Esta página es una referencia de las funciones relacionadas con la consola de Herramientas para desarrolladores de Chrome. Se da por sentado que ya estás familiarizado con el uso de la consola para ver los mensajes registrados y ejecutar JavaScript. De lo contrario, consulta Cómo comenzar.
Si buscas la referencia de la API sobre funciones como console.log(), consulta la Referencia de la API de Console. Para obtener la referencia sobre funciones como monitorEvents(), consulta la referencia de la API de Console Utilities.
Abre la consola
Puedes abrir la consola como un panel o como una pestaña en el panel lateral.
Abre el panel de la consola
Presiona Control+Mayúsculas+J o Comando+Opción+J (Mac).

Para abrir la consola desde el menú de comandos, comienza a escribir Console y, luego, ejecuta el comando Show Console que tiene la insignia Panel junto a él.

Abre la consola en el panel lateral
Presiona Escape o haz clic en Personalizar y controlar DevTools
y, luego, selecciona Mostrar panel lateral de consola.

El panel lateral aparecerá en la parte inferior de la ventana de Herramientas para desarrolladores, con la pestaña Consola abierta.

Para abrir la pestaña Console desde el menú de comandos, comienza a escribir Console y, luego, ejecuta el comando Show Console que tiene la insignia Drawer junto a él.

Cómo abrir la configuración de la consola
Haz clic en Configuración de la consola en la esquina superior derecha de la consola.

En los siguientes vínculos, se explica cada parámetro de configuración:
- Ocultar red
- Guardar el registro
- Solo el contexto seleccionado
- Agrupar mensajes similares en la consola
- Cómo mostrar errores de CORS en la consola
- Registra XMLHttpRequests
- Evaluación anticipada
- Autocompletar con el historial
Cómo abrir la barra lateral de Play Console
Haz clic en Mostrar la barra lateral de la consola
![]() para mostrar
la barra lateral, que es útil para filtrar.
para mostrar
la barra lateral, que es útil para filtrar.

Ver los mensajes
Esta sección contiene funciones que cambian la forma en que se presentan los mensajes en la Consola. Consulta Cómo ver mensajes para obtener una explicación práctica.
Inhabilita la agrupación de mensajes
Abre la configuración de la consola y, luego, inhabilita Agrupar mensajes similares para inhabilitar el comportamiento predeterminado de agrupación de mensajes de la consola. Consulta Cómo registrar solicitudes XHR y de recuperación para ver un ejemplo.
Cómo ver mensajes de puntos de interrupción
Console marca los mensajes activados por puntos de interrupción de la siguiente manera:
console.*llama a puntos de interrupción condicionales con un signo de interrogación naranja?- Mensajes de punto de registro con dos puntos rosas
..

Para ir al editor de puntos de interrupción intercalados en el panel Sources, haz clic en el vínculo de anclaje junto al mensaje del punto de interrupción.
Cómo ver seguimientos de pila
Console captura automáticamente los seguimientos de pila para errores y advertencias. Un seguimiento de pila es un historial de llamadas a función (marcos) que generaron el error o la advertencia. Console los muestra en orden inverso: el fotograma más reciente está en la parte superior.
Para ver un seguimiento de pila, haz clic en el ícono de expansión junto a un error o una advertencia.

Cómo ver las causas de los errores en los seguimientos de pila
Console puede mostrarte cadenas de causas de errores en el seguimiento de pila, si las hay.
Para facilitar la depuración, puedes especificar las causas de los errores cuando los capturas y vuelves a lanzar. A medida que Console recorre la cadena de causa, imprime cada pila de errores con un prefijo Caused by: para que puedas encontrar el error original.

Cómo ver seguimientos de pila asíncronos
Si el framework que usas lo admite o cuando usas directamente primitivas de programación del navegador, como setTimeout, DevTools puede hacer un seguimiento de las operaciones asíncronas vinculando ambas partes del código asíncrono.
En este caso, el seguimiento de pila muestra la "historia completa" de la operación asíncrona.

Cómo mostrar marcos de terceros conocidos en los seguimientos de pila
Cuando los mapas de origen incluyen el campo ignoreList, de forma predeterminada, Console oculta de los seguimientos de pila los fotogramas de terceros de las fuentes que generan los empaquetadores (por ejemplo, webpack) o los frameworks (por ejemplo, Angular).
Para ver el seguimiento de pila completo, incluidos los fotogramas de terceros, haz clic en Mostrar N fotogramas más en la parte inferior del seguimiento de pila.

Para ver siempre el seguimiento de pila completo, inhabilita el parámetro de configuración Configuración > Lista de elementos ignorados > Agregar automáticamente secuencias de comandos de terceros conocidas para ignorar la lista.

