Les cookies HTTP sont principalement utilisés pour gérer les sessions utilisateur, stocker les préférences de personnalisation des utilisateurs et suivre leur comportement. Ils sont également à l'origine de tous ces formulaires de consentement "Cette page utilise des cookies" ennuyeux que vous voyez sur le Web. Ce guide vous explique comment afficher, ajouter, modifier et supprimer les cookies d'une page avec les outils pour les développeurs Chrome.
Ouvrir le volet "Cookies"
- Accédez aux outils pour les développeurs Chrome.
- Ouvrez Application > Stockage > Cookies, puis sélectionnez une origine.

Champs
Le tableau Cookies contient les champs suivants :
- Nom. Nom du cookie.
- Valeur. Valeur du cookie.
- Domaine Hôtes autorisés à recevoir le cookie.
- Chemin URL qui doit exister dans l'URL demandée pour envoyer l'en-tête
Cookie. - Expires / Max-Age Date d'expiration ou durée de vie maximale du cookie.
Pour les cookies de session, cette valeur est toujours
Session. - Size (Taille). Taille du cookie, en octets.
- HttpOnly. Si la valeur est "true", ce champ indique que le cookie ne doit être utilisé que via HTTP et que la modification JavaScript n'est pas autorisée.
- Sécurité. Si la valeur est "true", ce champ indique que le cookie ne peut être envoyé au serveur que via une connexion HTTPS sécurisée.
- SameSite Contient
StrictouLaxsi le cookie utilise l'attributSameSiteexpérimental. - Clé de partition Pour les cookies avec état de partition indépendant, la clé de partition est le site de l'URL de premier niveau que le navigateur visitait au début de la requête adressée au point de terminaison qui a défini le cookie.
- Priorité. Contient
Low,Medium(par défaut) ouHighsi vous utilisez l'attribut Priority de cookie obsolète.
Pour afficher la valeur d'un cookie, sélectionnez-le dans le tableau. Pour afficher la valeur sans encodage en pourcentage, cochez Afficher les valeurs décodées via l'URL.
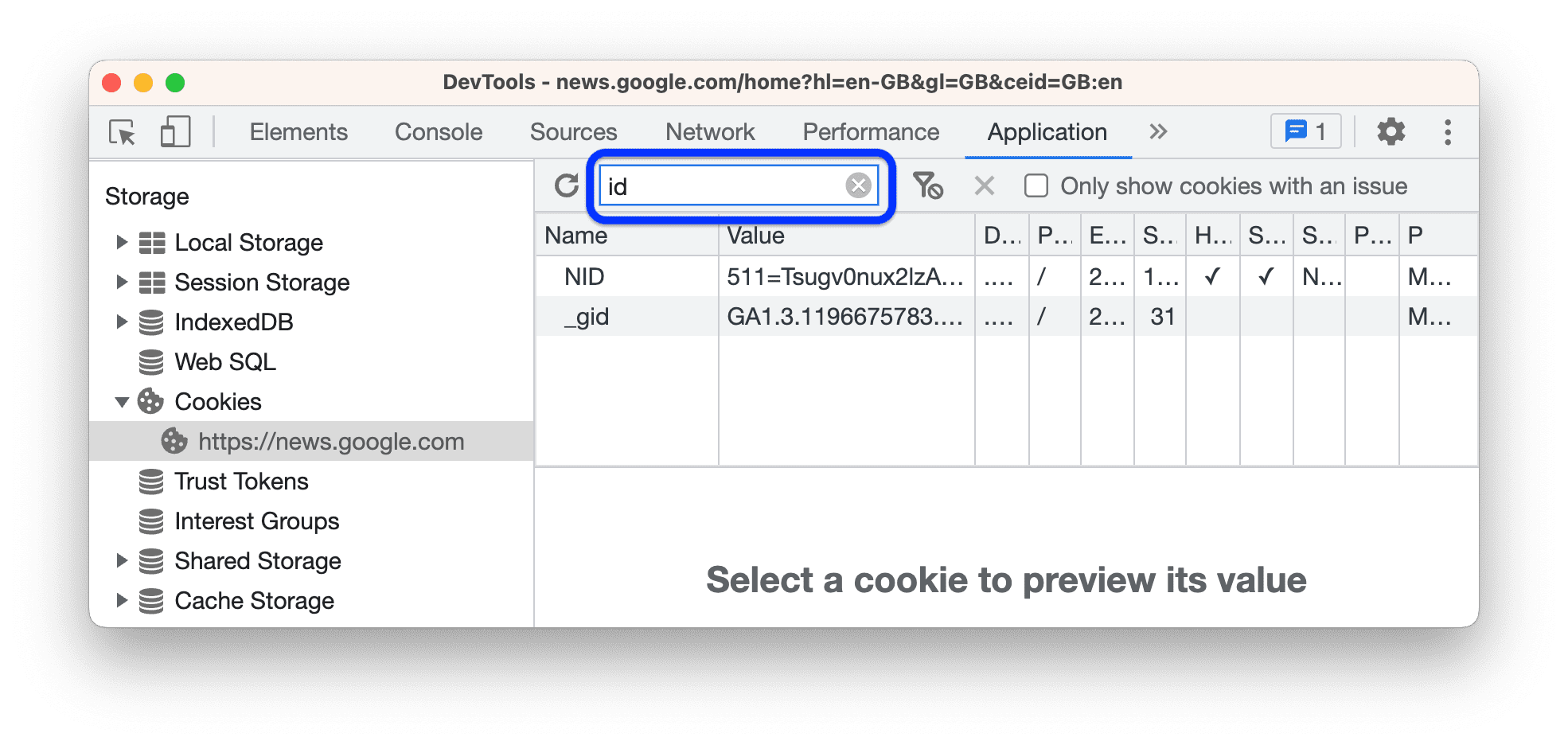
Filtrer les cookies
Utilisez la zone Filtre pour filtrer les cookies par nom ou valeur.

Le filtrage par d'autres champs n'est pas possible. Le filtre n'est pas sensible à la casse.
Ajouter un cookie
Pour ajouter un cookie arbitraire :
- Double-cliquez sur une ligne vide du tableau.
- Saisissez un nom et une valeur, puis appuyez sur Entrée.
DevTools renseigne automatiquement les autres champs obligatoires. Vous pouvez les modifier comme décrit ci-dessous.
Modifier un cookie
Tous les champs sont modifiables, sauf Taille, qui est mis à jour automatiquement.
Double-cliquez sur un champ pour le modifier.

DevTools met en surbrillance en rouge les cookies dont les champs contiennent des valeurs non valides.

Pour filtrer les cookies valides, cochez Afficher uniquement les cookies avec un problème dans la barre d'action supérieure.
de supprimer les cookies.
Pour supprimer un cookie, sélectionnez-le, puis cliquez sur Supprimer les éléments sélectionnés dans la barre d'action supérieure.

Cliquez sur Tout effacer pour supprimer tous les cookies.

Identifier et inspecter les cookies tiers
Les cookies tiers sont ceux définis par un site différent de la page de premier niveau actuelle. Les cookies tiers comportent l'attribut SameSite=None.
DevTools liste ces cookies sous Application > Stockage > Cookies et affiche une à côté d'eux. Pointez sur l'icône pour afficher une info-bulle, puis cliquez dessus pour accéder au panneau Problèmes pour en savoir plus.

Vous pouvez également trouver les cookies tiers dans Network > click request > Cookies (Réseau > requête de clic > cookies).

Le panneau Réseau met en évidence les cookies présentant des problèmes et affiche une à côté des cookies concernés lorsque les cookies tiers ne sont pas disponibles.



