ดูวิธีแชร์การไหลเวียนของผู้ใช้ แก้ไขการไหลเวียนของผู้ใช้ และขั้นตอนต่างๆ ในข้อมูลอ้างอิงฟีเจอร์ที่ครอบคลุมของแผงเครื่องมือบันทึกในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
หากต้องการดูข้อมูลเบื้องต้นเกี่ยวกับการใช้งานแผงโปรแกรมอัดเสียง โปรดดูบันทึก เล่นซ้ำ และวัดเส้นทางของผู้ใช้
ดูและปรับแต่งแป้นพิมพ์ลัด
ใช้แป้นพิมพ์ลัดเพื่อไปยังส่วนต่างๆ ของโปรแกรมอัดเสียงได้เร็วขึ้น ดูรายการแป้นพิมพ์ลัดเริ่มต้นได้ที่แป้นพิมพ์ลัดของแผงโปรแกรมอัดเสียง
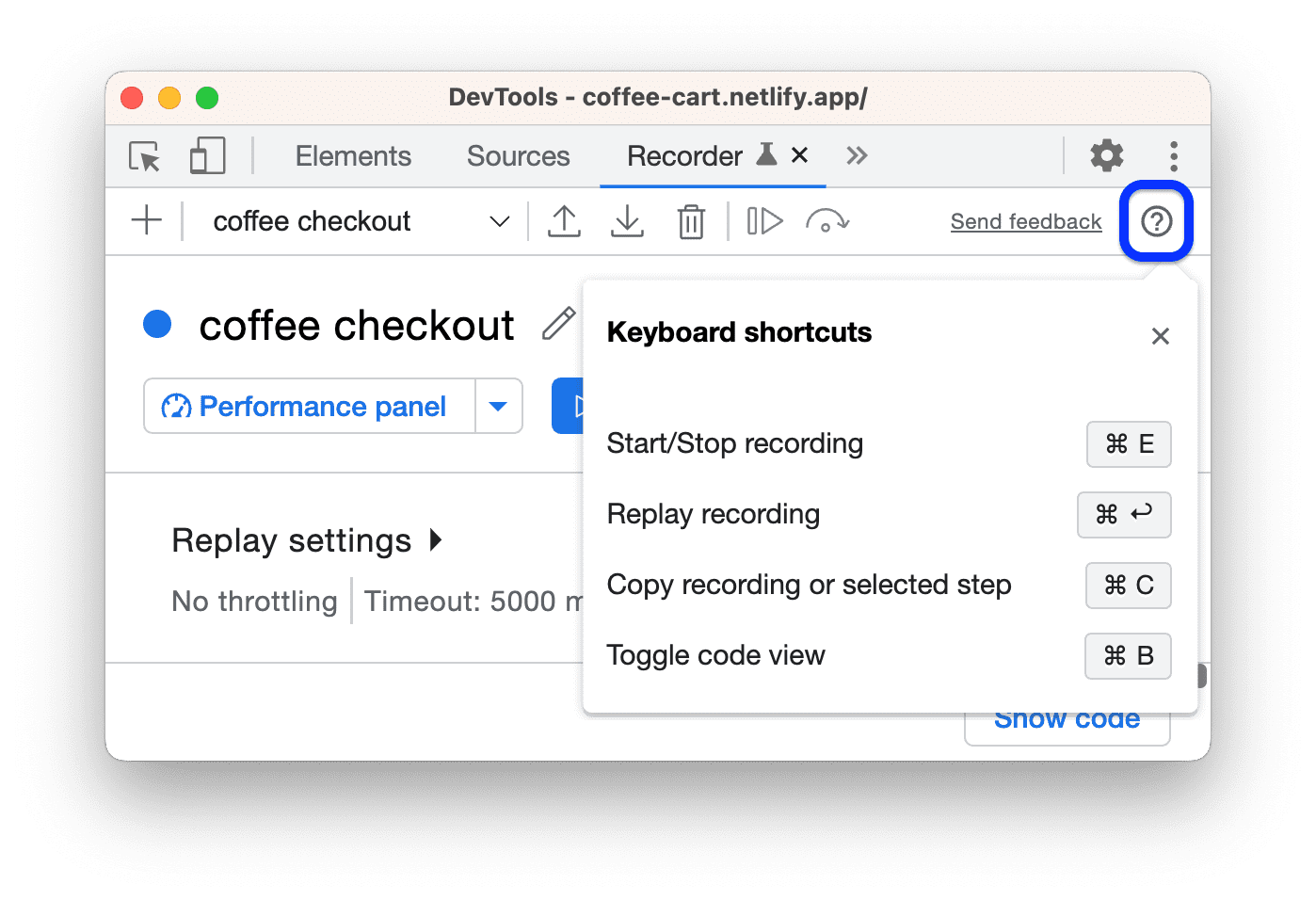
หากต้องการเปิดเคล็ดลับที่แสดงแป้นพิมพ์ลัดทั้งหมดในโปรแกรมอัดเสียง ให้คลิก แสดงแป้นพิมพ์ลัดที่มุมขวาบน

วิธีปรับแต่งแป้นพิมพ์ลัดของ Recorder
- เปิด
การตั้งค่า > ทางลัด
- เลื่อนลงไปที่ส่วนโปรแกรมอัดเสียง
- ทำตามขั้นตอนในหัวข้อปรับแต่งแป้นพิมพ์ลัด
แก้ไขขั้นตอนของผู้ใช้

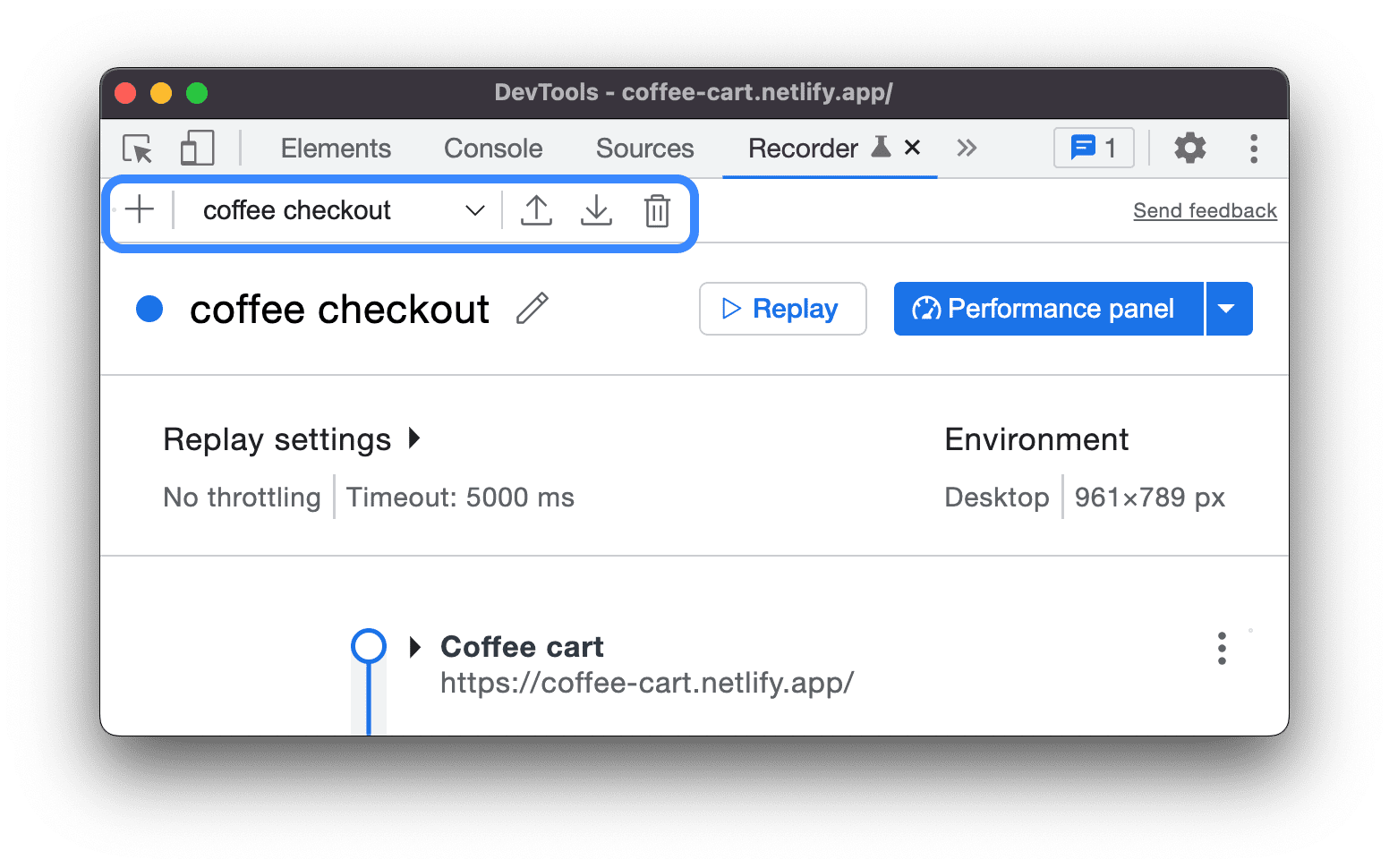
ที่ด้านบนของแผงโปรแกรมอัดเสียงจะมีตัวเลือกให้คุณทำสิ่งต่อไปนี้
- เพิ่มไฟล์บันทึกเสียงใหม่
คลิกไอคอน + เพื่อเพิ่มไฟล์บันทึกเสียงใหม่
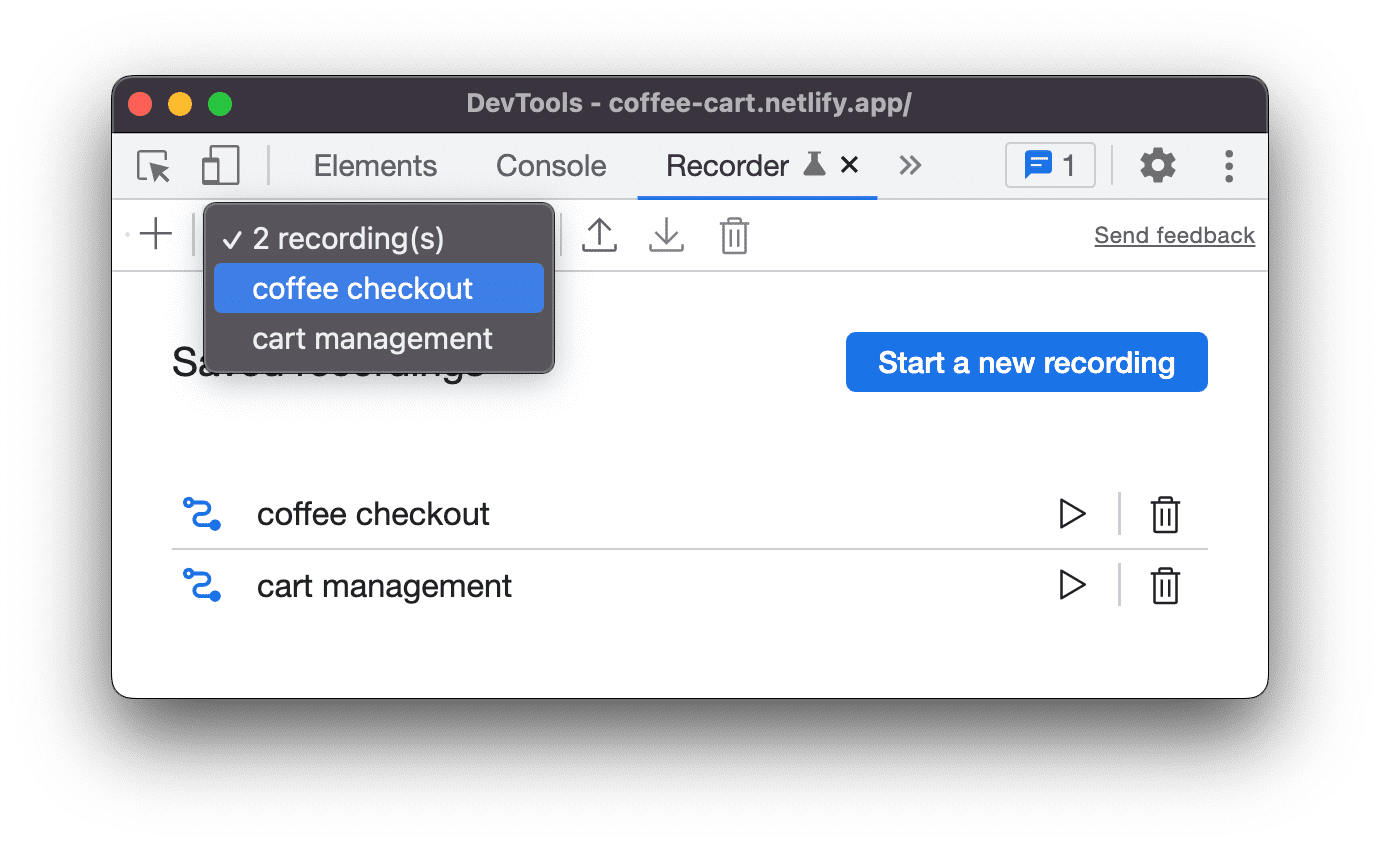
- ดูไฟล์บันทึกเสียงทั้งหมด
เมนูแบบเลื่อนลงจะแสดงรายการไฟล์บันทึกเสียงที่บันทึกไว้ เลือกตัวเลือกไฟล์บันทึกเสียง N รายการเพื่อขยายและจัดการรายการไฟล์บันทึกเสียงที่บันทึกไว้

