Descubre formas de compartir flujos de usuarios, editarlos y ver sus pasos en esta referencia de funciones exhaustiva del panel Grabadora de las Herramientas para desarrolladores de Chrome.
Para aprender los conceptos básicos para trabajar con el panel de Grabadora, consulta Graba, vuelve a reproducir y mide los flujos de usuarios.
Aprende a usar y personalizar combinaciones de teclas
Usa combinaciones de teclas para navegar por la Grabadora más rápido. Para obtener una lista de las combinaciones de teclas predeterminadas, consulta Combinaciones de teclas del panel de la grabadora.
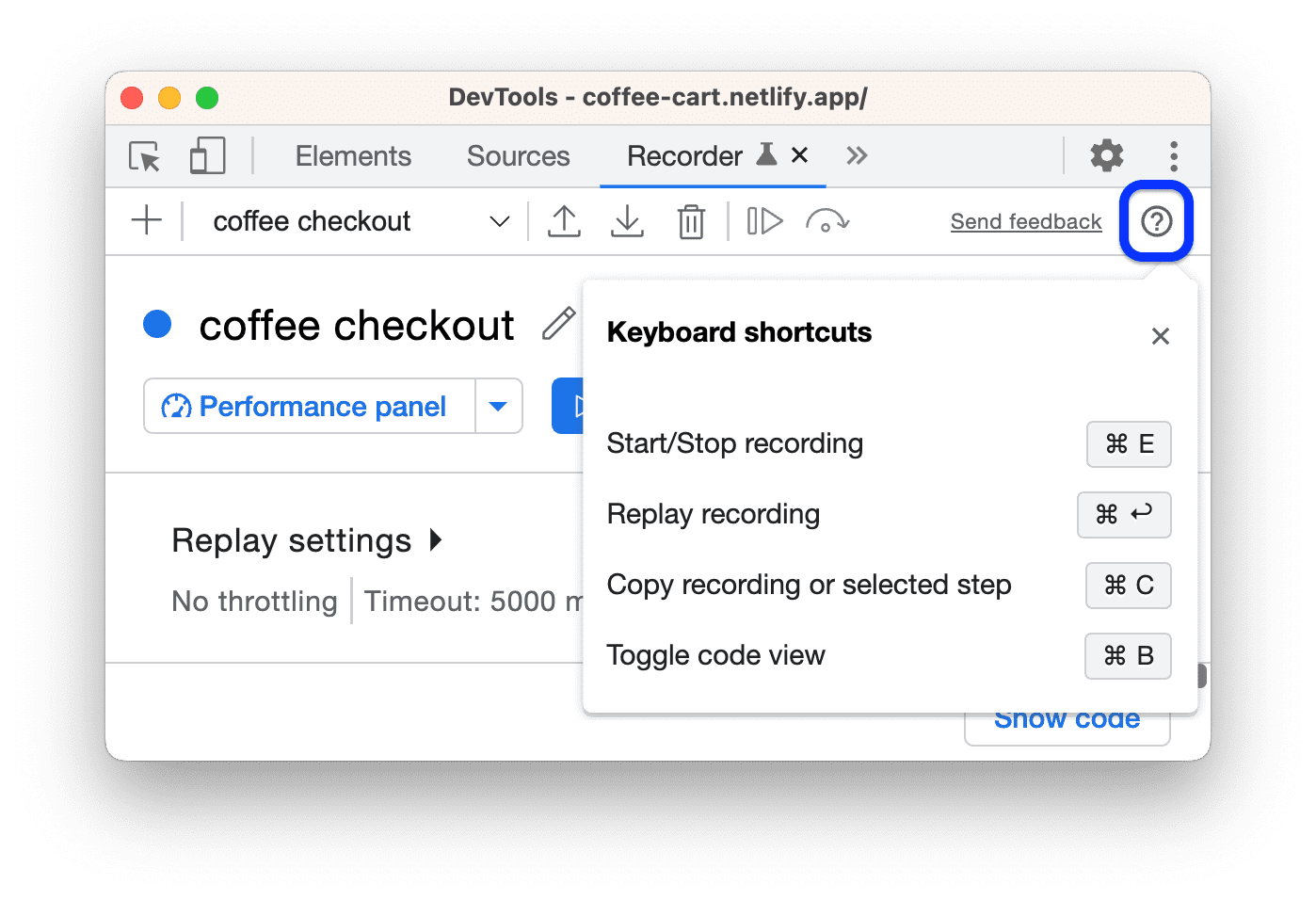
Para abrir una sugerencia que muestre todas las combinaciones de teclas en la Grabadora, haz clic en Mostrar combinaciones de teclas en la esquina superior derecha.

Para personalizar los accesos directos de la Grabadora, haz lo siguiente:
- Abre
Configuración > Accesos directos.
- Desplázate hacia abajo hasta la sección Grabadora.
- Sigue los pasos que se indican en Personalizar combinaciones.
Cómo editar flujos de usuarios

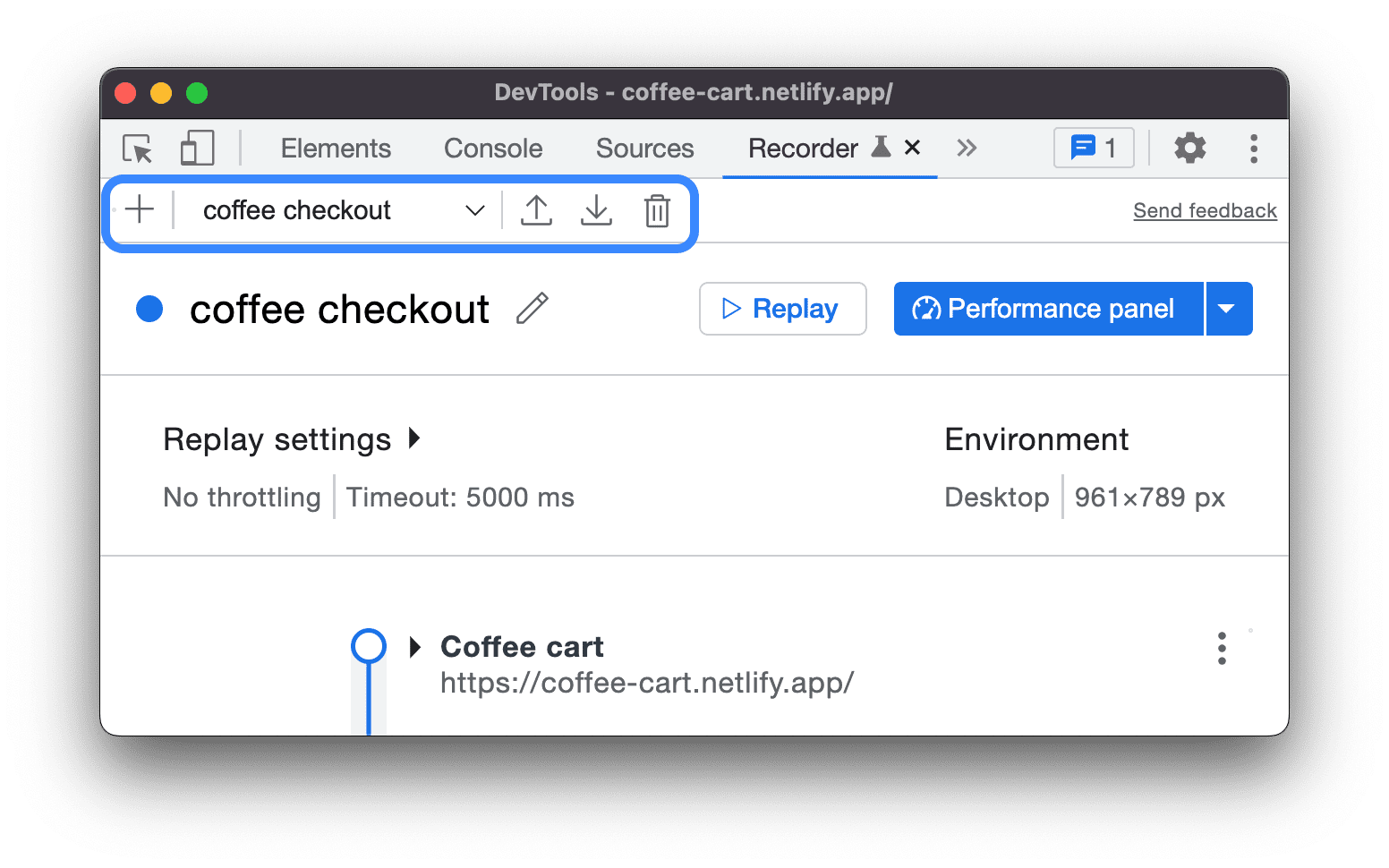
En la parte superior del panel de Grabadora, tienes las siguientes opciones:
- Agregar una grabación nueva
. Haz clic en el ícono + para agregar una grabación nueva.
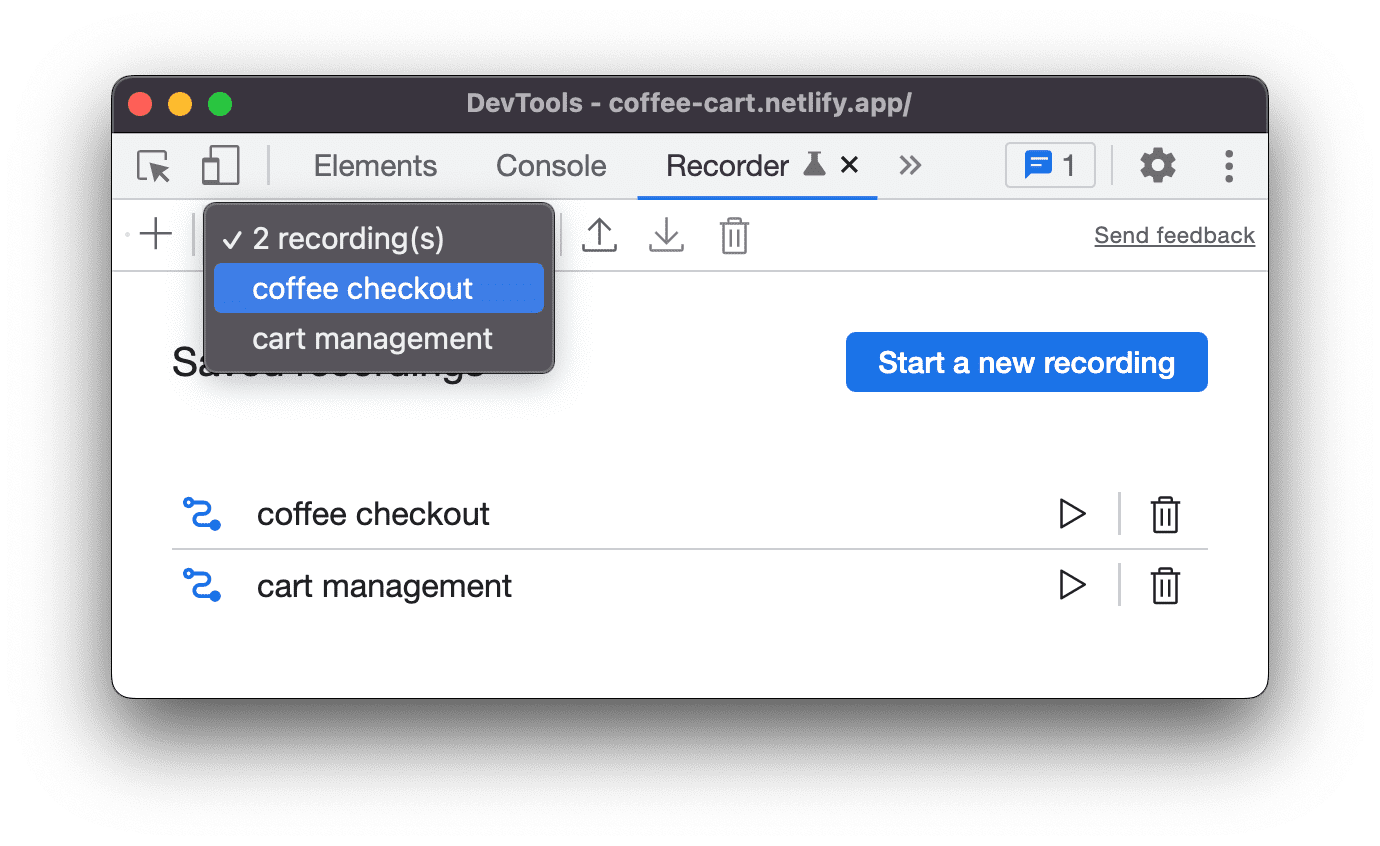
- Ver todas las grabaciones
. En el menú desplegable, puedes ver la lista de las grabaciones guardadas. Selecciona la opción N grabaciones para expandir y administrar la lista de grabaciones guardadas.