Registra las solicitudes XHR y de recuperación
Abre la configuración de Console y habilita Registrar XMLHttpRequests para registrar todas las solicitudes de XMLHttpRequest y Fetch en Console a medida que se producen.

El mensaje superior del ejemplo anterior muestra el comportamiento de agrupación predeterminado de Play Console. En el siguiente ejemplo, se muestra cómo se ve el mismo registro después de inhabilitar la agrupación de mensajes.

Cómo conservar los mensajes en las cargas de página
De forma predeterminada, Console se borra cada vez que cargas una página nueva. Para conservar los mensajes en las cargas de página, abre la configuración de la consola y, luego, habilita la casilla de verificación Preserve Log.
Cómo ocultar mensajes de la red
De forma predeterminada, el navegador registra los mensajes de red en Console. Por ejemplo, el mensaje superior en el siguiente ejemplo representa un error 404.

Para ocultar los mensajes de la red, haz lo siguiente:
- Abre la configuración de Play Console.
- Habilita la casilla de verificación Ocultar red.
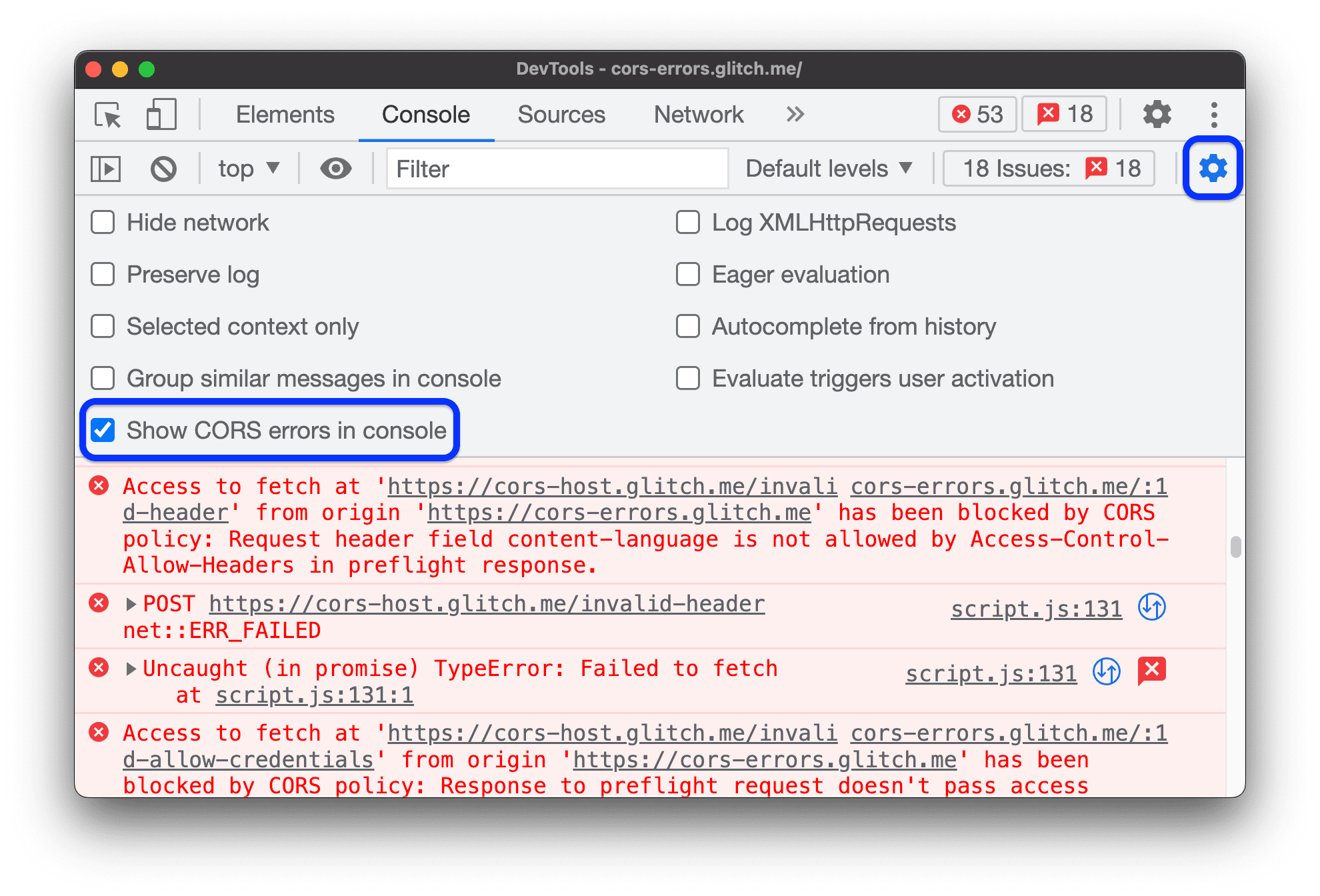
Cómo ocultar o mostrar errores de CORS
Console puede mostrar errores de CORS si las solicitudes de red fallan debido al uso compartido de recursos entre dominios (CORS).
Para ocultar o mostrar los errores de CORS, haz lo siguiente:
- Abre la configuración de Play Console.
- Marca o borra la casilla de verificación Mostrar errores de CORS en la consola.