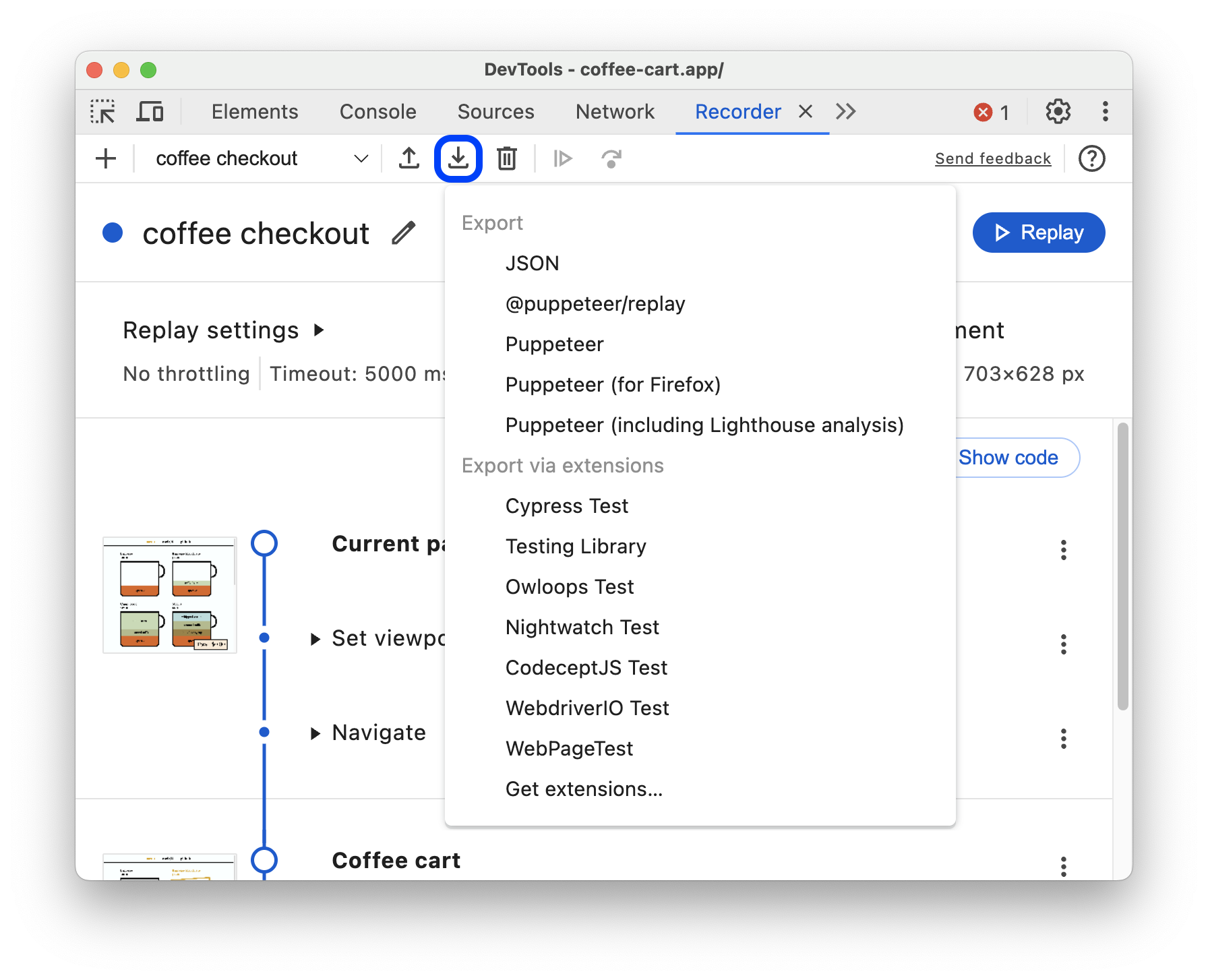
ส่งออกไฟล์บันทึกเสียง
หากต้องการปรับแต่งสคริปต์เพิ่มเติมหรือแชร์สคริปต์เพื่อรายงานข้อบกพร่อง คุณสามารถส่งออก FLow ผู้ใช้ในรูปแบบใดรูปแบบหนึ่งต่อไปนี้
- ไฟล์ JSON
- สคริปต์ @puppeteer/replay
- สคริปต์ Puppeteer
- สคริปต์ Puppeteer (สำหรับ Firefox)
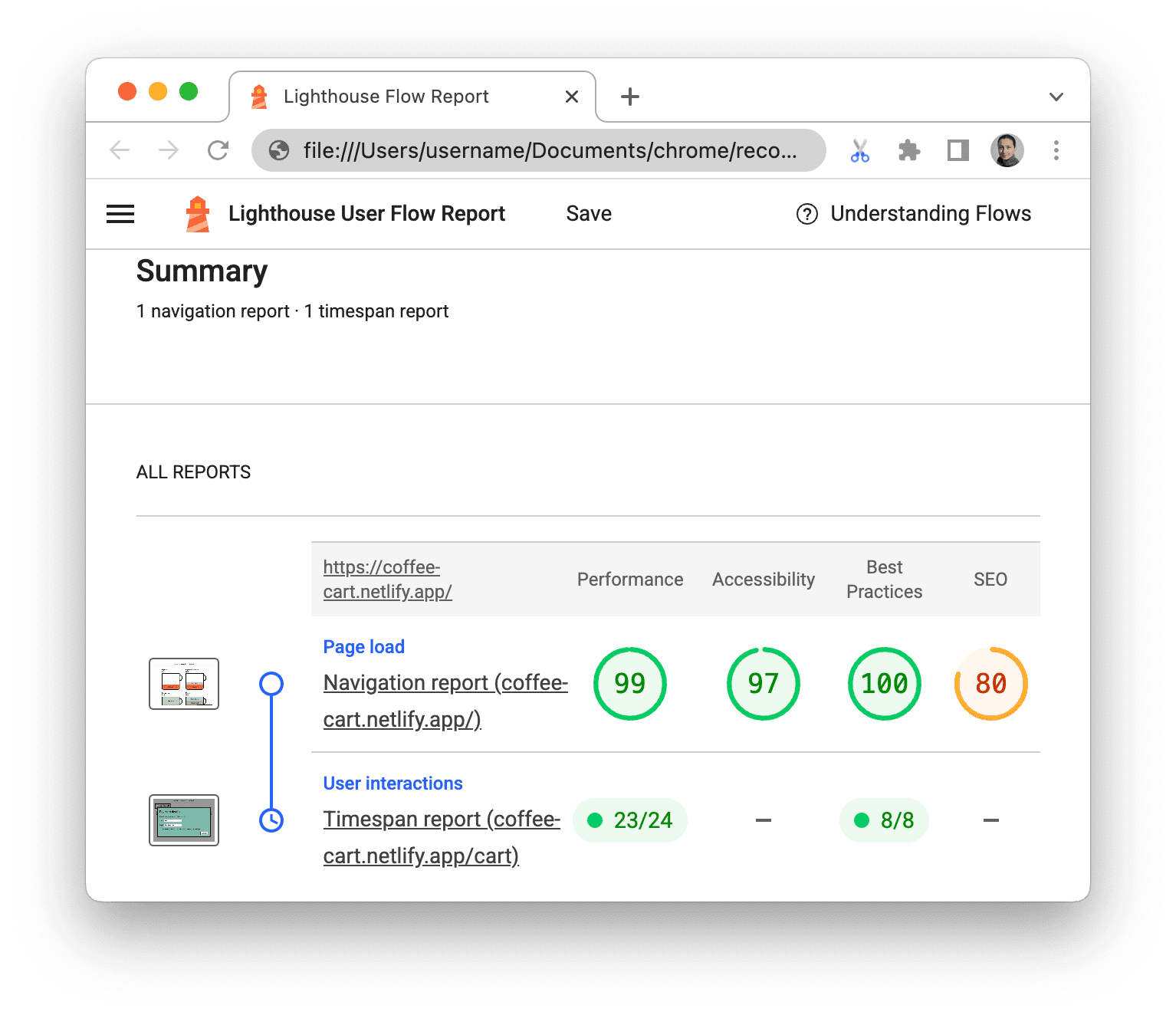
- Puppeteer (รวมถึงการวิเคราะห์ Lighthouse)
ดูข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบได้ที่หัวข้อส่งออก Funnel ของผู้ใช้
นำเข้าไฟล์บันทึกเสียง
ในรูปแบบ JSON เท่านั้น
ลบไฟล์บันทึก
ลบไฟล์บันทึกเสียงที่เลือก
นอกจากนี้ คุณยังแก้ไขชื่อไฟล์บันทึกเสียงได้โดยคลิกปุ่มแก้ไข ข้างไฟล์
แชร์โฟลว์ผู้ใช้
คุณสามารถส่งออกและนําเข้าการไหลเวียนของผู้ใช้ในตัวบันทึกได้ ซึ่งมีประโยชน์สำหรับการรายงานข้อบกพร่องเนื่องจากคุณสามารถแชร์บันทึกที่แน่นอนของขั้นตอนที่ทำให้เกิดข้อบกพร่องซ้ำได้ นอกจากนี้ คุณยังส่งออกและเล่นไฟล์ด้วยคลังภายนอกได้อีกด้วย
ส่งออกโฟลว์ผู้ใช้
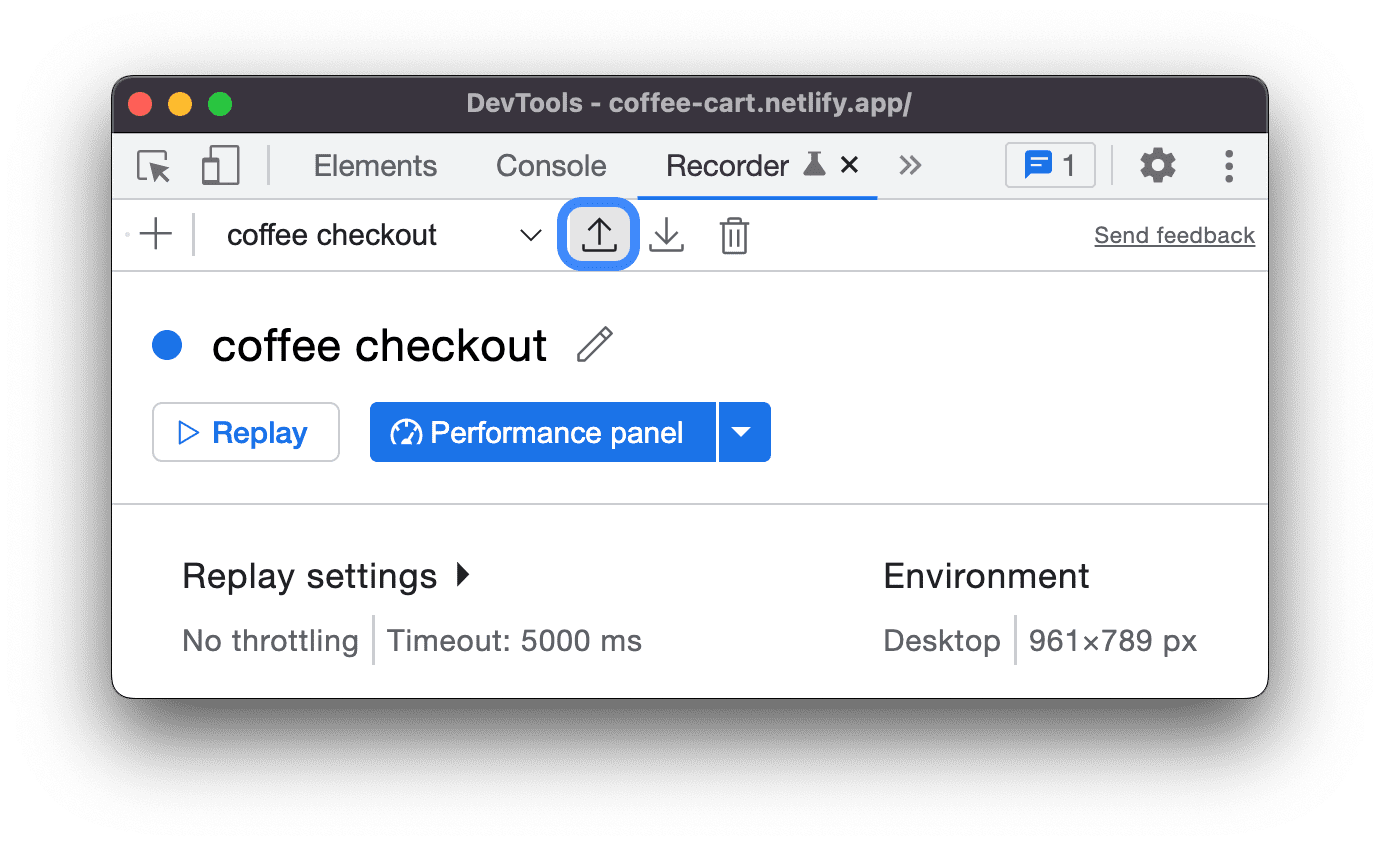
วิธีส่งออกโฟลว์ผู้ใช้
- เปิด Funnel ของผู้ใช้ที่ต้องการส่งออก
คลิก ส่งออกที่ด้านบนของแผงโปรแกรมบันทึกเสียง

