इस गाइड में, IndexedDB डेटा देखने और उसमें बदलाव करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका बताया गया है. इसमें यह माना गया है कि आपको DevTools के बारे में जानकारी है. अगर नहीं दिखता है, तो शुरू करें देखें. इसमें यह भी माना गया है कि आपको IndexedDB के बारे में पता है. अगर ऐसा नहीं है, तो IndexedDB का इस्तेमाल करना लेख पढ़ें.
IndexedDB का डेटा देखना
ऐप्लिकेशन पैनल खोलने के लिए, ऐप्लिकेशन टैब पर क्लिक करें. कौनसे डेटाबेस उपलब्ध हैं, यह देखने के लिए IndexedDB मेन्यू को बड़ा करें.

पहली इमेज. IndexedDB मेन्यू
 notes -
https://mdn.github.io एक डेटाबेस को दिखाता है. इसमें notes, डेटाबेस का नाम है और
https://mdn.github.io वह ऑरिजिन है जो डेटाबेस को ऐक्सेस कर सकता है.
notes -
https://mdn.github.io एक डेटाबेस को दिखाता है. इसमें notes, डेटाबेस का नाम है और
https://mdn.github.io वह ऑरिजिन है जो डेटाबेस को ऐक्सेस कर सकता है. notes एक ऑब्जेक्ट स्टोर है.
notes एक ऑब्जेक्ट स्टोर है.- टाइटल और बॉडी, इंडेक्स हैं.
किसी डेटाबेस के ऑरिजिन और वर्शन नंबर को देखने के लिए, उस पर क्लिक करें.

दूसरी इमेज. notes डेटाबेस
किसी ऑब्जेक्ट स्टोर के की-वैल्यू पेयर देखने के लिए, उस पर क्लिक करें.

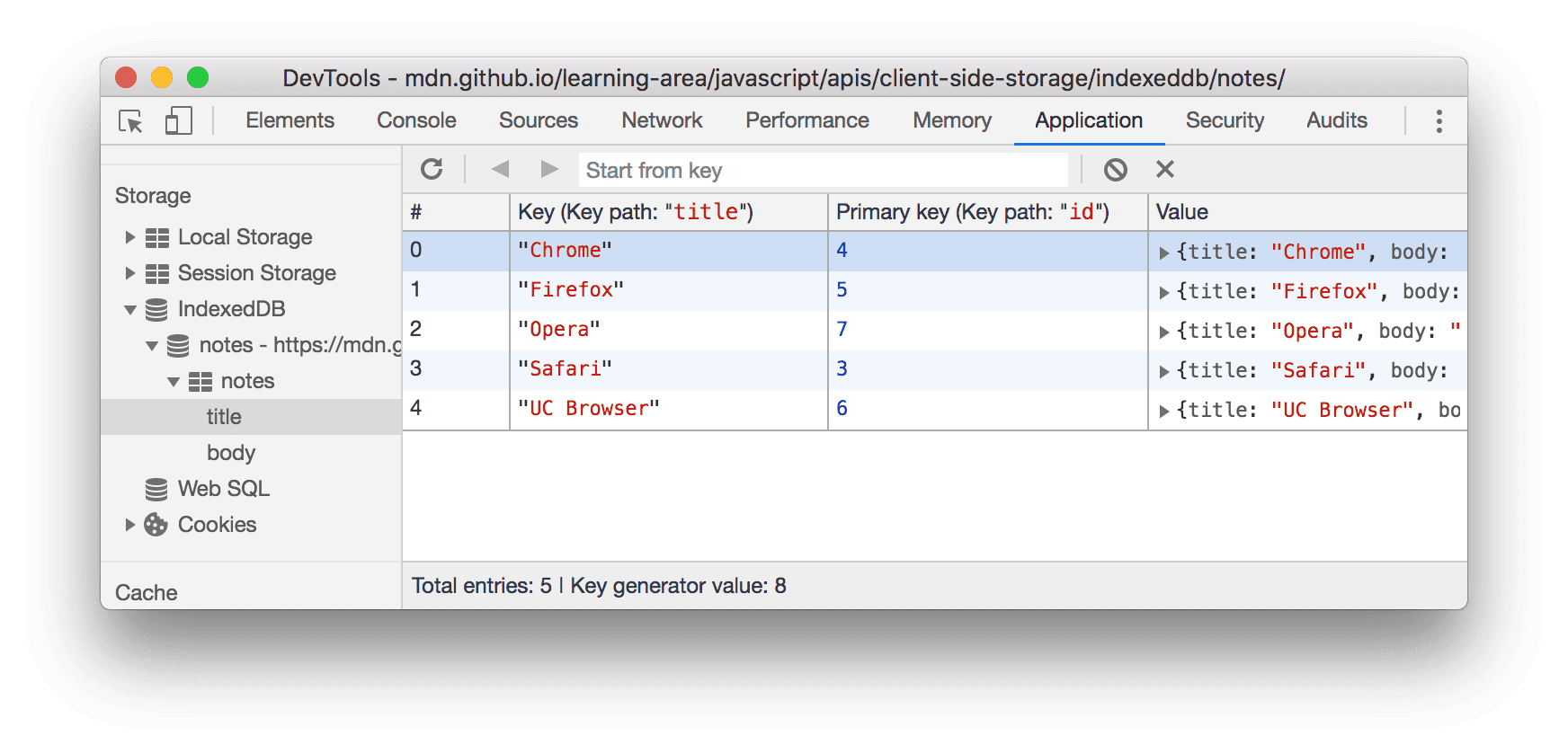
तीसरी इमेज. notes ऑब्जेक्ट स्टोर
- कुल एंट्री, ऑब्जेक्ट स्टोर में मौजूद की-वैल्यू पेयर की कुल संख्या होती है.
- की जनरेटर वैल्यू, अगली उपलब्ध कुंजी है. यह फ़ील्ड सिर्फ़ की जनरेटर का इस्तेमाल करने पर दिखता है.
वैल्यू कॉलम में किसी सेल पर क्लिक करके, उस वैल्यू को बड़ा करें.

