Ce guide vous explique comment utiliser les Outils pour les développeurs Chrome pour afficher, modifier et supprimer des paires clé-valeur localStorage. Le stockage local enregistre les données pour toutes les sessions du navigateur.
Afficher les clés et les valeurs localStorage
Ouvrez les outils de développement sur le site Web que vous souhaitez inspecter.
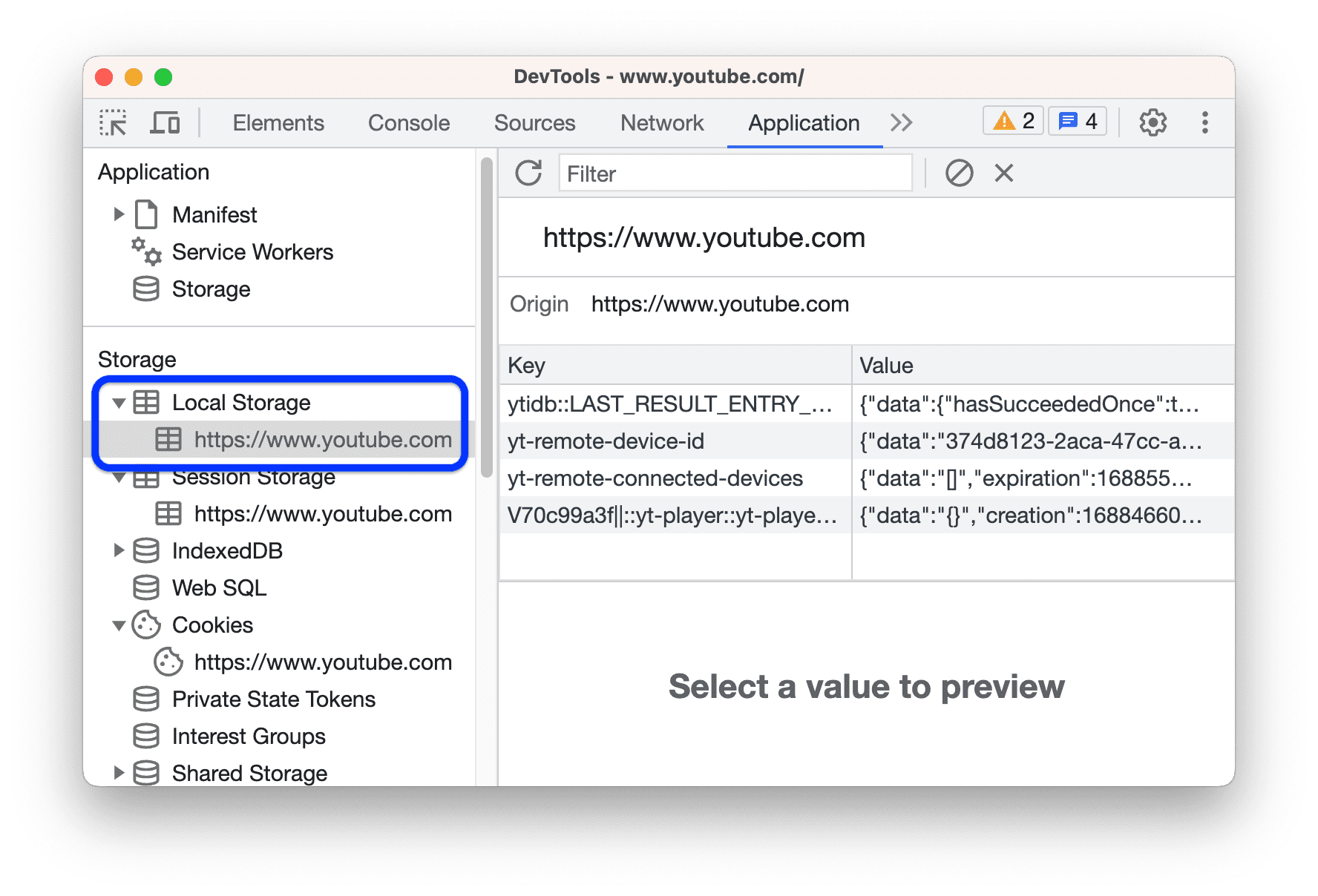
Accédez à Application > Stockage, puis développez Stockage local. Cliquez sur un domaine pour afficher ses paires clé-valeur.

