ब्यौरा
User Scripts के कॉन्टेक्स्ट में उपयोगकर्ता की स्क्रिप्ट को लागू करने के लिए, userScripts एपीआई का इस्तेमाल करें.
अनुमतियां
userScriptsUser Scripts API का इस्तेमाल करने के लिए, chrome.userScripts, अपने manifest.json में "userScripts" अनुमति जोड़ें. साथ ही, उन साइटों के लिए "host_permissions" अनुमति जोड़ें जिन पर आपको स्क्रिप्ट चलाने हैं.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
उपलब्धता
कॉन्सेप्ट और इस्तेमाल
उपयोगकर्ता स्क्रिप्ट, कोड का एक स्निपेट होता है. इसे वेब पेज में इसलिए डाला जाता है, ताकि उसकी बनावट या व्यवहार में बदलाव किया जा सके. एक्सटेंशन की अन्य सुविधाओं, जैसे कि कॉन्टेंट स्क्रिप्ट और chrome.scripting एपीआई के उलट, User Scripts API की मदद से कोई भी कोड चलाया जा सकता है. यह एपीआई उन एक्सटेंशन के लिए ज़रूरी है जो उपयोगकर्ता की ओर से दी गई स्क्रिप्ट चलाते हैं. इन स्क्रिप्ट को आपके एक्सटेंशन पैकेज के हिस्से के तौर पर शिप नहीं किया जा सकता.
userScripts API के इस्तेमाल की सुविधा चालू करना
आपके एक्सटेंशन को userScripts API का इस्तेमाल करने की अनुमति मिलने के बाद, उपयोगकर्ताओं को एक खास टॉगल चालू करना होगा. इससे आपका एक्सटेंशन, एपीआई का इस्तेमाल कर पाएगा. ज़रूरी टॉगल और सुविधा बंद होने पर एपीआई का व्यवहार, Chrome के वर्शन के हिसाब से अलग-अलग होता है.
यहां दी गई जांच का इस्तेमाल करके यह पता लगाएं कि उपयोगकर्ता को कौनसे टॉगल चालू करने होंगे. उदाहरण के लिए, नए उपयोगकर्ता के ऑनबोर्डिंग के दौरान:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
यहां दिए गए सेक्शन में, अलग-अलग टॉगल और उन्हें चालू करने के तरीके के बारे में बताया गया है.
Chrome 138 से पहले के वर्शन (डेवलपर मोड टॉगल)
एक्सटेंशन डेवलपर के तौर पर, आपके पास Chrome के इंस्टॉल किए गए वर्शन में डेवलपर मोड पहले से चालू होता है. आपके उपयोगकर्ताओं को भी डेवलपर मोड चालू करना होगा.
अपने उपयोगकर्ताओं के लिए, एक्सटेंशन के दस्तावेज़ में यहां दिए गए निर्देशों को कॉपी करके चिपकाया जा सकता है
- नए टैब में
chrome://extensionsडालकर, एक्सटेंशन पेज पर जाएं. (डिज़ाइन के हिसाब से,chrome://यूआरएल को लिंक नहीं किया जा सकता.) डेवलपर मोड के बगल में मौजूद टॉगल स्विच पर क्लिक करके, डेवलपर मोड चालू करें.

एक्सटेंशन पेज (chrome://extensions)
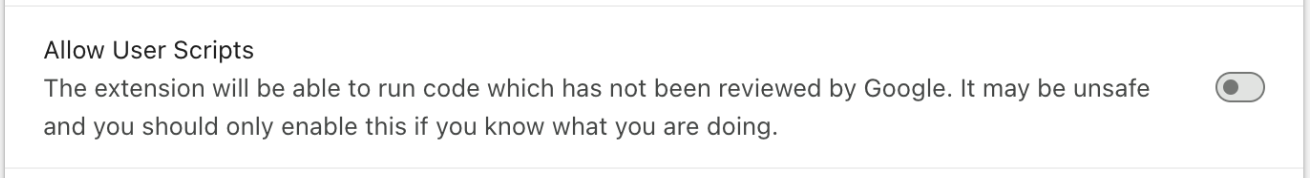
Chrome के वर्शन 138 और इसके बाद के वर्शन (यूज़र स्क्रिप्ट को अनुमति दें टॉगल)
उपयोगकर्ता स्क्रिप्ट की अनुमति दें टॉगल, हर एक्सटेंशन के जानकारी वाले पेज पर होता है. उदाहरण के लिए, chrome://extensions/?id=YOUR_EXTENSION_ID.
