Chrome DevTools का बैकग्राउंड सेवाएं सेक्शन, JavaScript एपीआई के लिए टूल का एक कलेक्शन है. इसकी मदद से, आपकी वेबसाइट तब भी अपडेट भेज और पा सकती है, जब उपयोगकर्ता ने आपकी वेबसाइट खोली न हो. बैकग्राउंड सेवा, बैकग्राउंड प्रोसेस की तरह ही काम करती है.
बैकग्राउंड में चलने वाली सेवाएं सेक्शन की मदद से, बैकग्राउंड में चलने वाली इन सेवाओं को डीबग किया जा सकता है:
Chrome DevTools, फ़ेच, सिंक, और सूचना इवेंट को तीन दिनों तक लॉग कर सकता है. ऐसा तब भी होता है, जब DevTools खुला न हो. इससे यह पक्का करने में मदद मिलती है कि इवेंट उम्मीद के मुताबिक भेजे और पाए जा रहे हैं.
बैकग्राउंड सेवा इवेंट के अलावा, DevTools ये काम कर सकता है:
- आपको वे रिपोर्ट दिखाएं जिन्हें Chrome ने पहले ही भेज दिया है या Reporting API का इस्तेमाल करके भेजने वाला है.
- एक क्लिक से, डीबग करने और बैक/फ़ॉरवर्ड कैश मेमोरी की जांच करने की सुविधा मिलती है.
बैकग्राउंड फ़ेच
Background Fetch API की मदद से, सेवा वर्कर, बैकग्राउंड सेवा के तौर पर, फ़िल्में या पॉडकास्ट जैसे बड़े संसाधनों को भरोसेमंद तरीके से डाउनलोड कर सकता है. DevTools के बंद होने पर भी, बैकग्राउंड फ़ेच इवेंट को तीन दिन तक लॉग करने के लिए:
- उदाहरण के लिए, इस डेमो पेज पर DevTools खोलें.
ऐप्लिकेशन > बैकग्राउंड सेवाएं > बैकग्राउंड में फ़ेच करना पर जाएं और
रिकॉर्ड करें पर क्लिक करें.

डेमो पेज पर, ऐसेट को स्थानीय तौर पर सेव करें पर क्लिक करें. इससे बैकग्राउंड में फ़ेच करने की कुछ गतिविधि ट्रिगर होती है. DevTools, इवेंट को टेबल में लॉग करता है.

टेबल के नीचे मौजूद स्पेस में किसी इवेंट की जानकारी देखने के लिए, उस इवेंट पर क्लिक करें.
DevTools को बंद करके, रिकॉर्डिंग को तीन दिन तक चलाया जा सकता है. रिकॉर्डिंग रोकने के लिए,
रोकें पर क्लिक करें.
बैकग्राउंड सिंक
Background Sync API की मदद से, ऑफ़लाइन सेवा वर्कर, भरोसेमंद इंटरनेट कनेक्शन फिर से चालू होने के बाद, सर्वर को डेटा भेज सकता है. DevTools के बंद होने पर भी, बैकग्राउंड सिंक इवेंट को तीन दिनों तक लॉग करने के लिए:
- उदाहरण के लिए, इस डेमो पेज पर DevTools खोलें.
ऐप्लिकेशन > बैकग्राउंड सेवाएं > बैकग्राउंड सिंक पर जाएं और
रिकॉर्ड करें पर क्लिक करें.

डेमो पेज पर, संबंधित सेवा वर्कर को रजिस्टर करने के लिए, बैकग्राउंड सिंक रजिस्टर करें पर क्लिक करें. इसके बाद, जब कहा जाए, तब अनुमति दें पर क्लिक करें.
सर्विस वर्कर का रजिस्ट्रेशन, बैकग्राउंड में सिंक करने की गतिविधि है. DevTools, इवेंट को टेबल में लॉग करता है.

