CSS の表示と変更に関連する Chrome DevTools 機能の包括的なリファレンスで、新しいワークフローをご確認ください。
基本については、CSS の表示と変更をご覧ください。
要素を選択する
DevTools の [要素] パネルでは、要素の CSS を 1 つずつ表示または変更できます。

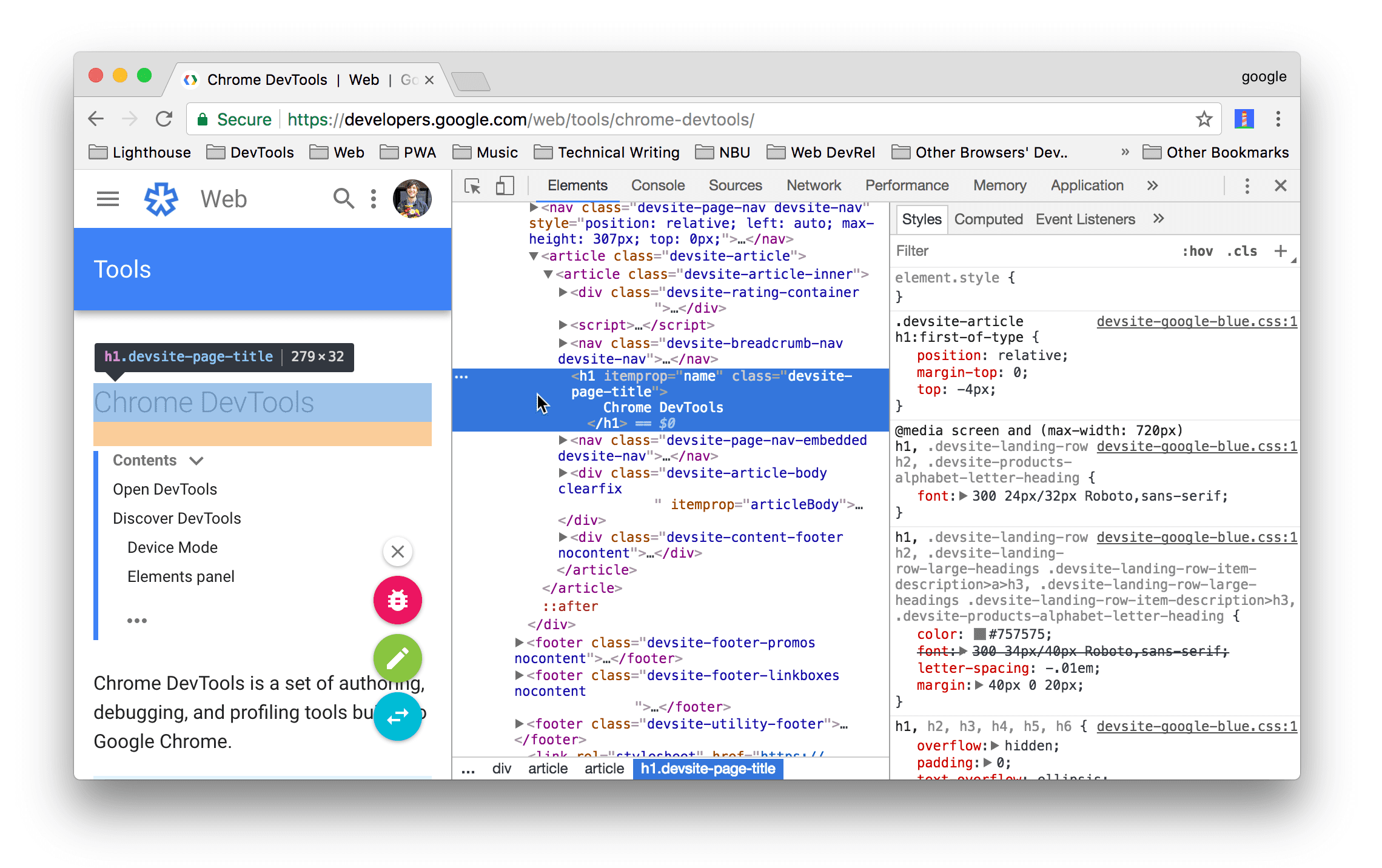
スクリーンショットでは、DOM ツリーで青くハイライト表示されている h1 要素が選択されています。右側の [スタイル] タブには、要素のスタイルが表示されます。左側の画像では、要素がビューポート内でハイライトされていますが、これはDOM ツリーでマウスが要素の上にカーソルを合わせているためです。
チュートリアルについては、要素の CSS を表示するをご覧ください。
要素を選択する方法はいくつかあります。
- ビューポートで要素を右クリックし、[検証] を選択します。
- DevTools で [要素を選択]
 をクリックするか、Command+Shift+C キー(Mac)または Control+Shift+C キー(Windows、Linux)を押して、ビューポート内の要素をクリックします。
をクリックするか、Command+Shift+C キー(Mac)または Control+Shift+C キー(Windows、Linux)を押して、ビューポート内の要素をクリックします。 - DevTools の [DOM Tree] で要素をクリックします。
- DevTools の [Console] で
document.querySelector('p')などのクエリを実行し、結果を右クリックして [Reveal in Elements panel] を選択します。
CSS を表示する
[要素] > [スタイル] タブと [計算済み] タブを使用して、CSS ルールを表示し、CSS の問題を診断します。
リンクを使用して移動する
[スタイル] タブには、次のようなさまざまな場所へのリンクが表示されます(ただしこれらに限定されません)。
- CSS ルールの横にあるスタイルシートと CSS ソースに移動します。このようなリンクをクリックすると、[ソース] パネルが開きます。スタイルシートが圧縮されている場合は、圧縮されたファイルを読み取り可能にするをご覧ください。
- [Inherited from ...] セクションで、親要素に設定します。
var()呼び出しでは、カスタム プロパティ宣言に変更します。animationショートカット プロパティでは@keyframesに変更されます。- ドキュメントのツールチップにある詳細リンク。
- 多くの機能があります。
以下に、その一部をご紹介します。

リンクのスタイルが異なる場合があります。リンクかどうかわからない場合は、クリックして確認してください。
CSS ドキュメント、固有性、カスタム プロパティ値を含むツールチップを表示する
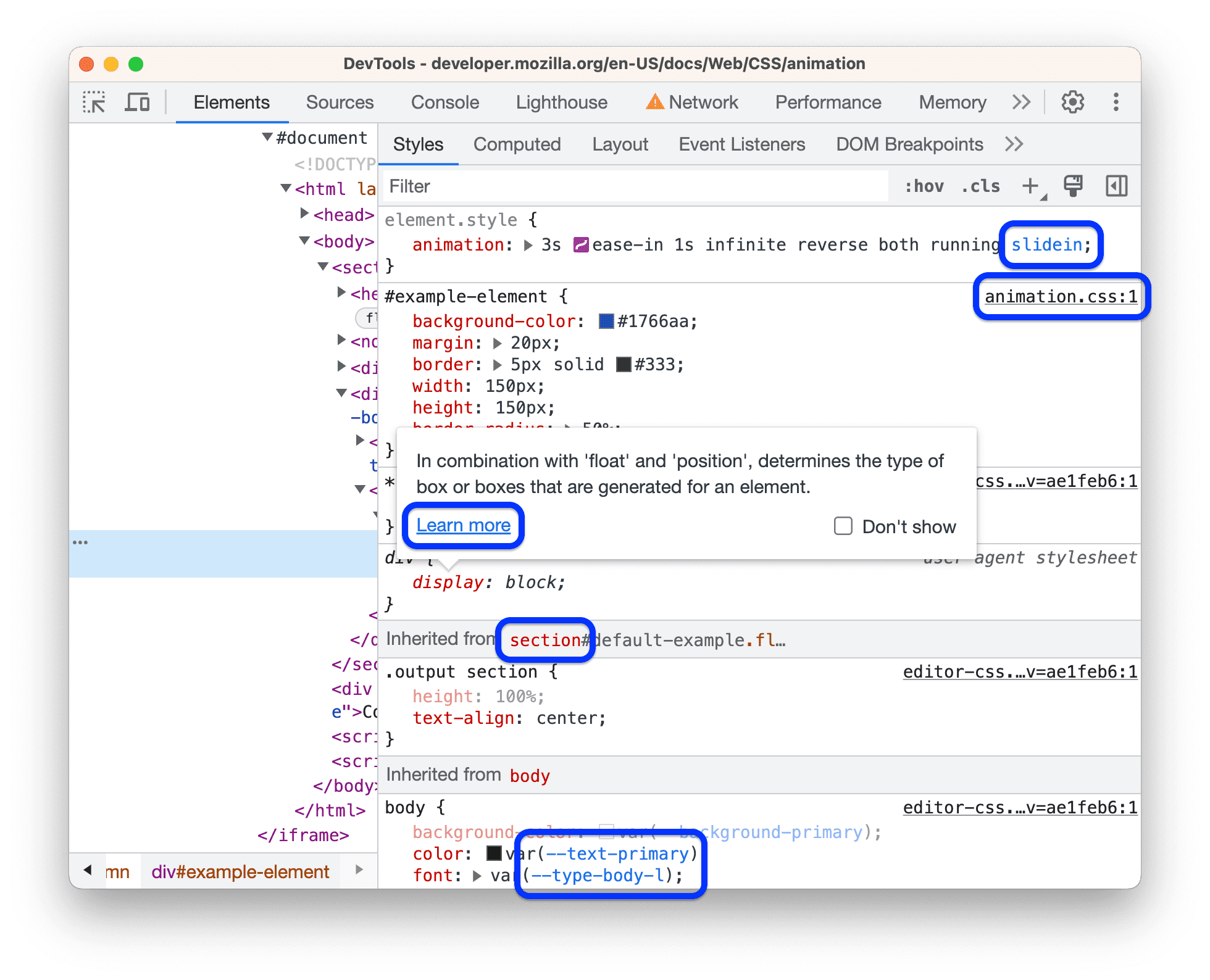
[要素] > [スタイル] では、特定の要素にカーソルを合わせると、有用な情報を示すツールチップが表示されます。
CSS のドキュメントを表示する
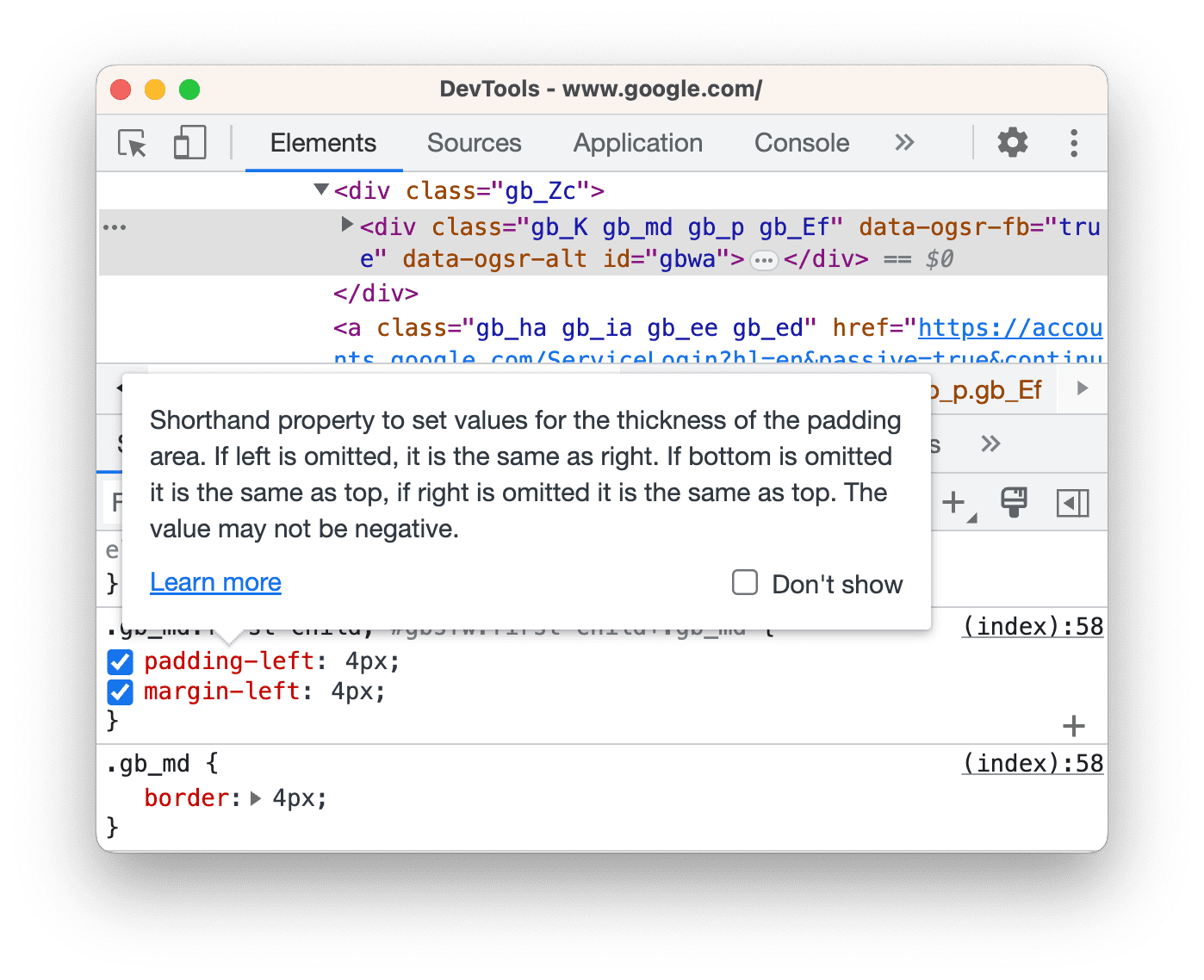
簡単な CSS の説明を含むツールチップを表示するには、[スタイル] タブでプロパティ名にカーソルを合わせます。

[詳細] をクリックすると、このプロパティの MDN CSS リファレンスに移動します。
ツールチップをオフにするには、[ 表示しない] をオンにします。
再度オンにするには、 [設定] > [設定] > [要素] >
[CSS ドキュメントのツールチップを表示] をオンにします。
セレクタの特定度を表示する
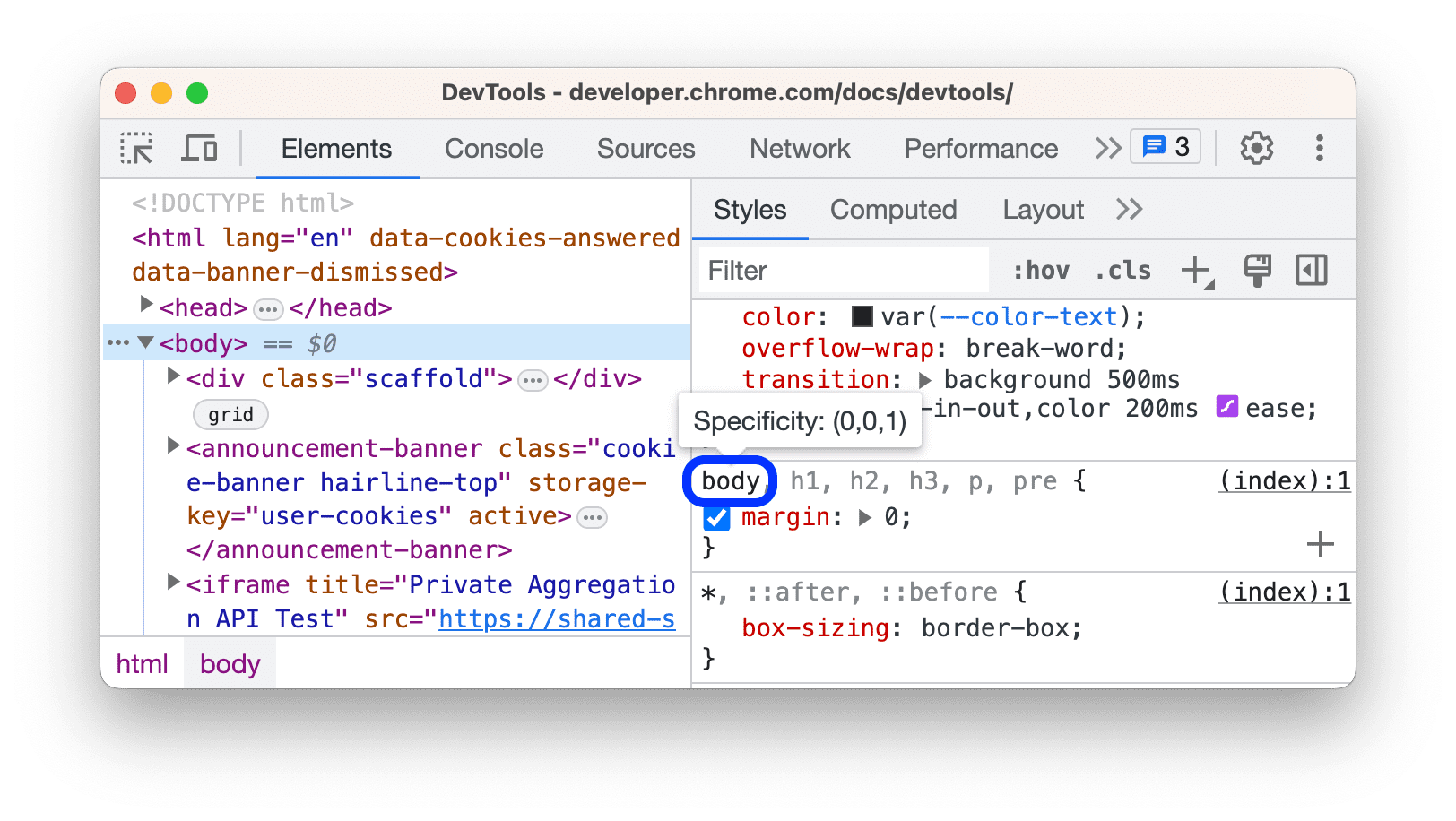
セレクタにカーソルを合わせると、特定性の重みを含むツールチップが表示されます。

