Ispeziona e modifica le animazioni con la scheda del riquadro Animazioni di Chrome DevTools.
Panoramica
Per acquisire le animazioni, apri il riquadro Animazioni. Rileva automaticamente le animazioni e le ordina in gruppi.
Il riquadro Animazioni ha due scopi principali:
- Esamina le animazioni. Rallenta, riproduci di nuovo o controlla il codice sorgente di un gruppo di animazioni.
- Modifica le animazioni. Modifica la temporizzazione, il ritardo, la durata o gli offset dei fotogrammi chiave di un gruppo di animazione. La modifica dei keyframe e delle curve di Bezier non è supportata.
Il riquadro Animazioni supporta animazioni CSS, transizioni CSS, animazioni web e l'API View Transitions.
Le animazioni requestAnimationFrame non sono ancora supportate.
Che cos'è un gruppo di animazioni?
Un gruppo di animazioni è un insieme di animazioni che sembrano essere correlate tra loro.
Per il momento, il web non ha un concetto reale di animazione di gruppo, quindi i motion designer e gli sviluppatori compongono e programmano le singole animazioni in modo che vengano visualizzate come un unico effetto visivo coerente. Il riquadro Animazioni prevede le animazioni correlate in base all'ora di inizio (esclusi i ritardi) e le raggruppa una accanto all'altra.
In altre parole, il riquadro Animazioni raggruppa le animazioni attivate nello stesso blocco di script, ma se sono asincrone, finiscono in gruppi diversi.
Apri il riquadro Animazioni
Esistono due modi per aprire il riquadro Animazioni:
- Seleziona
Personalizza e controlla DevTools > Altri strumenti > Animazioni.

Apri il menu dei comandi premendo una delle seguenti opzioni:
- Su macOS: Comando+Maiusc+P
- Su Windows, Linux o ChromeOS: Control+Maiusc+P
Quindi, inizia a digitare
Show Animationse seleziona il riquadro del riquadro laterale corrispondente.
Per impostazione predefinita, il riquadro Animazioni si apre come scheda accanto al riquadro a scomparsa Console. Come scheda del riquadro, puoi utilizzarla con qualsiasi riquadro o spostarla nella parte superiore di DevTools.

Il riquadro Animazioni acquisisce automaticamente le animazioni in corso quando lo apri. Se un'animazione viene attivata al caricamento della pagina o è già stata interrotta, ricarica la pagina con il riquadro aperto.
Acquisisci familiarità con l'interfaccia utente del riquadro Animazioni
Il riquadro Animazioni ha quattro sezioni principali:

- Controlli. Da qui puoi Cancella tutto i gruppi di animazioni acquisiti, Metti in pausa o Ripristina le animazioni oppure modificare la velocità del gruppo di animazioni selezionato.
Panoramica. Mostra i gruppi di animazioni acquisiti di due tipi contrassegnati da icone: con scorrimento del e regolari (in base al tempo).
Seleziona un gruppo di animazioni per ispezionarlo e modificarlo nel riquadro Dettagli.
Cronologia. A seconda del tipo di gruppo di animazione, la sequenza temporale può essere:
- In pixel per le animazioni basate sullo scorrimento del .
- In millisecondi per animazioni basate sul tempo.
Nella sequenza temporale, puoi di nuovo un'animazione, controllarne la riproduzione o passare a un punto specifico.
Dettagli. Controlla e modifica il gruppo di animazione selezionato.
Per acquisire un'animazione, attivala quando il riquadro Animazioni è aperto.
Controllare le animazioni
Dopo aver acquisito un'animazione, puoi riprodurla in diversi modi:
- Passa il mouse sopra la miniatura nel riquadro Panoramica per visualizzarne un'anteprima.
- Trascina la testina di riproduzione (barra verticale rossa) per eseguire la scansione dell'animazione dell'area visibile o fai clic in un punto qualsiasi della sequenza temporale per impostare la testina di riproduzione su un punto specifico. L'animazione continua a essere riprodotta se era già in riproduzione e si interrompe altrimenti.
- Seleziona il gruppo di animazioni dal riquadro Panoramica (in modo che venga visualizzato nel riquadro Dettagli) e premi il pulsante
 Riproduci. L'animazione viene riprodotta nell'area visibile.
Riproduci. L'animazione viene riprodotta nell'area visibile.
Fai clic sui pulsanti ![]() Velocità animazione nella barra Controlli per modificare la velocità di anteprima del gruppo di animazioni selezionato.
Velocità animazione nella barra Controlli per modificare la velocità di anteprima del gruppo di animazioni selezionato.
Visualizzare i dettagli dell'animazione
Dopo aver acquisito un gruppo di animazioni, fai clic sul gruppo nel riquadro Panoramica per visualizzarne i dettagli.
Nel riquadro Dettagli, ogni singola animazione ha una riga propria. Per visualizzare l'intero nome dell'elemento corrispondente, ridimensiona la colonna del nome.