เลือกรูปแบบใดรูปแบบหนึ่งต่อไปนี้จากรายการแบบเลื่อนลง
- ไฟล์ JSON ดาวน์โหลดไฟล์บันทึกเป็นไฟล์ JSON
- @puppeteer/replay ดาวน์โหลดไฟล์บันทึกเป็นสคริปต์ Puppeteer Replay
- Puppeteer ดาวน์โหลดไฟล์บันทึกเป็นสคริปต์ Puppeteer
- Puppeteer (สำหรับ Firefox) ดาวน์โหลดไฟล์บันทึกเป็นสคริปต์ Puppeteer สำหรับ Firefox
- Puppeteer (รวมถึงการวิเคราะห์ Lighthouse) ดาวน์โหลดไฟล์บันทึกเป็นสคริปต์ Puppeteer ที่มีการวิเคราะห์ Lighthouse ฝังอยู่
- ตัวเลือกอย่างน้อย 1 รายการที่ได้จากส่งออกส่วนขยายของโปรแกรมอัด
บันทึกไฟล์
คุณทําสิ่งต่อไปนี้กับตัวเลือกการส่งออกเริ่มต้นแต่ละรายการได้
- JSON แก้ไขออบเจ็กต์ JSON ที่มนุษย์อ่านได้ แล้วimportไฟล์ JSON กลับไปยัง Recorder
- @puppeteer/replay เล่นสคริปต์ซ้ำด้วยไลบรารี Puppeteer Replay เมื่อส่งออกเป็นสคริปต์ @puppeteer/replay ขั้นตอนจะยังคงเป็นออบเจ็กต์ JSON ตัวเลือกนี้เหมาะอย่างยิ่งหากคุณต้องการผสานรวมกับไปป์ไลน์ CI/CD แต่ยังคงมีความยืดหยุ่นในการแก้ไขขั้นตอนเป็น JSON, แปลง และนําเข้ากลับไปยัง Recorder ในภายหลัง
- สคริปต์ Puppeteer เล่นสคริปต์ซ้ำด้วย Puppeteer เนื่องจากระบบจะแปลงขั้นตอนเป็น JavaScript คุณจึงปรับแต่งได้ละเอียดยิ่งขึ้น เช่น การทำขั้นตอนซ้ำ ข้อควรระวังอย่างหนึ่งคือคุณจะนําเข้าสคริปต์นี้กลับไปยังโปรแกรมบันทึกไม่ได้
- Puppeteer (สำหรับ Firefox) คุณสามารถเรียกใช้สคริปต์ Puppeteer นี้ในทั้ง Chrome และ Firefox ได้เนื่องจากเป็นส่วนหนึ่งของการรองรับ WebDriver BiDi
Puppeteer (รวมถึงการวิเคราะห์ Lighthouse) ตัวเลือกการส่งออกนี้เหมือนกับตัวเลือกก่อนหน้า แต่จะมีโค้ดที่สร้างการวิเคราะห์ Lighthouse ด้วย
เรียกใช้สคริปต์และดูเอาต์พุตในไฟล์
flow.report.html# npm i puppeteer lighthouse node your_export.js
ส่งออกในรูปแบบที่กำหนดเองโดยการติดตั้งส่วนขยาย
นําเข้าโฟลว์ผู้ใช้
วิธีนําเข้าโฟลว์ผู้ใช้
- คลิกปุ่มนําเข้า
ที่ด้านบนของแผงโปรแกรมบันทึกเสียง

- เลือกไฟล์ JSON ที่มีโฟลว์ผู้ใช้ที่บันทึกไว้
- คลิกปุ่ม
เล่นซ้ำเพื่อเรียกใช้ Funnel ของผู้ใช้ที่นําเข้า
เล่นซ้ำด้วยไลบรารีภายนอก
Puppeteer Replay เป็นไลบรารีโอเพนซอร์สที่ทีมเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เป็นผู้ดูแล ซึ่งสร้างขึ้นจาก Puppeteer ซึ่งเป็นเครื่องมือบรรทัดคำสั่งที่คุณใช้เล่นไฟล์ JSON ได้
นอกจากนี้ คุณยังเปลี่ยนรูปแบบและเล่นไฟล์ JSON ซ้ำได้ด้วยไลบรารีของบุคคลที่สามต่อไปนี้
เปลี่ยนโฟลว์ผู้ใช้ JSON เป็นสคริปต์ที่กําหนดเอง
- Cypress Chrome Recorder คุณสามารถใช้เครื่องมือนี้เพื่อแปลงไฟล์ JSON ของ User Flow เป็นสคริปต์ทดสอบ Cypress ดูการสาธิตนี้เพื่อดูวิธีการใช้งาน
- Nightwatch Chrome Recorder คุณสามารถใช้เครื่องมือนี้เพื่อแปลงไฟล์ JSON ของ FLow ผู้ใช้เป็นสคริปต์ทดสอบ Nightwatch
- CodeceptJS Chrome Recorder คุณสามารถใช้เครื่องมือนี้เพื่อแปลงไฟล์ JSON ของเส้นทางของผู้ใช้เป็นสคริปต์ทดสอบ CodeceptJS
เล่นซ้ำขั้นตอนของผู้ใช้ JSON
- เล่นซ้ำด้วย Testcafe คุณสามารถใช้ TestCafe เพื่อเล่นไฟล์ JSON ของเส้นทางของผู้ใช้ซ้ำและสร้างรายงานการทดสอบสำหรับการบันทึกเหล่านี้ได้
- เล่นซ้ำด้วย Sauce Labs คุณสามารถเล่นไฟล์ JSON ซ้ำใน Sauce Labs ได้โดยใช้ saucectl
แก้ไขข้อบกพร่องของโฟลว์ผู้ใช้
บางครั้งคุณต้องแก้ไขข้อบกพร่องของเส้นทางของผู้ใช้ที่บันทึกไว้ เช่นเดียวกับโค้ดอื่นๆ
แผงโปรแกรมบันทึกช่วยให้คุณเล่นซ้ำช้าลง ตั้งจุดหยุดพัก เรียกใช้ทีละขั้นตอน และตรวจสอบโค้ดในรูปแบบต่างๆ ควบคู่ไปกับขั้นตอนต่างๆ เพื่อช่วยแก้ไขข้อบกพร่อง
เล่นซ้ำช้า
โดยค่าเริ่มต้น เครื่องมือบันทึกจะเล่นโฟลว์ผู้ใช้ซ้ำให้เร็วที่สุด หากต้องการทำความเข้าใจสิ่งที่เกิดขึ้นในการบันทึก คุณสามารถลดความเร็วในการเล่นซ้ำได้โดยทำดังนี้
- เปิดเมนูแบบเลื่อนลง
เล่นซ้ำ
- เลือกตัวเลือกความเร็วในการเล่นซ้ำต่อไปนี้
- ปกติ (ค่าเริ่มต้น)
- ช้า
- ช้ามาก
- ช้าที่สุด

