This guide shows you how to discover flexbox elements on a page, as well as inspect and modify the flexbox layouts in the Elements panel.
The screenshots appearing in this article are from this web page: Centering a text element with Flexbox.
Discover CSS flexbox
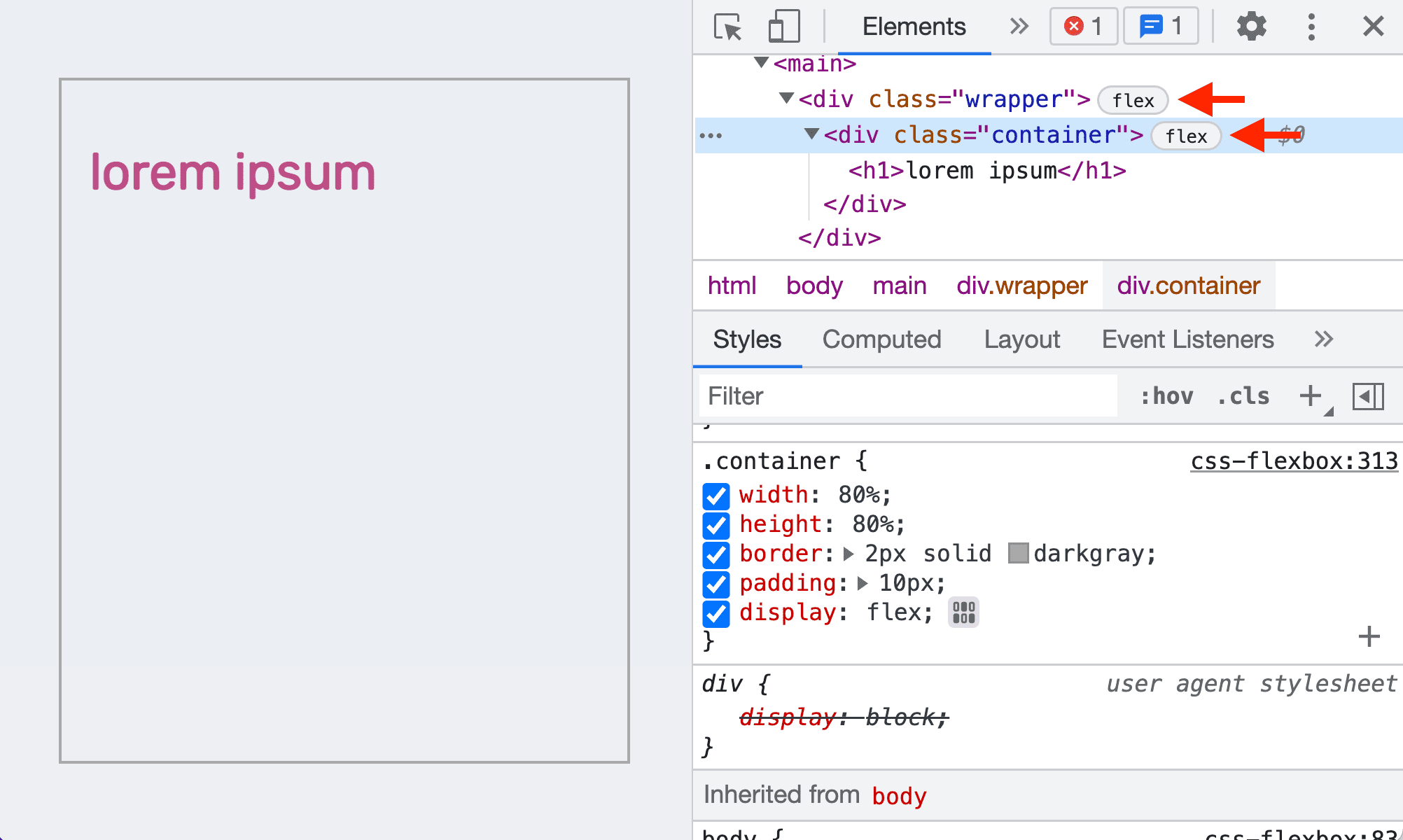
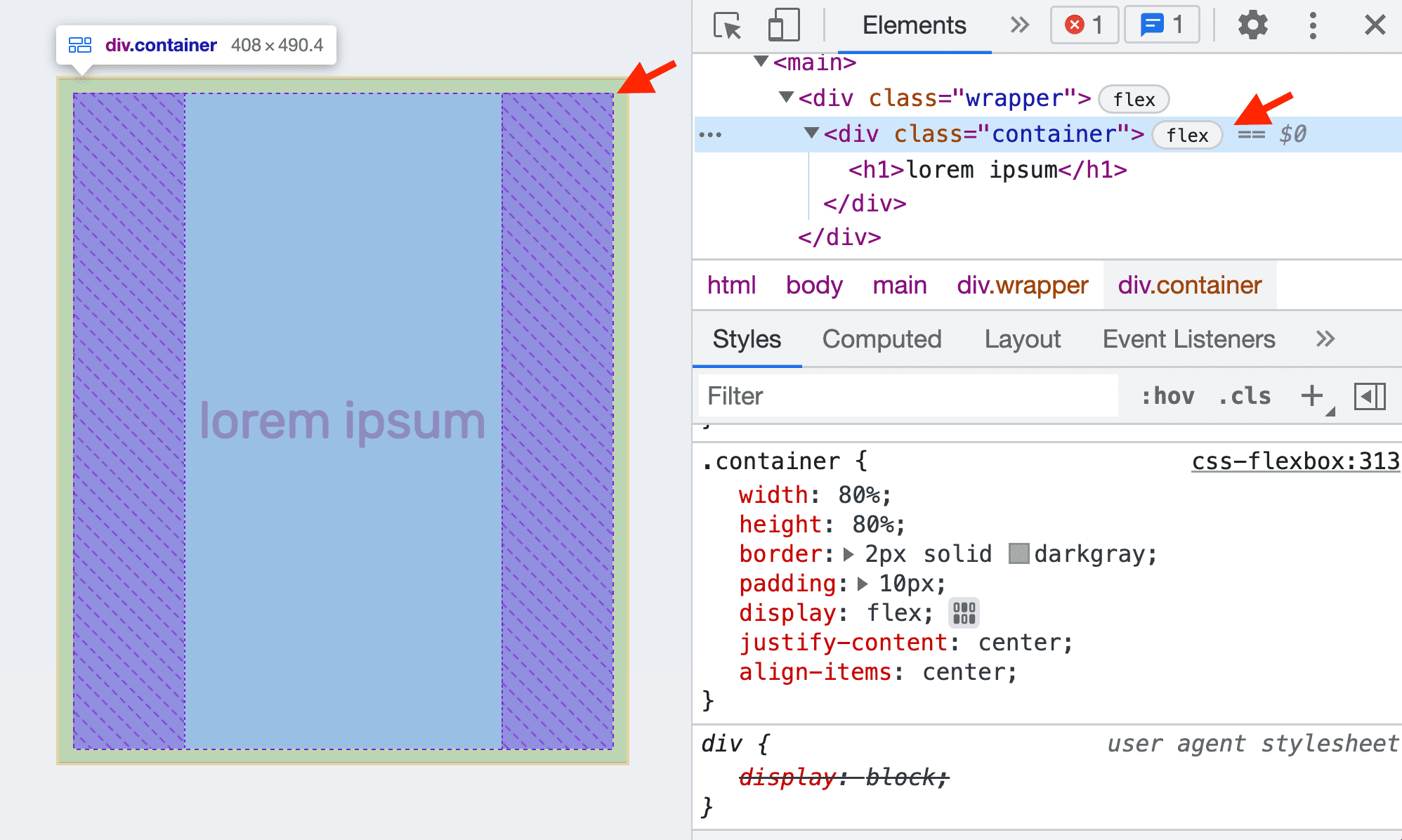
When an HTML element on your page has display: flex or display: inline-flex applied to it, you
can see a flex badge next to it in the Elements panel.

Modify layouts with the flexbox editor
You can modify flexbox layouts visually with the flexbox editor. For example, here is how you can center the text <h1> of this demo page within its container <div class="container">.