Passa il mouse sopra un'animazione per evidenziarla nell'area visibile. Fai clic sull'animazione per selezionarla nel riquadro Elementi.

Alcune animazioni si ripetono all'infinito se la proprietà animation-iteration-count è impostata su infinite. Il riquadro Animazioni mostra le relative definizioni e le relative iterazioni.

La sezione più a sinistra e più scura di un'animazione è la sua definizione. Le sezioni più sbiadite a destra rappresentano le iterazioni.
Ad esempio, nello screenshot successivo le sezioni 2 e 3 rappresentano le iterazioni della sezione 1.

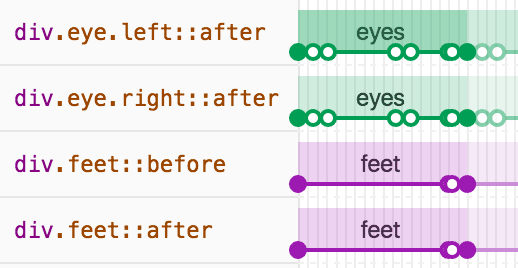
Se a due elementi viene applicata la stessa animazione, il riquadro Animazioni li assegna allo stesso colore. Il colore stesso è casuale e non ha alcun significato. Ad esempio, nello screenshot di seguito
i due elementi div.eye.left::after e div.eye.right::after hanno la stessa animazione (eyes)
applicata, così come gli elementi div.feet::before e div.feet::after.

Modificare le animazioni
Esistono tre modi per modificare un'animazione con il riquadro Animazioni:
- Durata dell'animazione.
- Tempi dei fotogrammi chiave.
- Ritardo dell'ora di inizio.
Per questa sezione, supponiamo che lo screenshot successivo rappresenti l'animazione originale:

Per modificare la durata di un'animazione, trascina il primo o l'ultimo cerchio.

Se l'animazione definisce regole di fotogrammi chiave, queste vengono rappresentate come cerchi interni bianchi. Trascina uno di questi per modificare il timing del fotogramma chiave.

Per aggiungere un ritardo a un'animazione, fai clic sull'animazione stessa, non sui cerchi, quindi trascinala in un punto qualsiasi.

Modificare @keyframes in diretta
Quando modifichi @keyframes in Stili, puoi vedere immediatamente gli effetti nel riquadro Animazioni.
Prova questa pagina dimostrativa:
- Apri il riquadro Animazioni. Acquisisce automaticamente l'animazione dell'impulso in corso sulla pagina. Seleziona l'animazione sotto i controlli nella barra delle azioni.
- In Elementi, controlla l'elemento con
class="pulser"e, in Stili, trova la sezione@keyframes pulse. - Prova a modificare i fotogrammi chiave, ad esempio imposta il secondo fotogramma chiave su
50%anziché su20%. - Osserva in che modo le modifiche apportate in Stili influiscono sull'animazione acquisita dal riquadro Animazioni.
Modificare gli pseudo-elementi ::view-transition durante un'animazione
Con l'API View Transitions, puoi modificare il DOM in un unico passaggio, creando al contempo una transizione animata tra i due stati. Durante un'animazione, l'API crea una struttura ad albero di pseudo-elementi con la seguente struttura:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Per modificare questa struttura in Elementi > Stili:
- Apri DevTools ed esamina una pagina che ha utilizzato l'API View Transitions. Ad esempio, questa pagina dimostrativa.
- In Animazioni, fai clic su Metti in pausa.
Attiva un'animazione nella pagina. Il riquadro Animazioni la acquisisce e la mette immediatamente in pausa. Ora puoi trovare la struttura
::view-transitionnel DOM, sopra l'elemento<head>.
In Elementi > Stili, modifica il CSS degli pseudo-elementi
::view-transition.Riprendi l'animazione e Riproduci per vedere il risultato.
Per saperne di più, vedi Transizioni semplici e fluide con l'API View Transitions.