चौथी इमेज. IndexedDB की वैल्यू देखना
ऑब्जेक्ट स्टोर को उस इंडेक्स की वैल्यू के हिसाब से क्रम से लगाने के लिए, नीचे दी गई इमेज 6 में टाइटल या बॉडी जैसे किसी इंडेक्स पर क्लिक करें.

पांचवीं इमेज. ऑब्जेक्ट स्टोर, जिसे टाइटल कुंजी के हिसाब से, अंग्रेज़ी वर्णमाला के क्रम में लगाया गया है
IndexedDB का डेटा रीफ़्रेश करना
ऐप्लिकेशन पैनल में IndexedDB की वैल्यू, रीयल-टाइम में अपडेट नहीं होती हैं. किसी ऑब्जेक्ट स्टोर का डेटा रीफ़्रेश करने के लिए, उस पर क्लिक करके रीफ़्रेश करें
![]() पर क्लिक करें. इसके अलावा, डेटाबेस देखकर, उसमें मौजूद सारा डेटा रीफ़्रेश करने के लिए, डेटाबेस रीफ़्रेश करें पर क्लिक करें.
पर क्लिक करें. इसके अलावा, डेटाबेस देखकर, उसमें मौजूद सारा डेटा रीफ़्रेश करने के लिए, डेटाबेस रीफ़्रेश करें पर क्लिक करें.

छठी इमेज. डेटाबेस देखना
IndexedDB डेटा में बदलाव करना
ऐप्लिकेशन पैनल से, IndexedDB की कुंजियों और वैल्यू में बदलाव नहीं किया जा सकता. हालांकि, DevTools के पास पेज के कॉन्टेक्स्ट का ऐक्सेस होता है. इसलिए, DevTools में ऐसा JavaScript कोड चलाया जा सकता है जो IndexedDB डेटा में बदलाव करता है.
स्निपेट की मदद से IndexedDB डेटा में बदलाव करना
स्निपेट, DevTools में JavaScript कोड के ब्लॉक को सेव और चलाने का एक तरीका है. स्निपेट चलाने पर, नतीजा Console में लॉग हो जाता है. IndexedDB डेटाबेस में बदलाव करने वाले JavaScript कोड को चलाने के लिए, स्निपेट का इस्तेमाल किया जा सकता है.

सातवीं इमेज. IndexedDB के साथ इंटरैक्ट करने के लिए स्निपेट का इस्तेमाल करना
IndexedDB का डेटा मिटाना
IndexedDB का की-वैल्यू पेयर मिटाना
- IndexedDB ऑब्जेक्ट स्टोर देखना.
उस की-वैल्यू पेयर पर क्लिक करें जिसे मिटाना है. DevTools, इसे नीले रंग में हाइलाइट करता है, ताकि यह पता चल सके कि इसे चुना गया है.

आठवीं इमेज. की-वैल्यू पेयर को मिटाने के लिए उसे चुनना
Delete बटन दबाएं या चुने गए आइटम मिटाएं
 पर क्लिक करें.
पर क्लिक करें.
नौवीं इमेज. की-वैल्यू पेयर मिटाने के बाद, ऑब्जेक्ट स्टोर कैसा दिखता है
किसी ऑब्जेक्ट स्टोर में मौजूद सभी की-वैल्यू पेयर मिटाना
IndexedDB ऑब्जेक्ट स्टोर देखना.

10वीं इमेज. ऑब्जेक्ट स्टोर देखना
ऑब्जेक्ट स्टोर मिटाएं
 पर क्लिक करें.
पर क्लिक करें.
IndexedDB डेटाबेस मिटाना
- वह IndexedDB डेटाबेस देखें जिसे आपको मिटाना है.
डेटाबेस मिटाएं पर क्लिक करें.

11वीं इमेज. डेटाबेस मिटाएं बटन
IndexedDB का सारा स्टोरेज मिटाना
- स्टोरेज खाली करें पैनल खोलें.
- पक्का करें कि IndexedDB चेकबॉक्स चालू हो.
साइट डेटा मिटाएं पर क्लिक करें.

इमेज 12. स्टोरेज खाली करें पैनल