Si la consola está configurada para mostrar errores de CORS y los encuentras, puedes hacer clic en los siguientes botones junto a los errores:

 para abrir la solicitud con un
para abrir la solicitud con un TypeErrorrelacionado con CORS en el panel Red. para obtener una solución potencial en la pestaña Problemas.
para obtener una solución potencial en la pestaña Problemas.
Cómo filtrar mensajes
Existen muchas formas de filtrar mensajes en la Consola.
Cómo filtrar mensajes del navegador
Abre la barra lateral de Console y haz clic en Mensajes del usuario para mostrar solo los mensajes que provienen del código JavaScript de la página.

Filtra por nivel de registro
DevTools asigna la mayoría de los niveles de gravedad de los métodos console.*.
Existen cuatro niveles:
VerboseInfoWarningError
Por ejemplo, console.log() está en el grupo Info, mientras que console.error() está en el grupo Error. En la Referencia de la API de Console, se describe el nivel de gravedad de cada método aplicable.
Cada mensaje que el navegador registra en Console también tiene un nivel de gravedad. Puedes ocultar cualquier nivel de mensajes que no te interesen. Por ejemplo, si solo te interesan los mensajes de Error, puedes ocultar los otros 3 grupos.
Haz clic en el menú desplegable Niveles de registro para habilitar o inhabilitar los mensajes Verbose, Info, Warning o Error.

También puedes filtrar por nivel de registro. Para ello, ![]() abre la barra lateral de Console y, luego, haz clic en Errores, Advertencias, Información o Detallada.
abre la barra lateral de Console y, luego, haz clic en Errores, Advertencias, Información o Detallada.

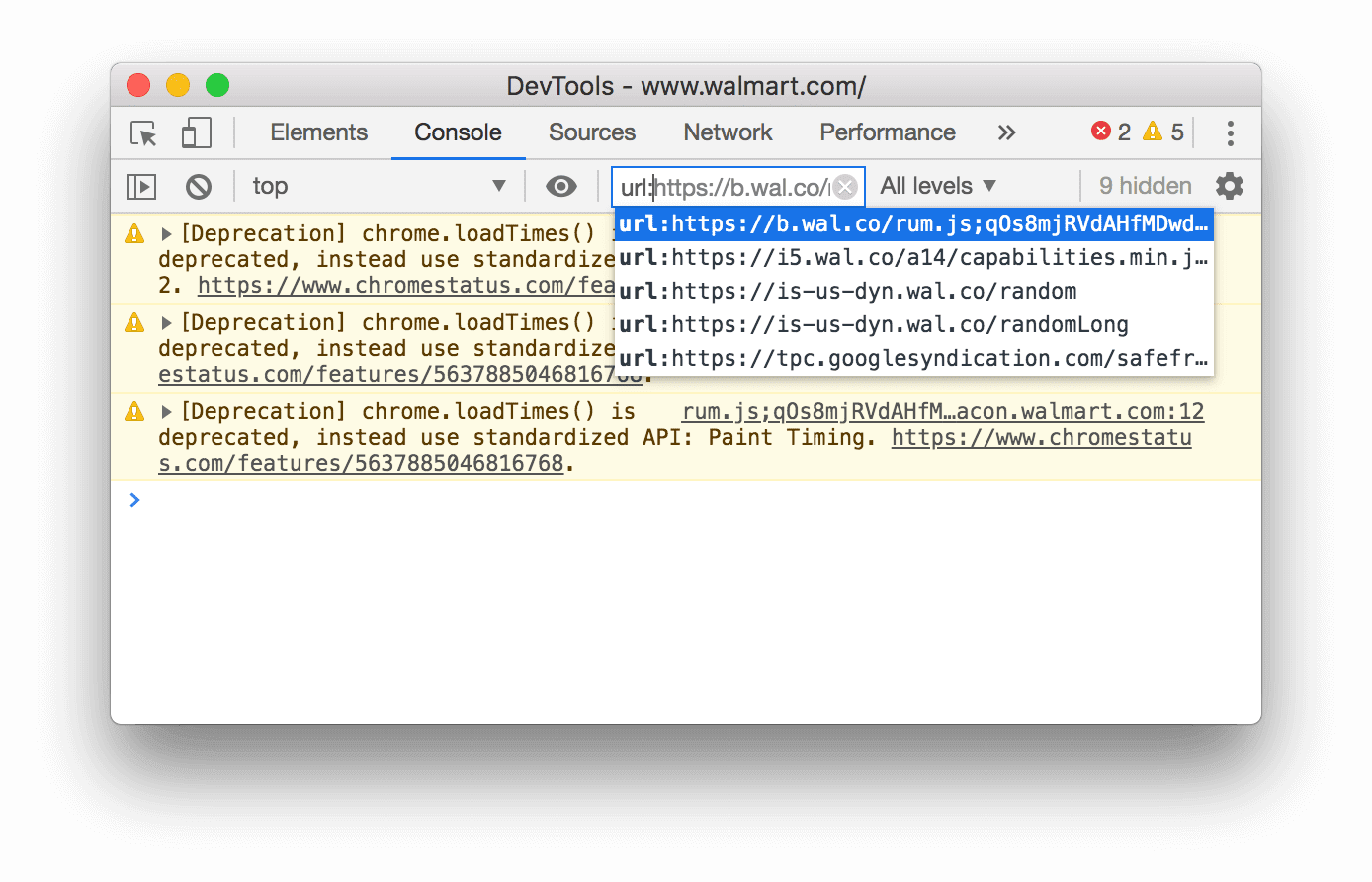
Cómo filtrar mensajes por URL
Escribe url: seguido de una URL para ver solo los mensajes que provienen de esa URL. Después de escribir url:, DevTools muestra todas las URLs relevantes.

