설명
chrome.webRequest API를 사용하여 트래픽을 관찰 및 분석하고 전송 중인 요청을 가로채거나 차단하거나 수정합니다.
권한
webRequest웹 요청 API를 사용하려면 필요한 호스트 권한과 함께 확장 프로그램 매니페스트에서 "webRequest" 권한을 선언해야 합니다. 하위 리소스 요청을 가로채려면 확장 프로그램이 요청된 URL과 이 URL의 이니시에이터에 모두 액세스할 수 있어야 합니다. 예를 들면 다음과 같습니다.
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
차단 이벤트 핸들러를 등록하는 데 필요합니다. Manifest V3부터는 정책 설치 확장 프로그램에서만 사용할 수 있습니다.
webRequestAuthProvider
onAuthRequired 메서드를 사용하는 데 필요합니다. 인증 처리를 참고하세요.
개념 및 사용
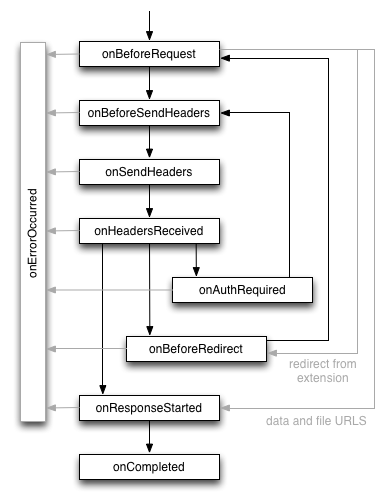
요청의 수명 주기
웹 요청 API는 웹 요청의 수명 주기를 따르는 이벤트 집합을 정의합니다. 이러한 이벤트를 사용하여 트래픽을 관찰하고 분석할 수 있습니다. 특정 동기 이벤트에서는 요청을 가로채거나 차단하거나 수정할 수 있습니다.
성공한 요청의 이벤트 수명 주기는 여기에 나와 있으며, 이벤트 정의는 다음과 같습니다.

onBeforeRequest(선택적으로 동기식)- 요청이 발생하려고 할 때 실행됩니다. 이 이벤트는 TCP 연결이 이루어지기 전에 전송되며 요청을 취소하거나 리디렉션하는 데 사용할 수 있습니다.
onBeforeSendHeaders(선택적으로 동기식)- 요청이 발생하려고 하고 초기 헤더가 준비된 경우에 발생합니다. 이 이벤트는 확장 프로그램이 요청 헤더 (*)를 추가, 수정, 삭제할 수 있도록 하기 위한 것입니다.
onBeforeSendHeaders이벤트는 모든 구독자에게 전달되므로 서로 다른 구독자가 요청을 수정하려고 시도할 수 있습니다. 이 문제가 처리되는 방식은 구현 세부정보 섹션을 참고하세요. 이 이벤트를 사용하여 요청을 취소할 수 있습니다. onSendHeaders- 모든 확장 프로그램이 요청 헤더를 수정할 기회를 가진 후 실행되며 최종 (*) 버전을 표시합니다. 이 이벤트는 헤더가 네트워크로 전송되기 전에 트리거됩니다. 이 이벤트는 정보 제공용이며 비동기적으로 처리됩니다. 요청을 수정하거나 취소할 수는 없습니다.
onHeadersReceived(선택적으로 동기식)- HTTP(S) 응답 헤더가 수신될 때마다 발생합니다. 리디렉션 및 인증 요청으로 인해 요청당 여러 번 발생할 수 있습니다. 이 이벤트는 확장 프로그램이 수신 Content-Type 헤더와 같은 응답 헤더를 추가, 수정, 삭제할 수 있도록 하기 위한 것입니다. 캐싱 지시문은 이 이벤트가 트리거되기 전에 처리되므로 Cache-Control과 같은 헤더를 수정해도 브라우저의 캐시에 영향을 미치지 않습니다. 또한 요청을 취소하거나 리디렉션할 수 있습니다.
onAuthRequired(선택적으로 동기식)- 요청에 사용자 인증이 필요한 경우 실행됩니다. 이 이벤트는 동기식으로 처리하여 인증 사용자 인증 정보를 제공할 수 있습니다. 확장 프로그램에서 유효하지 않은 사용자 인증 정보를 제공할 수 있습니다. 잘못된 사용자 인증 정보를 반복적으로 제공하여 무한 루프가 발생하지 않도록 주의하세요. 이를 사용하여 요청을 취소할 수도 있습니다.
onBeforeRedirect- 리디렉션이 실행되려고 할 때 발생합니다. 리디렉션은 HTTP 응답 코드 또는 확장 프로그램에 의해 트리거될 수 있습니다. 이 이벤트는 정보 제공용이며 비동기식으로 처리됩니다. 요청을 수정하거나 취소할 수는 없습니다.
onResponseStarted- 응답 본문의 첫 번째 바이트가 수신될 때 발생합니다. HTTP 요청의 경우 상태 줄과 응답 헤더를 사용할 수 있습니다. 이 이벤트는 정보 제공용이며 비동기식으로 처리됩니다. 요청을 수정하거나 취소할 수는 없습니다.
onCompleted- 요청이 성공적으로 처리되면 발생합니다.
onErrorOccurred- 요청을 성공적으로 처리할 수 없는 경우 발생합니다.
