Die Farbvorlage bietet eine Benutzeroberfläche zum Ändern von color- und *-color-Deklarationen. Außerdem können Sie damit mit nur einem Klick Nicht-HD- und HD-Farben erstellen, konvertieren und beheben.
Ausführliche Informationen zu den neuen Farbräumen finden Sie im High Definition CSS Color Guide.
Farbauswahl öffnen und Farben ändern
Mit der Farbvorlage können Sie Farbwerte mit einem Klick ändern:
- Wählen Sie im Bereich Elemente ein Element aus.
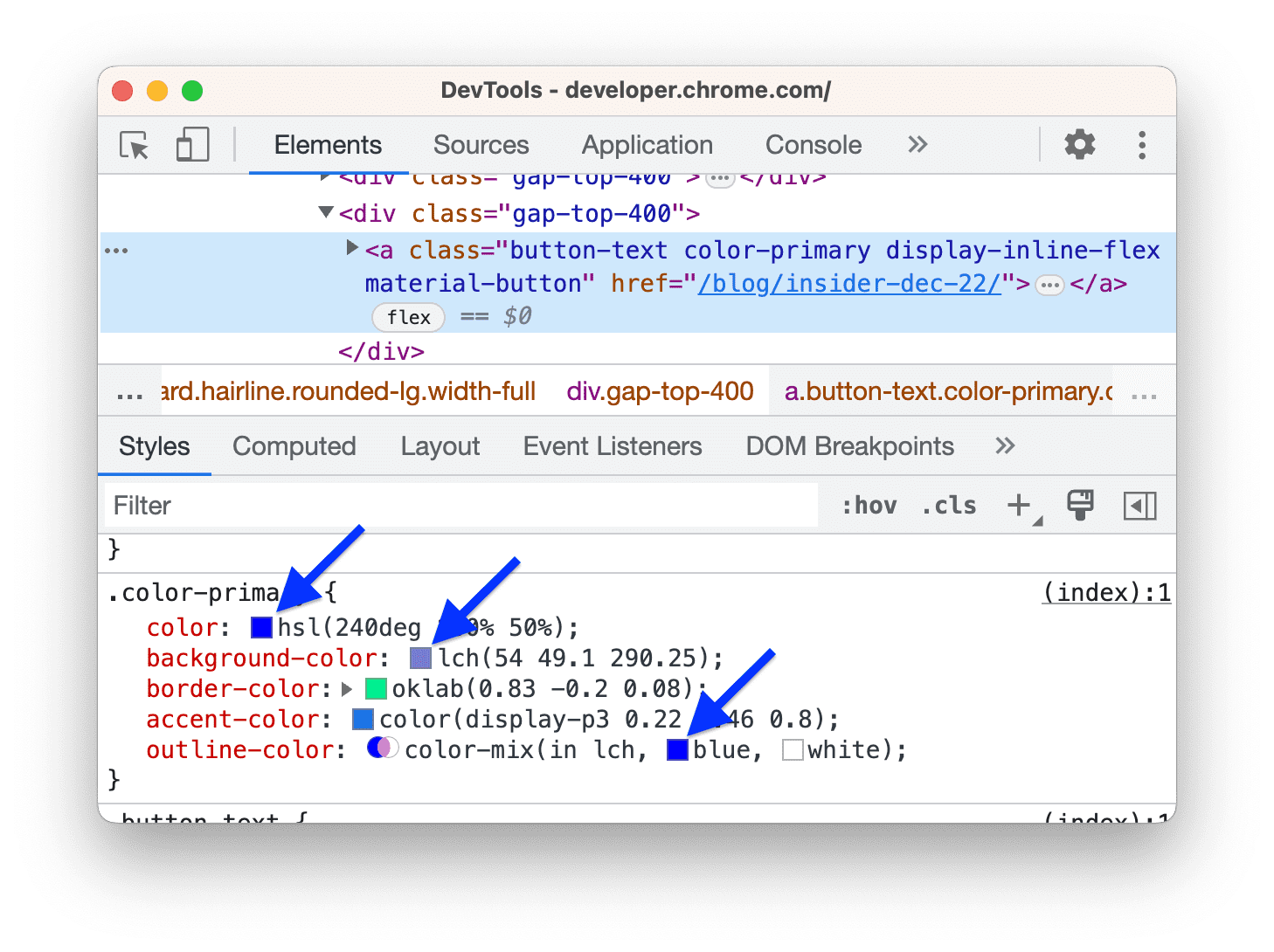
Suchen Sie im Bereich Stile nach der
color- oder*-color-Deklaration, die Sie ändern möchten.Links neben jedem
color- oder*-color-Wert befindet sich ein kleines quadratisches Symbol mit einer Vorschau dieser Farbe.
