Descrizione
Utilizza l'API userScripts per eseguire gli script utente nel contesto degli script utente.
Autorizzazioni
userScriptsPer utilizzare l'API User Scripts, chrome.userScripts, aggiungi l'autorizzazione "userScripts" a manifest.json e "host_permissions" per i siti su cui vuoi eseguire gli script.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Disponibilità
Concetti e utilizzo
Uno user script è un frammento di codice inserito in una pagina web per modificarne l'aspetto o il comportamento. A differenza di altre funzionalità delle estensioni, come gli script dei contenuti e l'API chrome.scripting, l'API User Scripts ti consente di eseguire codice arbitrario. Questa API è necessaria per le estensioni che eseguono script forniti dall'utente che non possono essere inclusi nel pacchetto di estensione.
Abilitare l'utilizzo dell'API userScripts
Dopo che l'estensione riceve l'autorizzazione a utilizzare l'API userScripts, gli utenti devono attivare un pulsante specifico per consentire all'estensione di utilizzare l'API. L'attivazione/disattivazione specifica richiesta e il comportamento dell'API quando è disattivata variano in base alla versione di Chrome.
Utilizza il seguente controllo per determinare quale opzione deve essere attivata dall'utente, ad esempio durante l'onboarding di un nuovo utente:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
Le sezioni seguenti descrivono i diversi pulsanti di attivazione/disattivazione e come attivarli.
Versioni di Chrome precedenti alla 138 (attivazione/disattivazione della modalità sviluppatore)
In qualità di sviluppatore di estensioni, hai già attivato la modalità sviluppatore nell'installazione di Chrome. Anche i tuoi utenti devono attivare la modalità sviluppatore.
Puoi copiare e incollare le seguenti istruzioni nella documentazione dell'estensione per i tuoi utenti
- Vai alla pagina Estensioni inserendo
chrome://extensionsin una nuova scheda. (Per progettazione, gli URLchrome://non sono collegabili.) Attiva la modalità sviluppatore facendo clic sul pulsante di attivazione/disattivazione accanto a Modalità sviluppatore.

Pagina delle estensioni (chrome://extensions)
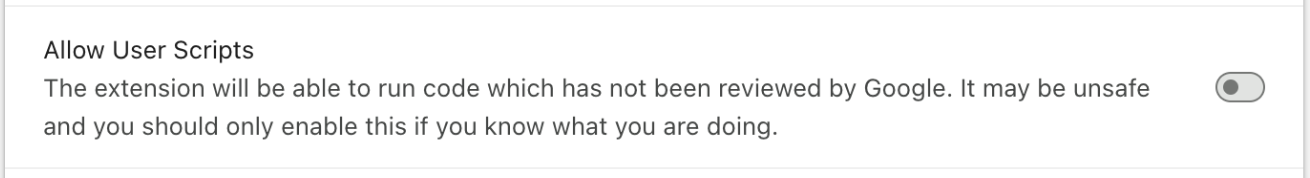
Chrome 138 e versioni successive (opzione Consenti script utente)
Il pulsante di attivazione/disattivazione Consenti script utente si trova nella pagina dei dettagli di ogni estensione (ad esempio chrome://extensions/?id=YOUR_EXTENSION_ID).
Puoi copiare e incollare le seguenti istruzioni nella documentazione dell'estensione per i tuoi utenti:
- Vai alla pagina Estensioni inserendo
chrome://extensionsin una nuova scheda. (Per progettazione, gli URLchrome://non sono collegabili.) - Fai clic sul pulsante "Dettagli" nella scheda dell'estensione per visualizzare informazioni dettagliate sull'estensione.
- Fai clic sul pulsante di attivazione/disattivazione accanto a Consenti script utente.

Verifica la disponibilità dell'API
Ti consigliamo di eseguire il seguente controllo per determinare se l'API userScripts è abilitata,
in quanto funziona in tutte le versioni di Chrome. Questo controllo tenta di chiamare un metodo chrome.userScripts() che dovrebbe sempre riuscire quando l'API è disponibile. Se questa chiamata genera un errore, l'API non è disponibile:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Lavorare in mondi isolati
Gli script utente e di contenuti possono essere eseguiti in un mondo isolato o nel mondo principale. Un mondo isolato è un ambiente di esecuzione non accessibile a una pagina host o ad altre estensioni. In questo modo, uno script utente può modificare il proprio ambiente JavaScript senza influire sulla pagina host o sugli script utente e di contenuti di altre estensioni. Al contrario, gli script utente (e gli script dei contenuti) non sono visibili alla pagina host o agli script utente e dei contenuti di altre estensioni. Gli script eseguiti nel mondo principale sono accessibili alle pagine host e ad altre estensioni e sono visibili alle pagine host e ad altre estensioni. Per selezionare il mondo, passa "USER_SCRIPT" o "MAIN" quando chiami userScripts.register().
