Chrome DevTools Recorder 패널의 포괄적인 기능 참조에서 사용자 흐름을 공유하고, 흐름과 단계를 수정하는 방법을 알아보세요.
Recorder 패널을 사용하는 방법에 관한 기본사항은 사용자 흐름 녹화, 재생, 측정을 참고하세요.
단축키 알아보기 및 맞춤설정하기
바로가기를 사용하여 녹음기를 더 빠르게 탐색하세요. 기본 단축키 목록은 녹음기 패널 단축키를 참고하세요.
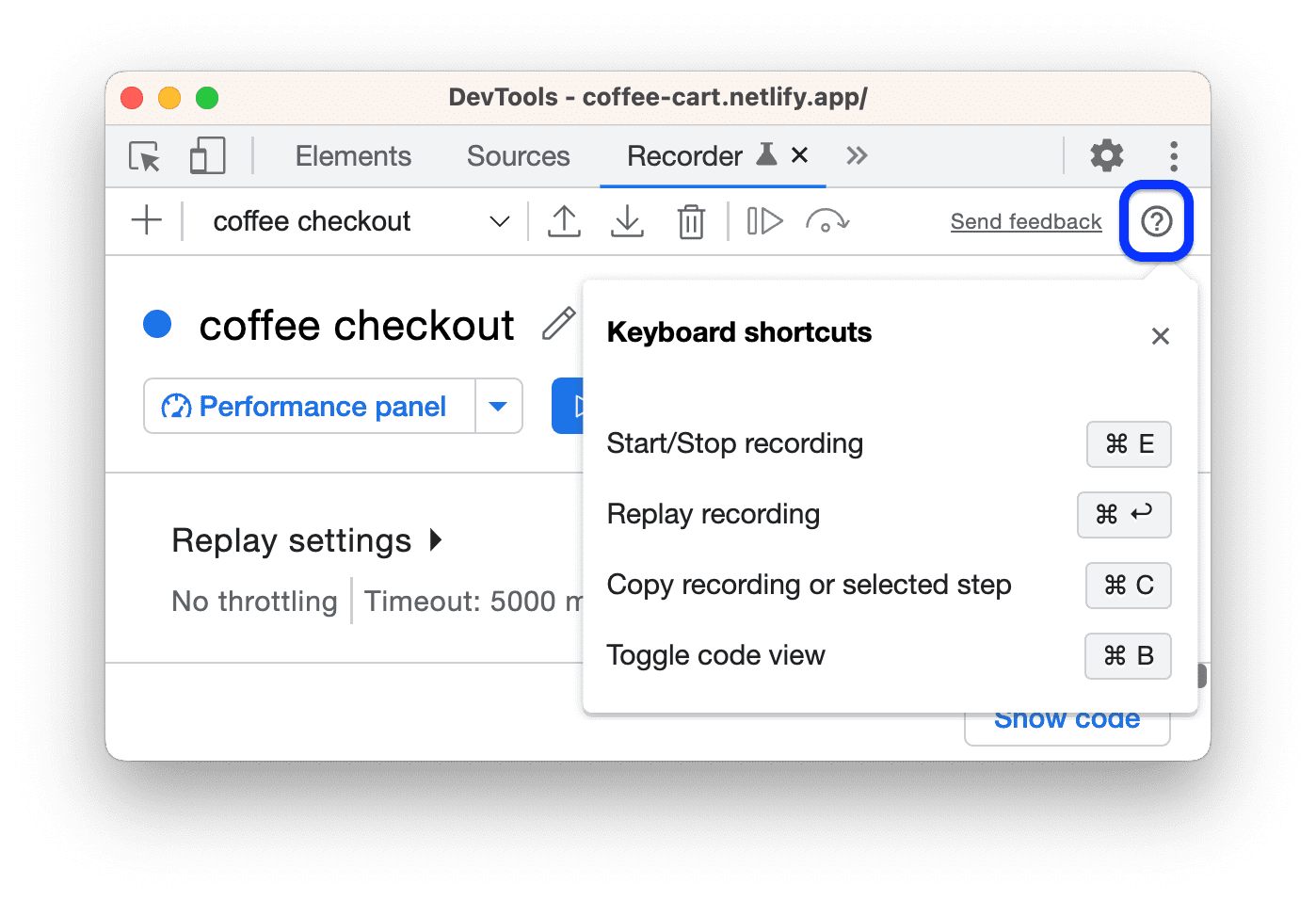
녹음기에서 바로 모든 바로가기를 나열하는 힌트를 열려면 오른쪽 상단에서 바로가기 표시를 클릭합니다.

녹음기 단축키를 맞춤설정하려면 다음 단계를 따르세요.
사용자 플로우 수정

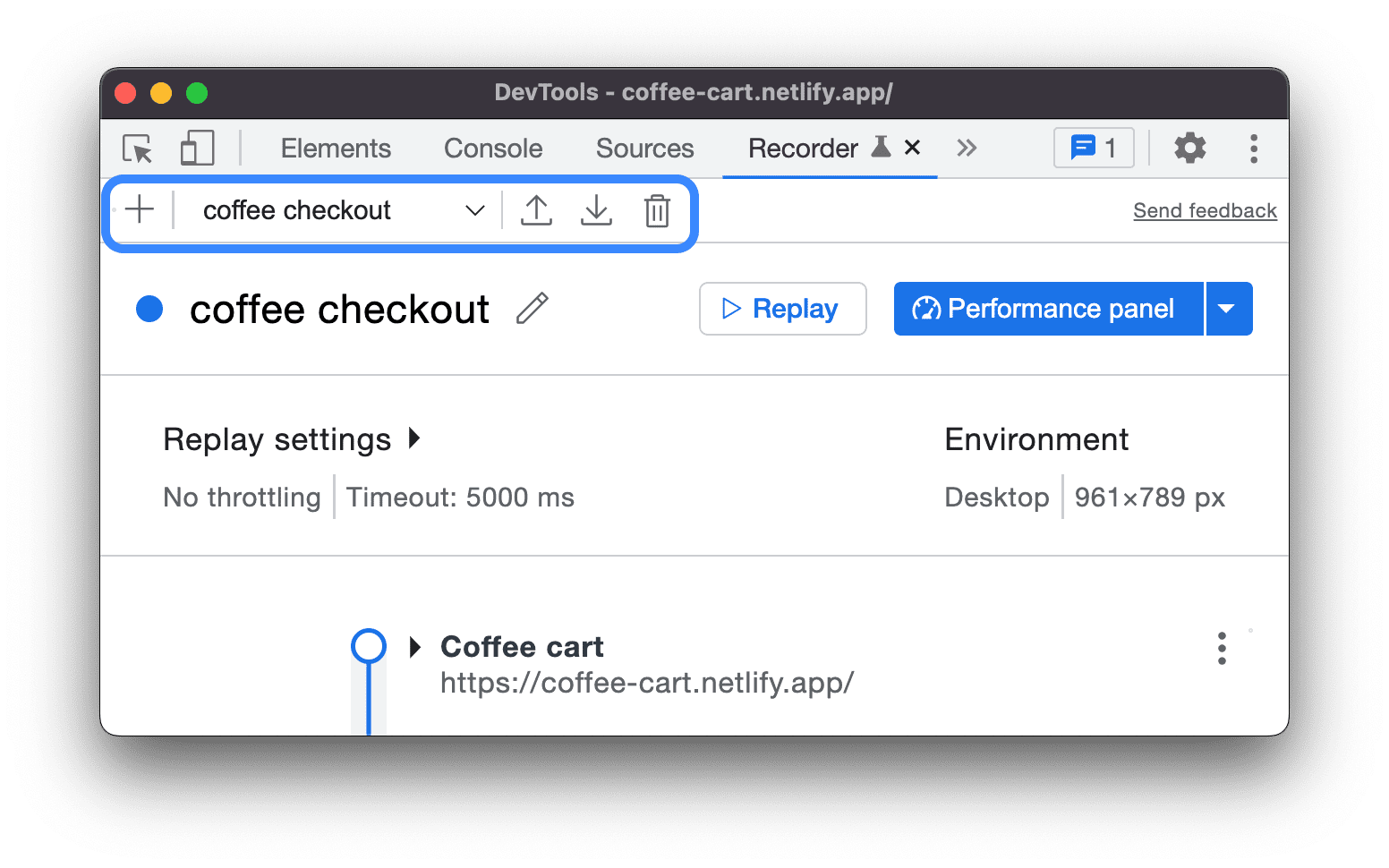
Recorder 패널 상단에는 다음 작업을 위한 옵션이 있습니다.
- 새 녹화 추가
+ 아이콘을 클릭하여 새 녹화를 추가합니다.
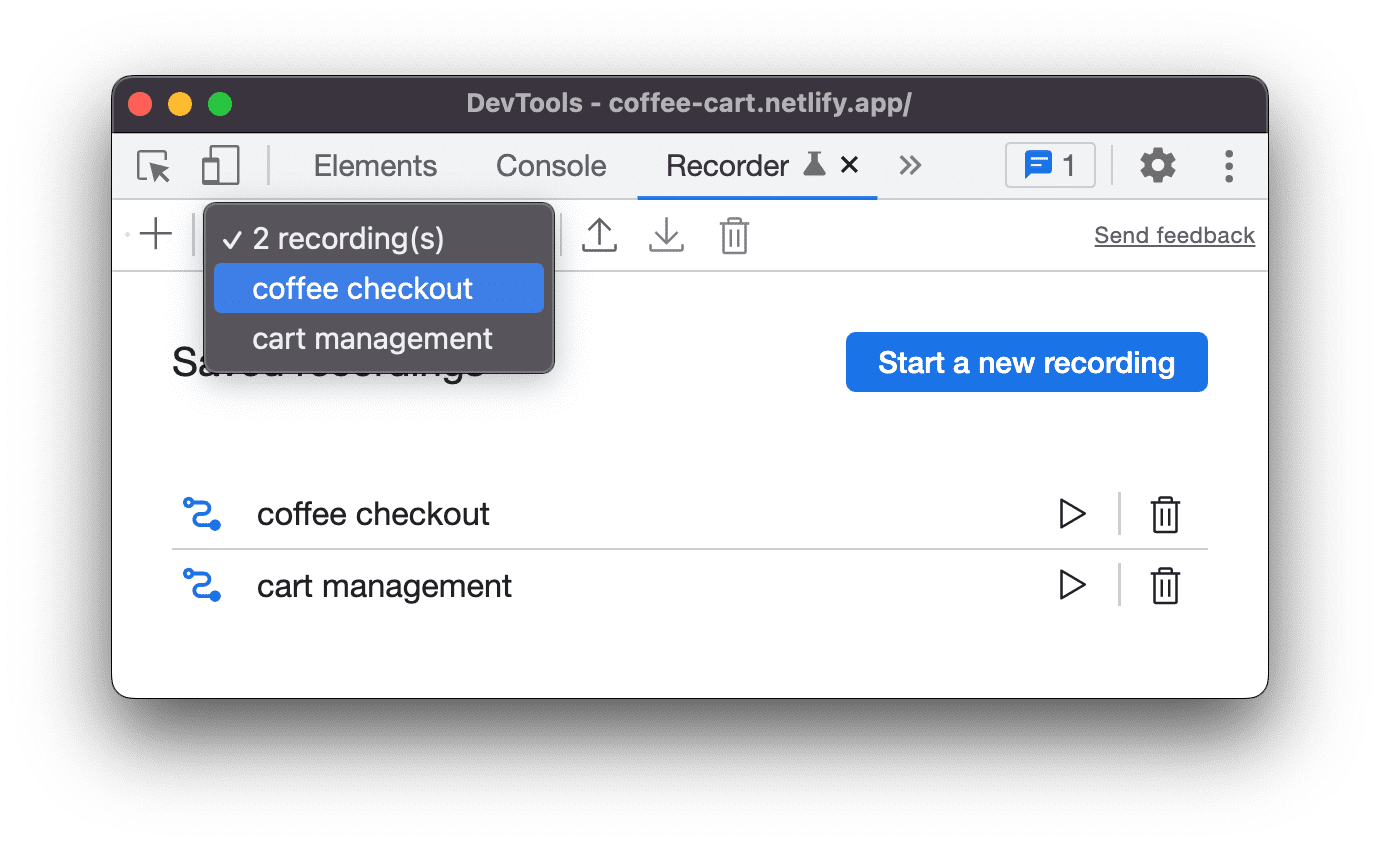
- 모든 녹화 파일 보기
드롭다운에 저장된 녹화 목록이 표시됩니다. N recording(s)(녹화 파일 [개수]) 옵션을 선택하여 저장된 녹화 파일 목록을 펼치고 관리합니다.