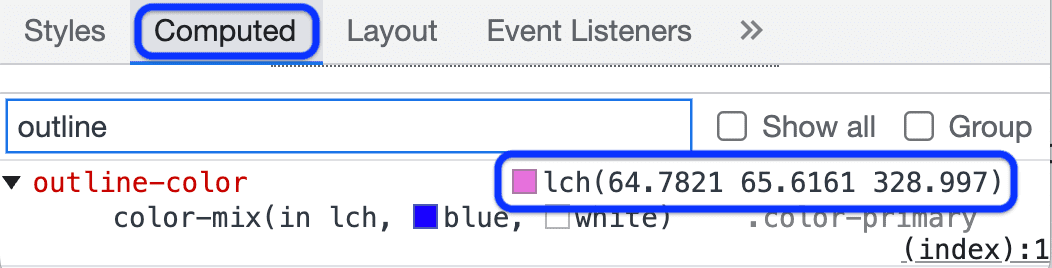
Den berechneten Wert finden Sie im Bereich Berechnet.

- Klicken Sie auf das Vorschaufeld neben einer Farbe, um die Farbauswahl zu öffnen.
- Verwenden Sie zum Ändern der Farbe eines der UI-Elemente der Farbvorlage.
Elemente der Farbauswahl
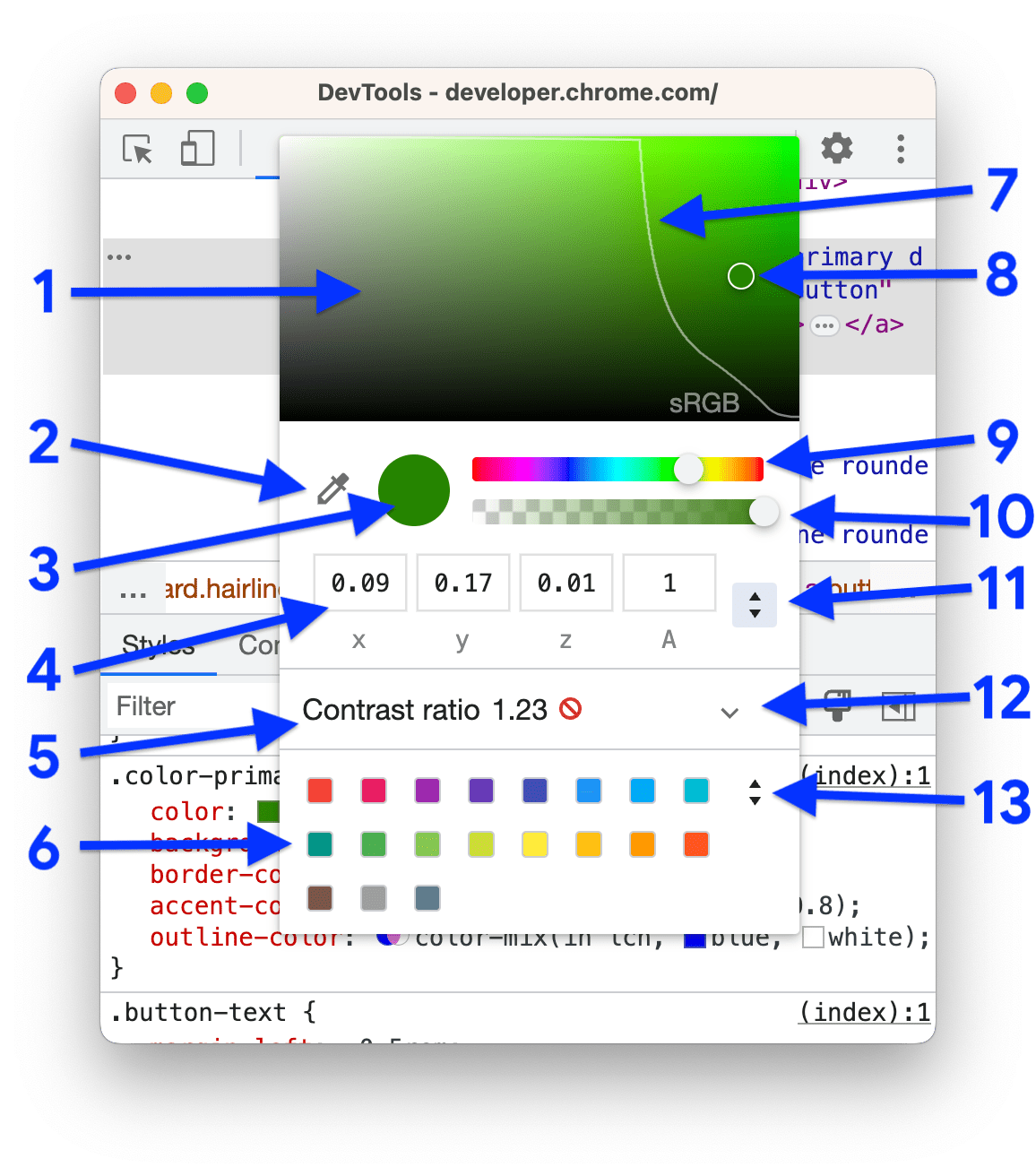
Im Folgenden finden Sie eine Beschreibung der einzelnen UI-Elemente der Farbauswahl:

- Schatten
- Pipette Weitere Informationen finden Sie unter Mit dem Farbfüller eine Farbe überall aufnehmen.
- In Zwischenablage kopieren Kopieren Sie den Angezeigten Wert in die Zwischenablage.
- Anzeigewert Argumente des ausgewählten Farbraums.
- Kontrastverhältnis Nur für
color-Werte verfügbar. Das ist die Differenz zwischencolorundbackground-color. - Farbpalette Klicken Sie auf ein Quadrat, um die Farbe in die Farbe des Quadrats zu ändern.
- Gamut-Grenze Diese Zeile ist nur für die neuen Farbräume und die Funktion
color()verfügbar. Sie können sowohl HD- als auch nicht HD-Farben erzeugen. Anhand der Linie kannst du zwischen HD und nicht HD unterscheiden. - Farbkreis. Ziehen Sie den Kreis über die Farbtöne, um den angezeigten Wert zu ändern.
- Schieberegler für den Farbton
- Schieberegler für die Deckkraft
- Umschalter für den angezeigten Wert Wählen Sie in der Drop-down-Liste einen Farbraum aus. Weitere Informationen finden Sie unter Farben konvertieren.
- Kontrastverhältnis erhöhen Dadurch wird der entsprechende Bereich geöffnet, in dem Sie den Kontrast korrigieren können.
Farbpaletten-Schalter Klicke darauf, um zwischen folgenden Optionen zu wechseln:
- Material Design-Palette
- Benutzerdefiniert: Wenn Sie die aktuelle Farbe dieser Palette manuell hinzufügen möchten, klicken Sie auf
.
- Palette CSS-Variablen Hier werden alle benutzerdefinierten CSS-Variablen (mit
--angehängt) auf Ihrer Seite aufgelistet. - Palette Seitenfarben Um diese Palette zu generieren, sucht DevTools in Ihren Stylesheets nach allen Farben.
