Chrome Geliştirici Araçları Kaydedici panelinin kapsamlı özellik referansında kullanıcı akışlarını paylaşma, düzenleme ve adımlarını değiştirme yöntemlerini keşfedin.
Kaydedici paneliyle çalışmanın temellerini öğrenmek için Kullanıcı akışlarını kaydetme, yeniden oynatma ve ölçme başlıklı makaleyi inceleyin.
Kısayolları öğrenme ve özelleştirme
Kaydedici'de daha hızlı gezinmek için kısayolları kullanın. Varsayılan kısayolların listesi için Kaydedici paneli klavye kısayolları başlıklı makaleyi inceleyin.
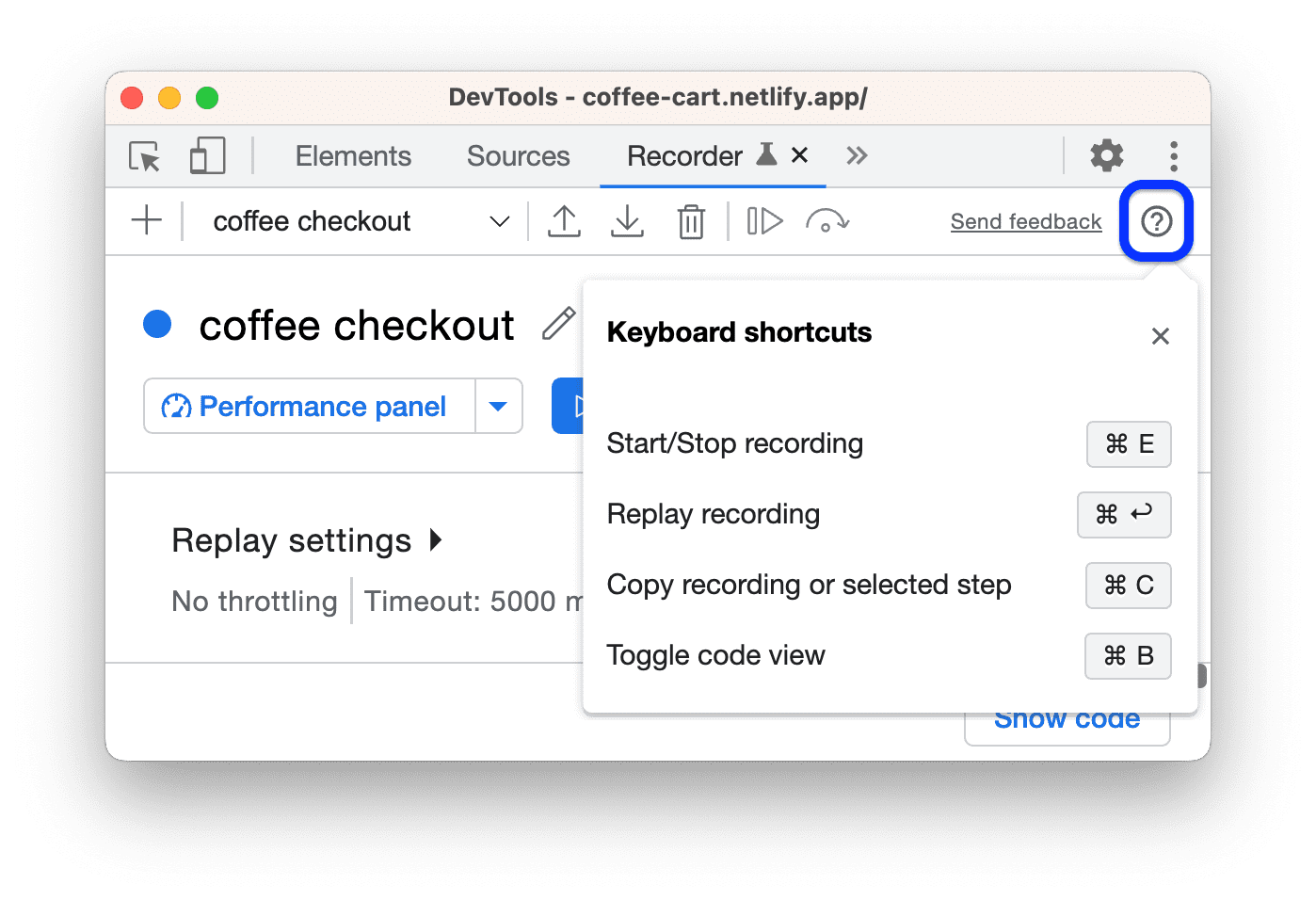
Tüm kısayolların listesini doğrudan Kaydedici'de görmek için sağ üst köşedeki Kısayolları göster'i tıklayın.

Kaydedici kısayollarını özelleştirmek için:
Ayarlar > Kısayollar'ı açın.
- Kaydedici bölümüne ilerleyin.
- Kısayolları özelleştirme başlıklı makaledeki adımları uygulayın.
Kullanıcı işlemlerini düzenleme

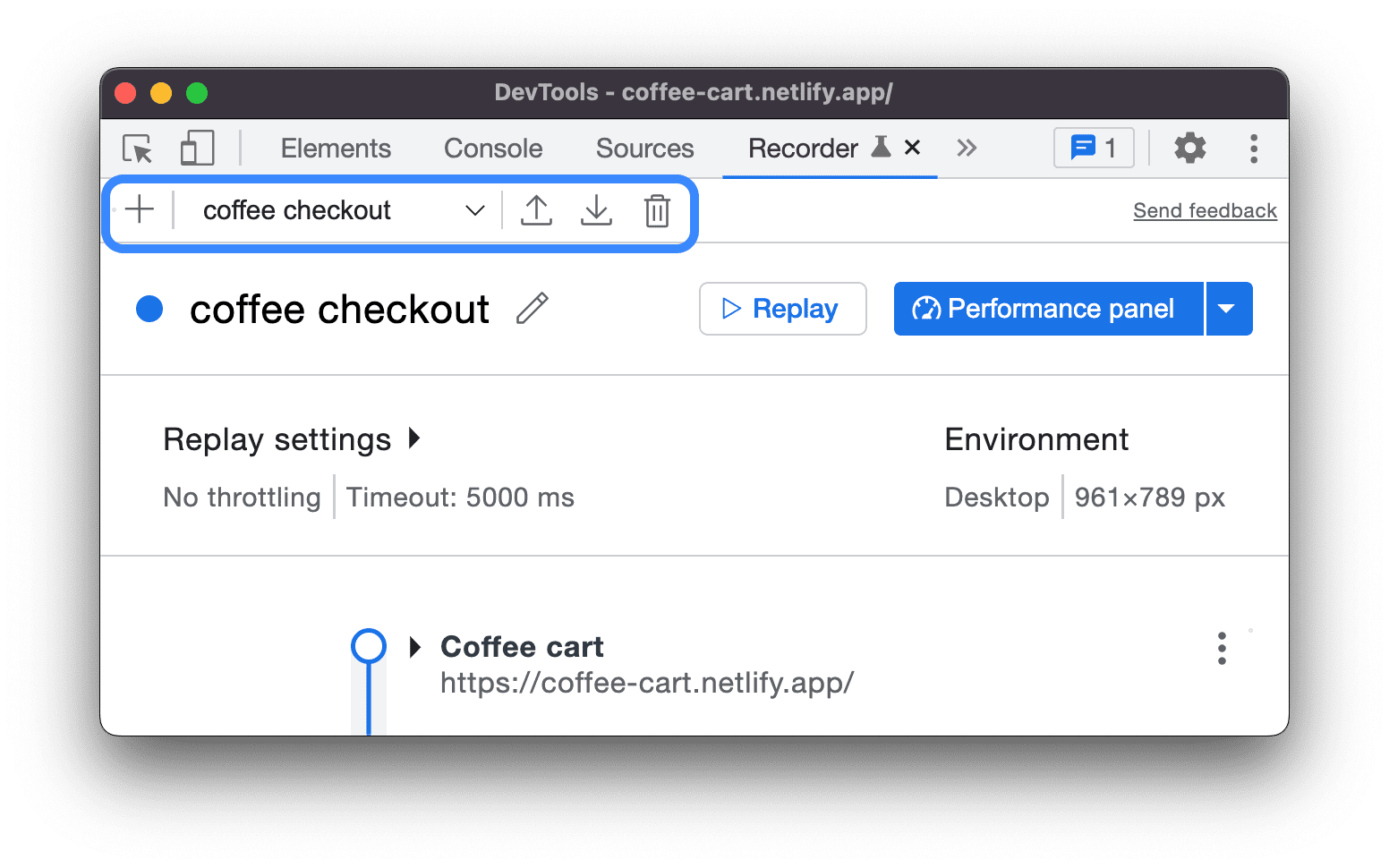
Kaydedici panelinin üst kısmında şunları yapabileceğiniz seçenekler bulunur:
- Yeni bir kayıt ekleyin
. Yeni kayıt eklemek için + simgesini tıklayın.
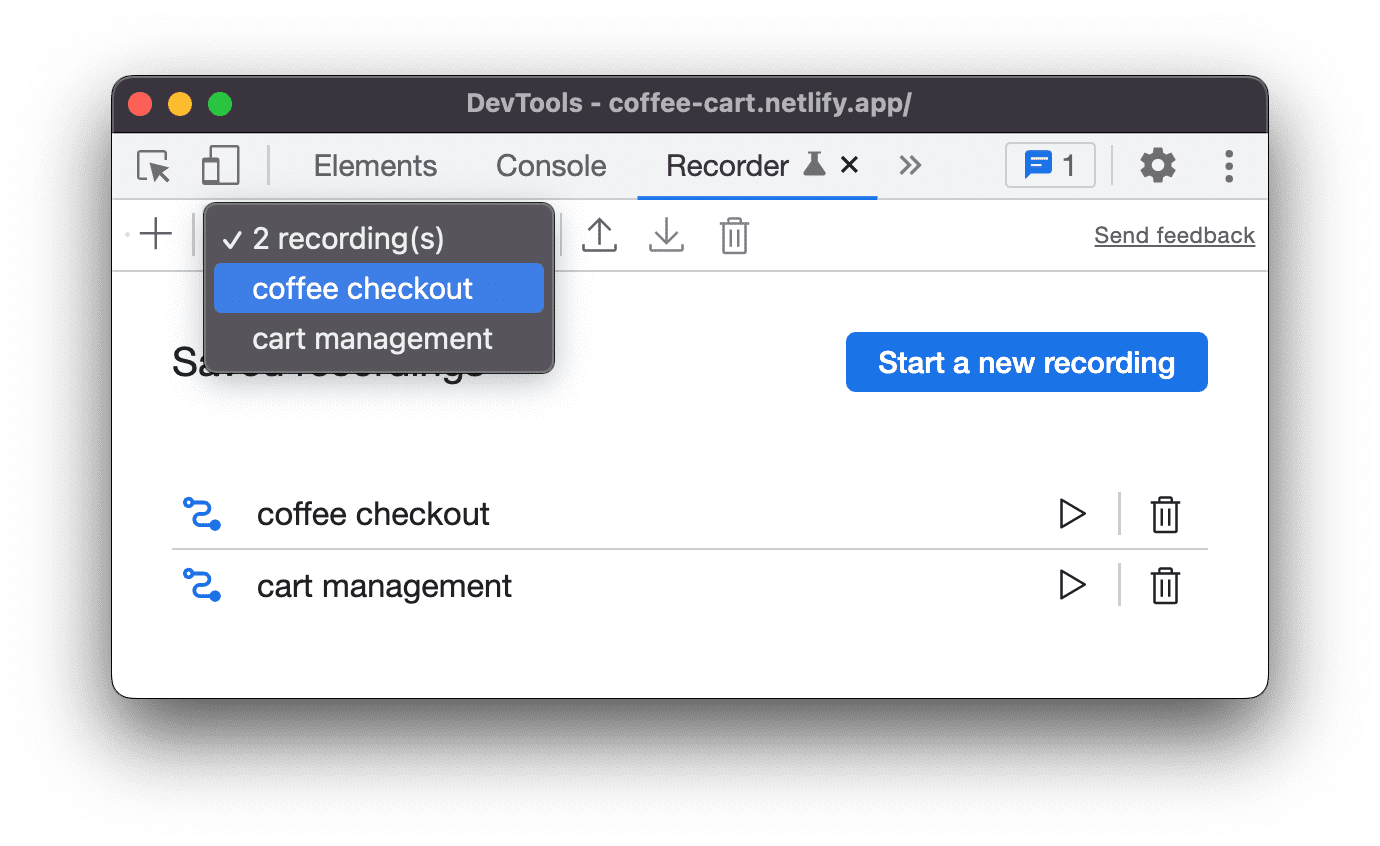
- Tüm kayıtları görüntüleyin
. Açılır menüde kayıtlı kayıtların listesi gösterilir. Kayıt listesini genişletip yönetmek için N kayıt seçeneğini belirleyin.

