Découvrez de nouvelles façons d'analyser le chargement de votre page dans cette référence complète des fonctionnalités d'analyse de réseau de Chrome DevTools.
Enregistrer les requêtes réseau
Par défaut, les outils pour les développeurs enregistrent toutes les requêtes réseau dans le panneau Network (Réseau), tant qu'ils sont ouverts.

Arrêter l'enregistrement des requêtes réseau
Pour arrêter l'enregistrement des requêtes :
- Cliquez sur Arrêter l'enregistrement du journal réseau
 dans le panneau Réseau. Il devient gris pour indiquer que DevTools n'enregistre plus de requêtes.
dans le panneau Réseau. Il devient gris pour indiquer que DevTools n'enregistre plus de requêtes. - Appuyez sur Cmd + E (Mac) ou Ctrl + E (Windows, Linux) lorsque le panneau Network (Réseau) est actif.
Effacer les requêtes
Cliquez sur Effacer
dans le panneau Réseau pour effacer toutes les requêtes du tableau Requêtes.

Enregistrer les requêtes entre les chargements de page
Pour enregistrer les requêtes lors des chargements de page, cochez la case Conserver le journal dans le panneau Network (Réseau). DevTools enregistre toutes les requêtes jusqu'à ce que vous désactiviez Conserver le journal.
Effectuer des captures d'écran pendant le chargement de la page
Effectuez des captures d'écran pour analyser ce que les utilisateurs voient pendant qu'ils attendent le chargement de votre page.
Pour activer les captures d'écran, ouvrez Settings (Paramètres) dans le panneau Network (Réseau), puis cochez Capture screenshots (Capturer des captures d'écran).
Actualisez la page lorsque le panneau Network (Réseau) est actif pour prendre des captures d'écran.
Une fois les captures d'écran effectuées, vous pouvez interagir avec elles de différentes manières :
- Pointez sur une capture d'écran pour afficher le point auquel elle a été effectuée. Une ligne jaune s'affiche sur la chronologie Vue d'ensemble.
- Cliquez sur la vignette d'une capture d'écran pour filtrer les requêtes qui ont eu lieu après la capture de la capture d'écran.
- Double-cliquez sur une vignette pour l'agrandir.

Relancer la requête XHR
Pour rejouer une requête XHR, effectuez l'une des opérations suivantes dans le tableau Requêtes :
- Sélectionnez la demande, puis appuyez sur R.
- Effectuez un clic droit sur la requête, puis sélectionnez Replay XHR (Réexécuter XHR).

Modifier le comportement de chargement
Emuler un nouveau visiteur en désactivant le cache du navigateur
Pour émuler l'expérience d'un utilisateur qui consulte votre site pour la première fois, cochez la case Désactiver le cache. DevTools désactive le cache du navigateur. Cela émule plus précisément l'expérience d'un utilisateur pour la première fois, car les requêtes sont diffusées à partir du cache du navigateur lors des visites répétées.

Désactiver le cache du navigateur depuis le panneau "Conditions réseau"
Si vous souhaitez désactiver le cache lorsque vous travaillez dans d'autres panneaux DevTools, utilisez le panneau Conditions réseau.
- Cliquez sur l'icône
 pour ouvrir le panneau Conditions du réseau.
pour ouvrir le panneau Conditions du réseau. - Cochez ou décochez la case Désactiver le cache.
Vider manuellement le cache du navigateur
Pour vider manuellement le cache du navigateur à tout moment, effectuez un clic droit n'importe où dans le tableau Requêtes, puis sélectionnez Vider le cache du navigateur.

Émuler hors connexion
Une nouvelle classe d'applications Web, appelée progressive web app, peut fonctionner hors connexion à l'aide de service workers. Lorsque vous créez ce type d'application, il est utile de pouvoir simuler rapidement un appareil sans connexion de données.
Pour simuler une expérience réseau complètement hors connexion, sélectionnez Hors connexion dans le menu déroulant Limitation du débit réseau à côté de la case Désactiver le cache.

DevTools affiche une icône d'avertissement à côté de l'onglet Network (Réseau) pour vous rappeler que le mode hors connexion est activé.
Émuler des connexions réseau lentes
Pour émuler une connexion 4G rapide, 4G lente ou 3G, sélectionnez le préréglage correspondant dans le menu déroulant Limitation de débit de la barre d'action en haut de l'écran.

DevTools affiche une à côté du panneau Network (Réseau) pour vous rappeler que le débit est limité.
Créer des profils de limitation personnalisés
En plus des préréglages, tels que la 4G lente ou rapide, vous pouvez également ajouter vos propres profils de limitation personnalisés :
- Ouvrez le menu Limitation, puis sélectionnez Personnalisé > Ajouter.
- Configurez un nouveau profil de limitation comme décrit dans Paramètres > Limitation.
De retour dans le panneau Network (Réseau), sélectionnez votre nouveau profil dans le menu déroulant Throttling (Limitation).

DevTools affiche une icône d'avertissement à côté du panneau Network (Réseau) pour vous rappeler que le débit est limité.
Régler les connexions WebSocket
En plus des requêtes HTTP, DevTools limite les connexions WebSocket depuis la version 99.
Pour observer le débit limité WebSocket :
- Lancez une nouvelle connexion, par exemple à l'aide d'un outil de test.
- Dans le panneau Network (Réseau), sélectionnez No throttling (Pas de limitation) et envoyez un message via la connexion.
- Créez un profil de limitation personnalisé très lent, par exemple
10 kbit/s. Un profil aussi lent vous aidera à remarquer la différence. - Dans le panneau Network (Réseau), sélectionnez le profil et envoyez un autre message.
- Activez le filtre WS, cliquez sur le nom de votre connexion, ouvrez l'onglet Messages, puis vérifiez la différence de temps entre les messages envoyés et ceux renvoyés avec et sans limitation de débit. Exemple :

Émuler des connexions réseau lentes depuis le panneau "État du réseau"
Si vous souhaitez limiter la connexion réseau lorsque vous travaillez dans d'autres panneaux DevTools, utilisez le panneau Conditions réseau.
- Cliquez sur l'icône
 pour ouvrir le panneau Conditions du réseau.
pour ouvrir le panneau Conditions du réseau. - Sélectionnez une vitesse de connexion dans le menu Limitation de la bande passante du réseau.
Supprimer manuellement les cookies du navigateur
Pour supprimer manuellement les cookies du navigateur à tout moment, effectuez un clic droit n'importe où dans le tableau Requêtes, puis sélectionnez Supprimer les cookies du navigateur.