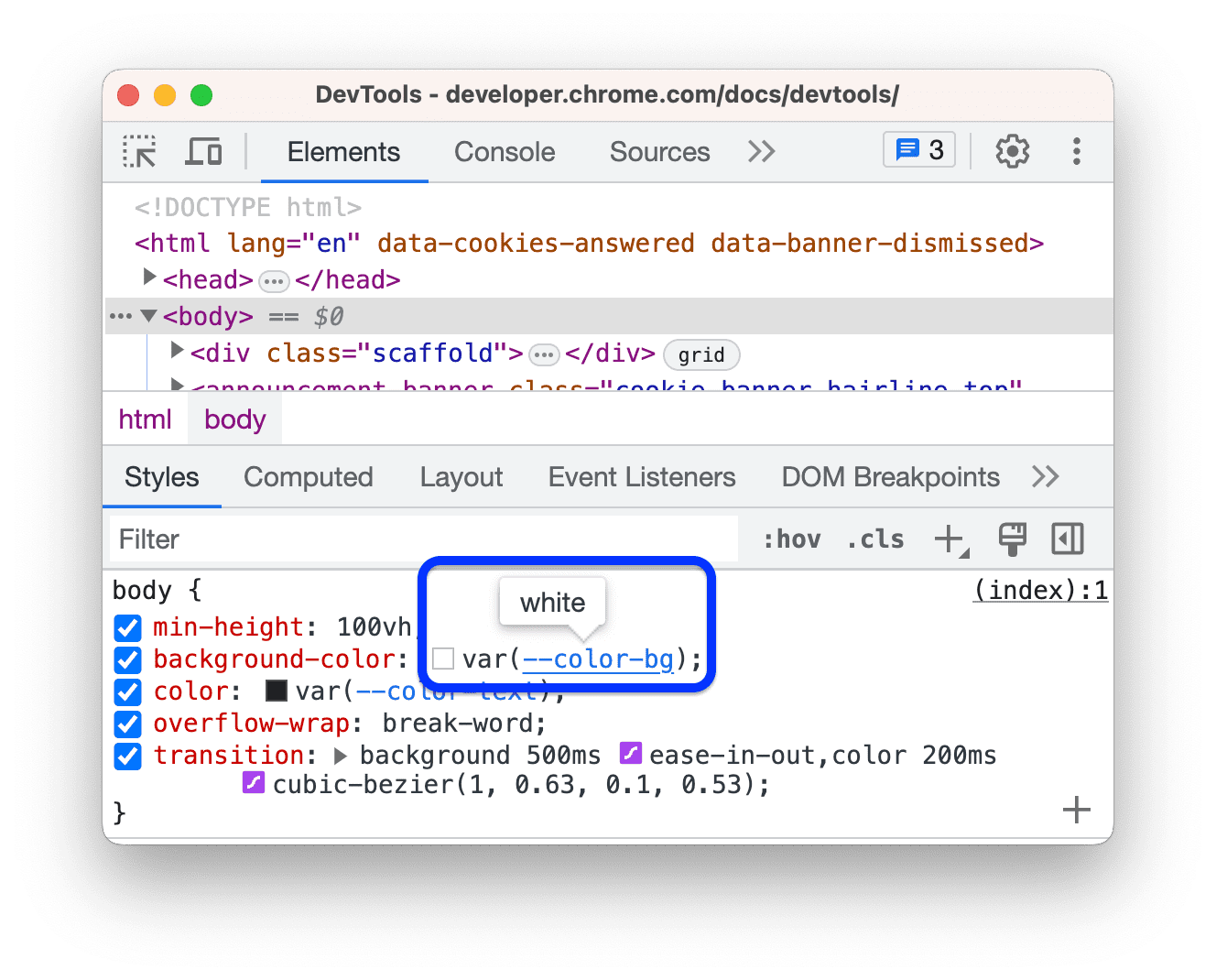
カスタム プロパティの値を表示する
--custom-property にカーソルを合わせると、ツールチップに値が表示されます。

無効、オーバーライド、無効になっている CSS などを表示する
[スタイル] タブでは、さまざまな種類の CSS の問題が認識され、さまざまな方法でハイライト表示されます。
[スタイル] タブの CSS についてをご覧ください。
要素に実際に適用されている CSS のみを表示する
[スタイル] タブには、オーバーライドされた宣言など、要素に適用されるすべてのルールが表示されます。オーバーライドされた宣言に興味がない場合は、[計算済み] タブを使用して、要素に実際に適用されている CSS のみを表示します。
- 要素を選択します。
- [要素] パネルの [計算] タブに移動します。
すべてのプロパティを表示するには、[すべて表示] チェックボックスをオンにします。
[計算済み] タブの CSS についてをご覧ください。
CSS プロパティをアルファベット順に表示する
[計算済み] タブを使用します。要素に実際に適用されている CSS のみを表示するをご覧ください。
継承された CSS プロパティを表示する
[計算済み] タブで [すべて表示] チェックボックスをオンにします。要素に実際に適用されている CSS のみを表示するをご覧ください。
または、[スタイル] タブをスクロールして、Inherited from <element_name> という名前のセクションを見つけます。
![[スタイル] タブの [継承元] セクションを表示します。](https://developer.chrome.com/static/docs/devtools/css/reference/image/view-inherited-secti-14a231c5d8876.png?authuser=7&hl=ja)
CSS アットルールを表示する
アットルールは、CSS の動作を制御できる CSS ステートメントです。[要素] > [スタイル] には、次の各セクションに専用の at ルールが表示されます。
@property アットルールを表示する
@property CSS アットルールを使用すると、JavaScript を実行せずに CSS カスタム プロパティを明示的に定義し、スタイルシートに登録できます。
[スタイル] タブでそのようなプロパティの名前にカーソルを合わせると、プロパティの値、記述子、登録へのリンクを含むツールチップが表示されます。登録へのリンクは、[スタイル] タブの下部にある折りたたみ可能な @property セクションにあります。
@property ルールを編集するには、名前または値をダブルクリックします。
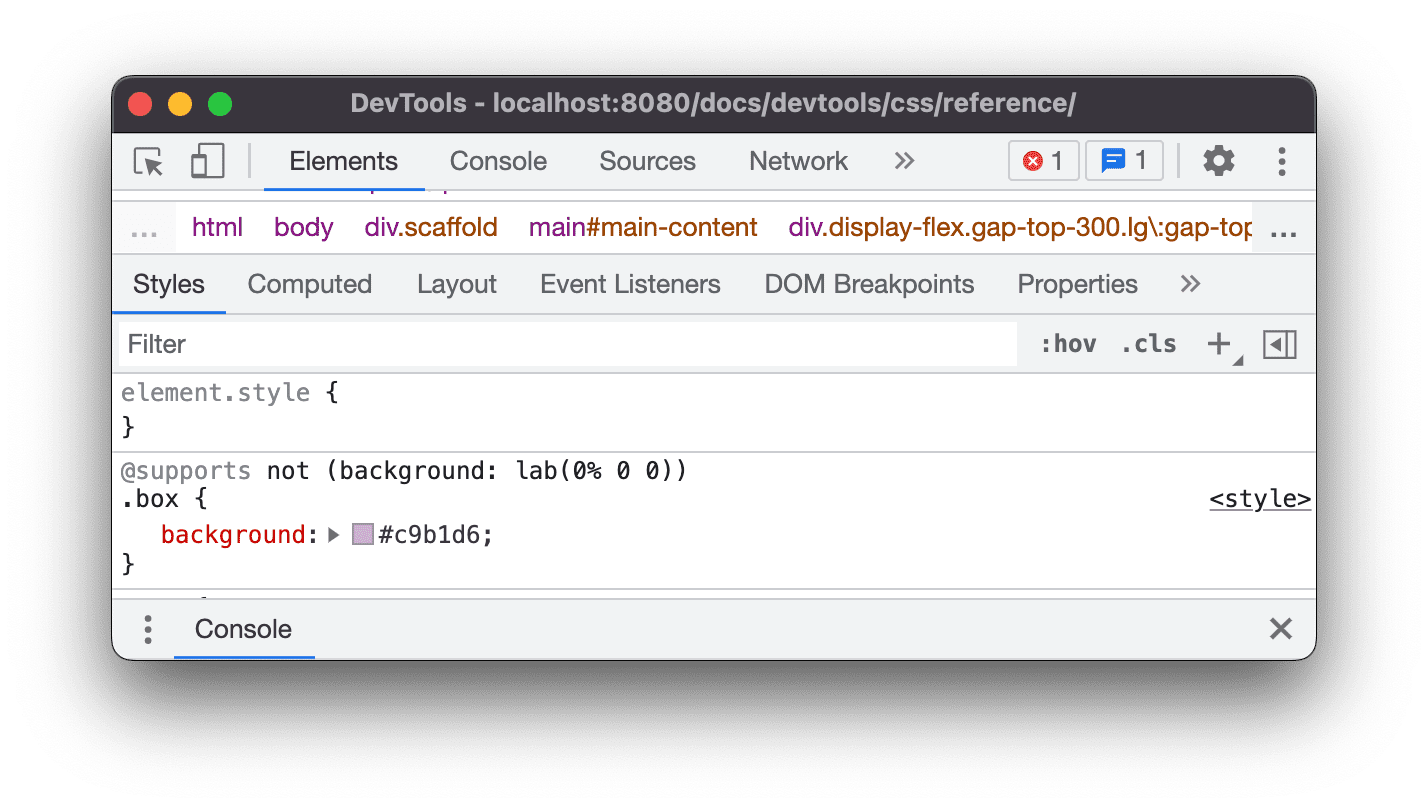
@supports アットルールを表示する
[スタイル] タブには、要素に適用されている @supports CSS アットルールが表示されます。たとえば、次の要素を調べます。

ブラウザが lab() 関数をサポートしている場合は要素が緑色になり、サポートしていない場合は紫色になります。
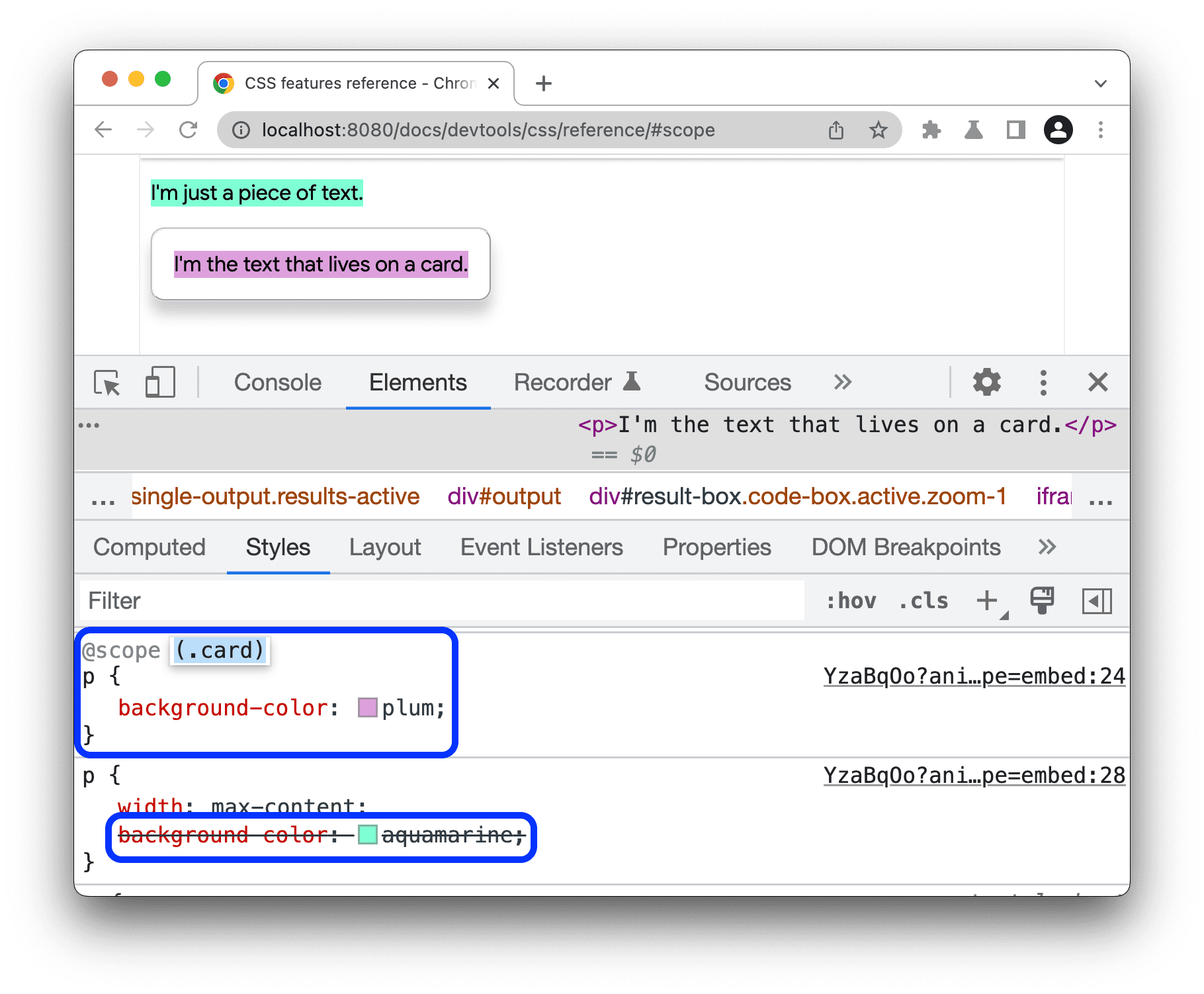
@scope アットルールを表示する
[スタイル] タブには、要素に適用されている CSS @scope アットルールが表示されます。
新しい @scope アットルールは、CSS のカスケーディングと継承レベル 6 の仕様の一部です。これらのルールを使用すると、CSS スタイルのスコープを設定できます。つまり、特定の要素にスタイルを明示的に適用できます。
次のプレビューで @scope ルールを確認します。
- プレビューでカードのテキストを検査します。
- [スタイル] タブで、
@scopeルールを見つけます。

この例では、@scope ルールは、card クラスの要素内のすべての <p> 要素に対して、グローバル CSS background-color 宣言をオーバーライドします。
@scope ルールを編集するには、そのルールをダブルクリックします。
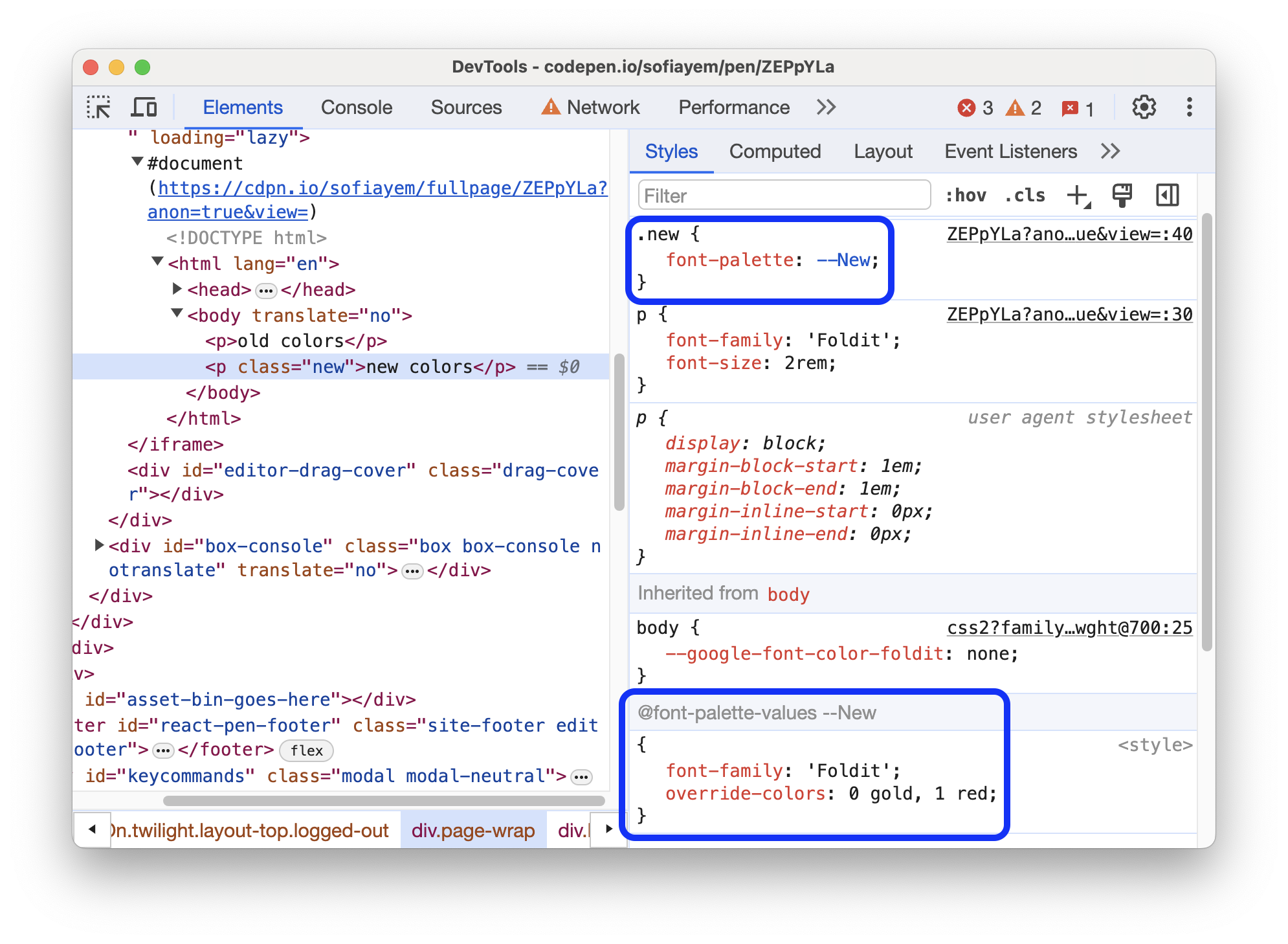
@font-palette-values アットルールを表示する
@font-palette-values CSS アットルールを使用すると、font-palette プロパティのデフォルト値をカスタマイズできます。[要素] > [スタイル] に、このアットルールが専用のセクションに表示されます。
次のプレビューで @font-palette-values セクションを表示します。
- プレビューで2 行目のテキストを調べます。
- [スタイル] で
@font-palette-valuesセクションを見つけます。