Los dominios también funcionan. Por ejemplo, si https://example.com/a.js y https://example.com/b.js registran mensajes, url:https://example.com te permite enfocarte en los mensajes de estas 2 secuencias de comandos.
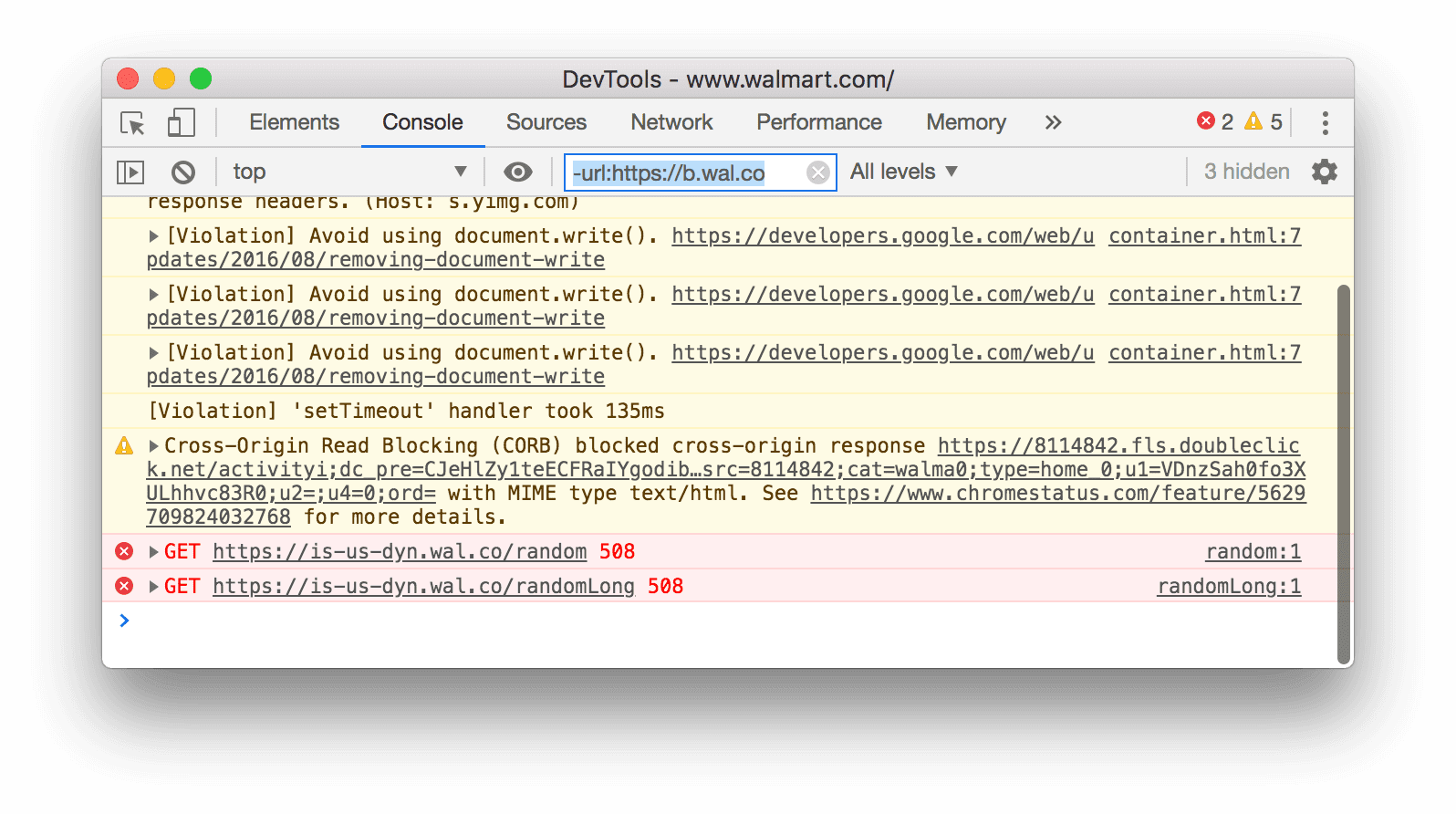
Para ocultar todos los mensajes de una URL especificada, escribe -url: seguido de la URL, por ejemplo, https://b.wal.co. Este es un filtro de URL negativo.

