Veröffentlicht am 18. August 2018, zuletzt aktualisiert am 15. Oktober 2025
Übersicht
Mit dem Lighthouse-Bereich können Sie ein umfassendes Audit Ihrer Website durchführen. Im Bereich Lighthouse wird ein Bericht erstellt, der Details zu den folgenden Kategorien auf Ihrer Website enthält:
- Leistung
- Bedienungshilfen
- Best Practices
- SEO
Für jede Kategorie wird eine Punktzahl angegeben und es werden potenzielle Probleme und Verbesserungsvorschläge hervorgehoben.
Weitere Informationen dazu, wie Lighthouse die Qualität Ihrer Website verbessern kann, finden Sie in unserer Lighthouse-Dokumentation.
Lighthouse im Vergleich zum Bereich „Leistung“
Einer der wichtigsten Anwendungsfälle von Lighthouse ist die Identifizierung von Leistungsproblemen. Dafür gibt es auch den Leistungsbereich. Welche Vorteile bietet das jeweilige Tool und welches sollten Sie verwenden?
Bisher wurde der Bereich Leistung als Tool für Experten angesehen, während Lighthouse einen allgemeinen Überblick bot, für den weniger Fachwissen im Bereich Web-Performance erforderlich war.
Der Bereich Leistung bietet jetzt eine übersichtlichere Ansicht mit Live-Messwerten. In der Trace-Ansicht sehen Sie Probleme, die normalerweise von Lighthouse gemeldet werden. Die gemeinsamen Leistungsstatistiken sind in der Seitenleiste „Statistiken“ verfügbar.
Wenn Sie DevTools verwenden, um Leistungsprobleme zu beheben, empfehlen wir das Leistungs-Panel anstelle von Lighthouse, da es detailliertere und umfassendere Debugging-Funktionen bietet.
Lighthouse ist jedoch weiterhin für die anderen Kategorien (Barrierefreiheit, Best Practices, SEO) nützlich. Außerdem behalten wir die Kategorie „Leistung“ hier für Nutzer bei, die sie lieber verwenden, und um die Konsistenz mit anderen Lighthouse-Tools zu wahren.
Lighthouse in DevTools im Vergleich zu anderen Lighthouse-Tools
Lighthouse bietet im Vergleich zu anderen Lighthouse-Tools wie PageSpeed Insights, Lighthouse CI in automatisierten Tests oder anderen Drittanbieter-Tools einige zusätzliche Funktionen oder Aspekte.
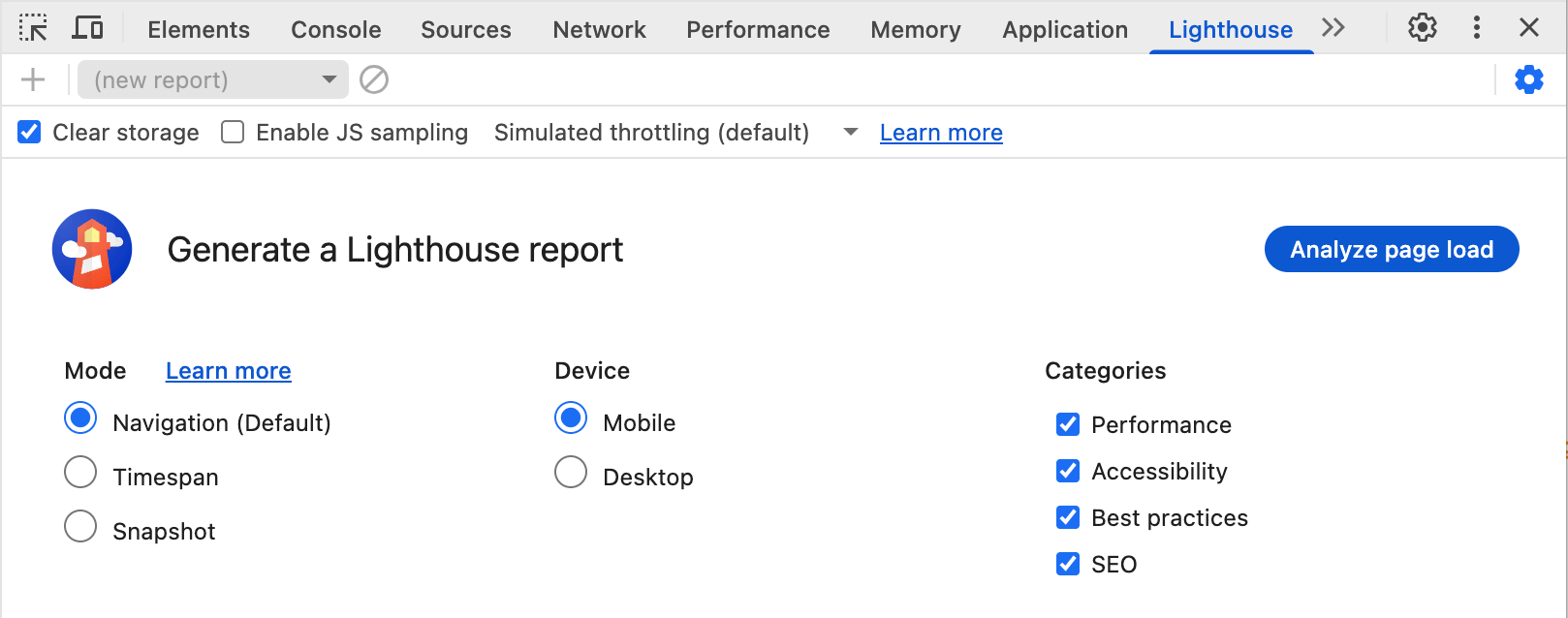
Einige dieser Einstellungen werden über die Optionen gesteuert, die auf dem Bildschirm angezeigt werden, bevor der Lighthouse-Audit gestartet wird. Einige der erweiterten Einstellungen sind standardmäßig ausgeblendet, bis auf die Schaltfläche Einstellungen geklickt wird:

Dies sind nicht alle Konfigurationsoptionen, die für Lighthouse verfügbar sind, aber die am häufigsten verwendeten Optionen.