웹 요청 API는 각 요청에 대해 onCompleted 또는 onErrorOccurred이 최종 이벤트로 발생하도록 보장합니다. 단, 요청이 data:// URL로 리디렉션되는 경우 onBeforeRedirect이 마지막으로 보고된 이벤트입니다.
* 웹 요청 API는 확장 프로그램에 네트워크 스택의 추상화를 제공합니다. 내부적으로 하나의 URL 요청은 여러 HTTP 요청으로 분할될 수 있으며 (예: 큰 파일에서 개별 바이트 범위를 가져오기 위해) 네트워크와 통신하지 않고 네트워크 스택에서 처리될 수 있습니다. 따라서 API는 네트워크로 전송되는 최종 HTTP 헤더를 제공하지 않습니다. 예를 들어 캐싱과 관련된 모든 헤더는 확장 프로그램에 표시되지 않습니다.
다음 헤더는 현재 onBeforeSendHeaders 이벤트에 제공되지 않습니다. 이 목록이 완전하거나 안정적이라고 보장할 수는 없습니다.
- 승인
- Cache-Control
- 연결
- Content-Length
- 호스트
- If-Modified-Since
- If-None-Match
- If-Range
- Partial-Data
- Pragma
- Proxy-Authorization
- Proxy-Connection
- Transfer-Encoding
Chrome 79부터 요청 헤더 수정이 교차 출처 리소스 공유 (CORS) 검사에 영향을 미칩니다. 교차 출처 요청의 수정된 헤더가 기준을 충족하지 않으면 서버에 이러한 헤더를 수락할 수 있는지 묻는 CORS 실행 전 요청이 전송됩니다. CORS 프로토콜을 위반하는 방식으로 헤더를 수정해야 하는 경우 opt_extraInfoSpec에 'extraHeaders'를 지정해야 합니다. 반면 응답 헤더 수정은 CORS 검사를 속이는 데 효과가 없습니다. CORS 프로토콜을 속여야 하는 경우 응답 수정에 'extraHeaders'도 지정해야 합니다.
Chrome 79부터 webRequest API는 기본적으로 CORS 프리플라이트 요청과 응답을 가로채지 않습니다. 요청 URL에 대해 opt_extraInfoSpec에 지정된 'extraHeaders'가 있는 리스너가 있는 경우 요청 URL의 CORS 실행 전이 확장 프로그램에 표시됩니다.
onBeforeRequest은 Chrome 79에서 'extraHeaders'을 가져올 수도 있습니다.
Chrome 79부터 다음 요청 헤더는 제공되지 않으며 opt_extraInfoSpec에서 'extraHeaders'를 지정하지 않고는 수정하거나 삭제할 수 없습니다.
- 출발지
Chrome 72부터 교차 출처 읽기 차단(CORB)이 응답을 차단하기 전에 응답을 수정해야 하는 경우 opt_extraInfoSpec에서 'extraHeaders'를 지정해야 합니다.
Chrome 72부터 다음 요청 헤더는 제공되지 않으며 opt_extraInfoSpec에서 'extraHeaders'를 지정하지 않고는 수정하거나 삭제할 수 없습니다.
- Accept-Language
- Accept-Encoding
- 리퍼러
- 쿠키
Chrome 72부터 Set-Cookie 응답 헤더가 제공되지 않으며 opt_extraInfoSpec에서 'extraHeaders'를 지정하지 않고는 수정하거나 삭제할 수 없습니다.
Chrome 89부터는 opt_extraInfoSpec에서 'extraHeaders'를 지정하지 않으면 X-Frame-Options 응답 헤더를 효과적으로 수정하거나 삭제할 수 없습니다.
webRequest API는 확장 프로그램에 호스트 권한이 있어 볼 수 있는 요청만 노출합니다. 또한 http://, https://, ftp://, file://, ws:// (Chrome 58 이후), wss:// (Chrome 58 이후), urn: (Chrome 91 이후) 또는 chrome-extension:// 스킴만 액세스할 수 있습니다. 또한 위의 스킴 중 하나를 사용하는 URL이 포함된 특정 요청도 숨겨집니다. 여기에는 other_extension_id이 요청을 처리하는 확장 프로그램의 ID가 아닌 chrome-extension://other_extension_id, https://www.google.com/chrome, 브라우저 기능의 핵심인 기타 민감한 요청이 포함됩니다. 또한 확장 프로그램의 동기 XMLHttpRequests는 교착 상태를 방지하기 위해 차단 이벤트 핸들러에서 숨겨집니다. 지원되는 일부 스키마의 경우 해당 프로토콜의 특성으로 인해 사용 가능한 이벤트 집합이 제한될 수 있습니다. 예를 들어 파일 스킴의 경우 onBeforeRequest, onResponseStarted, onCompleted, onErrorOccurred만 디스패치될 수 있습니다.