녹음 파일 내보내기
스크립트를 추가로 맞춤설정하거나 버그 신고를 위해 공유하려면 다음 형식 중 하나로 사용자 흐름을 내보내면 됩니다.
- JSON 파일
- @puppeteer/replay 스크립트
- Puppeteer 스크립트
- Puppeteer (Firefox용) 스크립트
- Puppeteer (Lighthouse 분석 포함)
형식에 관한 자세한 내용은 사용자 흐름 내보내기를 참고하세요.
녹음 파일 가져오기
JSON 형식만 가능합니다.
녹음 파일 삭제
선택한 녹음 파일을 삭제합니다.
녹화 항목 옆에 있는 수정 버튼 을 클릭하여 녹화 항목의 이름을 수정할 수도 있습니다.
사용자 플로우 공유
녹음기에서 사용자 흐름을 내보내고 가져올 수 있습니다. 버그를 재현하는 단계의 정확한 기록을 공유할 수 있으므로 버그 신고에 유용합니다. 외부 라이브러리로 내보내고 재생할 수도 있습니다.
사용자 플로우 내보내기
사용자 흐름을 내보내려면 다음 안내를 따르세요.
- 내보내려는 사용자 흐름을 엽니다.
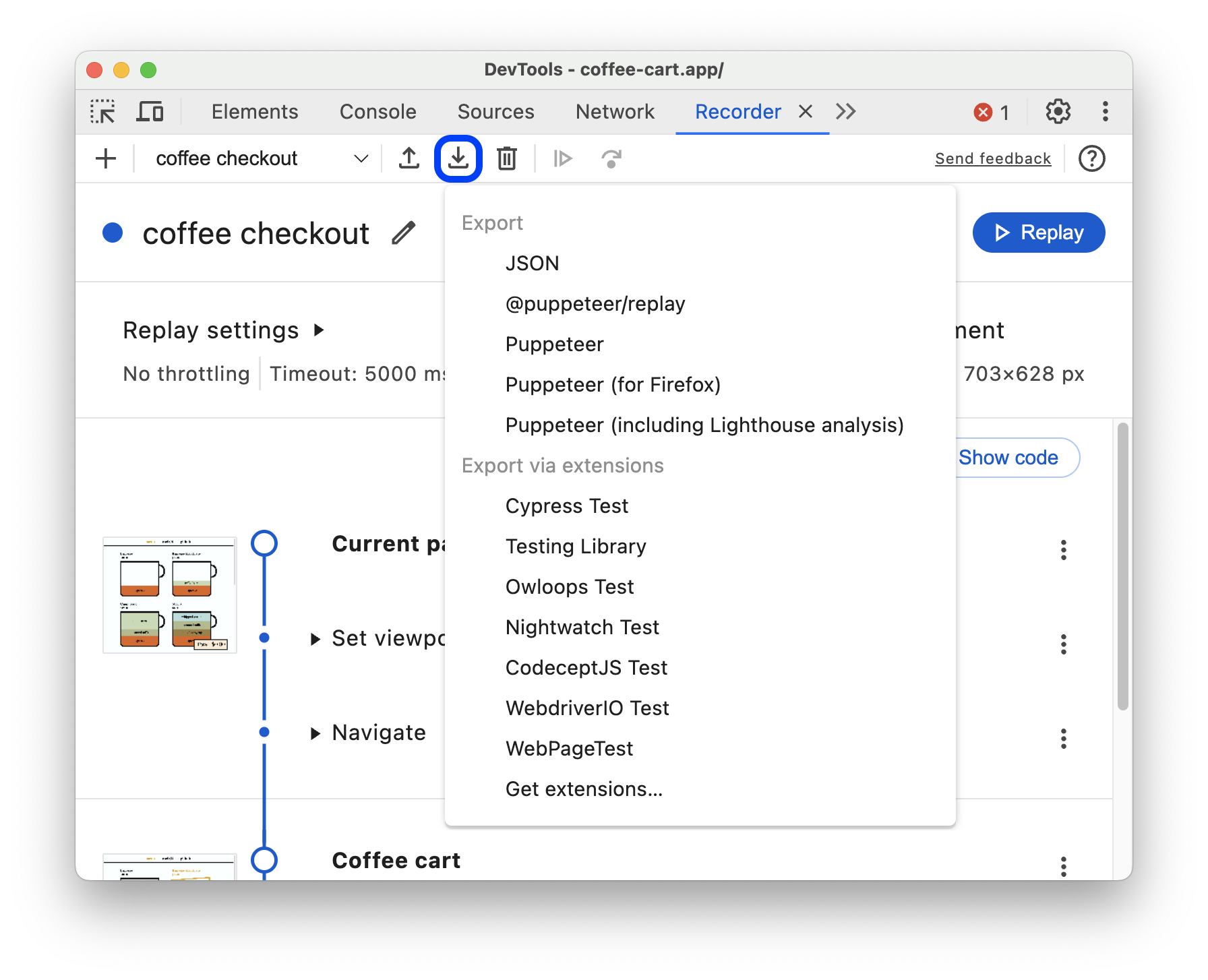
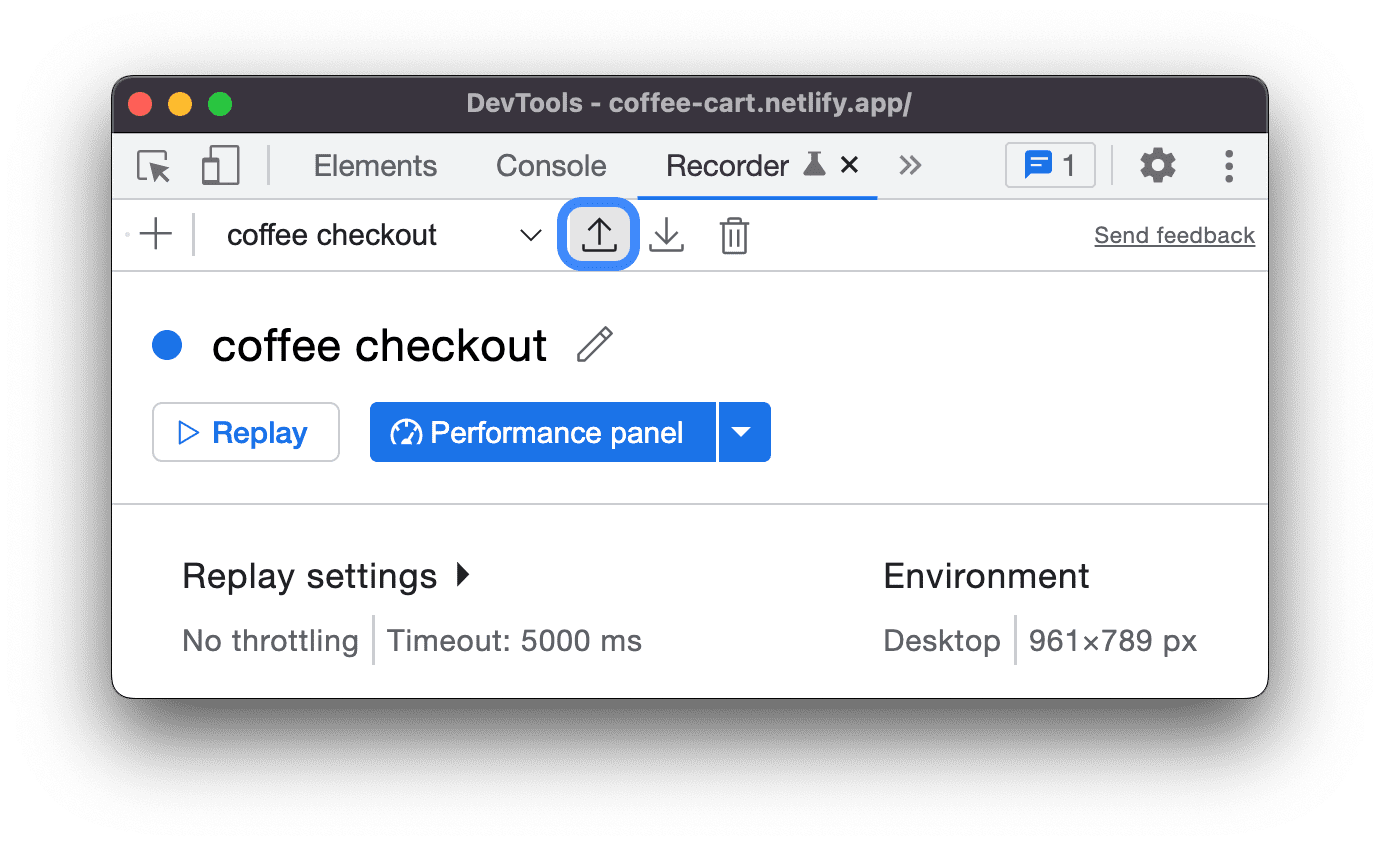
녹음기 패널 상단의 내보내기를 클릭합니다.

