Oluşturma sekmesi seçeneklerine dair bu referansla sayfanıza uygulayabileceğiniz yararlı efektleri keşfedin.
Reklam çerçevelerini vurgula
Çerçevelerin reklam olarak etiketlenip etiketlenmediğini kontrol etmek için:
- Bu demo'da Oluşturma sekmesini açın ve Reklam çerçevelerini vurgula'yı işaretleyin.
- Reklam çerçevesinin kırmızıyla vurgulandığını gözlemleyin.

Odaklanılmış sayfa emülasyonu
Odağı sayfadan Geliştirici Araçları'na geçirirseniz bazı yer paylaşımı öğeleri, odak tarafından tetiklenirse otomatik olarak gizlenir. Örneğin, açılır listeler, menüler veya tarih seçicileri. Odaklanmış sayfa emülasyonu seçeneği, bu tür bir öğede odaklanmış gibi hata ayıklamanıza olanak tanır.
Odaklanılmış bir sayfayı emüle etmek için:
- Hata ayıklama yapılacak öğenin bulunduğu bir sayfa açın (ör. arama çubuğuyla YouTube web sitesi).
Sayfada Oluşturma sekmesini açın, ardından Odaklanmış bir sayfayı taklit et seçeneğini işaretleyip temizleyin.

Aynı seçeneği Öğeler > Stiller bölümündeki işlem çubuğunda :hov düğmesinin altında da bulabilirsiniz.
Bir öğeyi dondurmayla ilgili daha fazla bilgi için Ekranı dondurma ve kaybolan öğeleri inceleme başlıklı makaleyi inceleyin.
Yerel yazı tiplerini devre dışı bırakma
@font-face kurallarında local() kaynaklarını devre dışı bırakarak yerel yazı tipi alternatiflerinin beklendiği gibi çalışıp çalışmadığını kontrol edin.
Geliştiriciler ve tasarımcılar, geliştirme sırasında genellikle aynı yazı tipinin iki farklı kopyasını kullanır:
- Tasarım araçlarınız için yerel bir yazı tipi ve
- Kodunuz için bir web yazı tipi
Yerel yazı tiplerini devre dışı bırakmak aşağıdakileri yapmanızı kolaylaştırır:
- Web yazı tiplerinin yükleme performansını ve optimizasyonunu hata ayıklama ve ölçme
- CSS
@font-facekurallarınızın doğruluğunu doğrulama - Web yazı tipleri ile yerel sürümleri arasındaki farkları keşfetme
@font-face kurallarında eksik local() kaynaklarını taklit edin:
Yukarıdaki cümleyi inceleyin, Öğeler > Hesaplanmış'ı açın, en alta gidip Oluşturulan Yazı Tipleri bölümünde Chrome'un yerel dosyalarda Courier New'i bulduğunu görebilirsiniz.

Oluşturma sekmesini açın, Yerel yazı tiplerini devre dışı bırak'ı işaretleyin ve sayfayı yeniden yükleyin.
Web'de bulunan Roboto yazı tipindeki cümleyi inceleyin.

Otomatik koyu modu etkinleştirme
Koyu modu uygulamamış olsanız bile sitenizin koyu modda nasıl görünebileceğini öğrenin.
Chrome 96, Android'de otomatik koyu tema için bir kaynak denemesi kullanıma sundu. Bu özellik sayesinde tarayıcı, kullanıcı işletim sisteminde koyu temaları etkinleştirdiyse açık temalı sitelere otomatik olarak oluşturulan koyu bir tema uygular.
Otomatik koyu modu etkinleştirmek için:
- Bu sayfada Oluşturma sekmesini açın ve Otomatik koyu modu etkinleştir'i işaretleyin.
- Bu sayfayı koyu modda gözlemleyin.

Görme bozukluğu emülasyonu
Herkes web'e erişip web'den keyif alabilmeli. Google, bu hedefi gerçekleştirmeye kararlıdır.
Chrome Geliştirici Araçları'nı kullanarak görme engelli kullanıcıların sitenizi nasıl gördüğünü anlayabilir ve sitenizi onlar için daha iyi hale getirebilirsiniz. Daha fazla bilgi için Renk görme eksikliklerini simüle etme başlıklı makaleyi inceleyin.
Görme bozukluklarını emülasyonlamak için:
- Oluşturma sekmesini açın.
Görme kusurlarını taklit etme bölümünde, açılır listeden aşağıdakilerden birini seçin:
- Emülasyon yok.
- Bulanık görüş.
- Azaltılmış kontrast.
- Kırmızı körlüğü (kırmızı yok). Kırmızı algılaması düşüktür; yeşil, kırmızı ve sarı renkleri birbirine karıştırır.
- Yeşil körlüğü. Yeşil algılaması düşüktür; yeşil, kırmızı ve sarı renkleri birbirine karıştırır.
- Mavi körlüğü. Mavi algılaması düşüktür; yeşil ve mavi renkleri birbirine karıştırır.
- Renk körlüğü. Renk görmenin kısmen veya tamamen olmaması.

