Description
Utilisez l'API userScripts pour exécuter des scripts utilisateur dans le contexte des scripts utilisateur.
Autorisations
userScriptsPour utiliser l'API User Scripts, chrome.userScripts, ajoutez l'autorisation "userScripts" à votre fichier manifest.json et "host_permissions" pour les sites sur lesquels vous souhaitez exécuter des scripts.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Disponibilité
Concepts et utilisation
Un script utilisateur est un extrait de code injecté dans une page Web pour modifier son apparence ou son comportement. Contrairement à d'autres fonctionnalités d'extension, telles que les scripts de contenu et l'API chrome.scripting, l'API User Scripts vous permet d'exécuter du code arbitraire. Cette API est requise pour les extensions qui exécutent des scripts fournis par l'utilisateur et qui ne peuvent pas être fournis avec le package d'extension.
Activer l'utilisation de l'API userScripts
Une fois que votre extension a reçu l'autorisation d'utiliser l'API userScripts, les utilisateurs doivent activer un bouton spécifique pour autoriser votre extension à utiliser l'API. Le bouton à bascule spécifique requis et le comportement de l'API lorsqu'elle est désactivée varient selon la version de Chrome.
Utilisez la vérification suivante pour déterminer quel bouton l'utilisateur doit activer, par exemple lors de l'intégration d'un nouvel utilisateur :
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
Les sections suivantes décrivent les différents boutons bascule et comment les activer.
Versions de Chrome antérieures à la version 138 (option "Mode développeur")
En tant que développeur d'extensions, vous avez déjà activé le mode développeur dans votre installation de Chrome. Vos utilisateurs doivent également activer le mode développeur.
Vous pouvez copier et coller les instructions suivantes dans la documentation de votre extension pour vos utilisateurs.
- Accédez à la page "Extensions" en saisissant
chrome://extensionsdans un nouvel onglet. (De par leur conception, les URLchrome://ne peuvent pas être associées.) Activez le mode développeur en cliquant sur le bouton à côté de Mode développeur.

Page des extensions (chrome://extensions)
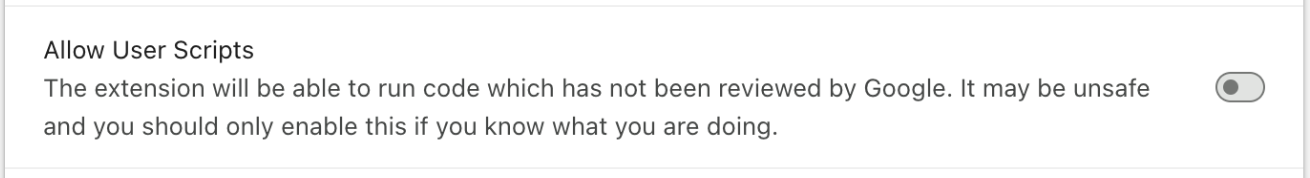
Versions 138 et ultérieures de Chrome (option "Autoriser les scripts utilisateur")
Le bouton Autoriser les scripts utilisateur se trouve sur la page d'informations de chaque extension (par exemple, chrome://extensions/?id=YOUR_EXTENSION_ID).
Vous pouvez copier et coller les instructions suivantes dans la documentation de votre extension pour vos utilisateurs :
- Accédez à la page "Extensions" en saisissant
chrome://extensionsdans un nouvel onglet. (De par leur conception, les URLchrome://ne peuvent pas être associées.) - Cliquez sur le bouton "Détails" de la fiche de l'extension pour afficher des informations détaillées à son sujet.
- Cliquez sur le bouton bascule à côté de Autoriser les scripts utilisateur.

Vérifier la disponibilité de l'API
Nous vous recommandons d'effectuer la vérification suivante pour déterminer si l'API userScripts est activée, car elle fonctionne dans toutes les versions de Chrome. Cette vérification tente d'appeler une méthode chrome.userScripts() qui devrait toujours réussir lorsque l'API est disponible. Si cet appel génère une erreur, cela signifie que l'API n'est pas disponible :
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Travailler dans des mondes isolés
Les scripts utilisateur et de contenu peuvent s'exécuter dans un monde isolé ou dans le monde principal. Un monde isolé est un environnement d'exécution qui n'est pas accessible à une page hôte ni à d'autres extensions. Cela permet à un script utilisateur de modifier son environnement JavaScript sans affecter la page hôte ni les scripts utilisateur et de contenu d'autres extensions. À l'inverse, les scripts utilisateur (et les scripts de contenu) ne sont pas visibles par la page hôte ni par les scripts utilisateur et de contenu d'autres extensions. Les scripts exécutés dans le monde principal sont accessibles aux pages hôtes et aux autres extensions, et sont visibles par les pages hôtes et les autres extensions. Pour sélectionner le monde, transmettez "USER_SCRIPT" ou "MAIN" lorsque vous appelez userScripts.register().