Per configurare una policy di sicurezza dei contenuti per il mondo USER_SCRIPT, chiama userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Messaggistica
Come gli script dei contenuti e i documenti offscreen, gli script utente comunicano con altre parti di un'estensione utilizzando i messaggi (il che significa che possono chiamare runtime.sendMessage() e runtime.connect() come qualsiasi altra parte di un'estensione). Tuttavia, vengono ricevuti utilizzando gestori di eventi dedicati (ovvero non utilizzano onMessage o onConnect). Questi gestori vengono chiamati runtime.onUserScriptMessage e runtime.onUserScriptConnect. I gestori dedicati semplificano l'identificazione dei messaggi dagli script utente, che sono un contesto meno attendibile.
Prima di inviare un messaggio, devi chiamare configureWorld() con l'argomento messaging impostato su true. Tieni presente che è possibile passare contemporaneamente sia l'argomento csp sia l'argomento messaging.
chrome.userScripts.configureWorld({
messaging: true
});
Aggiornamenti delle estensioni
Gli script utente vengono cancellati quando un'estensione viene aggiornata. Puoi aggiungerli di nuovo eseguendo il codice nel gestore di eventi runtime.onInstalled nel service worker dell'estensione. Rispondi solo al motivo "update" passato al callback dell'evento.
Esempio
Questo esempio proviene dal sample userScript nel nostro repository di esempi.
Registrare uno script
L'esempio seguente mostra una chiamata di base a register(). Il primo argomento è un array di oggetti che definiscono gli script da registrare. Esistono più opzioni di quelle mostrate qui.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Tipi
ExecutionWorld
L'ambiente JavaScript in cui eseguire uno script utente.
Enum
"MAIN"
Specifica l'ambiente di esecuzione del DOM, ovvero l'ambiente di esecuzione condiviso con il codice JavaScript della pagina host.
"USER_SCRIPT"
Specifica l'ambiente di esecuzione specifico per gli script utente ed è esente dalla CSP della pagina.
InjectionResult
Proprietà
-
documentId
stringa
Il documento associato all'inserimento.
-
errore
stringa facoltativa
L'errore, se presente.
erroreresultsi escludono a vicenda. -
frameId
numero
Il frame associato all'inserimento.
-
risultato
qualsiasi facoltativo
Il risultato dell'esecuzione dello script.
InjectionTarget
Proprietà
-
allFrames
booleano facoltativo
Indica se lo script deve essere inserito in tutti i frame all'interno della scheda. Il valore predefinito è false. Questo non deve essere vero se è specificato
frameIds. -
documentIds
string[] facoltativo
Gli ID dei documentId specifici da inserire. Non deve essere impostato se è impostato
frameIds. -
frameIds
number[] facoltativo
Gli ID dei frame specifici in cui inserire il codice.
-
tabId
numero
L'ID della scheda in cui inserire il codice.
RegisteredUserScript
Proprietà
-
allFrames
booleano facoltativo
Se true, verrà inserito in tutti i frame, anche se il frame non è il primo nella scheda. Ogni frame viene controllato in modo indipendente per i requisiti dell'URL; non verrà inserito nei frame secondari se i requisiti dell'URL non vengono soddisfatti. Il valore predefinito è false, il che significa che viene abbinato solo il frame principale.
-
excludeGlobs
string[] facoltativo
Specifica i pattern jolly per le pagine in cui questo script utente NON verrà inserito.
-
excludeMatches
string[] facoltativo
Esclude le pagine in cui altrimenti verrebbe inserito questo script utente. Per ulteriori dettagli sulla sintassi di queste stringhe, consulta Pattern di corrispondenza.
-
id
stringa
L'ID dello script utente specificato nella chiamata API. Questa proprietà non deve iniziare con "_" perché è riservata come prefisso per gli ID script generati.
-
includeGlobs
string[] facoltativo
Specifica i pattern jolly per le pagine in cui verrà inserito questo script utente.
-
js
ScriptSource[] facoltativo
L'elenco degli oggetti ScriptSource che definiscono le origini degli script da inserire nelle pagine corrispondenti. Questa proprietà deve essere specificata per ${ref:register} e, se specificata, deve essere un array non vuoto.
-
corrisponde a
string[] facoltativo
Specifica in quali pagine verrà inserito questo script utente. Per ulteriori dettagli sulla sintassi di queste stringhe, consulta Pattern di corrispondenza. Questa proprietà deve essere specificata per ${ref:register}.
-
runAt
RunAt facoltativo
Specifica quando i file JavaScript vengono inseriti nella pagina web. Il valore preferito e predefinito è
document_idle. -
mondo
ExecutionWorld facoltativo
L'ambiente di esecuzione JavaScript in cui eseguire lo script. Il valore predefinito è
`USER_SCRIPT`. -
worldId
stringa facoltativa
Chrome 133+Specifica l'ID del mondo dello script utente da eseguire. Se omesso, lo script verrà eseguito nel mondo degli script utente predefinito. Valido solo se
worldè omesso o èUSER_SCRIPT. I valori con trattini bassi iniziali (_) sono riservati.
