Сохраните изменения, которые вы вносите в DevTools, обратно в исходные файлы на вашем компьютере, настроив рабочее пространство. Вы можете автоматически подключить папку рабочего пространства к DevTools, предоставив файл конфигурации, или вручную добавить местоположение рабочего пространства на панели «Источники» .
Обзор
Автоматическое (или ручное) подключение к папке рабочей области позволяет вам сохранять изменения, которые вы вносите в DevTools, в локальную копию того же файла на вашем компьютере. Например, предположим:
- Исходный код вашего сайта находится у вас на рабочем столе.
- Вы запускаете локальный веб-сервер из каталога исходного кода, так что сайт доступен по адресу
localhost: PORT, и он также обслуживает простой JSON-файл с метаданными (описано ниже). - У вас открыт
localhost: PORTв Google Chrome, и вы используете DevTools для изменения CSS сайта.
При подключенной папке рабочей области изменения, которые вы вносите в файлы CSS, HTML и JavaScript на панели Sources , сохраняются в исходном коде на вашем компьютере. Однако DevTools не сохраняет изменения в DOM, которые вы вносите на панели Elements .
Более того, DevTools обычно способен сопоставить оптимизированный код с вашим исходным кодом с помощью исходных карт.
Генерация метаданных для соединения
Чтобы DevTools автоматически обнаруживал папку вашей рабочей области, сгенерируйте случайный UUID версии 4 и поместите его в следующий файл JSON:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Затем поместите файл JSON в path/to/project/root/folder /.well-known/appspecific/com.chrome.devtools.json .
Наконец, запустите локальный HTTP-сервер и обязательно обработайте JSON-файл.
Либо вы можете пропустить этот шаг и вручную настроить подключение к папке .
Подключить рабочую папку
Чтобы подключить папку:
- В Chrome перейдите на локально размещенную страницу (в этом примере по адресу
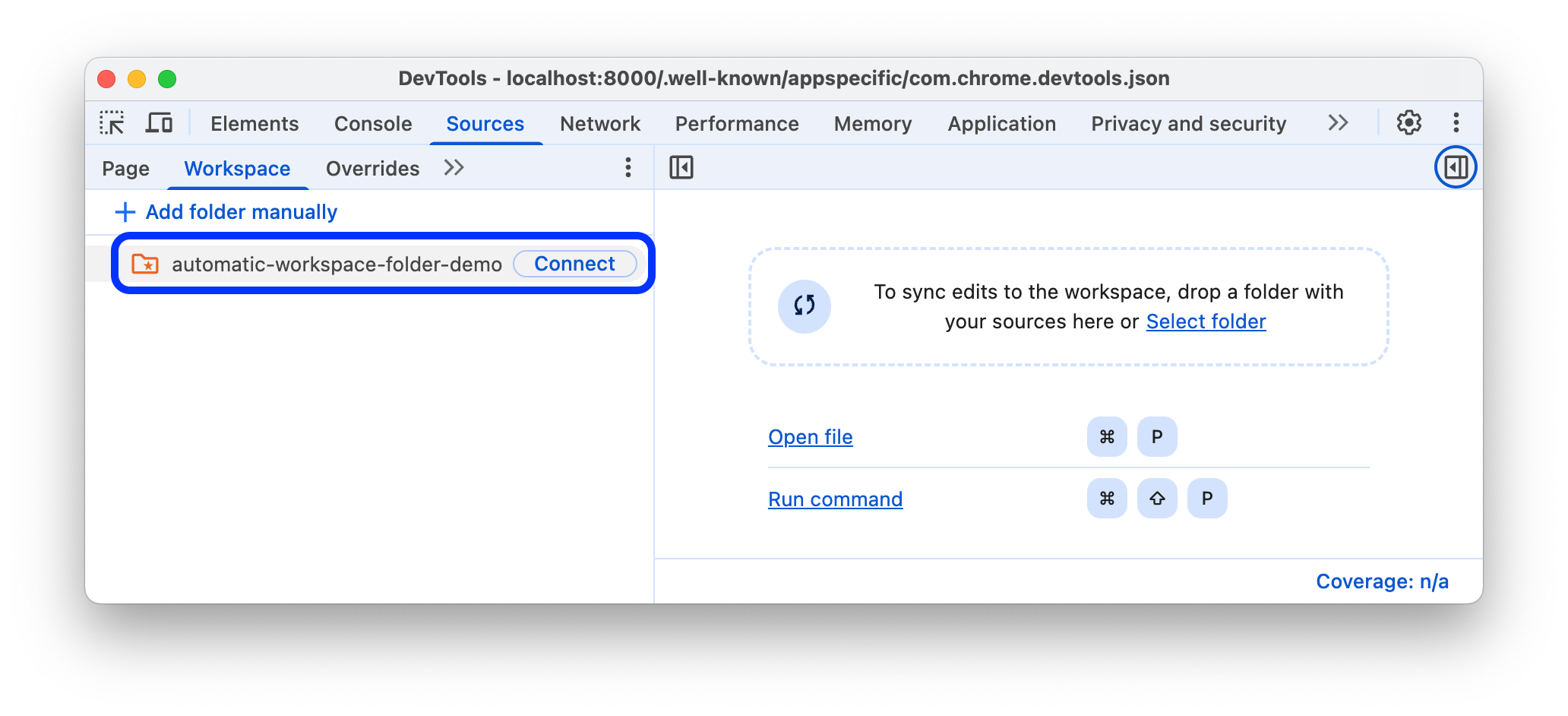
localhost:8000) и откройте DevTools . В разделе Источники > Рабочая область нажмите Подключиться рядом с вашей папкой.

