คำอธิบาย
ใช้ chrome.permissions API เพื่อขอสิทธิ์ที่ไม่บังคับที่ประกาศไว้ในเวลาเรียกใช้แทนที่จะเป็นเวลาติดตั้ง เพื่อให้ผู้ใช้เข้าใจว่าทำไมจึงต้องมีสิทธิ์และให้สิทธิ์เฉพาะที่จำเป็นเท่านั้น
แนวคิดและการใช้งาน
คำเตือนเกี่ยวกับสิทธิ์มีไว้เพื่ออธิบายความสามารถที่ API มอบให้ แต่คำเตือนบางอย่างอาจไม่ชัดเจน Permissions API ช่วยให้นักพัฒนาแอปอธิบายคำเตือนเกี่ยวกับสิทธิ์และเปิดตัวฟีเจอร์ใหม่ๆ ได้ทีละน้อย ซึ่งจะช่วยให้ผู้ใช้ได้รู้จักส่วนขยายโดยไม่มีความเสี่ยง ด้วยวิธีนี้ ผู้ใช้จะระบุได้ว่าต้องการให้สิทธิ์เข้าถึงมากน้อยเพียงใดและต้องการเปิดใช้ฟีเจอร์ใด
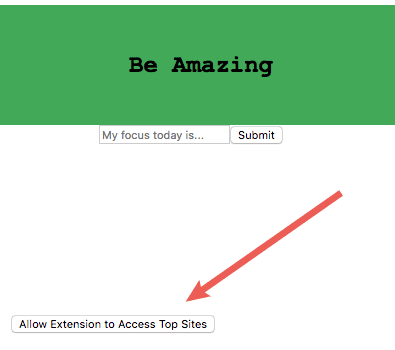
ตัวอย่างเช่น ฟังก์ชันการทำงานหลักของส่วนขยายที่มีสิทธิ์ที่ไม่บังคับคือการลบล้างหน้าแท็บใหม่ ฟีเจอร์หนึ่งคือการแสดงเป้าหมายของผู้ใช้ในวันนั้นๆ ฟีเจอร์นี้ต้องมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลเท่านั้น ซึ่งไม่มีคำเตือน ส่วนขยายมีฟีเจอร์เพิ่มเติมที่ผู้ใช้เปิดใช้ได้โดยคลิกปุ่มต่อไปนี้

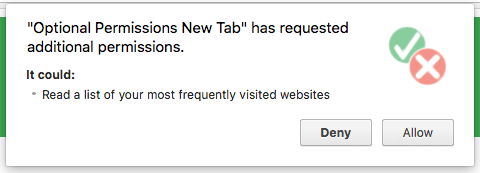
การแสดงเว็บไซต์ยอดนิยมของผู้ใช้ต้องใช้สิทธิ์ topSites ซึ่งมีคำเตือนต่อไปนี้

topSites APIใช้สิทธิ์ที่ไม่บังคับ
ขั้นตอนที่ 1: เลือกว่าสิทธิ์ใดจำเป็นและสิทธิ์ใดไม่จำเป็น
ส่วนขยายสามารถประกาศทั้งสิทธิ์ที่จำเป็นและไม่บังคับ โดยทั่วไปแล้ว คุณควรดำเนินการดังนี้
- ใช้สิทธิ์ที่จำเป็นเมื่อต้องใช้สำหรับฟังก์ชันพื้นฐานของส่วนขยาย
- ใช้สิทธิ์ที่ไม่บังคับเมื่อจำเป็นสำหรับฟีเจอร์ที่ไม่บังคับในส่วนขยาย
ข้อดีของสิทธิ์ที่จำเป็น
- การแจ้งเตือนน้อยลง: ส่วนขยายจะแจ้งให้ผู้ใช้ยอมรับสิทธิ์ทั้งหมดได้เพียงครั้งเดียว
- การพัฒนาที่ง่ายขึ้น: รับประกันว่าจะมีสิทธิ์ที่จำเป็น
ข้อดีของสิทธิ์ที่ไม่บังคับ
- ความปลอดภัยที่ดียิ่งขึ้น: ส่วนขยายจะทำงานโดยมีสิทธิ์น้อยลงเนื่องจากผู้ใช้จะเปิดใช้เฉพาะสิทธิ์ที่จำเป็นเท่านั้น
- ข้อมูลที่ดีขึ้นสำหรับผู้ใช้: ส่วนขยายสามารถอธิบายเหตุผลที่ต้องใช้สิทธิ์หนึ่งๆ เมื่อผู้ใช้เปิดใช้ฟีเจอร์ที่เกี่ยวข้อง
- การอัปเกรดที่ง่ายขึ้น: เมื่อคุณอัปเกรดส่วนขยาย Chrome จะไม่ปิดใช้ส่วนขยายสำหรับผู้ใช้หาก การอัปเกรดเพิ่มสิทธิ์ที่ไม่บังคับแทนที่จะเป็นสิทธิ์ที่จำเป็น