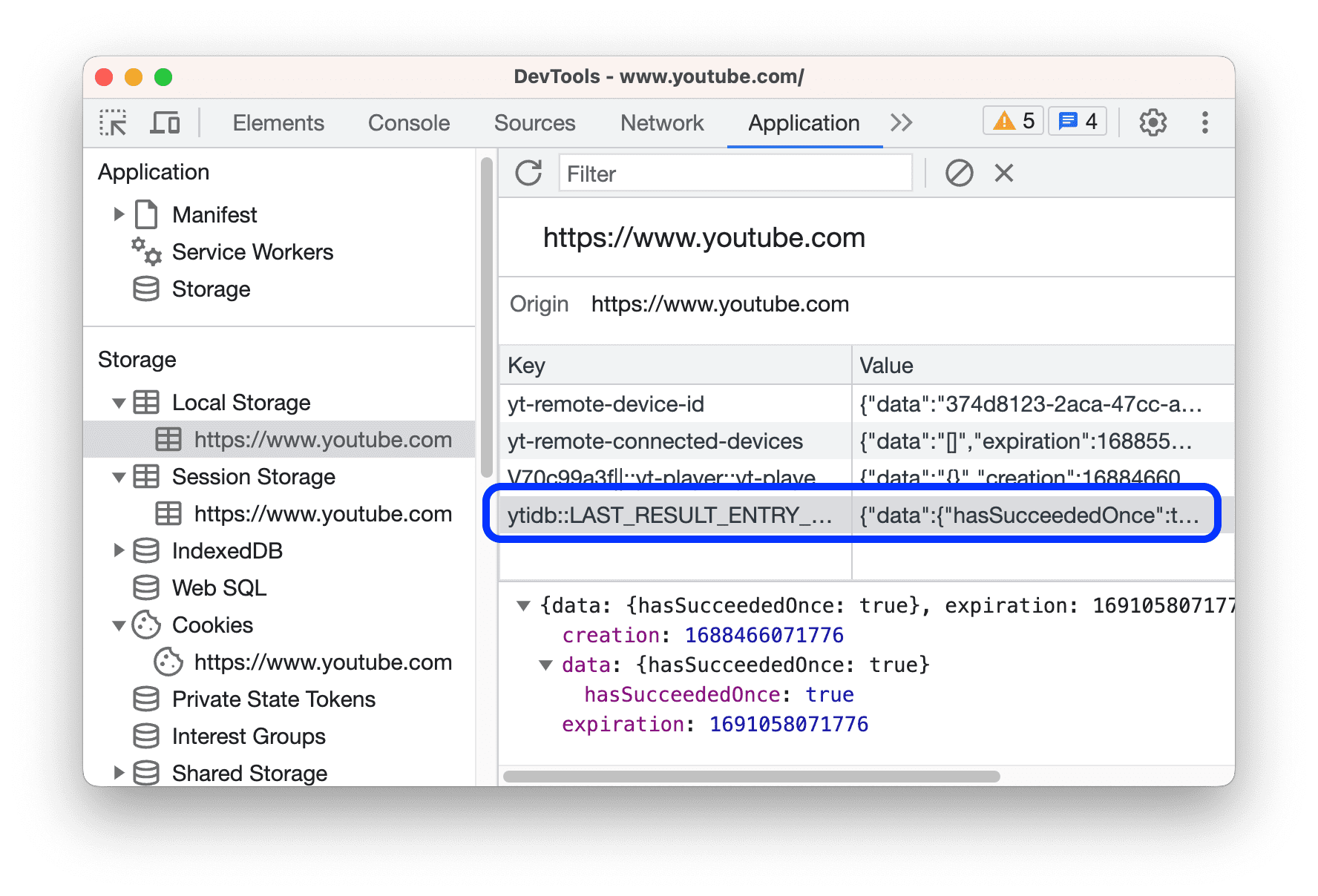
Pour prévisualiser la valeur sous le tableau, sélectionnez une paire.

Pour actualiser manuellement les paires clé-valeur, cliquez sur Actualiser dans la barre d'action en haut de l'écran.