Remplacer les en-têtes de réponse HTTP
Consultez Remplacer des fichiers et des en-têtes de réponse HTTP localement.
Remplacer l'user-agent
Pour remplacer manuellement l'user-agent :
- Cliquez sur l'icône
 pour ouvrir le panneau Conditions du réseau.
pour ouvrir le panneau Conditions du réseau. - Désactivez l'option Sélectionner automatiquement.
- Sélectionnez une option d'user-agent dans le menu ou saisissez-en une personnalisée dans la zone.
Rechercher des requêtes
Pour effectuer une recherche dans les en-têtes de requête, les charges utiles et les réponses :
Appuyez sur le raccourci suivant pour ouvrir l'onglet Rechercher à droite :
- Sous macOS, appuyez sur Command+F.
- Sous Windows ou Linux, appuyez sur Ctrl+F.
Dans l'onglet Rechercher, saisissez votre requête, puis appuyez sur Entrée. Si vous le souhaitez, cliquez sur ou pour activer la sensibilité à la casse ou les expressions régulières, respectivement.
Cliquez sur l'un des résultats de recherche. Le panneau Network (Réseau) met en surbrillance en jaune la requête correspondante. En outre, le panneau ouvre également l'onglet Headers (En-têtes) ou Response (Réponse) et met en surbrillance la chaîne correspondante, le cas échéant.

Pour actualiser les résultats de recherche, cliquez sur Actualiser. Pour effacer les résultats, cliquez sur Effacer.
Pour en savoir plus sur toutes les manières de rechercher dans les outils de développement, consultez Recherche : rechercher du texte dans toutes les ressources chargées.
Filtrer les requêtes
Filtrer les requêtes par propriétés
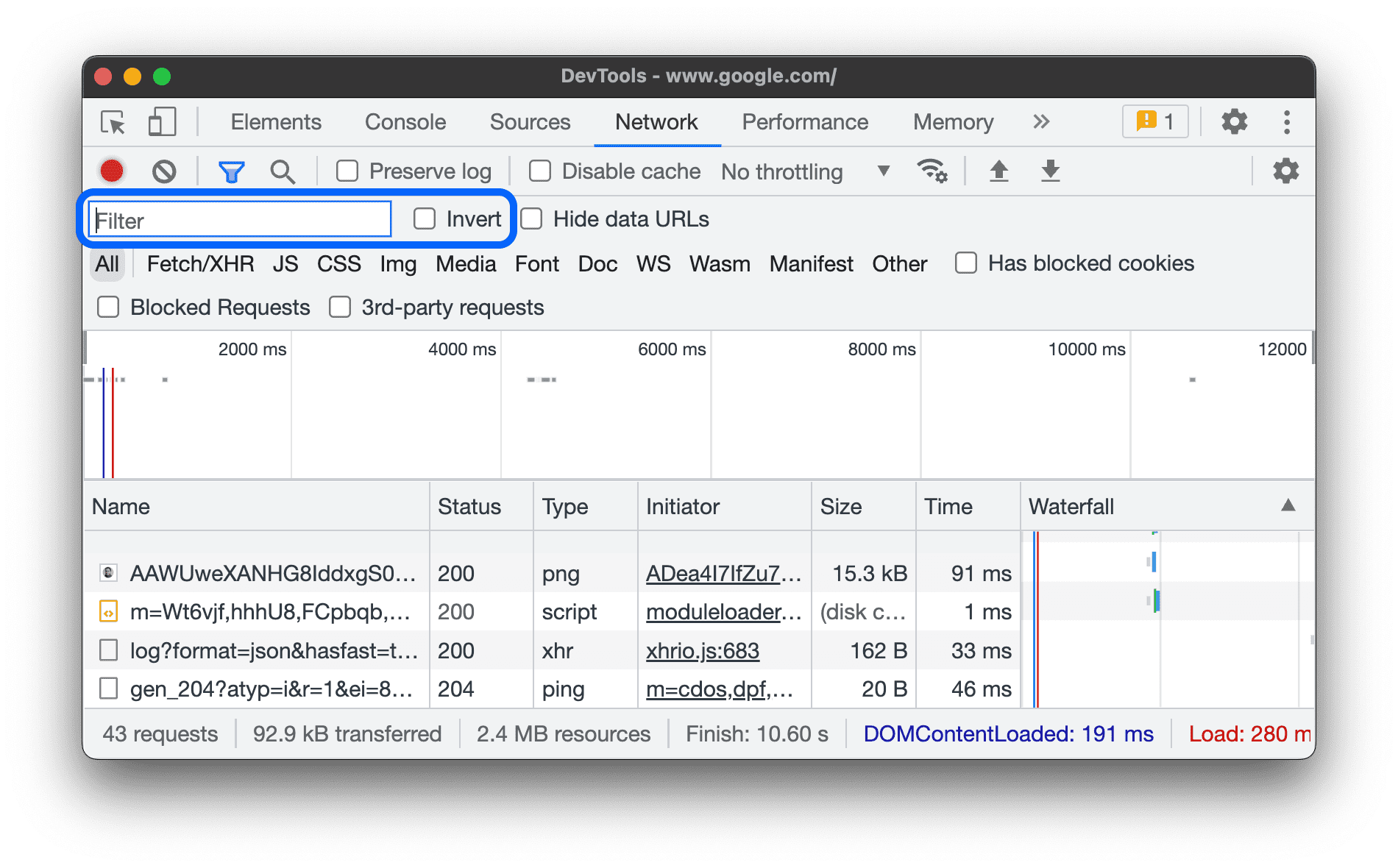
Utilisez la zone Filtrer pour filtrer les requêtes par propriétés, telles que le domaine ou la taille de la requête.
Si la zone de sélection ne s'affiche pas, la barre Filtres est probablement masquée. Consultez Masquer la barre de filtres.