अपने उपयोगकर्ताओं के लिए, एक्सटेंशन के दस्तावेज़ में यहां दिए गए निर्देशों को कॉपी करके चिपकाया जा सकता है:
- नए टैब में
chrome://extensionsडालकर, एक्सटेंशन पेज पर जाएं. (डिज़ाइन के हिसाब से,chrome://यूआरएल को लिंक नहीं किया जा सकता.) - एक्सटेंशन के बारे में ज़्यादा जानकारी देखने के लिए, एक्सटेंशन कार्ड पर मौजूद "जानकारी" बटन पर क्लिक करें.
- उपयोगकर्ता स्क्रिप्ट की अनुमति दें के बगल में मौजूद टॉगल स्विच पर क्लिक करें.

देखें कि एपीआई उपलब्ध है या नहीं
हमारा सुझाव है कि आप यहां दिया गया तरीका अपनाकर यह जांच करें कि userScripts API चालू है या नहीं. यह तरीका Chrome के सभी वर्शन में काम करता है. इस जांच में, chrome.userScripts() तरीके को कॉल करने की कोशिश की जाती है. एपीआई उपलब्ध होने पर, यह तरीका हमेशा काम करता है. अगर इस कॉल से कोई गड़बड़ी होती है, तो इसका मतलब है कि एपीआई उपलब्ध नहीं है:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
आइसोलेटेड वर्ल्ड में काम करना
उपयोगकर्ता और कॉन्टेंट स्क्रिप्ट, दोनों को आइसोलेटेड वर्ल्ड या मेन वर्ल्ड में चलाया जा सकता है. आइसोलेटेड वर्ल्ड, एक ऐसा एक्ज़ीक्यूशन एनवायरमेंट होता है जिसे होस्ट पेज या अन्य एक्सटेंशन ऐक्सेस नहीं कर सकते. इससे उपयोगकर्ता स्क्रिप्ट, होस्ट पेज या अन्य एक्सटेंशन की उपयोगकर्ता और कॉन्टेंट स्क्रिप्ट पर असर डाले बिना, अपने JavaScript एनवायरमेंट को बदल सकती है. इसके उलट, उपयोगकर्ता की स्क्रिप्ट (और कॉन्टेंट स्क्रिप्ट) होस्ट पेज, उपयोगकर्ता, और अन्य एक्सटेंशन की कॉन्टेंट स्क्रिप्ट को नहीं दिखती हैं. मुख्य दुनिया में चलने वाली स्क्रिप्ट को होस्ट पेज और अन्य एक्सटेंशन ऐक्सेस कर सकते हैं. साथ ही, ये स्क्रिप्ट होस्ट पेज और अन्य एक्सटेंशन को दिखती हैं. दुनिया को चुनने के लिए, userScripts.register() को कॉल करते समय "USER_SCRIPT" या "MAIN" पास करें.
USER_SCRIPT दुनिया के लिए कॉन्टेंट की सुरक्षा से जुड़ी नीति को कॉन्फ़िगर करने के लिए, userScripts.configureWorld() को कॉल करें:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
मैसेज सेवा
कॉन्टेंट स्क्रिप्ट और ऑफ़स्क्रीन दस्तावेज़ों की तरह, उपयोगकर्ता स्क्रिप्ट भी एक्सटेंशन के अन्य हिस्सों से कम्यूनिकेट करती हैं. इसके लिए, मैसेजिंग का इस्तेमाल किया जाता है. इसका मतलब है कि वे runtime.sendMessage() और runtime.connect() को कॉल कर सकती हैं, जैसे कि एक्सटेंशन का कोई अन्य हिस्सा करता है. हालांकि, इन्हें खास इवेंट हैंडलर का इस्तेमाल करके रिसीव किया जाता है. इसका मतलब है कि ये onMessage या onConnect का इस्तेमाल नहीं करते. इन हैंडलर को runtime.onUserScriptMessage और runtime.onUserScriptConnect कहा जाता है. डेडीकेटेड हैंडलर की मदद से, उपयोगकर्ता स्क्रिप्ट से मिले मैसेज की पहचान करना आसान हो जाता है. ये स्क्रिप्ट, कम भरोसेमंद कॉन्टेक्स्ट होती हैं.