この例では、--New フォント パレット値が、色付きフォントのデフォルト値をオーバーライドします。
カスタム値を編集するには、その値をダブルクリックします。
@position-try アットルールを表示する
@position-try CSS ルールと position-try-options プロパティを使用すると、要素の代替アンカー位置を定義できます。詳細については、CSS アンカー ポジショニング API の概要をご覧ください。
[要素] > [スタイル] で、以下を解決してリンクします。
position-try-optionsプロパティ値を専用の@position-try --nameセクションに移動します。position-anchorプロパティ値とanchor()引数を、popovertarget属性を持つ対応する要素に渡します。
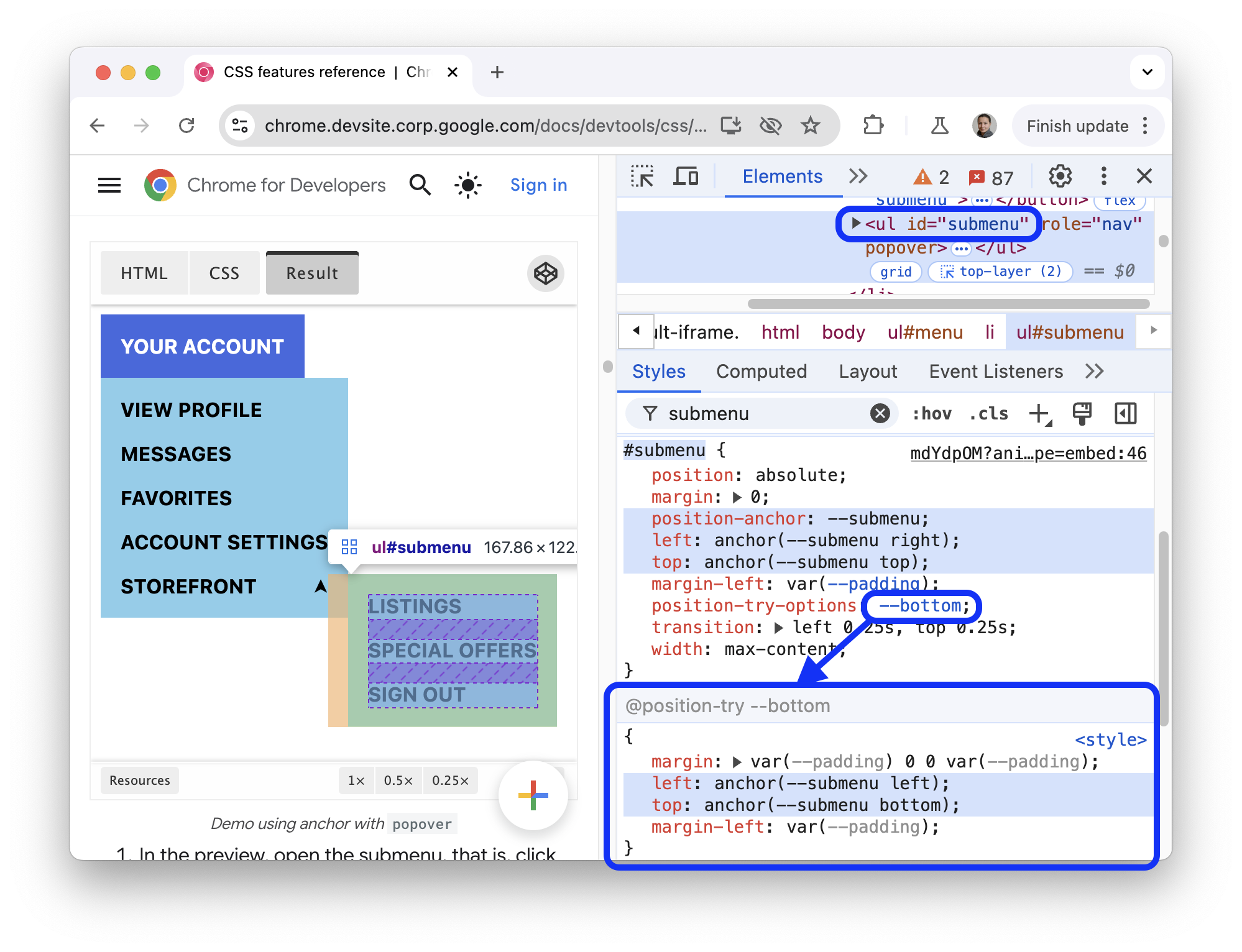
次のプレビューで position-try-options 値と @position-try セクションを検査します。
popover でアンカーを使用したデモ
- プレビューでサブメニューを開きます。[アカウント]、[ストアフロント] の順にクリックします。
- プレビューで
id="submenu"を含む要素を検査します。 - [スタイル] で
position-try-optionsプロパティを見つけ、その--bottom値をクリックします。[スタイル] タブを選択すると、対応する@position-tryセクションに移動します。 position-anchor値のリンクまたは同じanchor()引数をクリックします。[要素] パネルで、対応するpopovertarget属性を持つ要素が選択され、[スタイル] タブに要素の CSS が表示されます。

値を編集するには、ダブルクリックします。
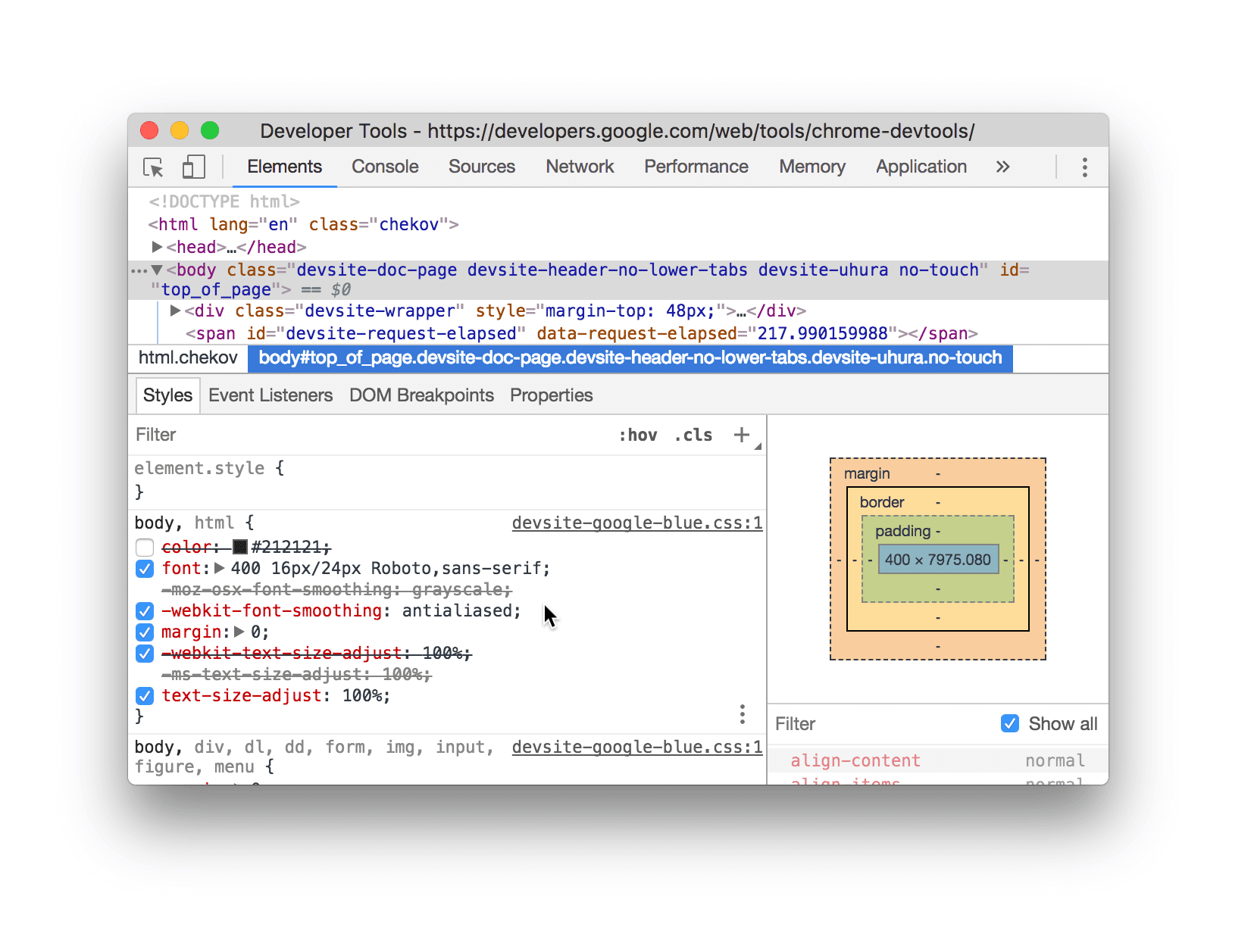
要素のボックスモデルを表示する
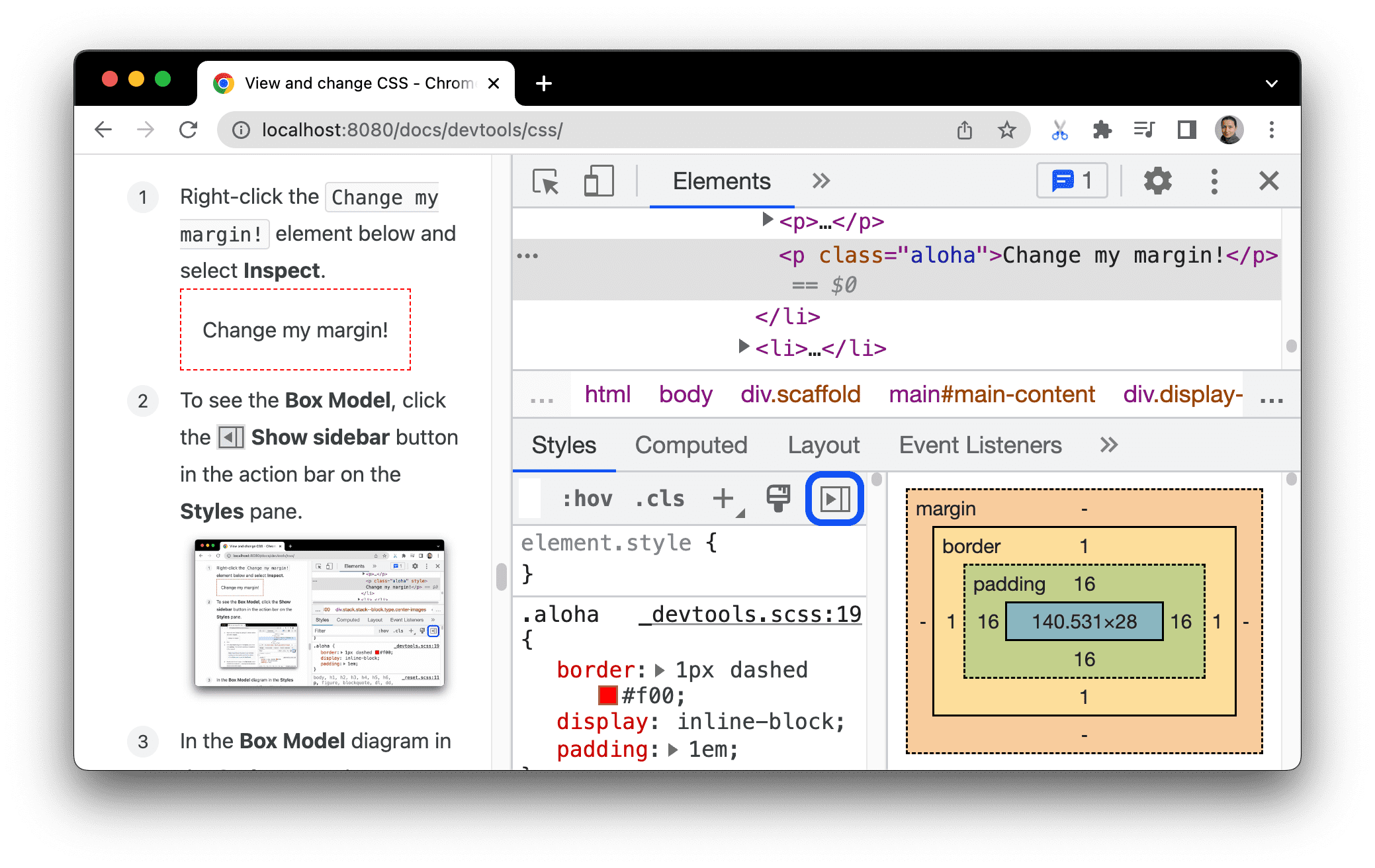
要素のボックスモデルを表示するには、[スタイル] タブに移動し、アクションバーの ![]() [サイドバーを表示] ボタンをクリックします。
[サイドバーを表示] ボタンをクリックします。

値を変更するには、その値をダブルクリックします。
要素の CSS を検索、フィルタする
[スタイル] タブと [計算] タブの [フィルタ] ボックスを使用して、特定の CSS プロパティまたは値を検索します。
![[スタイル] タブのフィルタリング。](https://developer.chrome.com/static/docs/devtools/css/reference/image/filtering-styles-pane-71985003686a3.png?authuser=7&hl=ja)
継承されたプロパティも [計算済み] タブで検索するには、[すべて表示] チェックボックスをオンにします。
![[計算済み] タブで継承されたプロパティをフィルタする。](https://developer.chrome.com/static/docs/devtools/css/reference/image/filtering-inherited-prope-d8ade73eced61.png?authuser=7&hl=ja)
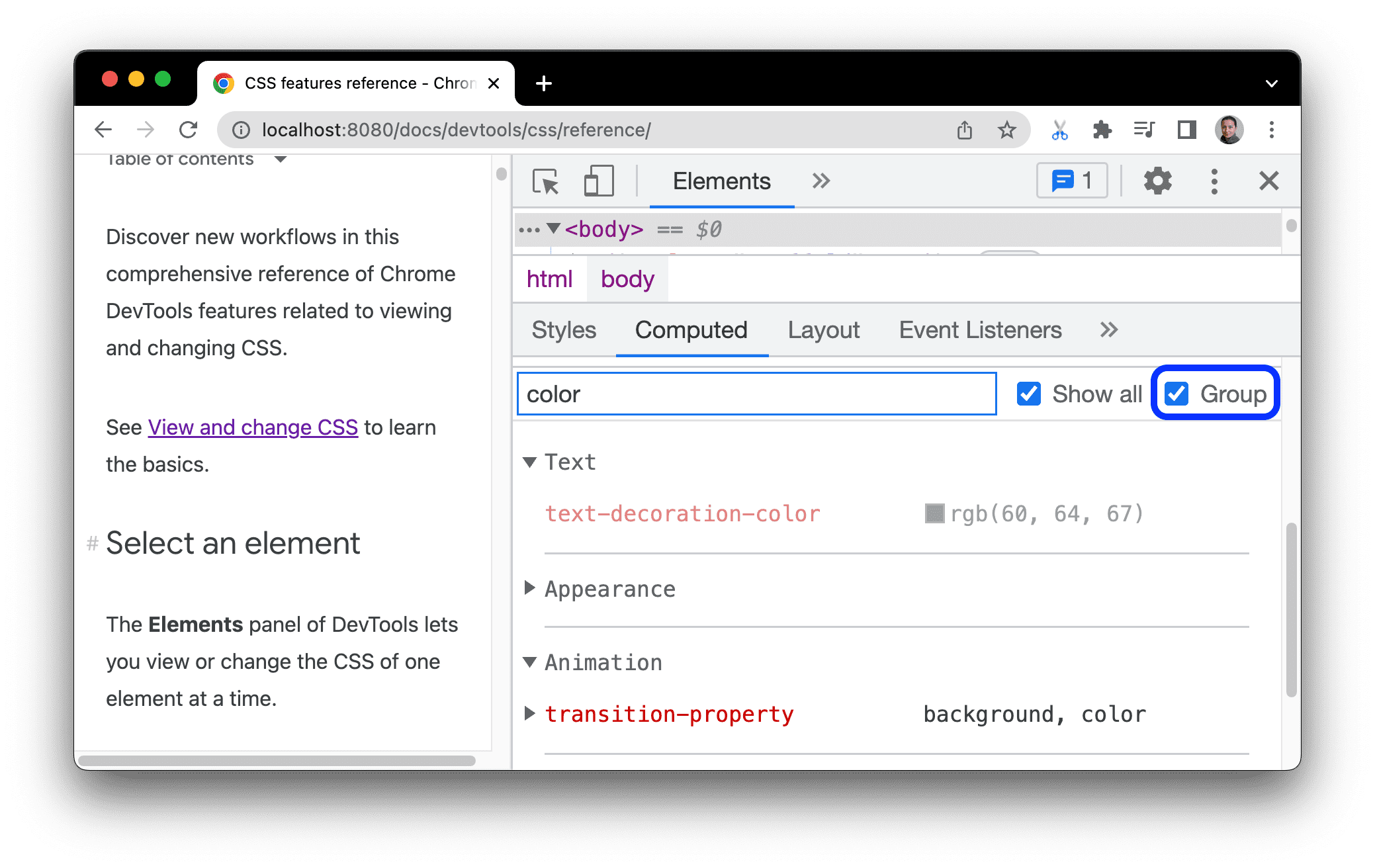
[計算] タブに移動するには、[グループ化] をオンにして、フィルタされたプロパティを折りたたみ可能なカテゴリにグループ化します。