Chrome 58부터 webRequest API는 WebSocket 핸드셰이크 요청의 인터셉트를 지원합니다. 핸드셰이크는 HTTP 업그레이드 요청을 통해 실행되므로 흐름이 HTTP 지향 webRequest 모델에 적합합니다. API는 다음을 가로채지 않습니다.
- 설정된 WebSocket 연결을 통해 전송된 개별 메시지입니다.
- WebSocket 연결을 닫는 중입니다.
WebSocket 요청에는 리디렉션이 지원되지 않습니다.
Chrome 72부터 확장 프로그램은 요청된 URL과 요청 이니시에이터에 대한 호스트 권한이 있는 경우에만 요청을 가로챌 수 있습니다.
Chrome 96부터 webRequest API는 HTTP/3 핸드셰이크 요청을 통한 WebTransport 인터셉트를 지원합니다. 핸드셰이크는 HTTP CONNECT 요청을 통해 실행되므로 흐름이 HTTP 중심 webRequest 모델에 적합합니다. 참고:
- 세션이 설정되면 확장 프로그램은 webRequest API를 통해 세션을 관찰하거나 세션에 개입할 수 없습니다.
onBeforeSendHeaders에서 HTTP 요청 헤더를 수정하는 것은 무시됩니다.- HTTP/3을 통한 WebTransport에서는 리디렉션과 인증이 지원되지 않습니다.
요청 ID
각 요청은 요청 ID로 식별됩니다. 이 ID는 브라우저 세션과 확장 프로그램 컨텍스트 내에서 고유합니다. 요청의 수명 주기 동안 일정하게 유지되며 동일한 요청의 이벤트를 일치시키는 데 사용할 수 있습니다. HTTP 리디렉션 또는 HTTP 인증의 경우 여러 HTTP 요청이 하나의 웹 요청에 매핑됩니다.
이벤트 리스너 등록
웹 요청의 이벤트 리스너를 등록하려면 일반적인 addListener() 함수의 변형을 사용합니다. 콜백 함수를 지정하는 것 외에도 필터 인수를 지정해야 하며 선택적 추가 정보 인수를 지정할 수 있습니다.
웹 요청 API의 addListener()에 대한 세 가지 인수는 다음과 같이 정의됩니다.
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
다음은 onBeforeRequest 이벤트를 수신하는 예입니다.
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
각 addListener() 호출은 필수 콜백 함수를 첫 번째 매개변수로 사용합니다. 이 콜백 함수에는 현재 URL 요청에 관한 정보가 포함된 사전이 전달됩니다. 이 사전의 정보는 특정 이벤트 유형과 opt_extraInfoSpec의 콘텐츠에 따라 달라집니다.
선택적 opt_extraInfoSpec 배열에 'blocking' 문자열이 포함된 경우 (특정 이벤트에만 허용됨) 콜백 함수는 동기적으로 처리됩니다. 즉, 콜백 함수가 반환될 때까지 요청이 차단됩니다. 이 경우 콜백은 요청의 추가 수명 주기를 결정하는 webRequest.BlockingResponse를 반환할 수 있습니다. 컨텍스트에 따라 이 응답을 통해 요청을 취소하거나 리디렉션 (onBeforeRequest)하고, 요청을 취소하거나 헤더를 수정 (onBeforeSendHeaders, onHeadersReceived)하며, 요청을 취소하거나 인증 사용자 인증 정보 (onAuthRequired)를 제공할 수 있습니다.
선택적 opt_extraInfoSpec 배열에 문자열 'asyncBlocking'이 포함된 경우 (onAuthRequired에만 허용됨) 확장 프로그램은 webRequest.BlockingResponse을 비동기적으로 생성할 수 있습니다.
webRequest.RequestFilter filter를 사용하면 다양한 측정기준에서 이벤트가 트리거되는 요청을 제한할 수 있습니다.
- URL
- URL 패턴(예:
*://www.google.com/foo*bar) - 유형
main_frame(최상위 프레임에 로드된 문서),sub_frame(삽입된 프레임에 로드된 문서),image(웹사이트의 이미지)과 같은 요청 유형webRequest.RequestFilter을 참고하세요.- 탭 ID
- 탭 하나의 식별자입니다.
- 창 ID
- 창의 식별자입니다.
이벤트 유형에 따라 opt_extraInfoSpec에 문자열을 지정하여 요청에 관한 추가 정보를 요청할 수 있습니다. 명시적으로 요청된 경우에만 요청 데이터에 관한 세부정보를 제공하는 데 사용됩니다.
인증 처리
HTTP 인증 요청을 처리하려면 매니페스트 파일에 "webRequestAuthProvider" 권한을 추가하세요.
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
"webRequestBlocking" 권한이 있는 정책 설치 확장 프로그램에는 이 권한이 필요하지 않습니다.
사용자 인증 정보를 동기식으로 제공하려면 다음을 실행하세요.
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
사용자 인증 정보를 비동기식으로 제공하려면 다음을 실행하세요.