Kaydı dışa aktarma
. Komut dosyasını daha da özelleştirmek veya hata bildirmek için paylaşmak istiyorsanız kullanıcı akışını aşağıdaki biçimlerden birinde dışa aktarabilirsiniz:
- JSON dosyası.
- @puppeteer/replay komut dosyası.
- Puppeteer komut dosyası.
- Puppeteer (Firefox için) komut dosyası.
- Puppeteer (Lighthouse analizi dahil).
Biçimler hakkında daha fazla bilgi için Kullanıcı akışını dışa aktarma başlıklı makaleyi inceleyin.
Kaydı içe aktarın
. Yalnızca JSON biçiminde.
Kaydı silme
Seçilen kaydı silin.
Kaydın adını, yanındaki düzenleme düğmesini tıklayarak da düzenleyebilirsiniz.
Kullanıcı işlemleri akışlarını paylaşma
Kaydedici'de kullanıcı akışlarını dışa aktarabilir ve içe aktarabilirsiniz. Bu, hatayı yeniden oluşturan adımların tam kaydını paylaşabileceğiniz için hata raporlamada faydalıdır. Ayrıca, dışa aktarıp harici kitaplıklarda oynatabilirsiniz.
Kullanıcı işlemleri akışını dışa aktarma
Kullanıcı işlemleri akışını dışa aktarmak için:
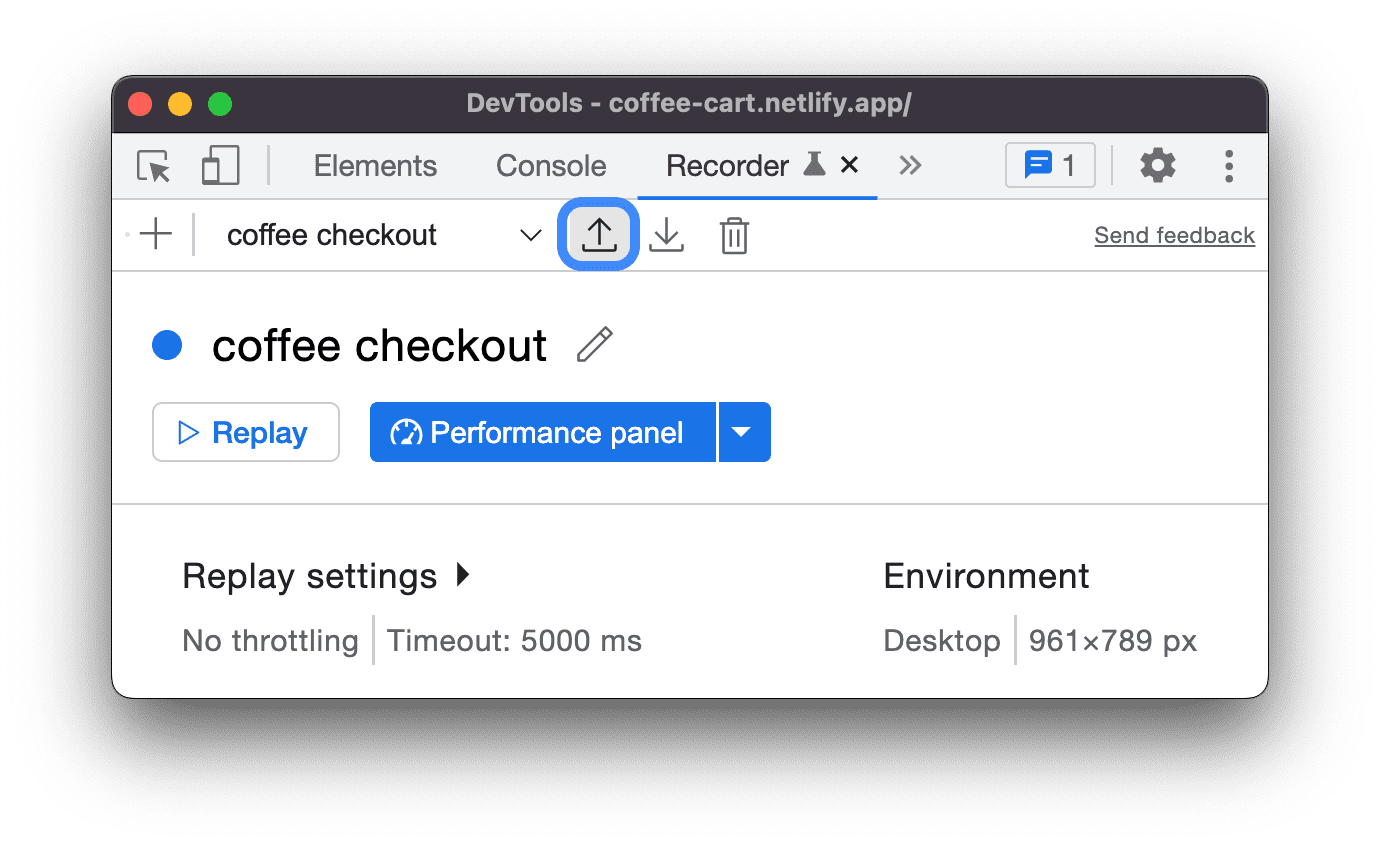
- Dışa aktarmak istediğiniz kullanıcı akışını açın.
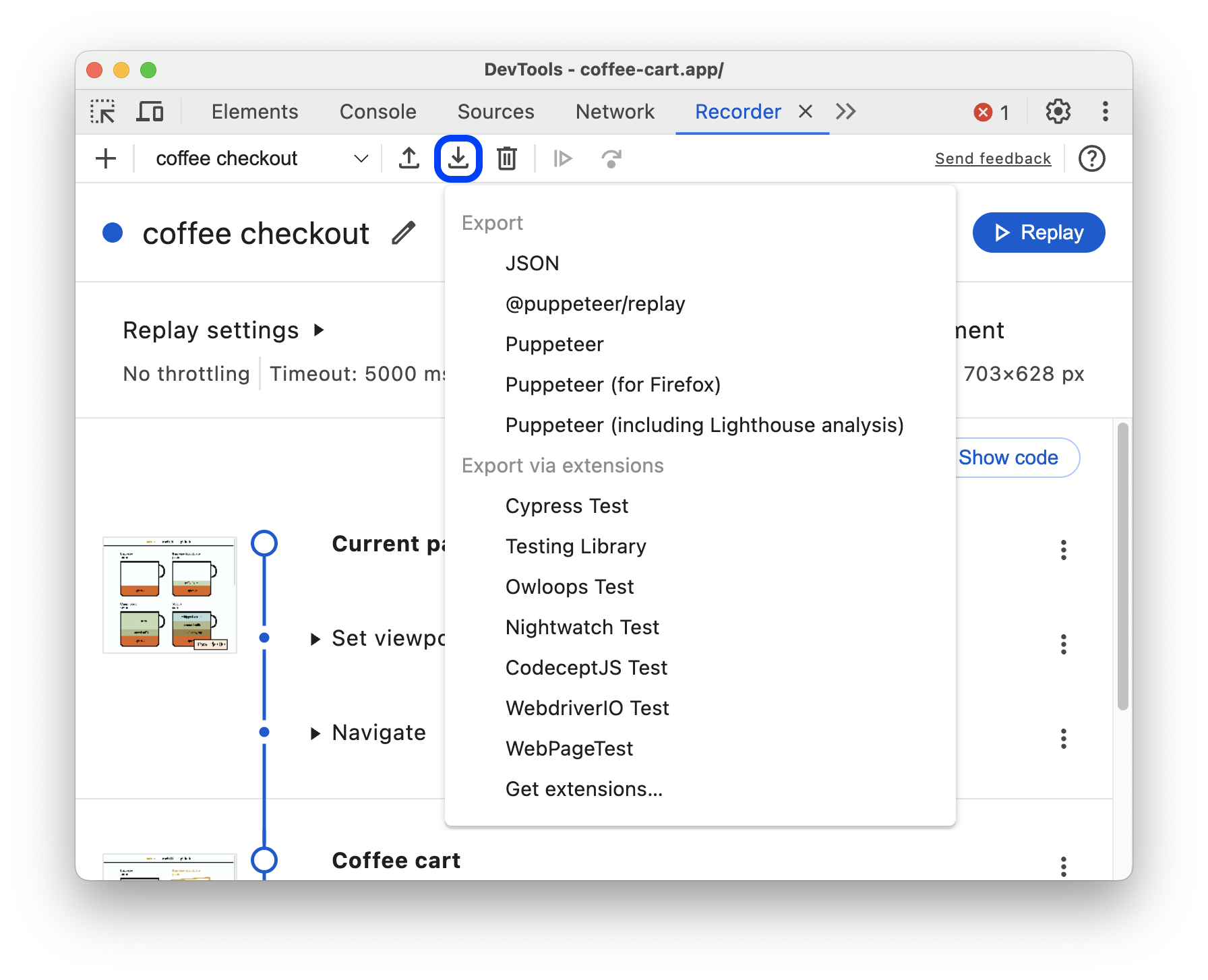
Kaydedici panelinin üst kısmından Dışa aktar'ı tıklayın.