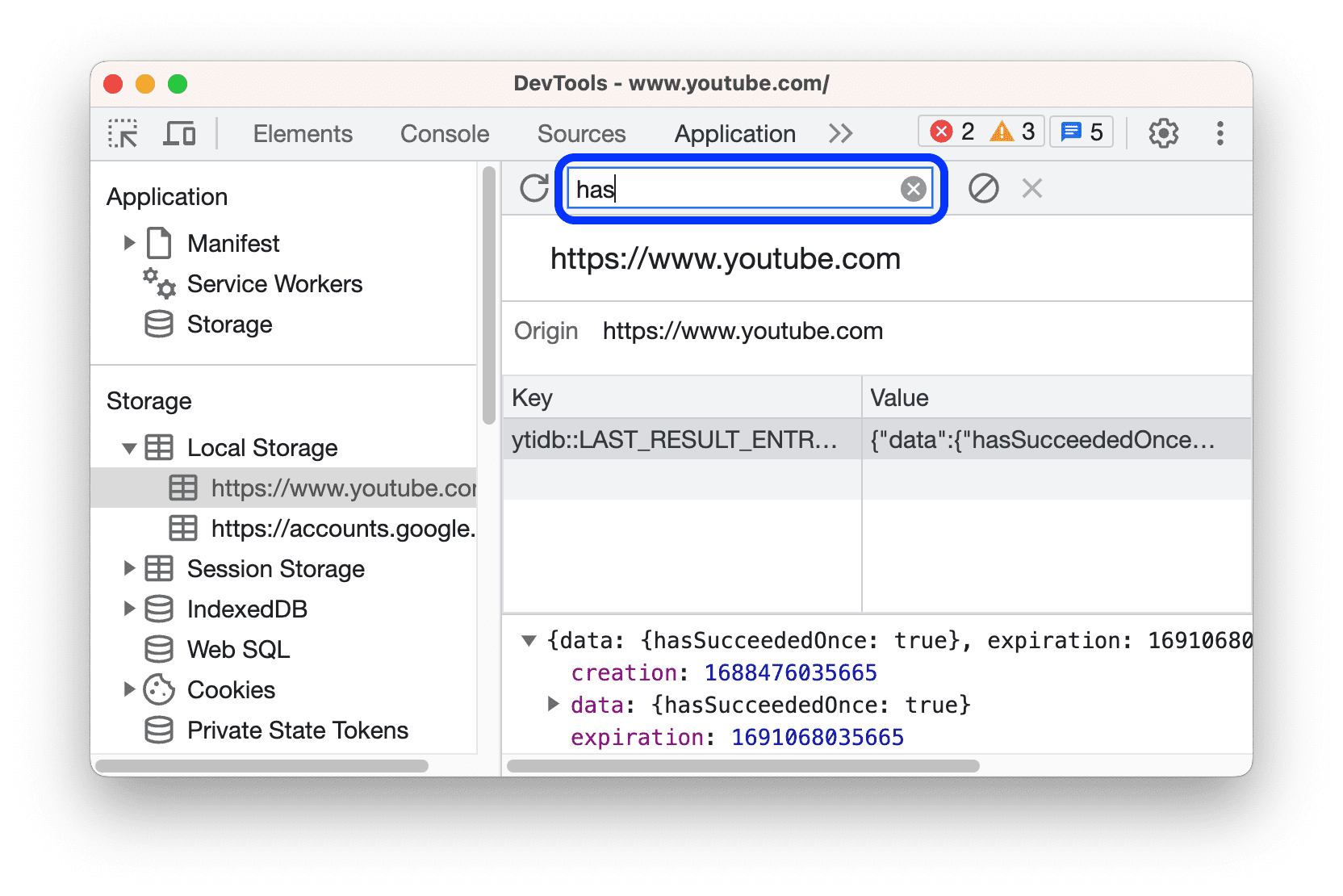
Filtrer les paires clé-valeur
Pour trouver rapidement une paire clé-valeur dont vous avez besoin, saisissez dans la zone de filtre en haut une chaîne que la clé ou la valeur contient.

Créer une paire clé-valeur localStorage
- Affichez les paires clé-valeur
localStoragedu domaine. Par exemple, sur cette page de démonstration. - Double-cliquez sur la partie vide du tableau. DevTools crée une ligne et place le curseur dans la colonne Clé.
- Saisissez une nouvelle paire clé-valeur.
Modifier les clés ou les valeurs localStorage
- Afficher les paires clé-valeur
localStoraged'un domaine Par exemple, sur cette page de démonstration. - Double-cliquez sur une cellule de la colonne Clé ou Valeur pour modifier cette clé ou cette valeur.
- Actualisez la page pour appliquer les modifications.
Supprimer des paires clé-valeur localStorage
- Afficher les paires clé-valeur
localStoraged'un domaine Par exemple, sur cette page de démonstration. - Cliquez sur une paire clé-valeur pour la sélectionner.
- Cliquez sur
Supprimer dans la barre d'action en haut de l'écran pour supprimer la paire sélectionnée.

- Vous pouvez également cliquer sur
Tout effacer pour supprimer toutes les paires.