Farbraum auswählen
So wählen Sie einen Farbraum aus:
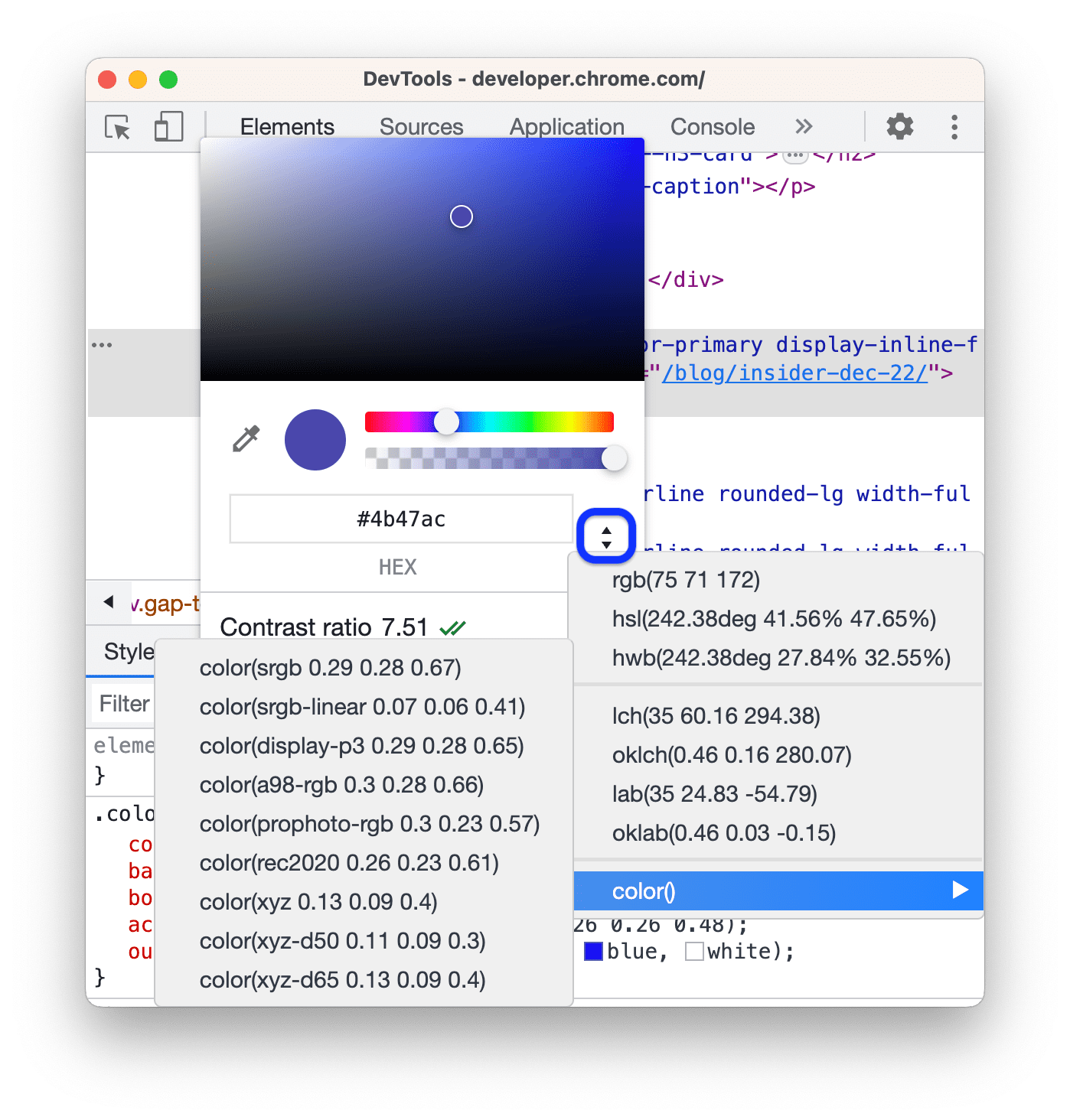
Klicken Sie bei gedrückter Umschalttaste auf das Vorschausymbol neben einem Farbwert. Eine Drop-down-Liste wird geöffnet.

Wählen Sie einen der folgenden Farbräume aus:
Oder einer der neuen Gruppenbereiche:
Oder ein Bereich, der durch die Funktion
color(<color_space> X X X)definiert ist.
Farben konvertieren
Wenn Sie mit dem Schalter für Anzeigewerte zwischen Farbräumen wechseln, werden die Werte in DevTools automatisch konvertiert.
Bewegen Sie den Mauszeiger auf das Symbol, um den ursprünglichen Wert zu sehen.
![]()
Im nächsten Video sehen Sie, wie Conversions funktionieren.