También puedes mostrar mensajes de una sola URL. Para ello, abre la barra lateral de Console, expande la sección Mensajes para el usuario y, luego, haz clic en la URL de la secuencia de comandos que contiene los mensajes en los que deseas enfocarte.

Cómo filtrar mensajes de diferentes contextos
Supongamos que tienes un anuncio en tu página. El anuncio está incorporado en un <iframe> y genera muchos mensajes en tu consola. Como este anuncio se encuentra en un contexto de JavaScript diferente, una forma de ocultar sus mensajes es abrir la configuración de la Consola y habilitar la casilla de verificación Solo contexto seleccionado.
Cómo filtrar los mensajes que no coinciden con un patrón de expresión regular
Escribe una expresión regular, como /[foo]\s[bar]/, en el cuadro de texto Filtro para filtrar los mensajes que no coincidan con ese patrón. No se admiten espacios. En su lugar, usa \s. DevTools verifica si el patrón se encuentra en el texto del mensaje o en la secuencia de comandos que causó que se registrara el mensaje.
Por ejemplo, el siguiente filtro excluye todos los mensajes que no coinciden con /[gm][ta][mi]/.
![Filtra los mensajes que no coincidan con /[gm][ta][mi]/.](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=4&hl=es-419)
Busca texto en los registros
Para buscar texto en los mensajes de registro, haz lo siguiente:
- Para abrir una barra de búsqueda integrada, presiona Comando + F (Mac) o Ctrl + F (Windows y Linux).
- En la barra, escribe tu consulta. En este ejemplo, la consulta es
legacy. De manera opcional, puedes hacer lo siguiente:
De manera opcional, puedes hacer lo siguiente:
- Haz clic en
 Coincidir mayúsculas y minúsculas para que tu búsqueda distinga entre mayúsculas y minúsculas.
Coincidir mayúsculas y minúsculas para que tu búsqueda distinga entre mayúsculas y minúsculas. - Haz clic en
 Usar expresión regular para realizar una búsqueda con una expresión RegEx.
Usar expresión regular para realizar una búsqueda con una expresión RegEx.
- Haz clic en
- Presiona Intro. Para ir al resultado de la búsqueda anterior o siguiente, presiona el botón hacia arriba o hacia abajo.
Ejecuta JavaScript
Esta sección contiene funciones relacionadas con la ejecución de JavaScript en la consola. Consulta Cómo ejecutar JavaScript para obtener una explicación práctica.
Opciones de copia de cadenas
De forma predeterminada, la consola muestra cadenas como literales de JavaScript válidos. Haz clic con el botón derecho en un resultado y elige entre tres opciones de copia:
- Copiar como literal de JavaScript. Escapa los caracteres especiales apropiados y une la cadena con comillas simples, dobles o acentos graves según el contenido.
- Copia el contenido de la cadena. Copia la cadena sin procesar exacta en el portapapeles, incluidas las líneas nuevas y otros caracteres especiales.
- Copiar como literal JSON. Da formato a la cadena como JSON válido.