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
구현 세부정보
웹 요청 API를 사용하는 확장 프로그램을 개발할 때는 다음과 같은 여러 구현 세부정보를 이해하는 것이 중요합니다.
web_accessible_resources
확장 프로그램이 webRequest API를 사용하여 공개 리소스 요청을 웹에서 액세스할 수 없는 리소스로 리디렉션하면 차단되고 오류가 발생합니다. 웹에서 액세스할 수 없는 리소스가 리디렉션하는 확장 프로그램 소유인 경우에도 위 내용은 적용됩니다. declarativeWebRequest API와 함께 사용할 리소스를 선언하려면 "web_accessible_resources" 배열을 매니페스트에서 선언하고 채워야 합니다(여기 참고).
충돌 해결
현재 웹 요청 API 구현에서는 하나 이상의 확장 프로그램이 요청을 취소하도록 지시하면 요청이 취소된 것으로 간주됩니다. 확장 프로그램이 요청을 취소하면 모든 확장 프로그램에 onErrorOccurred 이벤트로 알림이 전송됩니다. 한 번에 하나의 확장 프로그램만 요청을 리디렉션하거나 헤더를 수정할 수 있습니다. 두 개 이상의 확장 프로그램이 요청을 수정하려고 하면 가장 최근에 설치된 확장 프로그램이 우선하고 다른 모든 확장 프로그램은 무시됩니다. 수정 또는 리디렉션하라는 확장 프로그램의 명령이 무시된 경우 확장 프로그램에 알림이 전송되지 않습니다.
캐싱
Chrome은 디스크 캐시와 매우 빠른 메모리 내 캐시라는 두 가지 캐시를 사용합니다. 인 메모리 캐시의 수명은 렌더링 프로세스의 수명에 연결되며, 이는 탭에 대략적으로 해당합니다.
메모리 내 캐시에서 응답한 요청은 웹 요청 API에 표시되지 않습니다. 요청 핸들러가 동작 (예: 요청이 차단되는 동작)을 변경하는 경우 간단한 페이지 새로고침은 이 변경된 동작을 따르지 않을 수 있습니다. 동작 변경사항이 적용되도록 하려면 handlerBehaviorChanged()를 호출하여 메모리 내 캐시를 플러시합니다. 하지만 자주 실행하지는 마세요. 캐시 플러시는 비용이 많이 드는 작업입니다. 이벤트 리스너를 등록하거나 등록 취소한 후 handlerBehaviorChanged()를 호출할 필요는 없습니다.
타임스탬프
웹 요청 이벤트의 timestamp 속성은 내부적으로만 일관성이 보장됩니다.
한 이벤트를 다른 이벤트와 비교하면 두 이벤트 간의 올바른 오프셋이 표시되지만 확장 프로그램 내에서 현재 시간과 비교하면 (예: (new Date()).getTime()를 통해) 예상치 못한 결과가 표시될 수 있습니다.
오류 처리
잘못된 인수로 이벤트를 등록하려고 하면 JavaScript 오류가 발생하고 이벤트 핸들러가 등록되지 않습니다. 이벤트를 처리하는 동안 오류가 발생하거나 이벤트 핸들러가 잘못된 차단 응답을 반환하면 오류 메시지가 확장 프로그램의 콘솔에 기록되고 해당 요청에 대해 핸들러가 무시됩니다.
예
다음 예시에서는 www.evil.com에 대한 모든 요청을 차단하는 방법을 보여줍니다.
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
이 함수는 차단 이벤트 핸들러를 사용하므로 매니페스트 파일에 "webRequest" 및 "webRequestBlocking" 권한이 필요합니다.
다음 예에서는 www.evil.com를 타겟팅하지 않는 요청을 확장 프로그램에 전달할 필요가 없으므로 동일한 목표를 더 효율적으로 달성합니다.
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
다음 예시에서는 모든 요청에서 User-Agent 헤더를 삭제하는 방법을 보여줍니다.
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
chrome.webRequest API를 사용해 보려면 chrome-extension-samples 저장소에서 webRequest 샘플을 설치하세요.
유형
BlockingResponse
'blocking' extraInfoSpec이 적용된 이벤트 핸들러의 값을 반환합니다. 이벤트 핸들러가 네트워크 요청을 수정하도록 허용합니다.
속성
-
authCredentials
객체 선택사항
onAuthRequired 이벤트에 대한 응답으로만 사용됩니다. 설정된 경우 제공된 사용자 인증 정보를 사용하여 요청이 이루어집니다.
-
비밀번호
문자열
-
사용자 이름
문자열
-
-
취소
불리언 선택사항
true인 경우 요청이 취소됩니다. 이렇게 하면 요청이 전송되지 않습니다. 이는 onBeforeRequest, onBeforeSendHeaders, onHeadersReceived, onAuthRequired 이벤트에 대한 응답으로 사용할 수 있습니다.