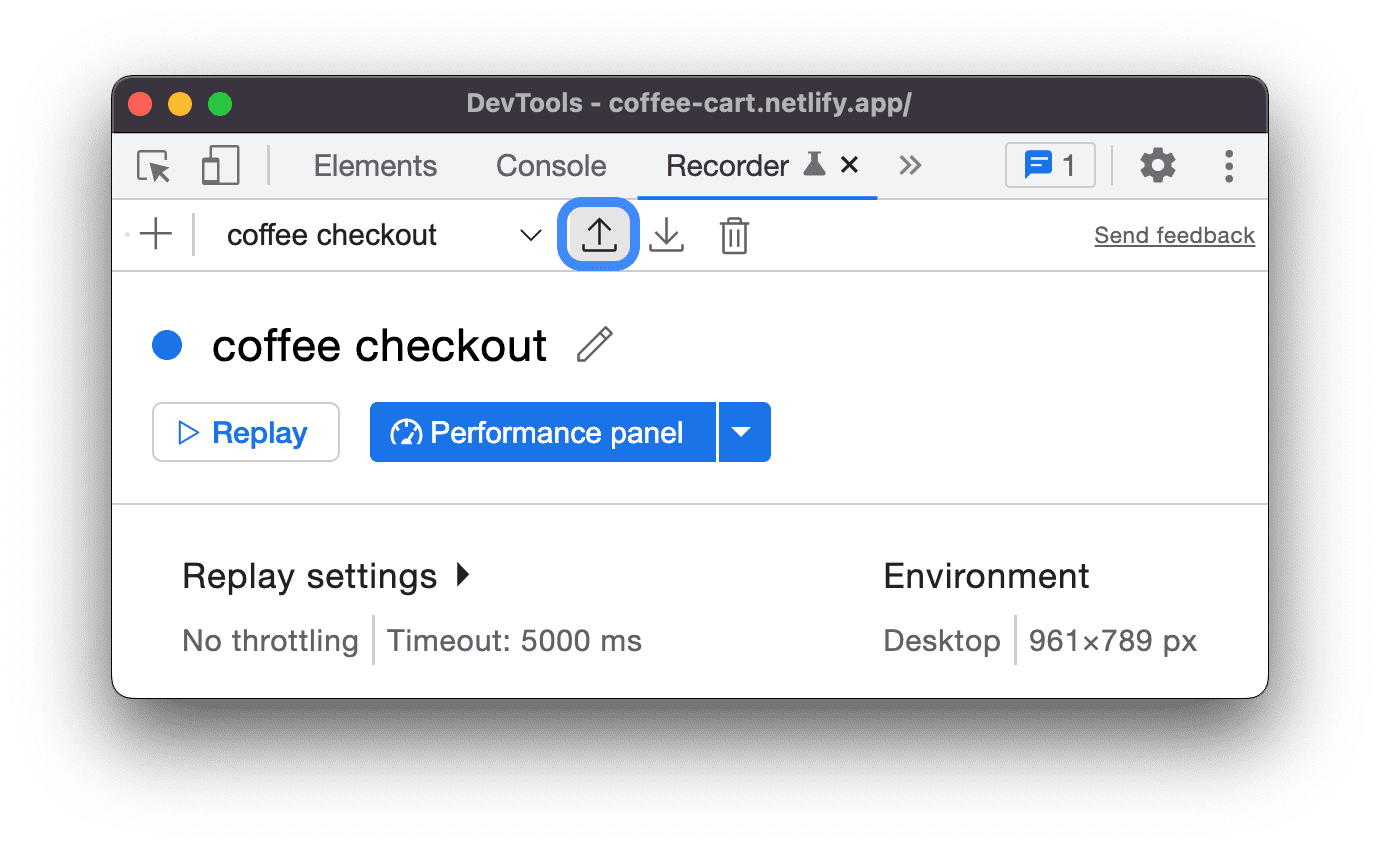
Exportar una grabación
. Para personalizar aún más la secuencia de comandos o compartirla con el fin de generar informes de errores, puedes exportar el flujo de usuarios en uno de los siguientes formatos:
- Archivo JSON
- Secuencia de comandos @puppeteer/replay.
- Secuencia de comandos de Puppeteer.
- Secuencia de comandos de Puppeteer (para Firefox).
- Puppeteer (incluye el análisis de Lighthouse).
Para obtener más información sobre los formatos, consulta Cómo exportar un flujo de usuarios.
Importa una grabación
. Solo en formato JSON.
Borrar una grabación
. Borra la grabación seleccionada.
También puedes editar el nombre de la grabación haciendo clic en el botón de edición junto a ella.
Cómo compartir flujos de usuarios
Puedes exportar e importar flujos de usuarios en la grabadora. Esto es útil para los informes de errores, ya que puedes compartir un registro exacto de los pasos que reproducen un error. También puedes exportarlo y volver a reproducirlo con bibliotecas externas.
Cómo exportar un flujo de usuarios
Para exportar un flujo de usuarios, sigue estos pasos:
- Abre el flujo de usuarios que deseas exportar.
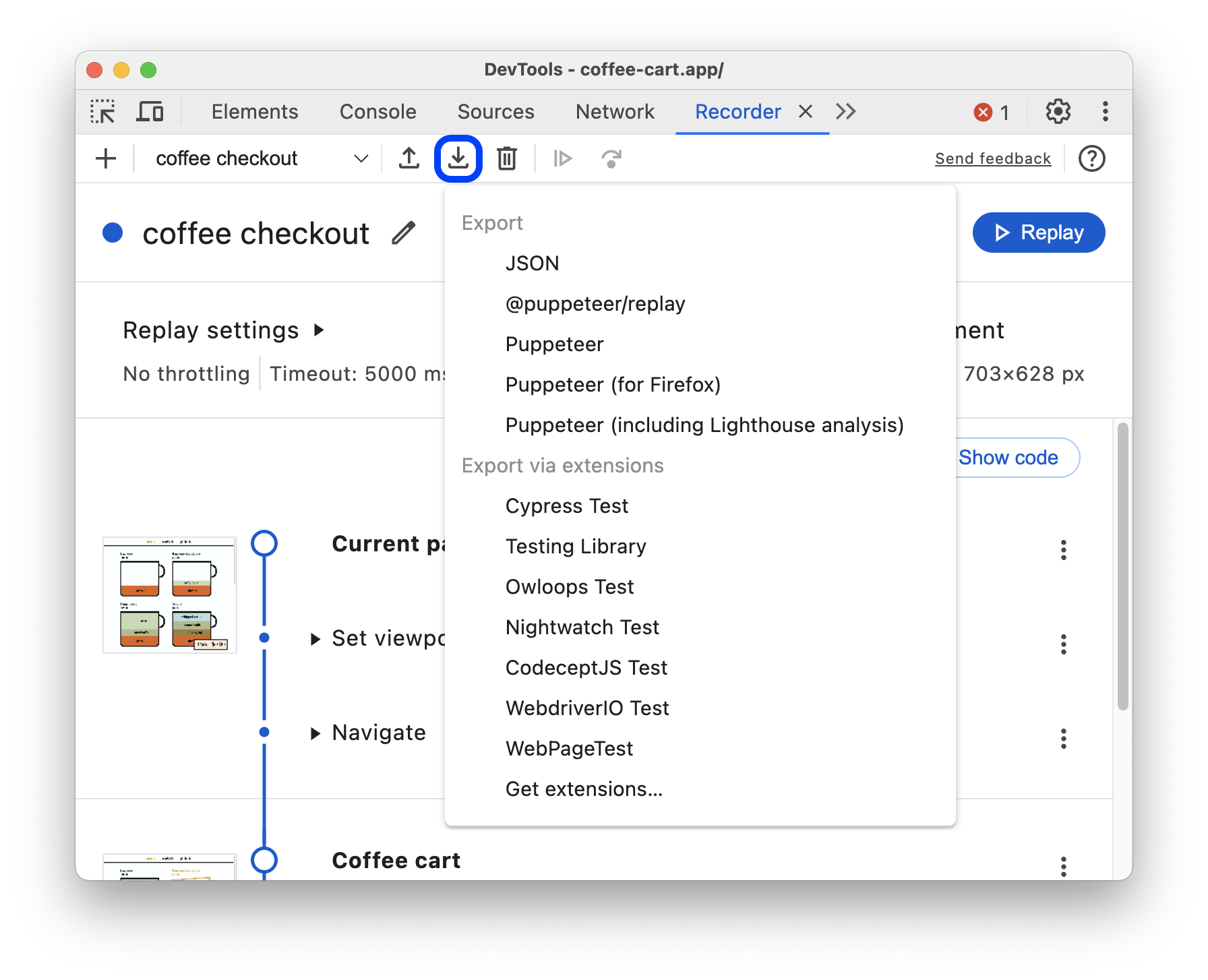
Haz clic en Exportar en la parte superior del panel Grabadora.