フォーカスのあるページをエミュレート
ページから DevTools にフォーカスを切り替えると、フォーカスによってトリガーされたオーバーレイ要素の一部は自動的に非表示になります。たとえば、プルダウン リスト、メニュー、日付選択ツールなどです。 [フォーカスのあるページをエミュレート] オプションを使用すると、そのような要素をフォーカスがあるようにデバッグできます。
こちらのデモページで、フォーカスのあるページをエミュレートしてみてください。
- 入力要素にフォーカスを設定します。その下に別の要素が表示されます。
- DevTools を開きます。ページではなく DevTools ウィンドウがフォーカスされるため、要素は再び消えます。
- [要素] > [スタイル] で :hov をクリックし、 [フォーカスされたページをエミュレート] をオンにして、入力要素が選択されていることを確認します。これで、その下の要素を検査できるようになります。
![[フォーカスのあるページをエミュレート] オプションをオンにする前と後。](https://developer.chrome.com/static/docs/devtools/css/reference/image/emulate-focused-page.png?authuser=7&hl=ja)
要素をフリーズする方法については、画面をフリーズして消える要素を検査するをご覧ください。
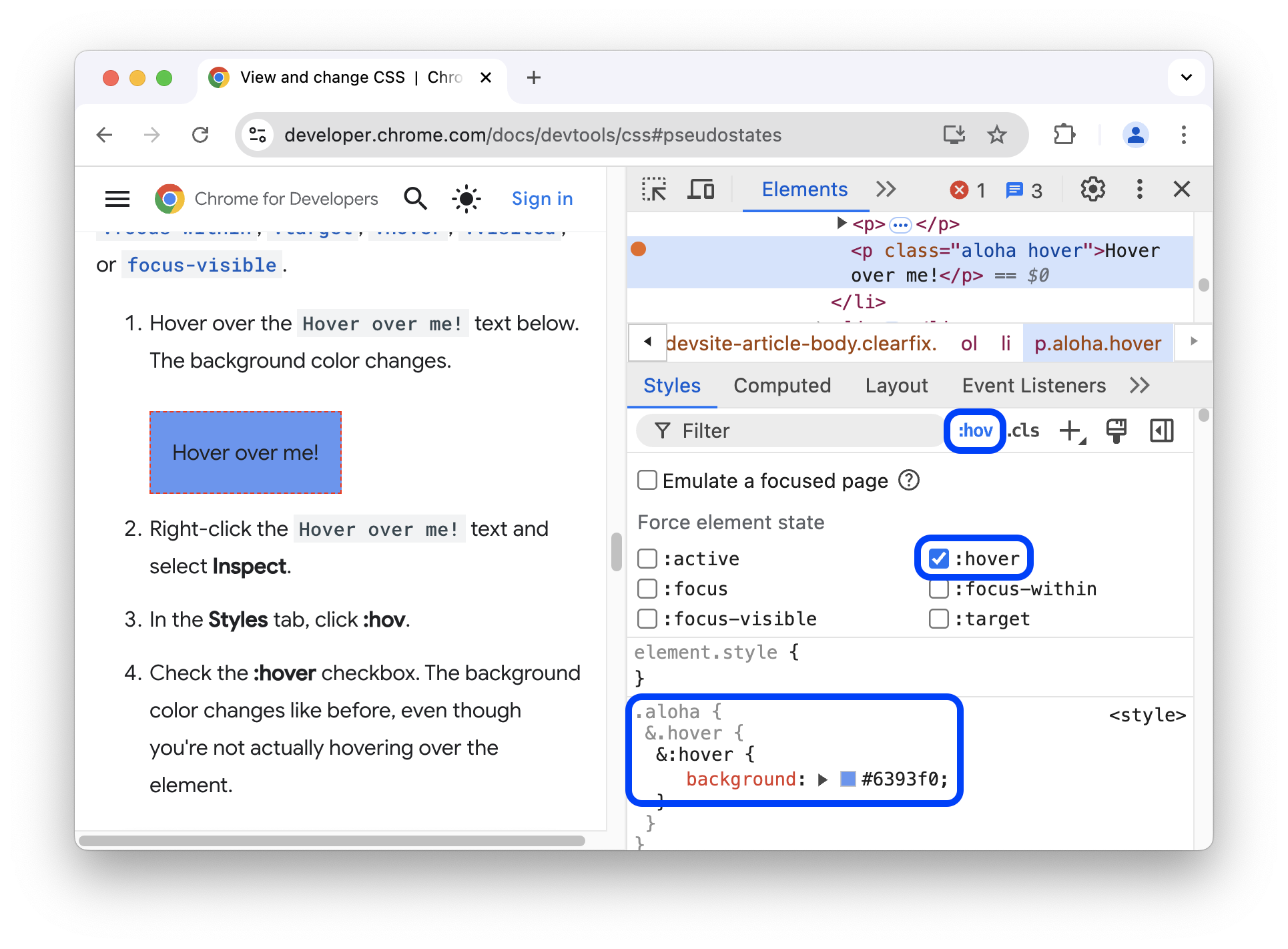
疑似クラスを切り替える
疑似クラスを切り替えるには:
- 要素を選択します。
- [要素] パネルで、[スタイル] タブに移動します。
- :hov をクリックします。
- 有効にする疑似クラスをオンにします。

この例では、要素に実際にホバーしていないにもかかわらず、DevTools が要素に background-color 宣言を適用していることがわかります。
[スタイル] タブには、すべての要素の次の疑似クラスが表示されます。
また、一部の要素には独自の疑似クラスがあります。このような要素を選択すると、[スタイル] タブに [特定の要素の状態を強制] セクションが表示されます。このセクションを開いて、要素固有の疑似クラスをオンにできます。
![「textarea」要素の [特定の要素の状態を強制] セクション。](https://developer.chrome.com/static/docs/devtools/css/reference/image/specific-pseudo-classes.png?authuser=7&hl=ja)
インタラクティブなチュートリアルについては、クラスに疑似状態を追加するをご覧ください。
継承されたハイライト疑似要素を表示する
擬似要素を使用すると、要素の特定の部分にスタイルを設定できます。ハイライト疑似要素は、ステータスが「選択済み」のドキュメント部分であり、このステータスをユーザーに示すために「ハイライト表示」のスタイルが設定されています。たとえば、::selection、::spelling-error、::grammar-error、::highlight などの疑似要素があります。
仕様に記載されているように、複数のスタイルが競合する場合、カスケードによって優先されるスタイルが決まります。
ルールの継承と優先度を理解するには、継承されたハイライト擬似要素を表示します。
-
親のハイライト疑似要素のスタイルを継承しました。選択してください
上記のテキストの一部を選択します。
[スタイル] タブで、下にスクロールして [
Inherited from ::selection pseudo of...] セクションを見つけます。
![[スタイル] タブの [継承] セクションを表示します。](https://developer.chrome.com/static/docs/devtools/css/reference/image/view-inherited-section-39e27567deeca.png?authuser=7&hl=ja)
カスケード レイヤを表示する
カスケード レイヤを使用すると、CSS ファイルをより明示的に制御し、スタイルの限定性の競合を防ぐことができます。これは、大規模なコードベース、デザイン システム、アプリケーションでサードパーティのスタイルを管理する場合に便利です。
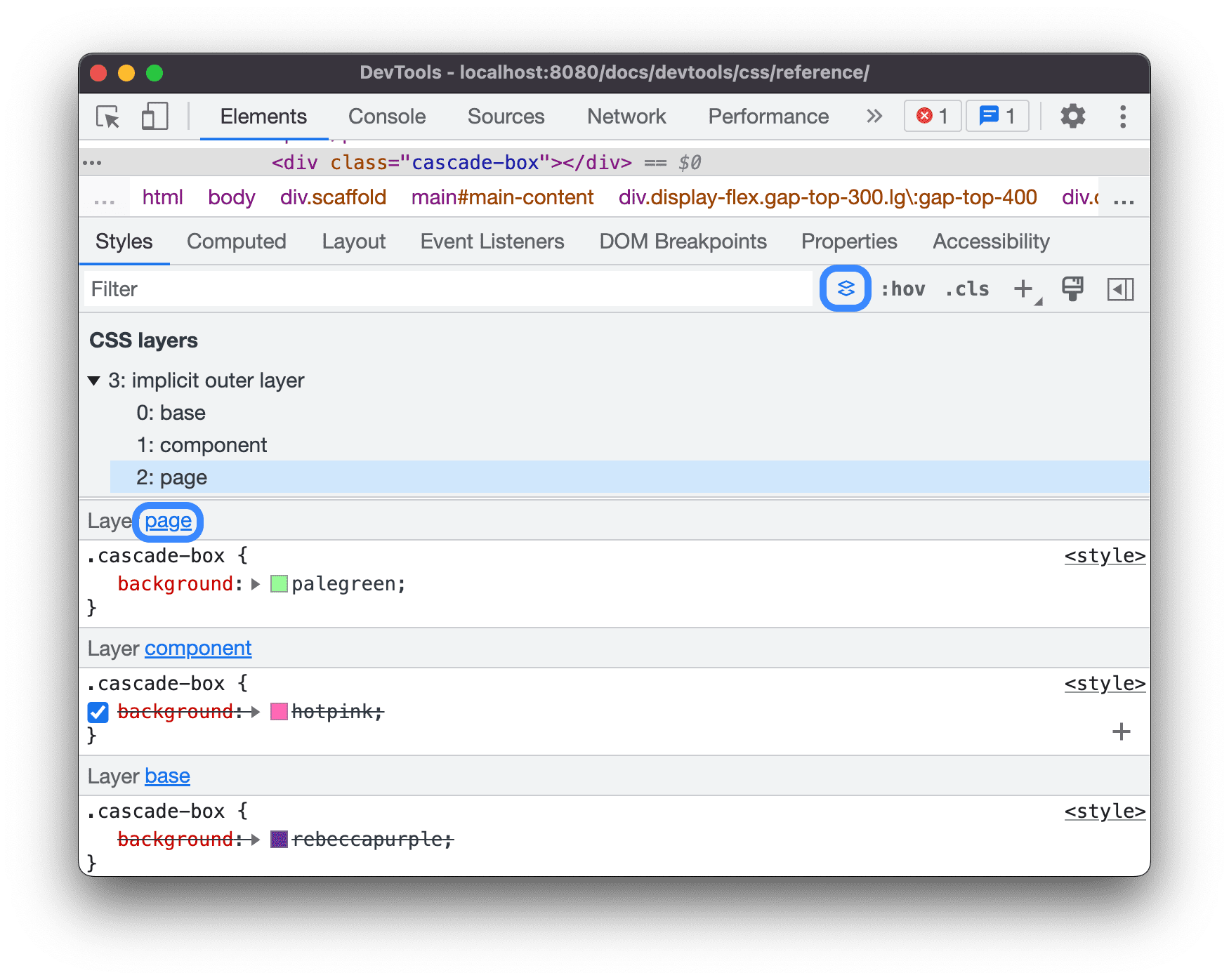
カスケード レイヤを表示するには、次の要素を検査し、[要素] > [スタイル] を開きます。
[スタイル] タブで、3 つのカスケード レイヤとそのスタイル(page、component、base)を確認します。

レイヤの順序を表示するには、レイヤ名または [CSS レイヤビューを切り替え] ボタンをクリックします。
page レイヤの特定度が最も高いため、要素の背景は緑色になっています。
ページを印刷モードで表示する
ページを印刷モードで表示するには:
- コマンド メニューを開きます。
- まず「
Rendering」と入力して [Show Rendering] を選択します。 - [CSS メディアをエミュレート] プルダウンで [print] を選択します。
[カバレッジ] タブで使用済みと未使用の CSS を確認する
[カバレッジ] タブには、ページで実際に使用されている CSS が表示されます。
- DevTools にフォーカスを当てた状態で Command+Shift+P(Mac)または Control+Shift+P(Windows、Linux、ChromeOS)を押して、コマンド メニューを開きます。
coverageを入力します。![コマンド メニューから [カバレッジ] タブを開きます。](https://developer.chrome.com/static/docs/devtools/css/reference/image/opening-coverage-tab-th-6911eee41119d.png?authuser=7&hl=ja)
[カバレッジを表示] を選択します。[カバレッジ] タブが表示されます。
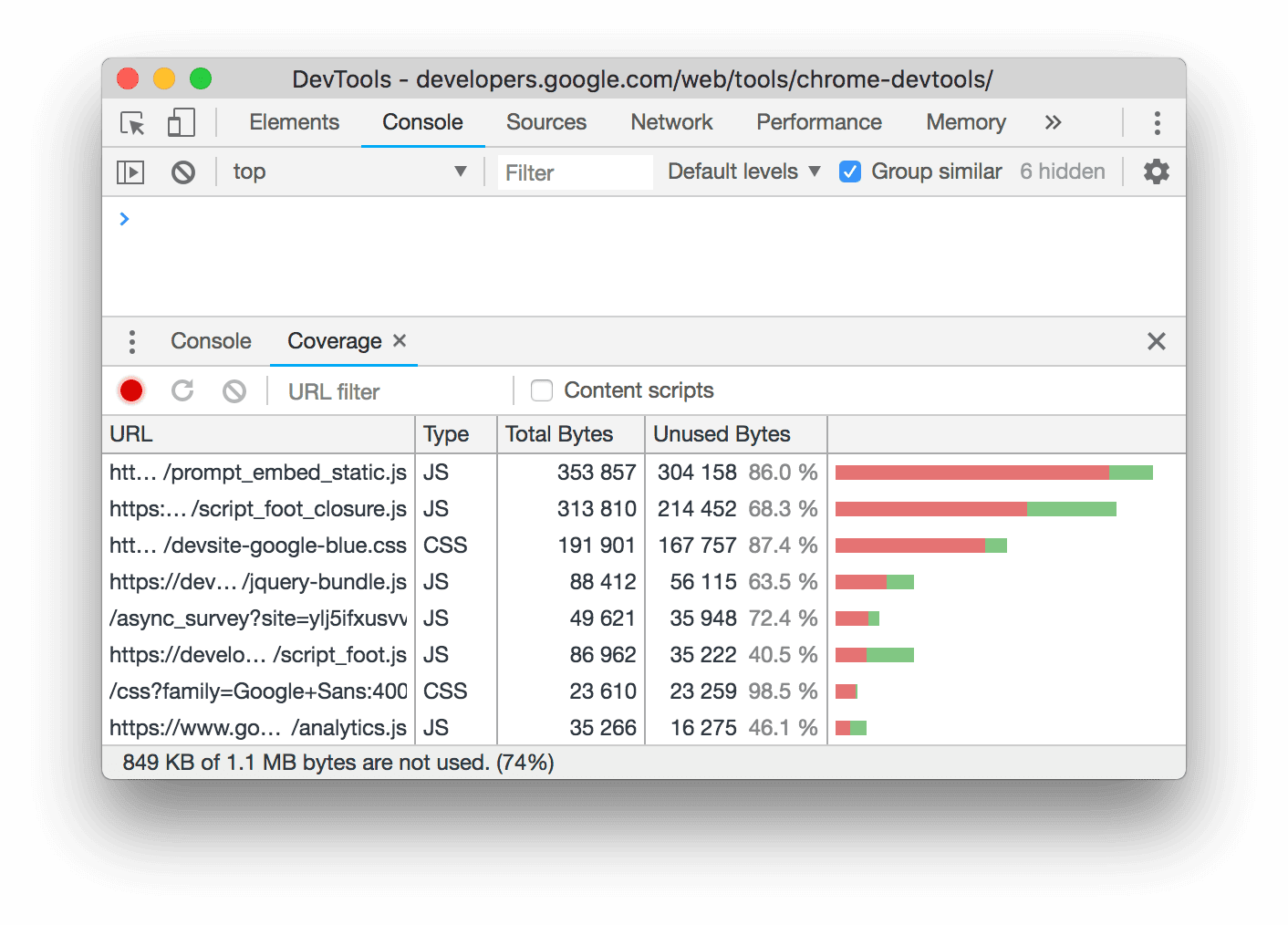
![[カバー率] タブ。](https://developer.chrome.com/static/docs/devtools/css/reference/image/the-coverage-tab-96a7792002c0d.png?authuser=7&hl=ja)
[再読み込み] をクリックします。ページが再読み込みされ、[カバレッジ] タブに、ブラウザが読み込む各ファイルから使用される CSS(および JavaScript)の量の概要が表示されます。