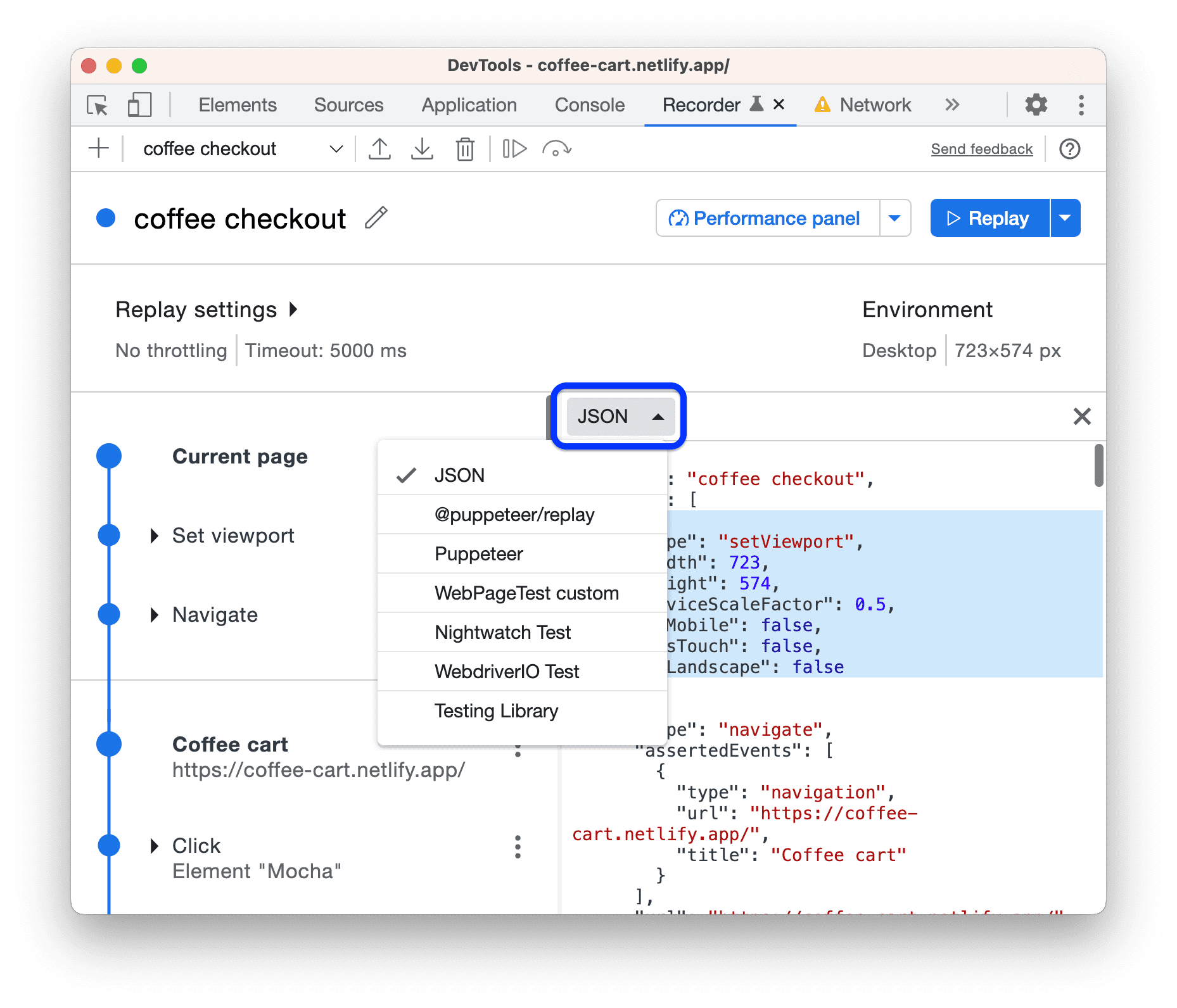
드롭다운 목록에서 다음 형식 중 하나를 선택합니다.
- JSON 파일 녹음 파일을 JSON 파일로 다운로드합니다.
- @puppeteer/replay 녹화 파일을 Puppeteer 재생 스크립트로 다운로드합니다.
- Puppeteer. 녹화 파일을 Puppeteer 스크립트로 다운로드합니다.
- Puppeteer (Firefox용) 녹화 파일을 Firefox용 Puppeteer 스크립트로 다운로드합니다.
- Puppeteer (Lighthouse 분석 포함) 녹화 파일을 삽입된 Lighthouse 분석과 함께 Puppeteer 스크립트로 다운로드합니다.
- 녹음기의 확장 프로그램 내보내기에서 제공하는 옵션 1개 이상
파일을 저장합니다.
각 기본 내보내기 옵션으로 다음 작업을 할 수 있습니다.
- JSON. 사람이 읽을 수 있는 JSON 객체를 수정하고 JSON 파일을 Recorder로 다시 import.
- @puppeteer/replay Puppeteer Replay 라이브러리를 사용하여 스크립트를 재생합니다. @puppeteer/replay 스크립트로 내보낼 때는 단계가 JSON 객체로 유지됩니다. 이 옵션은 CI/CD 파이프라인과 통합하면서도 단계를 JSON으로 유연하게 수정하고 나중에 변환하여 Recorder로 다시 가져올 수 있는 경우에 적합합니다.
- Puppeteer 스크립트 Puppeteer로 스크립트를 재생합니다. 단계가 JavaScript로 변환되므로 단계를 반복하는 등 더 세부적인 맞춤설정을 할 수 있습니다. 단, 이 스크립트를 Recorder로 다시 가져올 수는 없습니다.
- Puppeteer (Firefox용) WebDriver BiDi 지원의 일환으로 이 Puppeteer 스크립트를 Chrome과 Firefox에서 모두 실행할 수 있습니다.
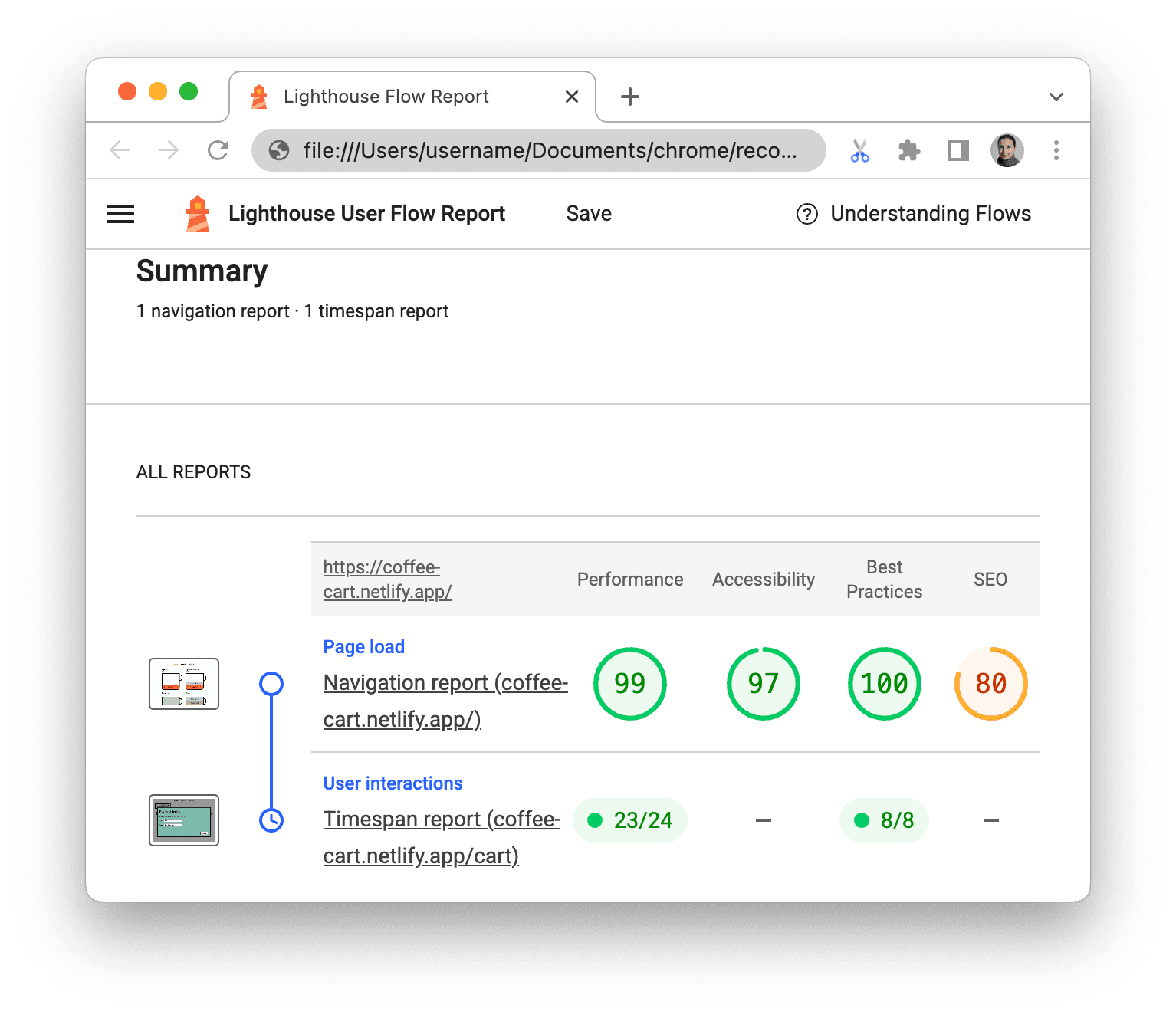
Puppeteer (Lighthouse 분석 포함) 이 내보내기 옵션은 이전 옵션과 동일하지만 Lighthouse 분석을 생성하는 코드가 포함되어 있습니다.
스크립트를 실행하고
flow.report.html파일의 출력을 확인합니다.# npm i puppeteer lighthouse node your_export.js
확장 프로그램을 설치하여 맞춤 형식으로 내보내기
녹음기 확장 프로그램을 참고하세요.
사용자 플로우 가져오기
사용자 플로우를 가져오려면 다음 안내를 따르세요.
- 녹음기 패널 상단의 가져오기
버튼을 클릭합니다.