टेबल के नीचे मौजूद स्पेस में किसी इवेंट की जानकारी देखने के लिए, उस इवेंट पर क्लिक करें.
DevTools को बंद करके, रिकॉर्डिंग को तीन दिन तक चलाया जा सकता है. रिकॉर्डिंग रोकने के लिए,
रोकें पर क्लिक करें.
(प्रयोग के तौर पर) बाउंस ट्रैकिंग की क्षमता को कंट्रोल करना
Chrome में बाउंस ट्रैकिंग को कम करने वाले एक्सपेरिमेंट की मदद से, उन साइटों की स्थिति की पहचान की जा सकती है और उन्हें मिटाया जा सकता है जो बाउंस ट्रैकिंग की तकनीक का इस्तेमाल करके, क्रॉस-साइट ट्रैकिंग करती हैं. ट्रैकिंग से जुड़ी समस्याओं को मैन्युअल तरीके से ठीक किया जा सकता है. साथ ही, उन साइटों की सूची देखी जा सकती है जिनकी स्थिति मिटा दी गई थी.
ट्रैकिंग को कम करने की सुविधा को लागू करने के लिए:
- Chrome में तीसरे पक्ष की कुकी ब्लॉक करें.
> सेटिंग >
निजता और सुरक्षा > कुकी और साइट का अन्य डेटा >
तीसरे पक्ष की कुकी ब्लॉक करें पर जाएं और इसे चालू करें.
chrome://flagsमें, बाउंस ट्रैकिंग को कम करने की सुविधा वाले एक्सपेरिमेंट को मिटाया गया पर सेट करें.- DevTools खोलें. उदाहरण के लिए, डेमो पेज पर जाकर, ऐप्लिकेशन > बैकग्राउंड सेवाएं > बाउंस ट्रैकिंग को कम करने के तरीके पर जाएं.
- डेमो पेज पर, किसी बाउंस लिंक पर क्लिक करें और Chrome के बाउंस को रिकॉर्ड करने के लिए 10 सेकंड तक इंतज़ार करें. समस्याएं टैब, आपको स्टेटस मिटाए जाने के बारे में चेतावनी देता है.
- स्टेटस को तुरंत मिटाने के लिए, रन करें पर क्लिक करें.
![]()
सूचनाएं
जब किसी सेवा वर्कर को सर्वर से पुश मैसेज मिलता है, तो वह उपयोगकर्ता को डेटा दिखाने के लिए Notifications API का इस्तेमाल करता है. DevTools के बंद होने पर भी, तीन दिनों तक सूचनाएं लॉग करने के लिए:
- उदाहरण के लिए, इस डेमो पेज पर DevTools खोलें.
ऐप्लिकेशन > बैकग्राउंड सेवाएं > सूचनाएं पर जाएं और
रिकॉर्ड करें पर क्लिक करें.

डेमो पेज पर, सूचना शेड्यूल करें पर क्लिक करें. इसके बाद, जब कहा जाए, तब अनुमति दें पर क्लिक करें.
सूचना दिखने का इंतज़ार करें. DevTools, सूचना इवेंट को टेबल में लॉग करता है.

टेबल के नीचे मौजूद स्पेस में किसी इवेंट की जानकारी देखने के लिए, उस इवेंट पर क्लिक करें.
DevTools को बंद करके, रिकॉर्डिंग को तीन दिन तक चलाया जा सकता है. रिकॉर्डिंग रोकने के लिए,
रोकें पर क्लिक करें.
अनुमान के हिसाब से लोड होने वाले यूआरएल
अनुमान के हिसाब से लोड होने वाले यूआरएल की मदद से, पेज तुरंत लोड हो जाता है. ऐसा, अनुमान लगाने के उन नियमों के आधार पर होता है जिन्हें आपने तय किया है. इससे आपकी वेबसाइट, नेविगेट किए गए ज़्यादातर पेजों को पहले से लोड और रेंडर कर सकती है.
प्रीफ़ेच, किसी संसाधन को पहले से फ़ेच कर लेता है. वहीं, प्रीरेंडर एक कदम आगे बढ़कर, छिपी हुई बैकग्राउंड रेंडरर प्रोसेस में पूरे पेज को रेंडर करता है.
अनुमान के हिसाब से लोड हुए यूआरएल को डीबग करने के लिए, ऐप्लिकेशन > बैकग्राउंड सेवाएं > अनुमान के हिसाब से लोड हुए यूआरएल सेक्शन में जाएं. इस सेक्शन में तीन व्यू होते हैं:
- अनुमान के हिसाब से लोड होने वाले यूआरएल. इसमें मौजूदा पेज, मौजूदा यूआरएल, और उन पेजों की स्थिति शामिल होती है जिन्हें मौजूदा पेज अनुमान के हिसाब से लोड करने की कोशिश करता है.
- नियम. इसमें एलिमेंट पैनल में मौजूद, मौजूदा पेज के नियम सेट और अनुमान के पूरे स्टेटस की जानकारी होती है.
- अटकलें. इसमें एक टेबल होती है, जिसमें अनुमानित लोडिंग के प्रयासों और उनकी स्थितियों की जानकारी होती है. अगर कोई कोशिश पूरी नहीं होती है, तो टेबल में उस पर क्लिक करके, पूरी जानकारी और कोशिश पूरी न होने की वजह देखी जा सकती है.
इस प्री-रेंडर डेमो पेज पर, अनुमान के हिसाब से यूआरएल लोड होने की सुविधा को डीबग करने की कोशिश करें:
पेज पर DevTools खोलें और ऐप्लिकेशन > बैकग्राउंड सेवाएं > स्पिकुलेटिव लोड पर जाएं. अगर आपको पेज से शुरू किए गए अनुमानित लोड नहीं दिख रहे हैं, तो उसे फिर से लोड करें.