緑色は使用されている CSS を表します。赤色は使用されていない CSS を表します。
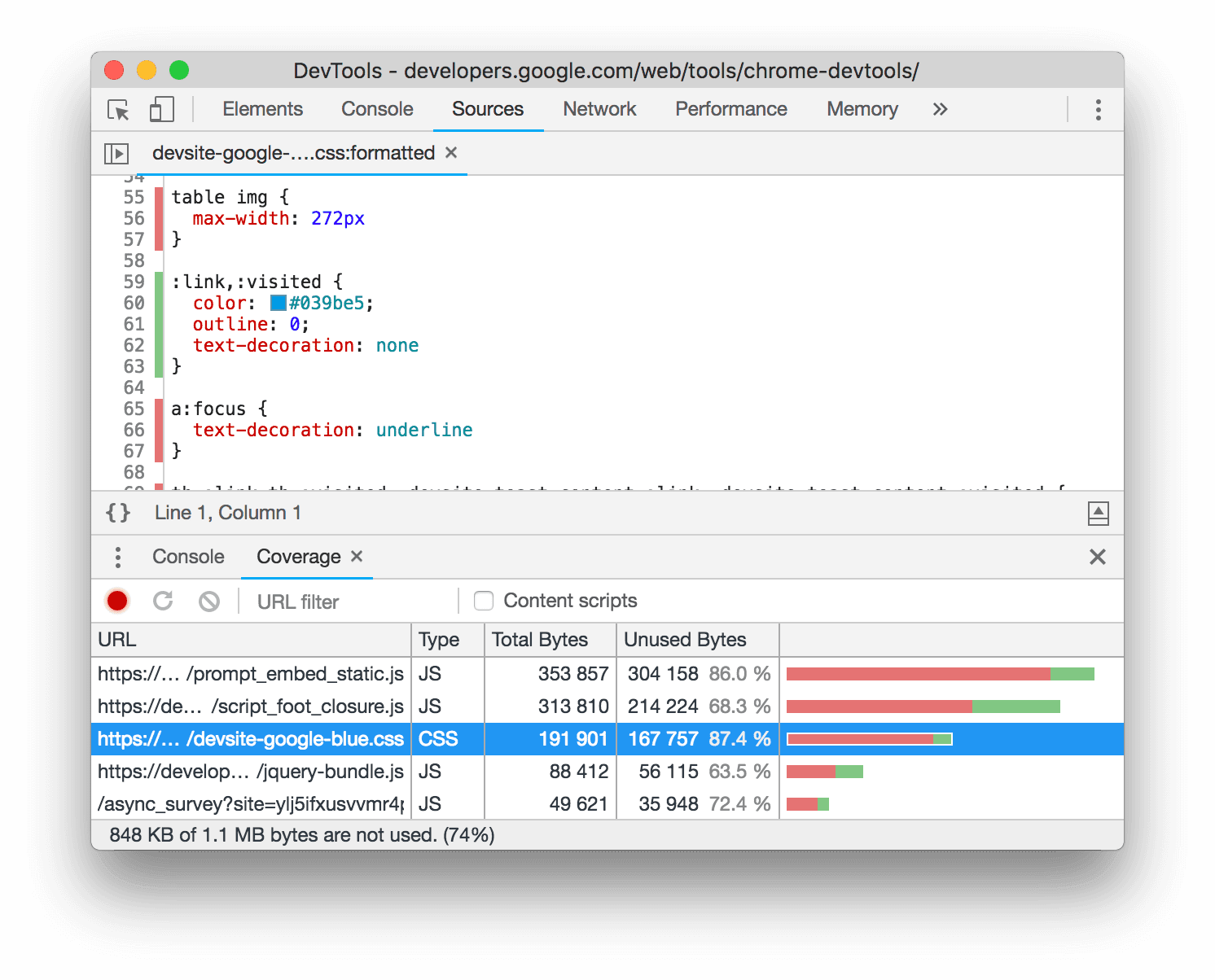
CSS ファイルをクリックすると、上記のプレビューで、使用されている CSS が行ごとに分類されて表示されます。

スクリーンショットでは、
devsite-google-blue.cssの 55 ~ 57 行と 65 ~ 67 行は使用されていませんが、59 ~ 63 行は使用されています。
印刷プレビュー モードを強制的に表示する
DevTools を印刷プレビュー モードに強制するをご覧ください。
CSS をコピーする
[スタイル] タブの 1 つのプルダウン メニューから、CSS のルール、宣言、プロパティ、値を個別にコピーできます。
また、JavaScript 構文で CSS プロパティをコピーすることもできます。このオプションは、CSS-in-JS ライブラリを使用している場合に便利です。
CSS をコピーするには:
- 要素を選択します。
- [要素] > [スタイル] タブで、CSS プロパティを右クリックします。
![[CSS をコピー] プルダウン メニュー。](https://developer.chrome.com/static/docs/devtools/css/reference/image/copy-css-drop-down-menu-feae06af965cc.png?authuser=7&hl=ja)
プルダウン メニューから、次のいずれかのオプションを選択します。
- 申告をコピーします。プロパティとその値を CSS 構文でコピーします。
css property: value; - プロパティをコピーします。
property名のみをコピーします。 - 値をコピーします。
valueのみをコピーします。 - ルールをコピーします。CSS ルール全体をコピーします。
css selector[, selector] { property: value; property: value; ... } - 宣言を JS としてコピーします。プロパティとその値を JavaScript 構文でコピーします。
js propertyInCamelCase: 'value' - すべての宣言をコピーします。CSS ルール内のすべてのプロパティとその値をコピーします。
css property: value; property: value; ... すべての宣言を JS としてコピーします。すべてのプロパティとその値を JavaScript 構文でコピーします。 ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
CSS の変更をすべてコピーします。[スタイル] タブで行った変更をすべての宣言にコピーします。
計算値を表示する。[計算済み] タブに移動します。
- 申告をコピーします。プロパティとその値を CSS 構文でコピーします。
CSS を変更する
このセクションでは、[要素] > [スタイル] で CSS を変更するすべての方法について説明します。
さらに、次のことが可能です。
要素に CSS 宣言を追加する
宣言の順序は要素のスタイル設定に影響するため、宣言は次のような方法で追加できます。
- インライン宣言を追加します。要素の HTML に
style属性を追加する場合と同等です。 - スタイルルールに宣言を追加する。
どのワークフローを使用すればよいですか。ほとんどのシナリオでは、インライン宣言ワークフローを使用することをおすすめします。インライン宣言は外部宣言よりも特定性が高く、インライン ワークフローでは、想定どおりに要素で変更が適用されます。特異性の詳細については、セレクタの種類をご覧ください。
要素のスタイルをデバッグしていて、宣言が異なる場所で定義された場合に何が起きるかを具体的にテストする必要がある場合は、別のワークフローを使用します。
インライン宣言を追加する
インライン宣言を追加するには:
- 要素を選択します。
- [スタイル] タブで、element.style セクションの角かっこの間にクリックします。カーソルがフォーカスされ、テキストを入力できるようになります。
- プロパティ名を入力して Enter キーを押します。
そのプロパティに有効な値を入力し、Enter キーを押します。[DOM Tree] で、要素に
style属性が追加されていることがわかります。
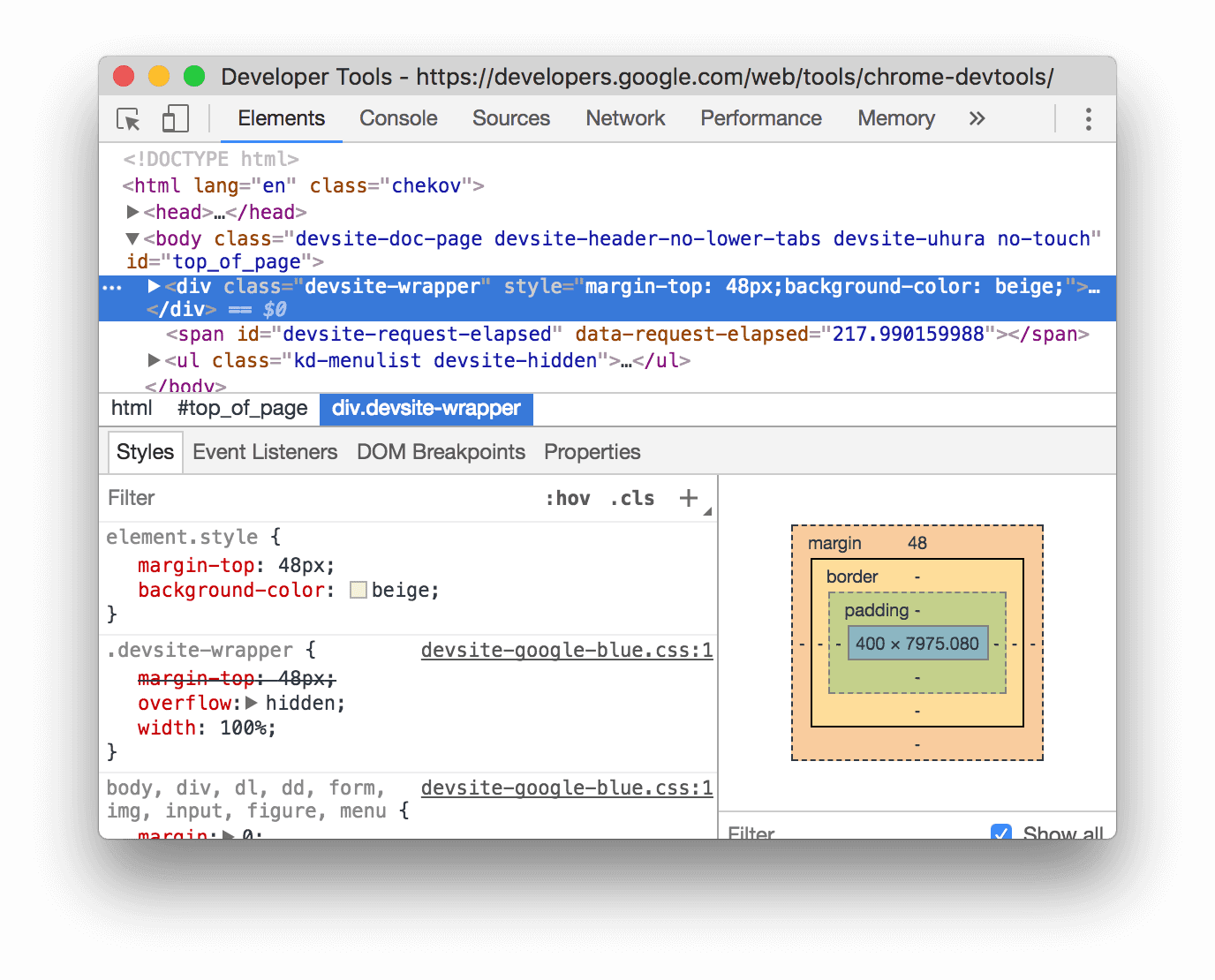
スクリーンショットでは、選択した要素に
margin-topプロパティとbackground-colorプロパティが適用されています。DOM ツリーでは、要素のstyle属性に宣言が反映されていることがわかります。
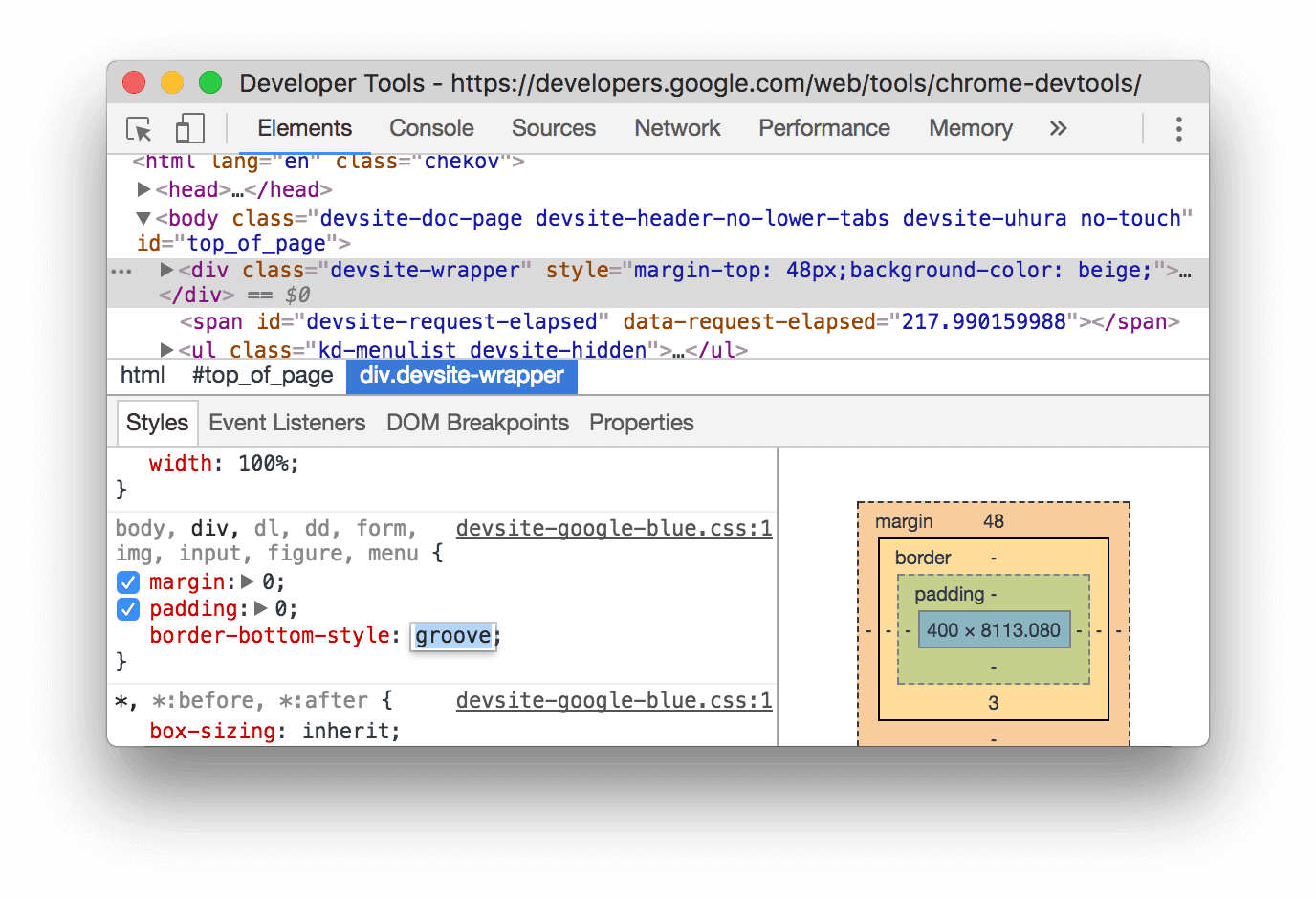
スタイルルールに宣言を追加する
既存のスタイルルールに宣言を追加するには:
- 要素を選択します。
- [スタイル] タブで、宣言を追加するスタイルルールの角かっこの間にクリックします。カーソルがフォーカスされ、テキストを入力できるようになります。
- プロパティ名を入力して Enter キーを押します。
- そのプロパティに有効な値を入力し、Enter キーを押します。

スクリーンショットでは、スタイルルールが新しい border-bottom-style:groove 宣言を取得しています。
宣言名または値を変更する
宣言の名前または値をダブルクリックして変更します。値を 0.1、1、10、100 単位ですばやく増減するショートカットについては、キーボード ショートカットで列挙型の値を変更するをご覧ください。
キーボード ショートカットで列挙型の値を変更する
宣言の列挙型値(font-size など)を編集するときに、次のキーボード ショートカットを使用して値を一定の量だけ増やすことができます。
- option+上矢印(Mac)または Alt+上矢印(Windows、Linux): 0.1 ずつ増加します。
- 上矢印: 値を 1 単位で変更します。現在の値が -1 ~ 1 の範囲内にある場合は 0.1 単位で変更します。
- Shift+上矢印: 10 ずつ増やします。
- Shift+Command+Up(Mac)または Ctrl+Shift+Page Up(Windows、Linux)を押して、値を 100 ずつ増やします。
減算も可能です。前述の Up の各インスタンスを Down に置き換えるだけです。
長さの値を変更する
ポインタを使用して、長さのあるプロパティ(幅、高さ、パディング、マージン、境界線など)を変更できます。
長さの単位を変更するには:
- ユニット名にカーソルを合わせると、アンダーラインが引かれていることがわかります。
単位名をクリックして、プルダウンから単位を選択します。
長さの値を変更するには:
- 単位値にカーソルを合わせると、ポインタが水平方向の二重矢印に変わります。
水平方向にドラッグして値を増減します。
値を 10 ずつ調整するには、ドラッグするときに Shift キーを押します。
要素にクラスを追加する
要素にクラスを追加するには:
- DOM ツリーで要素を選択します。
- [.cls] をクリックします。
- [Add New Class] ボックスにクラスの名前を入力します。
- Enter キーを押します。
ライトモードとダークモードの設定をエミュレートし、自動ダークモードを有効にする
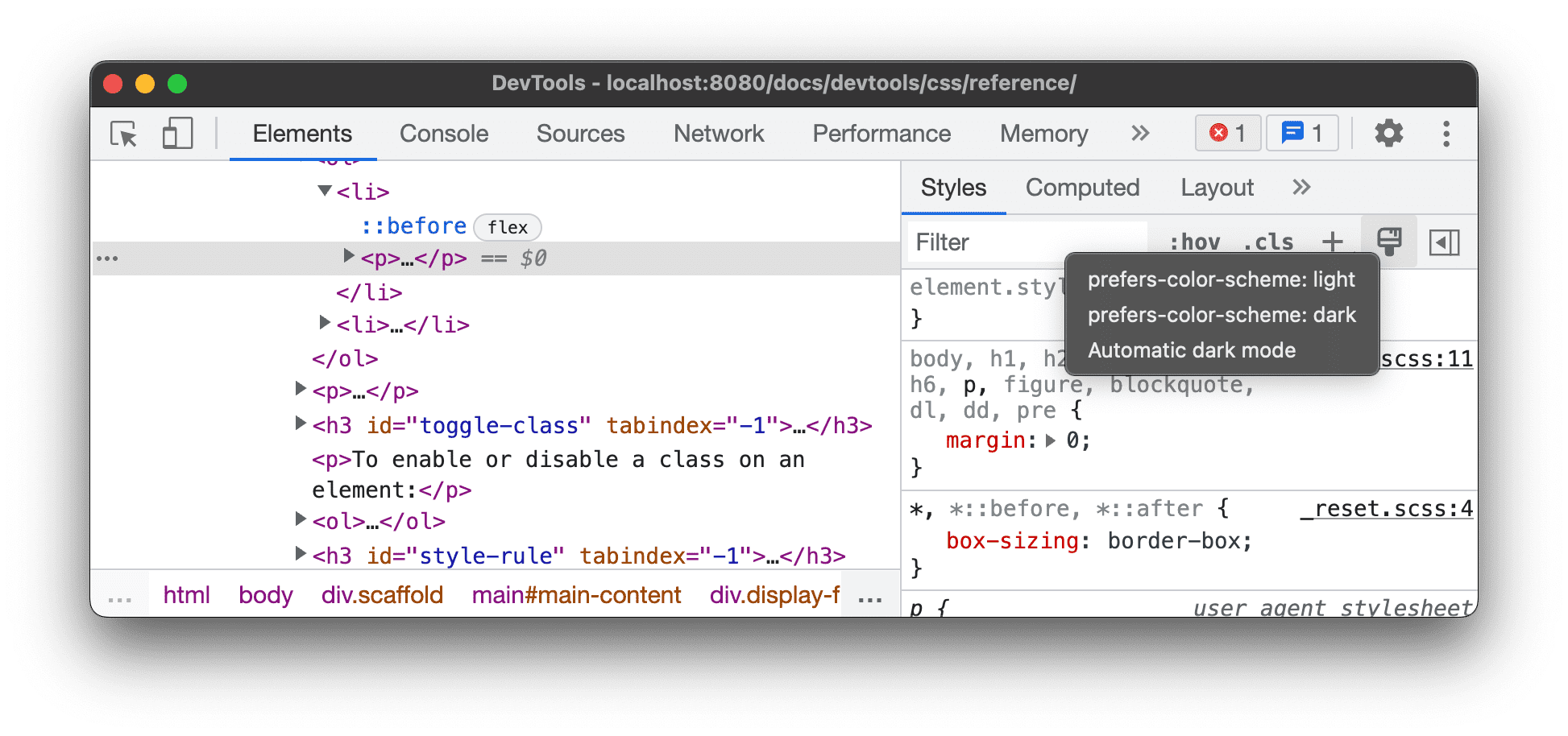
自動ダークモードを切り替えたり、ユーザーのライトモードまたはダークモードの設定をエミュレートしたりするには:
- [要素] > [スタイル] タブで、
[一般的なレンダリング エミュレーションを切り替える] をクリックします。