Selecciona uno de los siguientes formatos de la lista desplegable:
- Archivo JSON. Descarga la grabación como un archivo JSON.
- @puppeteer/replay. Descarga la grabación como una secuencia de comandos de Puppeteer Replay.
- Puppeteer. Descarga la grabación como una secuencia de comandos de Puppeteer.
- Puppeteer (para Firefox). Descarga la grabación como una secuencia de comandos de Puppeteer para Firefox.
- Puppeteer (incluido el análisis de Lighthouse) Descarga la grabación como una secuencia de comandos de Puppeteer con un análisis de Lighthouse incorporado.
- Una o más opciones que proporcionan las Extensiones de exportación de la grabadora.
Guarda el archivo.
Puedes hacer lo siguiente con cada opción de exportación predeterminada:
- JSON. Edita el objeto JSON legible por humanos y import el archivo JSON a la grabadora.
- @puppeteer/replay. Vuelve a reproducir la secuencia de comandos con la biblioteca Puppeteer Replay. Cuando se exporta como una secuencia de comandos de @puppeteer/replay, los pasos siguen siendo un objeto JSON. Esta opción es perfecta si deseas realizar la integración con tu canalización de CI/CD, pero aún tienes la flexibilidad de editar los pasos como JSON y, luego, convertirlos e importarlos nuevamente al Registrador.
- Secuencia de comandos de Puppeteer. Vuelve a reproducir la secuencia de comandos con Puppeteer. Como los pasos se convierten en JavaScript, puedes tener una personalización más detallada, por ejemplo, hacer un bucle de los pasos. Sin embargo, no puedes volver a importar esta secuencia de comandos en el Grabador.
- Puppeteer (para Firefox). Como parte de la compatibilidad con WebDriver BiDi, puedes ejecutar esta secuencia de comandos de Puppeteer en Chrome y Firefox.
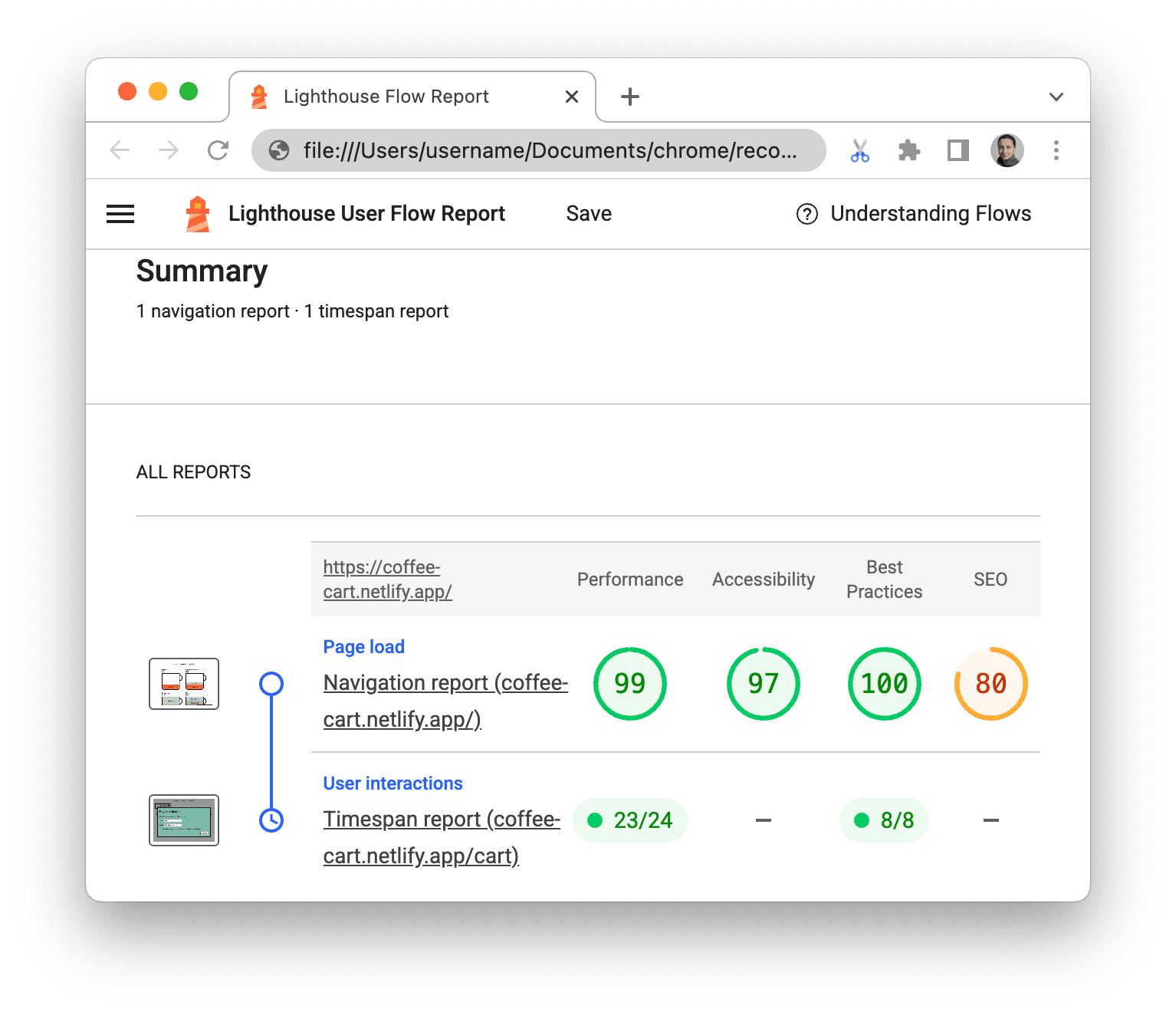
Puppeteer (incluido el análisis de Lighthouse) Esta opción de exportación es la misma que la anterior, pero incluye código que genera un análisis de Lighthouse.
Ejecuta la secuencia de comandos y revisa el resultado en un archivo
flow.report.html:# npm i puppeteer lighthouse node your_export.js
Instala una extensión para exportar en un formato personalizado
Consulta Extensiones de la grabadora.
Cómo importar un flujo de usuarios
Para importar un flujo de usuarios, sigue estos pasos:
- Haz clic en el botón Importar
en la parte superior del panel Grabadora.