Vuelve a ejecutar expresiones anteriores y borra el historial
Presiona la tecla Flecha hacia arriba para desplazarte por el historial de expresiones de JavaScript que ejecutaste antes en Console. Presiona Intro para volver a ejecutar esa expresión.
Para borrar el historial de la consola, haz clic con el botón derecho en un espacio vacío de Consola y selecciona Borrar el historial de la consola en el menú contextual.
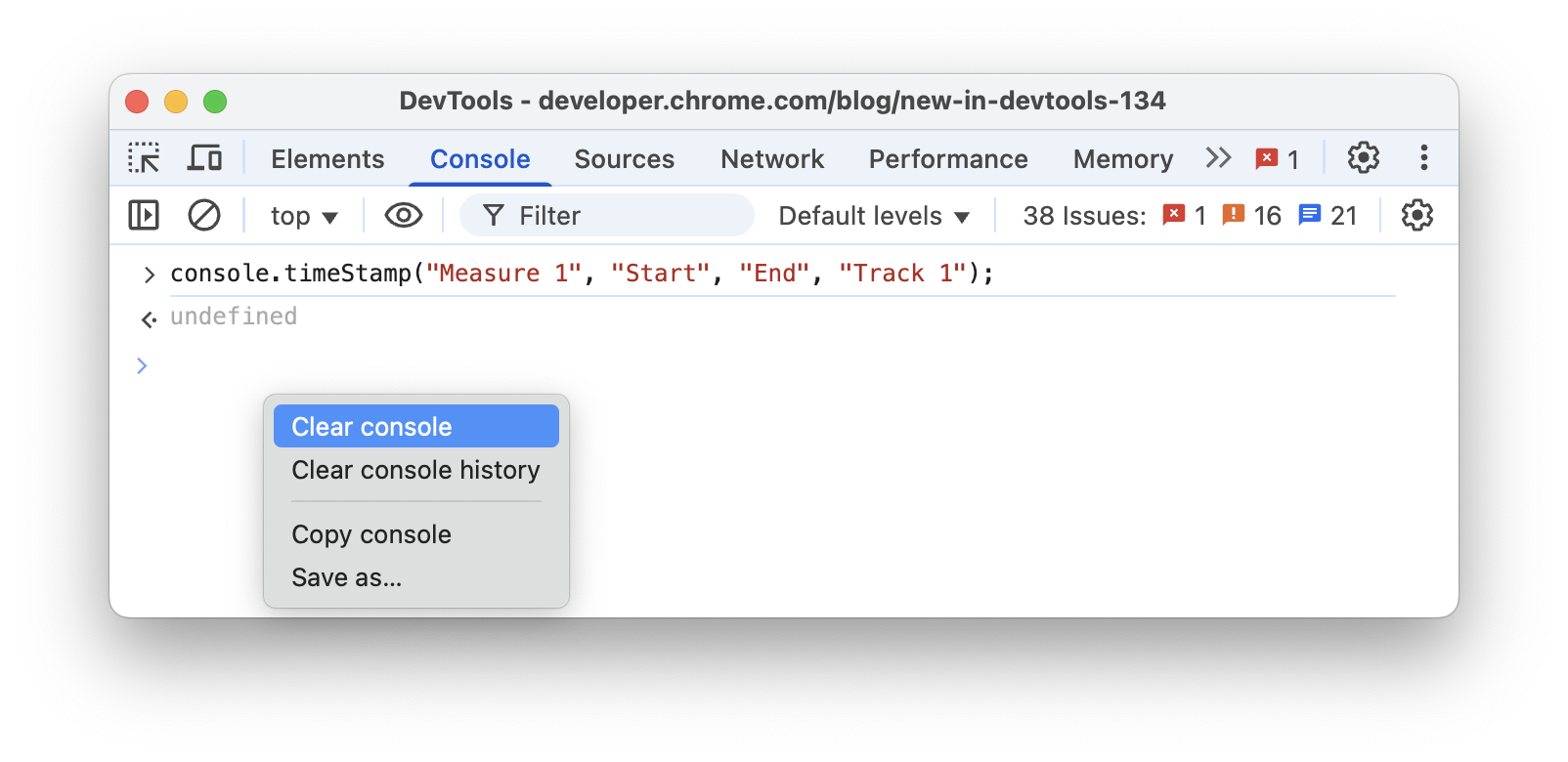
Borra, copia y guarda mensajes
Para borrar la ventana de la Consola, haz una de las siguientes acciones:
- Haz clic en el bloque Borrar consola en la barra de acciones de la parte superior.
- Presiona Ctrl+L o Cmd+K.
- Haz clic con el botón derecho en un espacio vacío de la consola y selecciona Clear console en el menú contextual.

En el menú contextual, también puedes hacer lo siguiente:
- Copiar consola: Copia todos los mensajes actuales en el portapapeles, pero no el historial de los comandos anteriores.
- Guardar como…: Guarda todos los mensajes actuales en un archivo
.logde texto sin formato.
Observa el valor de una expresión en tiempo real con las expresiones en vivo
Si escribes la misma expresión de JavaScript en la Consola de forma reiterada, te recomendamos que crees una expresión activa. Con las expresiones en vivo, escribes una expresión una vez y, luego, la fijas en la parte superior de la consola. El valor de la expresión se actualiza casi en tiempo real. Consulta Mira los valores de las expresiones de JavaScript en tiempo real con expresiones en vivo.
Inhabilita la evaluación anticipada
A medida que escribes expresiones de JavaScript en la Consola, la Evaluación anticipada muestra una vista previa del valor que muestra esa expresión. Abre la configuración de la consola y deshabilita la casilla de verificación Eager Evaluation para desactivar las vistas previas de los valores que se muestran.
Activa la activación del usuario con la evaluación
La activación del usuario es el estado de una sesión de navegación que depende de las acciones del usuario. Un estado "activo" significa que el usuario está interactuando con la página o que lo hizo desde que se cargó.
Para activar la activación del usuario con cualquier evaluación, abre la configuración de Play Console y marca Tratar la evaluación de código como acción del usuario.
Inhabilitar el autocompletado del historial
A medida que escribes una expresión, la ventana emergente de autocompletado de Console muestra las expresiones que ejecutaste antes. Estas expresiones se preceden con el carácter >. En el siguiente ejemplo, DevTools evaluó antes document.querySelector('a') y document.querySelector('img').

