Questa guida mostra come utilizzare Chrome DevTools per ispezionare i dati della cache.
Se stai cercando di ispezionare i dati della cache HTTP, questa non è la guida che fa per te. La colonna Dimensione del Log di rete contiene le informazioni che stai cercando. Consulta Log attività di rete.
Visualizzare i dati della cache
Apri DevTools > Applicazione > Spazio di archiviazione.
Per visualizzare le cache disponibili, espandi
Spazio di archiviazione della cache.

Fai clic su una cache per visualizzarne i contenuti.

Fai clic su una risorsa per visualizzarne le intestazioni HTTP nella sezione sotto la tabella.

Apri la scheda Anteprima per visualizzare i contenuti di una risorsa.

Aggiornare una risorsa
- Visualizza i dati di una cache.
Seleziona la risorsa che vuoi aggiornare. DevTools lo evidenzia in blu per indicare che è selezionato.

Fai clic su Aggiorna.
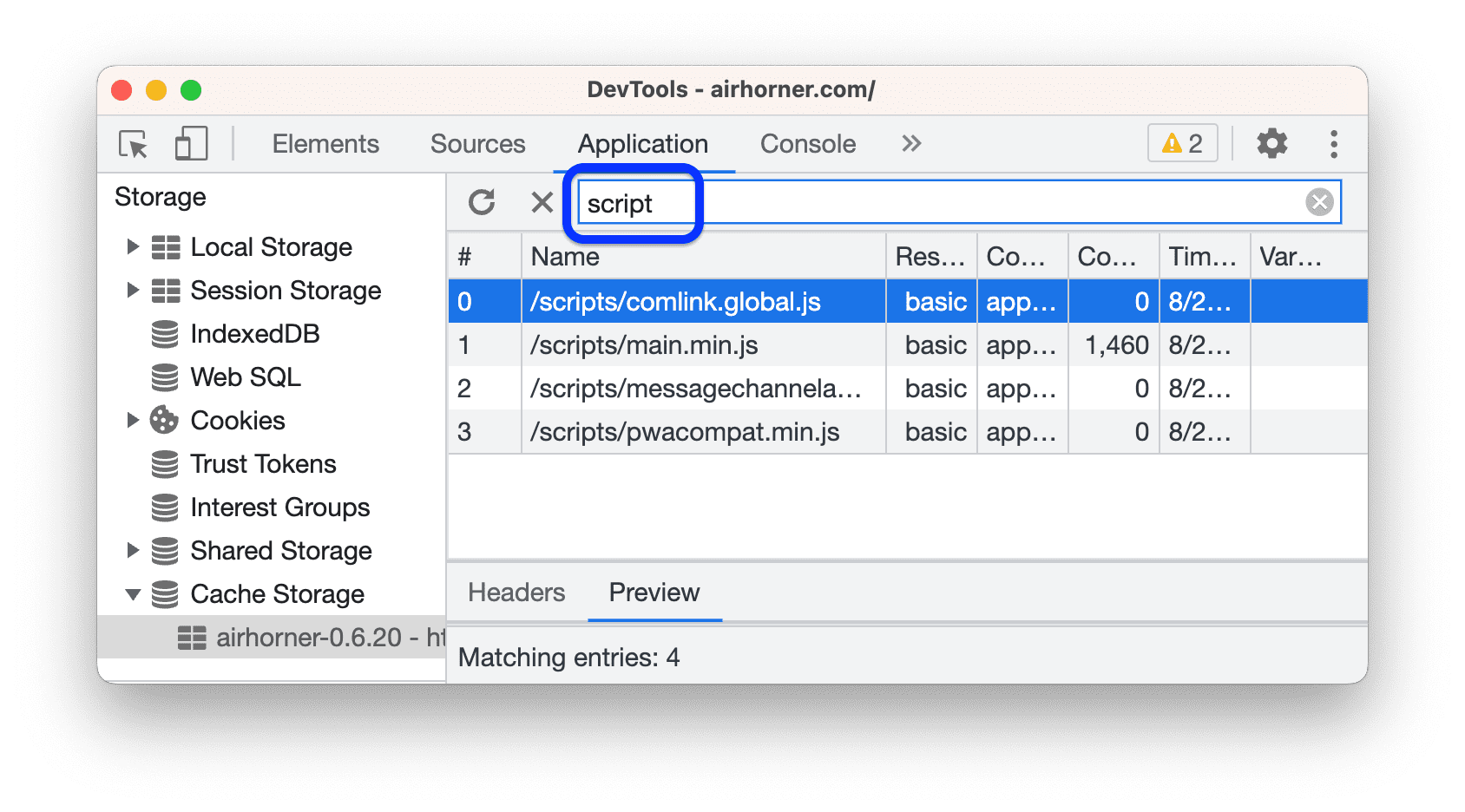
Filtro risorse
- Visualizza i dati di una cache.
- Utilizza la casella di testo Filtra per percorso per filtrare le risorse che non corrispondono al percorso fornito.

Questo esempio esclude le risorse che non contengono script nel percorso.
Elimina una risorsa
- Visualizza i dati di una cache.
Fai clic sulla risorsa che vuoi eliminare. DevTools lo evidenzia in blu per indicare che è selezionato.

Fai clic su Elimina elementi selezionati
.
Elimina tutti i dati della cache
- Apri App > Spazio di archiviazione.
Nella sezione Cache, assicurati che l'opzione
Spazio di archiviazione della cache sia attivata.
Fai clic su Cancella dati dei siti.