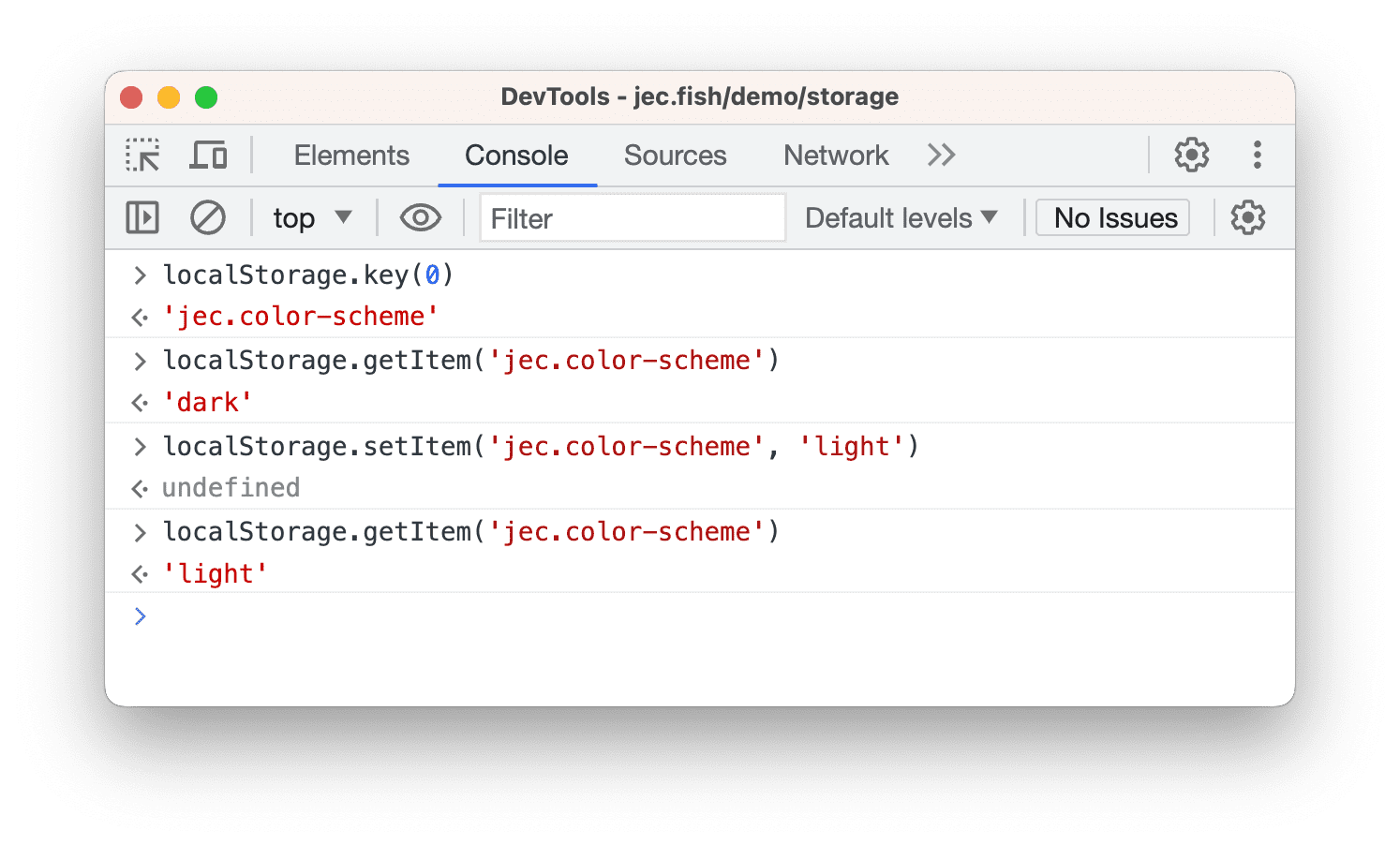
Interagir avec localStorage depuis la console
Étant donné que vous pouvez exécuter du code JavaScript dans la console et que la console a accès aux contextes JavaScript de la page, vous pouvez interagir avec localStorage depuis la console.
- Dans les outils pour les développeurs, ouvrez la console.
- Si vous souhaitez accéder aux paires clé-valeur
localStoraged'un domaine autre que celui de la page que vous consultez, sélectionnez le contexte JavaScript dont vous avez besoin dans le menu déroulant du contexte dans la barre d'action en haut de l'écran. - Exécutez vos expressions
localStoragedans la console, comme vous le feriez dans votre code JavaScript.