- Selecciona el archivo JSON con el flujo de usuarios registrado.
- Haz clic en el botón
Replay para ejecutar el flujo de usuarios importado.
Cómo volver a reproducir con bibliotecas externas
Puppeteer Replay es una biblioteca de código abierto que mantiene el equipo de herramientas para desarrolladores de Chrome. Se basa en Puppeteer. Es una herramienta de línea de comandos con la que puedes volver a reproducir archivos JSON.
Además, puedes transformar y volver a reproducir archivos JSON con las siguientes bibliotecas de terceros.
Transforma los flujos de usuarios JSON en secuencias de comandos personalizadas:
- Cypress Chrome Recorder. Puedes usarlo para convertir archivos JSON de flujo de usuarios en secuencias de comandos de prueba de Cypress. Mira esta demostración para verla en acción.
- Nightwatch Chrome Recorder. Puedes usarlo para convertir archivos JSON de flujo de usuarios en secuencias de comandos de prueba de Nightwatch.
- CodeceptJS Chrome Recorder. Puedes usarlo para convertir archivos JSON de flujo de usuarios en secuencias de comandos de prueba de CodeceptJS.
Vuelve a reproducir flujos de usuarios JSON:
- Volver a reproducir con Testcafe. Puedes usar TestCafe para volver a reproducir archivos JSON de flujo de usuarios y generar informes de prueba para estas grabaciones.
- Vuelve a reproducir con Sauce Labs. Puedes volver a reproducir los archivos JSON en Sauce Labs con saucectl.
Cómo depurar flujos de usuarios
Al igual que con cualquier código, a veces debes depurar los flujos de usuarios registrados.
Para ayudarte a depurar, el panel Grabadora te permite ralentizar las repeticiones, establecer puntos de interrupción, recorrer la ejecución y, además, inspeccionar el código en varios formatos en paralelo con los pasos.
Disminuye la velocidad de la repetición
De forma predeterminada, la Grabadora vuelve a reproducir el flujo de usuarios lo más rápido posible. Para comprender qué sucede en la grabación, puedes ralentizar la velocidad de repetición:
- Abre el menú desplegable
Repetir.
- Elige una de las siguientes opciones de velocidad de repetición:
- Normal (predeterminada)
- Lenta
- Muy lento
- Muy lenta

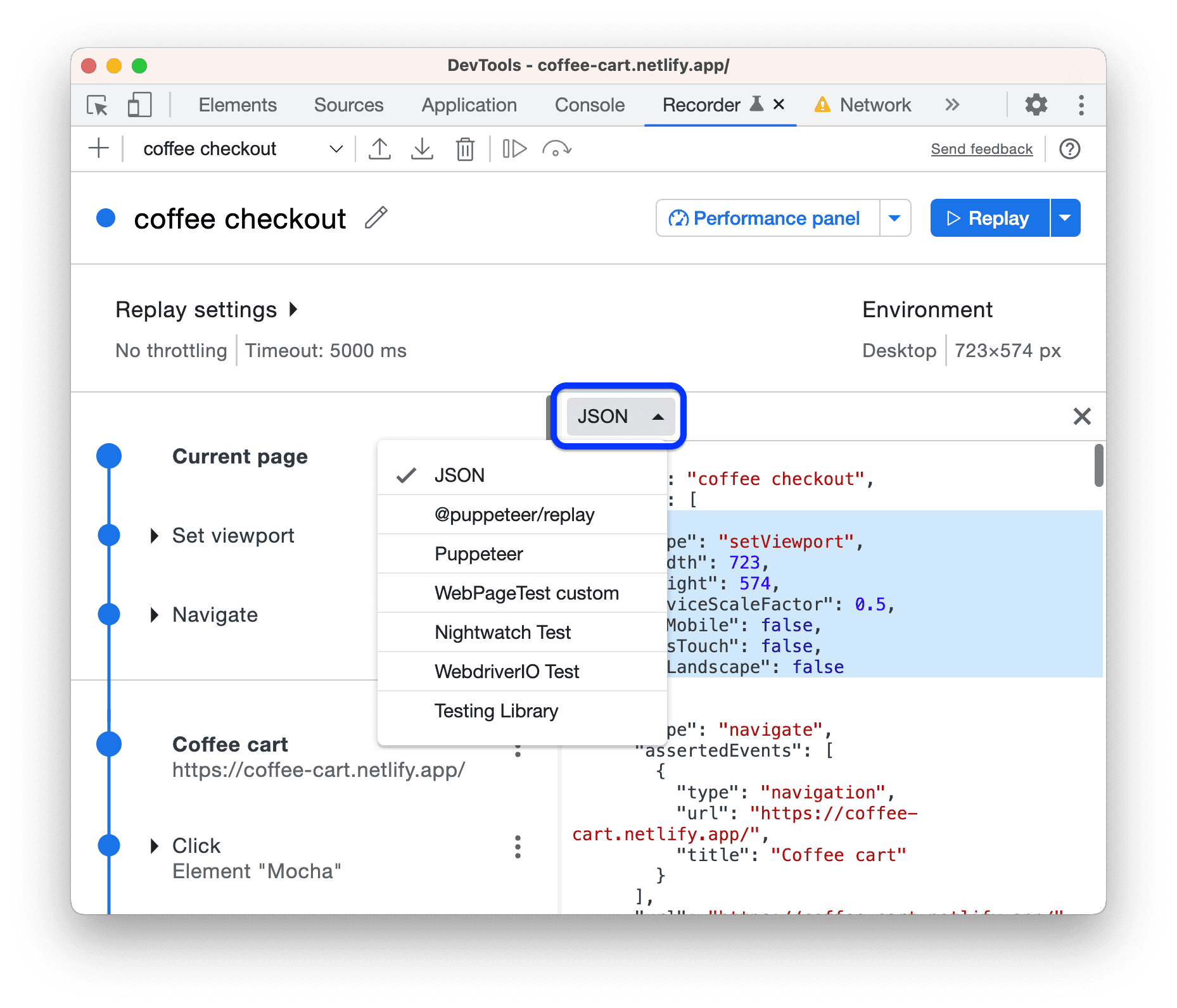
Cómo inspeccionar el código
Para inspeccionar el código de un flujo de usuarios en varios formatos, haz lo siguiente:
- Abre una grabación en el panel Grabadora.
- Haz clic en Mostrar código en la esquina superior derecha de la lista de pasos.

- La grabadora muestra una vista en paralelo de los pasos y su código.

- Cuando colocas el cursor sobre un paso, el Registrador destaca su código respectivo en cualquier formato, incluidos los que proporcionan las extensiones.
Expande la lista desplegable de formatos para seleccionar uno que uses para exportar flujos de usuarios.

Puede ser uno de los tres formatos predeterminados (JSON, @puppeteer/replay, secuencia de comandos de Puppeteer o un formato proporcionado por una extensión.
Para depurar la grabación, edita los parámetros y valores de los pasos. La vista de código no se puede editar, pero se actualiza según corresponda a medida que realizas cambios en los pasos de la izquierda.
Establece puntos de interrupción y ejecútalos paso a paso
Para establecer un punto de interrupción y ejecutarlo paso a paso, haz lo siguiente:
- Coloca el cursor sobre el círculo
junto a cualquier paso de una grabación. El círculo se convierte en un ícono de punto de interrupción
.
- Haz clic en el ícono de punto de interrupción
y vuelve a reproducir la grabación. Las ejecuciones se detienen en el punto de interrupción.