- 녹화된 사용자 흐름이 포함된 JSON 파일을 선택합니다.
재생 버튼을 클릭하여 가져온 사용자 흐름을 실행합니다.
외부 라이브러리로 재생
Puppeteer Replay는 Chrome DevTools팀에서 유지 관리하는 오픈소스 라이브러리입니다. Puppeteer를 기반으로 빌드됩니다. 명령줄 도구로, JSON 파일을 재생할 수 있습니다.
그 외에도 다음 서드 파티 라이브러리를 사용하여 JSON 파일을 변환하고 재생할 수 있습니다.
JSON 사용자 흐름을 맞춤 스크립트로 변환합니다.
- Cypress Chrome Recorder 이를 사용하여 사용자 흐름 JSON 파일을 Cypress 테스트 스크립트로 변환할 수 있습니다. 이 데모를 시청하여 작동 방식을 알아보세요.
- Nightwatch Chrome Recorder 이를 사용하여 사용자 흐름 JSON 파일을 Nightwatch 테스트 스크립트로 변환할 수 있습니다.
- CodeceptJS Chrome Recorder 이를 사용하여 사용자 흐름 JSON 파일을 CodeceptJS 테스트 스크립트로 변환할 수 있습니다.
JSON 사용자 흐름 재생:
- Testcafe로 재생 TestCafe를 사용하여 사용자 흐름 JSON 파일을 재생하고 이러한 녹화 파일의 테스트 보고서를 생성할 수 있습니다.
- Sauce Labs로 재생 saucectl을 사용하여 Sauce Labs에서 JSON 파일을 재생할 수 있습니다.
사용자 흐름 디버그
다른 코드와 마찬가지로 녹화된 사용자 흐름을 디버그해야 하는 경우도 있습니다.
디버깅을 돕기 위해 레코더 패널을 사용하면 재생 속도를 늦추고, 중단점을 설정하고, 실행을 단계별로 살펴보고, 단계와 동시에 다양한 형식의 코드를 검사할 수 있습니다.
재생 속도 느리게
기본적으로 Recorder는 사용자 플로우를 최대한 빨리 재생합니다. 녹음 파일에서 어떤 일이 발생하는지 확인하려면 재생 속도를 느리게 하면 됩니다.
재생 드롭다운 메뉴를 엽니다.
- 재생 속도 옵션 중 하나를 선택합니다.
- 보통 (기본값)
- 느림
- 매우 느림
- 매우 느림

코드 검사
다양한 형식으로 사용자 흐름의 코드를 검사하려면 다음 단계를 따르세요.
- Recorder 패널에서 녹음 파일을 엽니다.
- 단계 목록의 오른쪽 상단에서 코드 표시를 클릭합니다.

- Recorder에는 단계와 코드가 나란히 표시됩니다.

- 단계 위로 마우스를 가져가면 레코더에서 확장 프로그램에서 제공하는 형식을 포함하여 모든 형식의 해당 코드를 강조 표시합니다.
형식 드롭다운 목록을 펼쳐 사용자 흐름을 내보내기하는 데 사용할 형식을 선택합니다.

기본 형식 3가지 (JSON, @puppeteer/replay, Puppeteer 스크립트) 중 하나이거나 확장 프로그램에서 제공하는 형식일 수 있습니다.
단계 매개변수와 값을 수정하여 녹화 파일 디버깅을 진행합니다. 코드 보기는 수정할 수 없지만 왼쪽의 단계를 변경하면 적절하게 업데이트됩니다.
중단점 설정 및 단계별 실행
중단점을 설정하고 단계별로 실행하려면 다음 단계를 따르세요.
- 녹화의 단계 옆에 있는
원에 마우스를 가져갑니다. 원이
중단점 아이콘으로 바뀝습니다.
중단점 아이콘을 클릭하고 녹화 파일을 재생합니다. 실행이 중단점에서 일시중지됩니다.

