In dieser interaktiven Anleitung erfahren Sie, wie Sie JavaScript in der Chrome DevTools Console ausführen. Informationen zum Protokollieren von Nachrichten in der Console finden Sie unter Erste Schritte mit dem Protokollieren von Nachrichten. Unter Erste Schritte beim Debuggen von JavaScript erfahren Sie, wie Sie JavaScript-Code pausieren und ihn zeilenweise durchgehen können.

Abbildung 1. Die Console
Übersicht
Die Konsole ist ein REPL (Read, Evaluate, Print, Loop). Es liest das JavaScript, das Sie eingeben, wertet Ihren Code aus, gibt das Ergebnis Ihres Ausdrucks aus und kehrt dann zum ersten Schritt zurück.
Entwicklertools einrichten
In dieser Anleitung können Sie die Demo öffnen und alle Workflows selbst ausprobieren. Wenn Sie die Schritte selbst ausführen, können Sie sich die Arbeitsabläufe später besser merken.
Drücken Sie Befehlstaste + Wahltaste + J (Mac) oder Strg + Umschalttaste + J (Windows, Linux, ChromeOS), um die Konsole auf dieser Seite zu öffnen.

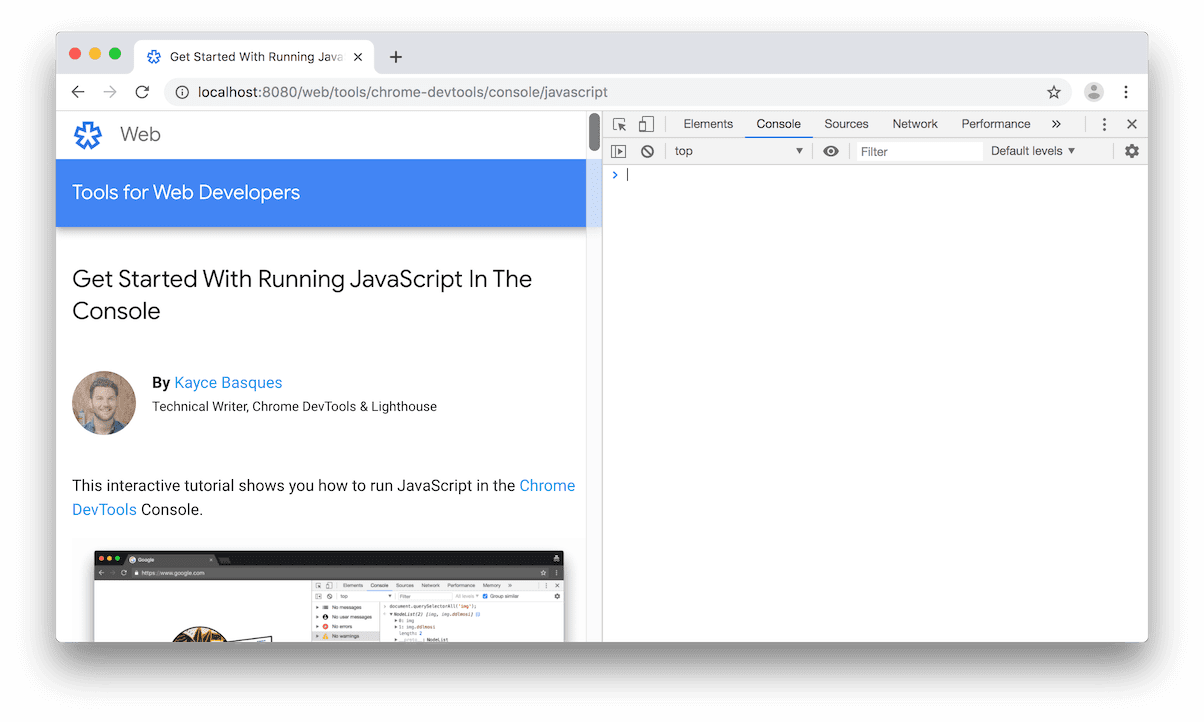
Abbildung 2. Diese Anleitung links und die Entwicklertools rechts.