मैसेज भेजने से पहले, आपको configureWorld() को कॉल करना होगा. साथ ही, messaging आर्ग्युमेंट को true पर सेट करना होगा. ध्यान दें कि csp और messaging, दोनों तर्कों को एक साथ पास किया जा सकता है.
chrome.userScripts.configureWorld({
messaging: true
});
एक्सटेंशन से जुड़े अपडेट
एक्सटेंशन अपडेट होने पर, उपयोगकर्ता की स्क्रिप्ट मिट जाती हैं. इन्हें वापस जोड़ा जा सकता है. इसके लिए, एक्सटेंशन के सर्विस वर्कर में runtime.onInstalled इवेंट हैंडलर में कोड चलाएं. सिर्फ़ उस "update" वजह के बारे में बताएं जिसे इवेंट के कॉलबैक में पास किया गया है.
उदाहरण
यह उदाहरण, हमारी सैंपल रिपॉज़िटरी में मौजूद userScript के सैंपल से लिया गया है.
स्क्रिप्ट रजिस्टर करना
यहां दिए गए उदाहरण में, register() को कॉल करने का बुनियादी तरीका दिखाया गया है. पहला आर्ग्युमेंट, रजिस्टर की जाने वाली स्क्रिप्ट को तय करने वाले ऑब्जेक्ट का कलेक्शन होता है. यहां दिखाए गए विकल्पों के अलावा, और भी विकल्प मौजूद हैं.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
टाइप
ExecutionWorld
यह JavaScript एनवायरमेंट है, जिसमें उपयोगकर्ता की स्क्रिप्ट काम करती है.
Enum
"MAIN"
यह DOM के एक्ज़ीक्यूशन एनवायरमेंट के बारे में बताता है. यह एक्ज़ीक्यूशन एनवायरमेंट, होस्ट पेज के JavaScript के साथ शेयर किया जाता है.
"USER_SCRIPT"
यह उपयोगकर्ता की स्क्रिप्ट के लिए, खास तौर पर तैयार किए गए एक्ज़ीक्यूशन एनवायरमेंट के बारे में बताता है. साथ ही, यह पेज के सीएसपी से बाहर होता है.
InjectionResult
प्रॉपर्टी
-
documentId
स्ट्रिंग
इंजेक्शन से जुड़ा दस्तावेज़.
-
गड़बड़ी
string ज़रूरी नहीं है
अगर कोई गड़बड़ी है, तो उसकी जानकारी.
errorऔरresultएक-दूसरे से अलग होते हैं. -
frameId
संख्या
इंजेक्शन से जुड़ा फ़्रेम.
-
नतीजा
कोई भी ज़रूरी नहीं है
स्क्रिप्ट को चलाने का नतीजा.
InjectionTarget
प्रॉपर्टी
-
allFrames
बूलियन ज़रूरी नहीं है
स्क्रिप्ट को टैब के सभी फ़्रेम में इंजेक्ट करना चाहिए या नहीं. डिफ़ॉल्ट रूप से, यह 'गलत' पर सेट होती है. अगर
frameIdsएट्रिब्यूट की वैल्यू दी गई है, तो यह शर्त पूरी नहीं होनी चाहिए. -
documentIds
string[] ज़रूरी नहीं है
उन documentId के आईडी जिनमें डेटा डालना है. अगर
frameIdsसेट है, तो इसे सेट नहीं किया जाना चाहिए. -
frameIds
number[] ज़रूरी नहीं
उन फ़्रेम के आईडी जिनमें स्क्रिप्ट को इंजेक्ट करना है.
-
tabId
संख्या
उस टैब का आईडी जिसमें स्क्रिप्ट को इंजेक्ट करना है.