-
redirectUrl
문자열 선택사항
onBeforeRequest 및 onHeadersReceived 이벤트에 대한 응답으로만 사용됩니다. 설정된 경우 원래 요청이 전송/완료되지 않고 대신 지정된 URL로 리디렉션됩니다.
data:와 같은 비 HTTP 스키마로의 리디렉션은 허용됩니다. 리디렉션 작업으로 시작된 리디렉션은 리디렉션에 원래 요청 메서드를 사용합니다. 단, onHeadersReceived 단계에서 리디렉션이 시작된 경우 리디렉션은 GET 메서드를 사용하여 실행됩니다.ws://및wss://스키마가 있는 URL의 리디렉션은 무시됩니다. -
requestHeaders
HttpHeaders 선택사항
onBeforeSendHeaders 이벤트에 대한 응답으로만 사용됩니다. 설정된 경우 요청은 이러한 요청 헤더를 사용하여 이루어집니다.
-
responseHeaders
HttpHeaders 선택사항
onHeadersReceived 이벤트에 대한 응답으로만 사용됩니다. 설정된 경우 서버가 대신 이러한 응답 헤더로 응답한 것으로 간주됩니다. 충돌 수를 제한하기 위해 헤더를 수정하려는 경우에만
responseHeaders를 반환하세요 (각 요청에 대해 하나의 확장 프로그램만responseHeaders를 수정할 수 있음).
FormDataItem
양식 데이터 내에서 전달된 데이터를 포함합니다. urlencoded 형식의 경우 데이터가 utf-8 문자열이면 문자열로 저장되고 그렇지 않으면 ArrayBuffer로 저장됩니다. form-data의 경우 ArrayBuffer입니다. form-data가 파일 업로드를 나타내는 경우 파일 이름이 제공되면 파일 이름이 포함된 문자열입니다.
열거형
ArrayBuffer
문자열
HttpHeaders
HTTP 헤더 배열입니다. 각 헤더는 키 name와 value 또는 binaryValue를 포함하는 사전으로 표현됩니다.
유형
object[]
속성
-
binaryValue
number[] 선택사항
UTF-8로 표현할 수 없는 경우 HTTP 헤더의 값입니다. 개별 바이트 값 (0~255)으로 저장됩니다.
-
이름
문자열
HTTP 헤더의 이름입니다.
-
값
문자열 선택사항
UTF-8로 표현할 수 있는 경우 HTTP 헤더의 값입니다.
IgnoredActionType
열거형
'redirect'
"request_headers"
"response_headers"
"auth_credentials"
OnAuthRequiredOptions
열거형
'responseHeaders'
응답 헤더가 이벤트에 포함되어야 함을 지정합니다.
'차단'
콜백 함수가 반환될 때까지 요청이 차단됨을 지정합니다.
"asyncBlocking"
콜백 함수가 비동기식으로 처리됨을 지정합니다.
'extraHeaders'
헤더가 교차 출처 리소스 공유 (CORS)를 위반할 수 있음을 지정합니다.
OnBeforeRedirectOptions
열거형
'responseHeaders'
응답 헤더가 이벤트에 포함되어야 함을 지정합니다.
'extraHeaders'
헤더가 교차 출처 리소스 공유 (CORS)를 위반할 수 있음을 지정합니다.
OnBeforeRequestOptions
열거형
'차단'
콜백 함수가 반환될 때까지 요청이 차단됨을 지정합니다.
'requestBody'
요청 본문이 이벤트에 포함되어야 함을 지정합니다.
'extraHeaders'
헤더가 교차 출처 리소스 공유 (CORS)를 위반할 수 있음을 지정합니다.
OnBeforeSendHeadersOptions
열거형
'requestHeaders'
요청 헤더가 이벤트에 포함되어야 함을 지정합니다.
'차단'
콜백 함수가 반환될 때까지 요청이 차단됨을 지정합니다.
'extraHeaders'
헤더가 교차 출처 리소스 공유 (CORS)를 위반할 수 있음을 지정합니다.
OnCompletedOptions
열거형
'responseHeaders'
응답 헤더가 이벤트에 포함되어야 함을 지정합니다.
'extraHeaders'
헤더가 교차 출처 리소스 공유 (CORS)를 위반할 수 있음을 지정합니다.
OnErrorOccurredOptions
값
'extraHeaders'
OnHeadersReceivedOptions
열거형
'차단'
콜백 함수가 반환될 때까지 요청이 차단됨을 지정합니다.
'responseHeaders'
응답 헤더가 이벤트에 포함되어야 함을 지정합니다.
'extraHeaders'
헤더가 교차 출처 리소스 공유 (CORS)를 위반할 수 있음을 지정합니다.
'securityInfo'
SecurityInfo가 이벤트에 포함되어야 함을 지정합니다.
'securityInfoRawDer'
인증서의 원시 바이트가 포함된 SecurityInfo가 이벤트에 포함되어야 함을 지정합니다.
OnResponseStartedOptions
열거형
'responseHeaders'
응답 헤더가 이벤트에 포함되어야 함을 지정합니다.
'extraHeaders'
헤더가 교차 출처 리소스 공유 (CORS)를 위반할 수 있음을 지정합니다.
OnSendHeadersOptions
열거형
'requestHeaders'
요청 헤더가 이벤트에 포함되어야 함을 지정합니다.
'extraHeaders'
헤더가 교차 출처 리소스 공유 (CORS)를 위반할 수 있음을 지정합니다.