JavaScript oder DOM der Seite ansehen und ändern
Beim Erstellen oder Debuggen einer Seite ist es oft hilfreich, Anweisungen in der Konsole auszuführen, um das Aussehen oder die Ausführung der Seite zu ändern.
Beachten Sie den Text auf der Schaltfläche unten.
Geben Sie
document.getElementById('hello').textContent = 'Hello, Console!'in die Konsole ein und drücken Sie die Eingabetaste, um den Ausdruck auszuwerten. Beachten Sie, wie sich der Text in der Schaltfläche ändert.
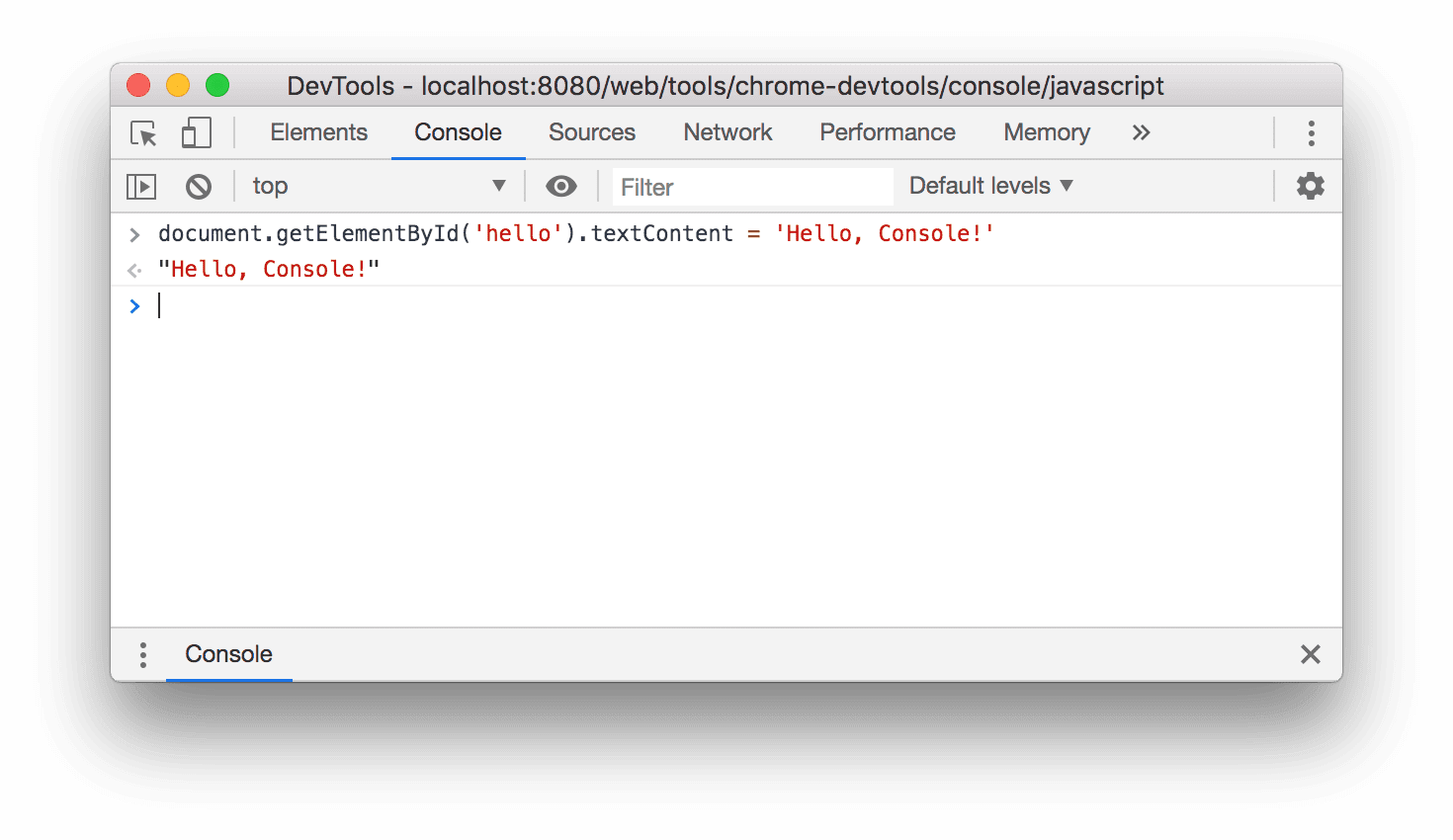
Abbildung 3. So sieht die Konsole nach der Auswertung des oben genannten Ausdrucks aus.