डेमो के शुरुआती पेज पर दो पेज पहले से रेंडर हो जाते हैं और एक पेज पहले से रेंडर नहीं हो पाता. सभी अनुमान देखें पर क्लिक करें.
संदिग्ध गतिविधियां में, पूरी नहीं हुई स्थिति वाली संदिग्ध गतिविधि चुनें. इससे, आपको सबसे नीचे पूरी नहीं होने की वजह सेक्शन में पूरी जानकारी दिखेगी.

इस मामले में, प्रीरेंडर नहीं हो सका, क्योंकि वेबसाइट पर कोई
/next3.htmlपेज नहीं है.नियम सेक्शन खोलें और सबसे नीचे मौजूद नियम सेट देखने के लिए, स्थिति पर क्लिक करें. नियम सेट लिंक पर क्लिक करने से, आपको एलिमेंट पैनल पर ले जाया जाता है. यहां आपको यह दिखता है कि अनुमान लगाने का नियम कहां तय किया गया है.

ज़्यादा जानकारी के लिए, संदिग्ध गतिविधियों के नियमों को डीबग करना लेख पढ़ें.
पुश मैसेज सेवा
किसी उपयोगकर्ता को पुश नोटिफ़िकेशन दिखाने के लिए, सर्विस वर्क को पहले सर्वर से डेटा पाने के लिए, Push Message API का इस्तेमाल करना होगा. जब सेवा वर्कर सूचना दिखाने के लिए तैयार हो जाता है, तो वह Notifications API का इस्तेमाल करता है. DevTools बंद होने पर भी, तीन दिनों तक पुश मैसेज को लॉग करने के लिए:
- उदाहरण के लिए, इस डेमो पेज पर DevTools खोलें.
ऐप्लिकेशन > बैकग्राउंड सेवाएं > पुश मैसेजिंग पर जाएं और
रिकॉर्ड करें पर क्लिक करें.

डेमो पेज पर, पुश नोटिफ़िकेशन चालू करें को टॉगल करें. इसके बाद, जब कहा जाए, तब अनुमति दें पर क्लिक करें. इसके बाद, कोई मैसेज टाइप करके उसे भेजें. DevTools, टेबल में पुश नोटिफ़िकेशन इवेंट को लॉग करता है.