RequestFilter
webRequest 이벤트에 적용할 필터를 설명하는 객체입니다.
속성
-
tabId
number(번호) 선택사항
-
유형
ResourceType[] 선택사항
요청 유형 목록입니다. 어떤 유형과도 일치하지 않는 요청은 필터링됩니다.
-
URL
문자열[]
URL 또는 URL 패턴 목록입니다. URL과 일치하지 않는 요청은 필터링됩니다.
-
windowId
number(번호) 선택사항
ResourceType
열거형
'main_frame'
리소스를 기본 프레임으로 지정합니다.
'sub_frame'
리소스를 하위 프레임으로 지정합니다.
'stylesheet'
리소스를 스타일시트로 지정합니다.
'script'
리소스를 스크립트로 지정합니다.
'image'
리소스를 이미지로 지정합니다.
'font'
리소스를 글꼴로 지정합니다.
'object'
리소스를 객체로 지정합니다.
'xmlhttprequest'
리소스를 XMLHttpRequest로 지정합니다.
'ping'
리소스를 핑으로 지정합니다.
'csp_report'
리소스를 콘텐츠 보안 정책 (CSP) 보고서로 지정합니다.
'media'
리소스를 미디어 객체로 지정합니다.
'websocket'
리소스를 WebSocket으로 지정합니다.
'webbundle'
리소스를 WebBundle로 지정합니다.
'other'
나열된 유형에 포함되지 않는 유형으로 리소스를 지정합니다.
SecurityInfo
속성
-
인증서
object[]
인증서 목록
-
지문
객체
인증서의 지문입니다.
-
sha256
문자열
인증서의 sha256 지문입니다.
-
-
rawDER
ArrayBuffer 선택사항
DER 인코딩 서버 인증서의 원시 바이트
-
-
주
문자열
연결 상태입니다. secure, insecure, broken 중 하나입니다.
UploadData
URL 요청에 업로드된 데이터를 포함합니다.
속성
-
바이트
선택사항
데이터 사본이 포함된 ArrayBuffer입니다.
-
파일
문자열 선택사항
파일의 경로와 이름이 포함된 문자열입니다.
속성
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
10분 동안 지속되는 간격당 handlerBehaviorChanged를 호출할 수 있는 최대 횟수입니다. handlerBehaviorChanged는 자주 호출해서는 안 되는 비용이 많이 드는 함수 호출입니다.
값
20
메서드
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
캐싱으로 인한 잘못된 처리를 방지하기 위해 webRequest 핸들러의 동작이 변경된 경우 호출해야 합니다. 이 함수 호출은 비용이 많이 듭니다. 자주 호출하지 마세요.
반환 값
-
Promise<void>
Chrome 116 이상
이벤트
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
확장의 네트워크 요청에 대한 제안된 수정사항이 무시될 때 발생합니다. 이는 다른 확장 프로그램과 충돌하는 경우에 발생합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => void
-
세부정보
객체
-
action
무시된 제안된 작업입니다.
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
-
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
인증 실패가 수신될 때 발생합니다. 리스너에게는 세 가지 옵션이 있습니다. 인증 사용자 인증 정보를 제공하거나, 요청을 취소하고 오류 페이지를 표시하거나, 챌린지에 대해 아무 조치도 취하지 않을 수 있습니다. 잘못된 사용자 인증 정보가 제공되면 동일한 요청에 대해 여러 번 호출될 수 있습니다. extraInfoSpec 매개변수에는 'blocking' 또는 'asyncBlocking' 모드 중 하나만 지정해야 합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object, asyncCallback?: function) => BlockingResponse | undefined
-
세부정보
객체
-
챌린저
객체
인증을 요청하는 서버입니다.
-
호스트
문자열
-
포트
숫자
-
-
documentId
문자열
Chrome 106 이상요청을 실행하는 문서의 UUID입니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
isProxy
부울
Proxy-Authenticate의 경우 true, WWW-Authenticate의 경우 false입니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
렐름
문자열 선택사항
서버에서 제공하는 인증 영역입니다(있는 경우).
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
responseHeaders
HttpHeaders 선택사항
이 응답과 함께 수신된 HTTP 응답 헤더입니다.
-
스키마
문자열
인증 방식(예: Basic 또는 Digest)입니다.
-
statusCode
숫자
Chrome 43 이상서버에서 반환한 표준 HTTP 상태 코드입니다.
-
statusLine
문자열
응답의 HTTP 상태 줄 또는 HTTP/0.9 응답 (즉, 상태 줄이 없는 응답)의 경우 'HTTP/0.9 200 OK' 문자열, 헤더가 없는 경우 빈 문자열입니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
asyncCallback
함수 선택사항
Chrome 58 이상asyncCallback매개변수는 다음과 같습니다.(response: BlockingResponse) => void
-
returns
BlockingResponse | undefined
'extraInfoSpec' 매개변수에 'blocking'이 지정된 경우 이벤트 리스너는 이 유형의 객체를 반환해야 합니다.