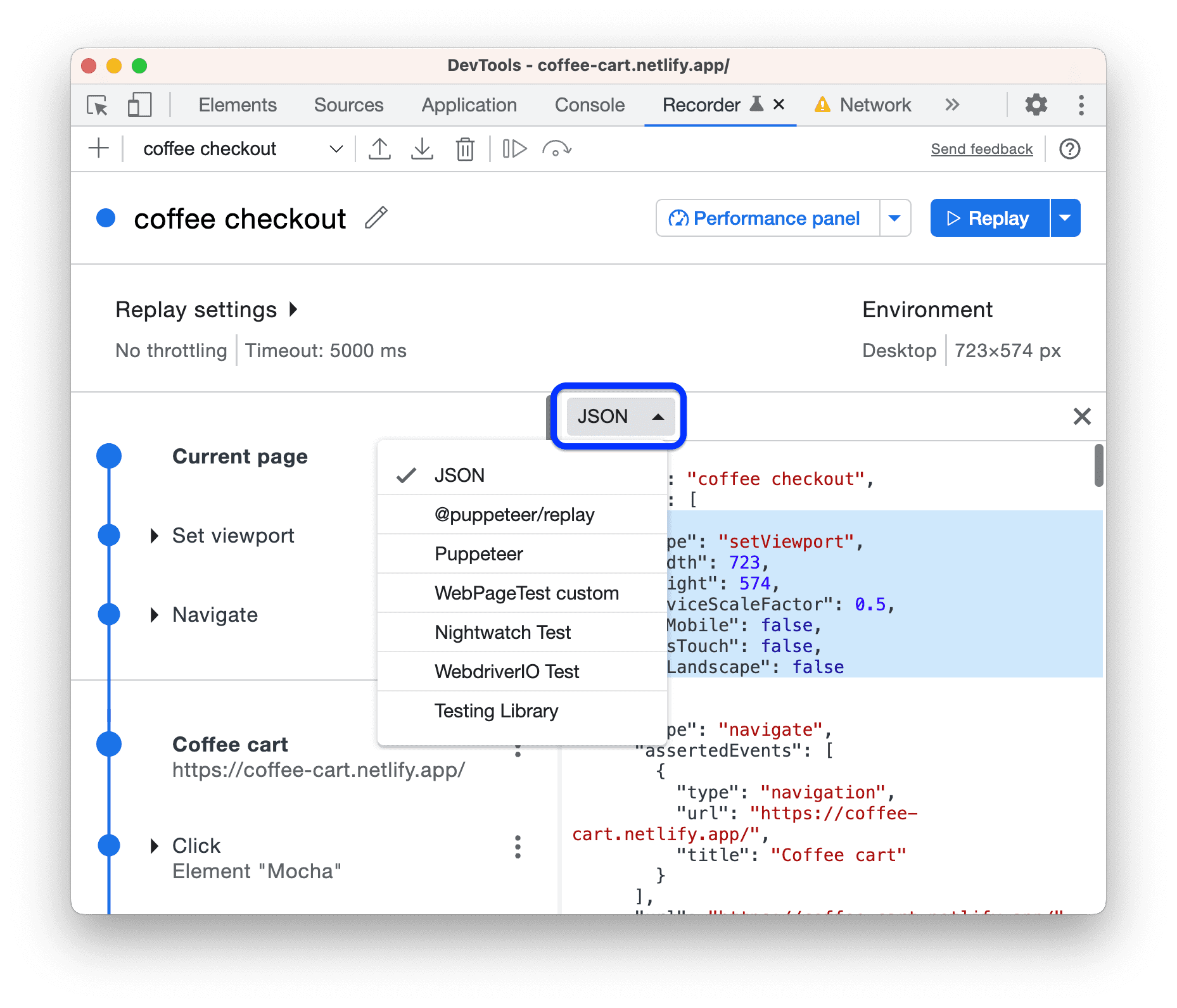
Açılır listeden aşağıdaki biçimlerden birini seçin:
- JSON dosyası. Kaydı JSON dosyası olarak indirin.
- @puppeteer/replay. Kaydı Puppeteer Replay komut dosyası olarak indirin.
- Puppeteer. Kaydı Puppeteer komut dosyası olarak indirin.
- Puppeteer (Firefox için). Kaydı Firefox için Puppeteer komut dosyası olarak indirin.
- Puppeteer (Lighthouse analizi dahil). Kaydı, yerleşik bir Lighthouse analizi içeren Puppeteer komut dosyası olarak indirin.
- Kaydedici'nin Uzantıları dışa aktar seçeneği tarafından sağlanan bir veya daha fazla seçenek.
Dosyayı kaydedin.
Her varsayılan dışa aktarma seçeneğiyle aşağıdakileri yapabilirsiniz:
- JSON. Kullanıcı tarafından okunabilen JSON nesnesini düzenleyin ve JSON dosyasını Kaydedici'ye import.
- @puppeteer/replay. Komut dosyasını Puppeteer Replay kitaplığıyla tekrar oynatın. @puppeteer/replay komut dosyası olarak dışa aktarıldığında adımlar JSON nesnesi olarak kalır. Bu seçenek, CI/CD ardışık düzeninizle entegrasyon yapmak ancak yine de adımları JSON olarak düzenleme, daha sonra dönüştürme ve Kaydedici'ye geri içe aktarma esnekliğine sahip olmak istiyorsanız mükemmeldir.
- Puppeteer komut dosyası. Komut dosyasını Puppeteer ile tekrar oynatın. Adımlar JavaScript'e dönüştürüldüğünden, daha ayrıntılı özelleştirmeler yapabilirsiniz (ör. adımları döngüye alma). Bu komut dosyasını Kaydedici'ye geri içe aktaramazsınız.
- Puppeteer (Firefox için). WebDriver BiDi desteği kapsamında bu Puppeteer komut dosyasını hem Chrome hem de Firefox'ta çalıştırabilirsiniz.
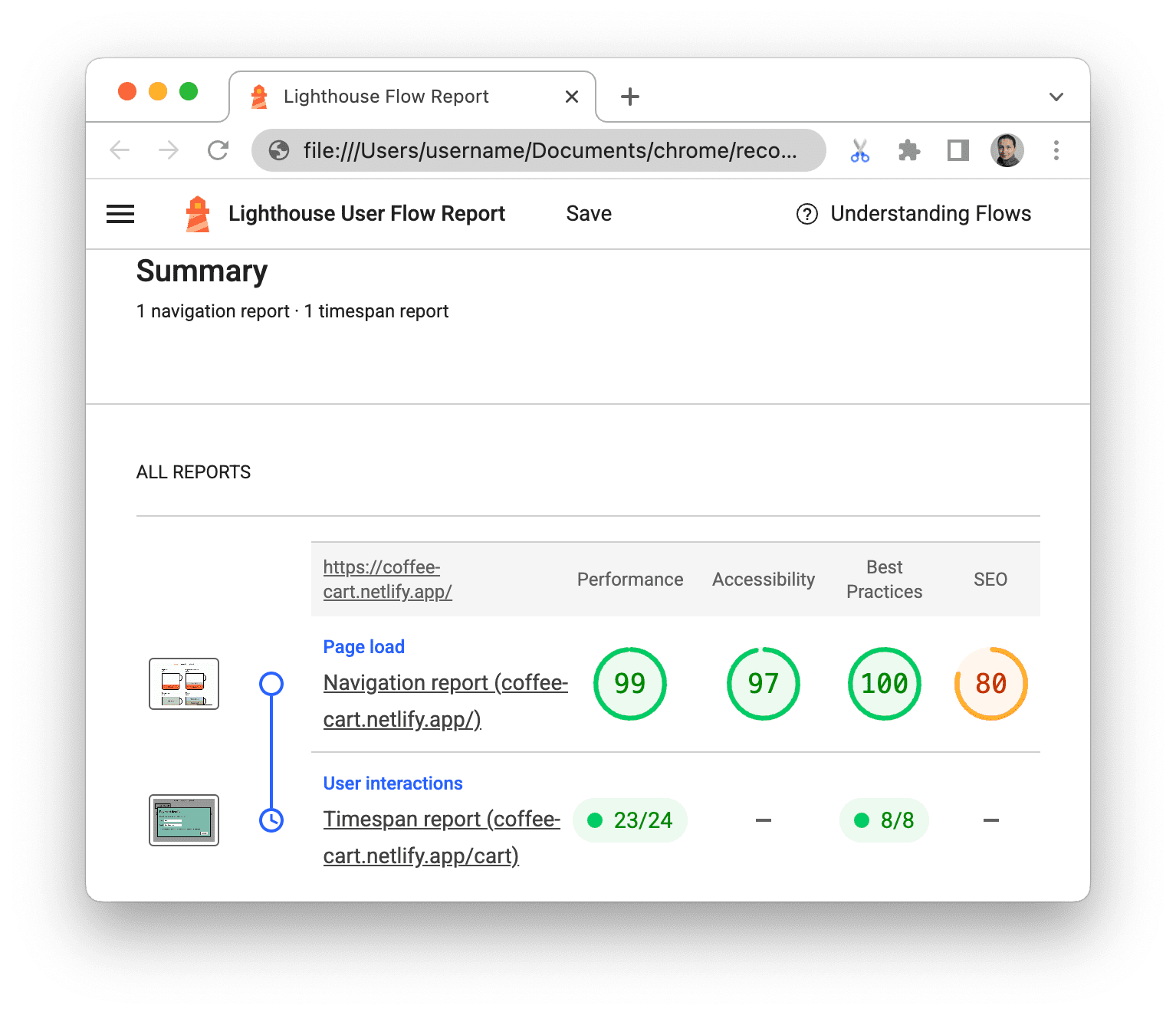
Puppeteer (Lighthouse analizi dahil). Bu dışa aktarım seçeneği öncekiyle aynıdır ancak Lighthouse analizi oluşturan kod içerir.
Komut dosyasını çalıştırın ve
flow.report.htmldosyasındaki çıkışı kontrol edin:# npm i puppeteer lighthouse node your_export.js
Uzantı yükleyerek özel bir biçimde dışa aktarma
Kaydedici uzantıları başlıklı makaleyi inceleyin.
Kullanıcı işlemleri akışı içe aktarma
Kullanıcı işlemleri akışını içe aktarmak için:
- Kaydedici panelinin üst kısmındaki İçe aktar
düğmesini tıklayın.

