Oluşturma sekmesindeki emülasyon seçenekleri referansıyla çeşitli CSS medya özelliklerini taklit edin.
CSS prefers-color-scheme medya özelliği emülasyonu
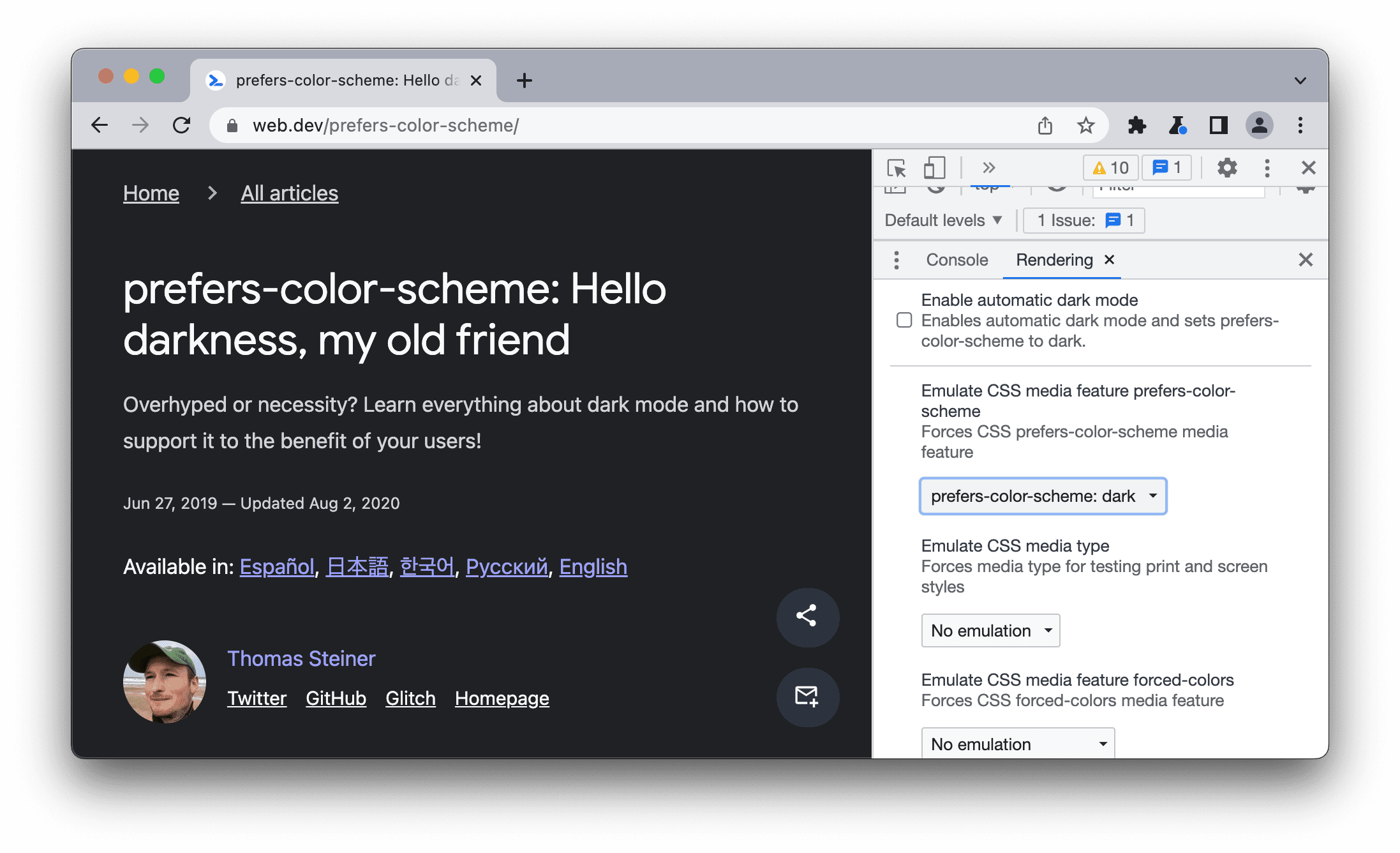
prefers-color-scheme CSS medya özelliği, kullanıcının açık veya koyu renk şemasını tercih edip etmediğini gösterir.
