रेंडरिंग टैब पर, एम्युलेट करने के विकल्पों के इस रेफ़रंस की मदद से, सीएसएस मीडिया की अलग-अलग सुविधाओं को एम्युलेट करें.
सीएसएस मीडिया फ़ीचर prefers-color-scheme को एम्युलेट करना
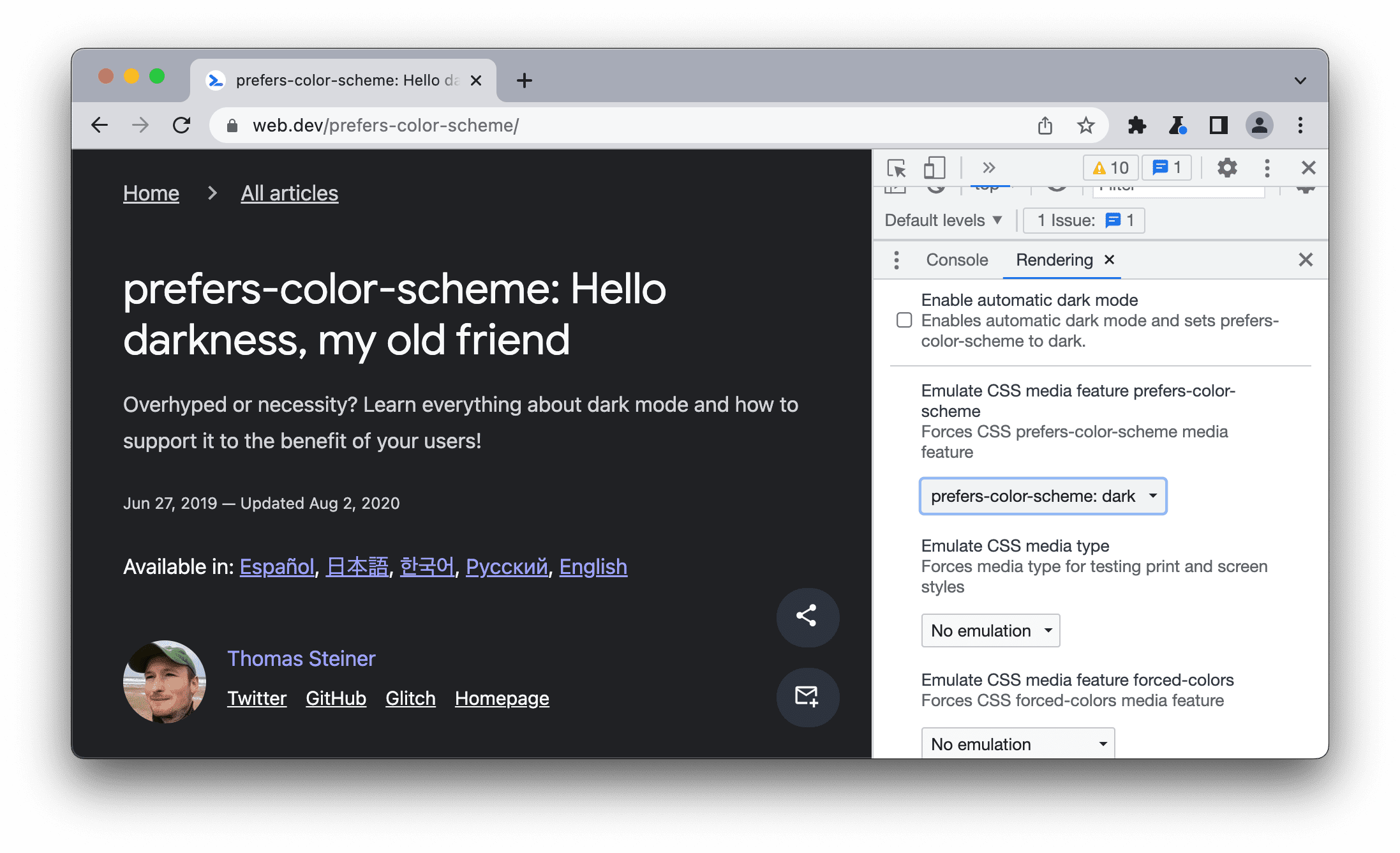
prefers-color-scheme सीएसएस मीडिया फ़ीचर से पता चलता है कि उपयोगकर्ता को लाइट या डार्क कलर स्कीम में से कौनसी पसंद है.
इस स्थिति को एमुलेट करने के लिए:
- prefers-color-scheme पेज पर, रेंडरिंग टैब खोलें.