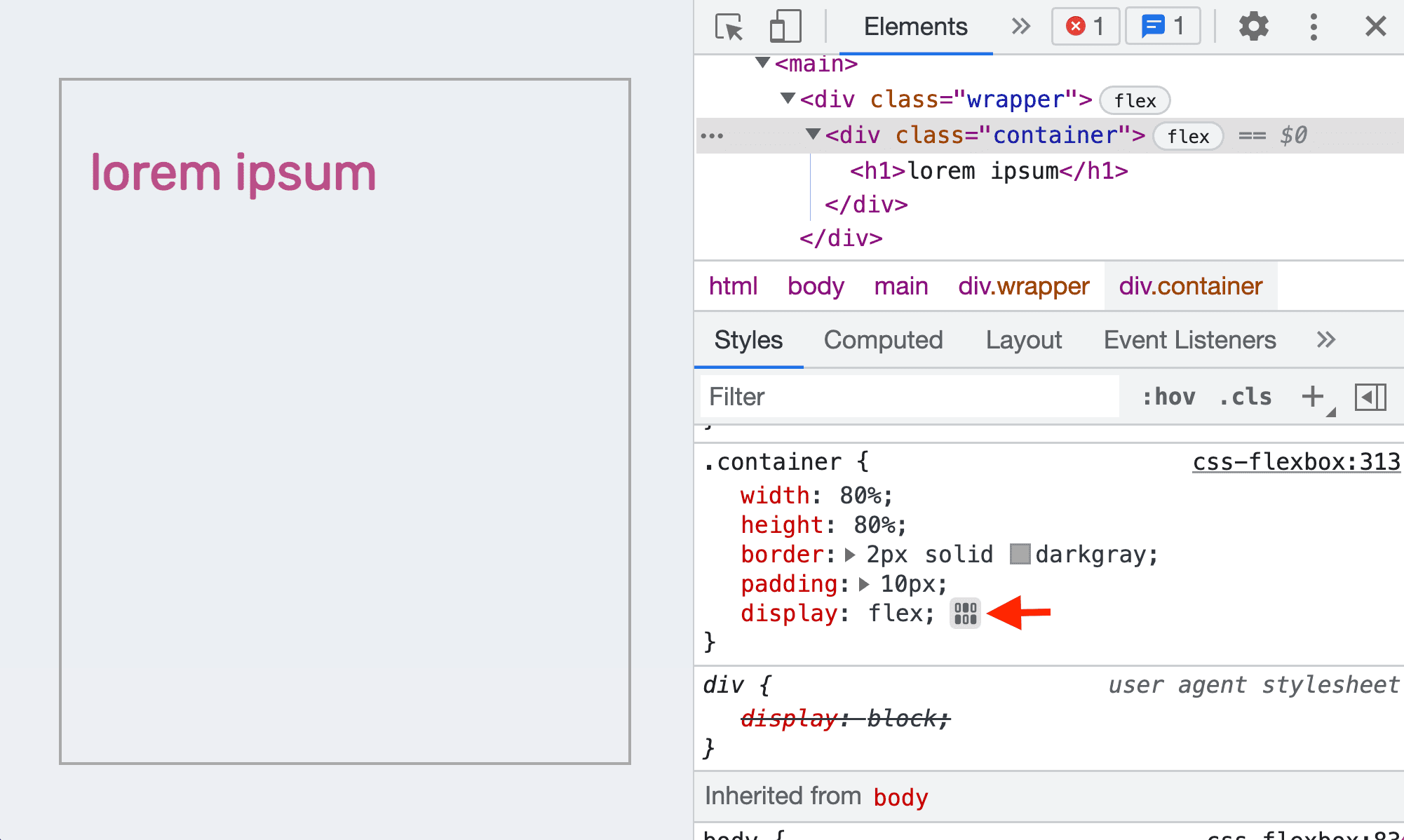
- Inspect the container element.
- In the Styles pane, you can see the flexbox editor button next to the
display: flexdeclaration.
