exportieren.
Importieren Sie eine Aufnahme.
Nur im JSON-Format.
Löschen Sie die Aufnahme
. Löschen Sie die ausgewählte Aufnahme.
Sie können den Namen der Aufnahme auch bearbeiten, indem Sie neben dem Namen auf die Schaltfläche „Bearbeiten“ klicken.
User Flows teilen
Sie können Nutzerflüsse im Rekorder exportieren und importieren. Das ist bei der Fehlermeldung hilfreich, da Sie eine genaue Aufzeichnung der Schritte zur Reproduktion eines Fehlers teilen können. Sie können sie auch mit externen Bibliotheken exportieren und wiedergeben.
User Flow exportieren
So exportieren Sie einen User Flow:
- Öffnen Sie den Nutzerfluss, den Sie exportieren möchten.
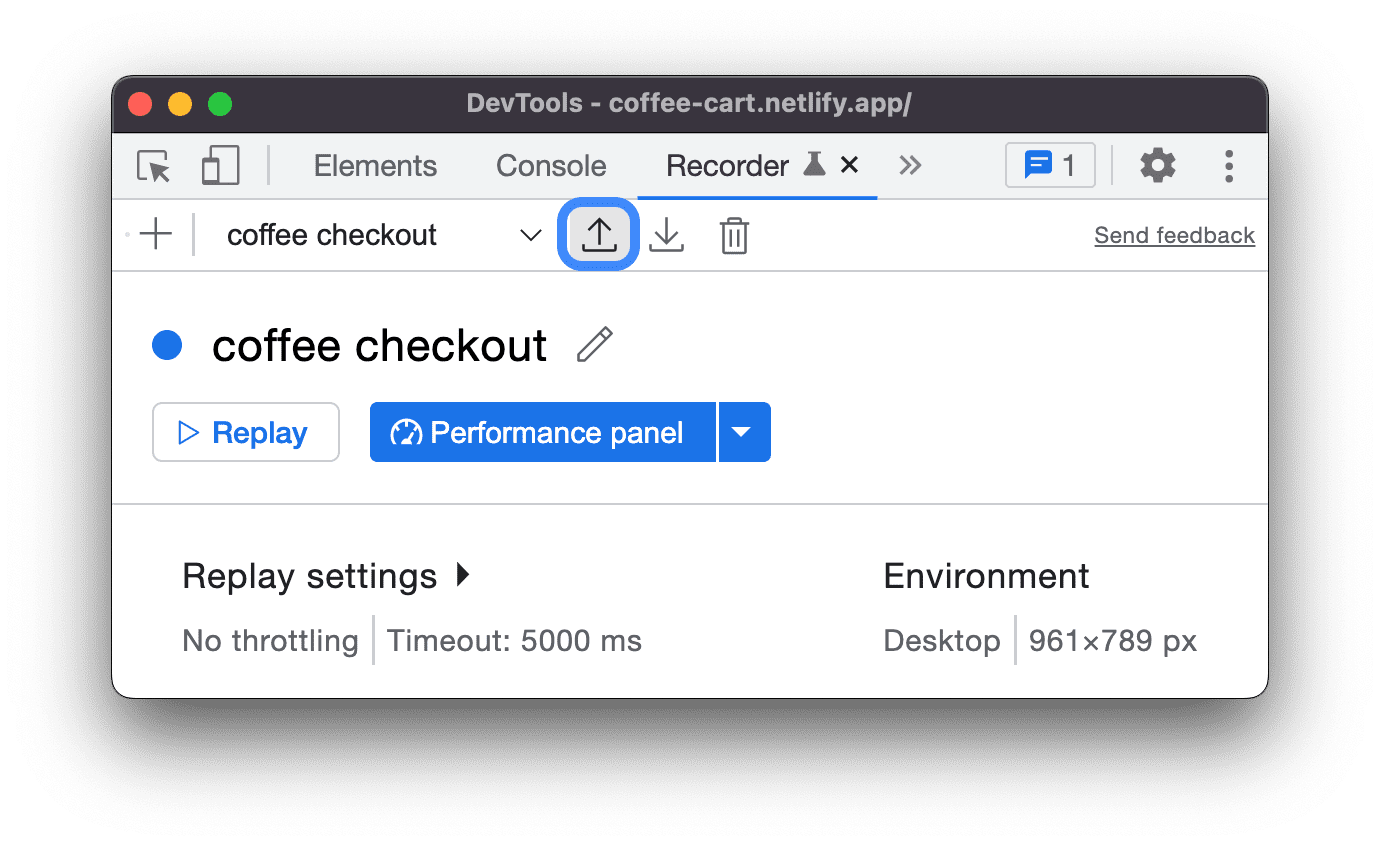
Klicken Sie oben im Bereich Aufzeichnung auf Exportieren.