सीएसएस मीडिया फ़ीचर को एम्युलेट करें
prefers-color-schemeमें जाकर, ड्रॉप-डाउन सूची से इनमें से कोई एक विकल्प चुनें:- कोई एम्युलेशन नहीं
prefers-color-scheme:lightprefers-color-scheme:dark
पेज को फिर से लोड करें. उदाहरण के लिए:

सीएसएस मीडिया टाइप को एम्युलेट करना (प्रिंट की झलक दिखाने की सुविधा चालू करना)
प्रिंट मीडिया क्वेरी से यह कंट्रोल होता है कि प्रिंट किए जाने पर आपका पेज कैसा दिखेगा.
अपने पेज को प्रिंट प्रीव्यू मोड में दिखाने के लिए:
रेंडरिंग टैब खोलें. इसके बाद, सीएसएस मीडिया टाइप को एम्युलेट करें में जाकर, प्रिंट चुनें.

यहां से, किसी भी दूसरे वेब पेज की तरह ही अपनी सीएसएस देखी और बदली जा सकती है. सीएसएस देखने और उसमें बदलाव करने का तरीका जानें लेख पढ़ें.
सीएसएस मीडिया फ़ीचर forced-colors को एम्युलेट करना
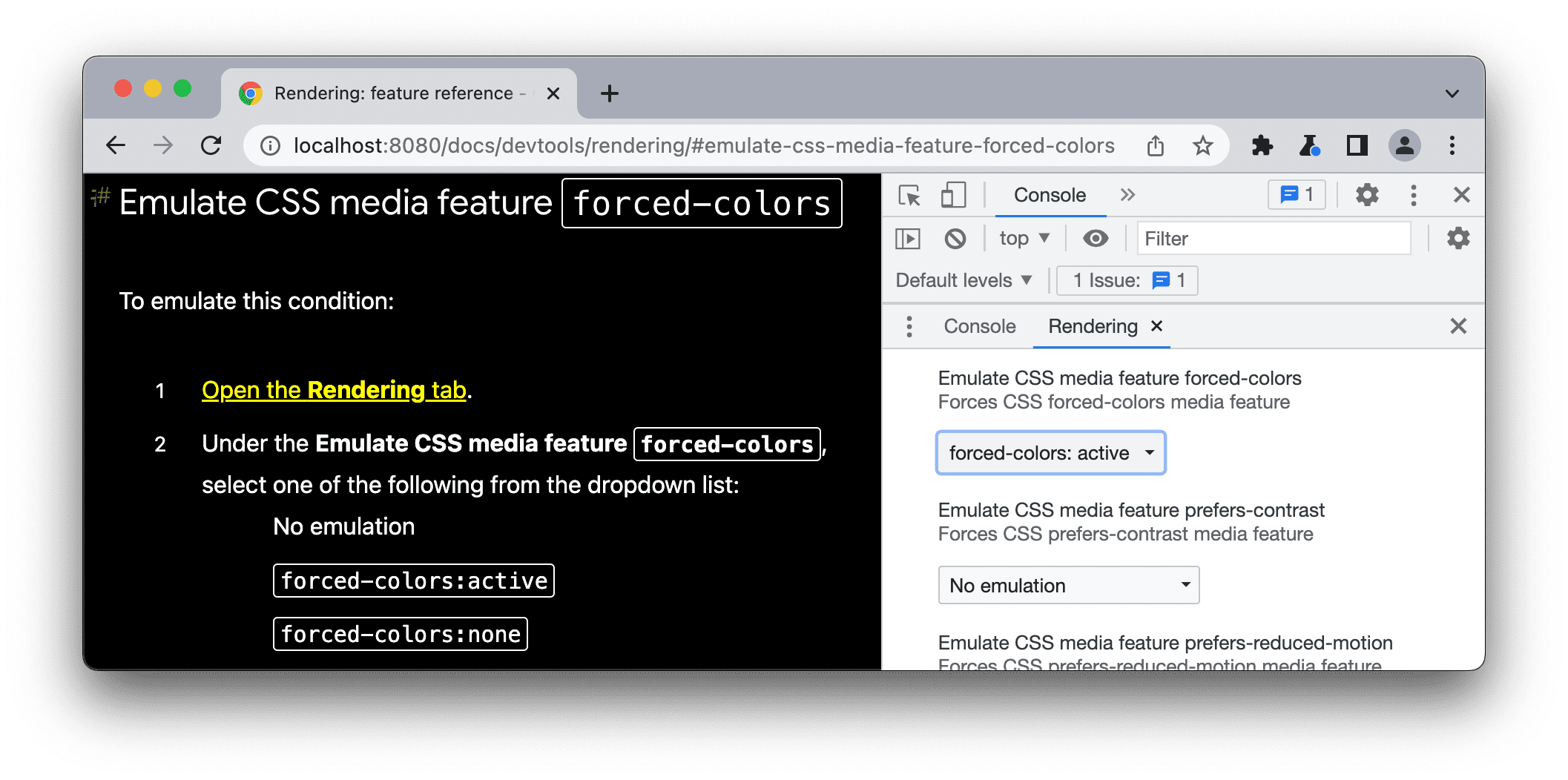
forced-colors सीएसएस मीडिया फ़ीचर से पता चलता है कि उपयोगकर्ता एजेंट ने फ़ोर्स्ड कलर मोड चालू किया है या नहीं. Windows हाई कंट्रास्ट, फ़ोर्स किए गए कलर मोड का एक उदाहरण है.