Pour inverser votre filtre, cochez la case Inverser à côté de la case Filtrer.
Vous pouvez utiliser plusieurs propriétés simultanément en les séparant par un espace. Par exemple, mime-type:image/gif larger-than:1K affiche tous les GIF de plus d'un kilo-octet.
Ces filtres multipropriétés sont équivalents aux opérations AND. Les opérations OU ne sont pas acceptées.
Vous trouverez ci-dessous la liste complète des propriétés compatibles.
cookie-domain: affichez les ressources qui définissent un domaine de cookie spécifique.cookie-name: affiche les ressources qui définissent un nom de cookie spécifique.cookie-path: affiche les ressources qui définissent un chemin d'accès aux cookies spécifique.cookie-value: affiche les ressources qui définissent une valeur de cookie spécifique.domain: n'affichez que les ressources du domaine spécifié. Vous pouvez utiliser un caractère générique (*) pour inclure plusieurs domaines. Par exemple,*.comaffiche les ressources de tous les noms de domaine se terminant par.com. DevTools affiche le menu déroulant de saisie semi-automatique avec tous les domaines rencontrés.has-overrides: affiche les requêtes qui ont remplacécontent,headers, tous les forçages (yes) ou aucun forçage (no). Vous pouvez ajouter la colonne Has overrides (A-t-il des forçages) correspondante à la table des requêtes.has-response-header: affiche les ressources contenant l'en-tête de réponse HTTP spécifié. DevTools renseigne le menu déroulant de saisie semi-automatique avec tous les en-têtes de réponse qu'il a rencontrés.is. Utilisezis:runningpour rechercher des ressourcesWebSocket.larger-than. Affiche les ressources dont la taille est supérieure à la taille spécifiée, en octets. Définir une valeur de1000équivaut à définir une valeur de1k.method: affiche les ressources récupérées via un type de méthode HTTP spécifié. DevTools renseigne la liste déroulante de saisie semi-automatique avec toutes les méthodes HTTP qu'il a rencontrées.mime-type: affichez les ressources d'un type MIME spécifié. DevTools renseigne le menu déroulant de saisie semi-automatique avec tous les types MIME rencontrés.mixed-content: affichez toutes les ressources de contenu mixte (mixed-content:all) ou uniquement celles qui s'affichent (mixed-content:displayed).priority: affiche les ressources dont le niveau de priorité correspond à la valeur spécifiée.resource-type: affiche les ressources d'un type de ressource, par exemple une image. DevTools remplit le menu déroulant de saisie semi-automatique avec tous les types de ressources qu'il a rencontrés.response-header-set-cookie: affiche les en-têtes Set-Cookie bruts dans l'onglet "Problèmes". Les cookies mal formés avec des en-têtesSet-Cookieincorrects seront signalés dans le panneau "Network" (Réseau).scheme: affiche les ressources récupérées via HTTP non protégé (scheme:http) ou HTTPS protégé (scheme:https).set-cookie-domain: affiche les ressources ayant un en-têteSet-Cookieavec un attributDomaincorrespondant à la valeur spécifiée. DevTools renseigne la saisie semi-automatique avec tous les domaines de cookies qu'il a rencontrés.set-cookie-name: affiche les ressources ayant un en-têteSet-Cookieavec un nom correspondant à la valeur spécifiée. DevTools renseigne la saisie semi-automatique avec tous les noms de cookies qu'il a rencontrés.set-cookie-value: affiche les ressources dont l'en-têteSet-Cookiea une valeur correspondant à la valeur spécifiée. DevTools renseigne la saisie semi-automatique avec toutes les valeurs de cookie qu'il a rencontrées.status-code: n'affichez que les ressources dont le code d'état HTTP correspond au code spécifié. DevTools renseigne le menu déroulant de saisie semi-automatique avec tous les codes d'état rencontrés.url: affiche les ressources dont unurlcorrespond à la valeur spécifiée.
Filtrer les requêtes par type
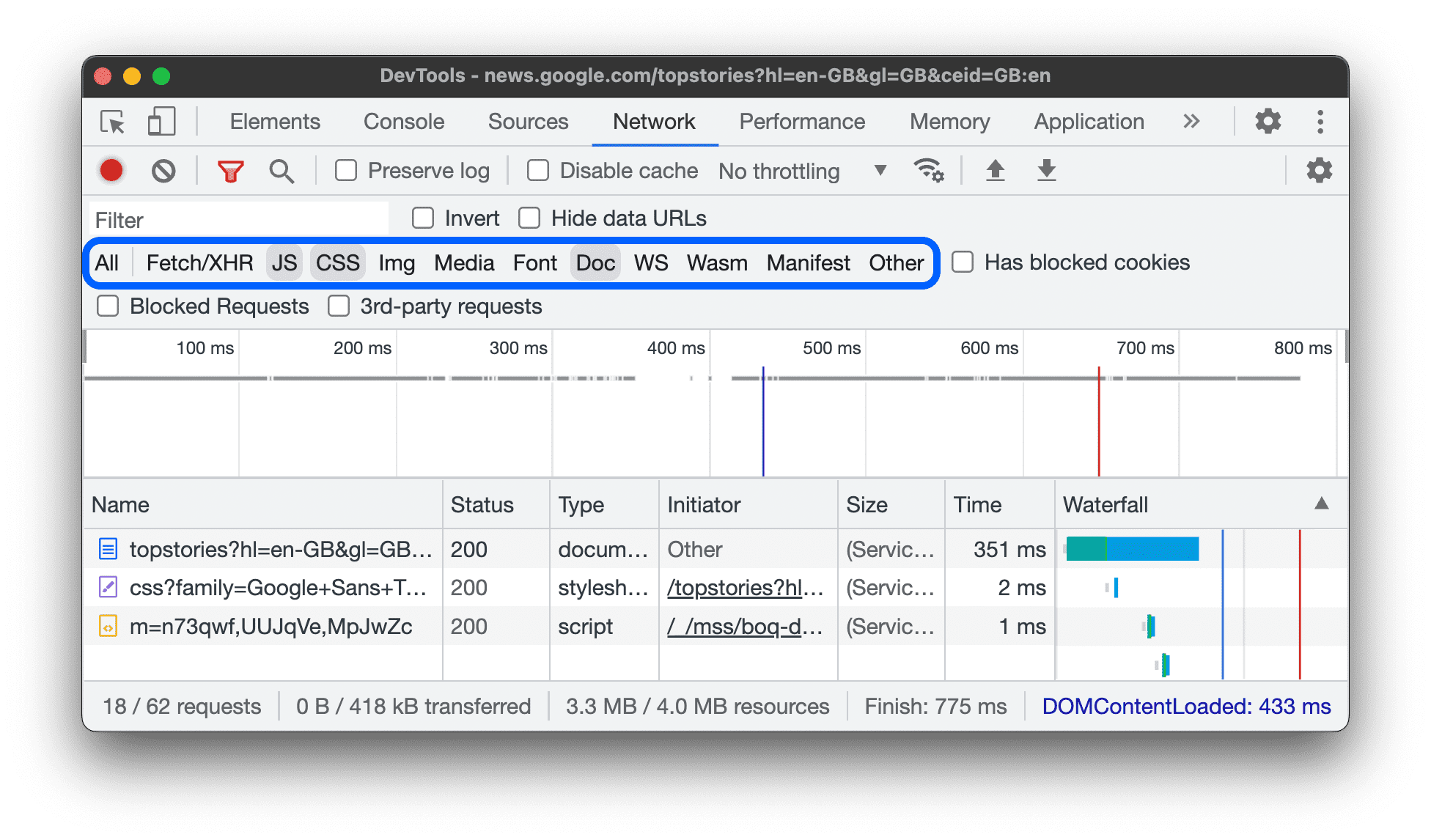
Pour filtrer les requêtes par type de ressource, cliquez sur les boutons Tout, Fetch/XHR, JS, CSS, Img, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest ou Autre (tout autre type non listé ici) dans le panneau Network (Réseau).
Si vous ne voyez pas ces boutons, la barre d'action Filtres est probablement masquée. Consultez la section Masquer la barre de filtres.
Pour afficher simultanément des ressources de plusieurs types, maintenez la touche Commande (Mac) ou Ctrl (Windows, Linux) enfoncée, puis cliquez sur plusieurs filtres de type.