Wählen Sie in der Drop-down-Liste eines der folgenden Formate aus:
- JSON-Datei Laden Sie die Aufzeichnung als JSON-Datei herunter.
- @puppeteer/replay. Laden Sie die Aufzeichnung als Puppeteer-Replay-Script herunter.
- Puppeteer Laden Sie die Aufzeichnung als Puppeteer-Script herunter.
- Puppeteer (für Firefox) Laden Sie die Aufzeichnung als Puppeteer für Firefox-Script herunter.
- Puppeteer (einschließlich Lighthouse-Analyse) Laden Sie die Aufzeichnung als Puppeteer-Script mit einer eingebetteten Lighthouse-Analyse herunter.
- Eine oder mehrere Optionen aus den Export-Erweiterungen des Rekorders
Speichern Sie die Datei.
Mit jeder Standardexportoption haben Sie folgende Möglichkeiten:
- JSON. Bearbeiten Sie das visuell lesbare JSON-Objekt und import Sie die JSON-Datei wieder in den Aufzeichnungstool.
- @puppeteer/replay. Wiederholen Sie das Script mit der Puppeteer Replay-Bibliothek. Beim Exportieren als @puppeteer/replay-Script bleiben die Schritte ein JSON-Objekt. Diese Option eignet sich hervorragend, wenn Sie die Schritte in Ihre CI/CD-Pipeline einbinden, aber trotzdem die Flexibilität haben möchten, sie als JSON-Datei zu bearbeiten, später zu konvertieren und wieder in den Aufzeichnungstool zu importieren.
- Puppeteer-Script Wiederholen Sie das Script mit Puppeteer. Da die Schritte in JavaScript konvertiert werden, können Sie sie noch genauer anpassen, z. B. die Schritte in einer Schleife wiederholen. Es gibt jedoch einen Haken: Dieses Script kann nicht wieder in den Rekorder importiert werden.
- Puppeteer (für Firefox) Im Rahmen der WebDriver-BiDi-Unterstützung können Sie dieses Puppeteer-Script sowohl in Chrome als auch in Firefox ausführen.
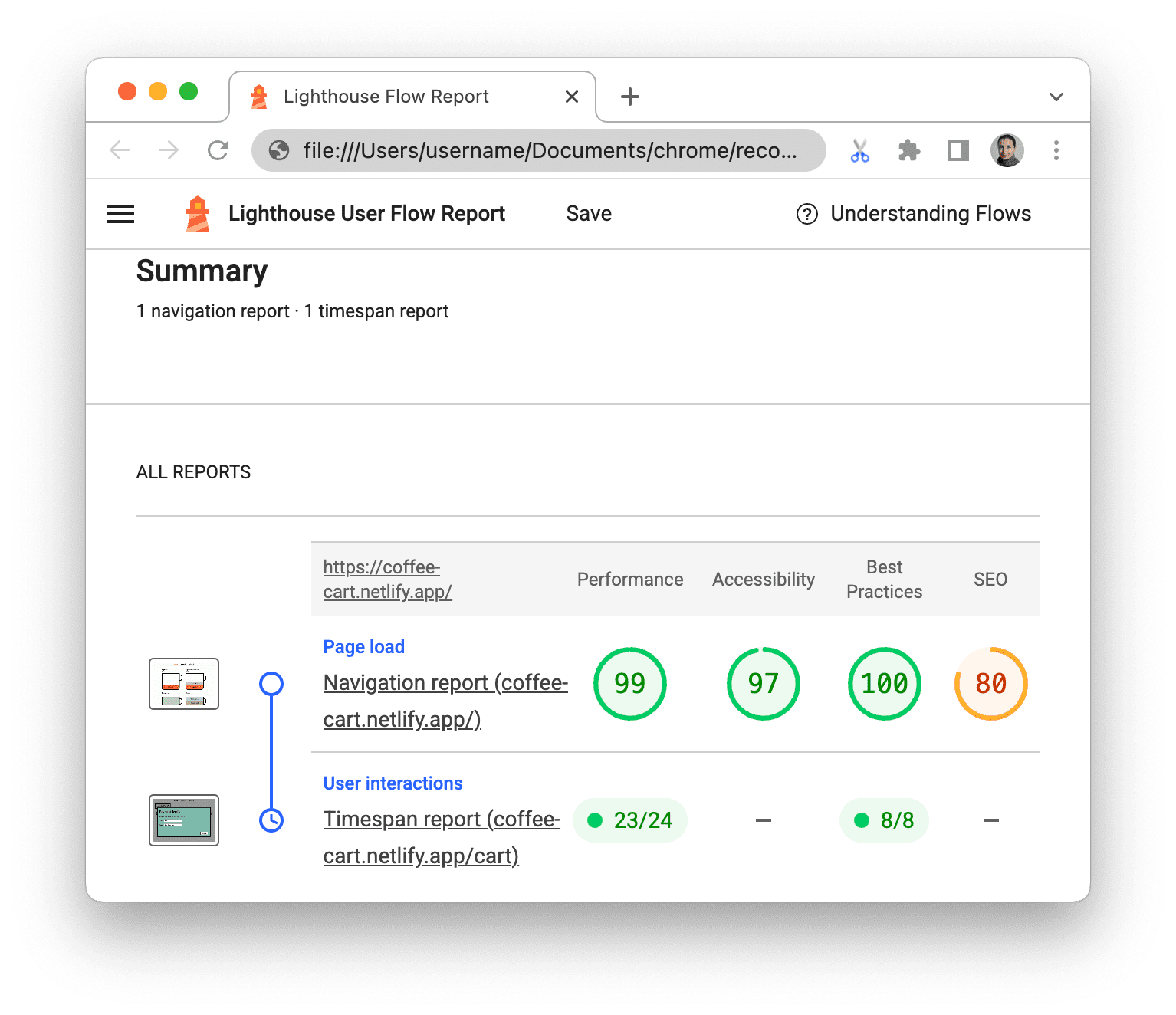
Puppeteer (einschließlich Lighthouse-Analyse) Diese Exportoption entspricht der vorherigen, enthält aber Code, der eine Lighthouse-Analyse generiert.
Führen Sie das Script aus und prüfen Sie die Ausgabe in einer
flow.report.html-Datei:# npm i puppeteer lighthouse node your_export.js
Daten in einem benutzerdefinierten Format exportieren, indem Sie eine Erweiterung installieren
Weitere Informationen finden Sie unter Erweiterungen für Rekorder.
User Flow importieren
So importieren Sie einen User Flow:
- Klicken Sie oben im Bereich Aufzeichnung auf die Schaltfläche Importieren
.

- Wählen Sie die JSON-Datei mit dem aufgezeichneten Nutzerfluss aus.
- Klicken Sie auf die Schaltfläche
Wiedergeben, um den importierten Nutzerfluss auszuführen.
Mit externen Bibliotheken wiedergeben
Puppeteer Replay ist eine Open-Source-Bibliothek, die vom Chrome DevTools-Team verwaltet wird. Es basiert auf Puppeteer. Es ist ein Befehlszeilentool, mit dem Sie JSON-Dateien wiedergeben können.
Außerdem können Sie JSON-Dateien mit den folgenden Drittanbieterbibliotheken transformieren und wiedergeben.
JSON-Nutzerflüsse in benutzerdefinierte Scripts umwandeln:
- Cypress Chrome Recorder Damit können Sie JSON-Dateien für den Nutzerfluss in Cypress-Testscripts konvertieren. In dieser Demo sehen Sie, wie das funktioniert.
- Nightwatch Chrome Recorder Mit diesem Tool können Sie JSON-Dateien für den Nutzerfluss in Nightwatch-Testscripts konvertieren.
- CodeceptJS Chrome Recorder Damit können Sie JSON-Dateien für den Nutzerfluss in CodeceptJS-Testscripts konvertieren.
JSON-Nutzerflüsse wiedergeben:
- Mit Testcafe wiedergeben Mit TestCafe können Sie JSON-Dateien für den Nutzerfluss wiedergeben und Testberichte für diese Aufzeichnungen generieren.
- Mit Sauce Labs wiedergeben Sie können die JSON-Dateien mit saucectl auf Sauce Labs wiedergeben.
User Flows debuggen
Wie bei jedem Code müssen Sie manchmal die aufgezeichneten Nutzerflüsse beheben.
Im Bereich Aufzeichnung können Sie die Wiedergabe verlangsamen, Haltepunkte setzen, die Ausführung Schritt für Schritt durchgehen und Code in verschiedenen Formaten parallel zu den Schritten prüfen.
Wiedergabe verlangsamen
Standardmäßig spielt der Aufzeichnungstool den User Flow so schnell wie möglich ab. Wenn Sie besser verstehen möchten, was in der Aufnahme passiert, können Sie die Wiedergabegeschwindigkeit verlangsamen:
- Öffne das Drop-down-Menü
Wiedergabe.
- Wähle eine der folgenden Wiedergabegeschwindigkeiten aus:
- Normal (Standardeinstellung)
- Langsam
- Sehr langsam
- Extrem langsam