ตรวจสอบโค้ด
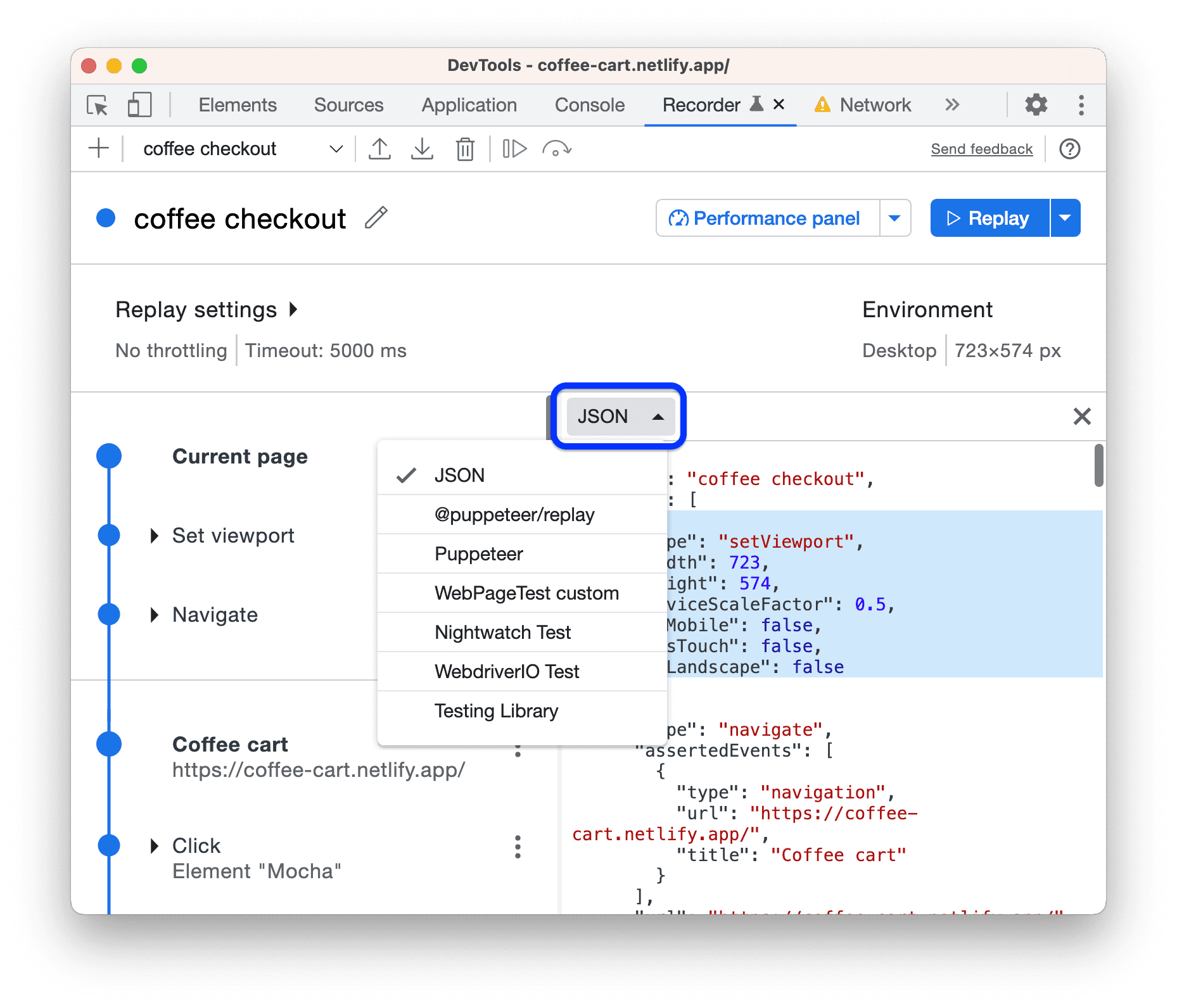
วิธีตรวจสอบโค้ดของขั้นตอนการใช้งานของผู้ใช้ในรูปแบบต่างๆ
- เปิดไฟล์บันทึกเสียงในแผงโปรแกรมอัดเสียง
- คลิกแสดงโค้ดที่มุมขวาบนของรายการขั้นตอน

- เครื่องมือบันทึกจะแสดงมุมมองขั้นตอนและโค้ดของขั้นตอนเคียงข้างกัน

- เมื่อคุณวางเมาส์เหนือขั้นตอน เครื่องมือบันทึกจะไฮไลต์โค้ดที่เกี่ยวข้องในรูปแบบใดก็ได้ ซึ่งรวมถึงโค้ดที่ได้จากส่วนขยาย
ขยายรายการแบบเลื่อนลงของรูปแบบเพื่อเลือกรูปแบบที่คุณใช้ส่งออก Funnel ของผู้ใช้

ไฟล์ดังกล่าวอาจเป็นรูปแบบเริ่มต้นรูปแบบใดรูปแบบหนึ่งจาก 3 รูปแบบ (JSON, @puppeteer/replay, สคริปต์ Puppeteer หรือรูปแบบที่ได้จากส่วนขยาย
ดำเนินการแก้ไขข้อบกพร่องของไฟล์บันทึกโดยแก้ไขพารามิเตอร์และค่าของขั้นตอน มุมมองโค้ดจะแก้ไขไม่ได้ แต่จะอัปเดตตามที่คุณทำการเปลี่ยนแปลงขั้นตอนทางด้านซ้าย
ตั้งค่าเบรกพอยต์และดำเนินการทีละขั้นตอน
วิธีตั้งจุดหยุดพักและดำเนินการทีละขั้นตอน
- วางเมาส์เหนือวงกลม
ข้างขั้นตอนใดก็ได้ในการบันทึก วงกลมจะเปลี่ยนเป็นไอคอนจุดหยุดพัก
- คลิก
ไอคอนจุดหยุดพักและเล่นไฟล์บันทึกซ้ำ การดำเนินการจะหยุดชั่วคราวที่จุดหยุด

- หากต้องการดูการดำเนินการทีละขั้นตอน ให้คลิกปุ่ม
 ดำเนินการ 1 ขั้นตอนในแถบการดำเนินการที่ด้านบนของแผงโปรแกรมบันทึก
ดำเนินการ 1 ขั้นตอนในแถบการดำเนินการที่ด้านบนของแผงโปรแกรมบันทึก - หากต้องการหยุดการเล่นซ้ำ ให้คลิก
ยกเลิกการเล่นซ้ำ
แก้ไขขั้นตอน
คุณแก้ไขขั้นตอนใดก็ได้ในการบันทึกโดยคลิกปุ่ม ข้างขั้นตอนนั้น ทั้งในระหว่างและหลังการบันทึก
นอกจากนี้ คุณยังเพิ่มขั้นตอนที่ขาดหายไปและนำขั้นตอนที่บันทึกโดยไม่ตั้งใจออกได้ด้วย
เพิ่มขั้นตอน
บางครั้งคุณอาจต้องเพิ่มขั้นตอนด้วยตนเอง ตัวอย่างเช่น โปรแกรมบันทึกจะไม่บันทึกเหตุการณ์ hover โดยอัตโนมัติเนื่องจากจะทําให้ไฟล์บันทึกมีข้อมูลมากเกินไปและเหตุการณ์ดังกล่าวอาจไม่เป็นประโยชน์เสมอไป อย่างไรก็ตาม องค์ประกอบ UI เช่น เมนูแบบเลื่อนลงจะปรากฏใน hover เท่านั้น คุณสามารถเพิ่มขั้นตอน hover ลงในการไหลเวียนของผู้ใช้ซึ่งขึ้นอยู่กับองค์ประกอบดังกล่าวด้วยตนเอง
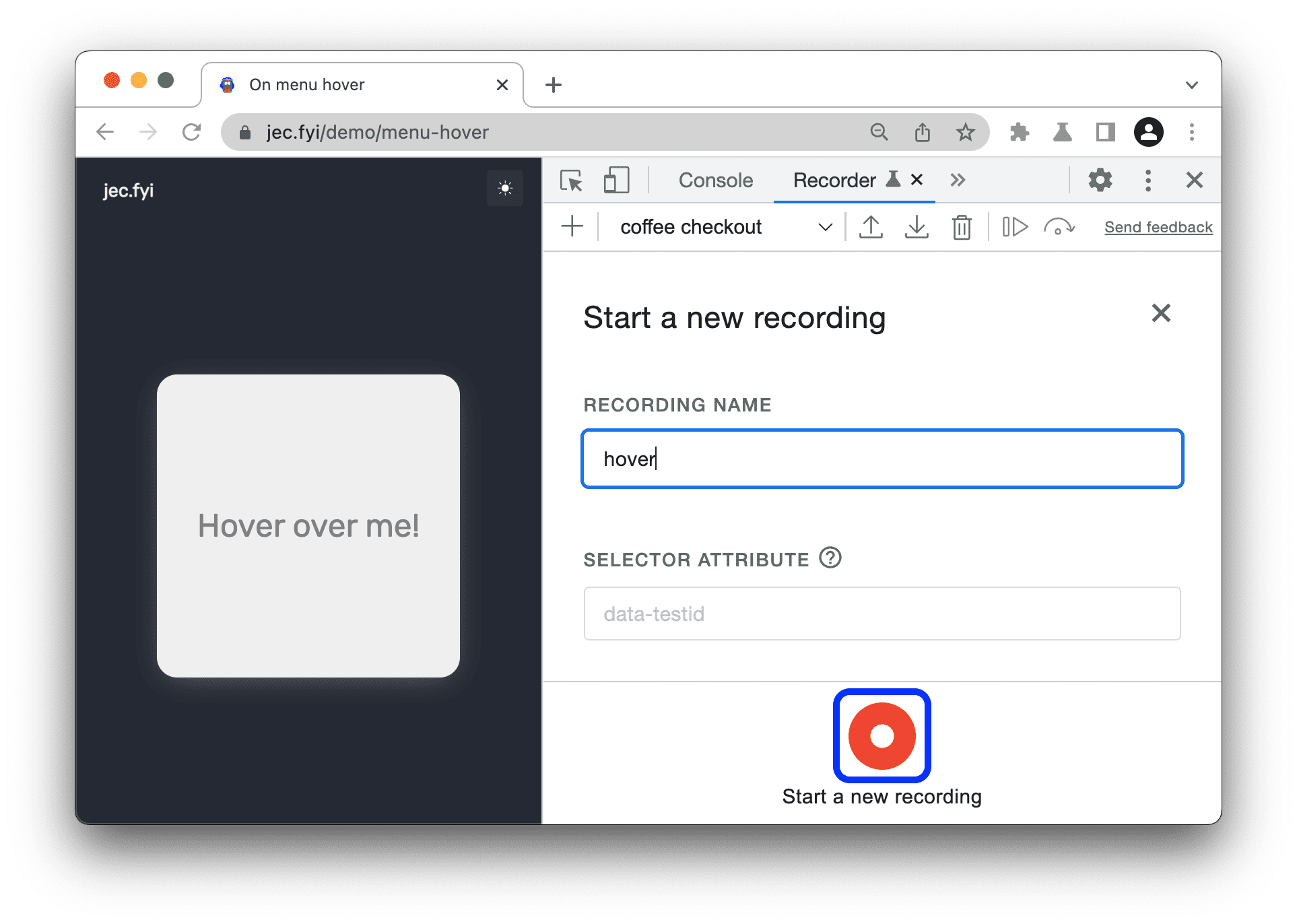
วิธีเพิ่มขั้นตอนด้วยตนเอง
- เปิดหน้าเดโมนี้และเริ่มบันทึกใหม่