RegisteredUserScript
प्रॉपर्टी
-
allFrames
बूलियन ज़रूरी नहीं है
सही होने पर, इसे सभी फ़्रेम में डाला जाएगा. भले ही, फ़्रेम टैब में सबसे ऊपर वाला फ़्रेम न हो. यूआरएल से जुड़ी ज़रूरी शर्तों के लिए, हर फ़्रेम की अलग से जांच की जाती है. अगर यूआरएल से जुड़ी ज़रूरी शर्तें पूरी नहीं होती हैं, तो इसे चाइल्ड फ़्रेम में नहीं डाला जाएगा. डिफ़ॉल्ट रूप से, इसे false पर सेट किया जाता है. इसका मतलब है कि सिर्फ़ टॉप फ़्रेम को मैच किया जाता है.
-
excludeGlobs
string[] ज़रूरी नहीं है
इस सेटिंग से, उन पेजों के लिए वाइल्डकार्ड पैटर्न तय किए जाते हैं जिनमें यह उपयोगकर्ता स्क्रिप्ट नहीं डाली जाएगी.
-
excludeMatches
string[] ज़रूरी नहीं है
उन पेजों को बाहर रखता है जिनमें यह उपयोगकर्ता स्क्रिप्ट डाली जाएगी. इन स्ट्रिंग के सिंटैक्स के बारे में ज़्यादा जानने के लिए, मैच पैटर्न देखें.
-
आईडी
स्ट्रिंग
एपीआई कॉल में बताई गई उपयोगकर्ता स्क्रिप्ट का आईडी. यह प्रॉपर्टी '_' से शुरू नहीं होनी चाहिए, क्योंकि इसे जनरेट किए गए स्क्रिप्ट आईडी के प्रीफ़िक्स के तौर पर रिज़र्व किया गया है.
-
includeGlobs
string[] ज़रूरी नहीं है
इससे उन पेजों के लिए वाइल्डकार्ड पैटर्न तय किए जाते हैं जिनमें इस उपयोगकर्ता स्क्रिप्ट को इंजेक्ट किया जाएगा.
-
js
ScriptSource[] ज़रूरी नहीं है
ScriptSource ऑब्जेक्ट की सूची. ये ऑब्जेक्ट, उन स्क्रिप्ट के सोर्स तय करते हैं जिन्हें मिलते-जुलते पेजों में इंजेक्ट किया जाना है. ${ref:register} के लिए इस प्रॉपर्टी की वैल्यू सबमिट करना ज़रूरी है. साथ ही, इसकी वैल्यू के तौर पर सबमिट किया गया ऐरे खाली नहीं होना चाहिए.
-
मैच
string[] ज़रूरी नहीं है
इससे पता चलता है कि इस उपयोगकर्ता स्क्रिप्ट को किन पेजों में इंजेक्ट किया जाएगा. इन स्ट्रिंग के सिंटैक्स के बारे में ज़्यादा जानने के लिए, मैच पैटर्न देखें. ${ref:register} के लिए, इस प्रॉपर्टी की वैल्यू तय करना ज़रूरी है.
-
runAt
RunAt optional
इससे यह तय होता है कि JavaScript फ़ाइलों को वेब पेज में कब इंजेक्ट किया जाता है. डिफ़ॉल्ट वैल्यू और सुझाई गई वैल्यू
document_idleहै. -
दुनिया
ExecutionWorld ज़रूरी नहीं है
स्क्रिप्ट को चलाने के लिए JavaScript एक्ज़ीक्यूशन एनवायरमेंट. डिफ़ॉल्ट वैल्यू
`USER_SCRIPT`है. -
worldId
string ज़रूरी नहीं है
Chrome 133 या इसके बाद का वर्शनयह कुकी, उपयोगकर्ता की स्क्रिप्ट का वर्ल्ड आईडी तय करती है, ताकि उसे लागू किया जा सके. अगर इसे शामिल नहीं किया जाता है, तो स्क्रिप्ट डिफ़ॉल्ट उपयोगकर्ता स्क्रिप्ट वर्ल्ड में काम करेगी. यह सिर्फ़ तब मान्य होता है, जब
worldको शामिल न किया गया हो याUSER_SCRIPTपर सेट किया गया हो. शुरुआत में अंडरस्कोर (_) वाली वैल्यू रिज़र्व होती हैं.