Abre la configuración de Console y, luego, inhabilita la casilla de verificación Autocomplete From History para dejar de mostrar expresiones de tu historial.
Selecciona el contexto de JavaScript
De forma predeterminada, el menú desplegable Contexto de JavaScript está configurado en top, que representa el contexto de navegación del documento principal.

Supongamos que tienes un anuncio en tu página incorporado en un <iframe>. Quieres ejecutar JavaScript para ajustar el DOM del anuncio. Para ello, primero debes seleccionar el contexto de navegación del anuncio en el menú desplegable Contexto de JavaScript.

Inspecciona las propiedades de los objetos
Console puede mostrar una lista interactiva de las propiedades de un objeto JavaScript que especifiques.
Para explorar la lista, escribe el nombre del objeto en Consola y presiona Intro.
Para inspeccionar las propiedades de los objetos DOM, sigue los pasos que se indican en Cómo ver las propiedades de los objetos DOM.
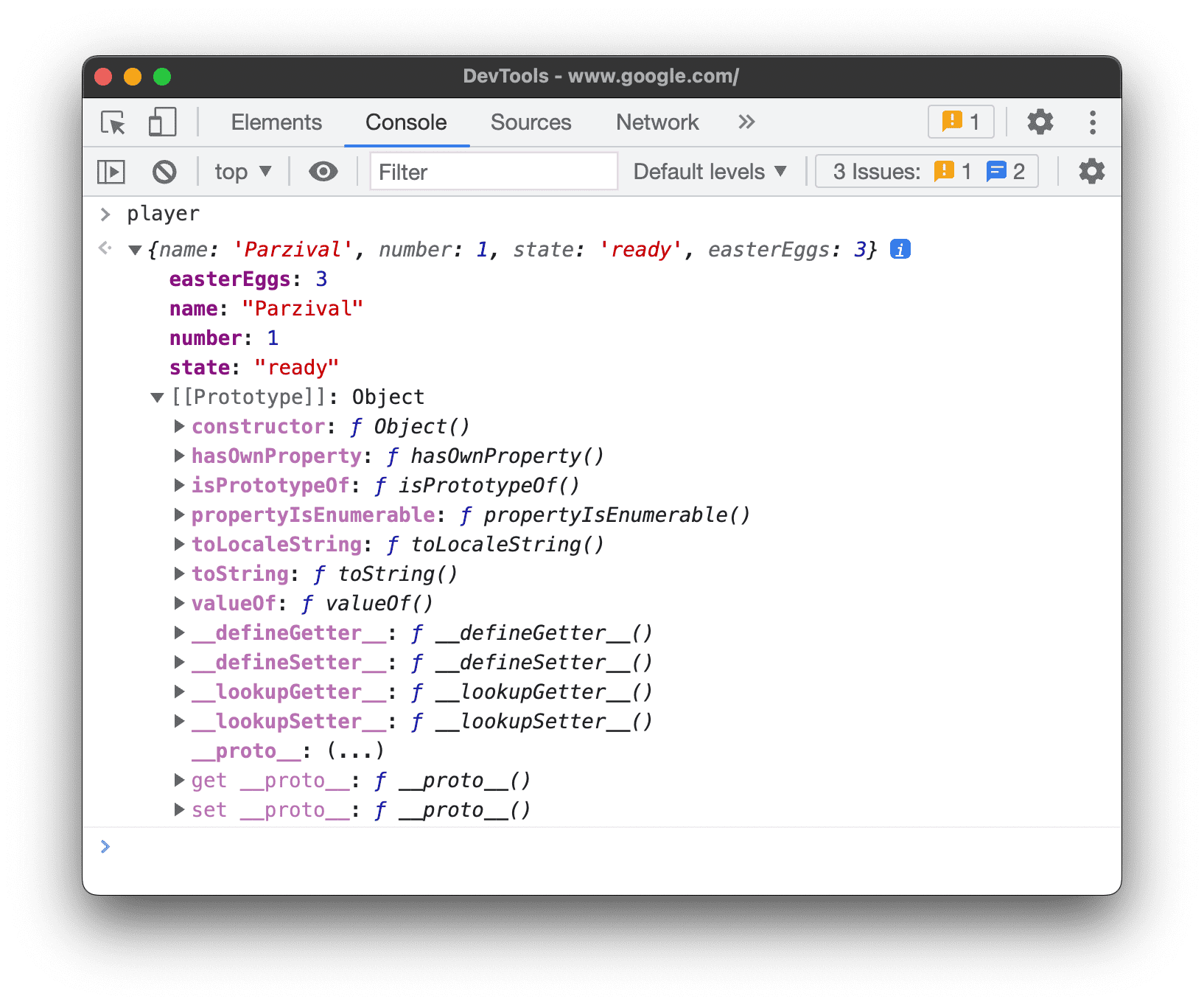
Detecta propiedades propias y heredadas
Console ordena primero las propiedades del objeto propio y las destaca en negrita.