Filtrer les requêtes par heure
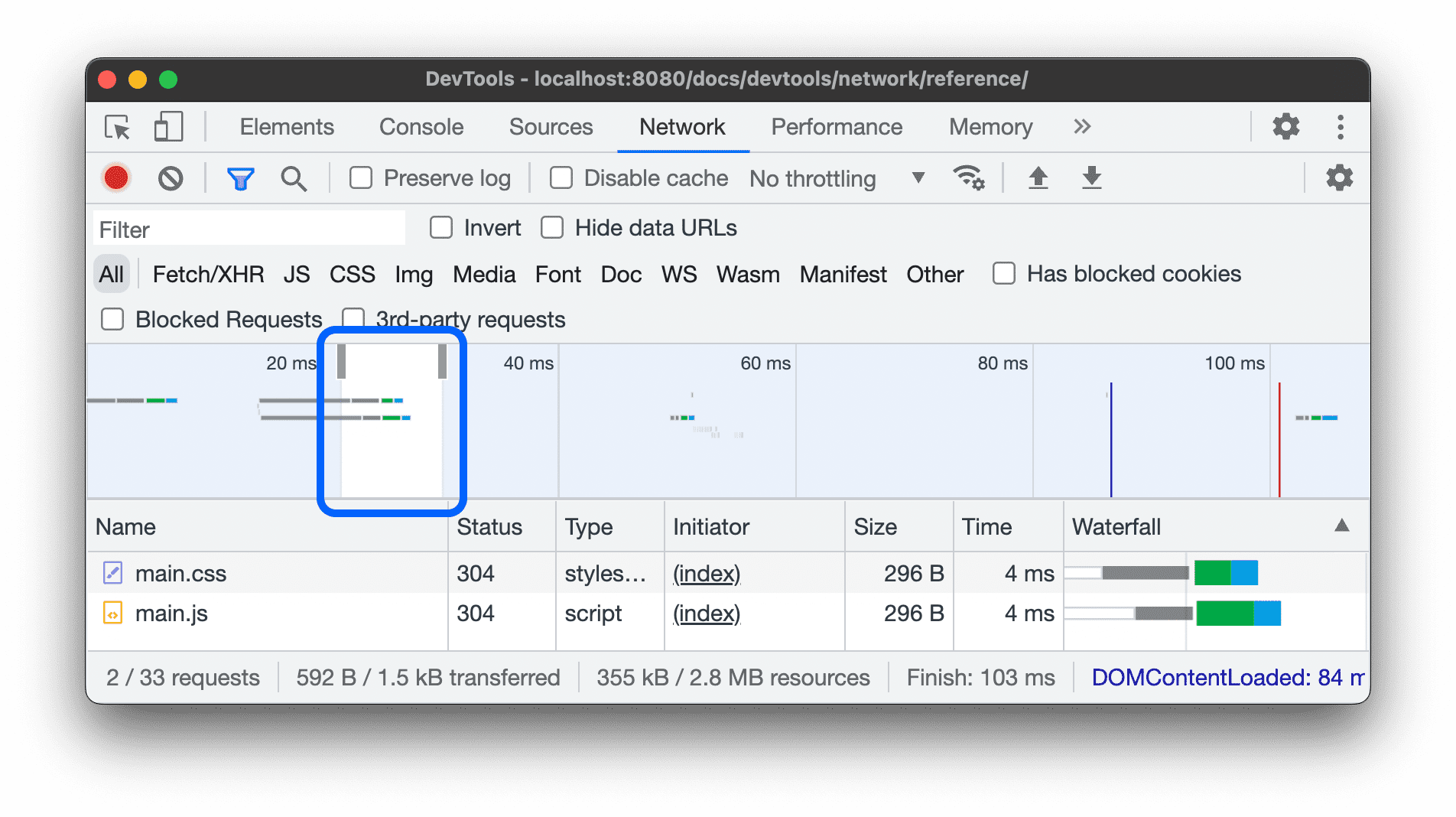
Faites glisser la timeline Vue d'ensemble vers la gauche ou la droite pour n'afficher que les requêtes actives pendant cette période. Le filtre est inclusif. Toutes les requêtes actives pendant la période mise en surbrillance sont affichées.

Masquer les URL de données
Les URL de données sont de petits fichiers intégrés à d'autres documents. Toute requête affichée dans le tableau Requêtes commençant par data: est une URL de données.
Pour masquer ces requêtes, dans la barre d'action Filtres, sélectionnez Autres filtres > Masquer les URL de données.

La barre d'état en bas affiche le nombre de requêtes affichées par rapport au nombre total.
Masquer les URL des extensions
Pour vous concentrer sur le code que vous créez, vous pouvez filtrer les requêtes non pertinentes envoyées par les extensions que vous avez peut-être installées dans Chrome. Les URL des requêtes d'extension commencent par chrome-extension://.
Pour masquer les requêtes d'extension, dans la barre d'action Filtres, sélectionnez Autres filtres > Masquer les URL des extensions.

La barre d'état en bas affiche le nombre de requêtes affichées par rapport au nombre total.
Afficher uniquement les requêtes dont les cookies de réponse ont été bloqués
Pour filtrer tous les éléments, sauf les requêtes dont les cookies de réponse ont été bloqués pour une raison quelconque, dans la barre d'action Filtres, sélectionnez Autres filtres > Cookies de réponse bloqués. Essayez-le sur cette page de démonstration.