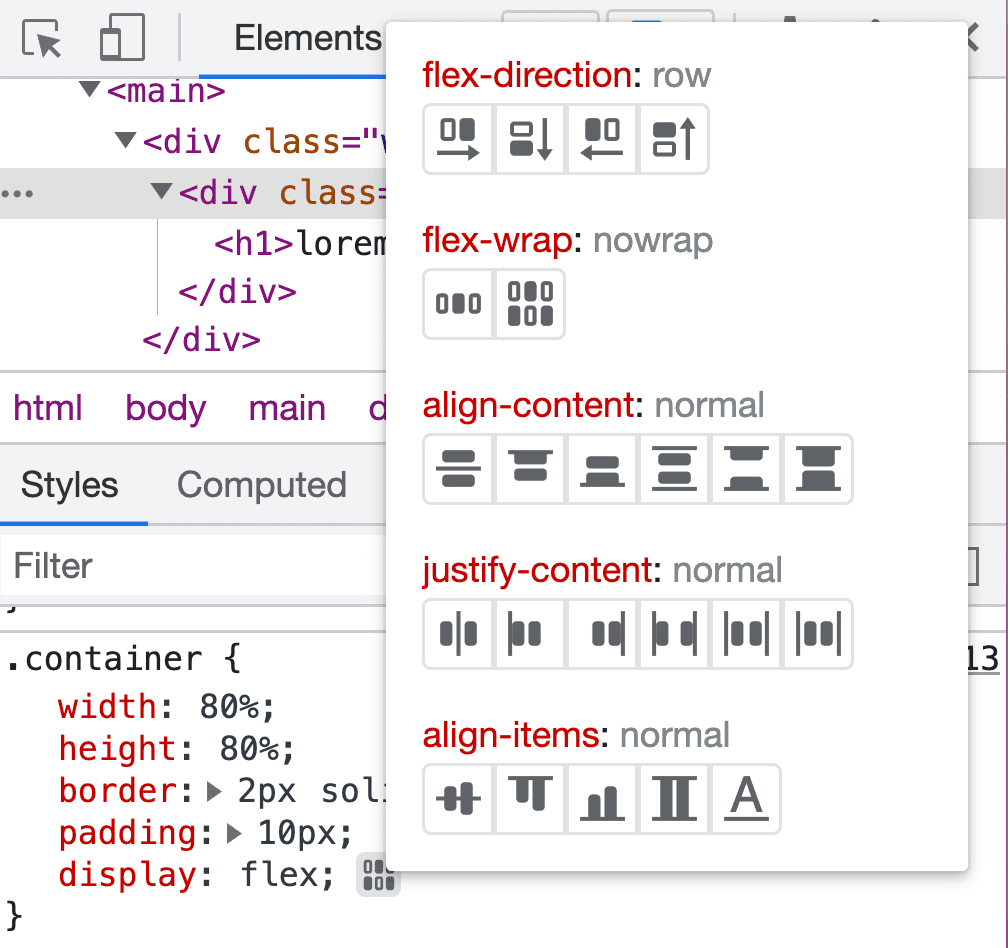
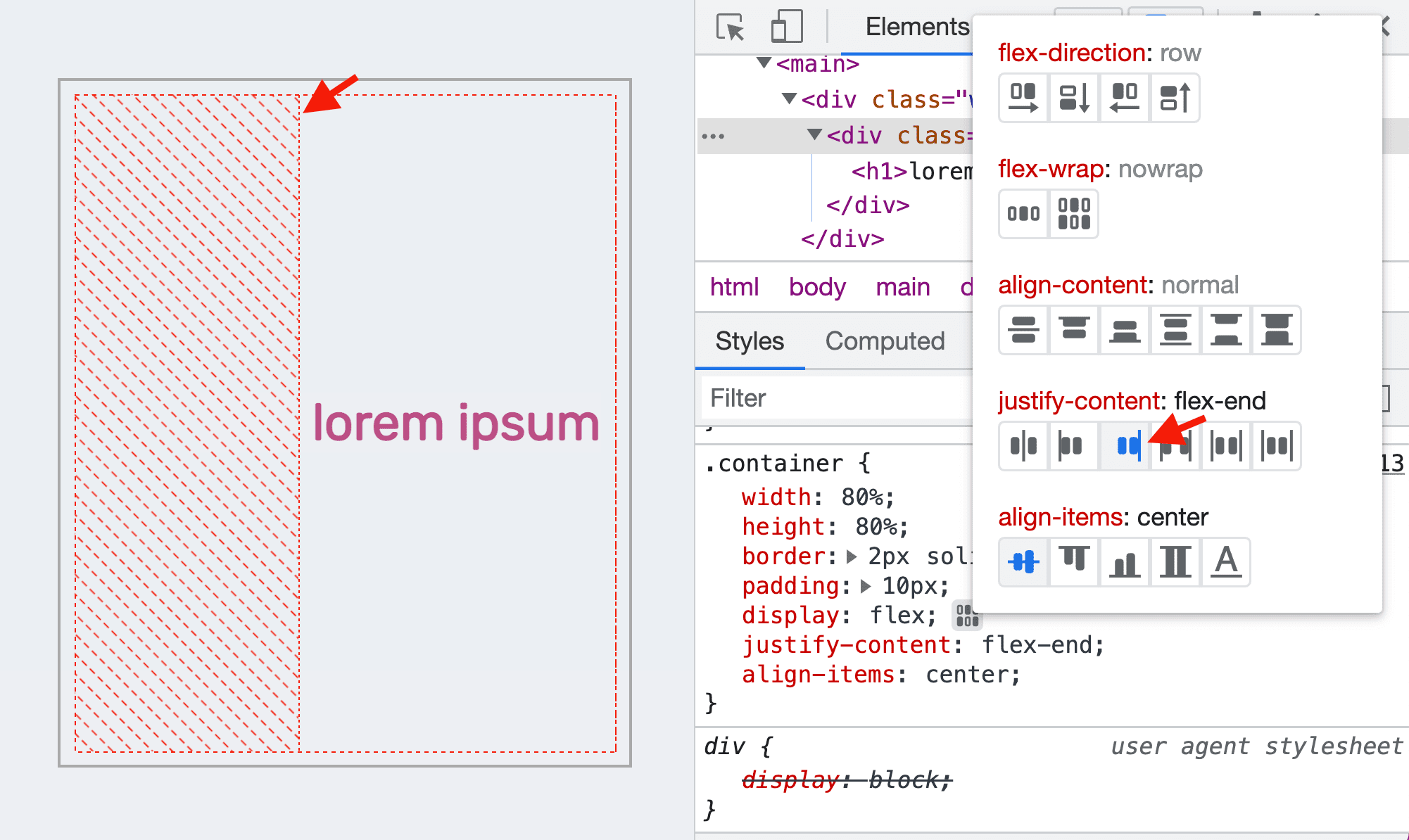
- Click on it to open the flexbox editor. The editor displays a list of flexbox properties. Each property's value options are displayed as icon buttons.