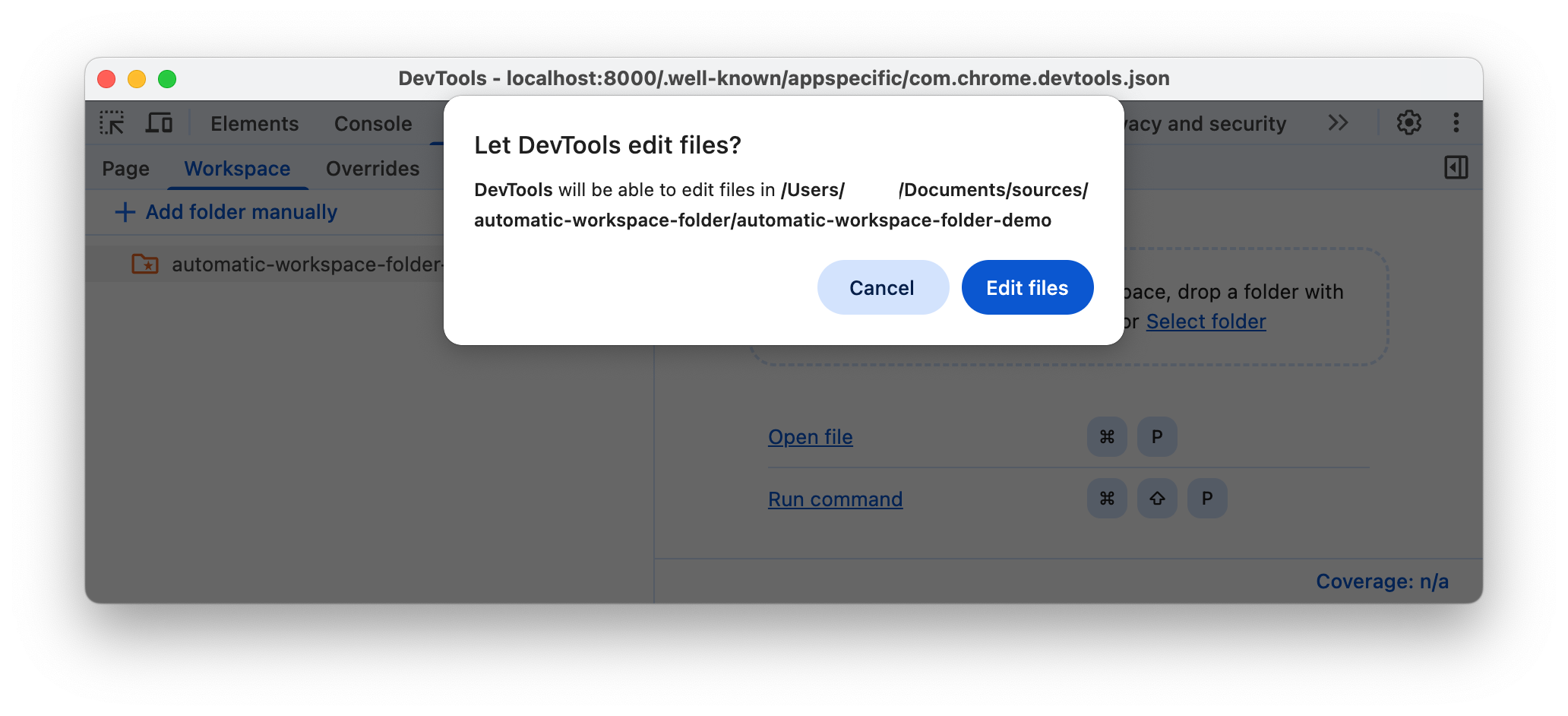
При появлении запроса нажмите «Изменить файлы» , чтобы разрешить DevTools доступ к вашей папке.