La barre d'état en bas affiche le nombre de requêtes affichées par rapport au nombre total.
Pour savoir pourquoi un cookie de réponse a été bloqué, sélectionnez la requête, ouvrez son onglet Cookies, puis pointez sur l'icône d'information .
En outre, le panneau Network (Réseau) affiche une icône à côté d'une requête dont les cookies sont bloqués en raison de flags Chrome ou de la configuration. Pointez sur l'icône pour afficher une info-bulle contenant un indice, puis cliquez dessus pour accéder au panneau Problèmes pour en savoir plus.

Afficher uniquement les requêtes bloquées
Pour filtrer tout sauf les requêtes bloquées, dans la barre d'action Filtres, sélectionnez Autres filtres > Requêtes bloquées. Pour tester cela, vous pouvez utiliser l'onglet Blocage des requêtes réseau dans le panneau latéral.

Le tableau Requêtes met en surbrillance les requêtes bloquées en rouge. La barre d'état en bas affiche le nombre de requêtes affichées par rapport au nombre total.
Afficher uniquement les requêtes tierces
Pour filtrer tout sauf les requêtes dont l'origine diffère de celle de la page, dans la barre d'action Filtres, sélectionnez Autres filtres > Requêtes tierces. Essayez-le sur cette page de démonstration.

La barre d'état en bas affiche le nombre de requêtes affichées par rapport au nombre total.
Demandes de tri
Par défaut, les requêtes de la table Requêtes sont triées par heure de début, mais vous pouvez les trier en fonction d'autres critères.
Trier par colonne
Cliquez sur l'en-tête de n'importe quelle colonne du tableau Demandes pour trier les demandes par ordre alphabétique.
Trier par phase d'activité
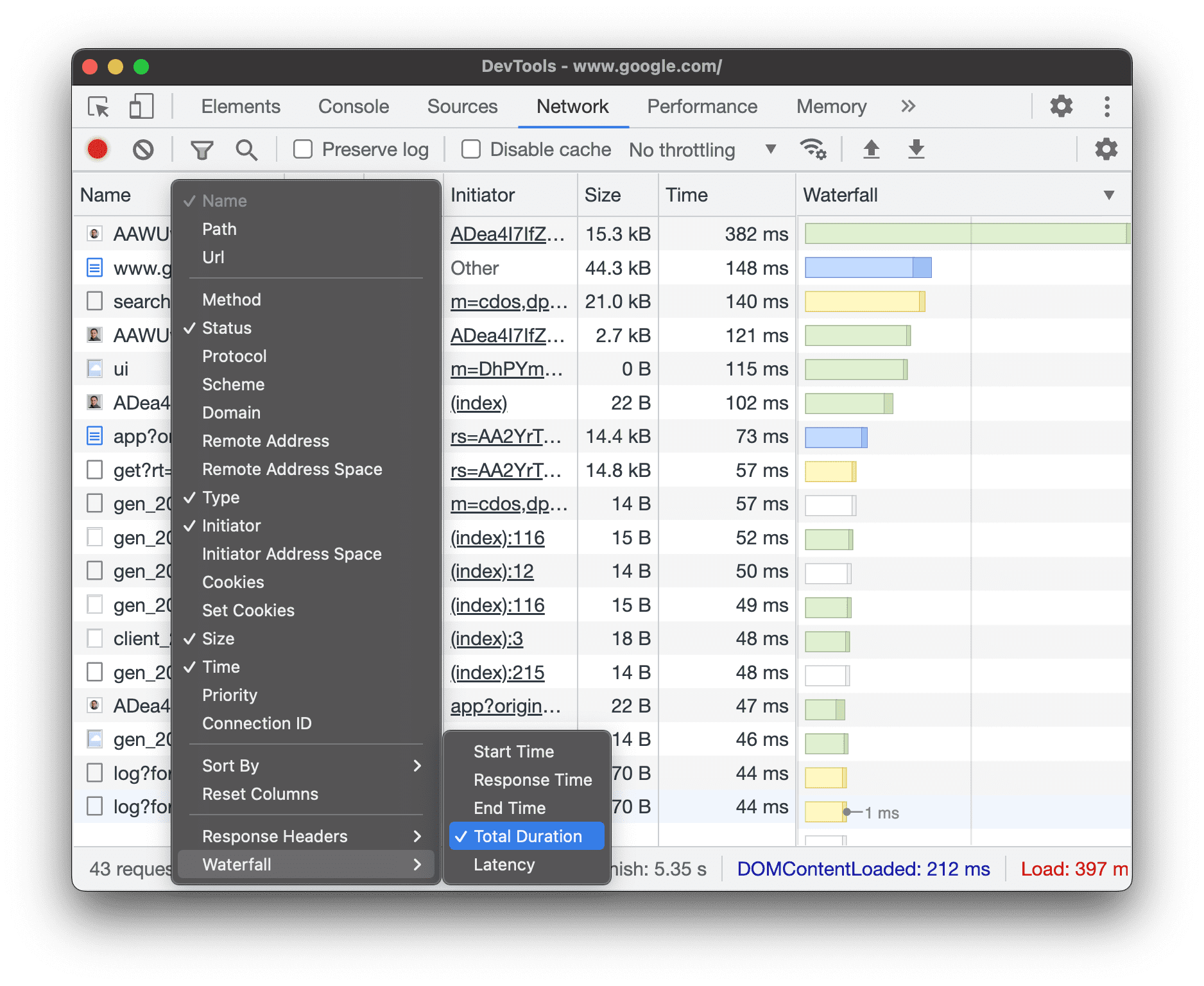
Pour modifier la façon dont la cascade trie les requêtes, effectuez un clic droit sur l'en-tête du tableau "Requêtes", pointez sur Cascade, puis sélectionnez l'une des options suivantes :
- Heure de début La première requête lancée se trouve en haut.
- Temps de réponse La première requête ayant commencé le téléchargement se trouve en haut.
- Heure de fin La première requête terminée se trouve en haut.
- Durée totale La requête avec la configuration de connexion et la requête / réponse les plus courtes se trouve en haut.
- Latence. La requête ayant attendu le moins longtemps une réponse se trouve en haut de la liste.
Ces descriptions partent du principe que chaque option est classée de la plus courte à la plus longue. Cliquez sur l'en-tête de la colonne Cascade pour inverser l'ordre.
Dans cet exemple, la cascade est triée par durée totale. La partie plus claire de chaque barre correspond au temps d'attente. La partie la plus sombre correspond au temps passé à télécharger des octets.