- Kaydedilen kullanıcı akışını içeren JSON dosyasını seçin.
- İçe aktarılan kullanıcı akışını çalıştırmak için
Yeniden oynat düğmesini tıklayın.
Harici kitaplıklarla yeniden oynatma
Puppeteer Replay, Chrome Geliştirici Araçları ekibi tarafından yönetilen açık kaynak bir kitaplıktır. Puppeteer'ın üzerine inşa edilmiştir. Komut satırı aracı olan bu programla JSON dosyalarını oynatabilirsiniz.
Bunun dışında, aşağıdaki üçüncü taraf kitaplıklarını kullanarak JSON dosyalarını dönüştürebilir ve yeniden oynatabilirsiniz.
JSON kullanıcı işlemlerini özel komut dosyalarına dönüştürün:
- Cypress Chrome Recorder. Kullanıcı akışı JSON dosyalarını Cypress test komut dosyalarına dönüştürmek için kullanabilirsiniz. Bu özelliğin işleyişini bu demoda görebilirsiniz.
- Nightwatch Chrome Recorder. Kullanıcı akışı JSON dosyalarını Nightwatch test komut dosyalarına dönüştürmek için kullanabilirsiniz.
- CodeceptJS Chrome Kaydedici. Kullanıcı akışı JSON dosyalarını CodeceptJS test komut dosyalarına dönüştürmek için kullanabilirsiniz.
JSON kullanıcı işlemlerini yeniden oynatma:
- Testcafe ile tekrar oynatma. Kullanıcı akışı JSON dosyalarını yeniden oynatmak ve bu kayıtlar için test raporları oluşturmak üzere TestCafe'yi kullanabilirsiniz.
- Sauce Labs ile tekrar oynatma saucectl kullanarak JSON dosyalarını Sauce Labs'de yeniden oynatabilirsiniz.
Kullanıcı işlemleri akışlarında hata ayıklama
Her kodda olduğu gibi, bazen kaydedilen kullanıcı akışlarında hata ayıklama yapmanız gerekir.
Kaydedici paneli, hata ayıklamanıza yardımcı olmak için yeniden oynatmaları yavaşlatmanıza, kesme noktaları belirlemenize, yürütme işleminde adım adım ilerlemenize ve adımlara paralel olarak çeşitli biçimlerde kod incelemenize olanak tanır.
Tekrarı yavaşlatma
Kaydedici, varsayılan olarak kullanıcı akışını olabildiğince hızlı bir şekilde yeniden oynatır. Kayıtta neler olduğunu anlamak için yeniden oynatma hızını yavaşlatabilirsiniz:
Tekrar oynat açılır menüsünü açın.
- Aşağıdaki oynatma hızı seçeneklerinden birini belirleyin:
- Normal (Varsayılan)
- Yavaş
- Çok yavaş
- Son derece yavaş

Kodu inceleme
Bir kullanıcı işlemleri akışının kodunu çeşitli biçimlerde incelemek için:
- Kaydedici panelinde bir kaydı açın.
- Adımlar listesinin sağ üst köşesindeki Kodu göster'i tıklayın.

- Kaydedici, adımların ve kodlarının yan yana görünümünü gösterir.

- Fareyle bir adımın üzerine geldiğinizde Kaydedici, uzantılar tarafından sağlananlar da dahil olmak üzere ilgili kodun her biçimini vurgular.
Kullanıcı akışlarını dışa aktarmak için kullandığınız biçimi seçmek üzere biçim açılır listesini genişletin.

Üç varsayılan biçimden (JSON, @puppeteer/replay, Puppeteer komut dosyası) biri veya bir uzantı tarafından sağlanan bir biçim olabilir.
Adım parametrelerini ve değerlerini düzenleyerek kaydınızdaki hataları gidermeye devam edin. Kod görünümü düzenlenemez ancak soldaki adımlarda değişiklik yaptığınızda buna göre güncellenir.
Kesme noktaları ayarlama ve adım adım yürütme
Bir kesme noktası ayarlamak ve adım adım yürütmek için:
- İmleci, kayıttaki herhangi bir adımın yanındaki
dairesinin üzerine getirin. Daire,
kesme noktası simgesine dönüşür.
durak noktası simgesini tıklayın ve kaydı yeniden oynatın. Yürütmeler, kesme noktasında duraklatılır.