プルダウン リストから次のいずれかを選択します。
- prefers-color-scheme: light。ユーザーがライトモードを好んでいることを示します。
- prefers-color-scheme: dark。ユーザーがダークモードを好んでいることを示します。
- ダークモードを自動的に設定する。ダークモードを実装していなくても、ページがダークモードで表示されます。また、
prefers-color-schemeは自動的にdarkに設定されます。
このプルダウンは、[レンダリング] タブの [CSS メディア特性 prefers-color-scheme をエミュレート] オプションと [自動ダークモードを有効にする] オプションのショートカットです。
クラスを切り替える
要素のクラスを有効または無効にするには:
- DOM ツリーで要素を選択します。
- [要素クラス] セクションを開きます。要素にクラスを追加するをご覧ください。[新しいクラスを追加] ボックスの下には、この要素に適用されているすべてのクラスが表示されます。
- 有効または無効にするクラスの横にあるチェックボックスを切り替えます。
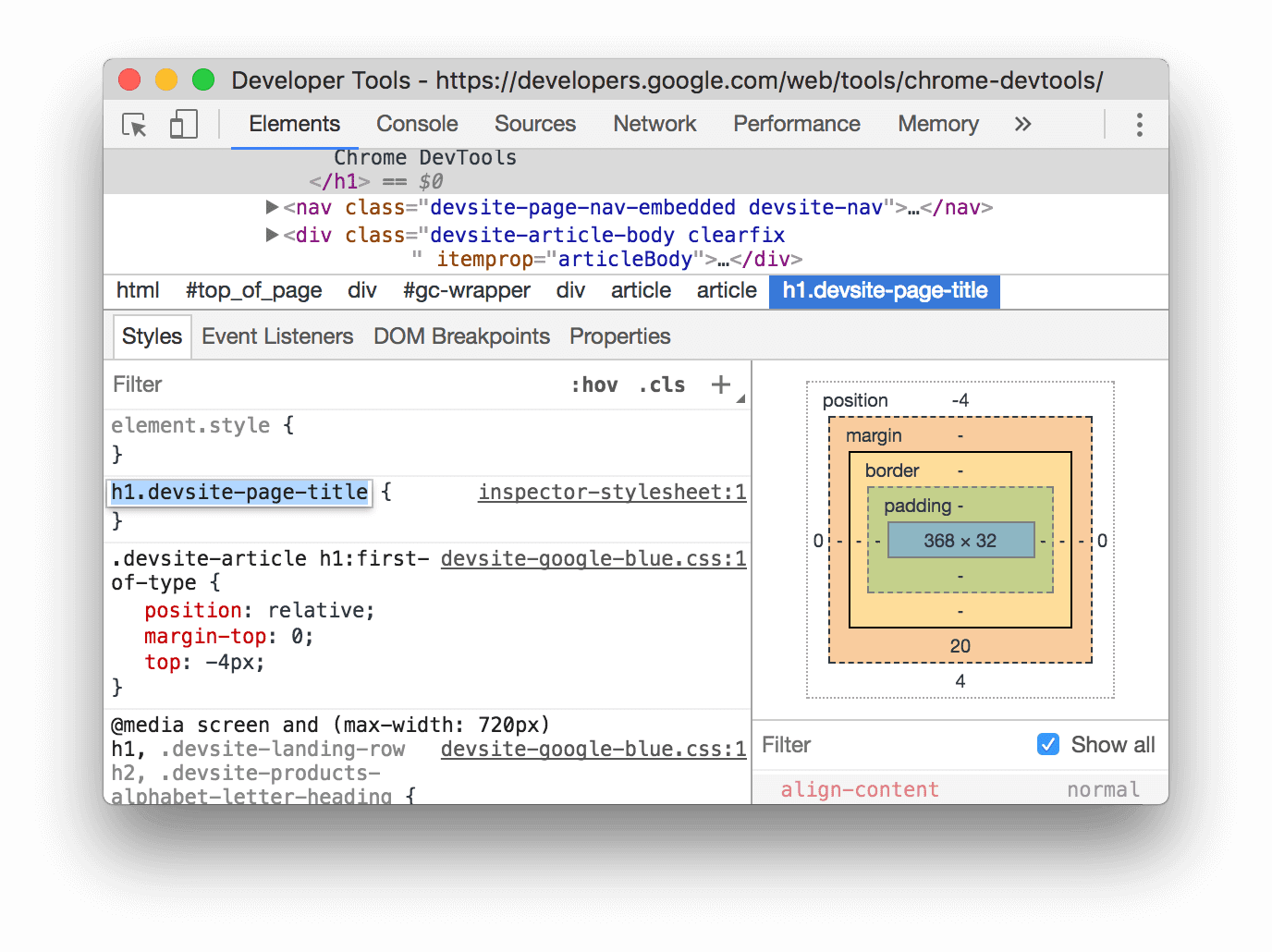
スタイルルールを追加する
新しいスタイルルールを追加するには:
- 要素を選択します。
- [新しいスタイルルール]
をクリックします。DevTools は、element.style ルールの下に新しいルールを挿入します。

このスクリーンショットでは、[新しいスタイルルール] をクリックした後に、DevTools によって h1.devsite-page-title スタイルルールが追加されています。
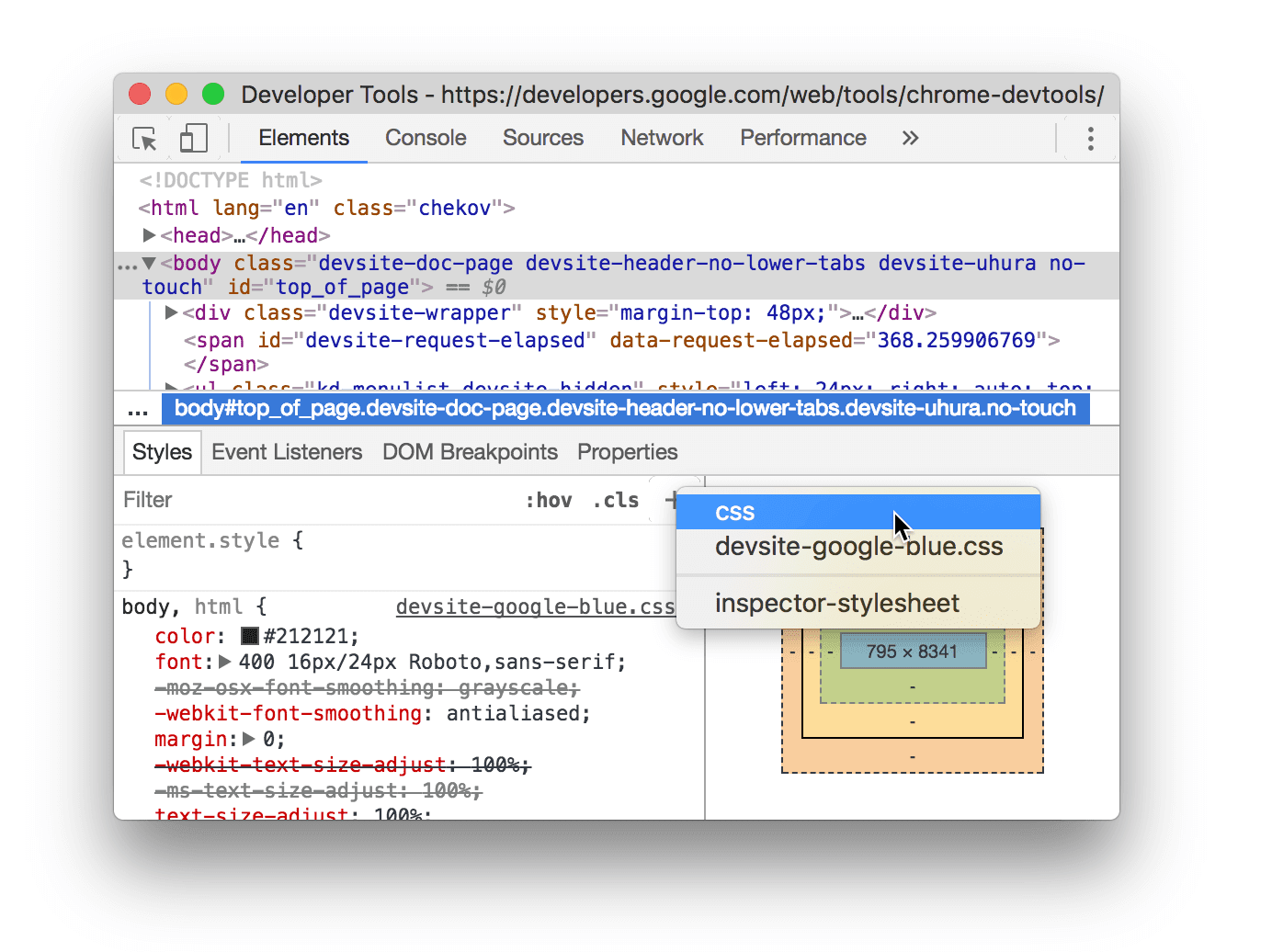
ルールを追加するスタイルシートを選択する
新しいスタイルルールを追加するときに、[新しいスタイルルール] を長押しして、スタイルルールを追加するスタイルシートを選択します。

申告を切り替える
1 つの宣言のオンとオフを切り替えるには:
- 要素を選択します。
- [スタイル] タブで、宣言を定義するルールにカーソルを合わせます。各宣言の横にチェックボックスが表示されます。
- 申告の横にあるチェックボックスをオンまたはオフにします。宣言を消去すると、DevTools によって宣言が取り消され、アクティブでなくなったことを示します。

このスクリーンショットでは、現在選択されている要素の color プロパティがオフになっています。
アニメーション中に ::view-transition 疑似要素を編集する
アニメーションの対応するセクションをご覧ください。
詳細については、View Transitions API によるスムーズでシンプルな遷移をご覧ください。
グリッド エディタでグリッド アイテムとそのコンテンツを配置する
CSS グリッドを検証するの対応するセクションをご覧ください。
カラーピッカーで色を変更する
カラーピッカーを使用して HD と非 HD の色を検査、デバッグするをご覧ください。
角度時計で角度の値を変更する
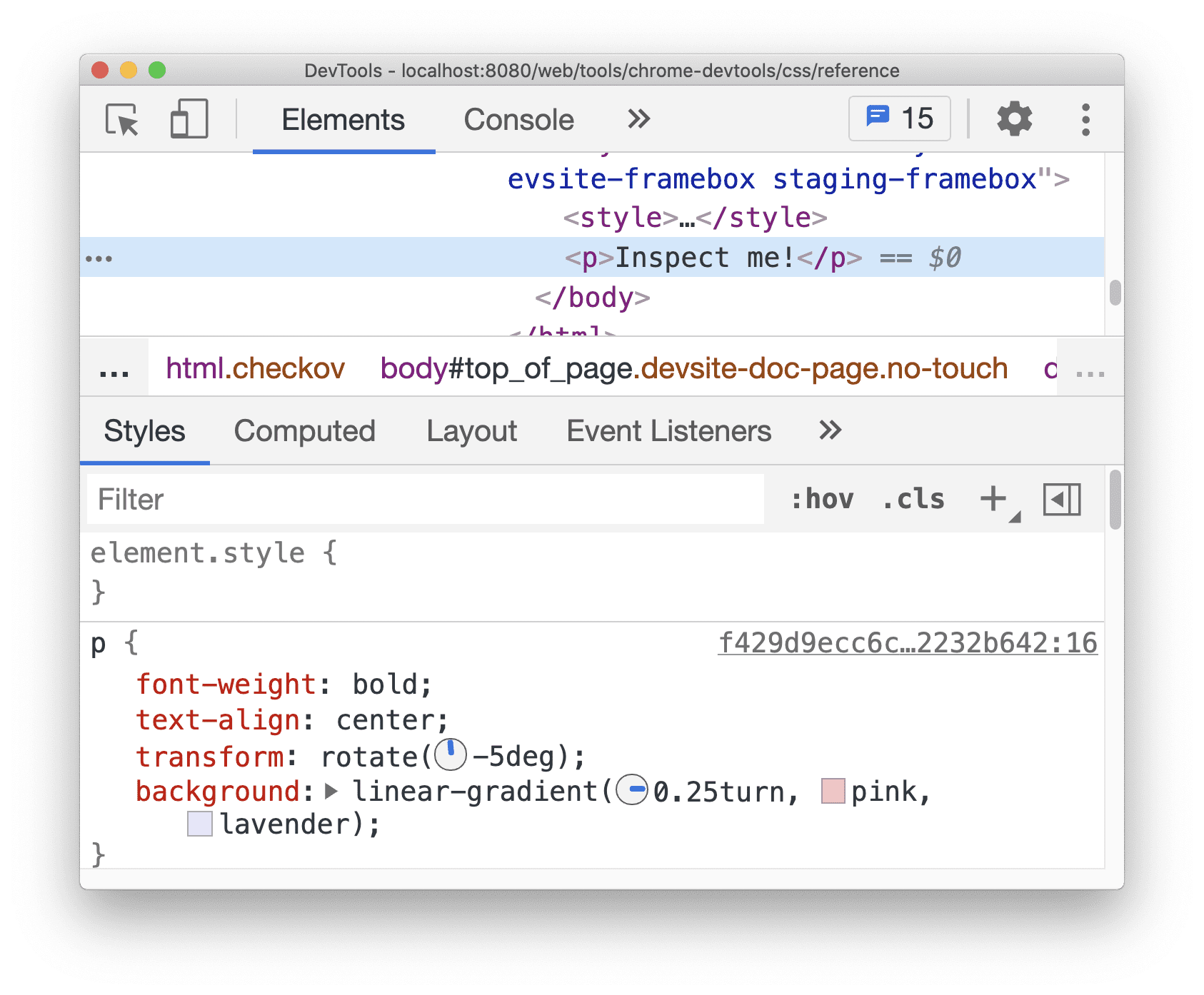
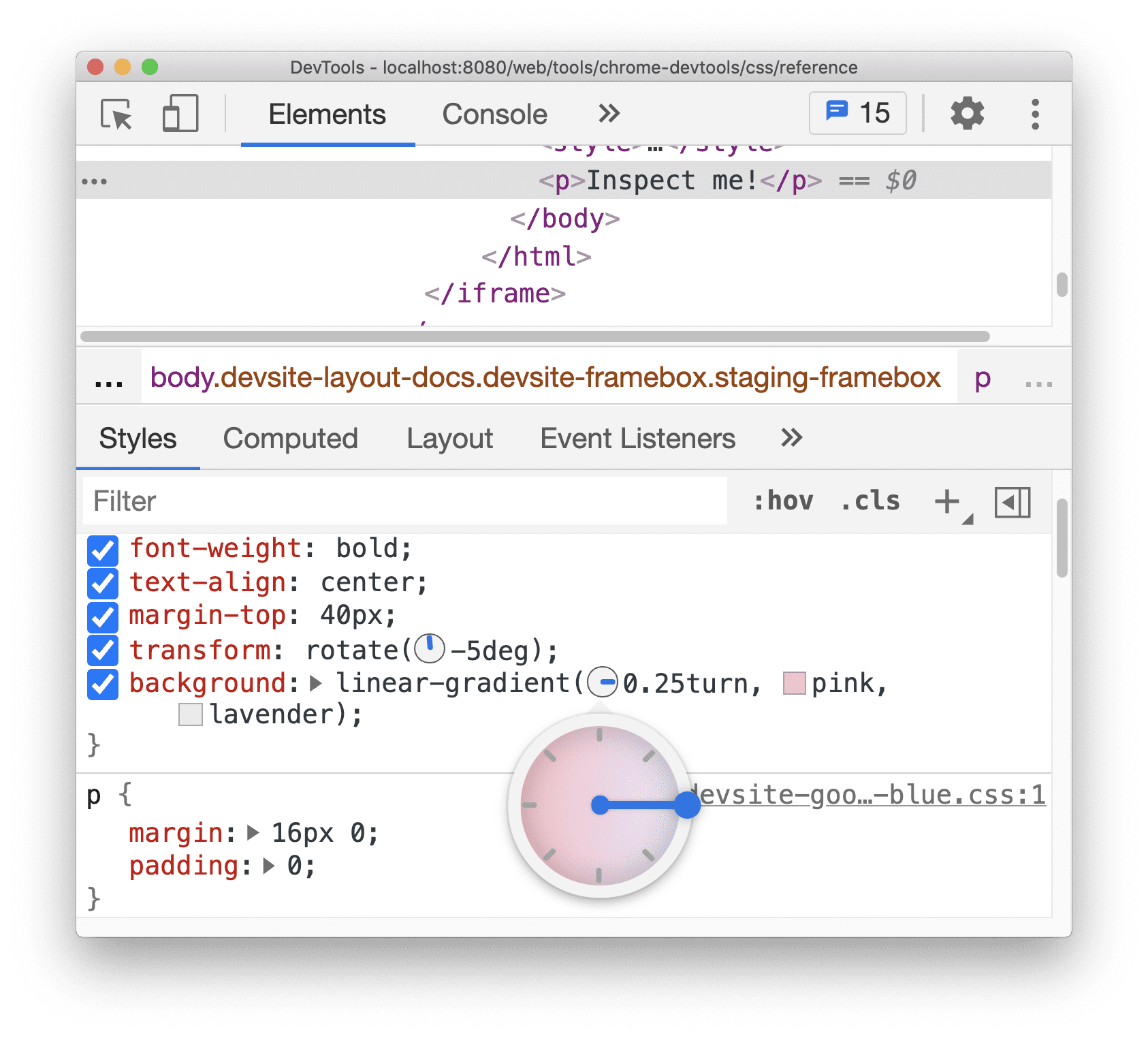
角度時計には、CSS プロパティ値の <angle> を変更するための GUI が用意されています。
角度時計を開くには:
- 角度宣言で要素を選択します。
[スタイル] タブで、変更する
transformまたはbackground宣言を見つけます。角度の値の横にある [角度のプレビュー] ボックスをクリックします。
-5degと0.25turnの左側にある小さな時計は角度のプレビューです。プレビューをクリックして [角度時計] を開きます。