- Para seguir la ejecución, haz clic en el botón
 Ejecutar un paso en la barra de acciones que se encuentra en la parte superior del panel Grabadora.
Ejecutar un paso en la barra de acciones que se encuentra en la parte superior del panel Grabadora. - Para detener la repetición, haz clic en
Cancelar repetición.
Cómo editar pasos
Para editar cualquier paso de la grabación, haz clic en el botón junto a él, tanto durante la grabación como después.
También puedes agregar los pasos que faltan y quitar los que se grabaron por accidente.
Agrega pasos
En ocasiones, es posible que debas agregar pasos de forma manual. Por ejemplo, la grabadora no captura automáticamente los eventos hover porque contaminan la grabación y no todos son útiles. Sin embargo, los elementos de la IU, como los menús desplegables, solo pueden aparecer en hover. Puedes agregar manualmente hover pasos a los flujos de usuarios que dependen de esos elementos.
Para agregar un paso de forma manual, haz lo siguiente:
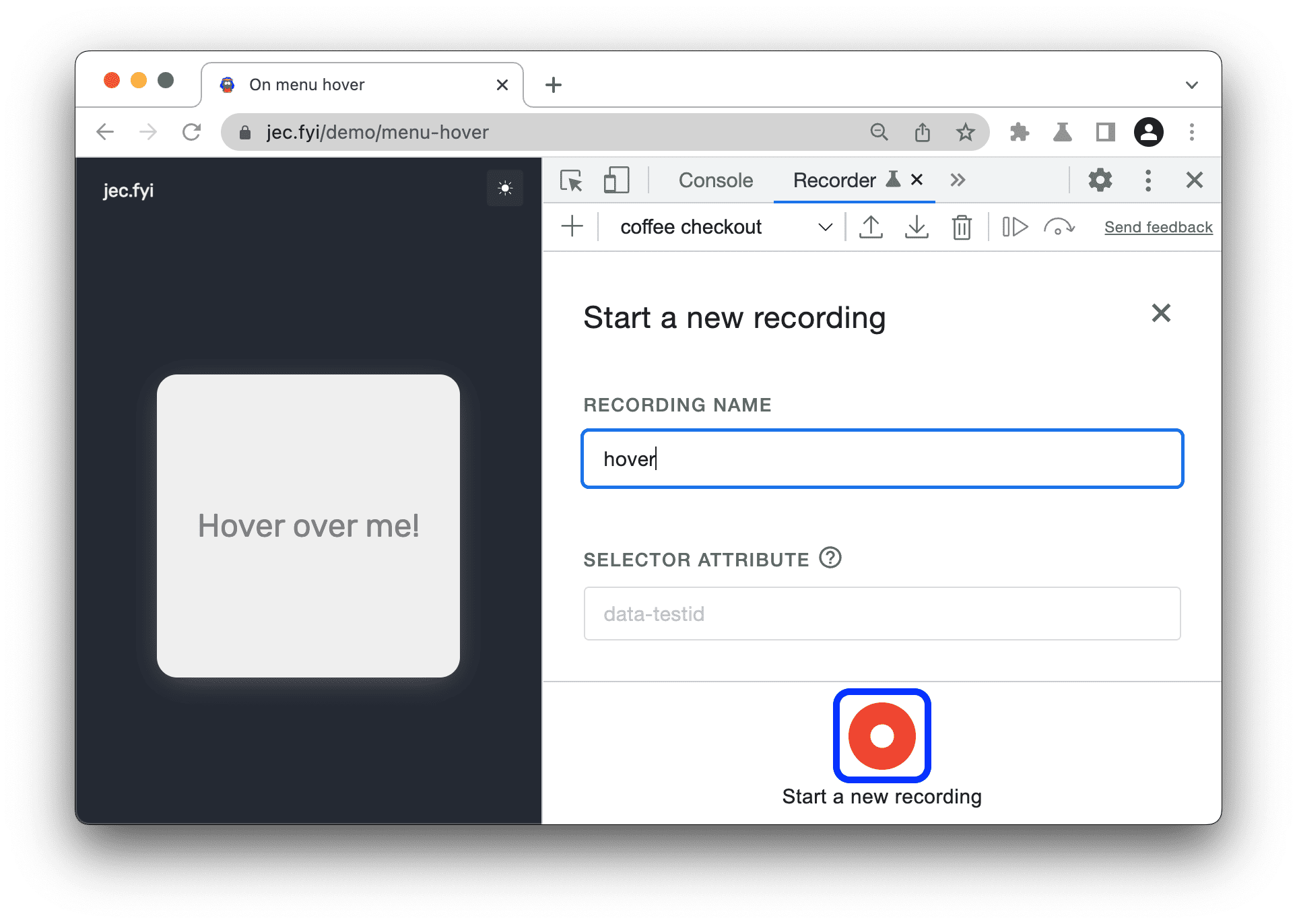
- Abre esta página de demostración y comienza una nueva grabación.

- Coloca el cursor sobre el elemento en la vista del viewport. Aparecerá un menú de acciones.

- Elige una acción del menú y finaliza la grabación. La grabadora solo captura el evento de clic.

- Para volver a reproducir la grabación, haz clic en
Repetir. La repetición falla después de un tiempo de espera porque la grabadora no puede acceder al elemento del menú.

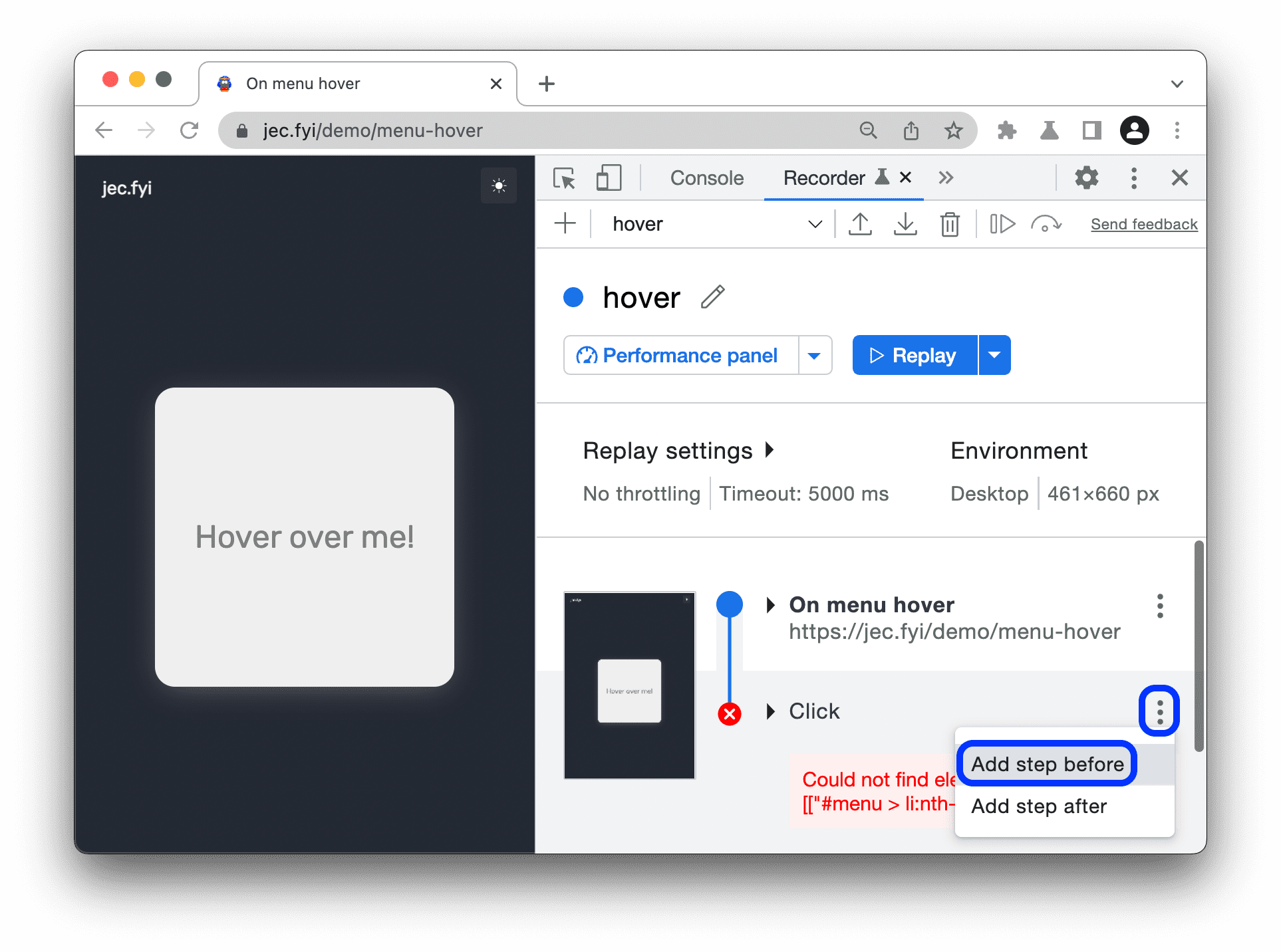
- Haz clic en el botón de tres puntos
junto al paso Click y selecciona Agregar paso antes.