- Yürütme adımlarını tek tek görmek için Kaydedici panelinin üst kısmındaki işlem çubuğunda
 Bir adımı yürüt düğmesini tıklayın.
Bir adımı yürüt düğmesini tıklayın. - Tekrar oynatmayı durdurmak için
Tekrar oynatmayı iptal et'i tıklayın.
Adımları düzenleme
Kayıttaki herhangi bir adımı, hem kayıt sırasında hem de sonrasında yanındaki düğmesini tıklayarak düzenleyebilirsiniz.
Eksik adımları ekleyebilir ve yanlışlıkla kaydedilen adımları kaldırabilirsiniz.
Adım ekleme
Bazen adımları manuel olarak eklemeniz gerekebilir. Örneğin, Kaydedici, kaydı kirlettiği ve bu tür etkinliklerin tümü yararlı olmadığı için hover etkinliklerini otomatik olarak yakalamaz. Ancak açılır menüler gibi kullanıcı arayüzü öğeleri yalnızca hover'te görünebilir. Bu tür öğelere bağlı kullanıcı akışlarına manuel olarak hover adımları ekleyebilirsiniz.
Manuel olarak adım eklemek için:
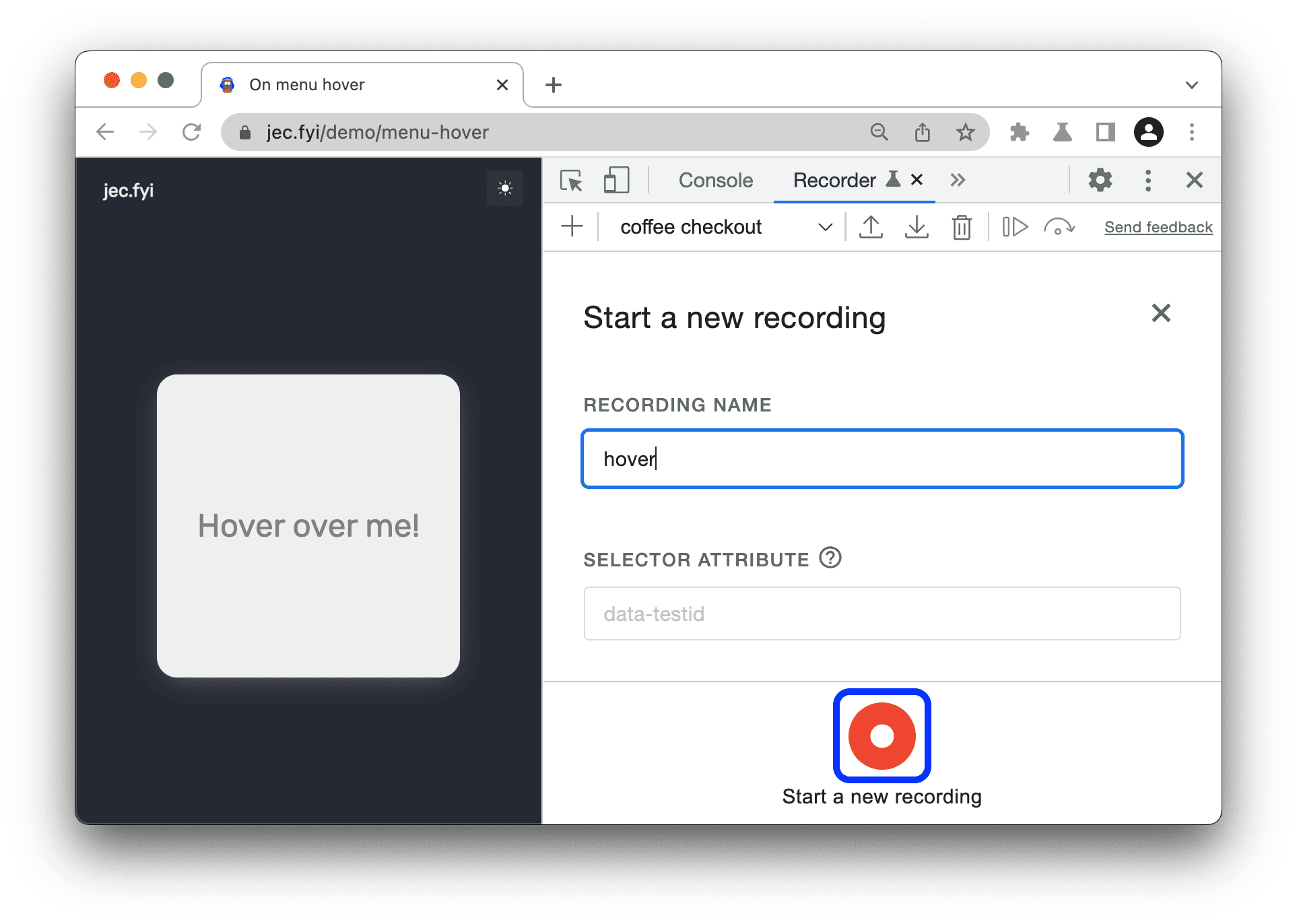
- Bu demo sayfasını açın ve yeni bir kayıt başlatın.

- Fareyle görüntü alanındaki öğenin üzerine gelin. Bir işlem menüsü açılır.

- Menüden bir işlem seçin ve kaydı sonlandırın. Kaydedici yalnızca tıklama etkinliğini yakalar.

Tekrar oynat'ı tıklayarak kaydı tekrar oynatmayı deneyin. Kaydedici menüdeki öğeye erişemediği için zaman aşımı oluştuğunda yeniden oynatma başarısız olur.

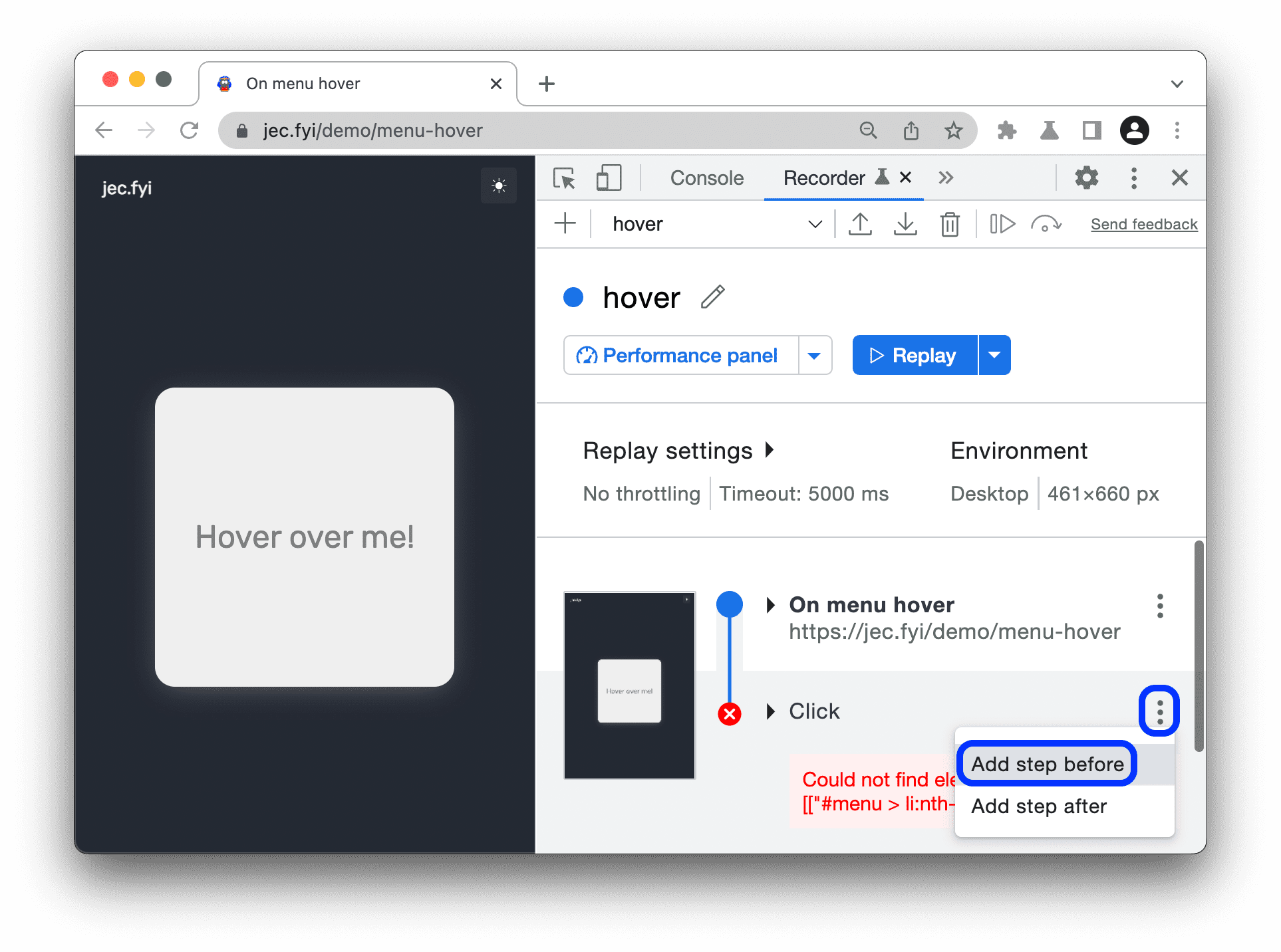
- Tıkla adımını tıklayıp
üç nokta düğmesini tıklayın ve Bundan önce adım ekle'yi seçin.

- Yeni adımı genişletin. Varsayılan olarak
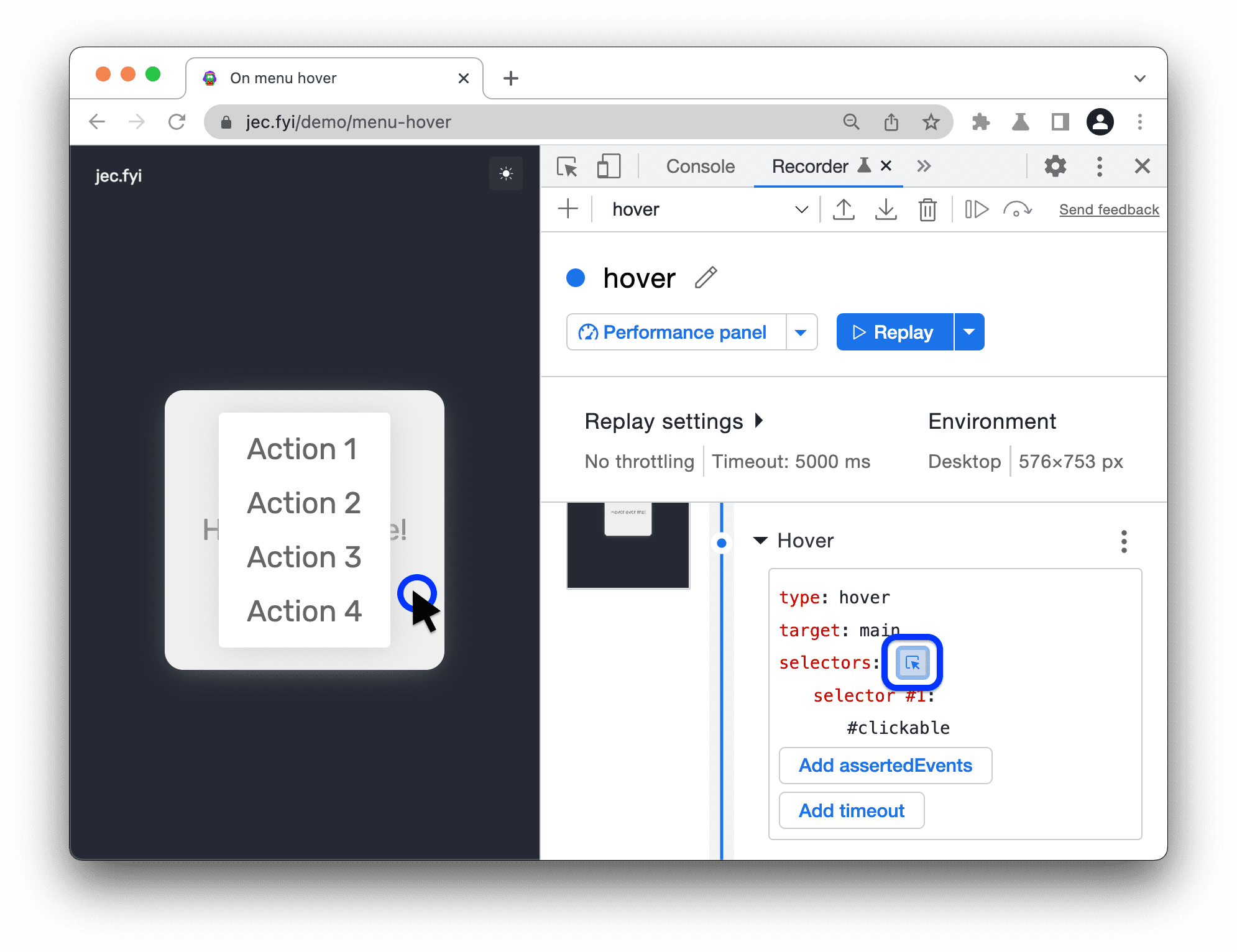
waitForElementtürüne sahiptir.typeseçeneğinin yanındaki değeri tıklayın vehover'i seçin.
- Ardından, yeni adım için uygun bir seçici ayarlayın.
Seç'i, ardından
Hover over me!öğesinde pop-up menüsünün dışındaki bir alanı tıklayın. Seçici#clickableolarak ayarlandı.
- Kaydı tekrar oynatmayı deneyin. Eklenen fareyle üzerine gelme adımı sayesinde Kaydedici akışı başarıyla yeniden oynatır.