Bu durumu taklit etmek için:
- prefers-color-scheme sayfasında Oluşturma sekmesini açın.
CSS medya özelliğini taklit et
prefers-color-schemebölümünde, açılır listeden aşağıdakilerden birini seçin:- Emülasyon yok
prefers-color-scheme:lightprefers-color-scheme:dark
Sayfayı yeniden yükleyin. Örneğin:

CSS medya türünü taklit et (Yazdırma önizlemeyi etkinleştir)
Baskı medyası sorgusu, sayfanızı yazdırdığınızda nasıl görüneceğini kontrol eder.
Sayfanızı baskı önizleme moduna zorlamak için:
Oluşturma sekmesini açın ve CSS medya türünü taklit et bölümünde basılı'yı seçin.

Buradan, diğer web sayfalarında olduğu gibi CSS'nizi görüntüleyebilir ve değiştirebilirsiniz. CSS'yi Görüntüleme ve Değiştirme Başlangıç Kılavuzu başlıklı makaleyi inceleyin.
CSS forced-colors medya özelliği emülasyonu
forced-colors CSS medya özelliği, kullanıcı aracısının zorunlu renkler modunu etkinleştirip etkinleştirmediğini belirtir. Zorunlu renk modu örneği olarak Windows Yüksek Kontrast verilebilir.
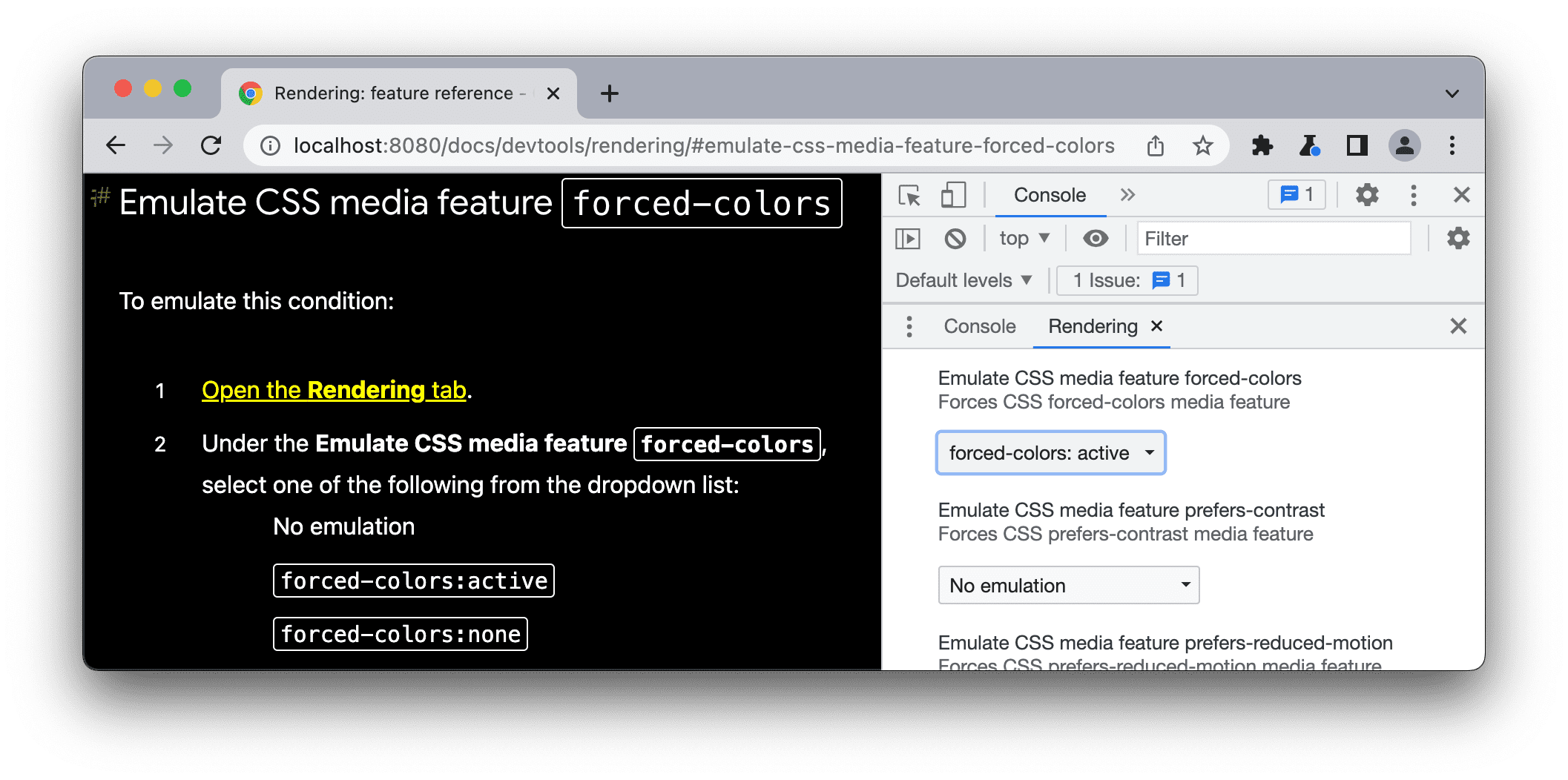
Bu durumu taklit etmek için:
- Oluşturma sekmesini açın.