टेबल के नीचे मौजूद स्पेस में किसी इवेंट की जानकारी देखने के लिए, उस इवेंट पर क्लिक करें.
DevTools को बंद करके, रिकॉर्डिंग को तीन दिन तक चलाया जा सकता है. रिकॉर्डिंग रोकने के लिए,
रोकें पर क्लिक करें.
रिपोर्टिंग एपीआई
कुछ गड़बड़ियां सिर्फ़ प्रोडक्शन में होती हैं. आपको ये गड़बड़ियां, डेवलपमेंट के दौरान या डिवाइस पर कभी नहीं दिखतीं. इसकी वजह यह है कि असल उपयोगकर्ता, नेटवर्क, और डिवाइसों की वजह से गेम में बदलाव होता है.
उदाहरण के लिए, मान लें कि आपकी नई साइट, तीसरे पक्ष के उस सॉफ़्टवेयर पर निर्भर है जो ज़रूरी स्क्रिप्ट लोड करने के लिए document.write() का इस्तेमाल करता है. दुनिया भर के नए उपयोगकर्ता आपकी साइट खोलते हैं. हालांकि, हो सकता है कि उनके इंटरनेट कनेक्शन की स्पीड, टेस्ट के दौरान इस्तेमाल किए गए इंटरनेट कनेक्शन की स्पीड से कम हो. आपको पता नहीं चलता कि धीमे नेटवर्क पर document.write() के लिए, Chrome इंटरवेंशन करता है और आपकी साइट काम करना बंद कर देती है. इसके अलावा, आपके पास उन एपीआई पर नज़र रखने का विकल्प है जो अब काम नहीं करते या जल्द ही काम नहीं करेंगे. हो सकता है कि आपके कोडबेस में इनका इस्तेमाल किया जा रहा हो.
रिपोर्टिंग एपीआई को इस तरह से डिज़ाइन किया गया है कि यह आपको बंद किए गए एपीआई कॉल, आपके पेज की सुरक्षा से जुड़े उल्लंघनों वगैरह पर नज़र रखने में मदद कर सके. Reporting API की मदद से अपने वेब ऐप्लिकेशन को मॉनिटर करना में बताए गए तरीके से रिपोर्टिंग सेट अप की जा सकती है.
किसी पेज से जनरेट की गई रिपोर्ट देखने के लिए:
chrome://flags/#enable-experimental-web-platform-featuresपर जाएं. इसके बाद, वेब प्लैटफ़ॉर्म की एक्सपेरिमेंटल सुविधाएं को चालू है पर सेट करें और Chrome को रीस्टार्ट करें.DevTools खोलें और ऐप्लिकेशन > बैकग्राउंड सेवाएं > रिपोर्टिंग एपीआई पर जाएं. उदाहरण के लिए, इस डेमो पेज पर रिपोर्ट देखी जा सकती हैं.