- Expande el paso nuevo. De forma predeterminada, tiene el tipo
waitForElement. Haz clic en el valor junto atypey seleccionahover.
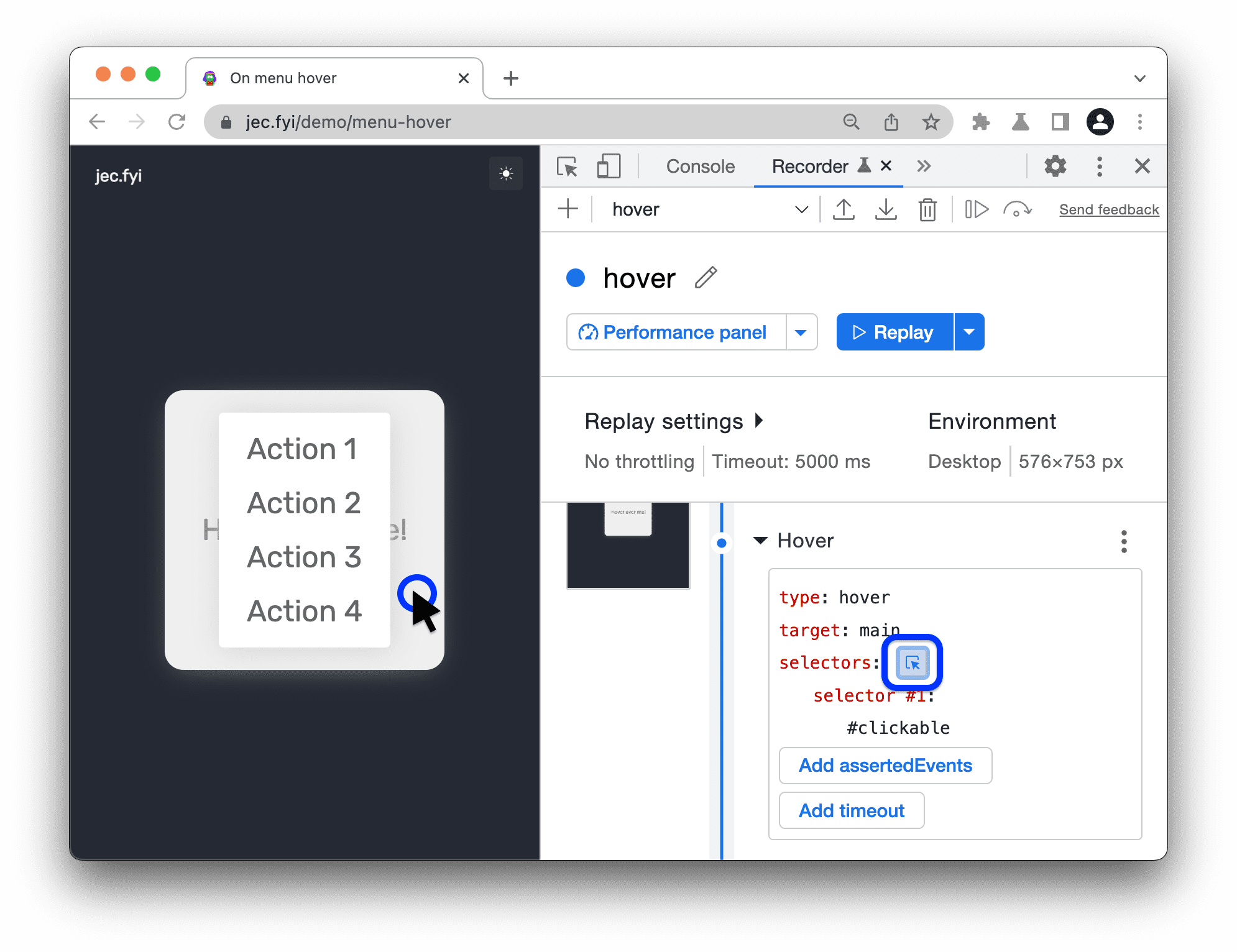
- A continuación, establece un selector adecuado para el paso nuevo. Haz clic en
Seleccionar y, luego, en un área del elemento
Hover over me!que esté fuera del menú emergente. El selector se establece en#clickable.
- Vuelve a reproducir la grabación. Con el paso de desplazamiento agregado, el registrador vuelve a reproducir el flujo correctamente.

Cómo agregar aserciones
Durante la grabación, puedes confirmar, por ejemplo, los atributos HTML y las propiedades de JavaScript. Para agregar una aserción, haz lo siguiente:
- Inicia una grabación, por ejemplo, en esta página de demostración.
Haz clic en Add assertion.

El Registrador crea un paso
waitForElementconfigurable.Especifica los selectores para este paso.
Configura el paso, pero no cambies su tipo de
waitForElement. Por ejemplo, puedes especificar lo siguiente:- Atributo HTML. Haz clic en Agregar atributos y escribe el nombre y el valor del atributo que usan los elementos de esta página. Por ejemplo,
data-test: <value>. - Propiedad de JavaScript: Haz clic en Agregar propiedades y escribe el nombre y el valor de la propiedad en formato JSON. Por ejemplo,
{".innerText":"<text>"}. - Otras propiedades de pasos Por ejemplo,
visible: true
- Atributo HTML. Haz clic en Agregar atributos y escribe el nombre y el valor del atributo que usan los elementos de esta página. Por ejemplo,
Continúa grabando el resto del flujo de usuarios y, luego, detén la grabación.
Haz clic en
Repetir. Si una aserción falla, el registrador muestra un error después de un tiempo de espera.
Mira el siguiente video para ver este flujo de trabajo en acción.
Cómo copiar pasos
En lugar de exportar todo el flujo de usuarios, puedes copiar un solo paso en el portapapeles:
- Haz clic con el botón derecho en el paso que deseas copiar o en el ícono de tres puntos
junto a él.
- En el menú desplegable, selecciona una de las opciones Copiar como….

Puedes copiar pasos en varios formatos: JSON, Puppeteer, @puppeteer/replay y los que proporcionan las extensiones.
Cómo quitar pasos
Para quitar un paso grabado por accidente, haz clic con el botón derecho en el paso o en el ícono de tres puntos junto a él y selecciona Quitar paso.

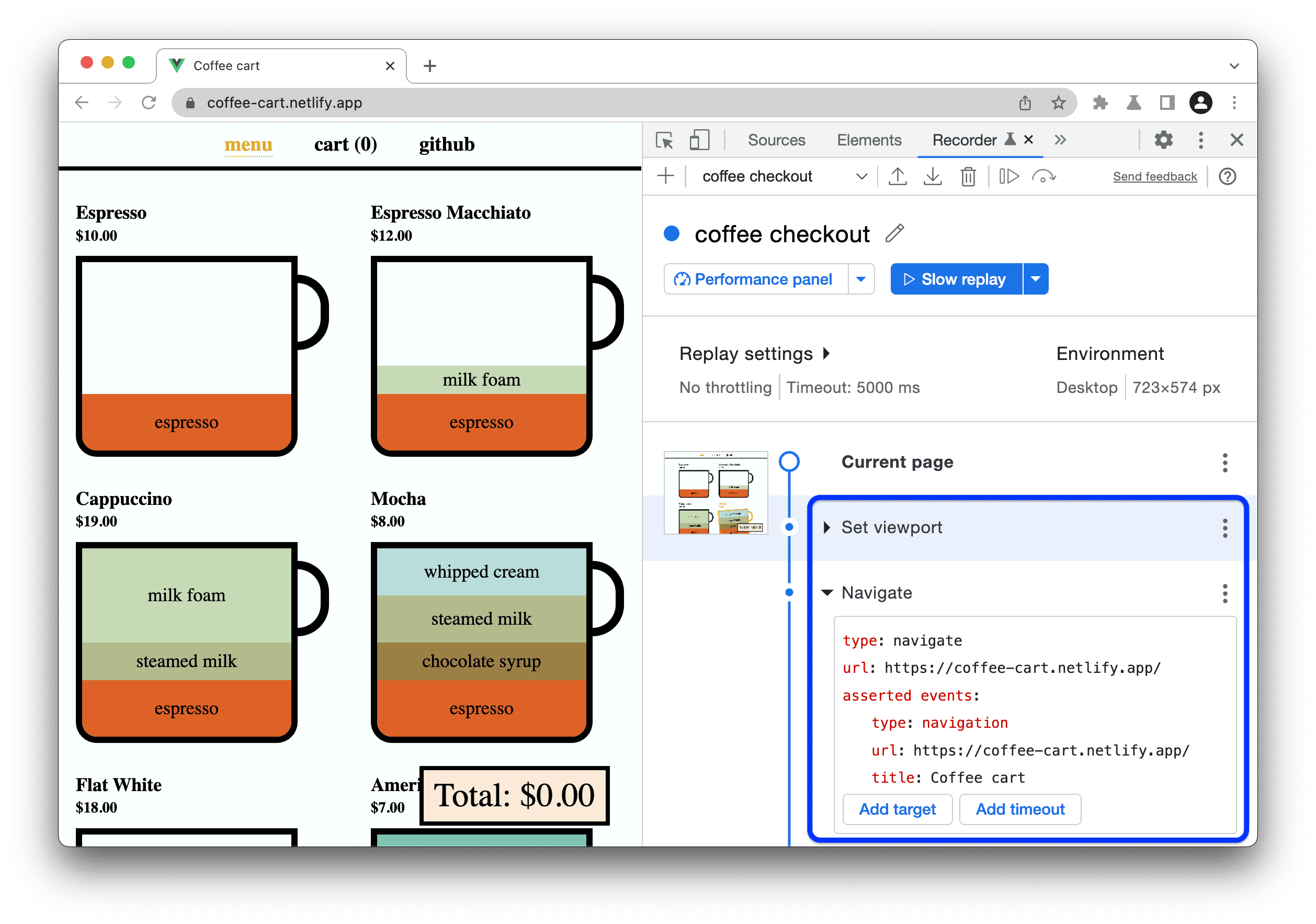
Además, la grabadora agrega automáticamente dos pasos independientes al comienzo de cada grabación:

- Establece el viewport. Te permite controlar las dimensiones, el escalamiento y otras propiedades del viewport.
- Navegar. Establece la URL y actualiza automáticamente la página para cada repetición.
Para realizar la automatización en la página sin volver a cargarla, quita el paso de navegación como se describió anteriormente.
Configura pasos
Para configurar un paso, sigue estos pasos:
Especifica su tipo:
click,doubleClick,hover, (entrada)change,keyUp,keyDown,scroll,close,navigate(a una página),waitForElement,waitForExpressionosetViewport.Otras propiedades dependen del valor de
type.Especifica las propiedades requeridas debajo de
type.
Haz clic en los botones correspondientes para agregar propiedades opcionales específicas del tipo y especificarlas.
Para obtener una lista de las propiedades disponibles, consulta Propiedades de paso.
Para quitar una propiedad opcional, haz clic en el botón Quitar junto a ella.
Para agregar o quitar un elemento de una propiedad de array, haz clic en los botones + o - junto al elemento.
Propiedades del paso
Cada paso puede tener las siguientes propiedades opcionales:
target: Es una URL para el objetivo del protocolo de las herramientas para desarrolladores de Chrome (CDP). La palabra clavemainpredeterminada hace referencia a la página actual.assertedEventsque solo puede ser un solo eventonavigation.
Otras propiedades comunes disponibles para la mayoría de los tipos de pasos son las siguientes:
frame: Es un array de índices basados en cero que identifican un iframe que se puede anidar. Por ejemplo, puedes identificar el primer (0) iframe dentro de un segundo (1) iframe del objetivo principal como[1, 0].timeout: Es una cantidad de milisegundos que se debe esperar antes de ejecutar un paso. Para obtener más información, consulta Cómo ajustar los tiempos de espera de los pasos.selectors: Es un array de selectores. Para obtener más información, consulta Cómo comprender los selectores.
Las propiedades específicas de los tipos son las siguientes:
| Tipo | Propiedad | Obligatorio | Descripción |
clickdoubleClick |
offsetXoffsetY |
En relación con la esquina superior izquierda del cuadro de contenido del elemento, en píxeles | |
clickdoubleClick |
button |
Botón del puntero: principal | auxiliar | segundo | atrás | adelante | |
change |
value |
Valor final | |
keyDownkeyUp |
key |
Nombre de la clave | |
scroll |
xy |
Posiciones de desplazamiento absoluto en X e Y en píxeles, el valor predeterminado es 0 | |
navigate |
url |
URL objetivo | |
waitForElement |
operator |
>= (predeterminado) | == | <= | |
waitForElement |
count |
Cantidad de elementos identificados por un selector | |
waitForElement |
attributes |
Atributo HTML y su valor | |
waitForElement |
properties |
Propiedad de JavaScript y su valor en JSON | |
waitForElement |
visible |
Booleano. Es verdadero si el elemento está en el DOM y es visible (no tiene display: none ni visibility: hidden). |
|
waitForElementwaitForExpression |
asserted events |
Actualmente, solo type: navigation, pero puedes especificar el título y la URL. |
|
waitForElementwaitForExpression |
timeout |
Es el tiempo máximo de espera en milisegundos. | |
waitForExpression |
expression |
Expresión de JavaScript que se resuelve como verdadera | |
setViewport |
widthheight |
Ancho y altura del viewport en píxeles | |
setViewport |
deviceScaleFactor |
Similar a la proporción de píxeles del dispositivo (DPR), el valor predeterminado es 1. | |
setViewport |
isMobilehasTouchisLandscape |
Marcas booleanas que especifican si se debe hacer lo siguiente: |
Existen dos propiedades que hacen que se detenga la repetición:
La propiedad
waitForElementhace que el paso espere la presencia (o ausencia) de una cantidad de elementos identificados por un selector. Por ejemplo, el siguiente paso espera a que haya menos de tres elementos en la página que coincidan con el selector.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,La propiedad
waitForExpressionhace que el paso espere a que una expresión de JavaScript se resuelva como verdadera. Por ejemplo, el siguiente paso se detiene durante dos segundos y, luego, se resuelve como verdadero, lo que permite que la repetición continúe."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Ajusta los tiempos de espera de los pasos
En caso de que tu página tenga solicitudes de red lentas o animaciones largas, la repetición puede fallar en los pasos que superen el tiempo de espera predeterminado de 5000 milisegundos.
Para evitar este problema, puedes ajustar el tiempo de espera predeterminado para cada paso a la vez o establecer tiempos de espera independientes para pasos específicos. Los tiempos de espera en pasos específicos reemplazan el valor predeterminado.
Para ajustar el tiempo de espera predeterminado de cada paso a la vez, sigue estos pasos:
Haz clic en Configuración de repetición para que el cuadro Tiempo de espera sea editable.

En el cuadro Timeout, establece el valor del tiempo de espera en milisegundos.
Haz clic en
Repetir para ver el tiempo de espera predeterminado ajustado en acción.
Para reemplazar el tiempo de espera predeterminado en un paso específico, sigue estos pasos:
Expande el paso y haz clic en Agregar tiempo de espera.

Haz clic en
timeout: <value>y establece el valor en milisegundos.
Haz clic en
Repetir para ver el paso con el tiempo de espera en acción.
Para quitar una anulación de tiempo de espera en un paso, haz clic en el botón Borrar junto a él.
Comprende los selectores
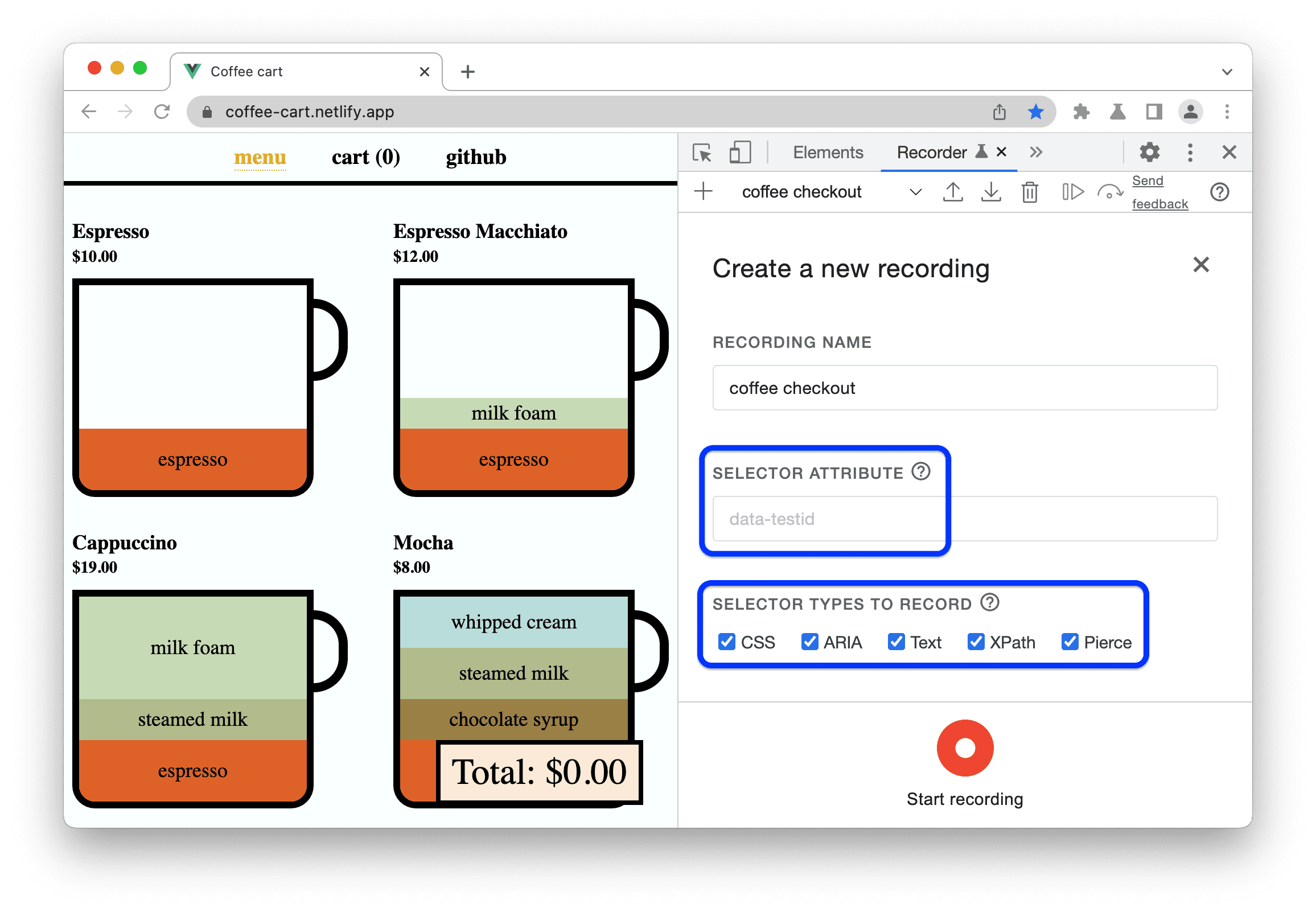
Cuando inicias una grabación nueva, puedes configurar lo siguiente:

- En el cuadro de texto Selector attribute, ingresa un atributo de prueba personalizado. El registrador usará este atributo para detectar selectores en lugar de una lista de atributos de prueba comunes.
En el conjunto de casillas de verificación Tipos de selectores para grabar, elige los tipos de selectores que se detectarán automáticamente:
CSS. Selectores sintácticos.
ARIA. Selectores semánticos
Texto. Selectores con el texto único más corto si está disponible
XPath. Selectores que usan XML Path Language.
Pierce. Son selectores similares a los de CSS, pero que pueden atravesar el DOM sombreado.
Selectores de prueba comunes
Para páginas web simples, los atributos id y los atributos class de CSS son suficientes para que el Registrador detecte los selectores. Sin embargo, no siempre es así por los siguientes motivos:
- Es posible que tus páginas web usen clases o IDs dinámicos que cambian.
- Es posible que tus selectores fallen debido a cambios en el código o el framework.
Por ejemplo, los valores class de CSS pueden generarse automáticamente para aplicaciones desarrolladas con frameworks modernos de JavaScript (por ejemplo, React, Angular, Vue) y frameworks de CSS.