Code prüfen
So prüfen Sie den Code eines User Flows in verschiedenen Formaten:
- Öffnen Sie eine Aufnahme im Bereich Aufzeichnungen.
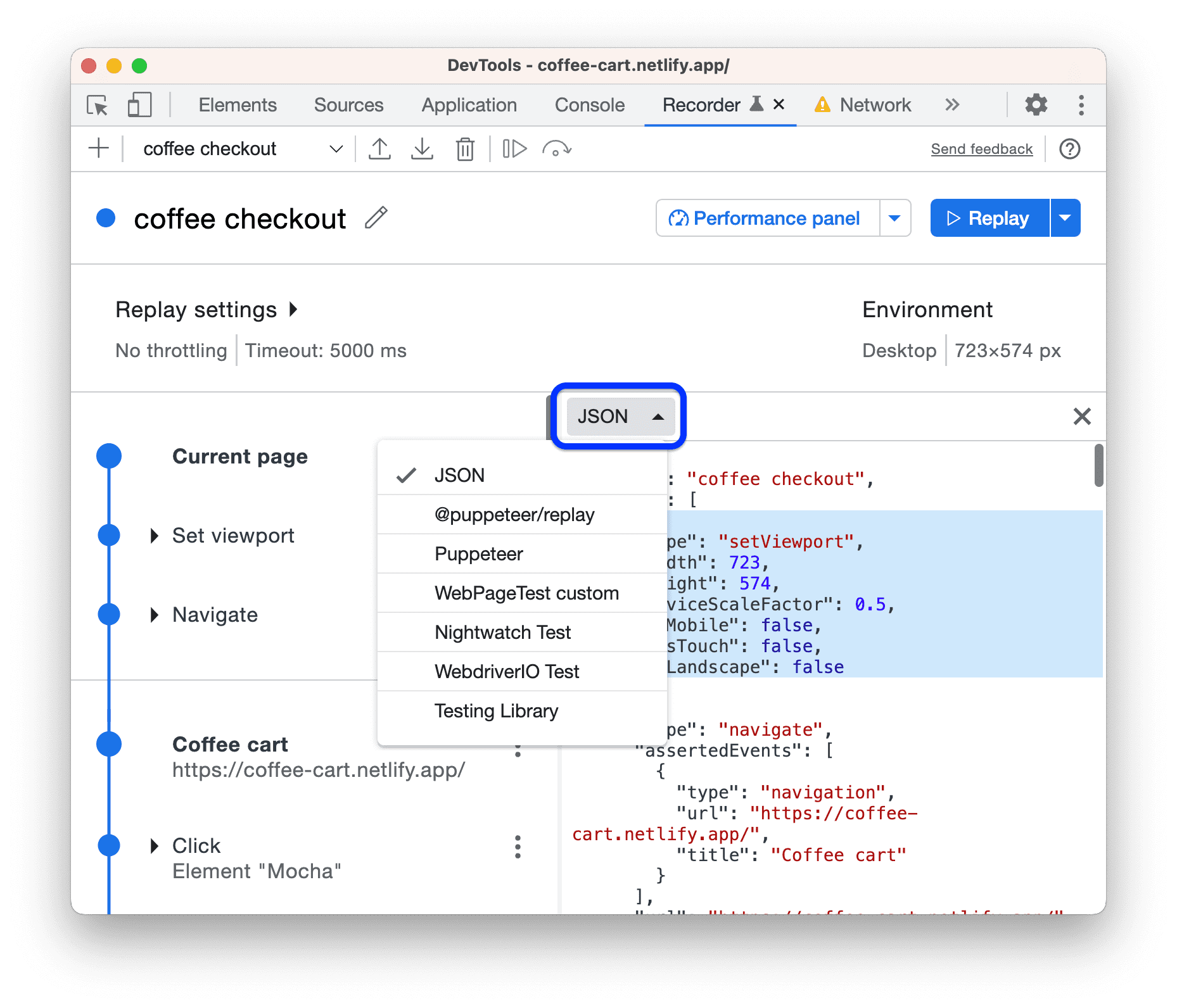
- Klicken Sie rechts oben in der Liste der Schritte auf Code anzeigen.

- Der Aufzeichnungstool zeigt die Schritte und ihren Code nebeneinander an.

- Wenn Sie den Mauszeiger auf einen Schritt bewegen, hebt der Aufzeichner den entsprechenden Code in einem beliebigen Format hervor, einschließlich der von Erweiterungen bereitgestellten.
Maximieren Sie die Drop-down-Liste „Format“, um ein Format auszuwählen, mit dem Sie Nutzerflüsse exportieren.

Es kann eines der drei Standardformate (JSON, @puppeteer/replay, Puppeteer-Script) oder ein Format sein, das von einer Erweiterung bereitgestellt wird.
Fahren Sie mit der Fehlerbehebung fort, indem Sie Schrittparameter und ‑werte bearbeiten. Die Codeansicht kann nicht bearbeitet werden, sondern wird entsprechend aktualisiert, wenn Sie Änderungen an den Schritten auf der linken Seite vornehmen.
Haltepunkte setzen und Code schrittweise ausführen
So legen Sie einen Haltepunkt fest und führen den Code schrittweise aus:
- Bewegen Sie den Mauszeiger auf den Kreis
neben einem beliebigen Schritt in einer Aufnahme. Der Kreis wird zu einem
-Gliederungssymbol.
- Klicken Sie auf das Symbol
für den Haltepunkt und wiederholen Sie die Aufzeichnung. Die Ausführung wird am Haltepunkt pausiert.

- Wenn Sie die Ausführung Schritt für Schritt durchgehen möchten, klicken Sie oben im Bereich Aufzeichnung in der Aktionsleiste auf die Schaltfläche
 Einen Schritt ausführen.
Einen Schritt ausführen. - Wenn Sie die Wiederholung beenden möchten, klicken Sie auf
Wiedergabe abbrechen.
Schritte bearbeiten
Sie können jeden Schritt in der Aufzeichnung bearbeiten, indem Sie während oder nach der Aufzeichnung auf die Schaltfläche daneben klicken.
Sie können auch fehlende Schritte hinzufügen und versehentlich aufgezeichnete Schritte entfernen.
Schritte hinzufügen
Manchmal müssen Sie Schritte manuell hinzufügen. Der Aufzeichnungstool erfasst beispielsweise hover-Ereignisse nicht automatisch, da dies die Aufzeichnung verunreinigt und nicht alle diese Ereignisse nützlich sind. UI-Elemente wie Drop-down-Menüs können jedoch nur auf hover angezeigt werden. Sie können Aufrufabfolgen der Webseiten manuell hover Schritte hinzufügen, die von solchen Elementen abhängen.
So fügen Sie einen Schritt manuell hinzu:
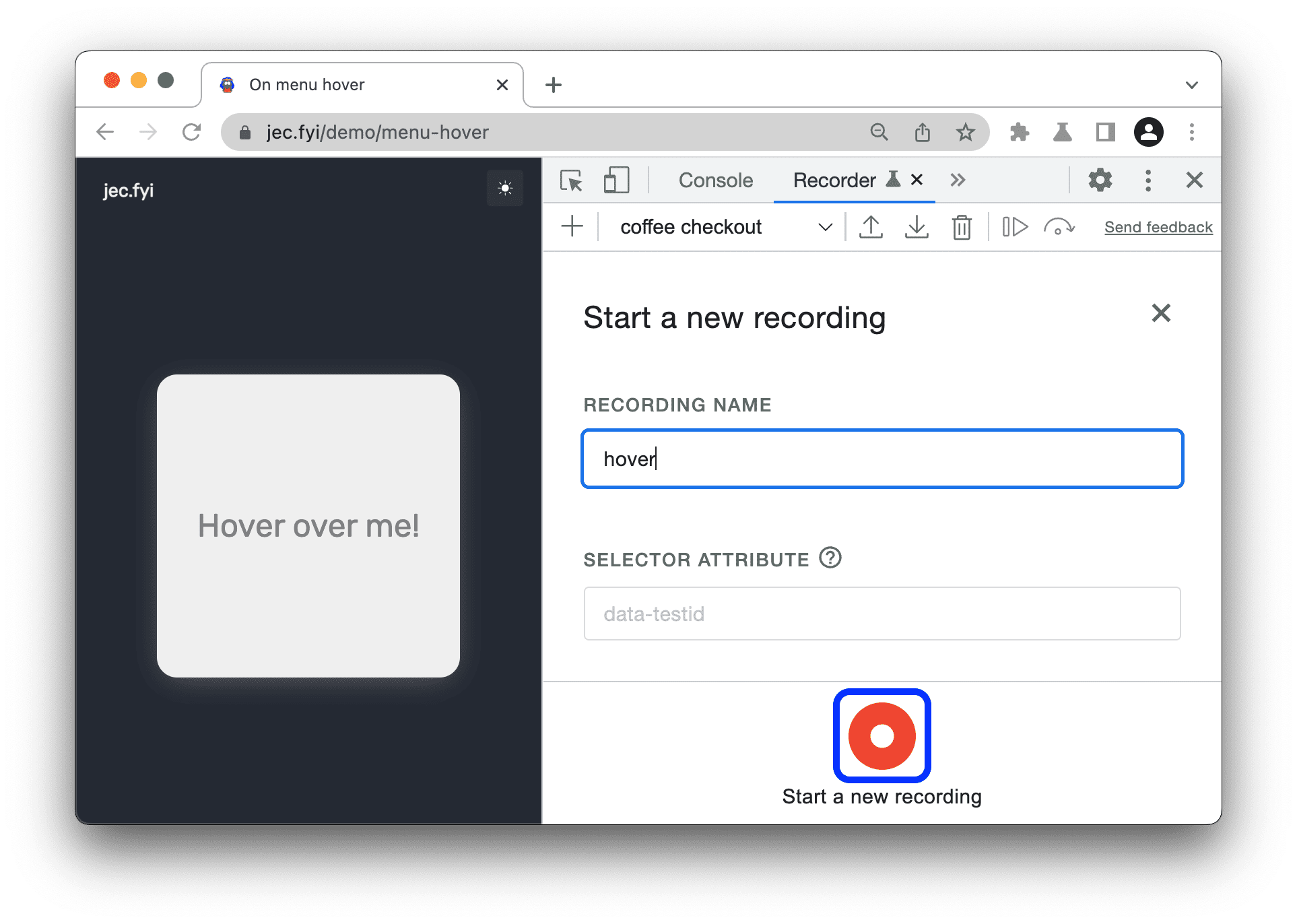
- Öffnen Sie diese Demoseite und starten Sie eine neue Aufnahme.