Analyser les requêtes
Tant que les outils pour les développeurs sont ouverts, ils enregistrent toutes les requêtes dans le panneau Network (Réseau). Utilisez le panneau Network (Réseau) pour analyser les requêtes.
Afficher un journal des requêtes
Utilisez le tableau Requêtes pour afficher un journal de toutes les requêtes effectuées lorsque les outils de développement étaient ouverts. Cliquez ou pointez sur les demandes pour en savoir plus.

Par défaut, le tableau "Requêtes" affiche les colonnes suivantes :
- Nom. Nom de fichier ou identifiant de la ressource.
État. Cette colonne peut afficher les valeurs suivantes :

- Code d'état HTTP, par exemple
200ou404. CORS errorpour les requêtes a échoué en raison du partage des ressources entre origines multiples (CORS).(blocked:origin)pour les requêtes dont les en-têtes sont mal configurés. Pointez sur cette valeur d'état pour afficher une info-bulle indiquant ce qui s'est mal passé.(failed), suivi du message d'erreur.
- Code d'état HTTP, par exemple
Type : Type MIME de la ressource demandée.
Initiateur Les objets ou processus suivants peuvent lancer des requêtes :
- Analyseur L'analyseur HTML de Chrome
- Redirection Une redirection HTTP.
- Script Fonction JavaScript.
- Autre. Un autre processus ou une autre action, comme accéder à une page à l'aide d'un lien ou saisir une URL dans la barre d'adresse.
Size (Taille). Taille combinée des en-têtes de réponse et du corps de la réponse, telle que fournie par le serveur.
Time. Durée totale, du début de la requête à la réception du dernier octet de la réponse.
Cascade Répartition visuelle de l'activité de chaque requête.
Ajouter ou supprimer des colonnes
Effectuez un clic droit sur l'en-tête du tableau Demandes, puis sélectionnez une option pour le masquer ou l'afficher. Les options affichées sont accompagnées d'une coche.

Vous pouvez ajouter ou supprimer les colonnes supplémentaires suivantes : Chemin d'accès, URL, Méthode, Protocole, Schéma, Domaine, Adresse distante, Espace d'adressage distant, Espace d'adressage de l'initiateur, Cookies, Définir des cookies, Priorité, ID de connexion, Accès avec forçage et Cascade.
Ajouter des colonnes personnalisées
Pour ajouter une colonne personnalisée au tableau Demandes :
- Effectuez un clic droit sur l'en-tête du tableau Requêtes, puis sélectionnez En-têtes de réponse > Gérer les colonnes d'en-tête.
- Dans la boîte de dialogue, cliquez sur Ajouter un en-tête personnalisé, saisissez son nom, puis cliquez sur Ajouter.

Regrouper les requêtes par frames intégrés
Si les cadres intégrés d'une page lancent de nombreuses requêtes, vous pouvez rendre le journal des requêtes plus lisible en les regroupant.
Pour regrouper les requêtes par iFrames, ouvrez Settings (Paramètres) dans le panneau Network (Réseau), puis cochez la Group by frame (Grouper par frame).

Pour afficher une requête lancée par un frame intégré, développez-la dans le journal des requêtes.
Afficher la chronologie des requêtes les unes par rapport aux autres
Utilisez la cascade pour afficher la chronologie des requêtes les unes par rapport aux autres. Par défaut, la cascade est organisée par heure de début des requêtes. Par conséquent, les requêtes situées plus à gauche ont commencé plus tôt que celles situées plus à droite.
Consultez Trier par phase d'activité pour découvrir les différentes façons de trier la cascade.

Analyser les messages d'une connexion WebSocket
Pour afficher les messages d'une connexion WebSocket :
- Dans la colonne Name (Nom) du tableau Requests (Requêtes), cliquez sur l'URL de la connexion WebSocket.
- Cliquez sur l'onglet Messages. Le tableau affiche les 100 derniers messages.
Pour actualiser le tableau, cliquez à nouveau sur le nom de la connexion WebSocket dans la colonne Nom du tableau Requêtes.

Le tableau contient trois colonnes :
- Données Charge utile du message. Si le message est en texte brut, il s'affiche ici. Pour les opcodes binaires, cette colonne affiche le nom et le code de l'opcode. Les opcodes suivants sont acceptés : trame de continuation, trame binaire, trame de fermeture de connexion, trame Ping et trame Pong.
- Longueur Longueur de la charge utile du message, en octets.
- Time. Heure à laquelle le message a été reçu ou envoyé.
Les messages sont codés par couleur en fonction de leur type :
- Les messages sortants sont en vert clair.
- Les messages texte entrants sont blancs.
- Les opcodes WebSocket sont de couleur jaune clair.
- Les erreurs sont en rouge clair.
Analyser les événements d'un flux
Pour afficher les événements que les serveurs diffusent via l'API Fetch, l'API EventSource et XHR :
- Enregistrez les requêtes réseau sur une page qui diffuse des événements. Par exemple, ouvrez cette page de démonstration et cliquez sur l'un des trois boutons.
- Dans Network (Réseau), sélectionnez une requête, puis ouvrez l'onglet EventStream (Flux d'événements).

Pour filtrer les événements, spécifiez une expression régulière dans la barre de filtre en haut de l'onglet EventStream.
Pour effacer la liste des événements capturés, cliquez sur Effacer.
Afficher un aperçu du corps d'une réponse
Pour afficher un aperçu du corps d'une réponse :
- Cliquez sur l'URL de la requête, dans la colonne Nom du tableau Requêtes.
- Cliquez sur l'onglet Aperçu.
Cet onglet est principalement utile pour afficher des images.

Afficher le corps d'une réponse
Pour afficher le corps de la réponse à une requête :
- Cliquez sur l'URL de la requête, dans la colonne Nom du tableau "Requêtes".
- Cliquez sur l'onglet Réponse.

Afficher les en-têtes HTTP
Pour afficher les données d'en-tête HTTP d'une requête :
- Cliquez sur une demande dans le tableau Demandes.
- Ouvrez l'onglet En-têtes, puis faites défiler la page jusqu'aux sections Général, En-têtes de réponse, En-têtes de requête et, éventuellement, En-têtes d'indications anticipées.