En estos casos, puedes usar atributos data-* para crear pruebas más resilientes. Ya existen algunos selectores data-* comunes que los desarrolladores usan para la automatización. La grabadora también las admite.
Si tienes definidos los siguientes selectores de prueba comunes en tu sitio web, la grabadora los detectará y usará automáticamente primero:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
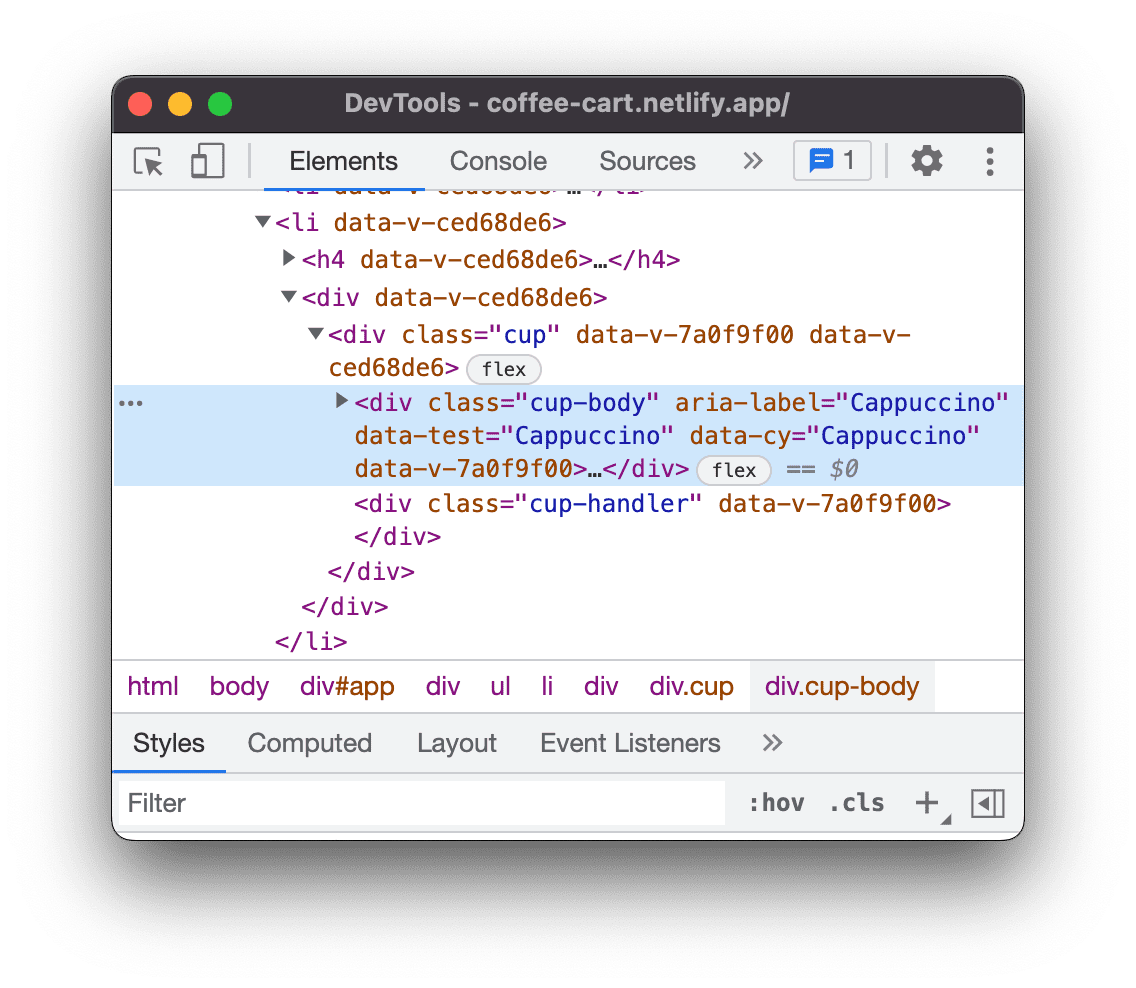
Por ejemplo, inspecciona el elemento "Cappuccino" en esta página de demostración y observa los atributos de prueba:

Graba un clic en "Cappuccino", expande el paso correspondiente en la grabación y verifica los selectores detectados:

Personaliza el selector de la grabación
Puedes personalizar el selector de una grabación si los selectores de prueba comunes no funcionan.
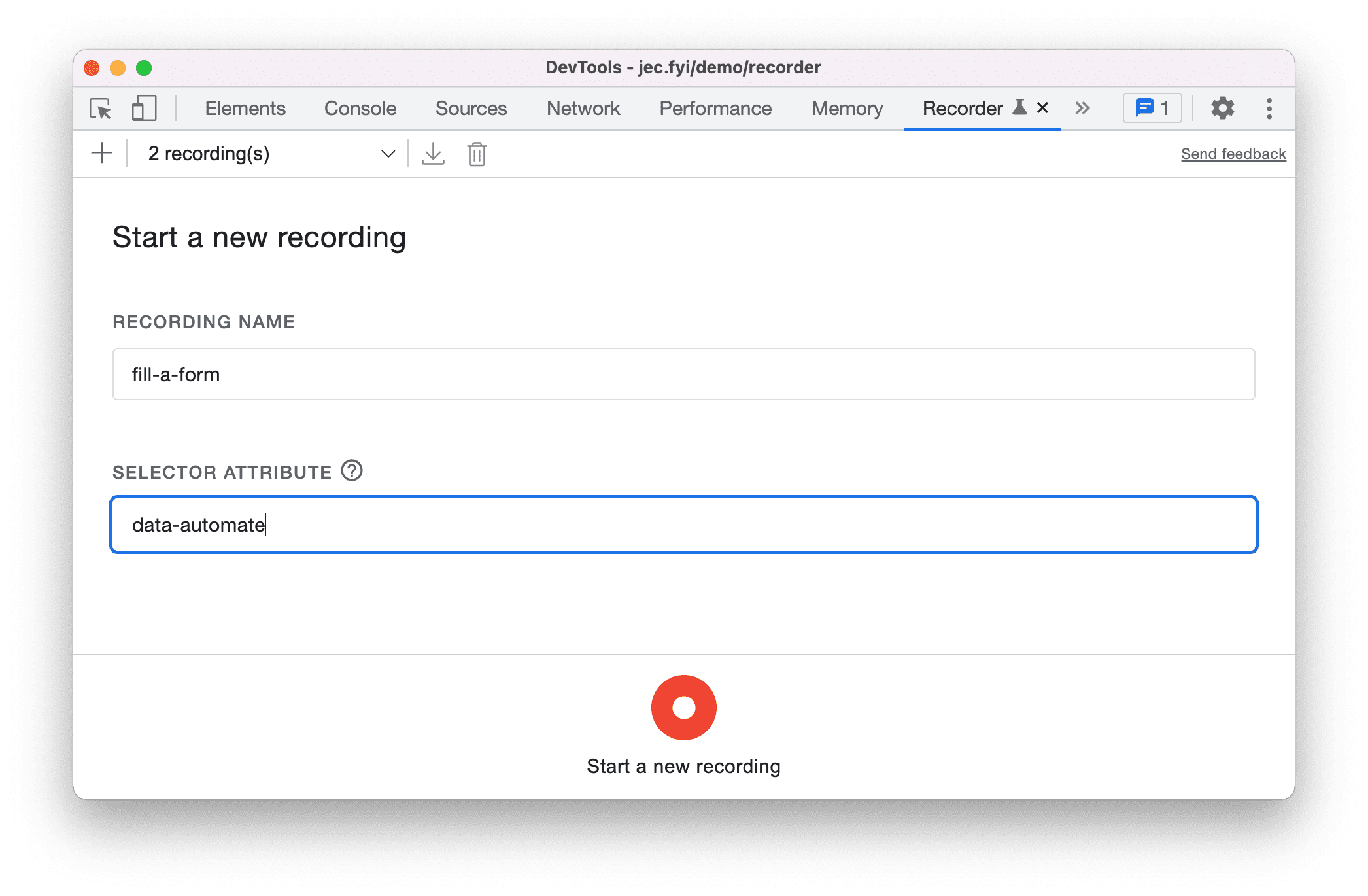
Por ejemplo, esta página de demostración usa el atributo data-automate como selector. Inicia una nueva grabación y, luego, ingresa data-automate como el atributo selector.

Completa una dirección de correo electrónico y observa el valor del selector ([data-automate=email-address]).

Prioridad del selector
El registrador busca selectores en el siguiente orden según si especificaste un atributo selector de CSS personalizado:
- Si se especifica, haz lo siguiente:
- Selector de CSS con tu atributo CSS personalizado.
- Selectores XPath
- Selector ARIA si se encuentra.
- Un selector con el texto único más corto si se encuentra
- Si no se especifica, sucederá lo siguiente:
- Selector ARIA si se encuentra.
- Selectores CSS con la siguiente prioridad:
- Estos son los atributos más comunes que se usan para las pruebas:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- Atributos de ID, por ejemplo,
<div id="some_ID">. - Selectores CSS normales.
- Estos son los atributos más comunes que se usan para las pruebas:
- Selectores XPath
- Selectores de perforación
- Un selector con el texto único más corto si se encuentra
Puede haber varios selectores CSS, XPath y Pierce normales. La Grabadora captura lo siguiente:
- Selectores CSS y XPath normales en todos los niveles raíz, es decir, hosts en sombra anidados, si los hay
- Selectores de Pierce que son únicos entre todos los elementos dentro de todas las raíces de sombra.