-
-
filter
-
extraInfoSpec
OnAuthRequiredOptions[] 선택사항
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
서버에서 시작된 리디렉션이 발생하려고 할 때 발생합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => void
-
세부정보
객체
-
documentId
문자열
Chrome 106 이상요청을 실행하는 문서의 UUID입니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
fromCache
부울
이 응답이 디스크 캐시에서 가져왔는지 여부를 나타냅니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
ip
문자열 선택사항
요청이 실제로 전송된 서버 IP 주소입니다. 리터럴 IPv6 주소일 수 있습니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
redirectUrl
문자열
새 URL입니다.
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
responseHeaders
HttpHeaders 선택사항
이 리디렉션과 함께 수신된 HTTP 응답 헤더입니다.
-
statusCode
숫자
서버에서 반환한 표준 HTTP 상태 코드입니다.
-
statusLine
문자열
응답의 HTTP 상태 줄 또는 HTTP/0.9 응답 (즉, 상태 줄이 없는 응답)의 경우 'HTTP/0.9 200 OK' 문자열, 헤더가 없는 경우 빈 문자열입니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
-
filter
-
extraInfoSpec
OnBeforeRedirectOptions[] 선택사항
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
요청이 발생하려고 할 때 발생합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => BlockingResponse | undefined
-
세부정보
객체
-
documentId
문자열 선택사항
Chrome 106 이상요청을 실행하는 문서의 UUID입니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
requestBody
객체 선택사항
HTTP 요청 본문 데이터를 포함합니다. extraInfoSpec에 'requestBody'가 포함된 경우에만 제공됩니다.
-
오류
문자열 선택사항
요청 본문 데이터를 가져오는 중에 오류가 발생했습니다.
-
formData
객체 선택사항
요청 메서드가 POST이고 본문이 UTF8로 인코딩된 키-값 쌍의 시퀀스이며 multipart/form-data 또는 application/x-www-form-urlencoded로 인코딩된 경우 이 사전이 존재하며 각 키에는 해당 키의 모든 값 목록이 포함됩니다. 데이터가 다른 미디어 유형이거나 형식이 잘못된 경우 사전이 표시되지 않습니다. 이 사전의 값 예시는 {'key': ['value1', 'value2']}입니다.
-
raw
UploadData[] 선택사항
요청 메서드가 PUT 또는 POST이고 본문이 아직 formData에서 파싱되지 않은 경우 파싱되지 않은 요청 본문 요소가 이 배열에 포함됩니다.
-
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
returns
BlockingResponse | undefined
'extraInfoSpec' 매개변수에 'blocking'이 지정된 경우 이벤트 리스너는 이 유형의 객체를 반환해야 합니다.
-
-
filter
-
extraInfoSpec
OnBeforeRequestOptions[] 선택사항
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
요청 헤더를 사용할 수 있게 되면 HTTP 요청을 보내기 전에 발생합니다. 이 오류는 서버에 대한 TCP 연결이 설정된 후 HTTP 데이터가 전송되기 전에 발생할 수 있습니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => BlockingResponse | undefined
-
세부정보
객체
-
documentId
문자열
Chrome 106 이상요청을 실행하는 문서의 UUID입니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
requestHeaders
HttpHeaders 선택사항
이 요청과 함께 전송될 HTTP 요청 헤더입니다.
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
returns
BlockingResponse | undefined
'extraInfoSpec' 매개변수에 'blocking'이 지정된 경우 이벤트 리스너는 이 유형의 객체를 반환해야 합니다.
-
-
filter
-
extraInfoSpec
OnBeforeSendHeadersOptions[] 선택사항
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
요청이 완료되면 발생합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => void
-
세부정보
객체
-
documentId
문자열
Chrome 106 이상요청을 실행하는 문서의 UUID입니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
fromCache
부울
이 응답이 디스크 캐시에서 가져왔는지 여부를 나타냅니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
ip
문자열 선택사항
요청이 실제로 전송된 서버 IP 주소입니다. 리터럴 IPv6 주소일 수 있습니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
responseHeaders
HttpHeaders 선택사항
이 응답과 함께 수신된 HTTP 응답 헤더입니다.
-
statusCode
숫자
서버에서 반환한 표준 HTTP 상태 코드입니다.
-
statusLine
문자열
응답의 HTTP 상태 줄 또는 HTTP/0.9 응답 (즉, 상태 줄이 없는 응답)의 경우 'HTTP/0.9 200 OK' 문자열, 헤더가 없는 경우 빈 문자열입니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
-
filter
-
extraInfoSpec
OnCompletedOptions[] 선택사항
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
오류가 발생하면 발생합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => void
-
세부정보
객체
-
documentId
문자열
Chrome 106 이상요청을 실행하는 문서의 UUID입니다. 요청이 프레임 탐색인 경우 이 값이 없습니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
오류
문자열
오류 설명입니다. 이 문자열은 출시 간에 하위 호환성이 유지되지 않을 수 있습니다. 콘텐츠를 기반으로 파싱하고 조치를 취해서는 안 됩니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
fromCache
부울
이 응답이 디스크 캐시에서 가져왔는지 여부를 나타냅니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
ip
문자열 선택사항
요청이 실제로 전송된 서버 IP 주소입니다. 리터럴 IPv6 주소일 수 있습니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
-
filter
-
extraInfoSpec
OnErrorOccurredOptions[] 선택사항
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
요청의 HTTP 응답 헤더가 수신될 때 발생합니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => BlockingResponse | undefined
-
세부정보
객체
-
documentId
문자열
Chrome 106 이상요청을 실행하는 문서의 UUID입니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
responseHeaders
HttpHeaders 선택사항
이 응답과 함께 수신된 HTTP 응답 헤더입니다.