ขั้นตอนที่ 2: ประกาศสิทธิ์ที่ไม่บังคับในไฟล์ Manifest
ประกาศสิทธิ์ที่ไม่บังคับในไฟล์ Manifest ของส่วนขยายด้วยคีย์ optional_permissions
โดยใช้รูปแบบเดียวกับฟิลด์สิทธิ์
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
หากต้องการขอโฮสต์ที่คุณค้นพบเฉพาะที่รันไทม์ ให้ใส่ "https://*/*" ในช่อง optional_host_permissions ของส่วนขยาย ซึ่งช่วยให้คุณระบุต้นทางใดก็ได้ใน "Permissions.origins" ตราบใดที่มีรูปแบบที่ตรงกัน
สิทธิ์ที่ระบุเป็นสิทธิ์ที่ไม่บังคับไม่ได้
คุณระบุสิทธิ์ส่วนขยาย Chrome ส่วนใหญ่เป็นสิทธิ์ที่ไม่บังคับได้ ยกเว้นสิทธิ์ต่อไปนี้
| สิทธิ์ | คำอธิบาย |
|---|---|
"debugger" |
API chrome.debugger ทำหน้าที่เป็น การรับส่งข้อมูลทางเลือกสำหรับโปรโตคอลการแก้ไขข้อบกพร่องจากระยะไกลของ Chrome |
"declarativeNetRequest" |
ให้สิทธิ์ส่วนขยายในการเข้าถึง chrome.declarativeNetRequest API |
"devtools" |
อนุญาตให้ส่วนขยายขยายฟังก์ชันการทำงานของ Chrome DevTools ได้ |
"geolocation" |
อนุญาตให้ส่วนขยายใช้ API Geolocation ของ HTML5 |
"mdns" |
ให้สิทธิ์ส่วนขยายในการเข้าถึง chrome.mdns API |
"proxy" |
ให้สิทธิ์ส่วนขยายเข้าถึง chrome.proxy API เพื่อจัดการการตั้งค่าพร็อกซีของ Chrome |
"tts" |
API chrome.tts จะอ่านออกเสียงข้อความที่สังเคราะห์ (TTS) |
"ttsEngine" |
API chrome.ttsEngine จะใช้เครื่องมือ การอ่านออกเสียงข้อความ (TTS) โดยใช้ส่วนขยาย |
"wallpaper" |
ChromeOS เท่านั้น ใช้ API chrome.wallpaper เพื่อเปลี่ยนวอลเปเปอร์ของ ChromeOS |
ดูข้อมูลเพิ่มเติมเกี่ยวกับสิทธิ์ที่มีและคำเตือนของสิทธิ์เหล่านั้นได้ที่ประกาศสิทธิ์
ขั้นตอนที่ 3: ขอสิทธิ์ที่ไม่บังคับ
ขอสิทธิ์จากภายในท่าทางสัมผัสของผู้ใช้โดยใช้ permissions.request() ดังนี้
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
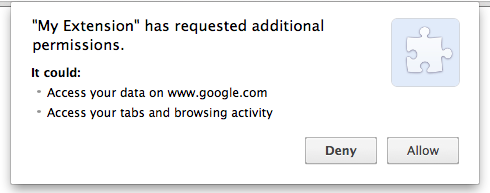
Chrome จะแจ้งให้ผู้ใช้ทราบหากการเพิ่มสิทธิ์ส่งผลให้ข้อความเตือนแตกต่างจาก ข้อความที่ผู้ใช้เคยเห็นและยอมรับ ตัวอย่างเช่น โค้ดก่อนหน้าอาจส่งผลให้เกิดพรอมต์ดังนี้

ขั้นตอนที่ 4: ตรวจสอบสิทธิ์ปัจจุบันของส่วนขยาย