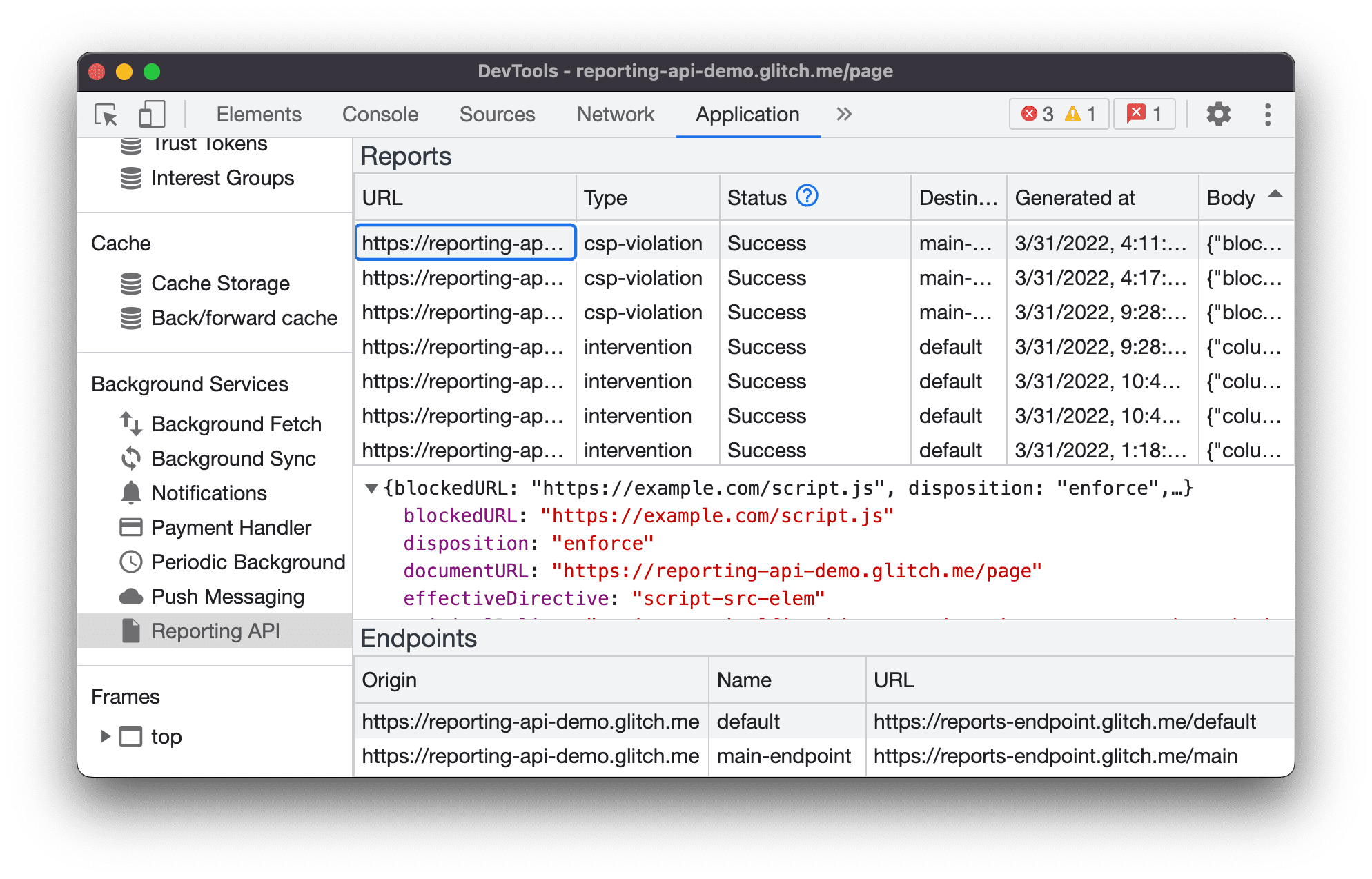
Reporting API टैब को तीन हिस्सों में बांटा गया है:
- रिपोर्ट टेबल, जिसमें हर रिपोर्ट के लिए यह जानकारी होती है:
- वह यूआरएल जिसकी वजह से रिपोर्ट जनरेट हुई
- उल्लंघन का टाइप
- शिकायत का स्टेटस
- डेस्टिनेशन एंडपॉइंट
- जनरेट होने का समय टाइमस्टैंप
- रिपोर्ट का मुख्य हिस्सा
- रिपोर्ट के मुख्य हिस्से की झलक वाला सेक्शन. रिपोर्ट के मुख्य हिस्से की झलक देखने के लिए, रिपोर्ट की टेबल में किसी रिपोर्ट पर क्लिक करें.
Reporting-Endpointsहेडर में कॉन्फ़िगर किए गए सभी एंडपॉइंट की खास जानकारी वाला एंडपॉइंट सेक्शन.
रिपोर्ट की स्थिति
स्टेटस कॉलम से पता चलता है कि Chrome ने रिपोर्ट भेज दी है, उसे भेजने वाला है या भेजने में कोई समस्या आ रही है.
| स्थिति | ब्यौरा |
|---|---|
Success |
ब्राउज़र ने रिपोर्ट भेज दी है और एंडपॉइंट ने सक्सेस कोड (200 या सक्सेस रिस्पॉन्स कोड 2xx) के साथ जवाब दिया है. |
Pending |
ब्राउज़र, रिपोर्ट भेजने की कोशिश कर रहा है. |
Queued |
रिपोर्ट जनरेट हो गई है और ब्राउज़र उसे अभी तक भेजने की कोशिश नहीं कर रहा है. रिपोर्ट इनमें से किसी एक मामले में Queued के तौर पर दिखती है:
|
MarkedForRemoval |
कुछ समय तक कोशिश करने (Queued) के बाद, ब्राउज़र ने रिपोर्ट भेजने की कोशिश करना बंद कर दिया है. साथ ही, वह जल्द ही उसे भेजी जाने वाली रिपोर्ट की सूची से हटा देगा. |
रिपोर्ट कुछ समय बाद हटा दी जाती हैं. भले ही, उन्हें भेजा गया हो या नहीं.