Unter dem Code, den Sie bewertet haben, sehen Sie
"Hello, Console!". Erinnern Sie sich an die vier Schritte von REPL: lesen, auswerten, ausgeben, wiederholen. Nach der Auswertung Ihres Codes gibt ein REPL das Ergebnis des Ausdrucks aus."Hello, Console!"muss also das Ergebnis der Auswertung vondocument.getElementById('hello').textContent = 'Hello, Console!'sein.
Beliebigen JavaScript-Code ausführen, der nicht mit der Seite in Verbindung steht
Manchmal möchten Sie einfach nur eine Code-Spielwiese, auf der Sie Code testen oder neue JavaScript-Funktionen ausprobieren können, mit denen Sie nicht vertraut sind. Die Console ist der perfekte Ort für solche Tests.
- Geben Sie
5 + 15in die Konsole ein. Das Ergebnis20wird unter Ihrem Ausdruck angezeigt, sofern die Auswertung nicht zu lange dauert. - Drücken Sie
Enter, um den Ausdruck auszuwerten. In der Konsole wird das Ergebnis des Ausdrucks unter Ihrem Code ausgegeben. Abbildung 4 unten zeigt, wie Ihre Console nach der Auswertung dieses Ausdrucks aussehen sollte. Geben Sie den folgenden Code in die Konsole ein. Geben Sie den Text Zeichen für Zeichen ein, anstatt ihn zu kopieren und einzufügen.