AVIF ve WebP resim biçimlerini devre dışı bırakma
Bu emülasyonlar, geliştiricilerin tarayıcı değiştirmek zorunda kalmadan farklı resim yükleme senaryolarını test etmesini kolaylaştırır.
Yeni tarayıcılar için AVIF ve WebP biçimlerinde bir resim yayınlamak ve eski tarayıcılar için yedek PNG resmi kullanmak üzere aşağıdaki HTML kodunuz olduğunu varsayalım.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
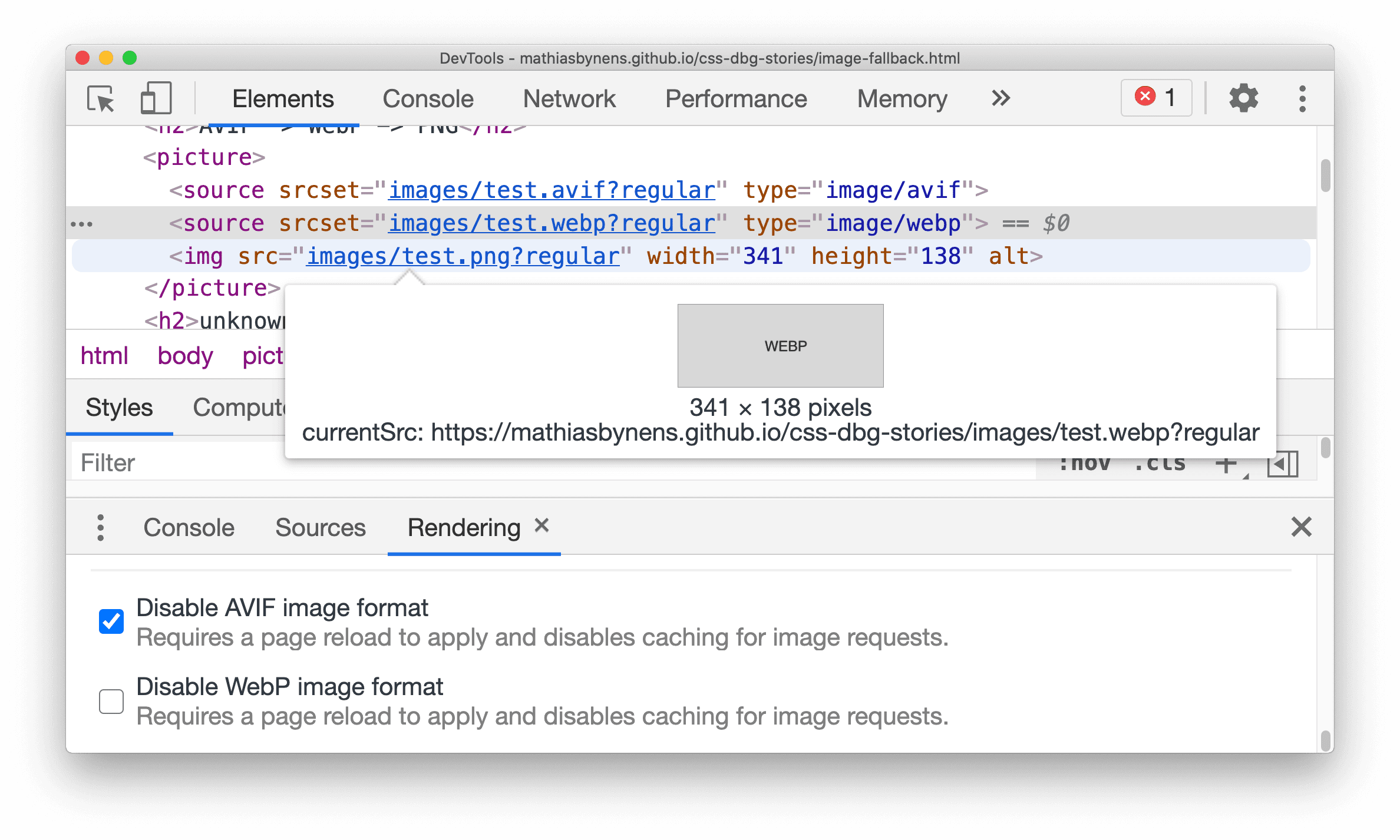
Bir sayfadaki tüm AVIF resimlerini (veya benzer şekilde WebP resimlerini) devre dışı bırakmak için:
- Oluşturma sekmesini açın, AVIF resim biçimini devre dışı bırak'ı işaretleyin.
- Sayfayı yeniden yükleyin ve fareyle
img srcsimgesinin üzerine gelin. Geçerli resim kaynağı (currentSrc) artık yedek WebP resmidir.

Benzer şekilde, WebP resimlerini de devre dışı bırakabilirsiniz.