Einfachere Einrichtung von Modi
Neben dem Standardmodus Navigation, in dem ein Lighthouse-Bericht für einen neuen Seitenaufbau erstellt wird, bietet Lighthouse die Modi Zeitspanne und Snapshot zum Messen von Nutzerabläufen.
Im Zeitspannenmodus werden Lighthouse-Prüfungen über einen bestimmten Zeitraum ausgeführt, der eine Navigation enthalten kann oder nicht. Wenn Sie Lighthouse in DevTools verwenden, können Sie im Lighthouse-Bereich einen Zeitspannen-Trace starten und dann mit der Seite interagieren.
Im Snapshot-Modus können Sie eine Lighthouse-Prüfung im aktuellen Zustand der Seite durchführen, ohne sie neu zu laden.
Diese Modi können mit Puppeteer geskriptet werden. Mit Lighthouse in den DevTools lassen sich bestimmte Szenarien jedoch einfacher einrichten. Die direkte Interaktion mit der Seite ist fast immer einfacher, als eine Lösung zu programmieren.
Geräte- und Kategorieauswahl
Bei vielen Lighthouse-Tools (z. B. PageSpeed Insights) können Sie den Gerätetyp oder die Audit-Kategorien nicht auswählen. In DevTools ist das jedoch möglich.
So können Lighthouse-Audits schneller durchgeführt werden, wenn Sie sich nur für eine bestimmte Kategorie interessieren.
Erweiterte Einstellungen
Über die Schaltfläche Einstellungen können Sie auf weitere Einstellungen zugreifen:
- Speicher leeren: Dadurch wird der Speicher der Website bei einer Prüfung geleert, um einen saubereren ersten Ladevorgang besser zu simulieren.
- JS-Sampling aktivieren: Dadurch werden mehr Sampling-Daten bereitgestellt, was nützlich ist, wenn Sie den DevTools-Trace im Leistungsbereich öffnen.
- Dropdown-Menü „Drosselung“: Hier können Sie zwischen der simulierten Drosselung von Lighthouse (die schneller ist, aber die Leistungszahlen werden skaliert) und den Drosselungseinstellungen von DevTools wechseln. Wenn Sie den Trace im Leistungsbereich öffnen, stimmen die Zahlen mit denen von Lighthouse überein.
Lighthouse wird durch Ihre Einrichtung beeinflusst
Wichtig ist, dass Lighthouse von Ihrer Einrichtung beeinflusst wird, einschließlich anderer Lasten auf Ihrem Gerät, Chrome-Erweiterungen und aller Geräteeinstellungen, die Sie in Cookies, im lokalen Speicher oder Ähnlichem gespeichert haben.
Es wird oft empfohlen, Lighthouse im Inkognitomodus auszuführen. Auch dann kann es aber zu diesen Einflüssen kommen.
Das bedeutet auch, dass Sie zwei Lighthouse-Audits, die auf verschiedenen Computern durchgeführt wurden, nicht direkt vergleichen können.
Im Gegensatz dazu können PageSpeed Insights oder CI-Tools, die auf separaten Servern ausgeführt werden, „sauberere“ und konsistentere Lighthouse-Audits liefern, die sich leichter über verschiedene Läufe hinweg vergleichen lassen.