Onaylama ekleme
Kayıt sırasında, örneğin HTML özellikleri ve JavaScript mülkleri için iddiada bulunabilirsiniz. Onaylama eklemek için:
- Örneğin, bu demo sayfasında kayıt başlatın.
İddia ekle'yi tıklayın.

Kaydedici, yapılandırılabilir bir
waitForElementadımı oluşturur.Bu adım için seçicileri belirtin.
Adımı yapılandırın ancak
waitForElementtürünü değiştirmeyin. Örneğin, şunları belirtebilirsiniz:- HTML özelliği. Özellik ekle'yi tıklayın ve özelliğin adını ve bu sayfadaki öğelerin kullandığı değeri yazın. Örneğin,
data-test: <value>. - JavaScript mülkü. Mülk ekle'yi tıklayın ve mülkün adını ve değerini JSON biçiminde yazın. Örneğin,
{".innerText":"<text>"}. - Diğer adım özellikleri. Örneğin,
visible: true.
- HTML özelliği. Özellik ekle'yi tıklayın ve özelliğin adını ve bu sayfadaki öğelerin kullandığı değeri yazın. Örneğin,
Kullanıcı akışının geri kalanını kaydetmeye devam edin ve ardından kaydı durdurun.
Tekrar oyna'yı tıklayın. Bir iddia başarısız olursa Kaydedici, zaman aşımı süresinin ardından bir hata gösterir.
Bu iş akışının işleyişini görmek için aşağıdaki videoyu izleyin.
Adımları kopyalama
Kullanıcı akışının tamamını dışa aktarmak yerine tek bir adımı panoya kopyalayabilirsiniz:
- Kopyalamak istediğiniz adımı sağ tıklayın veya yanındaki
üç nokta simgesini tıklayın.
- Açılır menüden Şunun olarak kopyala: seçeneklerinden birini belirleyin.

Adımları çeşitli biçimlerde kopyalayabilirsiniz: JSON, Puppeteer, @puppeteer/replay ve uzantılar tarafından sağlananlar.
Adımları kaldırma
Yanlışlıkla kaydedilen bir adımı kaldırmak için adımı sağ tıklayın veya yanındaki üç nokta simgesini tıklayıp Adımı kaldır'ı seçin.

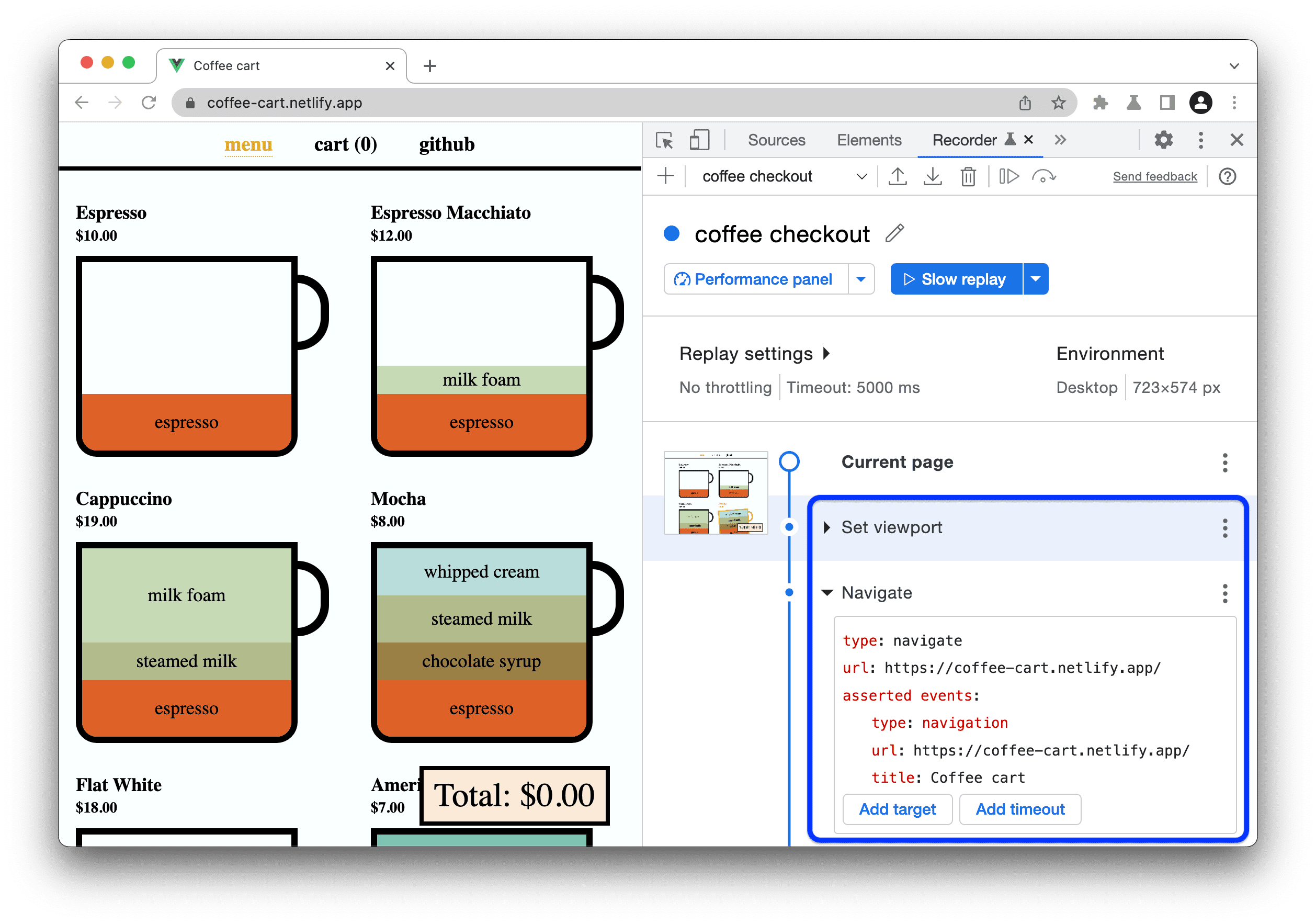
Ayrıca Kaydedici, her kaydın başına otomatik olarak iki ayrı adım ekler:

- Görüntü alanını ayarlayın. Görüntü alanının boyutlarını, ölçeklendirmesini ve diğer özelliklerini kontrol etmenize olanak tanır.
- Gezinme URL'yi ayarlar ve her oynatma için sayfayı otomatik olarak yeniler.
Sayfayı yeniden yüklemeden sayfa içi otomasyon gerçekleştirmek için yukarıda açıklandığı şekilde gezinme adımını kaldırın.
Adımları yapılandırma
Bir adımı yapılandırmak için:
Türünü belirtin:
click,doubleClick,hover, (giriş)change,keyUp,keyDown,scroll,close,navigate(bir sayfaya),waitForElement,waitForExpressionveyasetViewport.Diğer özellikler
typedeğerine bağlıdır.Zorunlu özellikleri
type'ün altına belirtin.
Türe özel isteğe bağlı özellikler eklemek ve bunları belirtmek için ilgili düğmeleri tıklayın.
Kullanılabilir özelliklerin listesi için Adım özellikleri bölümüne bakın.
İsteğe bağlı bir özelliği kaldırmak için yanındaki Kaldır düğmesini tıklayın.
Bir dizi mülküne öğe eklemek veya bir dizi mülkünden öğe kaldırmak için öğenin yanındaki + veya - düğmelerini tıklayın.
Adım özellikleri
Her adımda aşağıdaki isteğe bağlı özellikler bulunabilir:
target: Chrome Geliştirici Araçları Protokolü (CDP) hedefi için bir URL. Varsayılanmainanahtar kelimesi geçerli sayfayı ifade eder.assertedEvents(yalnızca tek birnavigationetkinliği olabilir).
Adım türlerinin çoğunda kullanılabilen diğer ortak özellikler şunlardır:
frame: İç içe yerleştirilebilecek bir iFrame'i tanımlayan sıfır tabanlı dizin dizisi. Örneğin, ana hedefin ikinci (1) iFrame'i içindeki ilk (0) iFrame'i[1, 0]olarak tanımlayabilirsiniz.timeout: Bir adım uygulanmadan önce beklemeniz gereken milisaniye sayısı. Daha fazla bilgi için Adımlar için zaman aşımlarını ayarlama başlıklı makaleyi inceleyin.selectors: Seçiciler dizisi. Daha fazla bilgi için Seçicileri anlama başlıklı makaleyi inceleyin.
Türe özel özellikler şunlardır:
| Tür | Mülk | Zorunlu | Açıklama |
clickdoubleClick |
offsetXoffsetY |
Öğe içerik kutusunun sol üst tarafına göre (piksel cinsinden) | |
clickdoubleClick |
button |
İşaretçi düğmesi: birincil | yardımcı | ikinci | geri | ileri | |
change |
value |
Nihai değer | |
keyDownkeyUp |
key |
Anahtar adı | |
scroll |
xy |
Piksel cinsinden mutlak kaydırma x ve y konumları, varsayılan değer 0 | |
navigate |
url |
Hedef URL | |
waitForElement |
operator |
>= (varsayılan) | == | <= | |
waitForElement |
count |
Bir seçici tarafından tanımlanan öğe sayısı | |
waitForElement |
attributes |
HTML özelliği ve değeri | |
waitForElement |
properties |
JavaScript mülkü ve JSON'daki değeri | |
waitForElement |
visible |
Boole. Öğe DOM'daysa ve görünür durumdaysa (display: none veya visibility: hidden içermiyorsa) doğru değerini döndürür. |
|
waitForElementwaitForExpression |
asserted events |
Şu anda yalnızca type: navigation, ancak başlığı ve URL'yi belirtebilirsiniz |
|
waitForElementwaitForExpression |
timeout |
Milisaniye cinsinden maksimum bekleme süresi | |
waitForExpression |
expression |
Doğru olarak çözülen JavaScript ifadesi | |
setViewport |
widthheight |
Görüntü alanının piksel cinsinden genişliği ve yüksekliği | |
setViewport |
deviceScaleFactor |
Cihaz piksel oranına (DPR) benzer, varsayılan olarak 1 | |
setViewport |
isMobilehasTouchisLandscape |
Aşağıdakilerin yapılıp yapılmayacağını belirten Boole işaretleri: |
Tekrar oynatmanın duraklatılmasını sağlayan iki özellik vardır:
waitForElementmülkü, adımın bir seçici tarafından tanımlanan bir dizi öğenin varlığını (veya yokluğunu) beklemesini sağlar. Örneğin, aşağıdaki adımda sayfadaki.my-classseçicisiyle eşleşen öğe sayısının üçten az olması beklenir."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,waitForExpressionözelliği, adımın bir JavaScript ifadesinin doğru olarak çözülmesini beklemesini sağlar. Örneğin, aşağıdaki adım iki saniye duraklatılır ve ardından yeniden oynatmanın devam etmesine izin vermek için doğru olarak çözülür."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Adımlar için zaman aşımlarını ayarlama
Sayfanızda yavaş ağ istekleri veya uzun animasyonlar varsa yeniden oynatma, varsayılan 5000 milisaniyelik zaman aşımını aşan adımlarda başarısız olabilir.
Bu sorunu önlemek için her adım için varsayılan zaman aşımını tek seferde ayarlayabilir veya belirli adımlar için ayrı zaman aşımları belirleyebilirsiniz. Belirli adımlardaki zaman aşımları, varsayılan ayarın üzerine yazılır.
Her adım için varsayılan zaman aşım süresini tek seferde ayarlamak üzere:
Süre aşımı kutusunu düzenlenebilir hale getirmek için Tekrar oynatma ayarları'nı tıklayın.

Timeout (Zaman aşımı) kutusuna milisaniye cinsinden zaman aşımı değerini girin.
Ayarlanan varsayılan zaman aşımının işleyişini görmek için
Tekrar oynat'ı tıklayın.
Belirli bir adımdaki varsayılan zaman aşımının üzerine yazmak için:
Adımı genişletin ve Tüme zaman aşımı ekle'yi tıklayın.

timeout: <value>simgesini tıklayın ve değeri milisaniye cinsinden ayarlayın.
Zaman aşımının uygulandığı adımı görmek için
Tekrar oynat'ı tıklayın.
Bir adımdaki zaman aşımı üzerine yazmayı kaldırmak için yanındaki Sil düğmesini tıklayın.
Seçicileri anlama
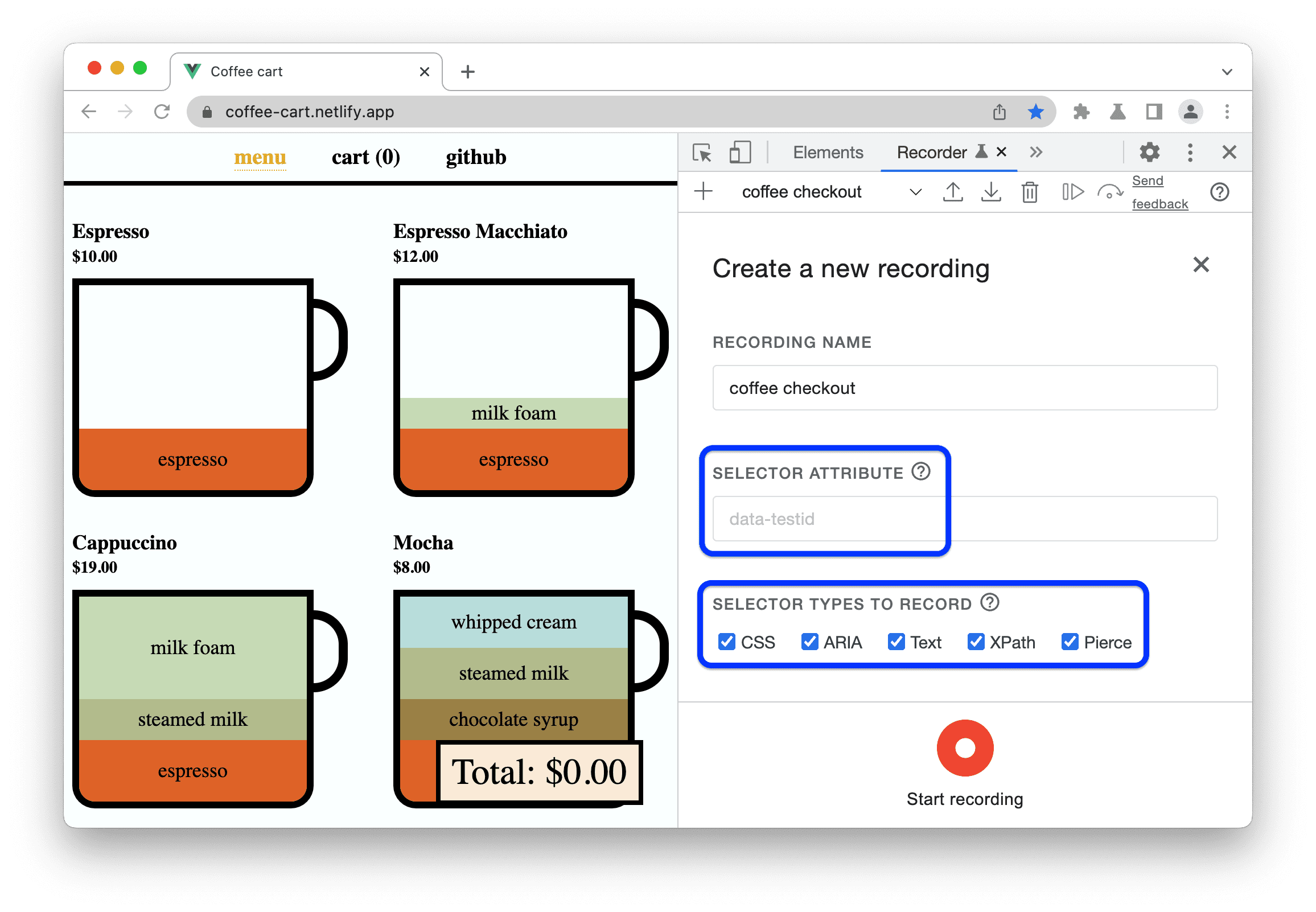
Yeni bir kayıt başlattığınızda şunları yapılandırabilirsiniz:

- Seçici özelliği metin kutusuna bir özel test özelliği girin. Kaydedici, yaygın test özelliklerinin listesi yerine seçicileri algılamak için bu özelliği kullanır.
Kaydedilecek seçici türleri onay kutuları grubunda, otomatik olarak algılanacak seçici türlerini seçin:
CSS. Söz dizimi seçicileri.
ARIA. Anlamsal seçiciler.
Metin. Varsa en kısa benzersiz metne sahip seçicilerdir.
XPath. XML Yol Dili kullanan seçiciler.
Pierce. CSS'ye benzer ancak gölge DOM'u deleyebilen seçiciler.
Sık kullanılan test seçicileri
Basit web sayfalarında, Kaydedici'nin seçicileri algılaması için id özellikleri ve CSS class özellikleri yeterlidir. Ancak bu durum her zaman geçerli olmayabilir. Bunun nedenleri şunlardır:
- Web sayfalarınız değişen dinamik sınıflar veya kimlikler kullanıyor olabilir.
- Seçicileriniz kod veya çerçeve değişiklikleri nedeniyle çalışmayabilir.
Örneğin, CSS class değerleri modern JavaScript çerçeveleri (ör. React, Angular, Vue) ve CSS çerçeveleriyle geliştirilen uygulamalar için otomatik olarak oluşturulabilir.