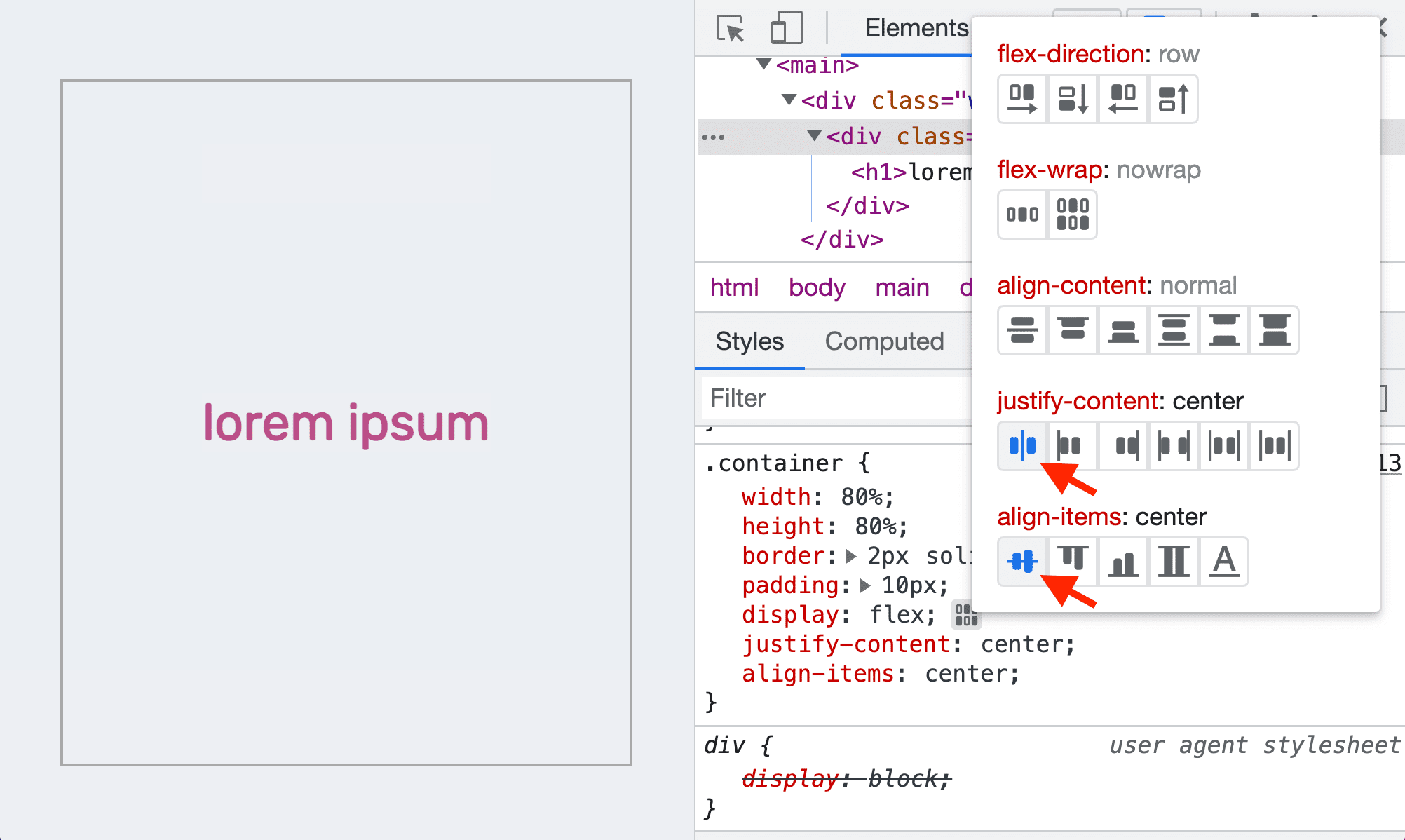
- To center the text on the screen, you can click on the
justify-content: centerandalign-items: centerbuttons.