ScriptSource
Proprietà
-
codice
stringa facoltativa
Una stringa contenente il codice JavaScript da inserire. Deve essere specificato esattamente uno dei due valori:
fileocode. -
file
stringa facoltativa
Il percorso del file JavaScript da inserire rispetto alla directory principale dell'estensione. Deve essere specificato esattamente uno dei due valori:
fileocode.
UserScriptFilter
Proprietà
-
id
string[] facoltativo
getScriptsrestituisce solo gli script con gli ID specificati in questo elenco.
UserScriptInjection
Proprietà
-
injectImmediately
booleano facoltativo
Indica se l'inserimento deve essere attivato nella destinazione il prima possibile. Tieni presente che non è garantito che l'inserimento avvenga prima del caricamento della pagina, in quanto la pagina potrebbe essere già stata caricata quando lo script raggiunge la destinazione.
-
js
L'elenco degli oggetti ScriptSource che definiscono le origini degli script da inserire nella destinazione.
-
target
Dettagli che specificano il target in cui inserire lo script.
-
mondo
ExecutionWorld facoltativo
L'ambiente JavaScript in cui eseguire lo script. Il valore predefinito è
USER_SCRIPT. -
worldId
stringa facoltativa
Specifica l'ID del mondo dello script utente da eseguire. Se omesso, lo script verrà eseguito nel mondo degli script utente predefinito. Valido solo se
worldè omesso o èUSER_SCRIPT. I valori con trattini bassi iniziali (_) sono riservati.
WorldProperties
Proprietà
-
csp
stringa facoltativa
Specifica il CSP del mondo. Il valore predefinito è
`ISOLATED`world csp. -
messaggistica
booleano facoltativo
Specifica se le API di messaggistica sono esposte. Il valore predefinito è
false. -
worldId
stringa facoltativa
Chrome 133+Specifica l'ID del mondo di script utente specifico da aggiornare. Se non viene fornito, aggiorna le proprietà del mondo dello script utente predefinito. I valori con trattini bassi iniziali (
_) sono riservati.
Metodi
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Configura l'ambiente di esecuzione `USER_SCRIPT`.
Parametri
-
proprietà
Contiene la configurazione del mondo degli script utente.
Resi
-
Promise<void>
Promessa che viene risolta una volta configurato il mondo.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Inserisce uno script in un contesto di destinazione. Per impostazione predefinita, lo script verrà eseguito alle ore document_idle o immediatamente se la pagina è già stata caricata. Se la proprietà injectImmediately è impostata, lo script verrà inserito senza attendere, anche se la pagina non è stata caricata completamente. Se lo script restituisce una promessa, il browser attenderà che la promessa venga risolta e restituirà il valore risultante.
Parametri
-
iniezione
Resi
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Restituisce tutti gli script utente registrati dinamicamente per questa estensione.
Parametri
-
filtro
UserScriptFilter facoltativo
Se specificato, questo metodo restituisce solo gli script utente che corrispondono.
Resi
-
Promise<RegisteredUserScript[]>
Promessa che viene risolta con gli script registrati. La promessa verrà rifiutata se si verifica un errore.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Recupera tutte le configurazioni del mondo registrate.
Resi
-
Promise<WorldProperties[]>
Promessa che si risolve con le configurazioni del mondo registrate.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Registra uno o più script utente per questa estensione.
Parametri
-
script
Contiene un elenco di script utente da registrare.
Resi
-
Promise<void>
Promessa che si risolve una volta registrati completamente gli script. La promessa verrà rifiutata se si verifica un errore.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Reimposta la configurazione per un mondo di script utente. Gli script che vengono inseriti nel mondo con l'ID specificato utilizzeranno la configurazione predefinita del mondo.
Parametri
-
worldId
stringa facoltativa
L'ID del mondo degli script utente da reimpostare. Se omesso, ripristina la configurazione predefinita del mondo.
Resi
-
Promise<void>
Promessa che viene risolta quando la configurazione viene reimpostata.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Annulla la registrazione di tutti gli script utente registrati dinamicamente per questa estensione.
Parametri
-
filtro
UserScriptFilter facoltativo
Se specificato, questo metodo annulla la registrazione solo degli script utente corrispondenti.
Resi
-
Promise<void>
Promessa che viene risolta una volta annullata completamente la registrazione degli script. La promessa verrà rifiutata se si verifica un errore.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Aggiorna uno o più script utente per questa estensione.
Parametri
-
script
Contiene un elenco di script utente da aggiornare. Una proprietà viene aggiornata per lo script esistente solo se è specificata in questo oggetto. Se si verificano errori durante l'analisi dello script/la convalida del file o se gli ID specificati non corrispondono a uno script completamente registrato, non vengono aggiornati script.
Resi
-
Promise<void>
Promessa che viene risolta una volta che gli script sono stati completamente aggiornati. La promessa verrà rifiutata se si verifica un errore.