หากต้องการตรวจสอบว่าส่วนขยายมีสิทธิ์เฉพาะหรือชุดสิทธิ์หรือไม่ ให้ใช้
permission.contains()
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
ขั้นตอนที่ 5: นำสิทธิ์ออก
คุณควรนำสิทธิ์ออกเมื่อไม่ต้องการใช้งานแล้ว หลังจากนำสิทธิ์ออกแล้ว
การเรียกใช้ permissions.request() มักจะเพิ่มสิทธิ์กลับโดยไม่ต้องแจ้งให้ผู้ใช้ทราบ
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
ประเภท
Permissions
พร็อพเพอร์ตี้
-
ต้นกำเนิด
string[] ไม่บังคับ
รายการสิทธิ์ของโฮสต์ รวมถึงสิทธิ์ที่ระบุในคีย์
optional_permissionsหรือpermissionsในไฟล์ Manifest และสิทธิ์ที่เชื่อมโยงกับContent Script -
สิทธิ์
string[] ไม่บังคับ
รายการสิทธิ์ที่มีชื่อ (ไม่รวมโฮสต์หรือต้นทาง)
เมธอด
addHostAccessRequest()
chrome.permissions.addHostAccessRequest(
request: object,
): Promise<void>
เพิ่มคำขอสิทธิ์เข้าถึงโฮสต์ ระบบจะส่งสัญญาณคำขอไปยังผู้ใช้ก็ต่อเมื่อให้สิทธิ์ส่วนขยายเข้าถึงโฮสต์ในคำขอได้ ระบบจะรีเซ็ตคำขอเมื่อมีการนำทางแบบข้ามต้นทาง เมื่อยอมรับแล้ว จะให้สิทธิ์เข้าถึงต้นทางสูงสุดของเว็บไซต์อย่างถาวร
พารามิเตอร์
-
ส่งคำขอ
ออบเจ็กต์
-
documentId
สตริง ไม่บังคับ
รหัสของเอกสารที่แสดงคำขอสิทธิ์เข้าถึงโฮสต์ได้ ต้องเป็นเอกสารระดับบนสุดภายในแท็บ หากระบุไว้ คำขอจะแสดงในแท็บของเอกสารที่ระบุและจะถูกนำออกเมื่อเอกสารไปยังต้นทางใหม่ การเพิ่มคำขอใหม่จะลบล้างคำขอที่มีอยู่สำหรับ
tabIdต้องระบุค่านี้หรือtabId -
รูปแบบ
สตริง ไม่บังคับ
รูปแบบ URL ที่แสดงคำขอสิทธิ์เข้าถึงโฮสต์ได้ หากระบุไว้ คำขอการเข้าถึงโฮสต์จะแสดงเฉพาะใน URL ที่ตรงกับรูปแบบนี้
-
tabId
หมายเลข ไม่บังคับ
รหัสของแท็บที่แสดงคำขอสิทธิ์เข้าถึงโฮสต์ได้ หากระบุไว้ คำขอจะแสดงในแท็บที่ระบุและจะถูกนำออกเมื่อแท็บนำทางไปยังต้นทางใหม่ การเพิ่มคำขอใหม่จะลบล้างคำขอที่มีอยู่สำหรับ
documentIdต้องระบุค่านี้หรือdocumentId
-
การคืนสินค้า
-
Promise<void>
contains()
chrome.permissions.contains(
permissions: Permissions,
): Promise<boolean>
ตรวจสอบว่าส่วนขยายมีสิทธิ์ที่ระบุหรือไม่
พารามิเตอร์
-
สิทธิ์
การคืนสินค้า
-
Promise<boolean>
Chrome 96 ขึ้นไป