- 실행을 단계별로 진행하려면 Recorder 패널 상단의 작업 모음에서
 Execute one step 버튼을 클릭합니다.
Execute one step 버튼을 클릭합니다. - 다시 재생을 중지하려면
다시 재생 취소를 클릭합니다.
단계 수정
녹화 중 또는 녹화 후에 녹화 단계 옆에 있는 버튼을 클릭하여 녹화 단계를 수정할 수 있습니다.
누락된 걸음 수를 추가하고 실수로 기록된 걸음 수를 삭제할 수도 있습니다.
단계 추가
단계를 직접 추가해야 하는 경우도 있습니다. 예를 들어 Recorder는 hover 이벤트를 자동으로 캡처하지 않습니다. 녹화 파일이 오염되고 이러한 이벤트 중 일부는 유용하지 않기 때문입니다. 그러나 드롭다운 메뉴와 같은 UI 요소는 hover에만 표시될 수 있습니다. 이러한 요소에 종속된 사용자 흐름에 hover 단계를 수동으로 추가할 수 있습니다.
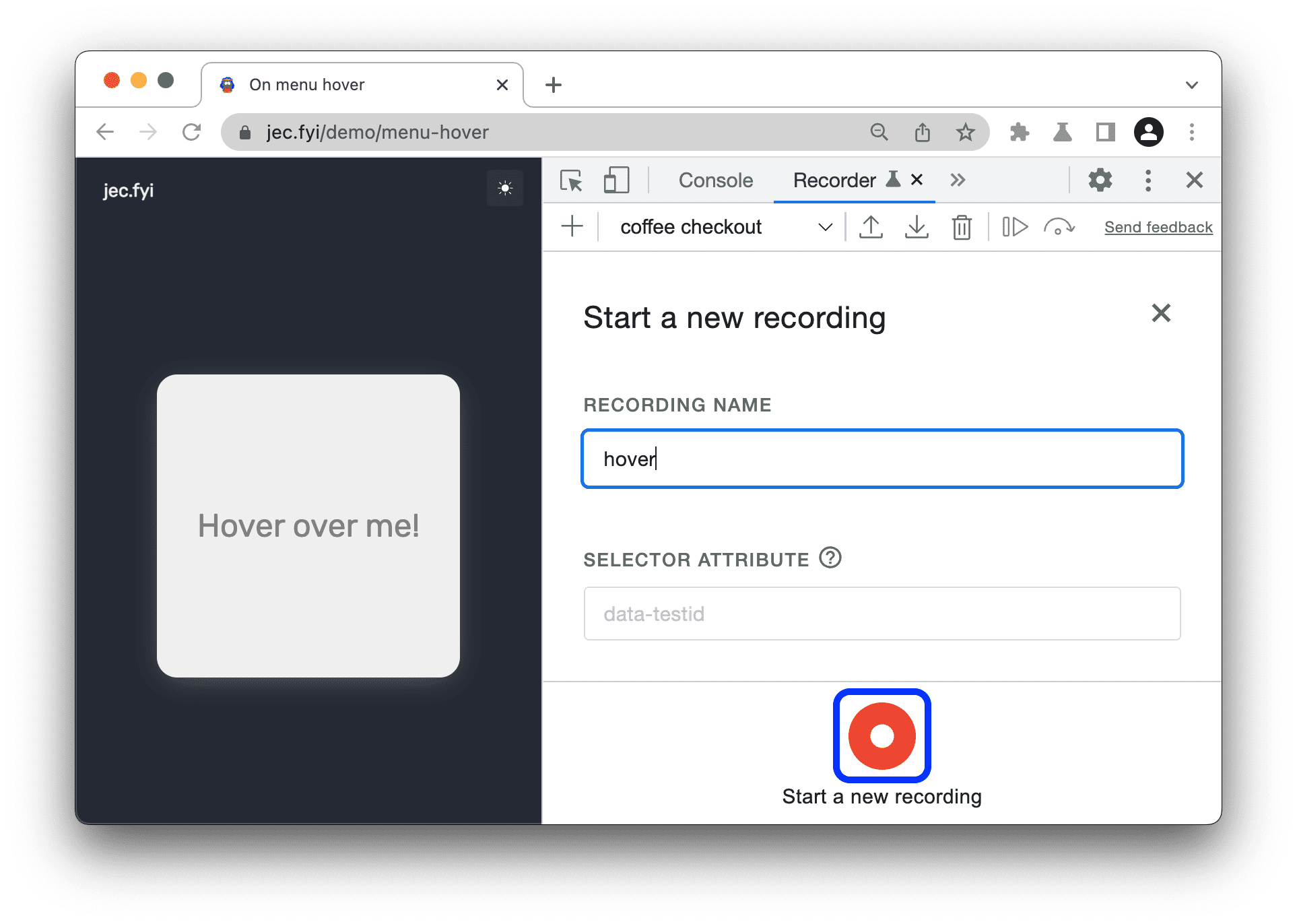
단계를 직접 추가하려면 다음 단계를 따르세요.
- 이 데모 페이지를 열고 새 녹화를 시작합니다.

- 뷰포트의 요소 위로 마우스를 가져갑니다. 작업 메뉴가 표시됩니다.

- 메뉴에서 작업을 선택하고 녹화를 종료합니다. Recorder는 클릭 이벤트만 캡처합니다.

재생을 클릭하여 녹음 파일을 재생해 봅니다. Recorder가 메뉴의 요소에 액세스할 수 없으므로 시간 초과 후 재생이 실패합니다.

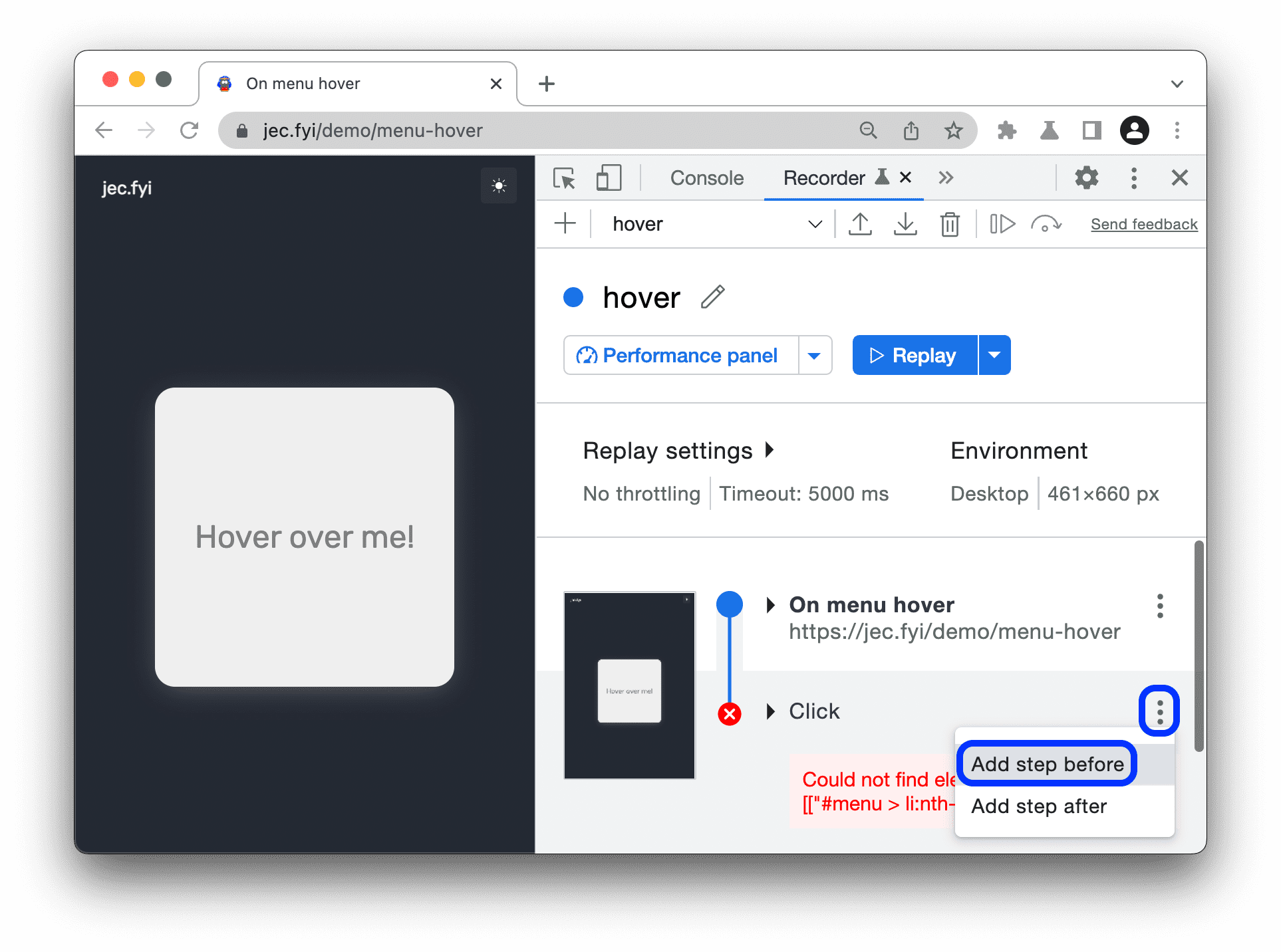
- 클릭 단계 옆에 있는
점 3개 버튼을 클릭하고 이전 단계 추가를 선택합니다.

- 새 단계를 펼칩니다. 기본값은
waitForElement유형입니다.type옆에 있는 값을 클릭하고hover를 선택합니다.
- 그런 다음 새 단계에 적절한 선택기를 설정합니다.
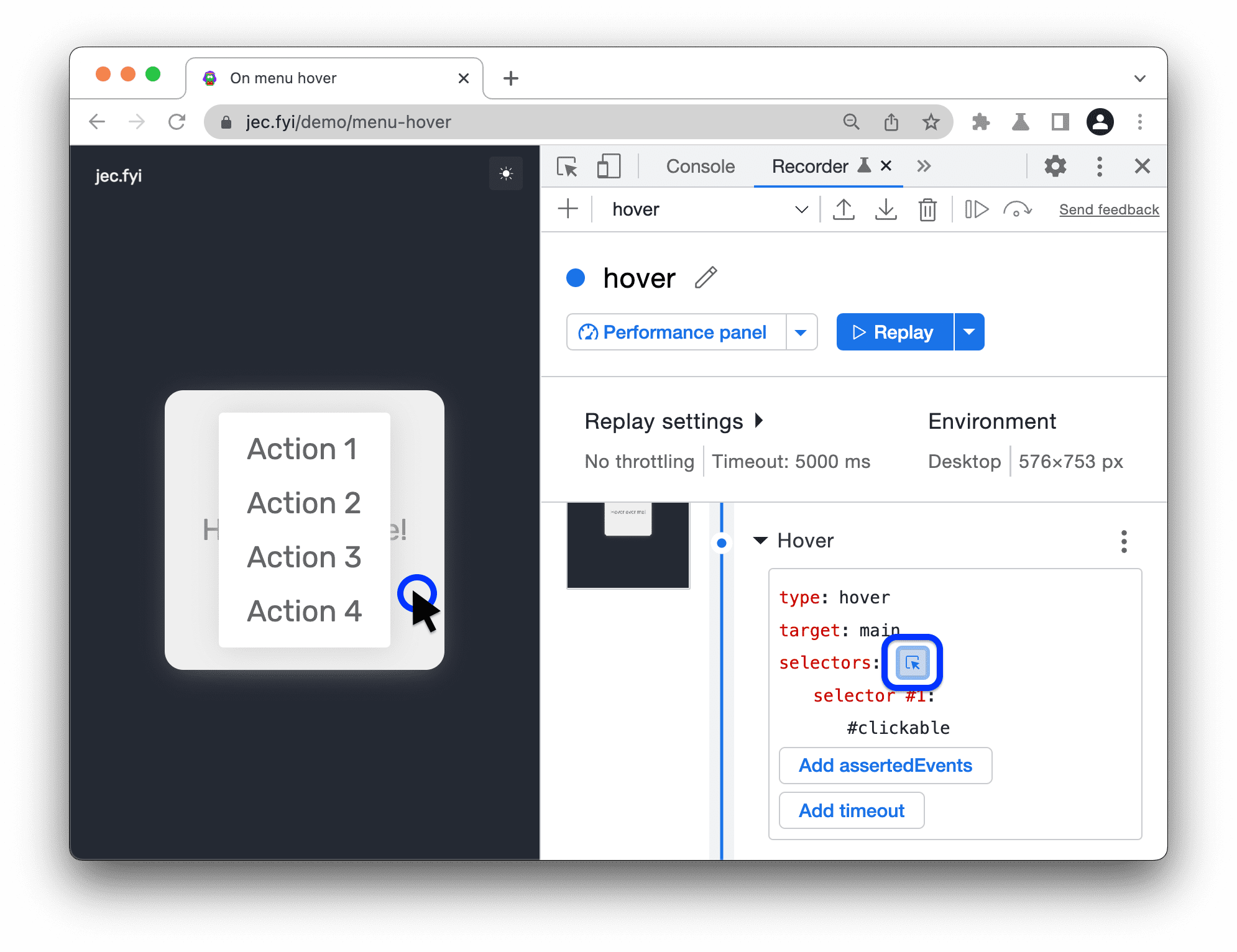
선택을 클릭한 다음
Hover over me!요소에서 팝업 메뉴 외부의 영역을 클릭합니다. 선택기가#clickable로 설정됩니다.
- 녹음 파일을 다시 재생해 보세요. 마우스 오버 단계를 추가하면 Recorder에서 흐름을 재생할 수 있습니다.