Bu durumlarda, daha esnek testler oluşturmak için data-* özelliklerini kullanabilirsiniz. Geliştiricilerin otomasyon için kullandığı bazı yaygın data-* seçicileri zaten vardır. Kaydedici de bu biçimleri destekler.
Web sitenizde aşağıdaki yaygın test seçicileri tanımlanmışsa Kaydedici bunları otomatik olarak algılayıp önce kullanır:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
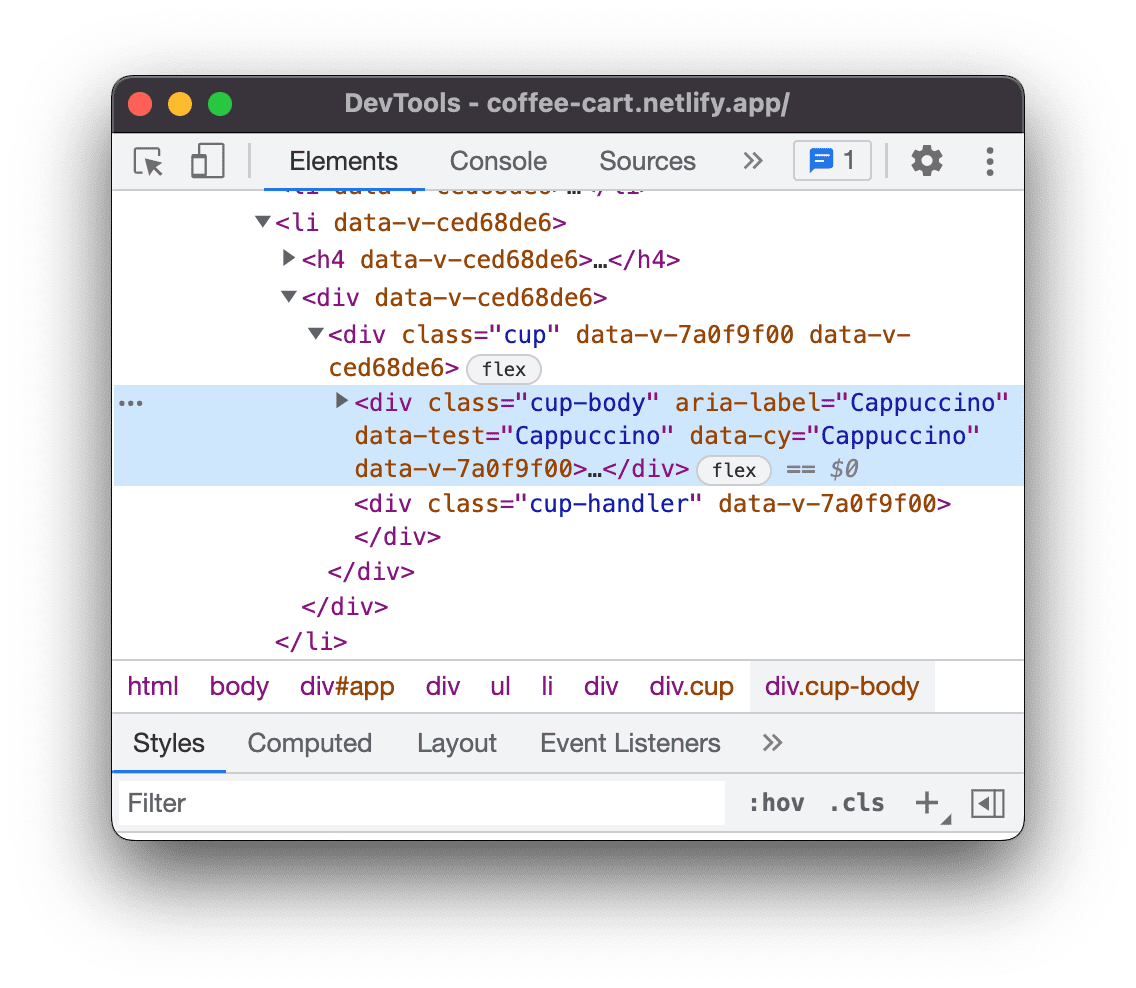
Örneğin, bu demo sayfasındaki "Cappuccino" öğesini inceleyin ve test özelliklerini görün:

"Cappuccino"yu tıklamayı kaydedin, kayıtta ilgili adımı genişletin ve algılanan seçicileri kontrol edin:

Kaydın seçicisini özelleştirme
Yaygın test seçicileri sizin için uygun değilse bir kaydın seçicisini özelleştirebilirsiniz.
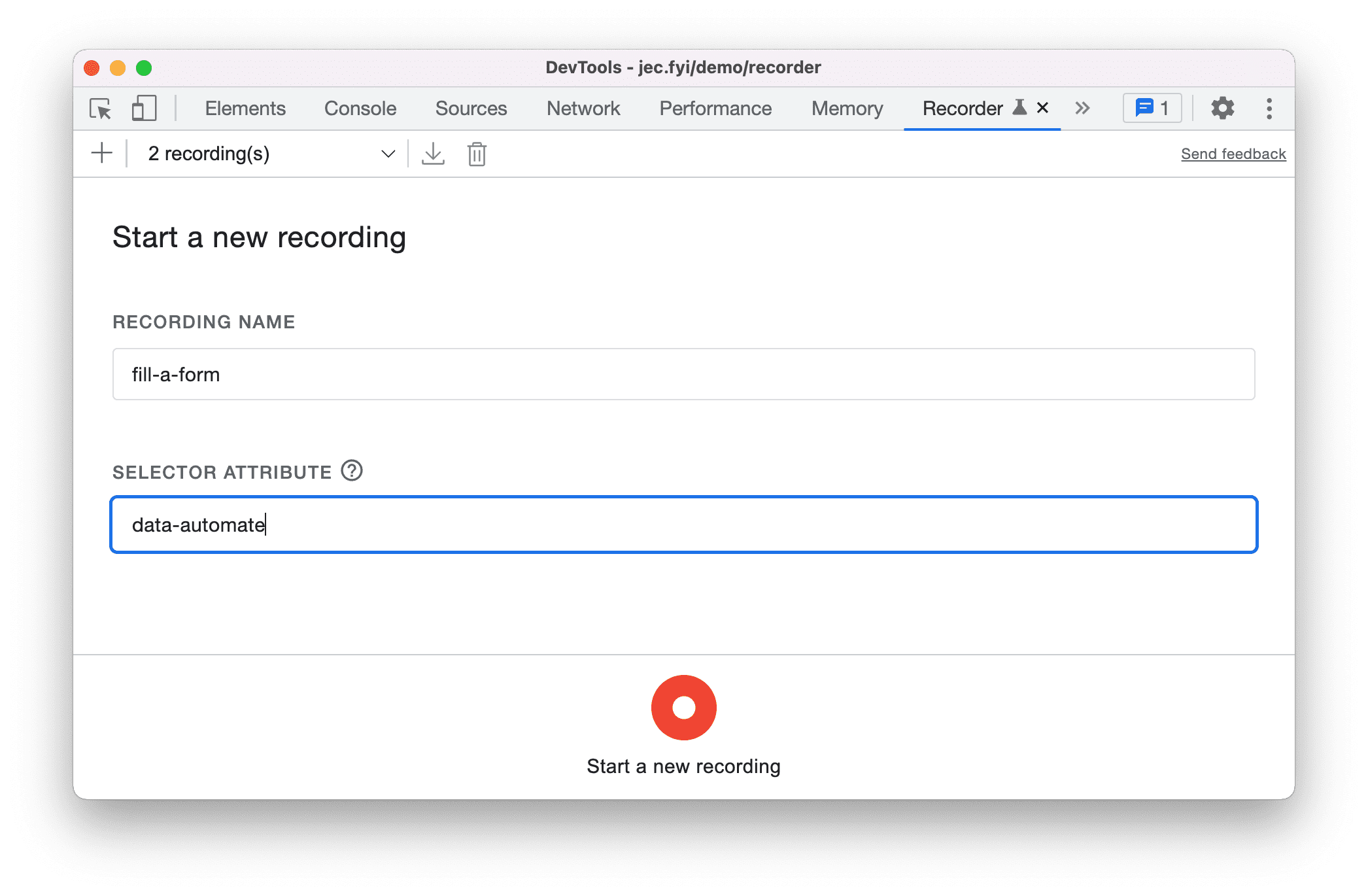
Örneğin, bu demo sayfasında seçici olarak data-automate özelliği kullanılmaktadır. Yeni bir kayıt başlatın ve seçici özelliği olarak data-automate değerini girin.

Bir e-posta adresi girin ve seçici değerini ([data-automate=email-address]) gözlemleyin.

Seçici önceliği
Kaydedici, özel CSS seçici özelliğini belirtip belirtmediğinize bağlı olarak seçicileri aşağıdaki sırayla arar:
- Belirtildiyse:
- Özel CSS özelliğinizle CSS seçici.
- XPath seçicileri.
- Varsa ARIA seçici.
- Varsa en kısa benzersiz metne sahip seçici.
- Belirtilmemişse:
- Varsa ARIA seçici.
- Aşağıdaki önceliğe sahip CSS seçicileri:
- Test için en yaygın olarak kullanılan özellikler:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- Kimlik özellikleri (ör.
<div id="some_ID">). - Normal CSS seçiciler.
- Test için en yaygın olarak kullanılan özellikler:
- XPath seçicileri.
- Seçicileri delme.
- Varsa en kısa benzersiz metne sahip seçici.
Birden fazla normal CSS, XPath ve Pierce seçici olabilir. Kaydedici aşağıdakileri yakalar:
- Her kök düzeyinde, yani iç içe yerleştirilmiş gölge ana makineler varsa normal CSS ve XPath seçicileri.
- Tüm gölge kökleri içindeki tüm öğeler arasında benzersiz olan Pierce seçicileri.