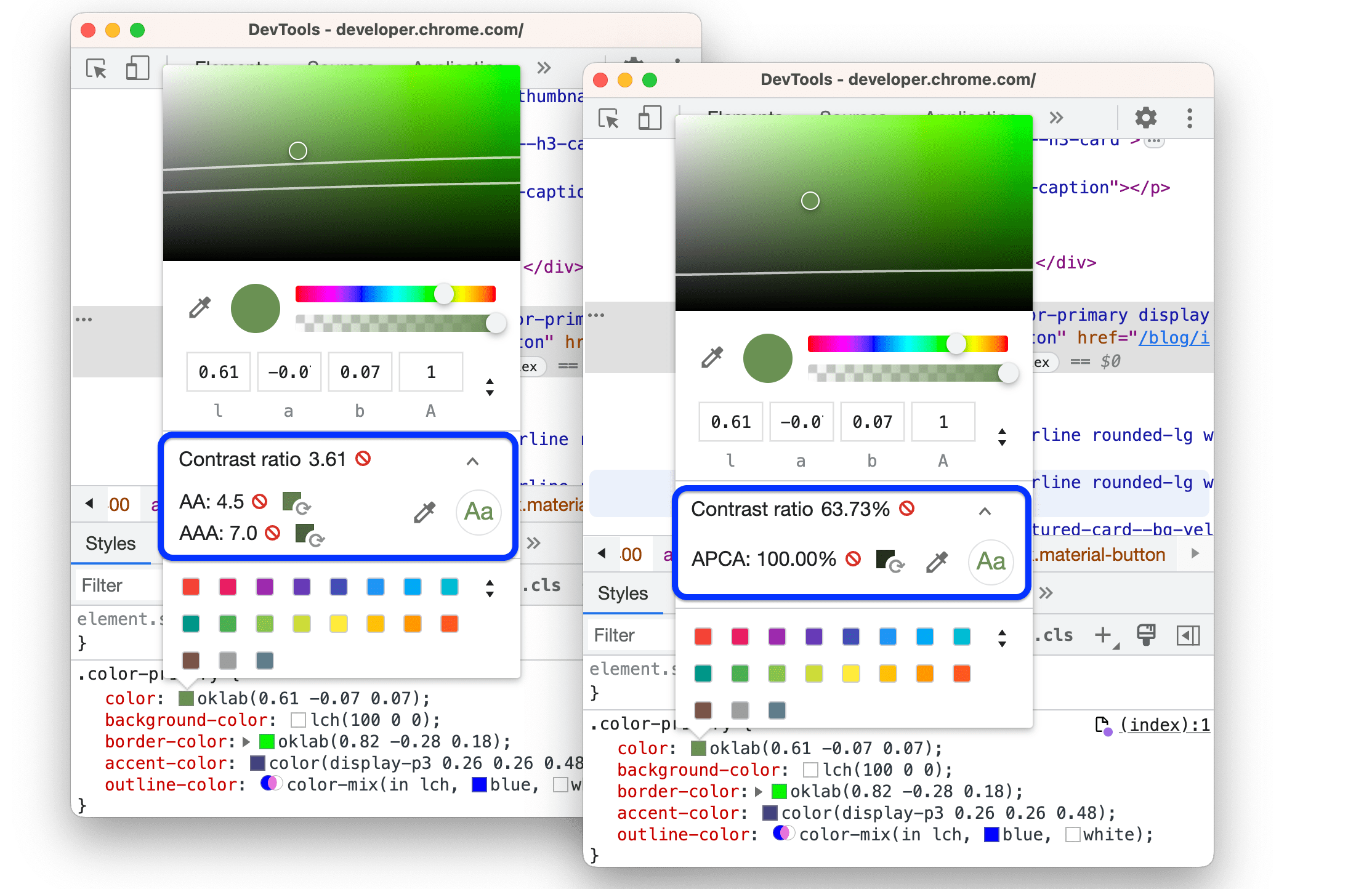
Kontrast korrigieren
So beheben Sie ein Kontrastproblem für eine color-Erklärung:
- Öffnen Sie die Farbauswahl neben dem Wert
color. - Maximieren Sie den Bereich Kontrastverhältnis
.
Verwenden Sie die vorgeschlagene Farbe, die einer Richtlinie entspricht:
- Klicken Sie neben der Richtlinie auf
 .
. - Ziehen Sie in der Vorschau Schatten oben den Farbkreis unter die entsprechende Linie.
- Klicken Sie neben der Richtlinie auf

Eine Liste aller Kontrastprobleme auf einmal erhalten Sie im Hilfeartikel Lesbarkeit Ihrer Website verbessern.