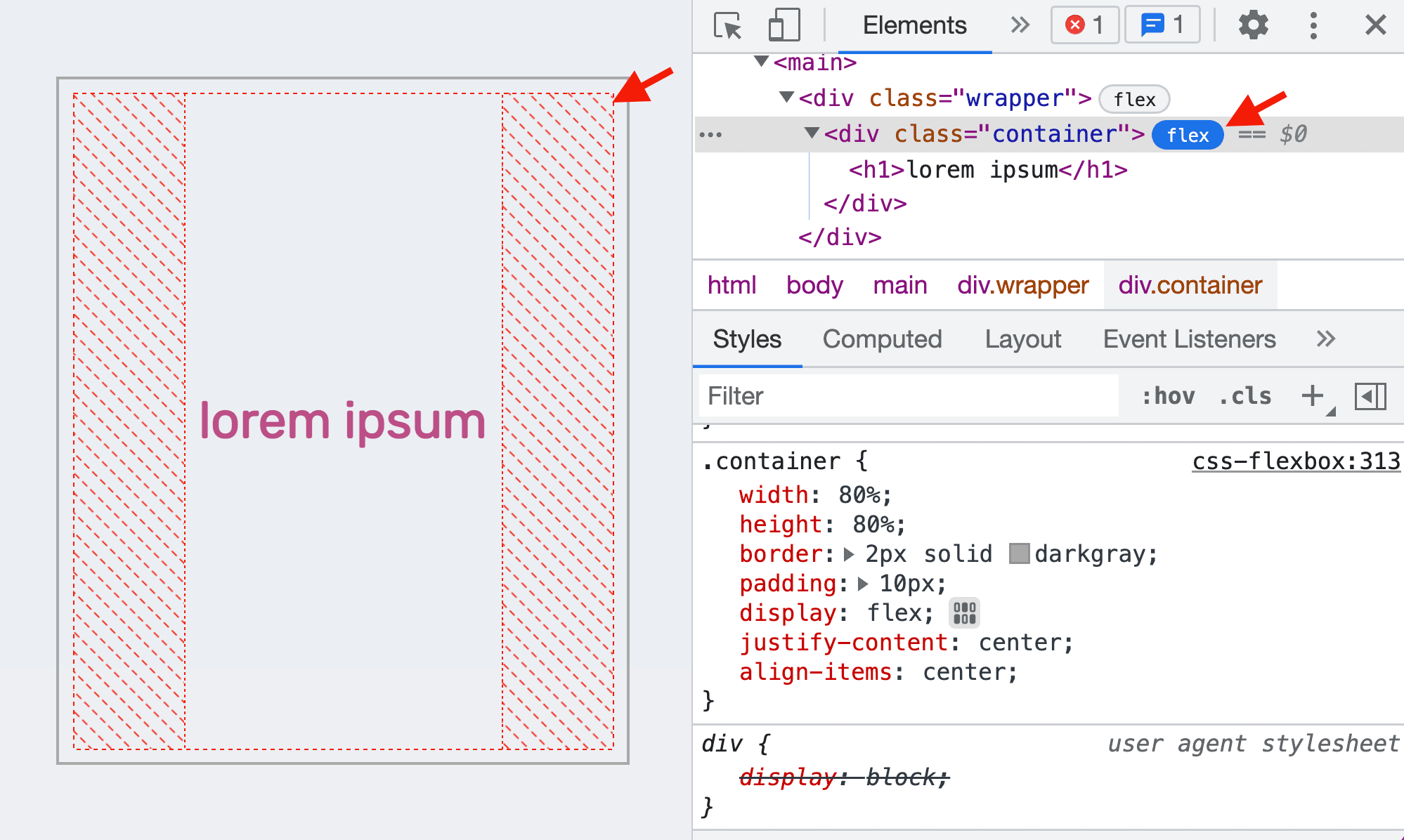
- The text are centered now. Notice the
justify-content: centerandalign-items: centerdeclarations are added in the Styles pane.