- วางเมาส์เหนือองค์ประกอบในวิวพอร์ต เมนูการทำงานจะปรากฏขึ้น

- เลือกการดำเนินการจากเมนูและสิ้นสุดการบันทึก เครื่องมือบันทึกจะบันทึกเฉพาะเหตุการณ์การคลิกเท่านั้น

- ลองเล่นไฟล์บันทึกเสียงอีกครั้งโดยคลิก
เล่นซ้ำ การเล่นซ้ำไม่สำเร็จหลังจากหมดเวลาเนื่องจาก Recorder เข้าถึงองค์ประกอบในเมนูไม่ได้

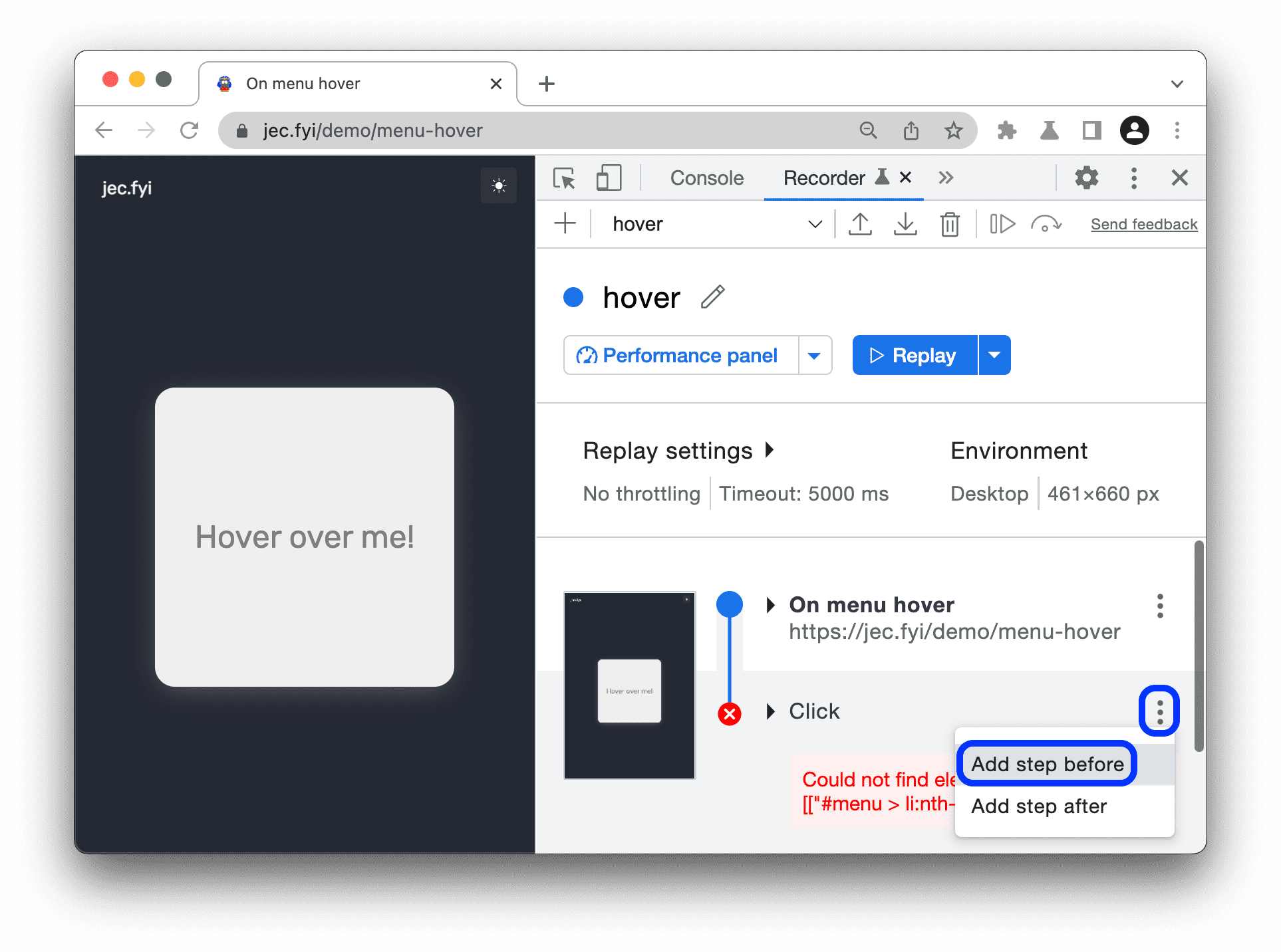
- คลิกปุ่ม
3 จุดข้างขั้นตอนคลิก แล้วเลือกเพิ่มขั้นตอนก่อนหน้า

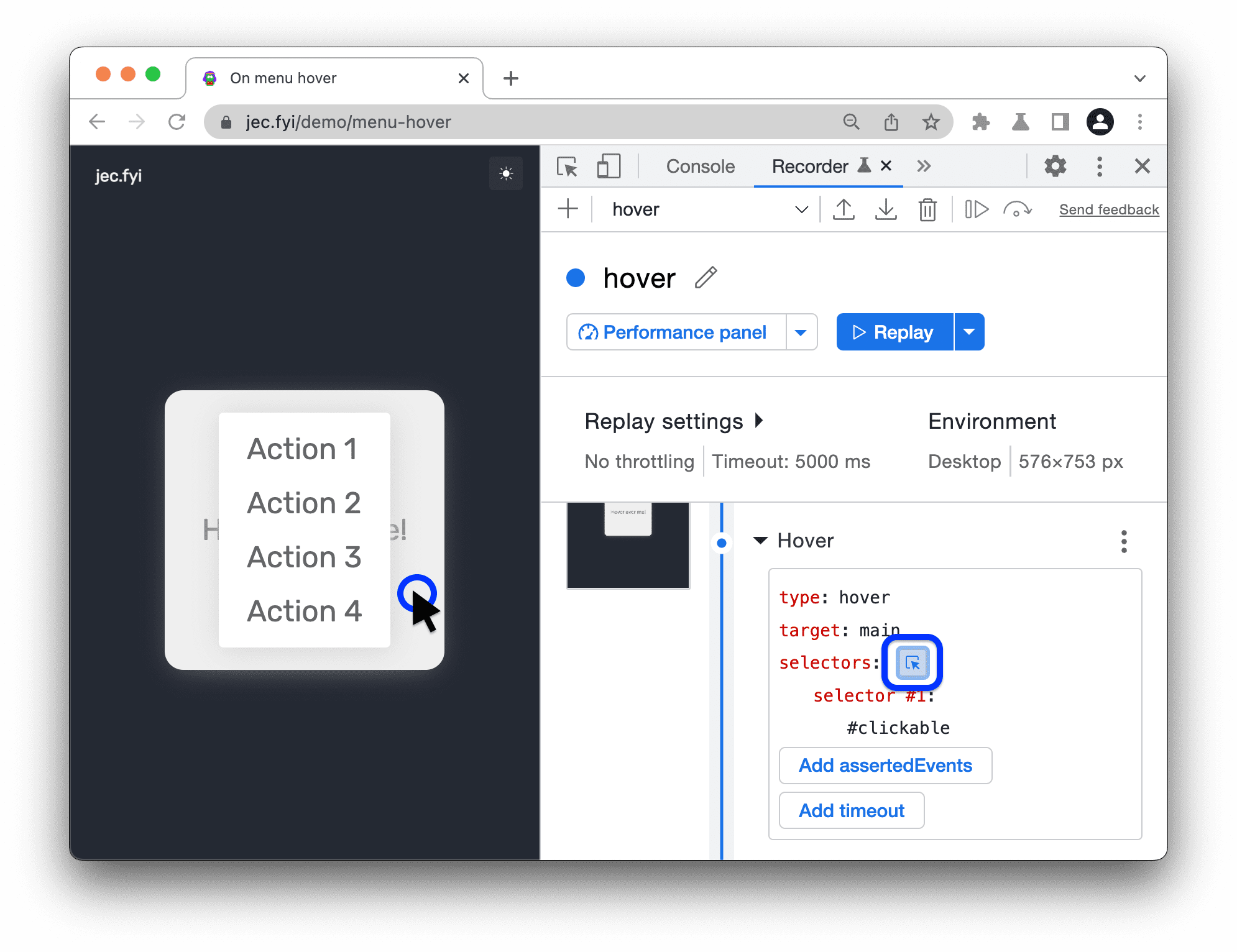
- ขยายขั้นตอนใหม่ โดยค่าเริ่มต้นจะมีประเภท
waitForElementคลิกค่าข้างtypeแล้วเลือกhover
- จากนั้นตั้งค่าตัวเลือกที่เหมาะสมสําหรับขั้นตอนใหม่ คลิก
Select แล้วคลิกพื้นที่ในองค์ประกอบ
Hover over me!ที่อยู่นอกเมนูป๊อปอัป ตัวเลือกนี้ตั้งค่าไว้เป็น#clickable
- ลองเล่นไฟล์บันทึกเสียงอีกครั้ง เมื่อเพิ่มขั้นตอนการวางเมาส์เหนือ Recorder จะเล่นขั้นตอนต่างๆ ซ้ำได้สําเร็จ