ScriptSource
प्रॉपर्टी
-
कोड
string ज़रूरी नहीं है
यह एक स्ट्रिंग होती है, जिसमें इंजेक्ट करने के लिए JavaScript कोड होता है.
fileयाcodeमें से किसी एक की जानकारी देना ज़रूरी है. -
फ़ाइल
string ज़रूरी नहीं है
एक्सटेंशन की रूट डायरेक्ट्री के हिसाब से, इंजेक्ट की जाने वाली JavaScript फ़ाइल का पाथ.
fileयाcodeमें से किसी एक की जानकारी देना ज़रूरी है.
UserScriptFilter
प्रॉपर्टी
-
ids
string[] ज़रूरी नहीं है
getScriptsसिर्फ़ उन स्क्रिप्ट को दिखाता है जिनके आईडी इस सूची में दिए गए हैं.
UserScriptInjection
प्रॉपर्टी
-
injectImmediately
बूलियन ज़रूरी नहीं है
क्या टारगेट में इंजेक्शन को जल्द से जल्द ट्रिगर किया जाना चाहिए. ध्यान दें कि इससे इस बात की गारंटी नहीं मिलती कि पेज लोड होने से पहले इंजेक्शन हो जाएगा. ऐसा इसलिए, क्योंकि हो सकता है कि स्क्रिप्ट के टारगेट तक पहुंचने से पहले ही पेज लोड हो गया हो.
-
js
ScriptSource ऑब्जेक्ट की सूची, जो टारगेट में इंजेक्ट की जाने वाली स्क्रिप्ट के सोर्स तय करती है.
-
टारगेट
वह जानकारी जिससे यह पता चलता है कि स्क्रिप्ट को किस टारगेट में इंजेक्ट करना है.
-
दुनिया
ExecutionWorld ज़रूरी नहीं है
JavaScript "world", जिसमें स्क्रिप्ट को चलाया जाता है. डिफ़ॉल्ट वैल्यू
USER_SCRIPTहै. -
worldId
string ज़रूरी नहीं है
यह कुकी, उपयोगकर्ता की स्क्रिप्ट का वर्ल्ड आईडी तय करती है, ताकि उसे लागू किया जा सके. अगर इसे शामिल नहीं किया जाता है, तो स्क्रिप्ट डिफ़ॉल्ट उपयोगकर्ता स्क्रिप्ट वर्ल्ड में काम करेगी. यह सिर्फ़ तब मान्य होता है, जब
worldको शामिल न किया गया हो याUSER_SCRIPTपर सेट किया गया हो. शुरुआत में अंडरस्कोर (_) वाली वैल्यू रिज़र्व होती हैं.
WorldProperties
प्रॉपर्टी
-
csp
string ज़रूरी नहीं है
यह कुकी, दुनिया भर के सीएसएपी के बारे में जानकारी देती है. डिफ़ॉल्ट रूप से,
`ISOLATED`world csp सेट होता है. -
मैसेज सेवा
बूलियन ज़रूरी नहीं है
इससे यह पता चलता है कि मैसेजिंग एपीआई दिखाए गए हैं या नहीं. डिफ़ॉल्ट वैल्यू
falseहै. -
worldId
string ज़रूरी नहीं है
Chrome 133 या इसके बाद का वर्शनयह अपडेट करने के लिए, उपयोगकर्ता की स्क्रिप्ट के खास वर्ल्ड का आईडी तय करता है. अगर यह विकल्प नहीं दिया जाता है, तो यह डिफ़ॉल्ट उपयोगकर्ता स्क्रिप्ट वर्ल्ड की प्रॉपर्टी अपडेट करता है. शुरुआत में अंडरस्कोर (
_) वाली वैल्यू रिज़र्व होती हैं.
तरीके
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
यह नीति, `USER_SCRIPT` के एक्ज़ीक्यूशन एनवायरमेंट को कॉन्फ़िगर करती है.
पैरामीटर
-
प्रॉपर्टी
इसमें उपयोगकर्ता स्क्रिप्ट वर्ल्ड कॉन्फ़िगरेशन होता है.