- Bewegen Sie den Mauszeiger im Darstellungsbereich auf das Element. Ein Aktionsmenü wird eingeblendet.

- Wählen Sie eine Aktion aus dem Menü aus und beenden Sie die Aufnahme. Der Aufzeichnungstool erfasst nur das Klickereignis.

- Versuchen Sie, die Aufnahme noch einmal abzuspielen, indem Sie auf
Wiedergabe klicken. Die Wiedergabe schlägt nach einem Zeitlimit fehl, da der Aufzeichnungstool nicht auf das Element im Menü zugreifen kann.

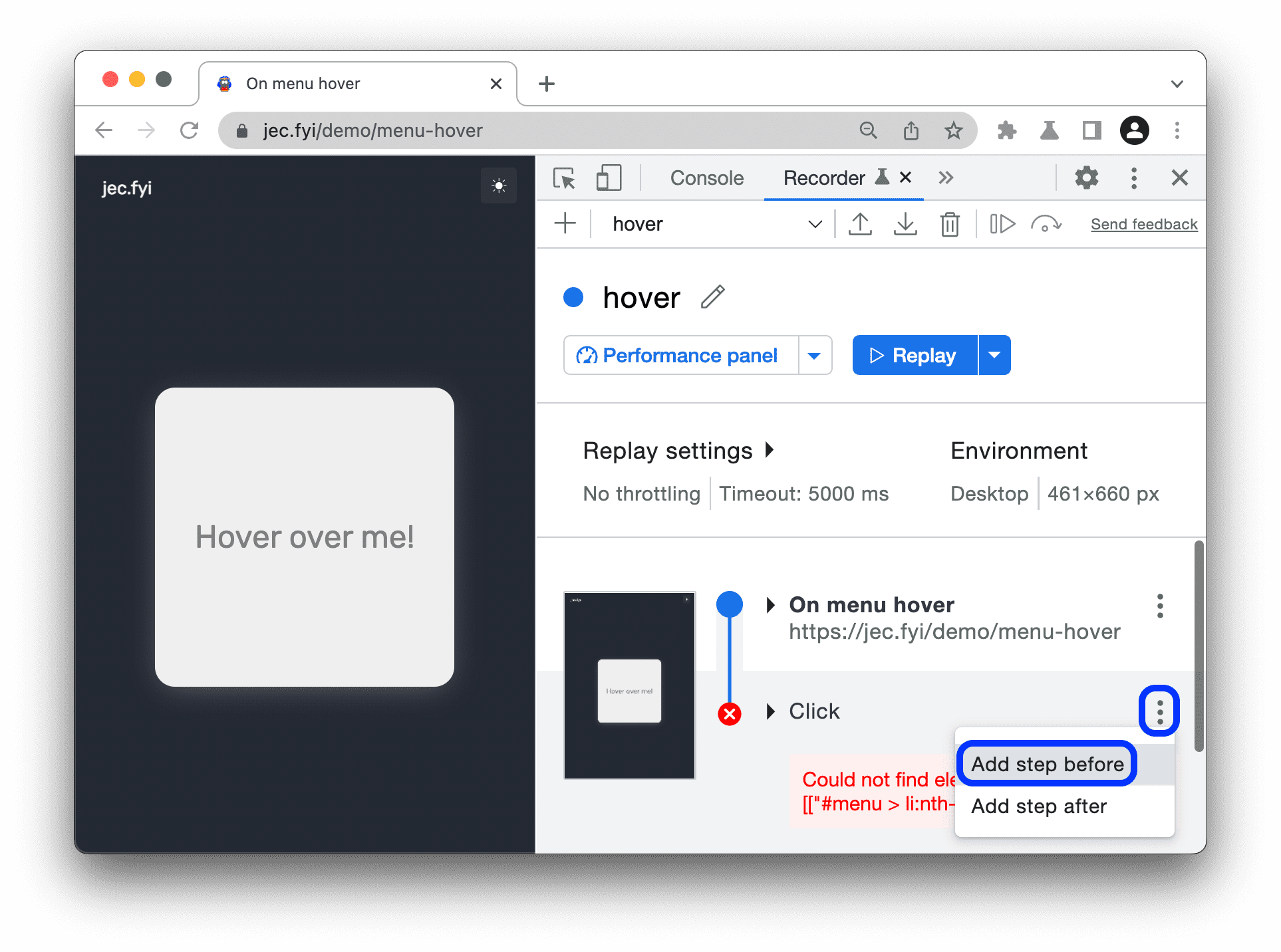
- Klicken Sie neben dem Schritt Klicken auf das Dreipunkt-Menü
und wählen Sie Schritt davor hinzufügen aus.