function add(a, b=20) { return a + b; }Wenn Sie mit der
b=20-Syntax nicht vertraut sind, lesen Sie den Abschnitt Standardwerte für Funktionsargumente definieren.Rufen Sie nun die Funktion auf, die Sie gerade definiert haben.
add(25);
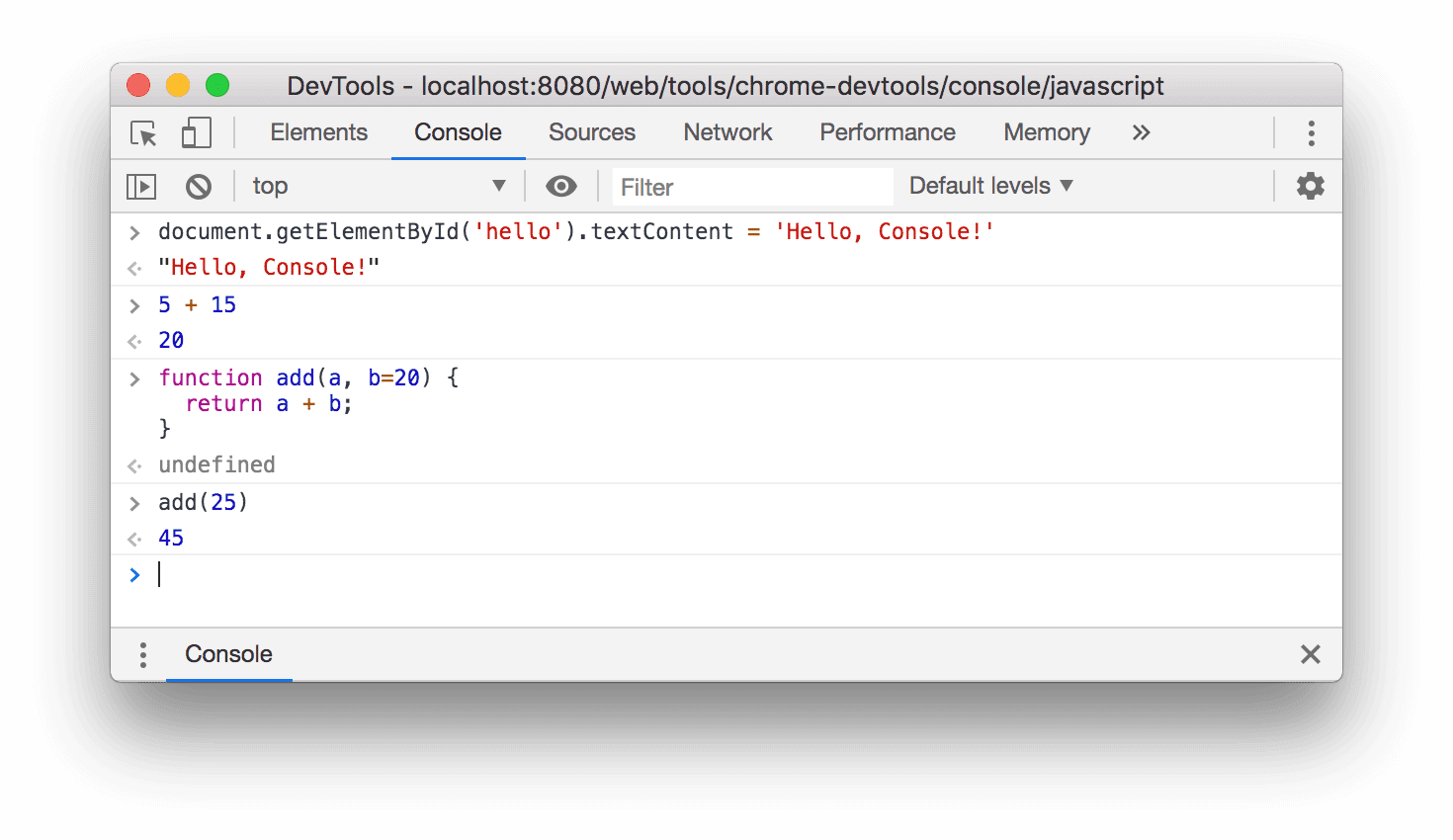
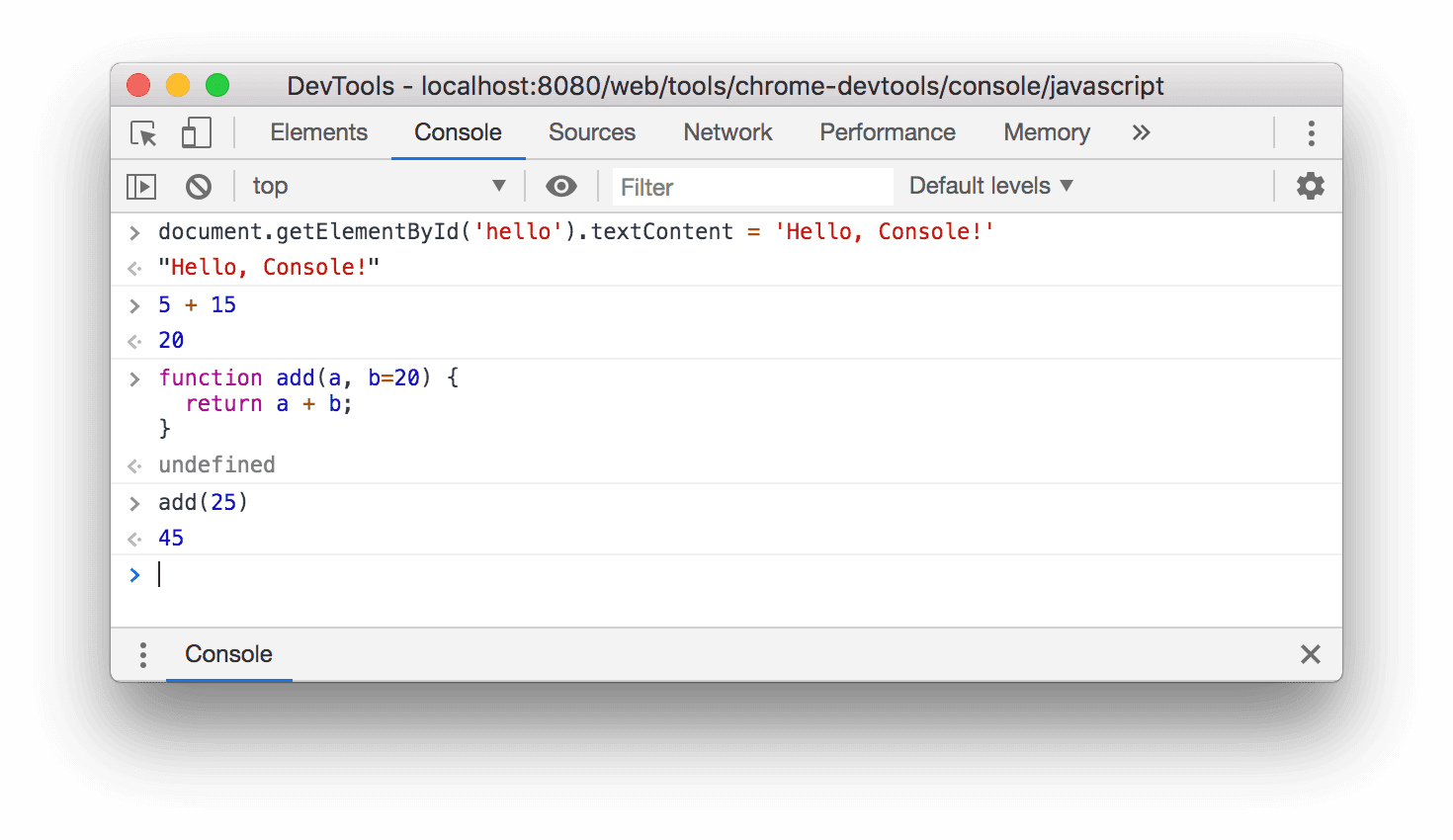
Abbildung 4. So sieht die Konsole nach der Auswertung der oben genannten Ausdrücke aus.
add(25)wird als45ausgewertet, dabstandardmäßig auf20festgelegt ist, wenn die Funktionaddohne zweites Argument aufgerufen wird.
Sie können in dieser Konsolensitzung keinen Code ausführen, bis Ihre Funktion zurückgegeben wurde. Wenn das zu lange dauert, können Sie die zeitaufwendige Berechnung mit dem Task Manager abbrechen. Dadurch wird jedoch auch die aktuelle Seite geschlossen und alle eingegebenen Daten gehen verloren.
Nächste Schritte
Weitere Informationen zum Ausführen von JavaScript in der Konsole finden Sie unter JavaScript ausführen.