रिटर्न
-
Promise<void>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
यह कुकी, टारगेट किए गए कॉन्टेक्स्ट में स्क्रिप्ट इंजेक्ट करती है. डिफ़ॉल्ट रूप से, स्क्रिप्ट document_idle पर या पेज के पहले से लोड होने पर तुरंत चलेगी. अगर injectImmediately प्रॉपर्टी सेट की गई है, तो स्क्रिप्ट तुरंत इंजेक्ट हो जाएगी. भले ही, पेज पूरी तरह से लोड न हुआ हो. अगर स्क्रिप्ट से कोई प्रॉमिस मिलता है, तो ब्राउज़र प्रॉमिस के पूरा होने का इंतज़ार करेगा और नतीजे के तौर पर मिली वैल्यू दिखाएगा.
पैरामीटर
-
इंजेक्शन
रिटर्न
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
यह फ़ंक्शन, इस एक्सटेंशन के लिए डाइनैमिक तरीके से रजिस्टर की गई सभी उपयोगकर्ता स्क्रिप्ट दिखाता है.
पैरामीटर
-
फ़िल्टर करें
UserScriptFilter ज़रूरी नहीं है
अगर यह तय किया गया है, तो यह तरीका सिर्फ़ उन उपयोगकर्ता स्क्रिप्ट को दिखाता है जो इससे मेल खाती हैं.
रिटर्न
-
Promise<RegisteredUserScript[]>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
यह दुनिया के सभी रजिस्टर किए गए कॉन्फ़िगरेशन को वापस लाता है.
रिटर्न
-
Promise<WorldProperties[]>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
यह कुकी, इस एक्सटेंशन के लिए एक या उससे ज़्यादा उपयोगकर्ता स्क्रिप्ट रजिस्टर करती है.
पैरामीटर
-
स्क्रिप्ट
इसमें रजिस्टर की जाने वाली उपयोगकर्ता स्क्रिप्ट की सूची होती है.
रिटर्न
-
Promise<void>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
यह कुकी, उपयोगकर्ता स्क्रिप्ट वर्ल्ड के कॉन्फ़िगरेशन को रीसेट करती है. जिस आईडी के साथ दुनिया में कोई भी स्क्रिप्ट इंजेक्ट की जाती है वह दुनिया के डिफ़ॉल्ट कॉन्फ़िगरेशन का इस्तेमाल करेगी.
पैरामीटर
-
worldId
string ज़रूरी नहीं है
रीसेट करने के लिए, उपयोगकर्ता स्क्रिप्ट वर्ल्ड का आईडी. अगर इसे शामिल नहीं किया जाता है, तो यह दुनिया के डिफ़ॉल्ट कॉन्फ़िगरेशन को रीसेट करता है.
रिटर्न
-
Promise<void>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
यह एक्सटेंशन के लिए, डाइनैमिक तरीके से रजिस्टर की गई सभी उपयोगकर्ता स्क्रिप्ट को अनरजिस्टर करता है.
पैरामीटर
-
फ़िल्टर करें
UserScriptFilter ज़रूरी नहीं है
अगर यह तरीका तय किया गया है, तो यह सिर्फ़ उन उपयोगकर्ता स्क्रिप्ट को अनरजिस्टर करता है जो इससे मेल खाती हैं.
रिटर्न
-
Promise<void>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
यह एक्सटेंशन के लिए, एक या उससे ज़्यादा उपयोगकर्ता स्क्रिप्ट अपडेट करता है.
पैरामीटर
-
स्क्रिप्ट
इसमें अपडेट की जाने वाली उपयोगकर्ता स्क्रिप्ट की सूची होती है. किसी प्रॉपर्टी को सिर्फ़ तब अपडेट किया जाता है, जब उसे इस ऑब्जेक्ट में शामिल किया गया हो. अगर स्क्रिप्ट पार्स करने/फ़ाइल की पुष्टि करने के दौरान गड़बड़ियां होती हैं या बताए गए आईडी, पूरी तरह से रजिस्टर की गई स्क्रिप्ट से मेल नहीं खाते हैं, तो कोई भी स्क्रिप्ट अपडेट नहीं की जाती है.
रिटर्न
-
Promise<void>