- Maximieren Sie den neuen Schritt. Standardmäßig hat es den Typ
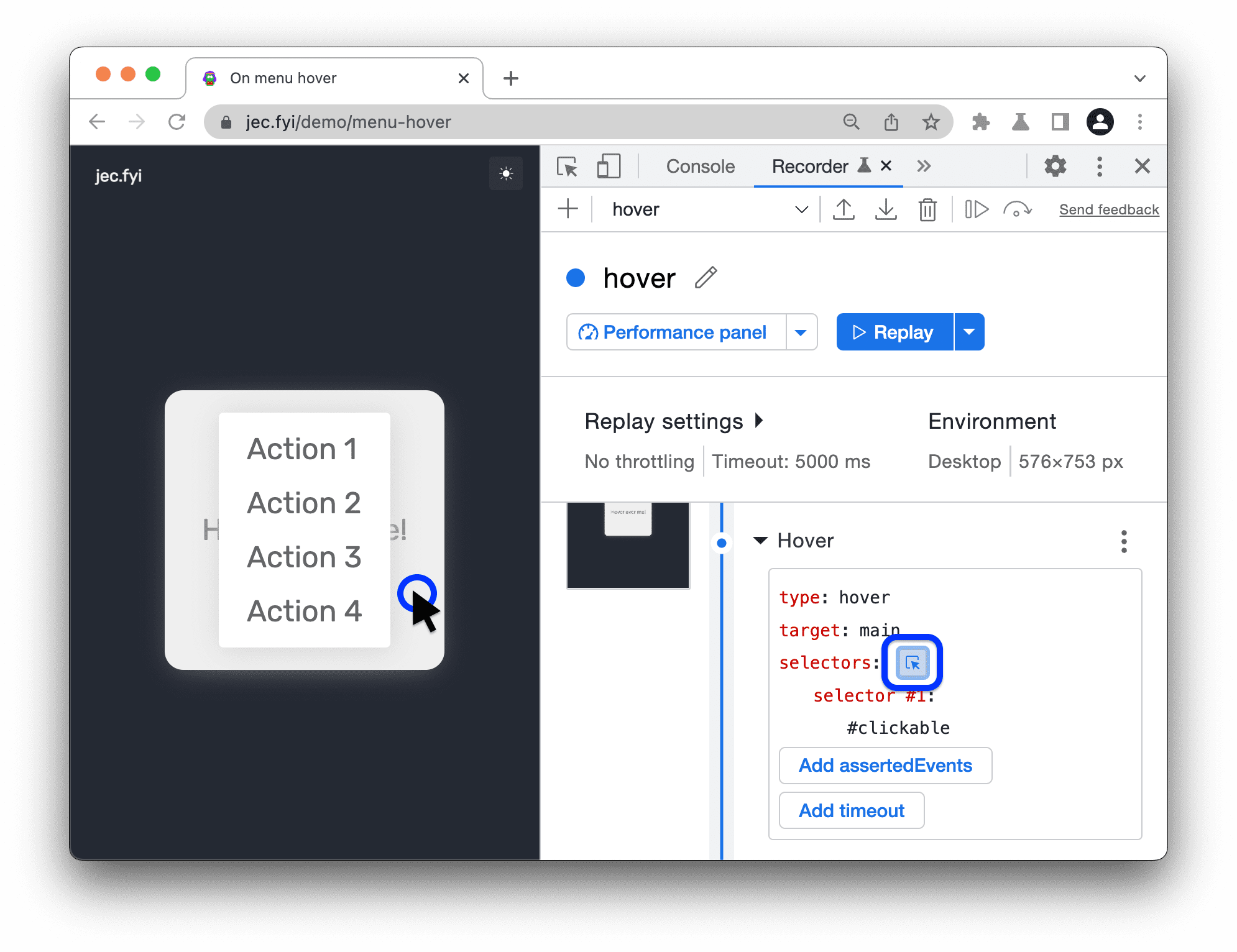
waitForElement. Klicken Sie auf den Wert nebentypeund wählen Siehoveraus.
- Legen Sie als Nächstes eine geeignete Auswahl für den neuen Schritt fest. Klicken Sie auf
Auswählen und dann auf einen Bereich des
Hover over me!-Elements, der sich außerhalb des Pop-up-Menüs befindet. Die Auswahl ist auf#clickablefestgelegt.
- Versuchen Sie noch einmal, die Aufnahme abzuspielen. Mit dem hinzugefügten Hover-Schritt kann der Aufzeichnungstool den Ablauf erfolgreich wiedergeben.

Behauptungen hinzufügen
Während der Aufzeichnung können Sie beispielsweise HTML-Attribute und JavaScript-Properties prüfen. So fügen Sie eine Behauptung hinzu:
- Starten Sie eine Aufnahme, z. B. auf dieser Demoseite.
Klicken Sie auf Behauptung hinzufügen.

Mit dem Aufzeichnungstool wird ein konfigurierbarer
waitForElement-Schritt erstellt.Konfigurieren Sie den Schritt, ändern Sie aber nicht seinen
waitForElement-Typ. Sie können beispielsweise Folgendes angeben:- HTML-Attribut Klicken Sie auf Attribute hinzufügen und geben Sie den Namen und den Wert des Attributs ein, das von Elementen auf dieser Seite verwendet wird. Beispiel:
data-test: <value> - JavaScript-Eigenschaft Klicken Sie auf Properties hinzufügen und geben Sie den Namen und den Wert der Property im JSON-Format ein. Beispiel:
{".innerText":"<text>"} - Weitere Schritteigenschaften Beispiel:
visible: true.
- HTML-Attribut Klicken Sie auf Attribute hinzufügen und geben Sie den Namen und den Wert des Attributs ein, das von Elementen auf dieser Seite verwendet wird. Beispiel:
Nehmen Sie den Rest des User Flows auf und beenden Sie dann die Aufzeichnung.
Klicken Sie auf
Wiederholen. Wenn eine Behauptung fehlschlägt, zeigt der Aufzeichnungstool nach einem Zeitlimit eine Fehlermeldung an.
Im folgenden Video wird dieser Workflow veranschaulicht.
Schritte kopieren
Anstatt den gesamten Nutzerfluss zu exportieren, können Sie einen einzelnen Schritt in die Zwischenablage kopieren:
- Klicken Sie mit der rechten Maustaste auf den Schritt, den Sie kopieren möchten, oder auf das Dreipunkt-Menü
daneben.
- Wählen Sie im Drop-down-Menü eine der Optionen Als… kopieren aus.

Sie können Schritte in verschiedenen Formaten kopieren: JSON, Puppeteer, @puppeteer/replay und die von Erweiterungen bereitgestellten.
Schritte entfernen
Wenn Sie einen versehentlich aufgezeichneten Schritt entfernen möchten, klicken Sie mit der rechten Maustaste auf den Schritt oder auf das Dreipunkt-Menü daneben und wählen Sie Schritt entfernen aus.

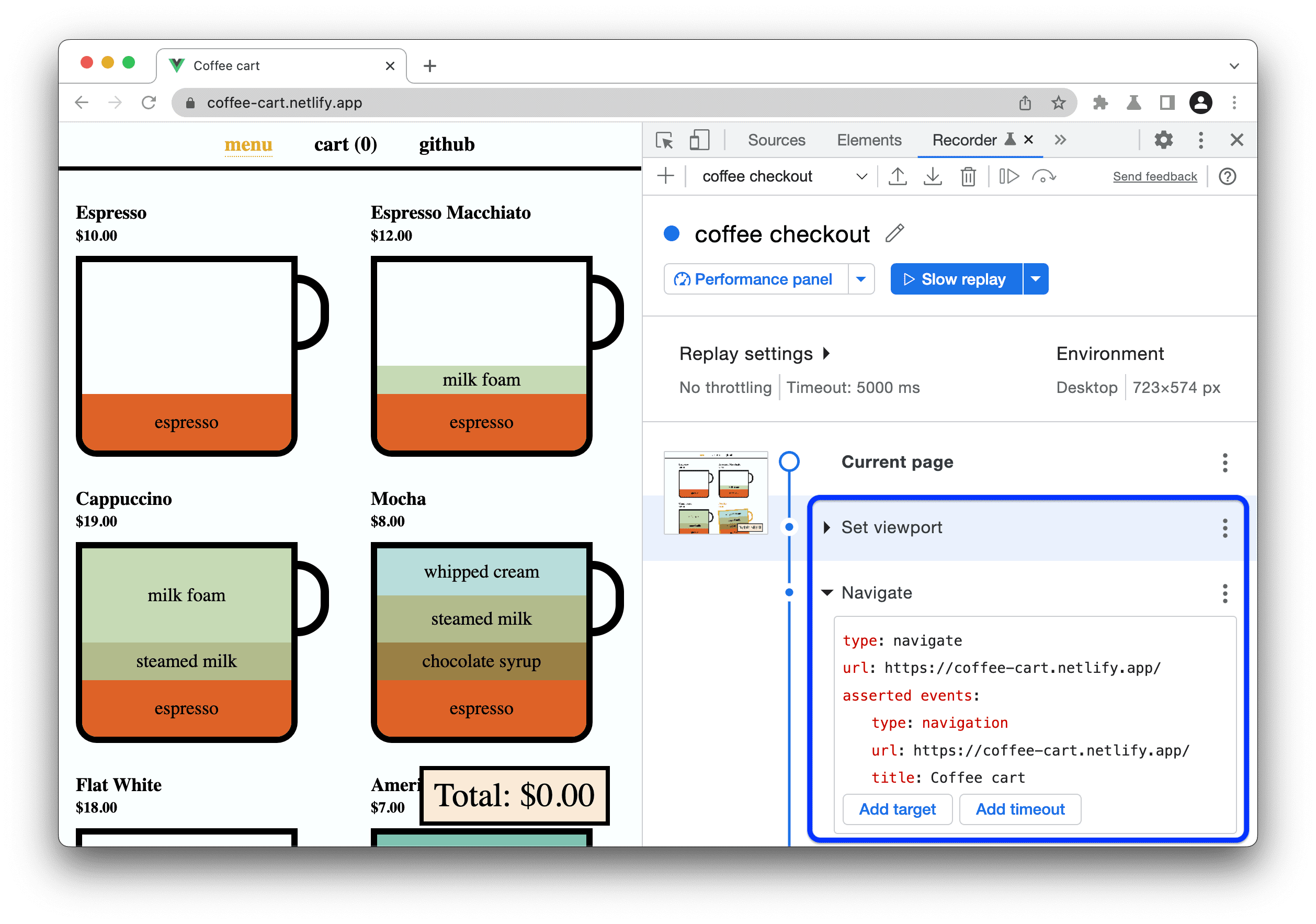
Außerdem fügt der Aufzeichnungstool automatisch zwei separate Schritte am Anfang jeder Aufzeichnung hinzu:

- Darstellungsbereich festlegen Hier können Sie die Größe, Skalierung und andere Eigenschaften des Darstellungsbereichs steuern.
- Navigieren Legt die URL fest und aktualisiert die Seite bei jeder Wiederholung automatisch.
Wenn Sie die In-Page-Automatisierung ausführen möchten, ohne die Seite neu zu laden, entfernen Sie den Navigationsschritt wie oben beschrieben.
Konfigurationsschritte
So konfigurieren Sie einen Schritt:
Geben Sie den Typ an:
click,doubleClick,hover, (Eingabe)change,keyUp,keyDown,scroll,close,navigate(zu einer Seite),waitForElement,waitForExpressionodersetViewport.Andere Properties hängen vom Wert von
typeab.Geben Sie die erforderlichen Properties unter dem
typean.
Klicken Sie auf die entsprechenden Schaltflächen, um optionale typspezifische Properties hinzuzufügen und anzugeben.
Eine Liste der verfügbaren Eigenschaften finden Sie unter Schritteigenschaften.
Wenn Sie eine optionale Property entfernen möchten, klicken Sie neben ihr auf die Schaltfläche Entfernen.
Wenn Sie einer Array-Property ein Element hinzufügen oder daraus entfernen möchten, klicken Sie neben dem Element auf die Schaltflächen + oder −.
Schritteigenschaften
Für jeden Schritt können die folgenden optionalen Eigenschaften verwendet werden:
target: eine URL für das Chrome DevTools Protocol (CDP)-Ziel. Das Standard-main-Keyword bezieht sich auf die aktuelle Seite.assertedEvents, das nur ein einzelnesnavigation-Ereignis sein kann.
Weitere gängige Properties, die für die meisten Schritttypen verfügbar sind:
frame: ein Array mit nullbasierten Indizes, die einen verschachtelbaren iFrame identifizieren. Sie können beispielsweise den ersten (0) IFrame in einem zweiten (1) IFrame des Hauptziels als[1, 0]identifizieren.timeout: Anzahl der Millisekunden, die gewartet werden soll, bevor ein Schritt ausgeführt wird. Weitere Informationen finden Sie unter Zeitüberschreitungen für Schritte anpassen.selectors: ein Array von Selektoren. Weitere Informationen finden Sie unter Selektoren.
Typspezifische Properties:
| Typ | Attribut | Erforderlich | Beschreibung |
clickdoubleClick |
offsetXoffsetY |
Im Verhältnis zum linken oberen Inhaltsfeld des Elements in Pixeln | |
clickdoubleClick |
button |
Zeigertaste: primär | sekundär | zweite | zurück | vorwärts | |
change |
value |
Endwert | |
keyDownkeyUp |
key |
Schlüsselname | |
scroll |
xy |
Absolute X- und Y-Positionen des Scrollens in Pixeln, Standardwert 0 | |
navigate |
url |
Ziel-URL | |
waitForElement |
operator |
>= (Standard) | == | <= | |
waitForElement |
count |
Anzahl der Elemente, die durch einen Selektor identifiziert werden | |
waitForElement |
attributes |
HTML-Attribut und dessen Wert | |
waitForElement |
properties |
JavaScript-Attribut und sein Wert in JSON | |
waitForElement |
visible |
Boolescher Wert. „Wahr“, wenn sich das Element im DOM befindet und sichtbar ist (kein display: none oder visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
Derzeit nur type: navigation, aber Sie können den Titel und die URL angeben. |
|
waitForElementwaitForExpression |
timeout |
Maximale Wartezeit in Millisekunden | |
waitForExpression |
expression |
JavaScript-Ausdruck, der zu „wahr“ führt | |
setViewport |
widthheight |
Breite und Höhe des Darstellungsbereichs in Pixeln | |
setViewport |
deviceScaleFactor |
Ähnlich wie das Pixel-Verhältnis des Geräts (Device Pixel Ratio, DPR), standardmäßig 1 | |
setViewport |
isMobilehasTouchisLandscape |
Boolesche Flags, die angeben, ob Folgendes aktiviert werden soll: |
Es gibt zwei Eigenschaften, die die Wiedergabe pausieren:
Mit der Property
waitForElementwird der Schritt so konfiguriert, dass er auf das Vorhandensein (oder Fehlen) einer Reihe von Elementen wartet, die durch einen Selektor angegeben werden. Im folgenden Schritt wird beispielsweise gewartet, bis weniger als drei Elemente auf der Seite vorhanden sind, die mit dem Selector.my-classübereinstimmen."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,Mit der Property
waitForExpressionwartet der Schritt, bis ein JavaScript-Ausdruck den Wert „wahr“ zurückgibt. Im folgenden Beispiel wird die Wiedergabe beispielsweise für zwei Sekunden pausiert und dann auf „wahr“ gesetzt, damit die Wiedergabe fortgesetzt werden kann."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Zeitlimits für Schritte anpassen
Wenn Ihre Seite langsame Netzwerkanfragen oder lange Animationen enthält, kann die Wiedergabe bei Schritten fehlschlagen, die die Standardzeitüberschreitung von 5000 Millisekunden überschreiten.
Um dieses Problem zu vermeiden, können Sie die Standardzeitüberschreitung für jeden Schritt gleichzeitig anpassen oder separate Zeitüberschreitungen für bestimmte Schritte festlegen. Zeitüberschreitungen für bestimmte Schritte überschreiben den Standardwert.
So passen Sie die Standardzeitüberschreitung für alle Schritte gleichzeitig an:
Klicken Sie auf Wiedergabeeinstellungen, damit das Feld Zeitlimit bearbeitbar wird.

Legen Sie im Feld Zeitlimit den Zeitlimitwert in Millisekunden fest.
Klicken Sie auf
Wiedergabe, um die angepasste Standardzeitüberschreitung in Aktion zu sehen.
So überschreiben Sie die Standardzeitüberschreitung für einen bestimmten Schritt:
Maximieren Sie den Schritt und klicken Sie auf Zeitüberschreitung hinzufügen.

