Chrome DevTools অ্যানিমেশন ড্রয়ার ট্যাব দিয়ে অ্যানিমেশনগুলি পরিদর্শন এবং সংশোধন করুন৷
ওভারভিউ
অ্যানিমেশন ক্যাপচার করতে, অ্যানিমেশন প্যানেল খুলুন। এটি স্বয়ংক্রিয়ভাবে অ্যানিমেশন সনাক্ত করে এবং সেগুলিকে গ্রুপে সাজায়।
অ্যানিমেশন প্যানেলের দুটি প্রধান উদ্দেশ্য রয়েছে:
- অ্যানিমেশন পরিদর্শন করুন । অ্যানিমেশন গ্রুপের জন্য সোর্স কোড স্লো ডাউন, রিপ্লে বা পরিদর্শন করুন।
- অ্যানিমেশন পরিবর্তন করুন । একটি অ্যানিমেশন গ্রুপের সময়, বিলম্ব, সময়কাল বা কীফ্রেম অফসেটগুলি পরিবর্তন করুন। কীফ্রেম এবং বেজিয়ার সম্পাদনা সমর্থিত নয়।
অ্যানিমেশন প্যানেল CSS অ্যানিমেশন, CSS ট্রানজিশন, ওয়েব অ্যানিমেশন এবং ভিউ ট্রানজিশন API সমর্থন করে। requestAnimationFrame অ্যানিমেশনগুলি এখনও সমর্থিত নয়৷
একটি অ্যানিমেশন গ্রুপ কি?
একটি অ্যানিমেশন গ্রুপ হল অ্যানিমেশনগুলির একটি সেট যা একে অপরের সাথে সম্পর্কিত বলে মনে হয় ।
আপাতত, ওয়েবে একটি গ্রুপ অ্যানিমেশনের কোনো বাস্তব ধারণা নেই, তাই মোশন ডিজাইনার এবং ডেভেলপাররা পৃথক অ্যানিমেশন রচনা করে এবং সময় দেয় একটি সুসংগত ভিজ্যুয়াল এফেক্ট হিসেবে উপস্থিত হতে। অ্যানিমেশন প্যানেল শুরুর সময়ের (বিলম্ব ব্যতীত) উপর ভিত্তি করে সম্পর্কিত অ্যানিমেশনগুলির পূর্বাভাস দেয় এবং সেগুলিকে পাশাপাশি গোষ্ঠীবদ্ধ করে।
অন্য কথায়, অ্যানিমেশন প্যানেল গ্রুপগুলি একসাথে অ্যানিমেশনগুলি একই স্ক্রিপ্ট ব্লকে ট্রিগার করে, কিন্তু যদি সেগুলি অ্যাসিঙ্ক্রোনাস হয় তবে সেগুলি বিভিন্ন গ্রুপে শেষ হয়৷
অ্যানিমেশন প্যানেল খুলুন
অ্যানিমেশন প্যানেল খোলার দুটি উপায় রয়েছে:
- নির্বাচন করুন
DevTools > আরও টুল > অ্যানিমেশন কাস্টমাইজ ও নিয়ন্ত্রণ করুন।

নিম্নলিখিতগুলির একটি টিপে কমান্ড মেনু খুলুন:
- ম্যাকোসে: কমান্ড + শিফট + পি
- উইন্ডোজ, লিনাক্স বা ChromeOS-এ: কন্ট্রোল + শিফট + পি
তারপরে
Show Animationsটাইপ করা শুরু করুন এবং সংশ্লিষ্ট ড্রয়ার প্যানেলটি নির্বাচন করুন।
ডিফল্টরূপে, অ্যানিমেশন প্যানেলটি কনসোল ড্রয়ারের পাশে একটি ট্যাব হিসাবে খোলে। একটি ড্রয়ার ট্যাব হিসাবে, আপনি যেকোনো প্যানেলের সাথে এটি ব্যবহার করতে পারেন বা এটিকে DevTools-এর শীর্ষে নিয়ে যেতে পারেন ।

অ্যানিমেশন প্যানেল আপনি যখন এটি খুলবেন তখন চলমান অ্যানিমেশনগুলি স্বয়ংক্রিয়ভাবে ক্যাপচার করে। যদি পৃষ্ঠা লোডের সময় একটি অ্যানিমেশন ট্রিগার হয় বা ইতিমধ্যে বন্ধ হয়ে যায়, তাহলে প্যানেল খোলা রেখে পৃষ্ঠাটি পুনরায় লোড করুন।
অ্যানিমেশন প্যানেল UI এর সাথে পরিচিত হন
অ্যানিমেশন প্যানেলে চারটি প্রধান বিভাগ রয়েছে:

- নিয়ন্ত্রণ । এখান থেকে, আপনি সমস্ত ক্যাপচার করা অ্যানিমেশন গ্রুপগুলিকে ক্লিয়ার পারেন, বিরতি বা অ্যানিমেশনগুলি পুনরায় শুরু করতে পারেন বা নির্বাচিত অ্যানিমেশন গ্রুপের গতি পরিবর্তন করতে পারেন।
ওভারভিউ আইকন দিয়ে চিহ্নিত দুই ধরনের ক্যাপচার করা অ্যানিমেশন গ্রুপ দেখায়: স্ক্রোল-চালিত এবং নিয়মিত (সময়-ভিত্তিক)।
বিশদ প্যানে পরিদর্শন এবং পরিবর্তন করতে এখানে একটি অ্যানিমেশন গ্রুপ নির্বাচন করুন।
টাইমলাইন অ্যানিমেশন গ্রুপের ধরনের উপর নির্ভর করে, টাইমলাইন হতে পারে:
- স্ক্রোল চালিত অ্যানিমেশনের জন্য পিক্সেলে।
- -ভিত্তিক অ্যানিমেশনের জন্য মিলিসেকেন্ডে।
টাইমলাইনে, আপনি একটি অ্যানিমেশন রিপ্লে করতে পারেন, এটি স্ক্রাব করতে পারেন বা একটি নির্দিষ্ট পয়েন্টে যেতে পারেন।
বিস্তারিত নির্বাচিত অ্যানিমেশন গ্রুপ পরিদর্শন এবং সংশোধন করুন।
একটি অ্যানিমেশন ক্যাপচার করতে, অ্যানিমেশন প্যানেল খোলা থাকা অবস্থায় এটি ট্রিগার করুন।
অ্যানিমেশন পরিদর্শন করুন
একবার আপনি একটি অ্যানিমেশন ক্যাপচার করলে, এটি পুনরায় চালানোর কয়েকটি উপায় রয়েছে:
- এটির একটি পূর্বরূপ দেখতে ওভারভিউ ফলকে এর থাম্বনেইলের উপর হোভার করুন।
- ভিউপোর্ট অ্যানিমেশন স্ক্রাব করতে প্লেহেড (লাল উল্লম্ব বার) টেনে আনুন বা প্লেহেডটিকে একটি নির্দিষ্ট পয়েন্টে সেট করতে টাইমলাইনের যে কোনও জায়গায় ক্লিক করুন। অ্যানিমেশনটি চলতে থাকে যদি এটি ইতিমধ্যেই বাজছিল এবং অন্যথায় বন্ধ হয়ে যায়।
- ওভারভিউ ফলক থেকে অ্যানিমেশন গ্রুপটি নির্বাচন করুন (যাতে এটি বিশদ প্যানে প্রদর্শিত হয়) এবং টিপুন
 রিপ্লে বোতাম। ভিউপোর্টে অ্যানিমেশন রিপ্লে করা হয়।
রিপ্লে বোতাম। ভিউপোর্টে অ্যানিমেশন রিপ্লে করা হয়।
ক্লিক করুন ![]() নির্বাচিত অ্যানিমেশন গ্রুপের পূর্বরূপ গতি পরিবর্তন করতে কন্ট্রোল বারে অ্যানিমেশন গতি বোতাম।
নির্বাচিত অ্যানিমেশন গ্রুপের পূর্বরূপ গতি পরিবর্তন করতে কন্ট্রোল বারে অ্যানিমেশন গতি বোতাম।
অ্যানিমেশন বিবরণ দেখুন
একবার আপনি একটি অ্যানিমেশন গ্রুপ ক্যাপচার করলে, এর বিশদ বিবরণ দেখতে ওভারভিউ ফলক থেকে এটিতে ক্লিক করুন।
বিবরণ ফলকে, প্রতিটি পৃথক অ্যানিমেশন তার নিজস্ব সারি পায়। সংশ্লিষ্ট উপাদানের সম্পূর্ণ নাম দেখতে, নাম কলামের আকার পরিবর্তন করুন।

ভিউপোর্টে হাইলাইট করার জন্য একটি অ্যানিমেশনের উপর হোভার করুন। এলিমেন্টস প্যানেলে এটি নির্বাচন করতে অ্যানিমেশনটিতে ক্লিক করুন।

কিছু অ্যানিমেশন অনির্দিষ্টকালের জন্য পুনরাবৃত্তি করে যদি তাদের animation-iteration-count বৈশিষ্ট্য infinite সেট করা থাকে। অ্যানিমেশন প্যানেল তাদের সংজ্ঞা এবং পুনরাবৃত্তি প্রদর্শন করে।

একটি অ্যানিমেশনের সবচেয়ে বাম, গাঢ় অংশ হল এর সংজ্ঞা। ডান, আরো বিবর্ণ বিভাগ পুনরাবৃত্তি প্রতিনিধিত্ব করে।
উদাহরণস্বরূপ, পরবর্তী স্ক্রিনশটে, বিভাগ দুটি এবং তিনটি বিভাগ একের পুনরাবৃত্তির প্রতিনিধিত্ব করে।