Pour configurer une stratégie de sécurité du contenu pour le monde USER_SCRIPT, appelez userScripts.configureWorld() :
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Messagerie
Comme les scripts de contenu et les documents hors écran, les scripts utilisateur communiquent avec d'autres parties d'une extension à l'aide de messages (ce qui signifie qu'ils peuvent appeler runtime.sendMessage() et runtime.connect() comme n'importe quelle autre partie d'une extension). Toutefois, ils sont reçus à l'aide de gestionnaires d'événements dédiés (c'est-à-dire qu'ils n'utilisent pas onMessage ni onConnect). Ces gestionnaires sont appelés runtime.onUserScriptMessage et runtime.onUserScriptConnect. Des gestionnaires dédiés permettent d'identifier plus facilement les messages provenant de scripts utilisateur, qui sont un contexte moins fiable.
Avant d'envoyer un message, vous devez appeler configureWorld() avec l'argument messaging défini sur true. Notez que les arguments csp et messaging peuvent être transmis en même temps.
chrome.userScripts.configureWorld({
messaging: true
});
Mises à jour des extensions
Les scripts utilisateur sont effacés lorsqu'une extension est mise à jour. Vous pouvez les ajouter à nouveau en exécutant du code dans le gestionnaire d'événements runtime.onInstalled du service worker de l'extension. Répondez uniquement au motif "update" transmis au rappel d'événement.
Exemple
Cet exemple provient de l'exemple userScript de notre dépôt d'exemples.
Enregistrer un script
L'exemple suivant montre un appel de base à register(). Le premier argument est un tableau d'objets définissant les scripts à enregistrer. D'autres options sont disponibles.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Types
ExecutionWorld
Monde JavaScript dans lequel un script utilisateur doit s'exécuter.
Énumération
"MAIN"
Spécifie l'environnement d'exécution du DOM, qui est l'environnement d'exécution partagé avec le code JavaScript de la page hôte.
"USER_SCRIPT"
Spécifie l'environnement d'exécution propre aux scripts utilisateur et exempté de la CSP de la page.
InjectionResult
Propriétés
-
documentId
chaîne
Document associé à l'injection.
-
erreur
chaîne facultatif
Erreur, le cas échéant.
erroretresults'excluent mutuellement. -
frameId
nombre
Frame associé à l'injection.
-
résultat
facultatif
Résultat de l'exécution du script.
InjectionTarget
Propriétés
-
allFrames
booléen facultatif
Indique si le script doit être injecté dans tous les cadres de l'onglet. Valeur par défaut : "false". Cette valeur ne doit pas être "true" si
frameIdsest spécifié. -
documentIds
string[] facultatif
ID des documentIds spécifiques à injecter. Cette valeur ne doit pas être définie si
frameIdsest défini. -
frameIds
number[] facultatif
ID des frames spécifiques dans lesquels injecter le contenu.
-
tabId
nombre
ID de l'onglet dans lequel injecter le contenu.
RegisteredUserScript
Propriétés
-
allFrames
booléen facultatif
Si la valeur est "true", le code sera injecté dans toutes les frames, même si la frame n'est pas la frame supérieure de l'onglet. Chaque frame est vérifié indépendamment en fonction des exigences relatives aux URL. Il ne sera pas injecté dans les frames enfants si les exigences relatives aux URL ne sont pas respectées. La valeur par défaut est "false", ce qui signifie que seule la frame supérieure est mise en correspondance.
-
excludeGlobs
string[] facultatif
Spécifie les modèles génériques pour les pages dans lesquelles ce script utilisateur ne sera PAS injecté.
-
excludeMatches
string[] facultatif
Exclut les pages dans lesquelles ce script utilisateur serait normalement injecté. Pour en savoir plus sur la syntaxe de ces chaînes, consultez Formats de correspondance.
-
id
chaîne
ID du script utilisateur spécifié dans l'appel d'API. Cette propriété ne doit pas commencer par un "_", car ce préfixe est réservé aux ID de script générés.
-
includeGlobs
string[] facultatif
Spécifie les modèles génériques pour les pages dans lesquelles ce script utilisateur sera injecté.
-
js
ScriptSource[] facultatif
Liste des objets ScriptSource définissant les sources des scripts à injecter dans les pages correspondantes. Cette propriété doit être spécifiée pour ${ref:register} et, lorsqu'elle est spécifiée, elle doit être un tableau non vide.
-
correspond à
string[] facultatif
Spécifie les pages dans lesquelles ce script utilisateur sera injecté. Pour en savoir plus sur la syntaxe de ces chaînes, consultez Formats de correspondance. Cette propriété doit être spécifiée pour ${ref:register}.
-
runAt
RunAt facultatif
Indique quand les fichiers JavaScript sont injectés dans la page Web. La valeur par défaut et recommandée est
document_idle. -
monde
ExecutionWorld facultatif
Environnement d'exécution JavaScript dans lequel exécuter le script. La valeur par défaut est
`USER_SCRIPT`. -
worldId
chaîne facultatif
Chrome 133 et versions ultérieuresSpécifie l'ID du monde du script utilisateur à exécuter. S'il est omis, le script s'exécutera dans le monde de script utilisateur par défaut. Valide uniquement si
worldest omis ou défini surUSER_SCRIPT. Les valeurs commençant par un trait de soulignement (_) sont réservées.