角度の値を変更するには、[角度の針] の円をクリックするか、マウスをスクロールして角度の値を 1 ずつ増減します。
角度の値を変更するキーボード ショートカットは他にもあります。詳しくは、スタイルペインのキーボード ショートカットをご覧ください。
シャドウ エディタでボックスとテキストのシャドウを変更する
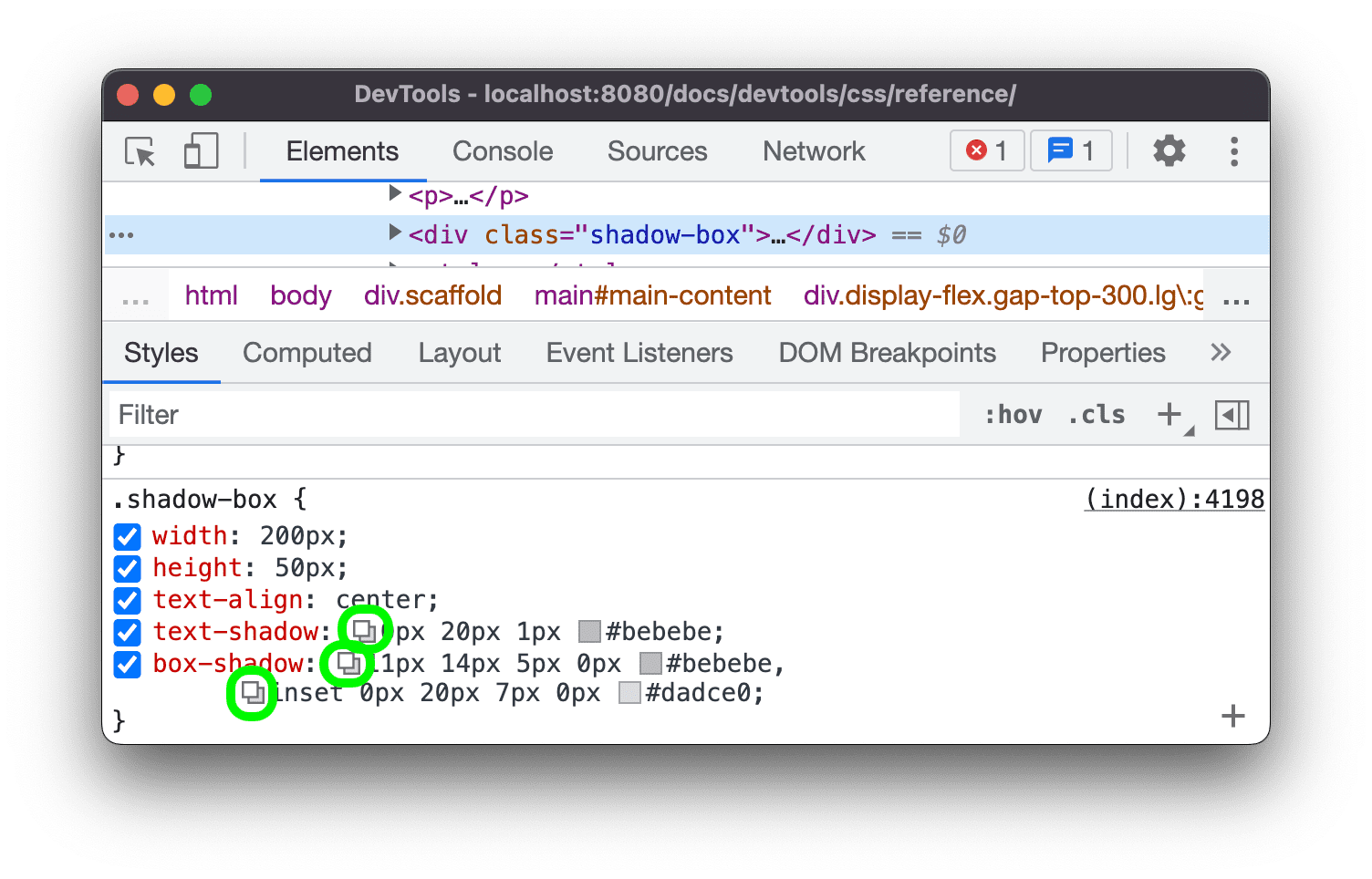
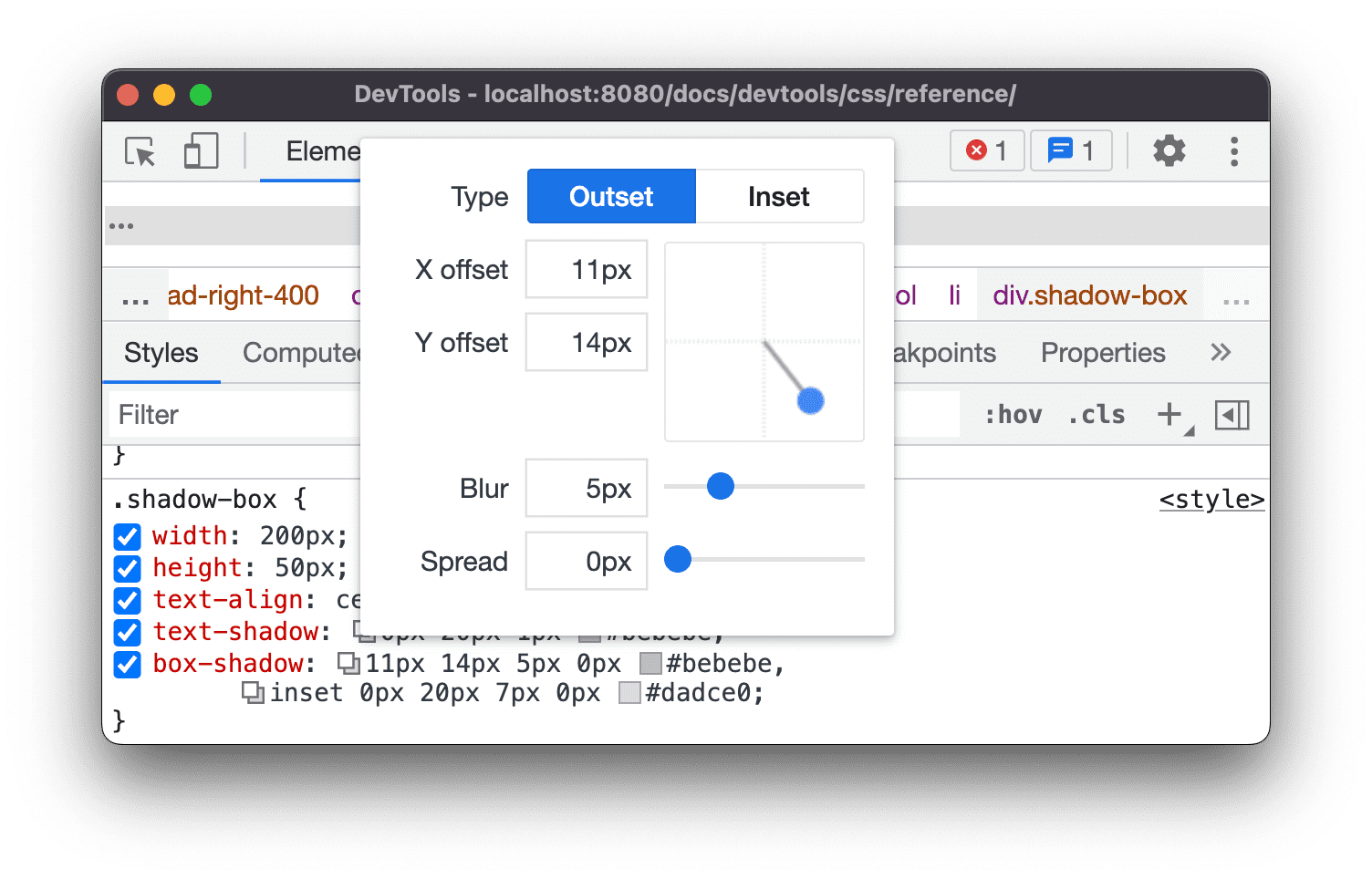
シャドー エディタには、text-shadow と box-shadow の CSS 宣言を変更するための GUI が用意されています。
シャドウ エディタでシャドウを変更するには:
シャドウ宣言で要素を選択します。たとえば、次の要素を選択します。
[スタイル] タブで、
text-shadowまたはbox-shadow宣言の横にあるシャドウ アイコン を見つけます。
を見つけます。
シャドウ アイコンをクリックして、シャドウ エディタを開きます。

シャドウのプロパティを変更します。
- タイプ(
box-shadowのみ)。[外側] または [内側] を選択します。 - X オフセットと Y オフセット。青い点をドラッグするか、値を指定します。
- ぼかし。スライダーをドラッグするか、値を指定します。
- スプレッド(
box-shadowのみ)。スライダーをドラッグするか、値を指定します。
- タイプ(
要素に適用された変更を確認します。
イージング エディタでアニメーションと遷移のタイミングを編集する
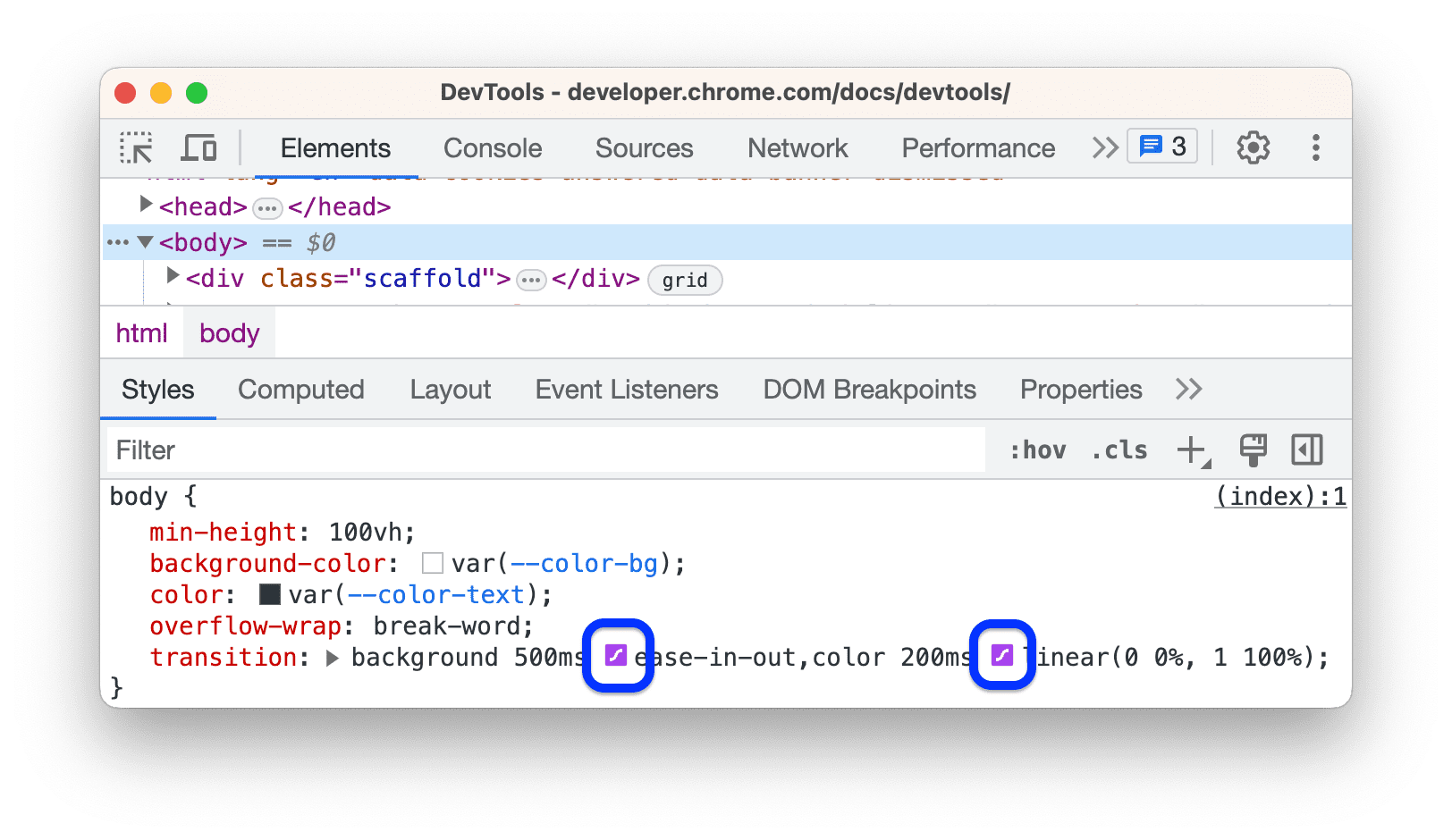
イージング エディタには、transition-timing-function と animation-timing-function の値を変更するための GUI が用意されています。
イージング エディタを開くには:
- このページの
<body>要素など、タイミング関数宣言のある要素を選択します。 - [スタイル] タブで、
transition-timing-function宣言、animation-timing-function宣言、またはtransitionショートカット プロパティの横にある紫色の アイコンを見つけます。
アイコンを見つけます。