इस स्थिति को एमुलेट करने के लिए:
- रेंडरिंग टैब खोलें.
सीएसएस मीडिया फ़ीचर को एम्युलेट करें
forced-colorsमें जाकर, ड्रॉप-डाउन सूची से इनमें से कोई एक विकल्प चुनें:- कोई एम्युलेशन नहीं
forced-colors:activeforced-colors:none
forced-colors:active को एमुलेट करने पर:

सीएसएस मीडिया फ़ीचर prefers-contrast को एम्युलेट करना
prefers-contrast सीएसएस मीडिया की सुविधा से पता चलता है कि उपयोगकर्ता ने वेब कॉन्टेंट को ज़्यादा, कम या किसी खास कंट्रास्ट वैल्यू के साथ दिखाने का अनुरोध किया है या नहीं.
इस स्थिति को एमुलेट करने के लिए:
- रेंडरिंग टैब खोलें.
सीएसएस मीडिया फ़ीचर को एम्युलेट करें
prefers-contrastमें जाकर, ड्रॉप-डाउन सूची से इनमें से कोई एक विकल्प चुनें:- कोई एम्युलेशन नहीं
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
सीएसएस मीडिया फ़ीचर prefers-reduced-motion को एम्युलेट करना
prefers-reduced-motion सीएसएस मीडिया फ़ीचर से पता चलता है कि उपयोगकर्ता ने किसी पेज पर मोशन को कम करने का अनुरोध किया है या नहीं.
इस स्थिति को एमुलेट करने के लिए:
- इस डेमो पर, रेंडरिंग टैब खोलें और अलग-अलग ऐनिमेशन देखने के लिए स्क्रोल करें.
- सीएसएस मीडिया फ़ीचर
prefers-reduced-motionको एम्युलेट करें में जाकर,prefers-reduced-motion:reduceचुनें. - फिर से स्क्रोल करने की कोशिश करें.
सीएसएस मीडिया फ़ीचर prefers-reduced-transparency को एम्युलेट करना
prefers-reduced-transparency सीएसएस मीडिया की सुविधा से पता चलता है कि उपयोगकर्ता ने डिवाइस पर इस्तेमाल किए जाने वाले पारदर्शी या पारभासी लेयर इफ़ेक्ट को कम करने का अनुरोध किया है या नहीं.
prefers-reduced-transparency सुविधा Chrome 118 से उपलब्ध है. इसकी मदद से, वेब कॉन्टेंट को उपयोगकर्ता की पसंद के मुताबिक बनाया जा सकता है, ताकि ओएस में पारदर्शिता कम हो. जैसे, macOS पर पारदर्शिता कम करें सेटिंग.
इस स्थिति को एमुलेट करने के लिए:
- रेंडरिंग टैब खोलें.
- सीएसएस मीडिया फ़ीचर
prefers-reduced-transparencyको एम्युलेट करें में जाकर,prefers-reduced-transparency: reduceचुनें. - देखें कि आपका पेज सही तरीके से दिख रहा है या नहीं.
सीएसएस मीडिया फ़ीचर color-gamut को एम्युलेट करना
color-gamut सीएसएस मीडिया फ़ीचर से पता चलता है कि उपयोगकर्ता एजेंट और आउटपुट डिवाइस, रंगों की किस रेंज के साथ काम करता है.
इस स्थिति को एमुलेट करने के लिए:
- रेंडरिंग टैब खोलें.
सीएसएस मीडिया फ़ीचर को एम्युलेट करें
color-gamutमें जाकर, ड्रॉप-डाउन सूची से इनमें से कोई एक विकल्प चुनें:- कोई एम्युलेशन नहीं
color-gamut:srgb—लगभग sRGB गैमट या उससे ज़्यादाcolor-gamut:p3—Display P3 कलर स्पेस में बताए गए गैमट के बराबर या उससे ज़्यादाcolor-gamut:rec2020—Rec. 2020 में बताए गए गैमट के आस-पास या उससे ज़्यादा