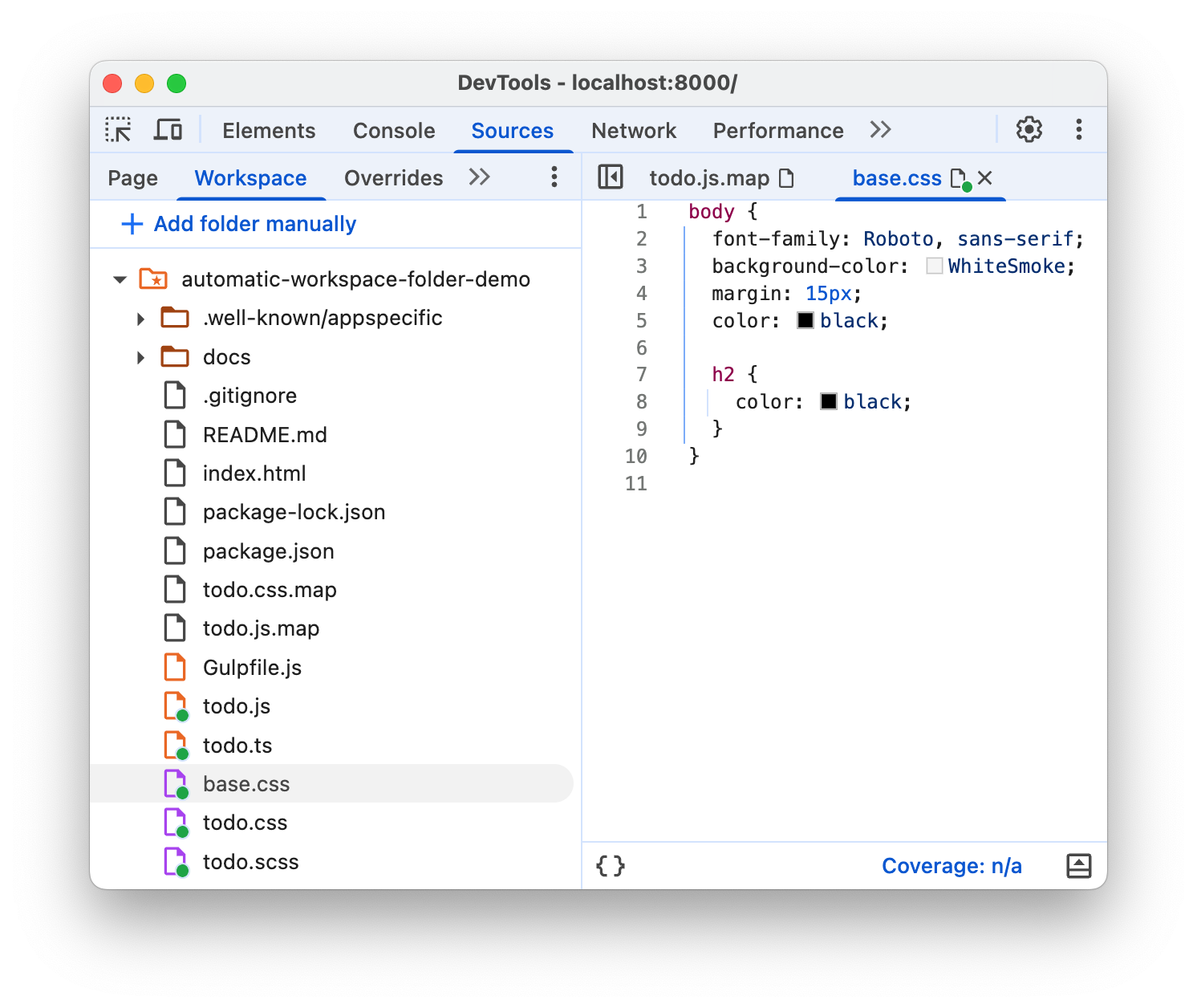
После подключения вы сможете открыть папку на вкладке «Рабочие пространства» .

