কনসোল ইউটিলিটিস এপিআই সাধারণ কাজগুলি সম্পাদনের জন্য সুবিধার ফাংশনগুলির একটি সংগ্রহ ধারণ করে: DOM উপাদানগুলি নির্বাচন এবং পরিদর্শন করা, বস্তুর অনুসন্ধান করা, পাঠযোগ্য বিন্যাসে ডেটা প্রদর্শন করা, প্রোফাইলার বন্ধ করা এবং শুরু করা, DOM ইভেন্ট এবং ফাংশন কলগুলি পর্যবেক্ষণ করা এবং আরও অনেক কিছু।
console.log() , console.error() , এবং বাকি console.* ফাংশন খুঁজছেন? কনসোল API রেফারেন্স দেখুন।
$_
$_ সাম্প্রতিক মূল্যায়ন করা এক্সপ্রেশনের মান প্রদান করে।
নিম্নলিখিত উদাহরণে, একটি সাধারণ অভিব্যক্তি ( 2 + 2 ) মূল্যায়ন করা হয়। $_ সম্পত্তিটি তারপর মূল্যায়ন করা হয়, যার মধ্যে একই মান রয়েছে:

পরবর্তী উদাহরণে, মূল্যায়ন করা অভিব্যক্তিতে প্রাথমিকভাবে নামের একটি অ্যারে রয়েছে। অ্যারের দৈর্ঘ্য খুঁজে পেতে $_.length মূল্যায়ন করলে, $_ তে সংরক্ষিত মান সর্বশেষ মূল্যায়নকৃত অভিব্যক্তিতে পরিবর্তিত হয়, 4:

$0 - $4
$0 , $1 , $2 , $3 এবং $4 কমান্ডগুলি এলিমেন্টস প্যানেলের মধ্যে পরিদর্শন করা শেষ পাঁচটি DOM উপাদান বা প্রোফাইল প্যানেলে নির্বাচিত শেষ পাঁচটি জাভাস্ক্রিপ্ট হিপ অবজেক্টের ঐতিহাসিক রেফারেন্স হিসাবে কাজ করে৷ $0 সবচেয়ে সাম্প্রতিক নির্বাচিত উপাদান বা জাভাস্ক্রিপ্ট অবজেক্ট প্রদান করে, $1 সাম্প্রতিক নির্বাচিত দ্বিতীয়টি প্রদান করে এবং আরও অনেক কিছু।
নিম্নলিখিত উদাহরণে, উপাদান প্যানেলে একটি img উপাদান নির্বাচন করা হয়েছে। কনসোল ড্রয়ারে, $0 মূল্যায়ন করা হয়েছে এবং একই উপাদান প্রদর্শন করে:

নীচের ছবিটি একই পৃষ্ঠায় নির্বাচিত একটি ভিন্ন উপাদান দেখায়। $0 এখন নতুন নির্বাচিত উপাদানকে বোঝায়, যখন $1 পূর্বে নির্বাচিত একটি প্রদান করে:

$(নির্বাচক [, startNode])
$(selector) নির্দিষ্ট CSS নির্বাচকের সাথে প্রথম DOM উপাদানের রেফারেন্স প্রদান করে। একটি আর্গুমেন্টের সাথে কল করা হলে, এই ফাংশনটি document.querySelector() ফাংশনের জন্য একটি শর্টকাট।
নিম্নলিখিত উদাহরণটি নথিতে প্রথম <img> উপাদানের একটি রেফারেন্স প্রদান করে:

প্রত্যাবর্তিত ফলাফলে ডান-ক্লিক করুন এবং DOM-এ এটি খুঁজে পেতে উপাদান প্যানেলে প্রকাশ নির্বাচন করুন, অথবা পৃষ্ঠায় এটি দেখানোর জন্য ভিউতে স্ক্রোল করুন ।
নিম্নলিখিত উদাহরণটি বর্তমানে নির্বাচিত উপাদানটির একটি রেফারেন্স প্রদান করে এবং এর src সম্পত্তি প্রদর্শন করে:

এই ফাংশনটি একটি দ্বিতীয় প্যারামিটার, startNode সমর্থন করে, যা একটি 'উপাদান' বা নোড নির্দিষ্ট করে যেখান থেকে উপাদানগুলি অনুসন্ধান করতে হবে। এই প্যারামিটারের ডিফল্ট মান হল document ।
নিম্নলিখিত উদাহরণটি প্রথম img উপাদানের একটি রেফারেন্স প্রদান করে যা devsite-header-background এর বংশধর, এবং এর src বৈশিষ্ট্য প্রদর্শন করে:

$$(selector [, startNode])
$$(নির্বাচক) প্রদত্ত CSS নির্বাচকের সাথে মেলে এমন উপাদানগুলির একটি অ্যারে প্রদান করে। এই কমান্ডটি Array.from( document.querySelectorAll() ) কল করার সমতুল্য।
নিম্নলিখিত উদাহরণ ব্যবহার করে $$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:
let images = $$( 'img' ); for ( let each of images ) { console . log ( each . src ); } <img> উপাদান যা বর্তমান নথিতে নির্বাচিত নোডের পরে প্রদর্শিত হয়:
<img> উপাদান যা বর্তমান নথিতে নির্বাচিত নোডের পরে প্রদর্শিত হয়:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(পথ [, startNode])
$x(path) DOM উপাদানগুলির একটি অ্যারে প্রদান করে যা প্রদত্ত XPath এক্সপ্রেশনের সাথে মেলে।
উদাহরণস্বরূপ, নিম্নলিখিতগুলি পৃষ্ঠার সমস্ত <p> উপাদানগুলি প্রদান করে:
$x("//p")

নিম্নলিখিত উদাহরণটি সমস্ত <p> উপাদানগুলি প্রদান করে যেগুলিতে <a> উপাদান রয়েছে:
$x("//p[a]")

অন্যান্য নির্বাচক ফাংশনের অনুরূপ, $x(path) একটি ঐচ্ছিক দ্বিতীয় প্যারামিটার রয়েছে, startNode , যা একটি উপাদান বা নোড নির্দিষ্ট করে যেখান থেকে উপাদানগুলি অনুসন্ধান করতে হবে।

পরিষ্কার()
clear() এর ইতিহাসের কনসোল সাফ করে।
clear();
অনুলিপি (বস্তু)
copy(object) ক্লিপবোর্ডে নির্দিষ্ট বস্তুর একটি স্ট্রিং উপস্থাপনা কপি করে।
copy($0);
ডিবাগ (ফাংশন)
যখন নির্দিষ্ট ফাংশনটি কল করা হয়, তখন ডিবাগারকে আহ্বান করা হয় এবং উত্স প্যানেলে ফাংশনের ভিতরে বিরতি দেয় যা কোডের মধ্য দিয়ে ধাপে ধাপে এটিকে ডিবাগ করার অনুমতি দেয়।
debug(getData);

ফাংশনে ব্রেকিং বন্ধ করতে undebug(fn) ব্যবহার করুন, অথবা সমস্ত ব্রেকপয়েন্ট নিষ্ক্রিয় করতে UI ব্যবহার করুন।
ব্রেকপয়েন্ট সম্পর্কে আরও তথ্যের জন্য, ব্রেকপয়েন্টের সাথে আপনার কোড পজ করুন দেখুন।
dir (বস্তু)
dir(object) সমস্ত নির্দিষ্ট বস্তুর বৈশিষ্ট্যগুলির একটি অবজেক্ট-স্টাইল তালিকা প্রদর্শন করে। এই পদ্ধতিটি কনসোল API এর console.dir() পদ্ধতির জন্য একটি শর্টকাট।
নিম্নলিখিত উদাহরণটি কমান্ড লাইনে সরাসরি document.body মূল্যায়ন এবং একই উপাদান প্রদর্শন করতে dir() ব্যবহার করার মধ্যে পার্থক্য দেখায়:
document.body;
dir(document.body);