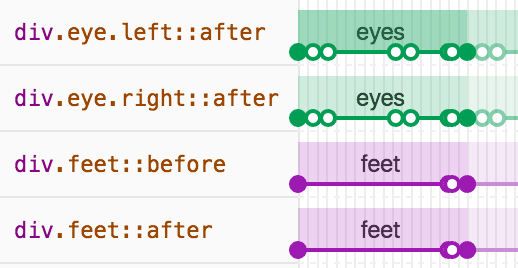
যদি দুটি উপাদানে একই অ্যানিমেশন প্রয়োগ করা হয়, অ্যানিমেশন প্যানেল তাদের একই রঙ নির্ধারণ করে। রঙ নিজেই এলোমেলো এবং এর কোন গুরুত্ব নেই। উদাহরণস্বরূপ, নিচের স্ক্রিনশটে দুটি উপাদান div.eye.left::after এবং div.eye.right::after একই অ্যানিমেশন ( eyes ) প্রয়োগ করা হয়েছে, যেমনটি div.feet::before এবং div.feet::after এলিমেন্ট।

অ্যানিমেশন পরিবর্তন করুন
অ্যানিমেশন প্যানেলের সাহায্যে আপনি তিনটি উপায়ে অ্যানিমেশন পরিবর্তন করতে পারেন:
- অ্যানিমেশন সময়কাল।
- কীফ্রেম টাইমিং।
- শুরুর সময় বিলম্ব।
এই বিভাগের জন্য, ধরুন যে পরবর্তী স্ক্রিনশটটি আসল অ্যানিমেশনের প্রতিনিধিত্ব করে:

একটি অ্যানিমেশনের সময়কাল পরিবর্তন করতে, প্রথম বা শেষ বৃত্ত টেনে আনুন।

যদি অ্যানিমেশন কোন কীফ্রেম নিয়ম সংজ্ঞায়িত করে, তাহলে এগুলিকে সাদা অভ্যন্তরীণ বৃত্ত হিসাবে উপস্থাপন করা হয়। কীফ্রেমের সময় পরিবর্তন করতে এর মধ্যে একটি টেনে আনুন।

একটি অ্যানিমেশনে বিলম্ব যোগ করতে, অ্যানিমেশনে ক্লিক করুন, চেনাশোনাগুলিতে নয়, তারপর এটিকে যে কোনও জায়গায় টেনে আনুন৷

@keyframes লাইভ সম্পাদনা করুন
আপনি যখন স্টাইলগুলিতে @keyframes পরিবর্তন করেন, তখন আপনি অ্যানিমেশন প্যানেলে প্রভাবগুলি দেখতে পাবেন।
এই ডেমো পৃষ্ঠায় এটি চেষ্টা করুন:
- অ্যানিমেশন প্যানেল খুলুন । এটি স্বয়ংক্রিয়ভাবে পৃষ্ঠায় চলমান পালস অ্যানিমেশন ক্যাপচার করে। অ্যাকশন বারে নিয়ন্ত্রণের অধীনে অ্যানিমেশন নির্বাচন করুন।
- Elements- এ,
class="pulser"দিয়ে উপাদানটি পরিদর্শন করুন এবং শৈলীতে ,@keyframes pulseবিভাগটি খুঁজুন। - কীফ্রেমগুলি পরিবর্তন করার চেষ্টা করুন, উদাহরণস্বরূপ, দ্বিতীয় কীফ্রেমটি
50%থেকে20%এ পরিবর্তন করুন। - শৈলীতে আপনার পরিবর্তনগুলি অ্যানিমেশন প্যানেল দ্বারা ক্যাপচার করা অ্যানিমেশনকে কীভাবে প্রভাবিত করে তা পর্যবেক্ষণ করুন৷
একটি অ্যানিমেশন চলাকালীন ::view-transition সিউডো-এলিমেন্টগুলি সম্পাদনা করুন
ভিউ ট্রানজিশন এপিআই-এর সাহায্যে আপনি দুটি স্টেটের মধ্যে একটি অ্যানিমেটেড ট্রানজিশন তৈরি করার সময় একক ধাপে DOM পরিবর্তন করতে পারেন। একটি অ্যানিমেশনের সময়, API নিম্নলিখিত কাঠামো সহ একটি ছদ্ম-উপাদান গাছ তৈরি করে:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
উপাদান > শৈলীতে এই কাঠামো সম্পাদনা করতে:
- DevTools খুলুন এবং একটি পৃষ্ঠা পরিদর্শন করুন যা ভিউ ট্রানজিশন API ব্যবহার করেছে। উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠা ।
- অ্যানিমেশনে , পজ ক্লিক করুন।
পৃষ্ঠায়, একটি অ্যানিমেশন ট্রিগার করুন। অ্যানিমেশন প্যানেল এটি ক্যাপচার করে এবং অবিলম্বে বিরতি দেয়। আপনি এখন DOM-এ
<head>এলিমেন্টের উপরে::view-transitionস্ট্রাকচার খুঁজে পেতে পারেন।
Elements > Styles- এ,
::view-transitionpseudo-elements-এর CSS পরিবর্তন করুন।অ্যানিমেশন পুনরায় শুরু করুন এবং ফলাফল দেখতে এটি পুনরায় চালান ।
আরও তথ্যের জন্য, ভিউ ট্রানজিশন API এর সাথে মসৃণ এবং সহজ রূপান্তরগুলি দেখুন।