-
securityInfo
SecurityInfo 선택사항
대기 중기본 연결에 사용되는 TLS/QUIC 연결에 관한 정보입니다.
extraInfoSpec매개변수에securityInfo가 지정된 경우에만 제공됩니다. -
statusCode
숫자
Chrome 43 이상서버에서 반환한 표준 HTTP 상태 코드입니다.
-
statusLine
문자열
응답의 HTTP 상태 줄 또는 HTTP/0.9 응답 (즉, 상태 줄이 없는 응답)의 'HTTP/0.9 200 OK' 문자열입니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
returns
BlockingResponse | undefined
'extraInfoSpec' 매개변수에 'blocking'이 지정된 경우 이벤트 리스너는 이 유형의 객체를 반환해야 합니다.
-
-
filter
-
extraInfoSpec
OnHeadersReceivedOptions[] 선택사항
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
응답 본문의 첫 번째 바이트가 수신될 때 발생합니다. HTTP 요청의 경우 상태 줄과 응답 헤더를 사용할 수 있습니다.
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => void
-
세부정보
객체
-
documentId
문자열
Chrome 106 이상요청을 실행하는 문서의 UUID입니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
fromCache
부울
이 응답이 디스크 캐시에서 가져왔는지 여부를 나타냅니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
ip
문자열 선택사항
요청이 실제로 전송된 서버 IP 주소입니다. 리터럴 IPv6 주소일 수 있습니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
responseHeaders
HttpHeaders 선택사항
이 응답과 함께 수신된 HTTP 응답 헤더입니다.
-
statusCode
숫자
서버에서 반환한 표준 HTTP 상태 코드입니다.
-
statusLine
문자열
응답의 HTTP 상태 줄 또는 HTTP/0.9 응답 (즉, 상태 줄이 없는 응답)의 경우 'HTTP/0.9 200 OK' 문자열, 헤더가 없는 경우 빈 문자열입니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
-
filter
-
extraInfoSpec
OnResponseStartedOptions[] 선택사항
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
요청이 서버로 전송되기 직전에 발생합니다 (이전 onBeforeSendHeaders 콜백의 수정사항은 onSendHeaders가 발생할 때 표시됨).
매개변수
-
callback
함수
callback매개변수는 다음과 같습니다.(details: object) => void
-
세부정보
객체
-
documentId
문자열
Chrome 106 이상요청을 실행하는 문서의 UUID입니다.
-
documentLifecycleChrome 106 이상
문서의 수명 주기입니다.
-
frameId
숫자
값 0은 요청이 기본 프레임에서 발생함을 나타내고, 양수 값은 요청이 발생하는 하위 프레임의 ID를 나타냅니다. (하위) 프레임의 문서가 로드된 경우 (
type가main_frame또는sub_frame임)frameId는 외부 프레임의 ID가 아닌 이 프레임의 ID를 나타냅니다. 프레임 ID는 탭 내에서 고유합니다. -
frameTypeChrome 106 이상
요청이 발생한 프레임 유형입니다.
-
initiator
문자열 선택사항
Chrome 63 이상요청이 시작된 출처입니다. 리디렉션을 통해 변경되지 않습니다. 불투명 출처인 경우 'null' 문자열이 사용됩니다.
-
method
문자열
표준 HTTP 메서드입니다.
-
parentDocumentId
문자열 선택사항
Chrome 106 이상이 프레임을 소유한 상위 문서의 UUID입니다. 상위 항목이 없는 경우 설정되지 않습니다.
-
parentFrameId
숫자
요청을 보낸 프레임을 래핑하는 프레임의 ID입니다. 상위 프레임이 없는 경우 -1로 설정합니다.
-
requestHeaders
HttpHeaders 선택사항
이 요청과 함께 전송된 HTTP 요청 헤더입니다.
-
requestId
문자열
요청의 ID입니다. 요청 ID는 브라우저 세션 내에서 고유합니다. 따라서 동일한 요청의 여러 이벤트를 연결하는 데 사용할 수 있습니다.
-
tabId
숫자
요청이 발생하는 탭의 ID입니다. 요청이 탭과 관련이 없는 경우 -1로 설정합니다.
-
timeStamp
숫자
이 신호가 트리거된 시간입니다(에포크 이후의 밀리초 단위 경과 시간).
-
유형
요청된 리소스가 사용되는 방식입니다.
-
URL
문자열
-
-
-
filter
-
extraInfoSpec
OnSendHeadersOptions[] optional