Вкладка Workspace показывает вам зеленую точку рядом с файлами HTML, CSS и JavaScript. Эти зеленые точки означают, что DevTools установил сопоставление между сетевыми ресурсами страницы и файлами в папке.
Сохранить изменения обратно в исходную папку
Вы можете сохранять изменения в любых файлах CSS, HTML и JavaScript в папке подключенной рабочей области.
Сохранить изменения в CSS
Чтобы сохранить изменения в CSS:
- Откройте CSS-файл из папки подключенного рабочего пространства в разделе Источники > Рабочие пространства .
Внесите изменения в CSS.
Сохраните изменение, например, нажав Ctrl / Cmd + S , и увидите примененное изменение в исходном файле. Панель «Источники» показывает зеленую точку рядом с именем файла.
Чтобы изучить рабочий процесс, посмотрите видео:
Сохранить изменения в HTML
Чтобы сохранить изменения в HTML:
- Откройте HTML-файл из папки подключенного рабочего пространства в разделе Источники > Рабочие пространства .
Внесите изменения в HTML-код.
Сохраните изменение, например, нажав Ctrl / Cmd + S , и увидите примененное изменение в исходном файле. Панель «Источники» показывает зеленую точку рядом с именем файла.
Перезагрузите страницу, чтобы увидеть, как изменения вступили в силу.
Чтобы изучить рабочий процесс, посмотрите видео:
Почему нельзя изменить HTML из панели «Элементы» ?
- Дерево узлов, которое вы видите на панели «Элементы», представляет собой DOM страницы.
- Чтобы отобразить страницу, браузер извлекает HTML-код из сети, анализирует его, а затем преобразует в дерево узлов DOM.
- Если на странице есть какой-либо JavaScript, этот JavaScript может добавлять, удалять или изменять узлы DOM. CSS также может изменять DOM с помощью свойства
content. - Браузер в конечном итоге использует DOM для определения того, какой контент следует предоставлять пользователям браузера.
- Поэтому конечное состояние страницы, которое видят пользователи, может сильно отличаться от HTML-кода, полученного браузером.
- Это затрудняет для DevTools решение вопроса о том, где следует сохранить изменения, внесенные на панели «Элементы» , поскольку на DOM влияют HTML, JavaScript и CSS.
Короче говоря, дерево DOM !== HTML.
Сохранить изменения в JavaScript
Чтобы сохранить изменения в JavaScript:
- Откройте файл JavaScript из папки подключенного рабочего пространства в разделе Источники > Рабочие пространства .
Внесите изменения в JavaScript.
Сохраните изменение, например, нажав Ctrl / Cmd + S , и увидите примененное изменение в исходном файле. Панель «Источники» показывает зеленую точку рядом с именем файла.
Если ваш локальный HTTP-сервер прослушивает изменения исходного файла в реальном времени и автоматически перезагружает страницу, вы увидите примененные изменения после их сохранения в DevTools. В противном случае повторно разверните локальный сервер.