เพิ่มการยืนยัน
ในระหว่างการบันทึก คุณสามารถยืนยันแอตทริบิวต์ HTML และพร็อพเพอร์ตี้ JavaScript ได้ วิธีเพิ่มการยืนยัน
- เริ่มบันทึก เช่น ในหน้าเดโมนี้
คลิกเพิ่มการยืนยัน

เครื่องมือบันทึกจะสร้างขั้นตอน
waitForElementที่กําหนดค่าได้ระบุตัวเลือกสําหรับขั้นตอนนี้
กําหนดค่าขั้นตอน แต่อย่าเปลี่ยนประเภท
waitForElementตัวอย่างเช่น คุณสามารถระบุข้อมูลต่อไปนี้- แอตทริบิวต์ HTML คลิกเพิ่มแอตทริบิวต์ แล้วพิมพ์ชื่อและค่าของแอตทริบิวต์ที่องค์ประกอบในหน้านี้ใช้ เช่น
data-test: <value> - พร็อพเพอร์ตี้ JavaScript คลิกเพิ่มพร็อพเพอร์ตี้ แล้วพิมพ์ชื่อและค่าของพร็อพเพอร์ตี้ในรูปแบบ JSON เช่น
{".innerText":"<text>"} - พร็อพเพอร์ตี้ขั้นตอนอื่นๆ เช่น
visible: true
- แอตทริบิวต์ HTML คลิกเพิ่มแอตทริบิวต์ แล้วพิมพ์ชื่อและค่าของแอตทริบิวต์ที่องค์ประกอบในหน้านี้ใช้ เช่น
บันทึกขั้นตอนการดำเนินการของผู้ใช้ที่เหลือ แล้วหยุดการบันทึก
คลิก
เล่นซ้ำ หากการยืนยันไม่สำเร็จ โปรแกรมบันทึกจะแสดงข้อผิดพลาดหลังจากหมดเวลา
ดูวิดีโอต่อไปนี้เพื่อดูเวิร์กโฟลว์นี้
คัดลอกขั้นตอน
คุณสามารถคัดลอกขั้นตอนเดียวไปยังคลิปบอร์ดแทนที่จะส่งออกทั้งเส้นทางของผู้ใช้ โดยทำดังนี้
- คลิกขวาที่ขั้นตอนที่ต้องการคัดลอก หรือคลิกไอคอน 3 จุด
ข้างขั้นตอนนั้น
- ในเมนูแบบเลื่อนลง ให้เลือกตัวเลือกคัดลอกเป็น... รายการใดรายการหนึ่ง

คุณสามารถคัดลอกขั้นตอนในรูปแบบต่างๆ เช่น JSON, Puppeteer, @puppeteer/replay และรูปแบบที่ได้จากส่วนขยาย
นำขั้นตอนออก
หากต้องการนำขั้นตอนที่บันทึกโดยไม่ตั้งใจออก ให้คลิกขวาที่ขั้นตอนนั้นหรือคลิกไอคอน 3 จุดข้างขั้นตอน แล้วเลือกนำขั้นตอนออก

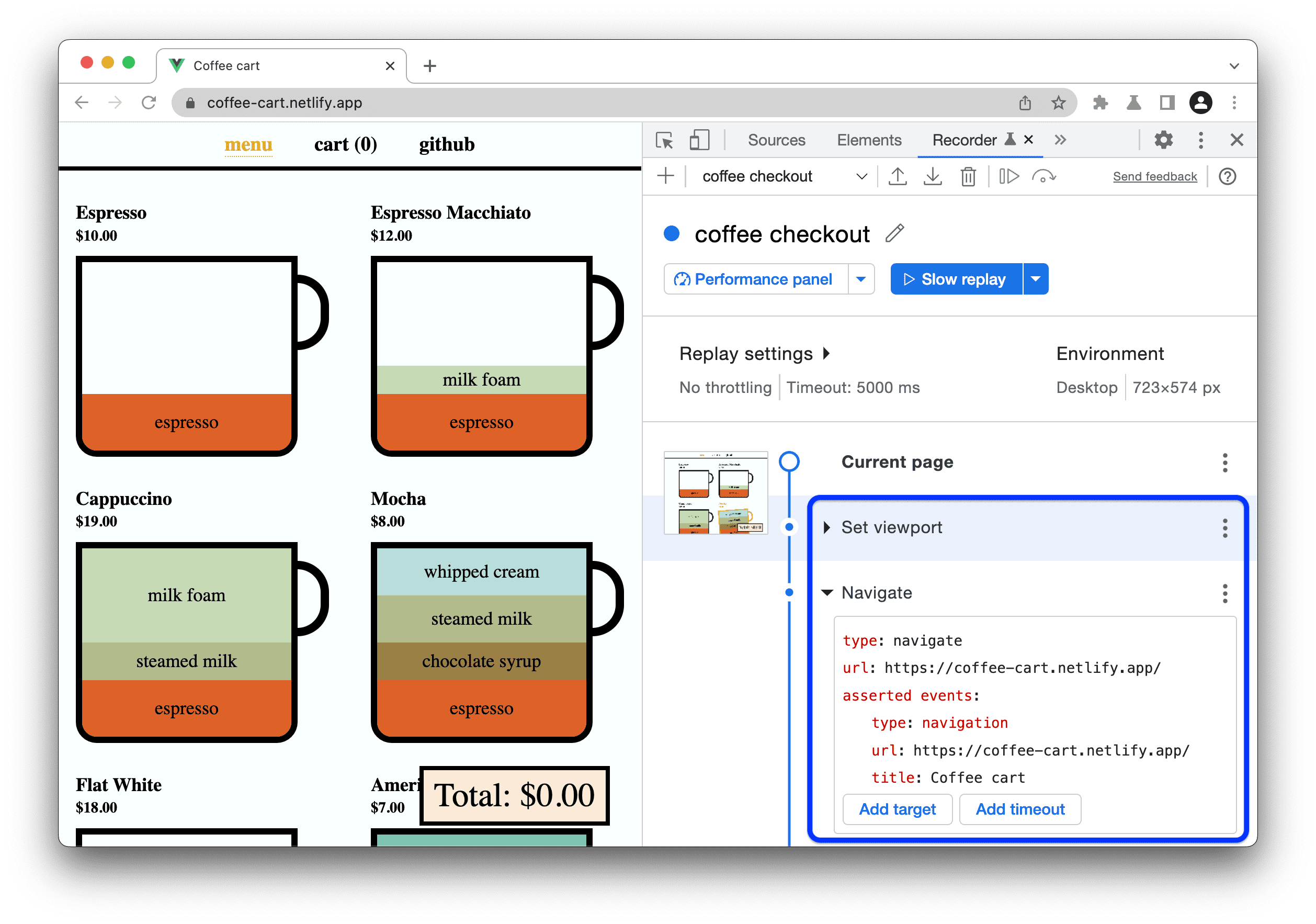
นอกจากนี้ โปรแกรมอัดเสียงจะเพิ่ม 2 ขั้นตอนแยกกันไว้ที่จุดเริ่มต้นของการบันทึกแต่ละครั้งโดยอัตโนมัติ ดังนี้