การคืนสินค้า
-
Promise<Permissions>
Chrome 96 ขึ้นไป
remove()
chrome.permissions.remove(
permissions: Permissions,
): Promise<boolean>
นำสิทธิ์เข้าถึงสิทธิ์ที่ระบุออก หากพบปัญหาในการนำสิทธิ์ออก ระบบจะตั้งค่าruntime.lastError
พารามิเตอร์
-
สิทธิ์
การคืนสินค้า
-
Promise<boolean>
Chrome 96 ขึ้นไป
removeHostAccessRequest()
chrome.permissions.removeHostAccessRequest(
request: object,
): Promise<void>
นำคำขอสิทธิ์เข้าถึงของโฮสต์ออก หากมี
พารามิเตอร์
-
ส่งคำขอ
ออบเจ็กต์
-
documentId
สตริง ไม่บังคับ
รหัสของเอกสารที่จะนำคำขอเข้าถึงโฮสต์ออก ต้องเป็นเอกสารระดับบนสุดภายในแท็บ ต้องระบุค่านี้หรือ
tabId -
รูปแบบ
สตริง ไม่บังคับ
รูปแบบ URL ที่จะนำคำขอเข้าถึงโฮสต์ออก หากระบุ ค่านี้ต้องตรงกับรูปแบบของคำขอสิทธิ์เข้าถึงโฮสต์ที่มีอยู่ทุกประการ
-
tabId
หมายเลข ไม่บังคับ
รหัสของแท็บที่จะนำคำขอสิทธิ์เข้าถึงโฮสต์ออก ต้องระบุค่านี้หรือ
documentId
-
การคืนสินค้า
-
Promise<void>
request()
chrome.permissions.request(
permissions: Permissions,
): Promise<boolean>
ขอสิทธิ์เข้าถึงที่ระบุ โดยแสดงข้อความแจ้งต่อผู้ใช้หากจำเป็น สิทธิ์เหล่านี้ต้องกำหนดไว้ในช่อง optional_permissions ของไฟล์ Manifest หรือเป็นสิทธิ์ที่จำเป็นซึ่งผู้ใช้ระงับไว้ ระบบจะไม่สนใจเส้นทางในรูปแบบต้นทาง คุณขอสิทธิ์ย่อยของสิทธิ์ต้นทางที่ไม่บังคับได้ เช่น หากระบุ *://*\/* ในส่วน optional_permissions ของไฟล์ Manifest คุณจะขอ http://example.com/ ได้ หากมีปัญหาในการขอสิทธิ์ ระบบจะตั้งค่า runtime.lastError
พารามิเตอร์
-
สิทธิ์
การคืนสินค้า
-
Promise<boolean>
Chrome 96 ขึ้นไป
กิจกรรม
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
เริ่มทำงานเมื่อส่วนขยายได้รับสิทธิ์ใหม่
พารามิเตอร์
-
callback
ฟังก์ชัน
พารามิเตอร์
callbackมีลักษณะดังนี้(permissions: Permissions) => void
-
สิทธิ์
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
เริ่มทำงานเมื่อมีการนำสิทธิ์เข้าถึงออกจากส่วนขยาย
พารามิเตอร์
-
callback
ฟังก์ชัน
พารามิเตอร์
callbackมีลักษณะดังนี้(permissions: Permissions) => void
-
สิทธิ์
-