Чтобы изучить рабочий процесс, посмотрите видео:
Удалить подключение к папке рабочей области
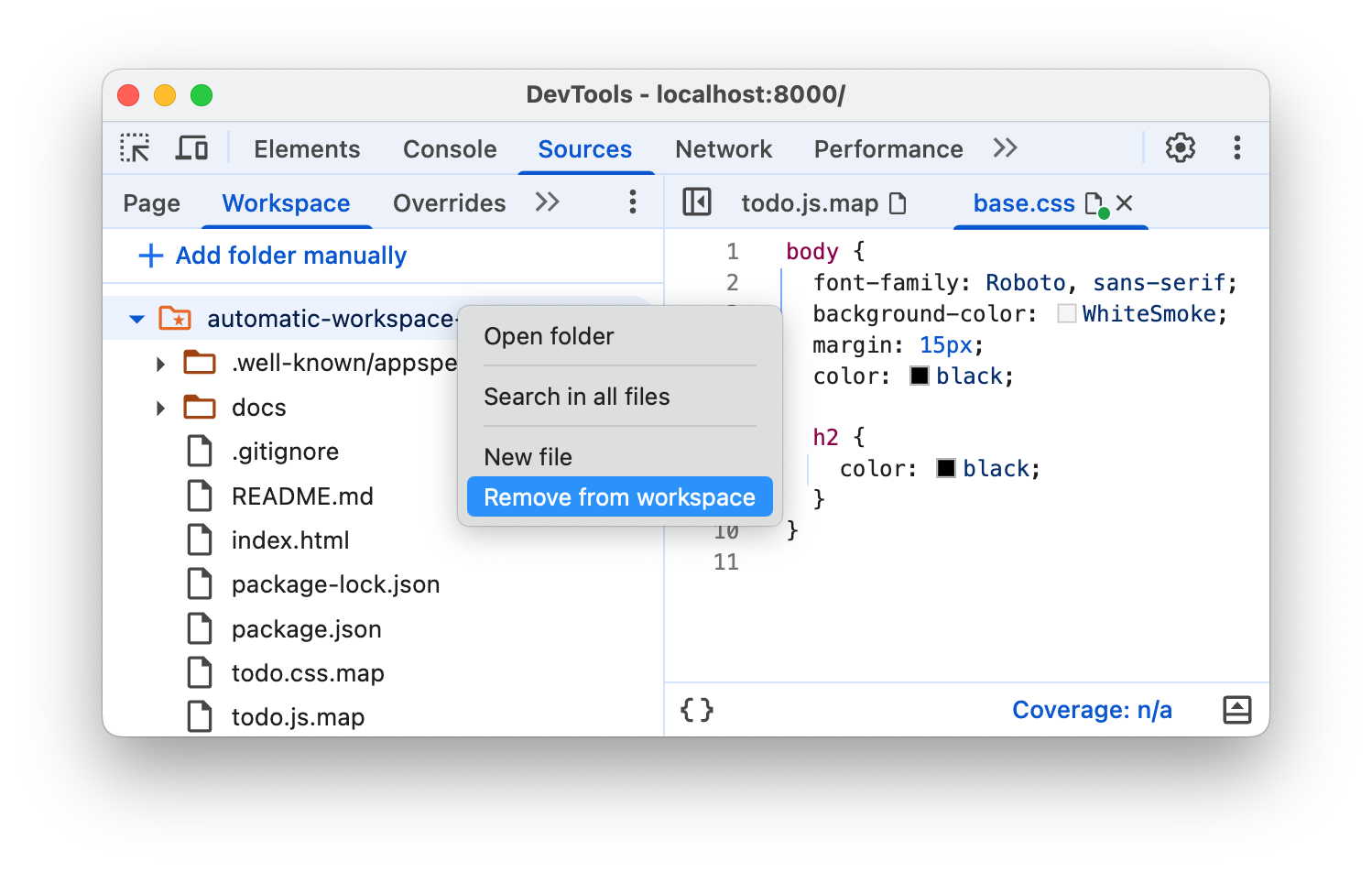
Чтобы удалить подключение к папке рабочей области, в разделе Источники > Рабочая область щелкните правой кнопкой мыши папку, выберите Удалить из рабочей области в раскрывающемся меню и нажмите Удалить .