- ตั้งค่าวิวพอร์ต ช่วยให้คุณควบคุมมิติข้อมูล การปรับขนาด และพร็อพเพอร์ตี้อื่นๆ ของวิวพอร์ตได้
- ไปยังส่วนต่างๆ ตั้งค่า URL และรีเฟรชหน้าเว็บโดยอัตโนมัติสำหรับการเล่นซ้ำทุกครั้ง
หากต้องการทํางานอัตโนมัติในหน้าเว็บโดยไม่ต้องโหลดหน้าเว็บซ้ำ ให้นําขั้นตอนการนำทางออกตามที่อธิบายไว้ข้างต้น
ขั้นตอนการกำหนดค่า
วิธีกําหนดค่าขั้นตอน
ระบุประเภทของลิงก์:
click,doubleClick,hover, (อินพุต)change,keyUp,keyDown,scroll,close,navigate(ไปยังหน้าเว็บ),waitForElement,waitForExpressionหรือsetViewportพร็อพเพอร์ตี้อื่นๆ จะขึ้นอยู่กับค่า
typeระบุพร็อพเพอร์ตี้ที่จำเป็นใต้
type
คลิกปุ่มที่เกี่ยวข้องเพื่อเพิ่มพร็อพเพอร์ตี้เฉพาะประเภทที่ไม่บังคับและระบุพร็อพเพอร์ตี้เหล่านั้น
ดูรายการพร็อพเพอร์ตี้ที่ใช้ได้ได้ที่พร็อพเพอร์ตี้ขั้นตอน
หากต้องการนำพร็อพเพอร์ตี้ที่ไม่บังคับออก ให้คลิกปุ่ม นำออก ข้างพร็อพเพอร์ตี้นั้น
หากต้องการเพิ่มหรือนําองค์ประกอบออกจากพร็อพเพอร์ตี้อาร์เรย์ ให้คลิกปุ่ม + หรือ - ข้างองค์ประกอบ
คุณสมบัติของขั้นตอน
แต่ละขั้นตอนอาจมีพร็อพเพอร์ตี้ที่ไม่บังคับต่อไปนี้
target- URL สำหรับเป้าหมาย Chrome DevTools Protocol (CDP) คีย์เวิร์ดmainเริ่มต้นหมายถึงหน้าปัจจุบันassertedEventsที่เป็นกิจกรรมnavigationรายการเดียวเท่านั้น
พร็อพเพอร์ตี้ทั่วไปอื่นๆ ที่มีให้สำหรับขั้นตอนส่วนใหญ่ ได้แก่
frame- อาร์เรย์ของดัชนีฐาน 0 ที่ระบุ iframe ที่ฝังได้ เช่น คุณสามารถระบุ iframe แรก (0) ภายใน iframe ที่ 2 (1) ของเป้าหมายหลักเป็น[1, 0]timeout- จํานวนมิลลิวินาทีที่จะรอก่อนดําเนินการขั้นตอน ดูข้อมูลเพิ่มเติมได้ที่ปรับการหมดเวลาของขั้นตอนselectors- อาร์เรย์ของตัวเลือก ดูข้อมูลเพิ่มเติมได้ที่ทำความเข้าใจตัวเลือก
พร็อพเพอร์ตี้เฉพาะประเภทมีดังนี้
| ประเภท | พร็อพเพอร์ตี้ | ต้องระบุ | คำอธิบาย |
clickdoubleClick |
offsetXoffsetY |
สัมพันธ์กับด้านซ้ายบนของกล่องเนื้อหาองค์ประกอบเป็นพิกเซล | |
clickdoubleClick |
button |
ปุ่มเคอร์เซอร์: หลัก | เสริม | รอง | ย้อนกลับ | ไปข้างหน้า | |
change |
value |
ค่าสุดท้าย | |
keyDownkeyUp |
key |
ชื่อคีย์ | |
scroll |
xy |
ตำแหน่ง x และ y ของการเลื่อนแบบสัมบูรณ์ในพิกเซล โดยค่าเริ่มต้นคือ 0 | |
navigate |
url |
URL เป้าหมาย | |
waitForElement |
operator |
>= (ค่าเริ่มต้น) | == | <= | |
waitForElement |
count |
จํานวนองค์ประกอบที่ระบุโดยตัวเลือก | |
waitForElement |
attributes |
แอตทริบิวต์ HTML และค่าของแอตทริบิวต์ | |
waitForElement |
properties |
พร็อพเพอร์ตี้ JavaScript และค่าของพร็อพเพอร์ตี้ใน JSON | |
waitForElement |
visible |
บูลีน เป็นจริงหากองค์ประกอบอยู่ใน DOM และมองเห็นได้ (ไม่มี display: none หรือ visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
ปัจจุบันมีเพียง type: navigation เท่านั้น แต่คุณระบุชื่อและ URL ได้ |
|
waitForElementwaitForExpression |
timeout |
เวลาสูงสุดที่รอได้ (มิลลิวินาที) | |
waitForExpression |
expression |
นิพจน์ JavaScript ที่แสดงผลเป็น "จริง" | |
setViewport |
widthheight |
ความกว้างและความสูงของวิวพอร์ตเป็นพิกเซล | |
setViewport |
deviceScaleFactor |
คล้ายกับอัตราส่วนพิกเซลของอุปกรณ์ (DPR) ค่าเริ่มต้นคือ 1 | |
setViewport |
isMobilehasTouchisLandscape |
ธงบูลีนที่ระบุว่าจะให้ดำเนินการดังต่อไปนี้หรือไม่ได้ |
พร็อพเพอร์ตี้ 2 รายการที่ทำให้การเล่นซ้ำหยุดชั่วคราว ได้แก่
พร็อพเพอร์ตี้
waitForElementทําให้ขั้นตอนรอการปรากฏ (หรือไม่ปรากฏ) ขององค์ประกอบจํานวนหนึ่งที่ระบุโดยตัวเลือก ตัวอย่างเช่น ขั้นตอนต่อไปนี้จะรอองค์ประกอบน้อยกว่า 3 รายการในหน้าเว็บที่ตรงกับตัวเลือก.my-class"type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,พร็อพเพอร์ตี้
waitForExpressionทําให้ขั้นตอนรอให้นิพจน์ JavaScript แสดงผลเป็นจริง ตัวอย่างเช่น ขั้นตอนต่อไปนี้จะหยุดชั่วคราว 2 วินาที จากนั้นจะแสดงผลเป็น "จริง" เพื่ออนุญาตให้เล่นซ้ำต่อ"type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
ปรับการหมดเวลาสำหรับขั้นตอน
ในกรณีที่หน้าเว็บมีคำขอเครือข่ายที่ช้าหรือภาพเคลื่อนไหวที่ยาว การเพลย์ซ้ำอาจไม่สำเร็จในขั้นตอนที่เกินการหมดเวลาเริ่มต้น 5000 มิลลิวินาที
หากต้องการหลีกเลี่ยงปัญหานี้ คุณสามารถปรับการหมดเวลาเริ่มต้นสำหรับแต่ละขั้นตอนพร้อมกัน หรือตั้งค่าการหมดเวลาแยกกันสำหรับแต่ละขั้นตอน โดยระบบจะเขียนทับการหมดเวลาเริ่มต้นสำหรับขั้นตอนที่เฉพาะเจาะจง
วิธีปรับการหมดเวลาเริ่มต้นสำหรับแต่ละขั้นตอนพร้อมกัน
คลิกการตั้งค่าการเล่นซ้ำเพื่อให้แก้ไขช่องหมดเวลาได้

ในช่องระยะหมดเวลา ให้ตั้งค่าระยะหมดเวลาเป็นมิลลิวินาที
คลิก
เล่นซ้ำ เพื่อดูการหมดเวลาเริ่มต้นที่ปรับแล้ว
วิธีเขียนทับการหมดเวลาเริ่มต้นในขั้นตอนที่เฉพาะเจาะจง
ขยายขั้นตอน แล้วคลิกเพิ่มการหมดเวลา

คลิก
timeout: <value>แล้วตั้งค่าเป็นมิลลิวินาที
คลิก
เล่นซ้ำเพื่อดูขั้นตอนที่มีการทำงานตามการหมดเวลา
หากต้องการนำการเขียนทับการหมดเวลาในขั้นตอนออก ให้คลิกปุ่มลบ ข้างการหมดเวลานั้น
ทําความเข้าใจตัวเลือก
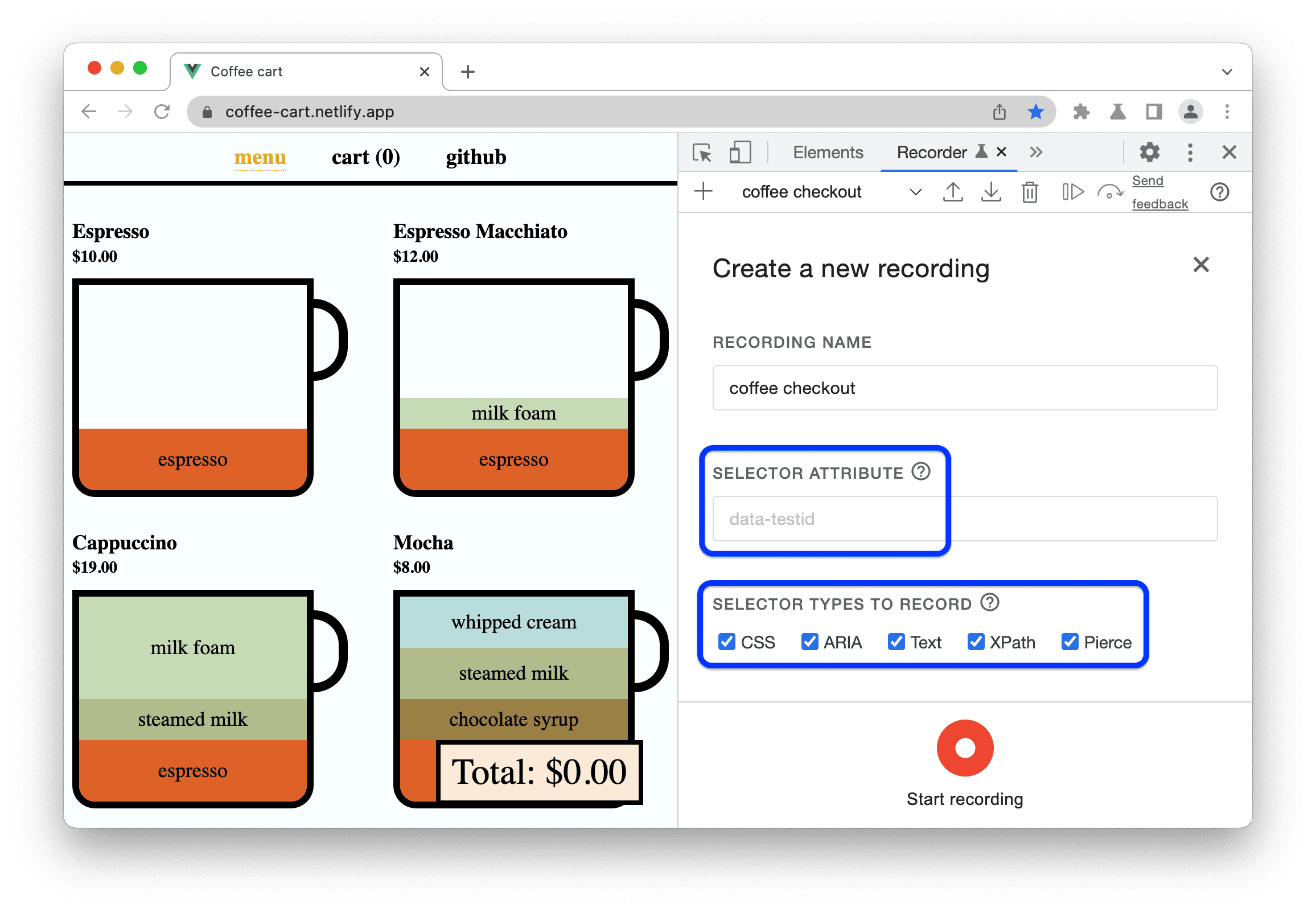
เมื่อเริ่มการบันทึกใหม่ คุณจะกำหนดค่าสิ่งต่อไปนี้ได้

- ป้อนแอตทริบิวต์การทดสอบที่กําหนดเองในกล่องข้อความแอตทริบิวต์ตัวเลือก เครื่องมือบันทึกจะใช้แอตทริบิวต์นี้เพื่อตรวจหาตัวเลือกแทนรายการแอตทริบิวต์การทดสอบทั่วไป
ในชุดช่องทําเครื่องหมายประเภทตัวเลือกที่จะบันทึก ให้เลือกประเภทตัวเลือกที่จะตรวจหาโดยอัตโนมัติ ดังนี้
CSS ตัวเลือกทางไวยากรณ์
ARIA ตัวเลือกเชิงความหมาย
ข้อความ ตัวเลือกที่มีข้อความที่ไม่ซ้ำกันสั้นที่สุด (หากมี)
XPath ตัวเลือกที่ใช้ XML Path Language
Pierce ตัวเลือกที่คล้ายกับตัวเลือก CSS แต่เจาะ Shadow DOM ได้
ตัวเลือกการทดสอบทั่วไป
สําหรับหน้าเว็บที่เรียบง่าย แอตทริบิวต์ id และแอตทริบิวต์ CSS class ก็เพียงพอแล้วที่โปรแกรมบันทึกจะตรวจหาตัวเลือกได้ อย่างไรก็ตาม กรณีนี้อาจไม่เกิดขึ้นเสมอไปเนื่องจาก
- หน้าเว็บอาจใช้คลาสหรือรหัสแบบไดนามิกที่เปลี่ยนแปลง
- ตัวเลือกอาจใช้งานไม่ได้เนื่องจากการเปลี่ยนแปลงโค้ดหรือเฟรมเวิร์ก
เช่น ค่า class ของ CSS อาจสร้างขึ้นโดยอัตโนมัติสําหรับแอปพลิเคชันที่พัฒนาด้วยเฟรมเวิร์ก JavaScript สมัยใหม่ (เช่น React, Angular, Vue) และเฟรมเวิร์ก CSS