Klicken Sie auf das
timeout: <value>und legen Sie den Wert in Millisekunden fest.
Klicken Sie auf
Wiedergeben, um den Schritt mit dem Zeitlimit in Aktion zu sehen.
Wenn Sie einen Zeitüberschreitungsüberschreibung für einen Schritt entfernen möchten, klicken Sie neben dem Schritt auf die Schaltfläche Löschen.
Auswahlmöglichkeiten
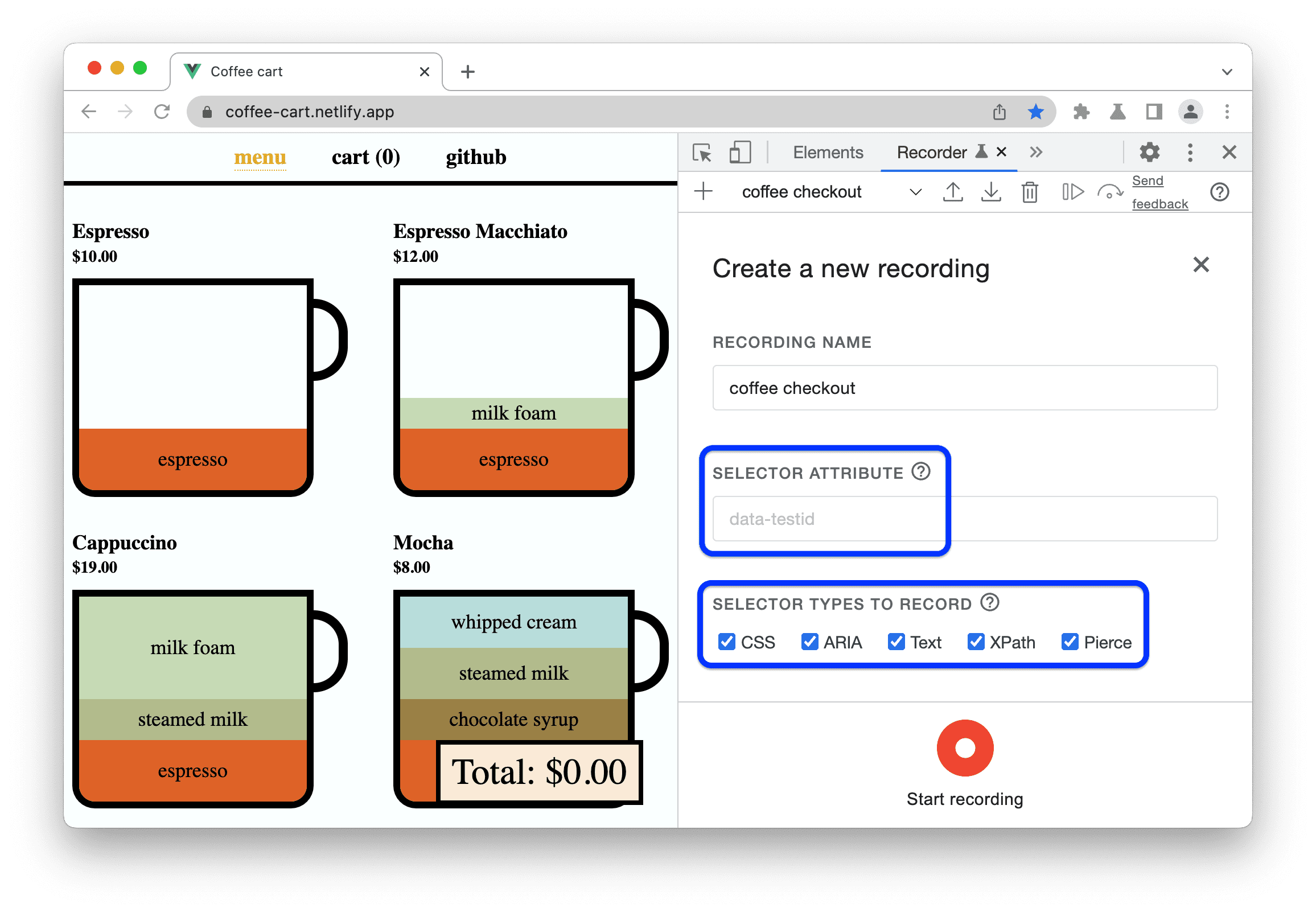
Wenn Sie eine neue Aufnahme starten, können Sie Folgendes konfigurieren:

- Geben Sie in das Textfeld Auswahlattribut ein benutzerdefiniertes Testattribut ein. Der Aufzeichnungstool verwendet dieses Attribut, um Auswahlen zu erkennen, anstatt eine Liste von häufig verwendeten Testattributen.
Wählen Sie in den Kästchen Aufzuzeichnende Selectortypen die Selectortypen aus, die automatisch erkannt werden sollen:
CSS. Syntaktische Selektoren
ARIA. Semantische Selektoren
Text. Auswählen der Auswahlschaltflächen mit dem kürzesten eindeutigen Text, falls verfügbar.
XPath. Selektoren, die XML Path Language verwenden.
Pierce. Selektoren, die den CSS-Selektoren ähneln, aber das Shadow-DOM durchdringen können.
Gängige Testeinzelheiten
Bei einfachen Webseiten reichen id-Attribute und CSS-class-Attribute aus, damit der Aufzeichner die Selektoren erkennt. Das ist jedoch nicht immer der Fall, weil:
- Ihre Webseiten verwenden möglicherweise dynamische Klassen oder IDs, die sich ändern.
- Ihre Auswahlen funktionieren möglicherweise nicht mehr, wenn der Code oder das Framework geändert wird.
Die CSS-class-Werte können beispielsweise für Anwendungen automatisch generiert werden, die mit modernen JavaScript-Frameworks (z. B. React, Angular, Vue) und CSS-Frameworks entwickelt wurden.

In diesen Fällen können Sie data-*-Attribute verwenden, um robustere Tests zu erstellen. Es gibt bereits einige gängige data-*-Auswahlen, die Entwickler für die Automatisierung verwenden. Sie werden auch vom Rekorder unterstützt.
Wenn Sie die folgenden gängigen Testelektoren auf Ihrer Website definiert haben, werden sie vom Aufzeichnungstool automatisch erkannt und zuerst verwendet:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
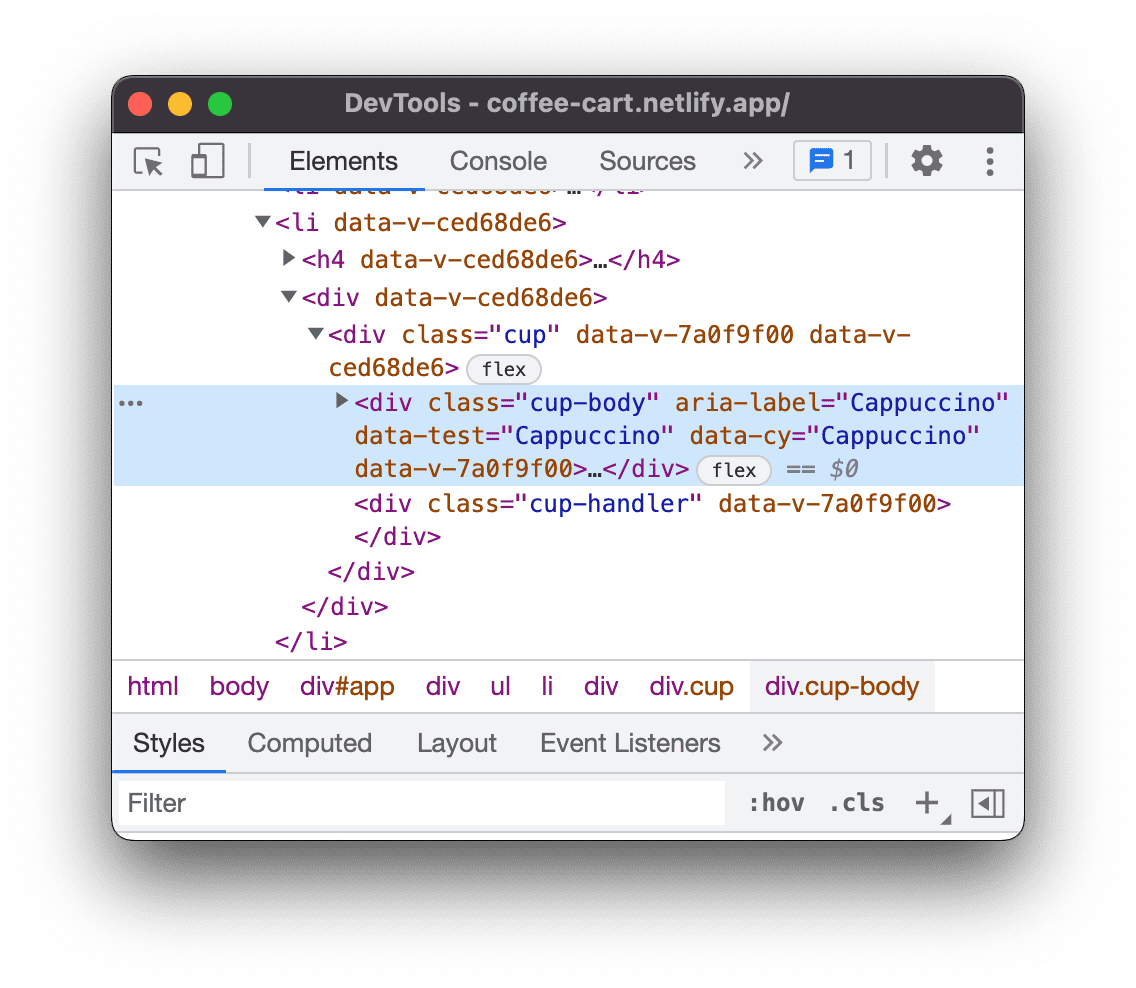
Sehen Sie sich beispielsweise das Element „Cappuccino“ auf dieser Demoseite an und sehen Sie sich die Testattribute an:

Erfassen Sie einen Klick auf „Cappuccino“, maximieren Sie den entsprechenden Schritt in der Aufzeichnung und prüfen Sie die erkannten Auswahlschaltflächen:

Auswahl für die Aufnahme anpassen
Sie können die Auswahl einer Aufnahme anpassen, wenn die gängigen Testauswahlen nicht für Sie geeignet sind.
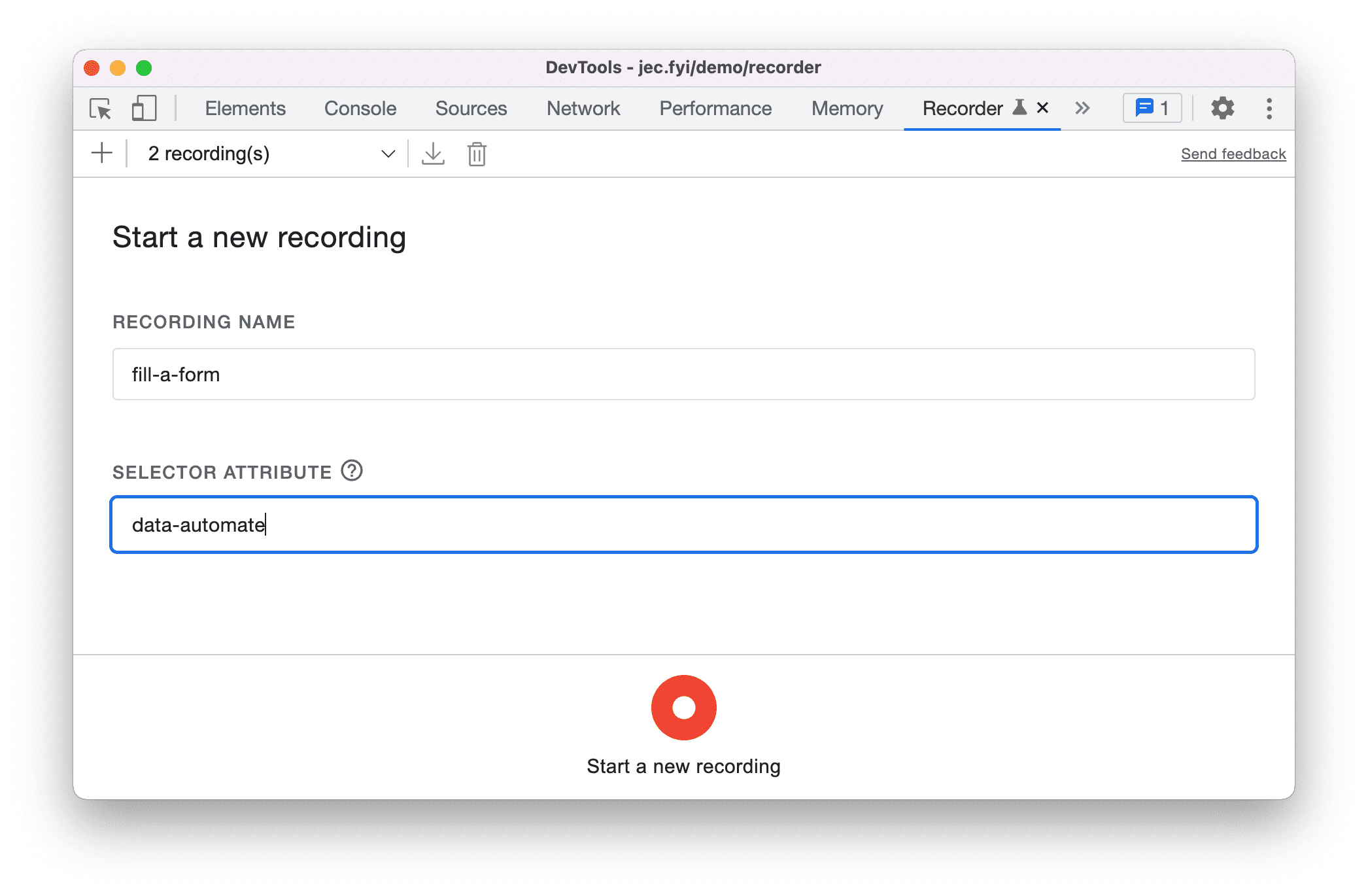
Auf dieser Demoseite wird beispielsweise das Attribut data-automate als Selektor verwendet. Starten Sie eine neue Aufnahme und geben Sie die data-automate als Auswahlattribut ein.

Geben Sie eine E-Mail-Adresse ein und beobachten Sie den Selector-Wert ([data-automate=email-address]).

Selektorpriorität
Der Aufzeichner sucht je nachdem, ob Sie ein Attribut für benutzerdefinierte CSS-Selektoren angegeben haben, in der folgenden Reihenfolge nach Selektoren:
- Wenn angegeben:
- CSS-Selektor mit Ihrem benutzerdefinierten CSS-Attribut.
- XPath-Selektoren
- ARIA-Selektor, falls gefunden
- Ein Selector mit dem kürzesten eindeutigen Text, falls gefunden.
- Wenn nicht angegeben:
- ARIA-Selektor, falls gefunden
- CSS-Selektoren mit der folgenden Priorität:
- Die am häufigsten für Tests verwendeten Attribute:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- ID-Attribute, z. B.
<div id="some_ID">. - Normale CSS-Selektoren.
- Die am häufigsten für Tests verwendeten Attribute:
- XPath-Selektoren
- Pierce-Auswahl
- Ein Selector mit dem kürzesten eindeutigen Text, falls gefunden.
Es können mehrere reguläre CSS-, XPath- und Pierce-Selektoren vorhanden sein. Mit der Rekorder App können Sie Folgendes aufzeichnen:
- Regelmäßige CSS- und XPath-Selektoren auf jeder Stammebene, also verschachtelte Schattenhosts, falls vorhanden.
- Pierce-Selektoren, die unter allen Elementen innerhalb aller Schattenwurzeln eindeutig sind.