CSS medya özelliğini taklit et
forced-colorsbölümünde, açılır listeden aşağıdakilerden birini seçin:- Emülasyon yok
forced-colors:activeforced-colors:none
forced-colors:active taklit edildiğinde:

CSS prefers-contrast medya özelliği emülasyonu
prefers-contrast CSS medya özelliği, kullanıcının web içeriğinin daha yüksek, daha düşük veya belirli bir kontrast değeriyle sunulmasını isteyip istemediğini gösterir.
Bu durumu taklit etmek için:
- Oluşturma sekmesini açın.
CSS medya özelliğini taklit et
prefers-contrastbölümünde, açılır listeden aşağıdakilerden birini seçin:- Emülasyon yok
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
CSS prefers-reduced-motion medya özelliği emülasyonu
prefers-reduced-motion CSS medya özelliği, kullanıcının bir sayfadaki hareket miktarını en aza indirme isteğinde bulunup bulunmadığını belirtir.
Bu durumu taklit etmek için:
- Bu demoda Oluşturma sekmesini açın ve çeşitli animasyonları görmek için kaydırmayı deneyin.
- CSS
prefers-reduced-motionmedya özelliğini emülasyonla çalıştır bölümündeprefers-reduced-motion:reduce'ı seçin. - Ekranı tekrar kaydırmayı deneyin.
CSS prefers-reduced-transparency medya özelliği emülasyonu
prefers-reduced-transparency CSS medya özelliği, kullanıcının cihazda kullanılan şeffaf veya yarı saydam katman efektlerini azaltmasını isteyip istemediğini gösterir.
prefers-reduced-transparency özelliği Chrome 118'den itibaren kullanılabilir ve web içeriğini, işletim sisteminde azaltılmış şeffaflık için kullanıcı tarafından seçilen tercihe (ör. macOS'teki Şeffaflığı azalt ayarı) uyarlamanıza olanak tanır.
Bu durumu taklit etmek için:
- Oluşturma sekmesini açın.
- CSS
prefers-reduced-transparencymedya özelliğini emülasyonla çalıştır bölümündeprefers-reduced-transparency: reduce'ı seçin. - Sayfanızın doğru şekilde gösterilip gösterilmediğini kontrol edin.
CSS color-gamut medya özelliği emülasyonu
color-gamut CSS medya özelliği, kullanıcı aracısının ve çıkış cihazının hangi renk aralığını desteklediğini belirtir.
Bu durumu taklit etmek için:
- Oluşturma sekmesini açın.
CSS medya özelliğini taklit et
color-gamutbölümünde, açılır listeden aşağıdakilerden birini seçin:- Emülasyon yok
color-gamut:srgb: yaklaşık sRGB gamutu veya daha fazlasıcolor-gamut:p3: Yaklaşık olarak Display P3 Renk Alanı'nda belirtilen gamut veya daha fazlasıcolor-gamut:rec2020: Yaklaşık olarak Rec. 2020'de belirtilen gamut veya daha fazlası