ในกรณีเหล่านี้ คุณสามารถใช้แอตทริบิวต์ data-* เพื่อสร้างการทดสอบที่มีความยืดหยุ่นมากขึ้น มีตัวเลือก data-* ทั่วไปบางรายการที่นักพัฒนาแอปใช้สำหรับการทำงานอัตโนมัติอยู่แล้ว โปรแกรมอัดเสียงก็รองรับไฟล์เหล่านี้ด้วย
หากคุณกำหนดตัวเลือกการทดสอบทั่วไปต่อไปนี้ในเว็บไซต์ไว้ โปรแกรมบันทึกจะตรวจหาและใช้ตัวเลือกดังกล่าวโดยอัตโนมัติก่อน
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
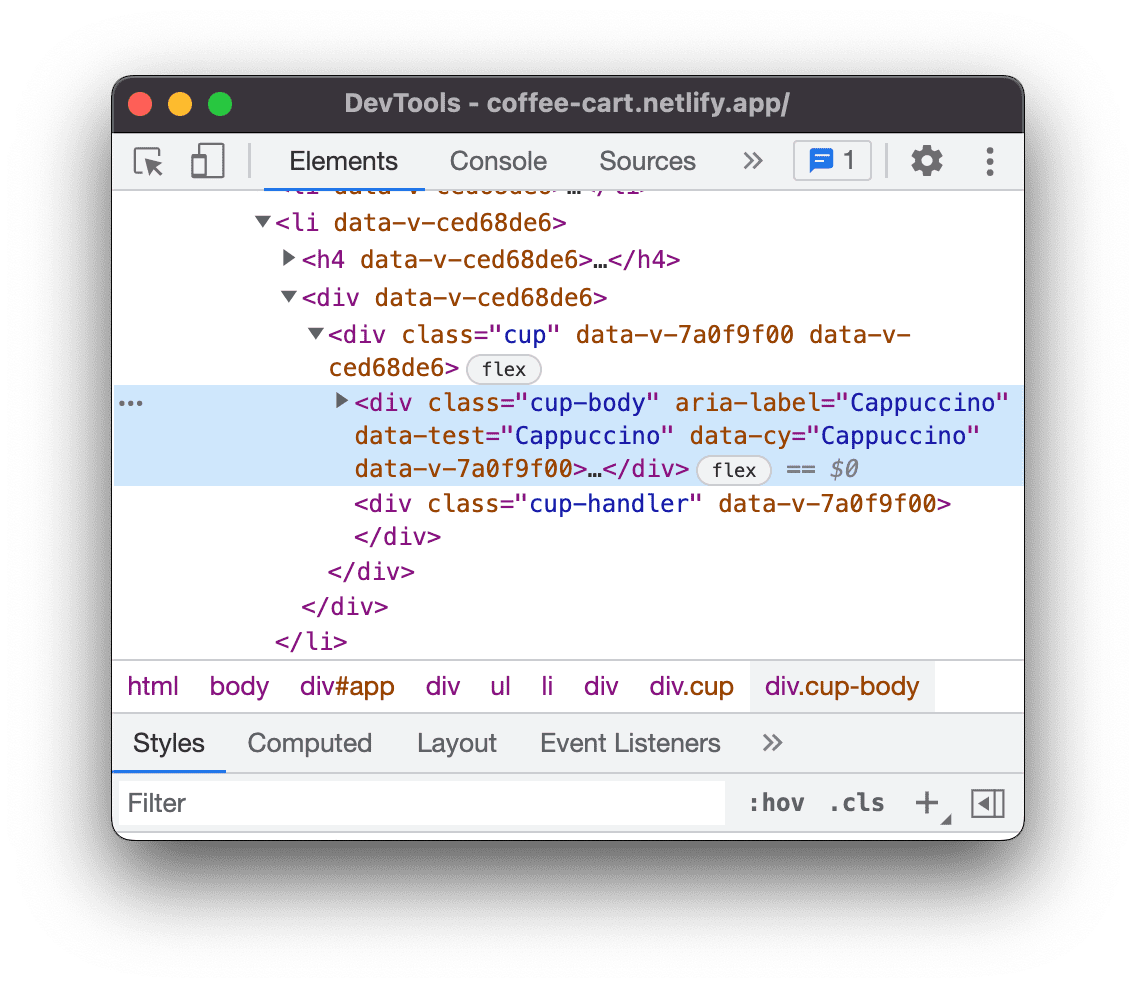
เช่น ตรวจสอบองค์ประกอบ "Cappuccino" ในหน้าเดโมนี้และดูแอตทริบิวต์ทดสอบ

บันทึกการคลิก "Cappuccino" ขยายขั้นตอนที่เกี่ยวข้องในการบันทึก และตรวจสอบตัวเลือกที่ตรวจพบ

ปรับแต่งตัวเลือกของไฟล์บันทึกเสียง
คุณสามารถปรับแต่งตัวเลือกของไฟล์บันทึกได้หากตัวเลือกการทดสอบทั่วไปใช้ไม่ได้กับคุณ
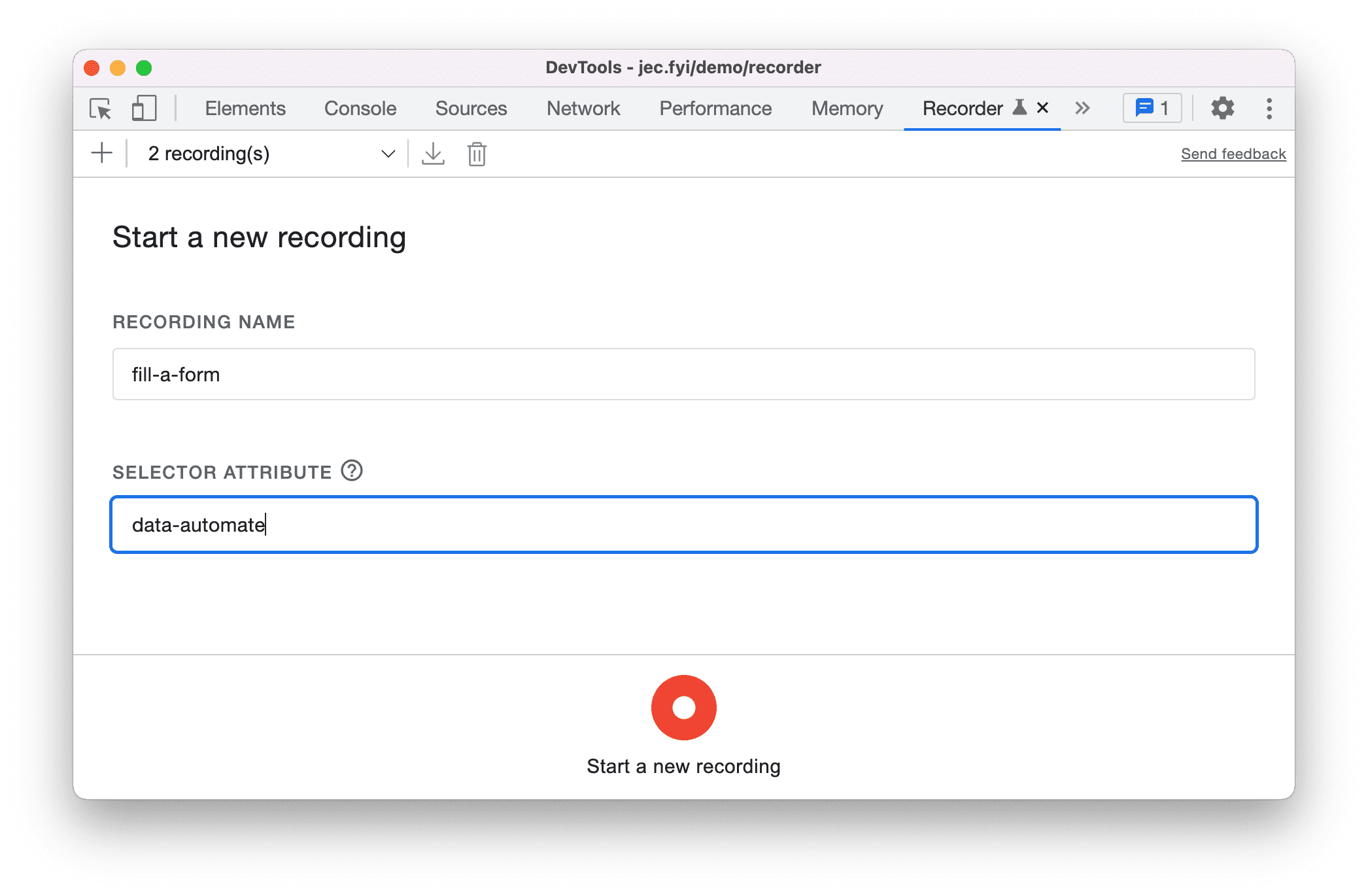
ตัวอย่างเช่น หน้าเดโมนี้ใช้แอตทริบิวต์ data-automate เป็นตัวเลือก เริ่มการบันทึกใหม่ แล้วป้อน data-automate เป็นแอตทริบิวต์ตัวเลือก

กรอกอีเมลและดูค่าตัวเลือก ([data-automate=email-address])

ลําดับความสําคัญของตัวเลือก
เครื่องมือบันทึกจะค้นหาตัวเลือกตามลําดับต่อไปนี้ โดยขึ้นอยู่กับว่าคุณระบุแอตทริบิวต์ตัวเลือก CSS ที่กําหนดเองหรือไม่
- หากระบุค่าไว้ ให้ทำดังนี้
- ตัวเลือก CSS ที่มีแอตทริบิวต์ CSS ที่กำหนดเอง
- ตัวเลือก XPath
- ตัวเลือก ARIA หากพบ
- ตัวเลือกที่มีข้อความที่ไม่ซ้ำกันสั้นที่สุด หากพบ
- หากไม่ได้ระบุค่า ระบบจะทำดังนี้
- ตัวเลือก ARIA หากพบ
- ตัวเลือก CSS ที่มีลําดับความสําคัญดังต่อไปนี้
- แอตทริบิวต์ที่พบบ่อยที่สุดซึ่งใช้ทดสอบมีดังนี้
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- แอตทริบิวต์รหัส เช่น
<div id="some_ID"> - ตัวเลือก CSS ปกติ
- แอตทริบิวต์ที่พบบ่อยที่สุดซึ่งใช้ทดสอบมีดังนี้
- ตัวเลือก XPath
- เจาะตัวเลือก
- ตัวเลือกที่มีข้อความที่ไม่ซ้ำกันสั้นที่สุด หากพบ
ตัวเลือก CSS, XPath และ Pierce ปกติอาจมีได้หลายรายการ โปรแกรมอัดเสียงจะบันทึกข้อมูลต่อไปนี้
- ตัวเลือก CSS และ XPath ปกติที่ระดับรูททุกระดับ ซึ่งก็คือ โฮสต์เงาที่ฝังอยู่ (หากมี)
- ตัวเลือกเจาะที่ไม่ซ้ำกันสำหรับองค์ประกอบทั้งหมดภายในรูทเงาทั้งหมด