Dans la section General (Général), DevTools affiche un message d'état lisible par l'humain à côté du code d'état HTTP reçu.
Dans la section En-têtes de réponse, vous pouvez pointer sur une valeur d'en-tête, puis cliquer sur le bouton Modifier pour remplacer l'en-tête de réponse localement.
Afficher la source de l'en-tête HTTP
Par défaut, l'onglet En-têtes affiche les noms des en-têtes par ordre alphabétique. Pour afficher les noms des en-têtes HTTP dans l'ordre dans lequel ils ont été reçus :
- Ouvrez l'onglet En-têtes de la requête qui vous intéresse. Voir Afficher les en-têtes HTTP.
- Cliquez sur Afficher la source à côté de la section En-tête de requête ou En-tête de réponse.
Avertissement concernant les en-têtes provisoires
Parfois, l'onglet Headers (En-têtes) affiche le message d'avertissement Provisional headers are shown.... Cela peut se produire pour les raisons suivantes :
La requête n'a pas été envoyée sur le réseau, mais diffusée depuis un cache local qui ne stocke pas les en-têtes de requête d'origine. Dans ce cas, vous pouvez désactiver la mise en cache pour afficher les en-têtes de requête complets.

La ressource réseau n'est pas valide. Par exemple, exécutez
fetch("https://jec.fish.com/unknown-url/")dans la console.
Pour des raisons de sécurité, les outils de développement ne peuvent également afficher que des en-têtes provisoires.
Afficher la charge utile de la requête
Pour afficher la charge utile de la requête, c'est-à-dire ses paramètres de chaîne de requête et ses données de formulaire, sélectionnez une requête dans le tableau Requêtes, puis ouvrez l'onglet Charge utile.

Afficher la source de la charge utile
Par défaut, DevTools affiche la charge utile sous une forme lisible par l'humain.
Pour afficher les sources des paramètres de la chaîne de requête et des données du formulaire, dans l'onglet Charge utile, cliquez sur Afficher la source à côté des sections Paramètres de la chaîne de requête ou Données du formulaire.

Afficher les arguments décodés de la chaîne de requête des paramètres
Pour activer ou désactiver l'encodage en URL pour les arguments, dans l'onglet Charge utile, cliquez sur Afficher décodé ou Afficher encodé en URL.

Afficher les cookies
Pour afficher les cookies envoyés dans l'en-tête HTTP d'une requête :
- Cliquez sur l'URL de la requête, dans la colonne Nom du tableau "Requêtes".
- Cliquez sur l'onglet Cookies.

Pour obtenir une description de chacune des colonnes, consultez la section Champs.
Pour modifier les cookies, consultez Afficher, modifier et supprimer les cookies.
Afficher la répartition temporelle d'une requête
Pour afficher la répartition temporelle d'une requête :
- Cliquez sur l'URL de la requête, dans la colonne Nom du tableau Requêtes.
- Cliquez sur l'onglet Timing (Calendrier).
Pour accéder plus rapidement à ces données, consultez Aperçu d'une répartition temporelle.

Pour en savoir plus sur chacune des phases que vous pouvez voir dans l'onglet Timing (Décomposition du temps), consultez Phases de décomposition du temps expliquées.
Prévisualiser une répartition des temps
Pour afficher un aperçu de la répartition temporelle d'une requête, pointez sur son entrée dans la colonne Cascade du tableau "Requêtes".
Consultez Afficher la répartition temporelle d'une requête pour accéder à ces données sans avoir à pointer dessus.

Explication des phases de répartition du temps
Voici plus d'informations sur chacune des phases que vous pouvez voir dans l'onglet Calendrier :
- Mise en file d'attente Le navigateur met en file d'attente les requêtes avant le début de la connexion et lorsque :
- Il existe des demandes de priorité plus élevée. La priorité des requêtes est déterminée par des facteurs tels que le type de ressource et son emplacement dans le document. Pour en savoir plus, consultez la section Priorité des ressources du guide
fetchpriority. - Six connexions TCP sont déjà ouvertes pour cette origine, ce qui est la limite. (S'applique uniquement à HTTP/1.0 et HTTP/1.1.)
- Le navigateur alloue brièvement de l'espace dans le cache disque.
- Il existe des demandes de priorité plus élevée. La priorité des requêtes est déterminée par des facteurs tels que le type de ressource et son emplacement dans le document. Pour en savoir plus, consultez la section Priorité des ressources du guide
- En attente La requête peut être bloquée après le démarrage de la connexion pour l'une des raisons décrites dans la section Mise en file d'attente.
- Résolution DNS Le navigateur résout l'adresse IP de la requête.
- Connexion initiale Le navigateur établit une connexion, y compris des handshakes ou des tentatives de connexion TCP, et négocie un SSL.
- Négociation de proxy Le navigateur négocie la requête avec un serveur proxy.
- Demande envoyée. La requête est envoyée.
- Préparation du ServiceWorker Le navigateur démarre le service worker.
- Demande envoyée au ServiceWorker. La requête est envoyée au service worker.
- En attente (TTFB) Le navigateur attend le premier octet d'une réponse. TTFB signifie "Time To First Byte". Ce délai inclut un aller-retour de latence et le temps que le serveur a mis à préparer la réponse.
- Téléchargement de contenu Le navigateur reçoit la réponse, soit directement du réseau, soit d'un service worker. Cette valeur correspond au temps total passé à lire le corps de la réponse. Des valeurs supérieures à celles attendues peuvent indiquer un réseau lent ou que le navigateur est occupé à effectuer d'autres tâches, ce qui retarde la lecture de la réponse.
Afficher les initiateurs et les dépendances
Pour afficher les initiateurs et les dépendances d'une requête, maintenez la touche Maj enfoncée et pointez sur la requête dans le tableau "Requêtes". DevTools colore les initiateurs en vert et les dépendances en rouge.

Lorsque la table Requêtes est triée par ordre chronologique, la première requête verte au-dessus de celle sur laquelle vous pointez est l'initiateur de la dépendance. Si une autre requête verte se trouve au-dessus, cette requête supérieure est l'initiateur de l'initiateur. Et ainsi de suite.
Afficher les événements de chargement
DevTools affiche le timing des événements DOMContentLoaded et load à plusieurs endroits du panneau Network (Réseau). L'événement DOMContentLoaded est de couleur bleue, et l'événement load est rouge.

Afficher le nombre total de requêtes
Le nombre total de requêtes est indiqué dans la barre d'état en bas du panneau Réseau.

Afficher la taille totale des ressources transférées et chargées
DevTools indique la taille totale des ressources transférées et chargées (non compressées) dans la barre d'état en bas du panneau Network (Réseau).