Mit DevTools können Sie ein Skript mitten in der Ausführung pausieren. Während der Pausierung können Sie die Console verwenden, um die window oder DOM der Seite zu diesem Zeitpunkt aufzurufen und zu ändern. Das ermöglicht einen leistungsstarken Workflow zur Fehlerbehebung. Ein interaktives Tutorial finden Sie unter Erste Schritte beim Debuggen von JavaScript.
Die Konsole unterstützt auch eine Reihe von Formatspezifizierern. Unter Nachrichten in der Console formatieren und gestalten finden Sie alle Methoden zum Formatieren und Gestalten von Konsolennachrichten.
Außerdem bietet die Konsole eine Reihe von praktischen Funktionen, die die Interaktion mit einer Seite erleichtern. Beispiel:
- Anstatt
document.querySelector()einzugeben, um ein Element auszuwählen, können Sie$()eingeben. Diese Syntax ist von jQuery inspiriert, aber es handelt sich nicht um jQuery. Es ist nur ein Alias fürdocument.querySelector(). - Mit
debug(function)wird effektiv ein Haltepunkt in der ersten Zeile dieser Funktion festgelegt. keys(object)gibt ein Array mit den Schlüsseln des angegebenen Objekts zurück.
In der Console Utilities API-Referenz finden Sie alle Convenience-Funktionen.


