Scopri gli effetti utili da applicare alla tua pagina con questo riferimento alle opzioni della scheda Rendering.
Evidenzia frame dell'annuncio
Per verificare se i frame sono contrassegnati come annunci:
- Apri la scheda Rendering in questa demo e seleziona Inserisci frame degli annunci in evidenza.
- Osserva il frame dell'annuncio evidenziato in rosso.

Emula una pagina con lo stato attivo
Se trasferisci lo stato attivo dalla pagina a DevTools, alcuni elementi in overlay vengono nascosti automaticamente se vengono attivati dallo stato attivo. Ad esempio, elenchi a discesa, menu o selettori di date. L'opzione Emula una pagina con lo stato attivo ti consente di eseguire il debug di un elemento come se fosse attivo.
Per emulare una pagina con lo stato attivo:
- Apri una pagina con l'elemento da eseguire il debug, ad esempio il sito web di YouTube con la barra di ricerca.
Nella pagina, apri la scheda Rendering, quindi seleziona e deseleziona Esegui l'emulazione di una pagina attiva.

Puoi trovare la stessa opzione anche nel pulsante :hov nella barra delle azioni in Elementi > Stili.
Per scoprire altri modi per bloccare un elemento, vedi Blocca schermo e ispeziona gli elementi che scompaiono.
Disattivare i caratteri locali
Verifica se le alternative ai caratteri locali funzionano come previsto disattivando le origini local() nelle regole @font-face.
Spesso, durante lo sviluppo, gli sviluppatori e i designer utilizzano due copie diverse dello stesso carattere:
- Un carattere locale per i tuoi strumenti di progettazione e
- Un carattere web per il codice
La disattivazione dei caratteri locali ti consente di:
- Esegui il debug e misura le prestazioni e l'ottimizzazione del caricamento dei caratteri web
- Verifica la correttezza delle regole CSS
@font-face - Scopri le eventuali differenze tra i caratteri web e le relative versioni locali
Emulare le origini local() mancanti nelle regole @font-face:
Esamina la frase sopra, apri Elementi > Calcolato, scorri fino in fondo e, in Caratteri visualizzati, scopri che Chrome ha trovato Courier New nei file locali.

Apri la scheda Rendering, seleziona Disattiva caratteri locali e ricarica la pagina.
Osserva la frase in Roboto trovata sul web.

Attivare la modalità Buio automatica
Scopri come può apparire il tuo sito in modalità Buio anche se non l'hai implementata.
Chrome 96 ha introdotto una prova dell'origine per il tema scuro automatico su Android. Con questa funzionalità, il browser applica un tema scuro generato automaticamente ai siti con tema chiaro se l'utente ha attivato i temi scuri nel sistema operativo.
Per attivare la modalità Buio automatica:
- In questa pagina, apri la scheda Rendering e seleziona Attiva modalità Buio automatica.
- Osserva questa pagina in modalità Buio.

Emula difetti alla vista
Il web deve essere accessibile a tutti e Google si impegna a renderlo realtà.
Con Chrome DevTools puoi vedere come le persone con deficienze visive vedono il tuo sito, in modo da migliorarlo per loro. Per ulteriori informazioni, consulta Simulare deficienze della visione dei colori.
Per emulare i difetti alla vista:
- Apri la scheda Rendering.
In Simula deficienze visive, seleziona una delle seguenti opzioni dall'elenco a discesa:
- Nessuna emulazione.
- Visione annebbiata.
- Contrasto ridotto.
- Protanopia (nessun rosso). Bassa percezione del rosso; confusione tra verde, rosso e giallo.
- Deuteranopia (no verde). Bassa percezione del verde; confusione tra verde, rosso e giallo.
- Tritanopia (no blu). Bassa percezione del blu; confusione tra i colori verde e blu.
- Acromatopsia (nessun colore). Assenza parziale o totale della visione dei colori.