Las propiedades heredadas de la cadena de prototipos están en fuente normal. La Consola los muestra en el objeto en sí evaluando los respectivos accesorios nativos de los objetos integrados.

Evalúa los accesores personalizados
De forma predeterminada, DevTools no evalúa los accesores que creas.
 Para evaluar un accesor personalizado en un objeto, haz clic en
Para evaluar un accesor personalizado en un objeto, haz clic en (...).

Identifica propiedades enumerables y no enumerables
Las propiedades enumerables son de color brillante. Las propiedades no enumerables se silencian.
 Las propiedades enumerables se pueden iterar con el bucle
Las propiedades enumerables se pueden iterar con el bucle for … in o el método Object.keys().
Detecta propiedades privadas de instancias de clase
Console designa las propiedades privadas de las instancias de clase con un prefijo #.

Console también puede completar automáticamente propiedades privadas, incluso cuando las evalúas fuera del alcance de la clase.

Inspecciona las propiedades internas de JavaScript
Tomando prestada la notación de ECMAScript, la Consola encierra algunas propiedades internas de JavaScript entre corchetes dobles. No puedes interactuar con esas propiedades en tu código. Sin embargo, puede ser útil inspeccionarlos.
Es posible que veas las siguientes propiedades internas en diferentes objetos:
- Cualquier objeto tiene un
[[Prototype]].
- Los wrappers primitivos tienen una propiedad
[[PrimitiveValue]].
- Los objetos
ArrayBuffertienen las siguientes propiedades: - Además de las propiedades específicas de
ArrayBuffer, los objetosWebAssembly.Memorytienen una propiedad[[WebAssemblyMemory]].
- Las colecciones con claves (mapas y conjuntos) tienen una propiedad
[[Entries]]que contiene sus entradas con claves.
- Los objetos
Promisetienen las siguientes propiedades:[[PromiseState]]: Pendiente, entregado o rechazado[[PromiseResult]]:undefinedsi está pendiente,<value>si se completó y<reason>si se rechazó
- Los objetos
Proxytienen las siguientes propiedades: objeto[[Handler]], objeto[[Target]]y[[isRevoked]](encendido o apagado).
Cómo inspeccionar funciones
En JavaScript, las funciones también son objetos con propiedades. Sin embargo, si escribes un nombre de función en Consola, DevTools la llama en lugar de mostrar sus propiedades.
Para ver las propiedades de la función internas de JavaScript, usa el comando console.dir().

Las funciones tienen las siguientes propiedades:
[[FunctionLocation]]: Es un vínculo a la línea con la definición de la función en un archivo de origen.[[Scopes]]: Muestra una lista de los valores y las expresiones a los que tiene acceso la función. Para inspeccionar los alcances de las funciones durante la depuración, consulta Cómo ver y editar propiedades locales, de cierre y globales.- Las funciones vinculadas tienen las siguientes propiedades:
[[TargetFunction]]: Es el objetivo debind().[[BoundThis]]: Es el valor dethis.[[BoundArgs]]: Es un array de argumentos de función.
- Las funciones generadoras se marcan con una propiedad
[[IsGenerator]]: true.
- Los generadores devuelven objetos iteradores y tienen las siguientes propiedades:
[[GeneratorLocation]]: Es un vínculo a una línea con la definición del generador en un archivo fuente.[[GeneratorState]]:suspended,closedorunning.[[GeneratorFunction]]: Es el generador que mostró el objeto.[[GeneratorReceiver]]: Es un objeto que recibe el valor.
Cómo borrar la consola
Puedes usar cualquiera de los siguientes flujos de trabajo para borrar la consola:
- Haz clic en Clear Console
.
- Haz clic con el botón derecho en un mensaje y, luego, selecciona Borrar consola.
- Escribe
clear()en la consola y, luego, presiona Intro. - Llama a
console.clear()desde el código JavaScript de tu página web. - Presiona Control + L mientras la consola esté en foco.