Examine the flexbox layout
You can hover over the flexbox element in the Elements panel to visualize the layout. The overlay appears over the element, laid out with dotted lines to show the position of its content and items.

Alternatively, you can click on the badge to toggle the display of the flexbox overlay.

Try changing the value to justify-content: flex-end. The overlay is changed accordingly.

The icons in the flex editor are context-aware. It will change according to the layout direction. For example, when you change the flex-direction to column, the icons in the flex editor are rotated accordingly. The overlay is updated immediately too.
Adjust the flexbox overlay color
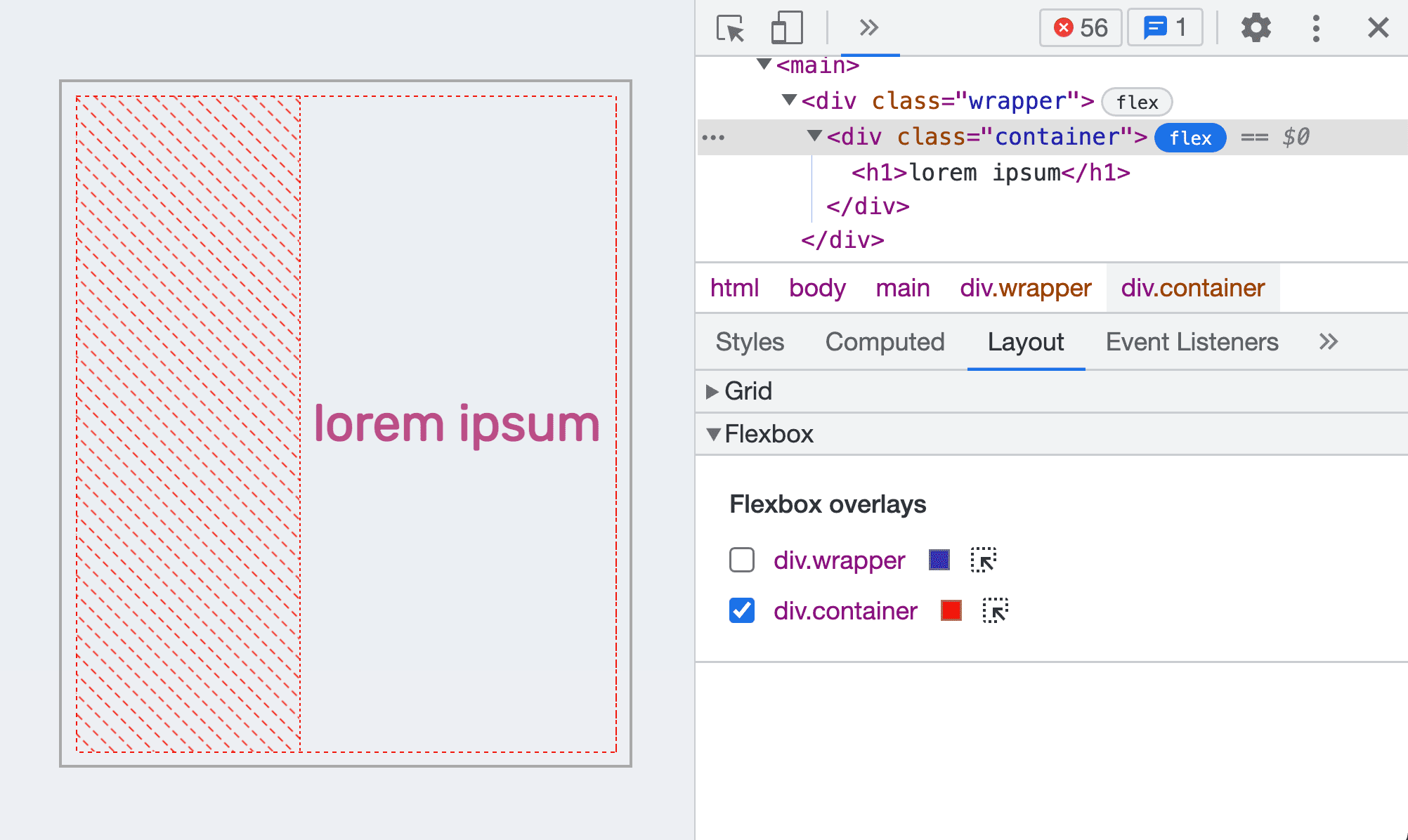
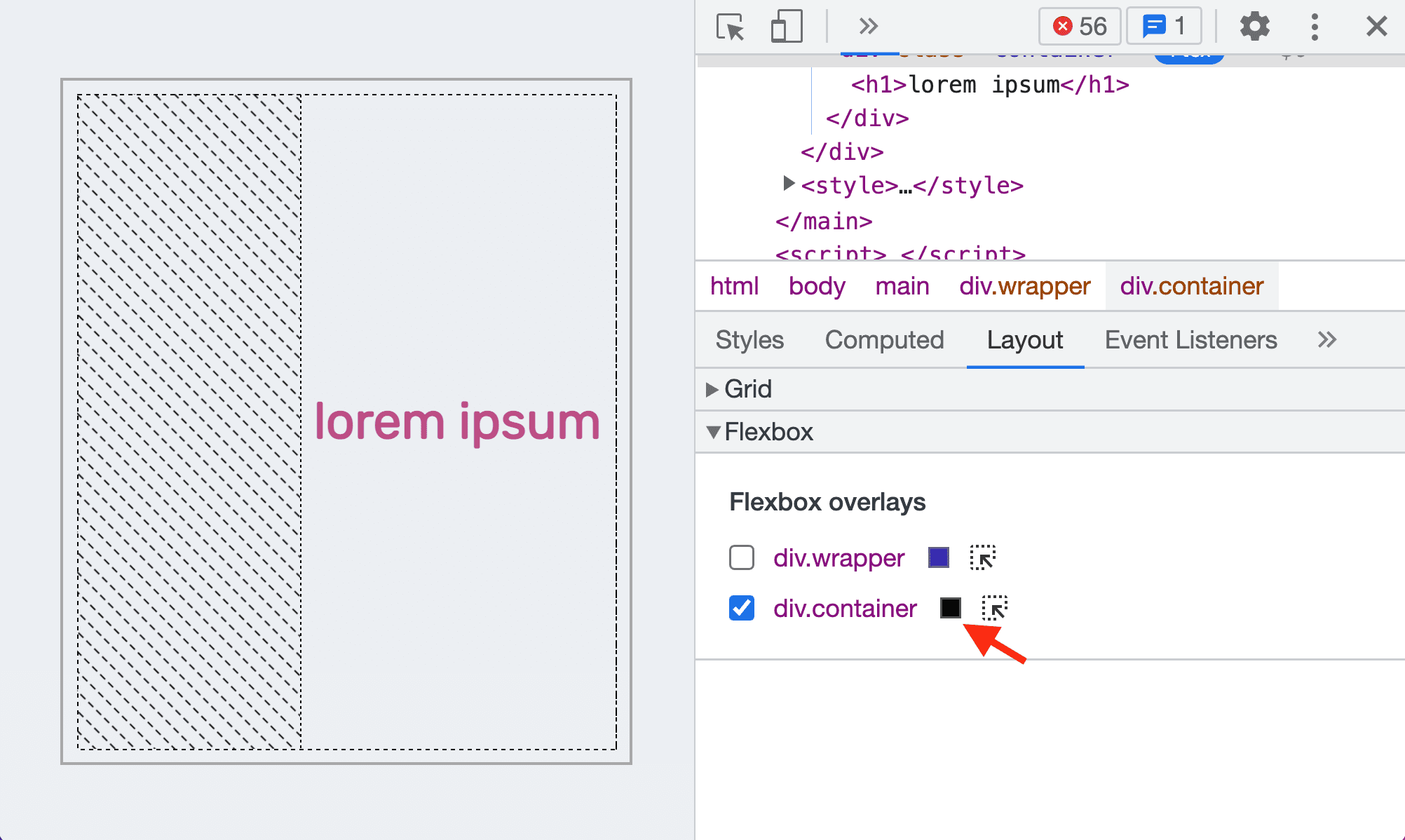
Open the Layout pane and scroll down to the Flexbox section. You can view all the flexbox elements of the page here.

You can toggle the overlay of each flexbox element with the checkbox next to it. It is the same as you click on the badge in the DOM tree.
Apart from that, you can change the color of the overlay by clicking on the color icon next to it. For example, the color of the container overlay is changed to black.

To navigate to a flexbox element in the DOM tree, you can click on the selector icon next to it.