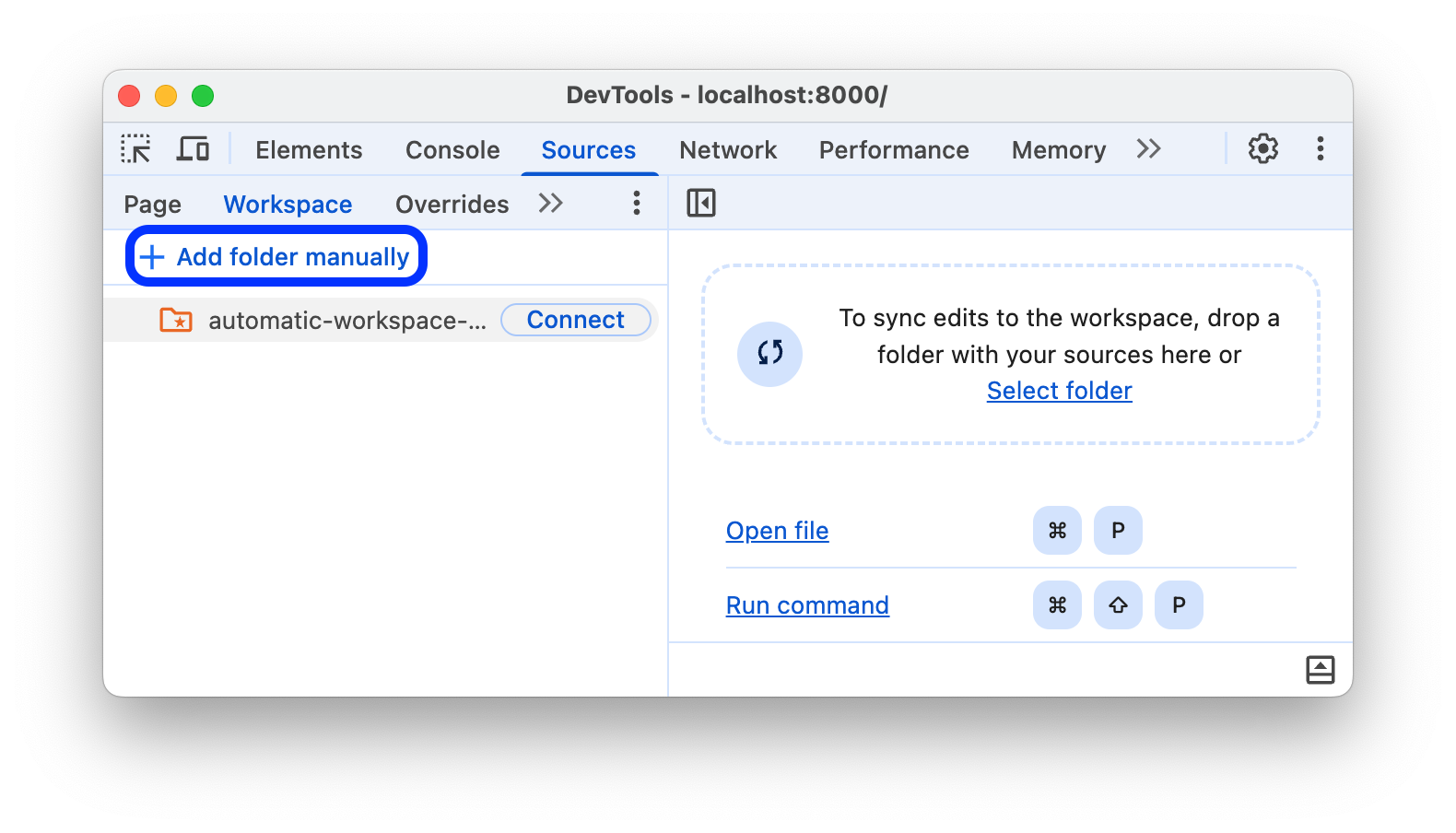
Вручную подключите папку рабочего пространства
Откройте DevTools на локально размещенной странице.
В Sources > Workspace нажмите Add folder manual . Затем выберите папку с исходными файлами.

Затем выполните шаги 3 и 4 в разделе Подключение папки рабочего пространства .
Ограничения
Если вы используете современный фреймворк, он, вероятно, преобразует ваш исходный код из формата, который вам легко поддерживать, в формат, оптимизированный для максимально быстрого запуска. Подключение к папке рабочего пространства обычно способно сопоставить оптимизированный код с вашим исходным кодом с помощью исходных карт .
Сообщество DevTools работает над поддержкой возможностей, предоставляемых исходными картами в различных фреймворках и инструментах . Если у вас возникли проблемы при использовании рабочего пространства с выбранным вами фреймворком или вы заставили его работать после некоторой пользовательской настройки, начните тему в списке рассылки или задайте вопрос на Stack Overflow , чтобы поделиться своими знаниями с остальным сообществом DevTools.
Следующие шаги
Все уже настроенные папки, которыми вы можете управлять в Настройки > Рабочее пространство .
Далее узнайте, как использовать DevTools для изменения CSS и отладки JavaScript .
Смотрите также
Локальные переопределения — еще одна похожая функция DevTools, которая позволяет вам имитировать веб-контент или запрашивать заголовки. Таким образом, вы свободно экспериментируете с изменениями на странице, не дожидаясь, пока бэкэнд подтянется. С локальными переопределениями изменения сохраняются при загрузке страницы, но не отображаются в исходном коде вашей страницы.