어설션 추가
녹화 중에 HTML 속성 및 JavaScript 속성을 어설션할 수 있습니다. 어설션을 추가하려면 다음 단계를 따르세요.
- 예를 들어 이 데모 페이지에서 녹화를 시작합니다.
Add assertion을 클릭합니다.

Recorder는 구성 가능한
waitForElement단계를 만듭니다.이 단계에서 선택기를 지정합니다.
단계를 구성하지만
waitForElement유형은 변경하지 않습니다. 예를 들어 다음을 지정할 수 있습니다.- HTML 속성 속성 추가를 클릭하고 이 페이지의 요소에서 사용하는 속성 이름과 값을 입력합니다.
data-test: <value>를 예로 들 수 있습니다. - JavaScript 속성 속성 추가를 클릭하고 속성의 이름과 값을 JSON 형식으로 입력합니다.
{".innerText":"<text>"}를 예로 들 수 있습니다. - 기타 단계 속성 예를 들면 다음과 같습니다.
visible: true
- HTML 속성 속성 추가를 클릭하고 이 페이지의 요소에서 사용하는 속성 이름과 값을 입력합니다.
나머지 사용자 흐름을 녹화한 후 녹음을 중지합니다.
재생을 클릭합니다. 어설션에 실패하면 Recorder에 시간 초과 후 오류가 표시됩니다.
다음 동영상을 시청하여 이 워크플로가 작동하는 모습을 확인하세요.
단계 복사
전체 사용자 흐름을 내보내는 대신 단일 단계를 클립보드에 복사할 수 있습니다.
- 복사할 단계를 마우스 오른쪽 버튼으로 클릭하거나 그 옆에 있는
점 3개 아이콘을 클릭합니다.
- 드롭다운 메뉴에서 ...로 복사 옵션 중 하나를 선택합니다.

JSON, Puppeteer, @puppeteer/replay, 확장 프로그램에서 제공하는 다양한 형식으로 단계를 복사할 수 있습니다.
단계 삭제
실수로 녹화된 단계를 삭제하려면 단계를 마우스 오른쪽 버튼으로 클릭하거나 옆에 있는 점 3개 아이콘을 클릭하고 단계 삭제를 선택합니다.

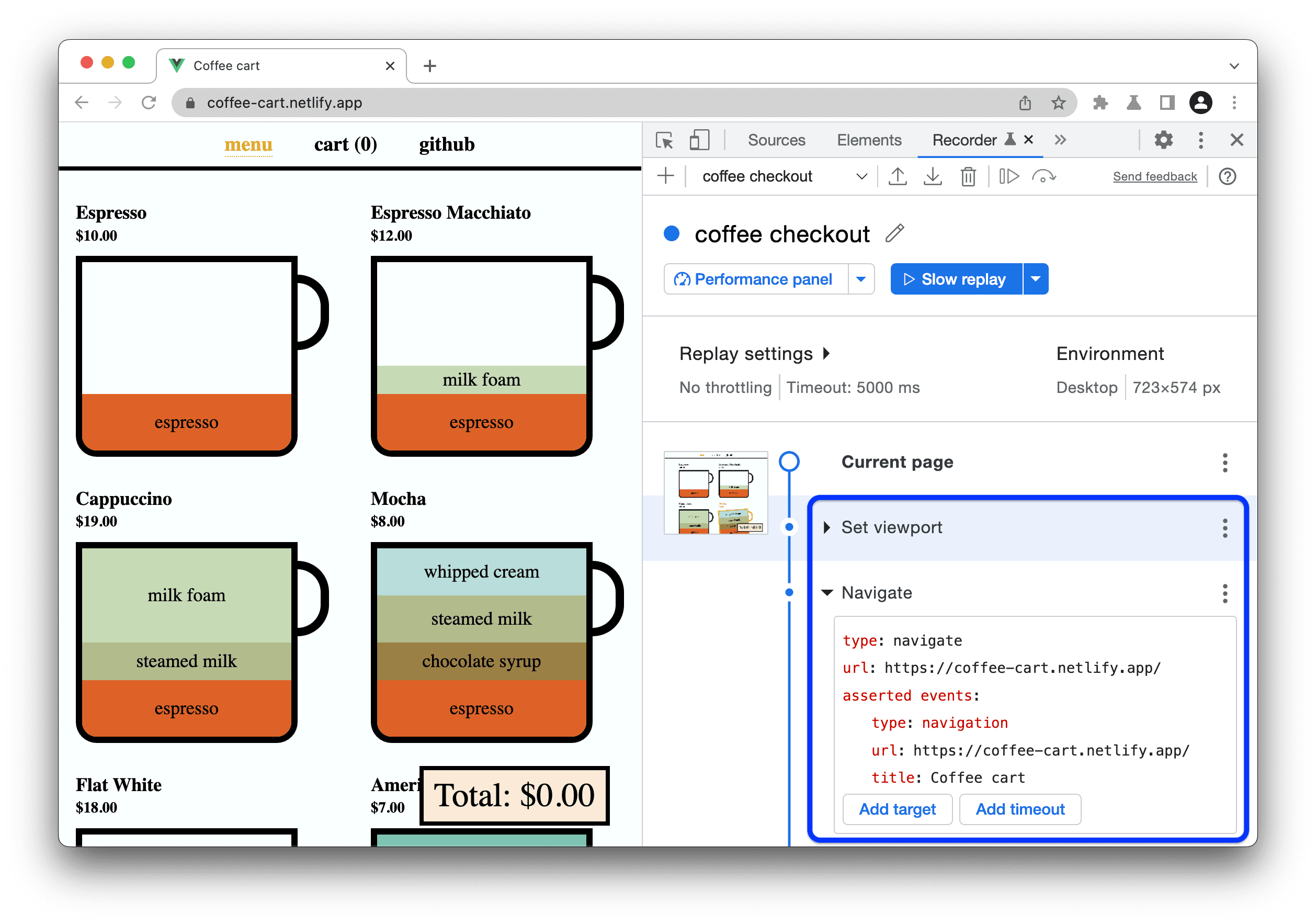
또한 Recorder는 모든 녹화 시작 부분에 두 가지 단계를 자동으로 추가합니다.