Optionen nach dem Lauf
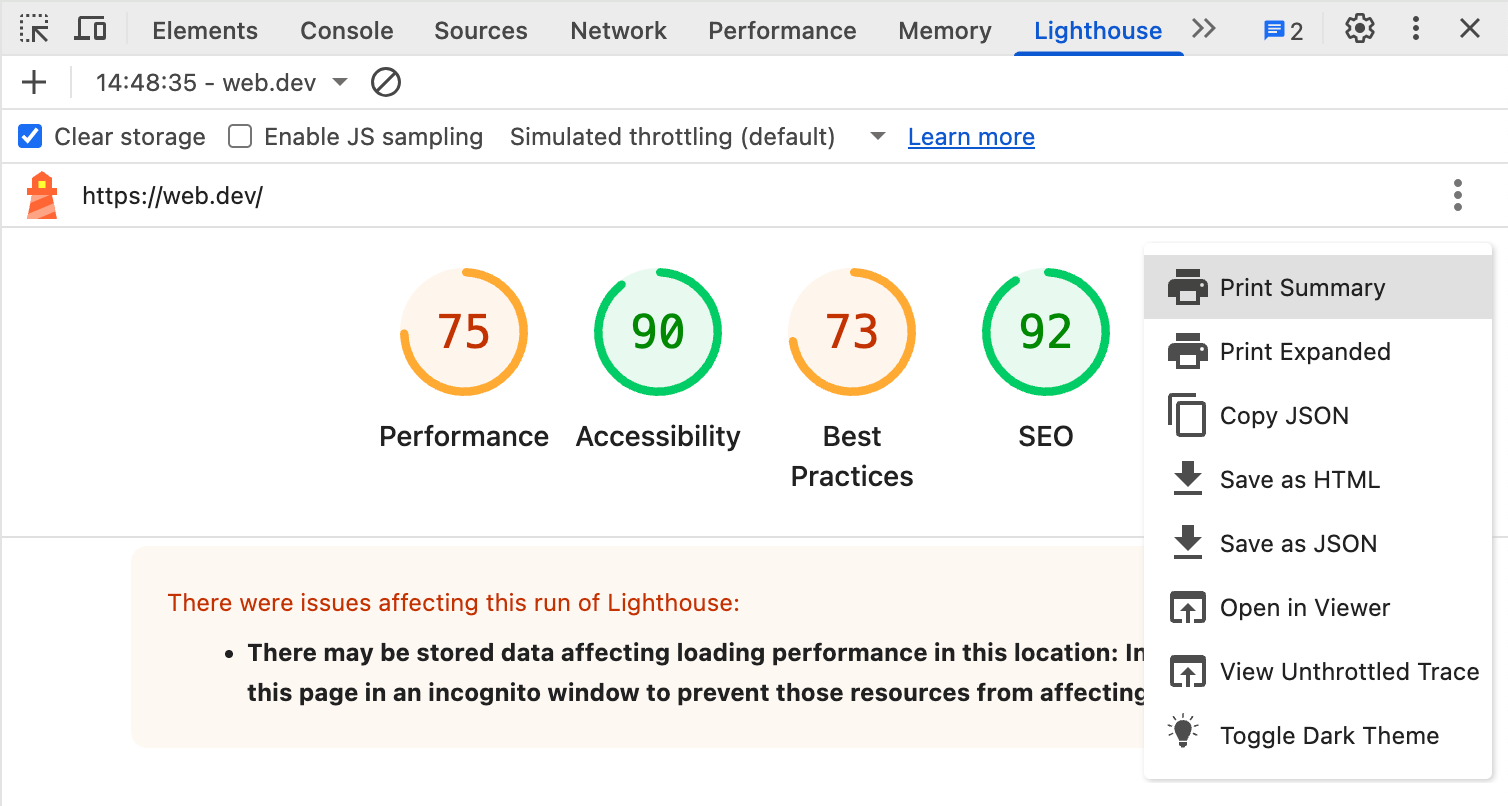
Nach Abschluss des Laufs sind über die Menüoption mit den drei Punkten, die die Schaltfläche Einstellungen ersetzt, weitere Funktionen verfügbar:

Sie können die Prüfdetails drucken, kopieren oder speichern oder sie in einem separaten Viewer öffnen.
Eine weitere Möglichkeit besteht darin, den Trace im Bereich Leistung anzusehen, da eine Lighthouse-Leistungsprüfung im Grunde eine Form eines Leistungs-Panel-Traces ist und beide dieselbe Trace-Engine verwenden.
Mit der letzten Option können Sie den dunklen Modus für den Lighthouse-Bericht aktivieren oder deaktivieren.
Fazit
Über den Bereich Lighthouse in den Entwicklertools können Sie Lighthouse-Berichte für die Seite erstellen, die Sie in Chrome debuggen. Außerdem sind einige Funktionen verfügbar, die einfacher zu verwenden sind als in anderen Lighthouse-Tools.
Wir empfehlen das Leistungsbereich für das Debugging der Leistung, da er ähnliche Leistungsstatistiken wie Lighthouse, aber mit viel mehr Details bietet. Nutzer bevorzugen jedoch möglicherweise die vertraute Umgebung von Lighthouse.
Außerdem bietet Lighthouse weitere Prüfungen, mit denen sich Barrierefreiheit, SEO und andere Best Practices verbessern lassen.