ScriptSource
Propriétés
-
code
chaîne facultatif
Chaîne contenant le code JavaScript à injecter. Vous devez spécifier exactement l'un des éléments
fileoucode. -
fichier
chaîne facultatif
Chemin d'accès au fichier JavaScript à injecter par rapport au répertoire racine de l'extension. Vous devez spécifier exactement l'un des éléments
fileoucode.
UserScriptFilter
Propriétés
-
ids
string[] facultatif
getScriptsne renvoie que les scripts dont les ID sont spécifiés dans cette liste.
UserScriptInjection
Propriétés
-
injectImmediately
booléen facultatif
Indique si l'injection doit être déclenchée dans la cible dès que possible. Notez que cela ne garantit pas que l'injection aura lieu avant le chargement de la page, car la page peut déjà être chargée au moment où le script atteint la cible.
-
js
Liste des objets ScriptSource définissant les sources des scripts à injecter dans la cible.
-
cible
Détails spécifiant la cible dans laquelle le script doit être injecté.
-
monde
ExecutionWorld facultatif
"Monde" JavaScript dans lequel exécuter le script. La valeur par défaut est
USER_SCRIPT. -
worldId
chaîne facultatif
Spécifie l'ID du monde du script utilisateur à exécuter. S'il est omis, le script s'exécutera dans le monde de script utilisateur par défaut. Valide uniquement si
worldest omis ou défini surUSER_SCRIPT. Les valeurs commençant par un trait de soulignement (_) sont réservées.
WorldProperties
Propriétés
-
csp
chaîne facultatif
Spécifie le CSP mondial. La valeur par défaut est le CSP
`ISOLATED`. -
messagerie
booléen facultatif
Indique si les API de messagerie sont exposées. La valeur par défaut est
false. -
worldId
chaîne facultatif
Chrome 133 et versions ultérieuresSpécifie l'ID du monde de script utilisateur spécifique à mettre à jour. Si aucune valeur n'est fournie, les propriétés du monde de script utilisateur par défaut sont mises à jour. Les valeurs commençant par un trait de soulignement (
_) sont réservées.
Méthodes
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Configure l'environnement d'exécution `USER_SCRIPT`.
Paramètres
-
properties
Contient la configuration du monde de script utilisateur.
Renvoie
-
Promise<void>
Promesse qui se résout une fois le monde configuré.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Injecte un script dans un contexte cible. Par défaut, le script s'exécute à document_idle, ou immédiatement si la page est déjà chargée. Si la propriété injectImmediately est définie, le script sera injecté sans attendre, même si la page n'a pas fini de se charger. Si le script est évalué à une promesse, le navigateur attend que la promesse soit réglée et renvoie la valeur résultante.
Paramètres
-
Injection
Renvoie
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Renvoie tous les scripts utilisateur enregistrés de manière dynamique pour cette extension.
Paramètres
-
filtre
UserScriptFilter facultatif
Si cette option est spécifiée, cette méthode ne renvoie que les scripts utilisateur qui y correspondent.
Renvoie
-
Promise<RegisteredUserScript[]>
Promesse qui se résout avec les scripts enregistrés. La promesse sera rejetée en cas d'erreur.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Récupère toutes les configurations du monde enregistrées.
Renvoie
-
Promise<WorldProperties[]>
Promesse qui se résout avec les configurations du monde enregistrées.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Enregistre un ou plusieurs scripts utilisateur pour cette extension.
Paramètres
-
scripts
Contient une liste de scripts utilisateur à enregistrer.
Renvoie
-
Promise<void>
Promesse qui se résout une fois que les scripts ont été entièrement enregistrés. La promesse sera rejetée en cas d'erreur.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Réinitialise la configuration d'un monde de script utilisateur. Tous les scripts qui s'injectent dans le monde avec l'ID spécifié utiliseront la configuration du monde par défaut.
Paramètres
-
worldId
chaîne facultatif
ID du monde de script utilisateur à réinitialiser. Si cette valeur est omise, la configuration du monde par défaut est réinitialisée.
Renvoie
-
Promise<void>
Promesse qui se résout lorsque la configuration est réinitialisée.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Désenregistre tous les scripts utilisateur enregistrés de manière dynamique pour cette extension.
Paramètres
-
filtre
UserScriptFilter facultatif
Si elle est spécifiée, cette méthode ne désenregistre que les scripts utilisateur qui y correspondent.
Renvoie
-
Promise<void>
Promesse qui se résout une fois que les scripts ont été entièrement désenregistrés. La promesse sera rejetée en cas d'erreur.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Met à jour un ou plusieurs scripts utilisateur pour cette extension.
Paramètres
-
scripts
Contient la liste des scripts utilisateur à mettre à jour. Une propriété n'est mise à jour pour le script existant que si elle est spécifiée dans cet objet. Si des erreurs se produisent lors de l'analyse du script ou de la validation du fichier, ou si les ID spécifiés ne correspondent pas à un script entièrement enregistré, aucun script n'est mis à jour.
Renvoie
-
Promise<void>
Promesse qui se résout une fois les scripts entièrement mis à jour. La promesse sera rejetée en cas d'erreur.