- 표시 영역 설정 표시 영역의 크기, 크기 조정, 기타 속성을 제어할 수 있습니다.
- 탐색 URL을 설정하고 재생할 때마다 페이지를 자동으로 새로고침합니다.
페이지를 새로고침하지 않고 페이지 내 자동화를 실행하려면 위에서 설명한 대로 탐색 단계를 삭제합니다.
구성 단계
단계를 구성하려면 다음 단계를 따르세요.
유형을 지정합니다.
click,doubleClick,hover, (입력)change,keyUp,keyDown,scroll,close,navigate(페이지로),waitForElement,waitForExpression또는setViewport다른 속성은
type값에 따라 달라집니다.type아래에 필수 속성을 지정합니다.
해당 버튼을 클릭하여 선택적 유형별 속성을 추가하고 지정합니다.
사용 가능한 속성 목록은 단계 속성을 참고하세요.
선택적 속성을 삭제하려면 속성 옆에 있는 삭제 버튼을 클릭합니다.
배열 속성에 요소를 추가하거나 삭제하려면 요소 옆에 있는 + 또는 - 버튼을 클릭합니다.
단계 속성
각 단계에는 다음과 같은 선택적 속성이 있을 수 있습니다.
target: Chrome DevTools 프로토콜 (CDP) 타겟의 URL입니다. 기본main키워드는 현재 페이지를 참조합니다.assertedEvents는 단일navigation이벤트일 수만 있습니다.
대부분의 단계 유형에 사용할 수 있는 다른 일반적인 속성은 다음과 같습니다.
frame: 중첩할 수 있는 iframe을 식별하는 0부터 시작하는 색인 배열입니다. 예를 들어 기본 타겟의 두 번째 (1) iframe 내 첫 번째 (0) iframe을[1, 0]로 식별할 수 있습니다.timeout: 단계를 실행하기 전에 기다릴 밀리초 수입니다. 자세한 내용은 단계의 시간 제한 조정을 참고하세요.selectors: 선택기 배열입니다. 자세한 내용은 선택기 이해하기를 참고하세요.
유형별 속성은 다음과 같습니다.
| 유형 | 속성 | 필수 | 설명 |
clickdoubleClick |
offsetXoffsetY |
요소 콘텐츠 상자의 왼쪽 상단을 기준으로 한 값(단위: 픽셀) | |
clickdoubleClick |
button |
포인터 버튼: 기본 | 보조 | 두 번째 | 뒤로 | 앞으로 | |
change |
value |
최종 값 | |
keyDownkeyUp |
key |
키 이름 | |
scroll |
xy |
절대 스크롤 x 및 y 위치(단위: 픽셀, 기본값: 0) | |
navigate |
url |
대상 URL | |
waitForElement |
operator |
>= (기본값) | == | <= | |
waitForElement |
count |
선택기로 식별된 요소 수 | |
waitForElement |
attributes |
HTML 속성 및 값 | |
waitForElement |
properties |
JSON의 JavaScript 속성 및 값 | |
waitForElement |
visible |
부울. 요소가 DOM에 있고 표시되는 경우 (display: none 또는 visibility: hidden 없음) true입니다. |
|
waitForElementwaitForExpression |
asserted events |
현재 type: navigation만 가능하지만 제목과 URL을 지정할 수 있습니다. |
|
waitForElementwaitForExpression |
timeout |
최대 대기 시간(밀리초) | |
waitForExpression |
expression |
true로 확인되는 JavaScript 표현식 | |
setViewport |
widthheight |
뷰포트의 너비 및 높이(단위: 픽셀) | |
setViewport |
deviceScaleFactor |
기기 픽셀 비율 (DPR)과 유사하며 기본값은 1입니다. | |
setViewport |
isMobilehasTouchisLandscape |
다음을 지정하는 불리언 플래그입니다. |
재생을 일시중지하는 두 가지 속성이 있습니다.
waitForElement속성은 선택기로 식별된 여러 요소의 존재 (또는 부재)를 기다리도록 단계를 만듭니다. 예를 들어 다음 단계는 선택기.my-class와 일치하는 요소가 페이지에 3개 미만이 될 때까지 기다립니다."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,waitForExpression속성은 JavaScript 표현식이 true로 확인될 때까지 단계가 대기하도록 합니다. 예를 들어 다음 단계는 2초 동안 일시중지된 후 재생이 계속되도록 true로 확인됩니다."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
단계의 제한 시간 조정
페이지의 네트워크 요청이 느리거나 애니메이션이 길면 기본 시간 제한인 5000밀리초를 초과하는 단계에서 재생이 실패할 수 있습니다.
이 문제를 방지하려면 각 단계의 기본 시간 제한을 한 번에 조정하거나 특정 단계에 별도의 시간 제한을 설정하면 됩니다. 특정 단계의 제한 시간은 기본값을 덮어씁니다.
각 단계의 기본 시간 제한을 한 번에 조정하려면 다음 단계를 따르세요.
재생 설정을 클릭하여 제한 시간 상자를 수정할 수 있도록 합니다.

제한 시간 상자에서 제한 시간 값을 밀리초 단위로 설정합니다.
재생을 클릭하여 조정된 기본 시간 제한이 적용되는 모습을 확인합니다.
특정 단계에서 기본 제한 시간을 덮어쓰려면 다음 단계를 따르세요.
단계에서 시간 초과 재정의를 삭제하려면 옆에 있는 삭제 버튼을 클릭합니다.
선택기 이해하기
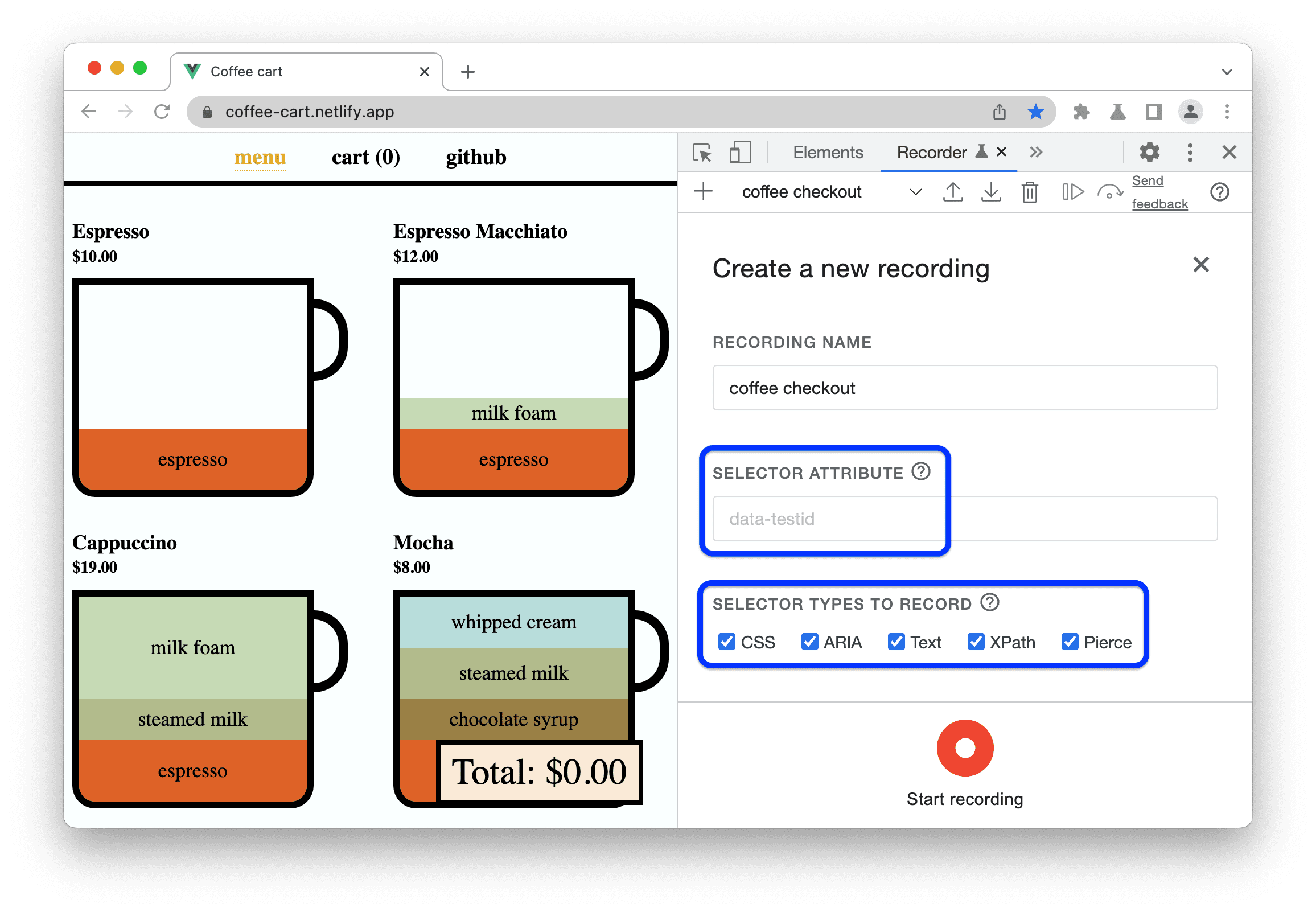
새 녹화를 시작할 때 다음을 구성할 수 있습니다.

- 선택기 속성 텍스트 상자에 맞춤 테스트 속성을 입력합니다. Recorder는 이 속성을 사용하여 일반 테스트 속성 목록 대신 선택기를 감지합니다.
녹음할 선택기 유형 체크박스 세트에서 자동으로 감지할 선택기 유형을 선택합니다.
CSS. 구문 선택기
ARIA. 시맨틱 선택기
텍스트 가능한 경우 고유한 텍스트가 가장 짧은 선택기
XPath. XML 경로 언어를 사용하는 선택자
Pierce. CSS 선택기와 유사하지만 섀도 DOM을 관통할 수 있는 선택기입니다.
일반적인 테스트 선택기
간단한 웹페이지의 경우 id 속성과 CSS class 속성만 있으면 Recorder가 선택자를 감지할 수 있습니다. 하지만 다음과 같은 이유로 항상 그런 것은 아닙니다.
- 웹페이지에서 변경되는 동적 클래스 또는 ID를 사용할 수 있습니다.
- 코드 또는 프레임워크 변경으로 인해 선택기가 중단될 수 있습니다.
예를 들어 최신 JavaScript 프레임워크 (예: React, Angular, Vue) 및 CSS 프레임워크로 개발된 애플리케이션의 경우 CSS class 값이 자동 생성될 수 있습니다.