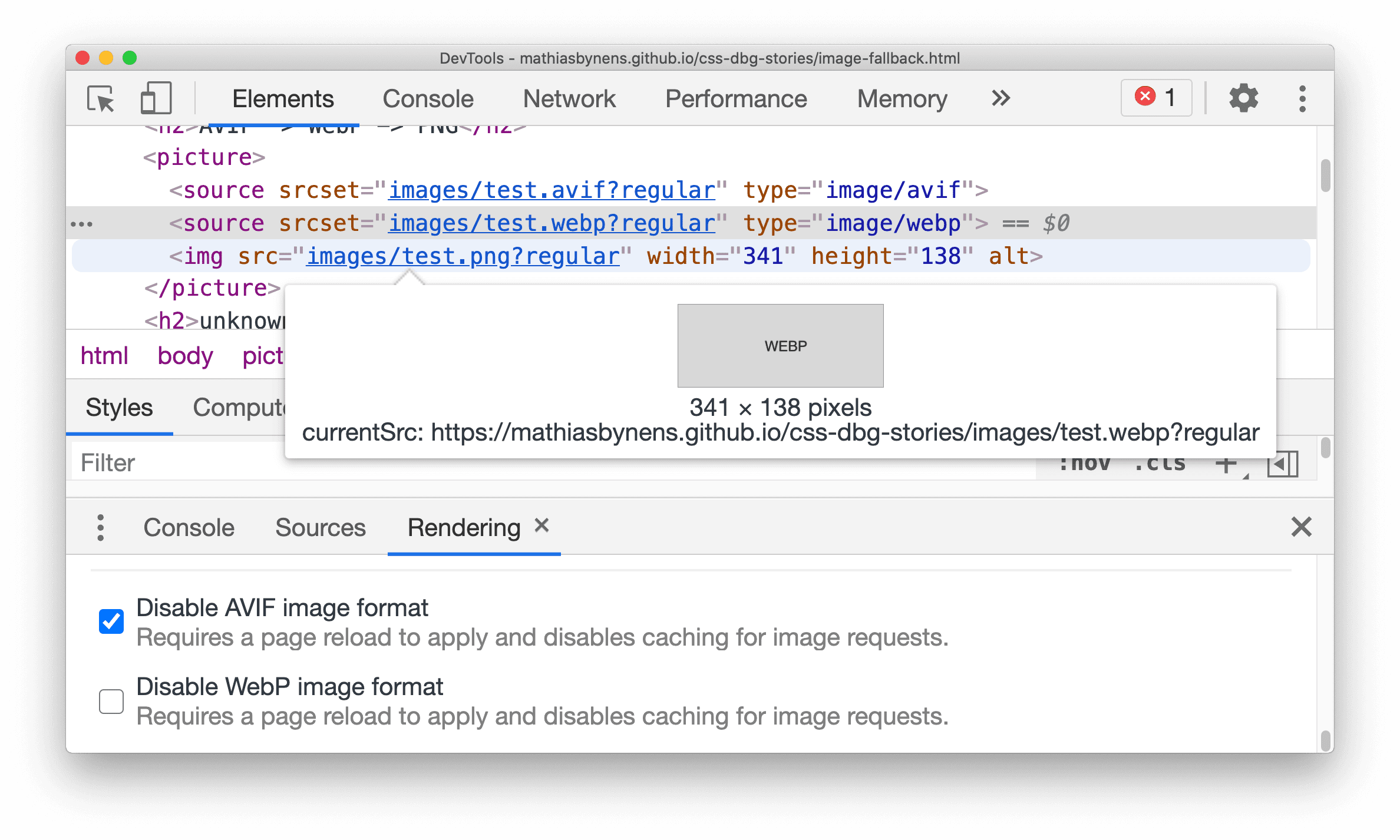
Disattivare i formati di immagine AVIF e WebP
Queste emulazioni consentono agli sviluppatori di testare più facilmente diversi scenari di caricamento delle immagini senza dover cambiare browser.
Supponiamo di avere il seguente codice HTML per pubblicare un'immagine nei formati AVIF e WebP per i browser più recenti, con un'immagine PNG di riserva per i browser meno recenti.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
Per disattivare tutte le immagini AVIF in una pagina (o, in modo simile, le immagini WebP):
- Apri la scheda Rendering, seleziona Disattiva il formato immagine AVIF.
- Ricarica la pagina e passa il mouse sopra
img src. L'attributo src dell'immagine corrente (currentSrc) ora è l'immagine WebP di riserva.

Analogamente, puoi disattivare le immagini WebP.