- アイコンをクリックしてイージング エディタを開きます。

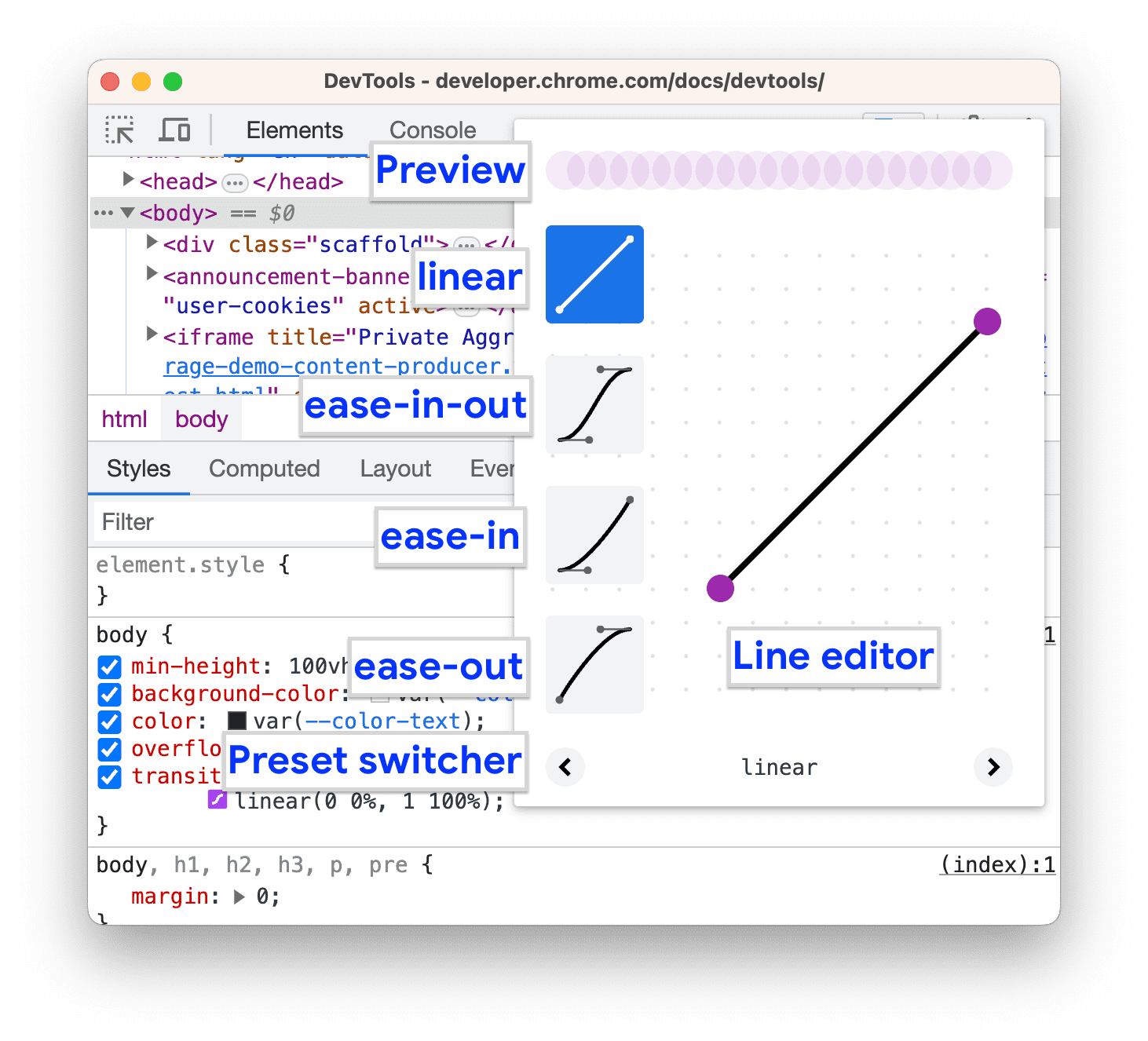
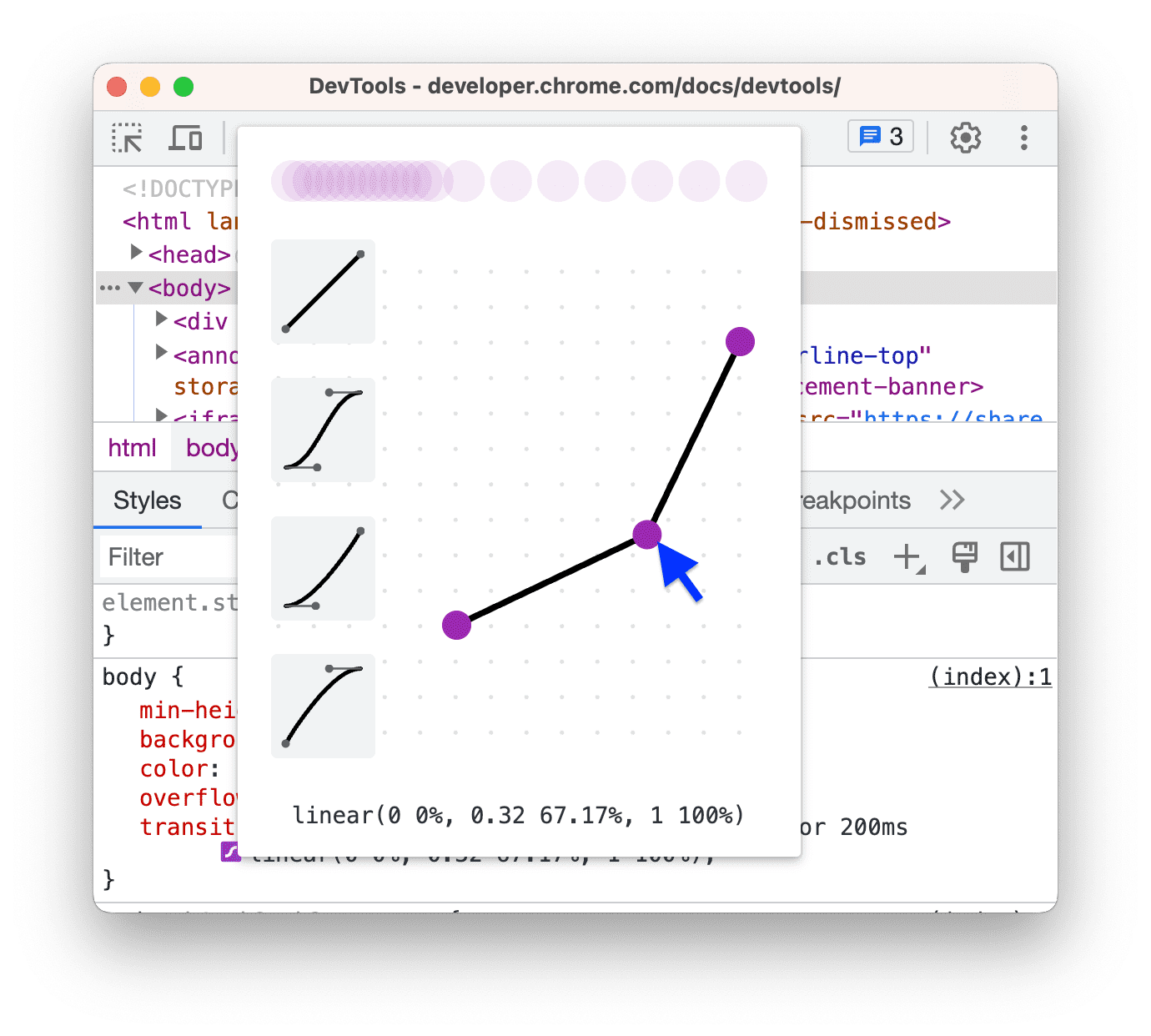
プリセットを使用してタイミングを調整する
クリックでタイミングを調整するには、イージング エディタのプリセットを使用します。
- イージング エディタでキーワード値を設定するには、次のいずれかの選択ツールボタンをクリックします。
- linear

- イーズイン / イーズアウト

- ease-in

- ease-out

- linear
[プリセット切り替えボタン] で
ボタンまたは
ボタンをクリックして、次のいずれかのプリセットを選択します。
- リニア プリセット:
elastic、bounce、emphasized。 - 3 次ベジェ プリセット:
- リニア プリセット:
| タイミング キーワード | プリセット | 3 次ベジェ曲線 |
|---|---|---|
| イーズインアウト | イン アウト、正弦 | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| イン / アウト、二次関数 | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| イン / アウト、キュービック | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| 早いカットアウト、遅いカットイン | cubic-bezier(0.4, 0, 0.2, 1) |
|
| イン、アウト、バック | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| イーズイン | In、Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| 次, 二次方程式 | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| インチ、立方 | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| 内側、背面 | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| 急速な終了、線形の開始 | cubic-bezier(0.4, 0, 1, 1) |
|
| イーズアウト | アウト、正弦 | cubic-bezier(0.39, 0.58, 0.57, 1) |
| 外向き、二次曲線 | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| 外出、Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| リニア アウト、スローイン | cubic-bezier(0, 0, 0.2, 1) |
|
| 外側、背面 | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
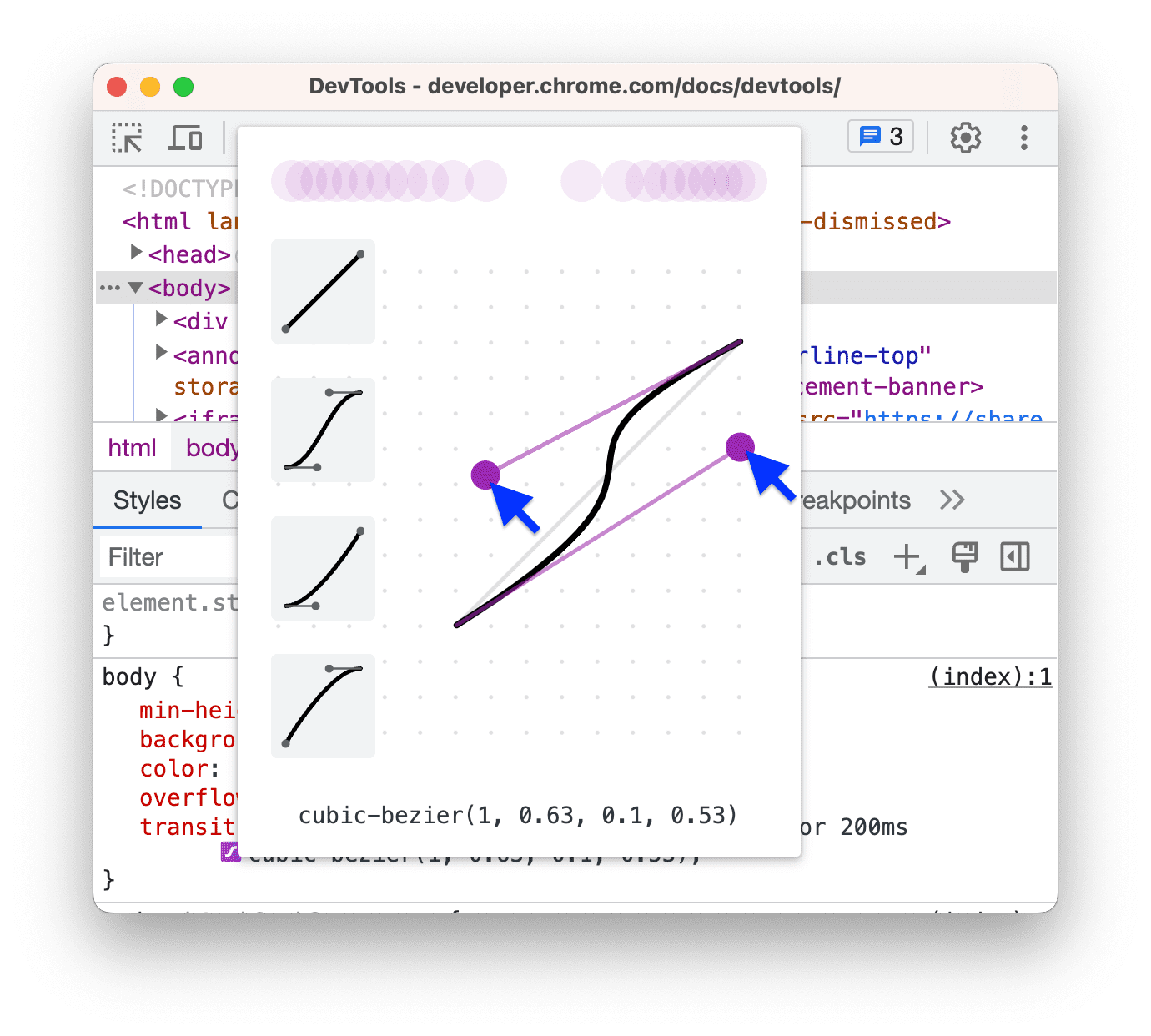
カスタム タイミングを構成する
タイミング関数にカスタム値を設定するには、線のコントロール ポイントを使用します。
線形関数の場合は、線の任意の場所をクリックしてコントロール ポイントを追加し、ドラッグします。ダブルクリックすると、その地点が削除されます。

3 次ベジェ曲線関数の場合は、いずれかのコントロール ポイントをドラッグします。

変更を行うと、エディタの上部にあるプレビューでボールのアニメーションがトリガーされます。
(試験運用版)CSS の変更をコピーする
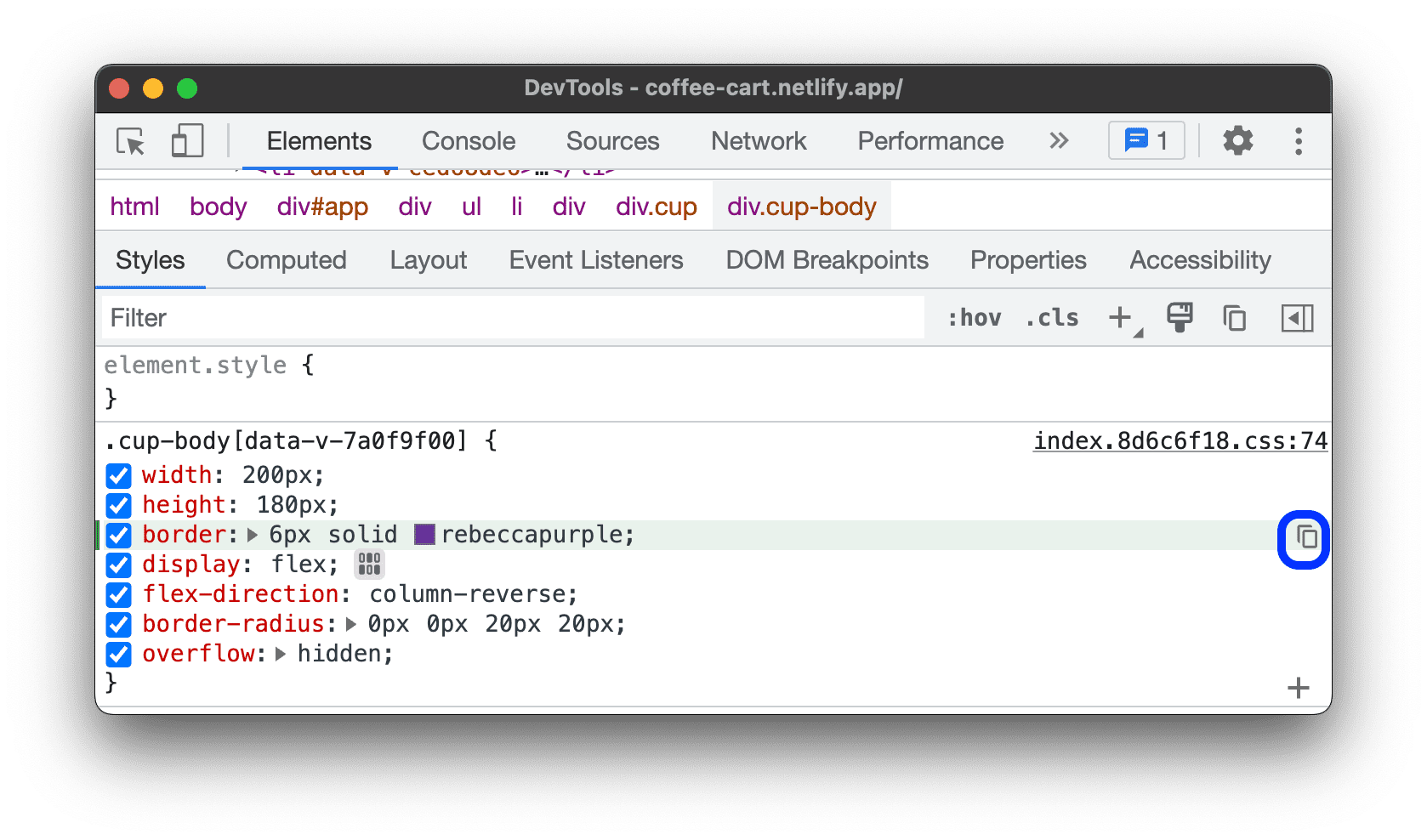
この試験運用版を有効にすると、[スタイル] タブで CSS の変更が緑色でハイライト表示されます。
1 つの CSS 宣言の変更をコピーするには、ハイライト表示された宣言にカーソルを合わせ、 [コピー] ボタンをクリックします。

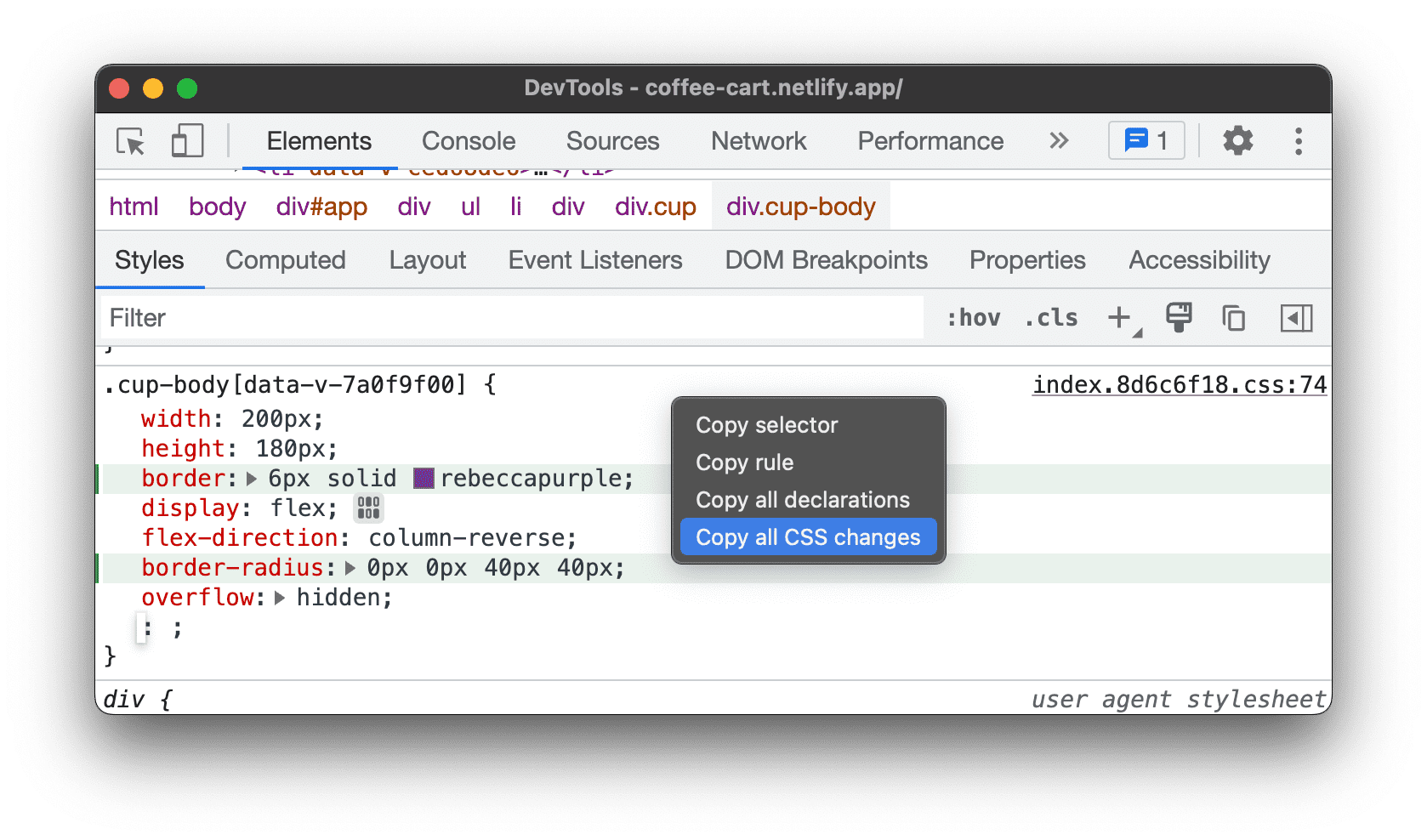
宣言全体の CSS の変更をすべてコピーするには、任意の宣言を右クリックして [CSS の変更をすべてコピー] を選択します。

また、[変更] タブで、行った変更を追跡することもできます。




![[計算済み] タブ。](https://developer.chrome.com/static/docs/devtools/css/reference/image/the-computed-tab-577802944e549.svg?authuser=7&hl=ja)
![[要素クラス] セクション。](https://developer.chrome.com/static/docs/devtools/css/reference/image/the-element-classes-pane-0b7a08e14ab66.svg?authuser=7&hl=ja)