이 경우 data-* 속성을 사용하여 더 탄력적인 테스트를 만들 수 있습니다. 개발자가 자동화에 사용하는 몇 가지 일반적인 data-* 선택기가 이미 있습니다. Recorder도 이를 지원합니다.
웹사이트에 다음과 같은 일반적인 테스트 선택기가 정의되어 있으면 Recorder가 먼저 이를 감지하고 사용합니다.
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
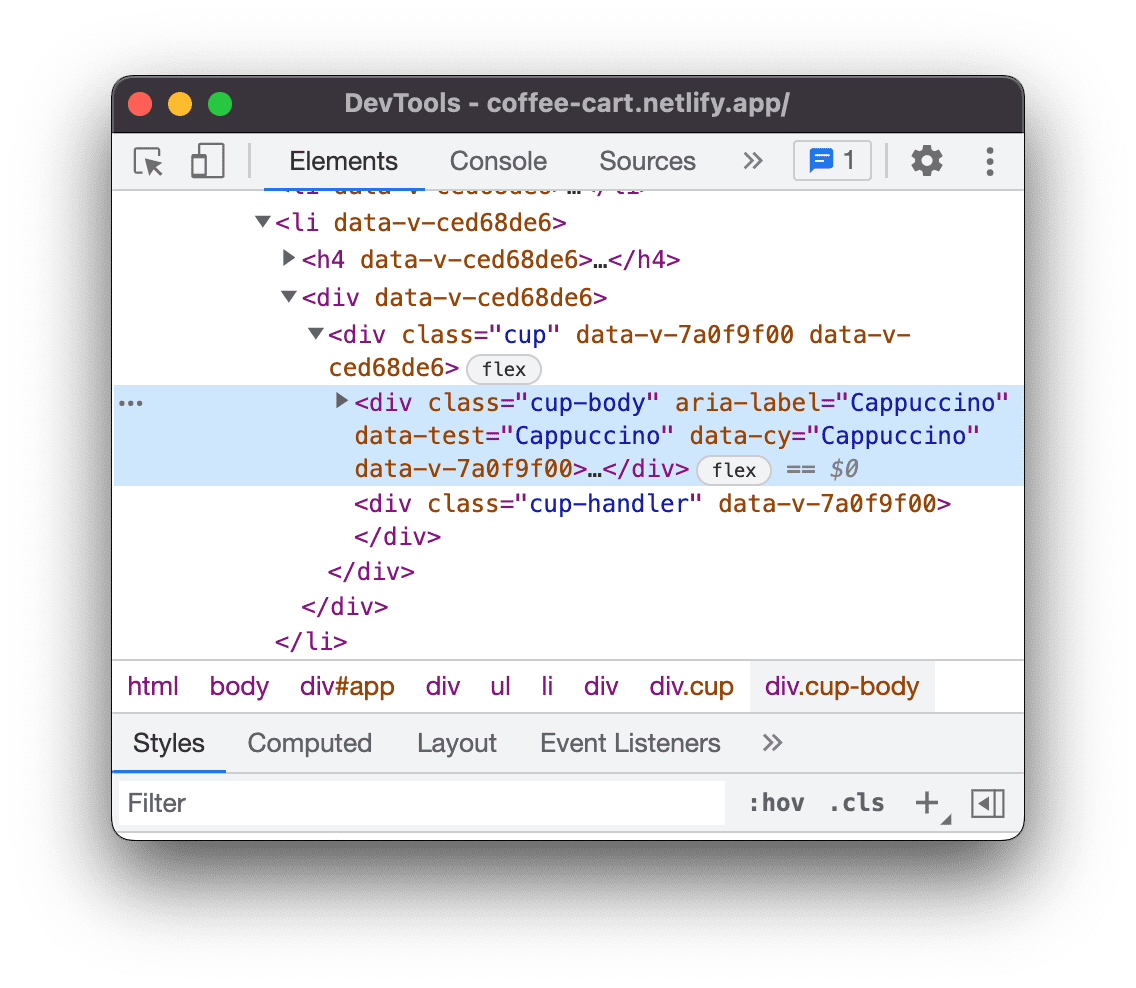
예를 들어 이 데모 페이지에서 'Cappuccino' 요소를 검사하고 테스트 속성을 확인합니다.

'Cappuccino' 클릭을 기록하고 녹화에서 해당 단계를 펼치고 감지된 선택기를 확인합니다.

녹화 선택기 맞춤설정
일반적인 테스트 선택기가 작동하지 않는 경우 녹화 선택기를 맞춤설정할 수 있습니다.
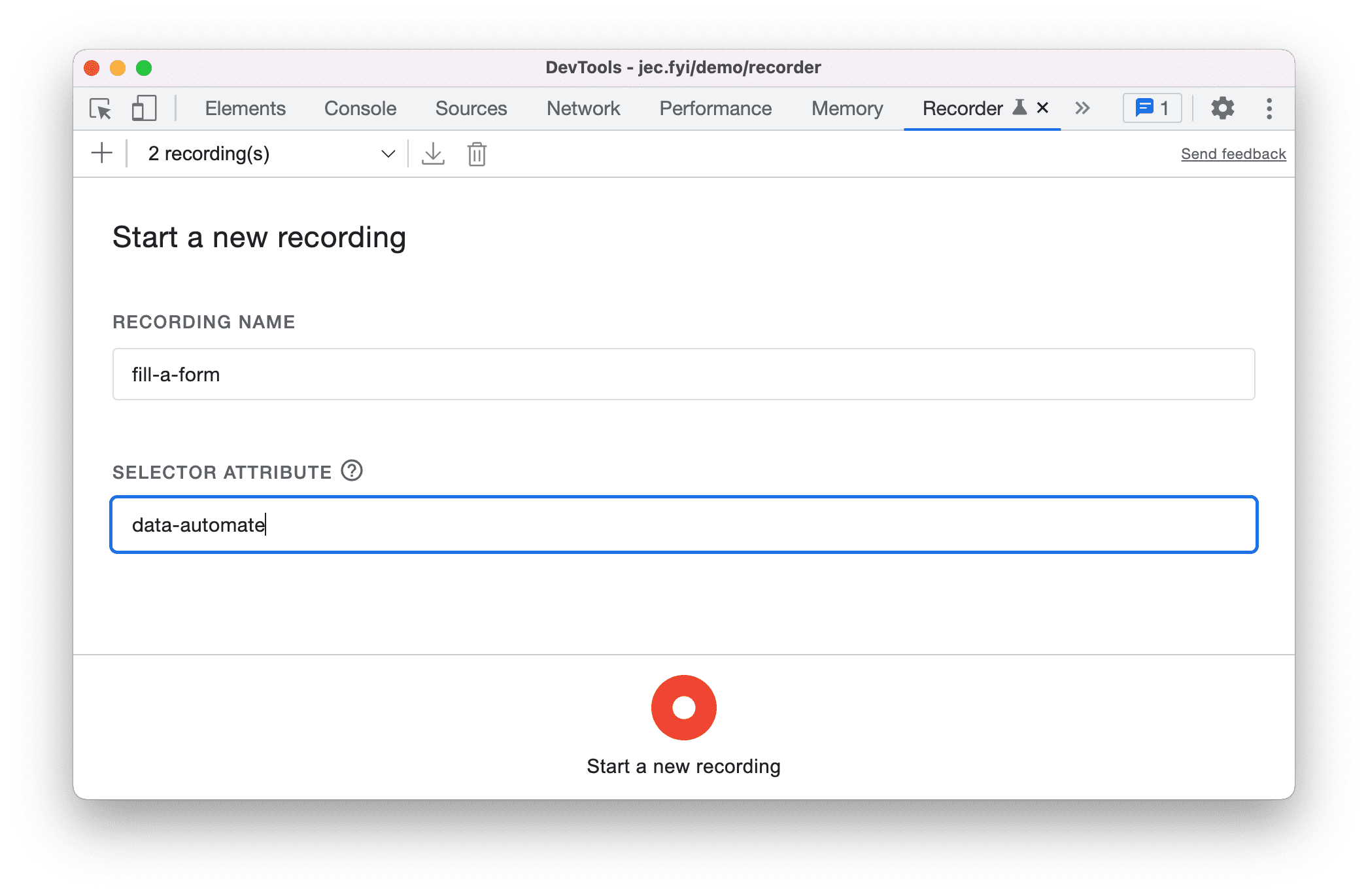
예를 들어 이 데모 페이지에서는 data-automate 속성을 선택기로 사용합니다. 새 녹음을 시작하고 data-automate를 선택기 속성으로 입력합니다.

이메일 주소를 입력하고 선택자 값 ([data-automate=email-address])을 확인합니다.

선택기 우선순위
Recorder는 맞춤 CSS 선택기 속성을 지정했는지에 따라 다음 순서로 선택기를 찾습니다.
- 지정된 경우:
- 맞춤 CSS 속성이 있는 CSS 선택자
- XPath 선택자
- ARIA 선택자(있는 경우)
- 고유한 텍스트가 가장 짧은 선택기(있는 경우)
- 지정되지 않은 경우:
- ARIA 선택자(있는 경우)
- 다음과 같은 우선순위가 있는 CSS 선택자:
- 테스트에 사용되는 가장 일반적인 속성은 다음과 같습니다.
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- ID 속성(예:
<div id="some_ID">) - 일반 CSS 선택자
- 테스트에 사용되는 가장 일반적인 속성은 다음과 같습니다.
- XPath 선택자
- 피어스 선택기
- 고유한 텍스트가 가장 짧은 선택기(있는 경우)
일반 CSS, XPath, Pierce 선택기는 여러 개 있을 수 있습니다. Recorder는 다음을 캡처합니다.
- 모든 루트 수준(중첩된 섀도 호스트 포함)의 일반 CSS 및 XPath 선택기
- 모든 그림자 루트 내의 모든 요소 중 고유한 피어스 선택기입니다.