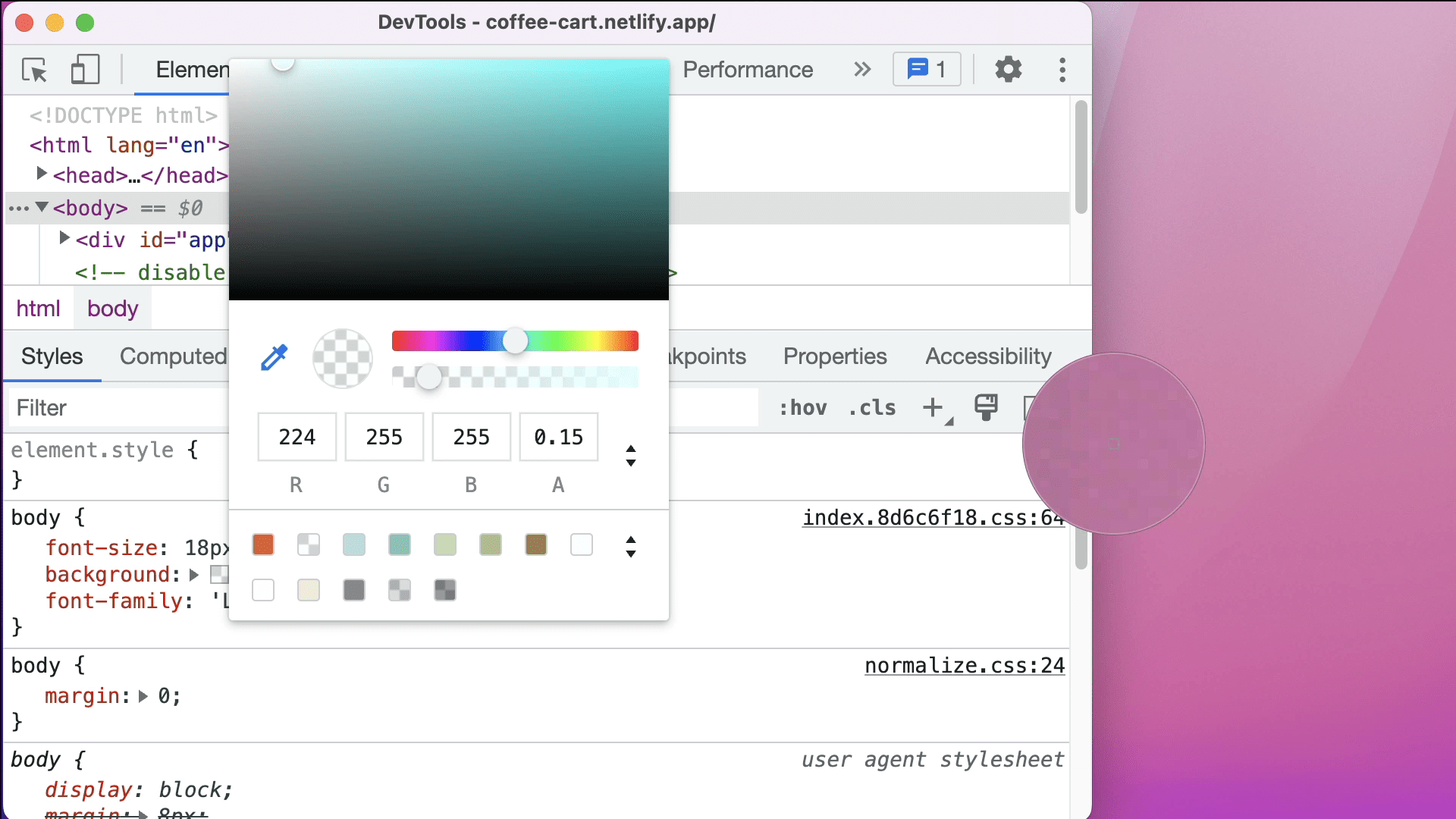
Mit dem Pipetten-Tool eine Farbe überall aufnehmen
Mit der Pipette können Sie Farben sowohl auf der Seite als auch an einer beliebigen Stelle auf dem Bildschirm aufnehmen.
So wählen Sie an einer beliebigen Stelle auf dem Display eine Farbe aus:
- Öffnen Sie die Farbauswahl und führen Sie einen der folgenden Schritte aus:
- Klicken Sie auf
.
- Drücken Sie die Taste C, um den Farbpipetten-Cursor zu aktivieren. Drücken Sie die Esc-Taste, um die Funktion zu deaktivieren.
- Klicken Sie auf
- Bewegen Sie den Mauszeiger bei aktivierter Pipette auf die Zielfarbe und klicken Sie, um eine Farbprobe zu nehmen.

In diesem Beispiel zeigt die Farbauswahl den aktuellen Farbwert rgb(224 255 255 / 15%) an. Diese Farbe ändert sich zu Rosa, sobald Sie außerhalb von Chrome klicken.