আরও তথ্যের জন্য, কনসোল API-এ console.dir() এন্ট্রি দেখুন।
dirxml(অবজেক্ট)
dirxml(object) নির্দিষ্ট বস্তুর একটি XML উপস্থাপনা প্রিন্ট করে, যেমনটি এলিমেন্টস প্যানেলে দেখা যায়। এই পদ্ধতিটি console.dirxml() পদ্ধতির সমতুল্য।
পরিদর্শন (বস্তু/ফাংশন)
inspect(object/function) উপযুক্ত প্যানেলে নির্দিষ্ট উপাদান বা অবজেক্ট খোলে এবং নির্বাচন করে: হয় DOM এলিমেন্টের জন্য এলিমেন্ট প্যানেল অথবা জাভাস্ক্রিপ্ট হিপ অবজেক্টের জন্য প্রোফাইল প্যানেল।
নিম্নলিখিত উদাহরণটি এলিমেন্টস প্যানেলে document.body খোলে:
inspect(document.body);

পরিদর্শন করার জন্য একটি ফাংশন পাস করার সময়, ফাংশনটি আপনার পরিদর্শনের জন্য উত্স প্যানেলে নথিটি খোলে।
getEventListeners(অবজেক্ট)
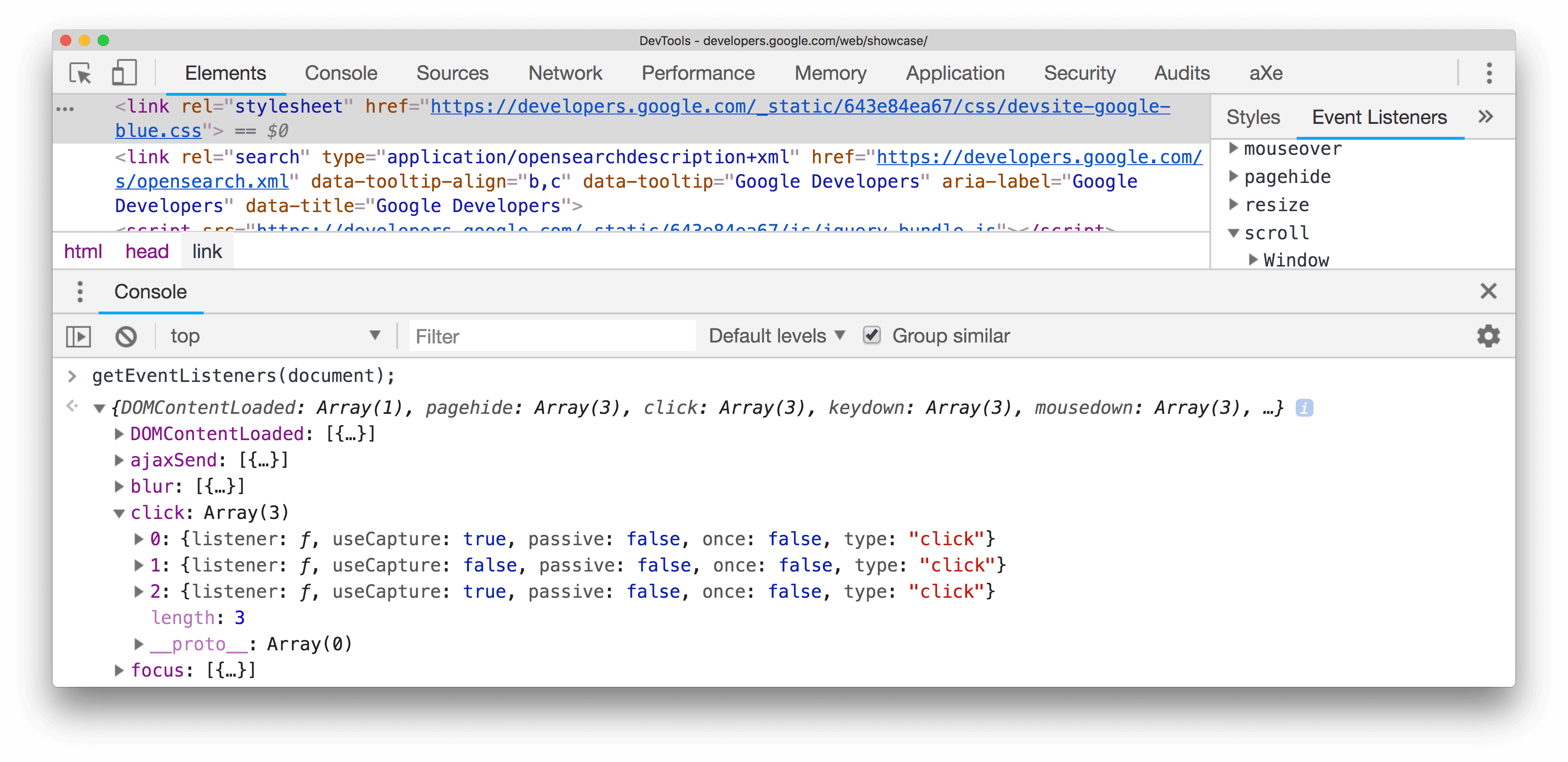
getEventListeners(object) নির্দিষ্ট বস্তুতে নিবন্ধিত ইভেন্ট শ্রোতাদের ফেরত দেয়। রিটার্ন মান হল একটি বস্তু যাতে প্রতিটি নিবন্ধিত ইভেন্ট টাইপের জন্য একটি অ্যারে থাকে (উদাহরণস্বরূপ click বা keydown )। প্রতিটি অ্যারের সদস্যরা এমন বস্তু যা প্রতিটি প্রকারের জন্য নিবন্ধিত শ্রোতাকে বর্ণনা করে। উদাহরণস্বরূপ, নিম্নলিখিত নথি বস্তুতে নিবন্ধিত সমস্ত ইভেন্ট শ্রোতাদের তালিকা করে:
getEventListeners(document);