Consultez Afficher la taille non compressée d'une ressource pour connaître la taille des ressources après leur décompression par le navigateur.
Afficher la trace de la pile à l'origine d'une requête
Lorsqu'une instruction JavaScript entraîne la demande d'une ressource, pointez sur la colonne Initiator (Initiateur) pour afficher la trace de la pile menant à la requête.

Afficher la taille non compressée d'une ressource
Accédez à Paramètres > Grandes lignes de requête, puis examinez la valeur en bas de la colonne Taille.

Dans cet exemple, la taille compressée du document www.google.com envoyé sur le réseau était 43.8 KB, tandis que la taille non compressée était 136 KB.
Données sur les demandes d'exportation
Vous pouvez exporter ou copier la liste des requêtes, avec des filtres appliqués, de plusieurs manières, comme décrit ci-dessous.
Enregistrer toutes les requêtes réseau dans un fichier HAR
HAR (HTTP Archive) est un format de fichier utilisé par plusieurs outils de session HTTP pour exporter les données capturées. Ce format correspond à un objet JSON avec un ensemble de champs particulier.
Pour réduire les risques de fuites accidentelles d'informations sensibles, vous pouvez exporter par défaut le journal réseau "nettoyé" au format HAR, qui exclut les informations sensibles telles que les en-têtes Cookie, Set-Cookie et Authorization. Si nécessaire, vous pouvez également exporter le journal avec des données sensibles.
Pour enregistrer toutes les requêtes réseau dans un fichier HAR, procédez de l'une des deux manières suivantes :
Effectuez un clic droit sur une requête dans le tableau Requêtes, puis sélectionnez Copier > Tout enregistrer au format HAR (nettoyé) ou Tout enregistrer au format HAR (avec données sensibles).

Cliquez sur Exporter le fichier HAR (nettoyé) dans la barre d'action en haut du panneau Réseau.
Pour exporter avec des données sensibles, activez d'abord Paramètres > Préférences > Réseau > Autoriser la génération d'une trace HAR avec des données sensibles, puis cliquez sur le bouton Exporter et sélectionnez Exporter la trace HAR (avec des données sensibles) dans le menu déroulant.

Une fois que vous disposez d'un fichier HAR, vous pouvez l'importer à nouveau dans DevTools pour l'analyser de deux manières :
- Glissez-déposez le fichier HAR dans le tableau Requêtes.
- Cliquez sur Importer HAR dans la barre d'action en haut du panneau Réseau.
Copier une requête, un ensemble de requêtes filtrées ou l'ensemble des requêtes dans le presse-papiers
Dans la colonne Nom du tableau Demandes, effectuez un clic droit sur une demande, pointez sur Copier, puis sélectionnez l'une des options suivantes.
Pour copier une seule requête, sa réponse ou sa trace de pile :
- Copier l'URL. Copiez l'URL de la requête dans le presse-papiers.
- Copier en tant que cURL. Copiez la requête en tant que commande cURL.
- Copier au format PowerShell Copiez la requête en tant que commande PowerShell.
- Copier en tant que fetch Copiez la requête en tant qu'appel de récupération.
- Copier en tant que fetch (Node.js). Copiez la requête en tant qu'appel de récupération Node.js.
- Copiez la réponse. Copiez le corps de la réponse dans le presse-papiers.
- Copier la trace de la pile Copiez la trace de la pile de la requête dans le presse-papiers.
Pour copier toutes les demandes :
- Copier toutes les URL : copiez les URL de toutes les requêtes dans le presse-papiers.
- Tout copier en tant que cURL Copiez toutes les requêtes en tant que chaîne de commandes cURL.
- Tout copier en tant que PowerShell. Copiez toutes les requêtes en tant que chaîne de commandes PowerShell.
- Tout copier en tant que fetch. Copiez toutes les requêtes en tant que chaîne d'appels de récupération.
- Tout copier en tant qu'extraction (Node.js). Copiez toutes les requêtes en tant que chaîne d'appels de récupération Node.js.
- Tout copier au format HAR (nettoyé) Copiez toutes les requêtes en tant que données HAR sans données sensibles telles que les en-têtes
Cookie,Set-CookieetAuthorization. - Tout copier au format HAR (y compris les données sensibles) Copiez toutes les requêtes en tant que données HAR avec des données sensibles.

Pour copier un ensemble de requêtes filtrées, appliquez un filtre au journal réseau, effectuez un clic droit sur une requête, puis sélectionnez :
- Copier toutes les URL listées : copiez les URL de toutes les requêtes filtrées dans le presse-papiers.
- Copiez tout ce qui est listé en tant que cURL. Copier toutes les requêtes filtrées en tant que chaîne de commandes cURL
- Copiez tout ce qui est listé en tant que PowerShell. Copiez toutes les requêtes filtrées en tant que chaîne de commandes PowerShell.
- Copiez tout ce qui est listé en tant que fetch. Copier toutes les requêtes filtrées en tant que chaîne d'appels de récupération.
- Copiez tout ce qui est listé en tant que "fetch" (Node.js). Copiez toutes les requêtes filtrées en tant que chaîne d'appels de récupération Node.js.
- Copiez tout ce qui est listé au format HAR (nettoyé). Copiez toutes les requêtes filtrées en tant que données HAR sans données sensibles telles que les en-têtes
Cookie,Set-CookieetAuthorization. - Copiez tout ce qui est listé au format HAR (y compris les données sensibles). Copier toutes les requêtes filtrées en tant que données HAR avec des données sensibles

Modifier la mise en page du panneau "Réseau"
Développez ou réduisez les sections de l'interface utilisateur du panneau Network (Réseau) pour vous concentrer sur ce qui vous intéresse.
Masquer la barre d'action "Filtres"
Par défaut, les outils pour les développeurs affichent la barre des filtres en haut du panneau Réseau. Cliquez sur Filtrer pour le masquer.

Utiliser les lignes de requêtes larges
Utilisez des lignes larges lorsque vous souhaitez plus d'espace négatif dans votre table des requêtes réseau. Certaines colonnes fournissent également un peu plus d'informations lorsque vous utilisez de grandes lignes. Par exemple, la valeur inférieure de la colonne Taille correspond à la taille non compressée d'une requête, et la colonne Priorité indique à la fois la priorité de récupération initiale (valeur inférieure) et finale (valeur supérieure).
Ouvrez Paramètres , puis cliquez sur Grandes lignes de requêtes pour afficher les grandes lignes.

Masquer le canal "Vue d'ensemble"
Par défaut, DevTools affiche le canal Aperçu. Ouvrez Paramètres , puis décochez la case Afficher la vue d'ensemble pour la masquer.