যদি নির্দিষ্ট বস্তুতে একাধিক শ্রোতা নিবন্ধিত হয়, তাহলে অ্যারেতে প্রতিটি শ্রোতার জন্য একটি সদস্য থাকে। নিম্নলিখিত উদাহরণে, click ইভেন্টের জন্য নথি উপাদানে নিবন্ধিত দুটি ইভেন্ট শ্রোতা রয়েছে:

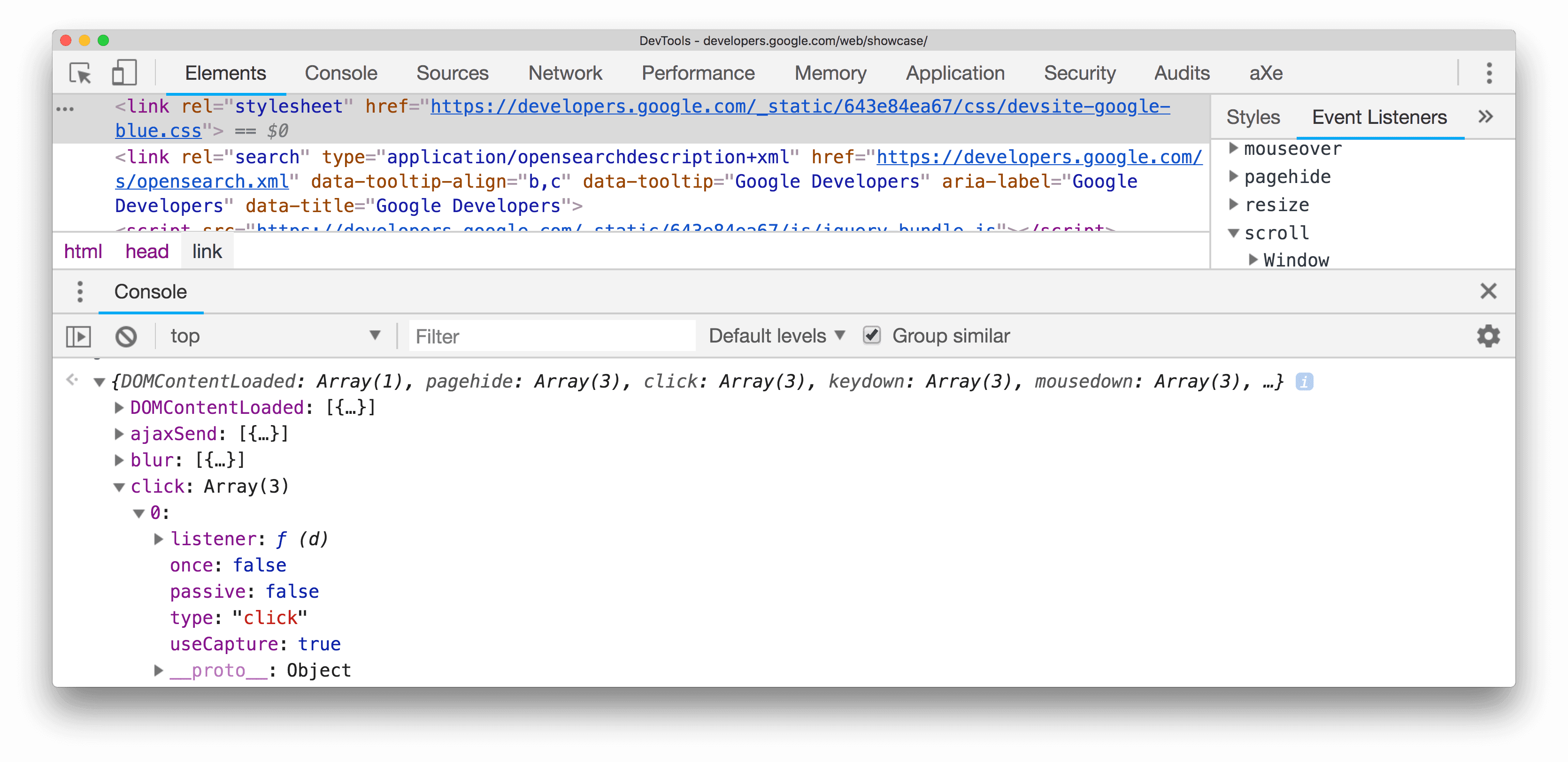
আপনি তাদের বৈশিষ্ট্যগুলি অন্বেষণ করতে এই বস্তুগুলির প্রতিটিকে আরও প্রসারিত করতে পারেন:

আরও তথ্যের জন্য, অবজেক্টের বৈশিষ্ট্যগুলি পরিদর্শন করুন।
কী (বস্তু)
keys(object) নির্দিষ্ট বস্তুর অন্তর্গত বৈশিষ্ট্যের নাম সম্বলিত একটি অ্যারে প্রদান করে। একই বৈশিষ্ট্যের সংশ্লিষ্ট মান পেতে, values() ব্যবহার করুন।
উদাহরণস্বরূপ, ধরুন আপনার অ্যাপ্লিকেশন নিম্নলিখিত অবজেক্টটি সংজ্ঞায়িত করেছে:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
অনুমান করা player গ্লোবাল নেমস্পেসে সংজ্ঞায়িত করা হয়েছে (সরলতার জন্য), টাইপিং keys(player) এবং values(player) কনসোলের ফলাফলে নিম্নরূপ:

মনিটর(ফাংশন)
যখন নির্দিষ্ট করা ফাংশনটি কল করা হয়, তখন একটি বার্তা কনসোলে লগ করা হয় যা ফাংশনের নামটি নির্দেশ করে যেটি আর্গুমেন্টের সাথে ফাংশনে পাঠানো হয় যখন এটি কল করা হয়েছিল।
function sum(x, y) {
return x + y;
}
monitor(sum);

নিরীক্ষণ বন্ধ করতে unmonitor(function) ব্যবহার করুন।
মনিটর ইভেন্ট (অবজেক্ট [, ঘটনা])
যখন নির্দিষ্ট ইভেন্টগুলির একটি নির্দিষ্ট বস্তুতে ঘটে, ইভেন্ট অবজেক্টটি কনসোলে লগ করা হয়। আপনি নিরীক্ষণের জন্য একটি একক ইভেন্ট, ইভেন্টের একটি অ্যারে, বা ইভেন্টগুলির একটি পূর্বনির্ধারিত সংগ্রহে ম্যাপ করা জেনেরিক ইভেন্টগুলির একটি "প্রকার" নির্দিষ্ট করতে পারেন। নীচের উদাহরণ দেখুন.
নিম্নলিখিতগুলি উইন্ডো অবজেক্টের সমস্ত রিসাইজ ইভেন্ট নিরীক্ষণ করে।
monitorEvents(window, "resize");

উইন্ডো অবজেক্টে "রিসাইজ" এবং "স্ক্রোল" ইভেন্ট উভয়ই নিরীক্ষণ করার জন্য নিম্নলিখিত একটি অ্যারে সংজ্ঞায়িত করে:
monitorEvents(window, ["resize", "scroll"])
আপনি উপলব্ধ ইভেন্টের একটি নির্দিষ্ট করতে পারেন "প্রকার", স্ট্রিং যা ইভেন্টের পূর্বনির্ধারিত সেটে মানচিত্র করে। নীচের সারণীটি উপলব্ধ ইভেন্টের প্রকার এবং তাদের সম্পর্কিত ইভেন্ট ম্যাপিংগুলি তালিকাভুক্ত করে:
| ইভেন্টের ধরন এবং সংশ্লিষ্ট ম্যাপ করা ইভেন্ট | |
|---|---|
| মাউস | "মাউসডাউন", "মাউসআপ", "ক্লিক", "ডিবিএলক্লিক", "মাউসমোভ", "মাউসওভার", "মাউসআউট", "মাউসহুইল" |
| চাবি | "কীডাউন", "কিআপ", "কিপ্রেস", "টেক্সটইনপুট" |
| স্পর্শ | "টাচস্টার্ট", "টাচমুভ", "টাচএন্ড", "টাচ ক্যান্সেল" |
| নিয়ন্ত্রণ | "রিসাইজ", "স্ক্রোল", "জুম", "ফোকাস", "ব্লার", "সিলেক্ট", "পরিবর্তন", "জমা দিন", "রিসেট" |
উদাহরণ স্বরূপ, এলিমেন্টস প্যানেলে বর্তমানে নির্বাচিত একটি ইনপুট টেক্সট ফিল্ডে নিম্নলিখিত "কী" ইভেন্ট টাইপ সমস্ত সংশ্লিষ্ট কী ইভেন্ট ব্যবহার করে।
monitorEvents($0, "key");
নীচে পাঠ্য ক্ষেত্রে একটি অক্ষর টাইপ করার পরে নমুনা আউটপুট:

নিরীক্ষণ বন্ধ করতে unmonitorEvents(object[, events]) ব্যবহার করুন।
প্রোফাইল([নাম]) এবং প্রোফাইলএন্ড([নাম])
profile() একটি ঐচ্ছিক নামের সাথে একটি JavaScript CPU প্রোফাইলিং সেশন শুরু করে। profileEnd() প্রোফাইলটি সম্পূর্ণ করে এবং পারফরম্যান্স > প্রধান ট্র্যাকে ফলাফল প্রদর্শন করে।
প্রোফাইলিং শুরু করতে:
profile("Profile 1")
প্রোফাইলিং বন্ধ করতে এবং পারফরম্যান্স > প্রধান ট্র্যাকে ফলাফল দেখতে:
profileEnd("Profile 1")
পারফরম্যান্স > প্রধান ট্র্যাকের ফলাফল:

প্রোফাইলগুলিও নেস্ট করা যেতে পারে। উদাহরণস্বরূপ, এটি যেকোনো ক্রমে কাজ করবে:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
নির্দিষ্ট কনস্ট্রাক্টর দিয়ে তৈরি করা বস্তুর অ্যারে ফেরত দিতে কনসোল থেকে queryObjects(Constructor) কল করুন। যেমন:
-
queryObjects(Promise)।Promiseসমস্ত উদাহরণ প্রদান করে। -
queryObjects(HTMLElement)। সমস্ত HTML উপাদান প্রদান করে। -
queryObjects(foo), যেখানেfooএকটি শ্রেণীর নাম।new foo()মাধ্যমে ইনস্ট্যান্টিয়েট করা সমস্ত বস্তু ফেরত দেয়।
queryObjects() এর সুযোগ হল কনসোলে বর্তমানে নির্বাচিত এক্সিকিউশন প্রসঙ্গ।
টেবিল (ডেটা [, কলাম])
ঐচ্ছিক কলাম শিরোনাম সহ একটি ডেটা অবজেক্টে পাস করে টেবিল ফর্ম্যাটিং সহ অবজেক্ট ডেটা লগ করুন। এটি console.table() এর জন্য একটি শর্টকাট।
উদাহরণস্বরূপ, কনসোলে একটি টেবিল ব্যবহার করে নামের একটি তালিকা প্রদর্শন করতে, আপনি এটি করবেন:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

আনবাগ (ফাংশন)
undebug(function) নির্দিষ্ট ফাংশনের ডিবাগিং বন্ধ করে দেয় যাতে ফাংশনটি কল করা হলে, ডিবাগারকে আর ডাকা হয় না। এটি debug(fn) এর সাথে কনসার্টে ব্যবহৃত হয়।
undebug(getData);
আনমনিটর (ফাংশন)
unmonitor(function) নির্দিষ্ট ফাংশনের নিরীক্ষণ বন্ধ করে। এটি monitor(fn) এর সাথে কনসার্টে ব্যবহৃত হয়।
unmonitor(getData);
আনমনিটর ইভেন্টস(অবজেক্ট [, ঘটনা])
unmonitorEvents(object[, events]) নির্দিষ্ট বস্তু এবং ইভেন্টগুলির জন্য ইভেন্টগুলি পর্যবেক্ষণ করা বন্ধ করে। উদাহরণস্বরূপ, নিম্নলিখিতটি উইন্ডো অবজেক্টে সমস্ত ইভেন্ট পর্যবেক্ষণ বন্ধ করে:
unmonitorEvents(window);
আপনি বেছে বেছে একটি বস্তুর নির্দিষ্ট ইভেন্ট নিরীক্ষণ বন্ধ করতে পারেন। উদাহরণস্বরূপ, নিম্নলিখিত কোডটি বর্তমানে নির্বাচিত উপাদানের সমস্ত মাউস ইভেন্টগুলি পর্যবেক্ষণ করা শুরু করে এবং তারপরে "মাউসমুভ" ইভেন্টগুলি পর্যবেক্ষণ করা বন্ধ করে (সম্ভবত কনসোল আউটপুটে শব্দ কমাতে):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
মান (বস্তু)
values(object) নির্দিষ্ট বস্তুর অন্তর্গত সমস্ত বৈশিষ্ট্যের মান ধারণকারী একটি অ্যারে প্রদান করে।
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);




