Découvrez de nouveaux workflows de débogage grâce à cette référence complète des fonctionnalités de débogage des outils de développement Chrome.
Consultez Premiers pas avec le débogage JavaScript dans les outils pour les développeurs Chrome pour découvrir les principes de base du débogage.
Suspendre le code avec des points d'arrêt
Définissez un point d'arrêt pour pouvoir suspendre l'exécution de votre code. Pour savoir comment définir des points d'arrêt, consultez Mettre en pause votre code avec des points d'arrêt.
Vérifier les valeurs en cas de suspension
Lorsque l'exécution est suspendue, le débogueur évalue toutes les variables, constantes et objets de la fonction en cours jusqu'à un point d'arrêt. Le débogueur affiche les valeurs actuelles en ligne à côté des déclarations correspondantes.

Vous pouvez utiliser la console pour interroger les variables, constantes et objets évalués.

Aperçu des propriétés de classe et de fonction en pointant dessus
Lorsque l'exécution est suspendue, pointez sur le nom d'une classe ou d'une fonction pour prévisualiser ses propriétés.

Exécuter le code par étapes
Une fois votre code mis en pause, parcourez-le, une expression à la fois, en examinant le flux de contrôle et les valeurs des propriétés au fur et à mesure.
Ignorer une ligne de code
Lorsque vous êtes arrêté sur une ligne de code contenant une fonction qui n'est pas pertinente pour le problème que vous déboguez, cliquez sur Step over (Passer) step_over pour exécuter la fonction sans y entrer.
Par exemple, supposons que vous déboguez le code suivant :
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Votre compte est suspendu depuis le A. Une fois que vous avez appuyé sur step_over, DevTools exécute tout le code de la fonction que vous ignorez, à savoir B et C.
Les outils de développement sont ensuite mis en pause le D.
Exécuter une ligne de code
Lorsque vous êtes arrêté sur un appel de fonction lié au problème que vous déboguez, cliquez sur Entrer
![]() pour examiner cette fonction.
pour examiner cette fonction.
Par exemple, supposons que vous déboguez le code suivant :
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Votre compte est suspendu depuis le A. En appuyant sur Entrée, les outils de développement exécutent cette ligne de code, puis s'arrêtent sur B.
Quitter une ligne de code
Lorsque vous êtes en pause dans une fonction qui n'est pas liée au problème que vous déboguez, cliquez sur step_out pour exécuter le reste du code de la fonction.
Par exemple, supposons que vous déboguez le code suivant :
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Votre compte est suspendu depuis le A. En cliquant sur step_out, DevTools exécute le reste du code dans getName(), qui n'est que B dans cet exemple, puis s'arrête sur C.
Exécuter tout le code jusqu'à une certaine ligne
Lorsque vous déboguez une fonction longue, il se peut qu'une grande partie du code ne soit pas liée au problème que vous déboguez.
Vous pourriez parcourir toutes les lignes, mais cela peut être fastidieux. Vous pourriez définir un point d'arrêt sur la ligne de code qui vous intéresse, puis appuyer sur Resume (Reprendre), mais il existe une méthode plus rapide.
Cliquez avec le bouton droit sur la ligne de code qui vous intéresse, puis sélectionnez Continuer ici. DevTools exécute tout le code jusqu'à ce point, puis s'arrête sur cette ligne.

Reprendre l'exécution du script
Pour poursuivre l'exécution de votre script après une pause, cliquez sur Reprendre. DevTools exécute le script jusqu'au prochain point d'arrêt, le cas échéant.
Forcer l'exécution du script
Pour ignorer tous les points d'arrêt et forcer l'exécution de votre script, cliquez de manière prolongée sur Resume Script Execution (Reprendre l'exécution du script) resume (reprendre), puis sélectionnez Force script execution (Forcer l'exécution du script) play_arrow.

Modifier le contexte du thread
Lorsque vous travaillez avec des web workers ou des service workers, cliquez sur un contexte listé dans le volet Threads (Fils) pour passer à ce contexte. L'icône de flèche bleue indique le contexte sélectionné.

Par exemple, supposons que vous soyez mis en pause sur un point d'arrêt à la fois dans votre script principal et dans votre script de service worker. Vous souhaitez afficher les propriétés locales et globales pour le contexte du service worker, mais le panneau "Sources" affiche le contexte du script principal. En cliquant sur l'entrée du service worker dans le volet "Threads" (Fils), vous pouvez passer à ce contexte.
Parcourir les expressions séparées par une virgule
Vous pouvez déboguer du code minifié en parcourant les expressions séparées par une virgule. Prenons l'exemple de code suivant :
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Lorsqu'il est minifié, il contient une expression foo(),foo(),42 séparée par des virgules :
function foo(){}function bar(){return foo(),foo(),42}bar();
Le Debugger exécute ces expressions de la même manière.

Par conséquent, le comportement de la progression est identique :
- entre le code minifié et le code créé.
- Lorsque vous utilisez des mappages source pour déboguer le code minimisé en fonction du code d'origine. En d'autres termes, lorsque vous voyez des points-virgules, vous pouvez toujours vous attendre à les parcourir, même si la source que vous déboguez est minifiée.
Afficher et modifier les propriétés locales, de fermeture et globales
Lorsque vous êtes arrêté sur une ligne de code, utilisez le volet Champ d'application pour afficher et modifier les valeurs des propriétés et des variables dans les champs d'application locaux, de fermeture et globaux.
- Double-cliquez sur une valeur de propriété pour la modifier.
- Les propriétés non énumérables sont grisées.

Afficher la pile d'appels actuelle
Lorsque vous êtes arrêté sur une ligne de code, utilisez le volet Call Stack (Pile d'appels) pour afficher la pile d'appels qui vous a amené à ce point.
Sélectionnez une entrée pour accéder à la ligne de code où cette fonction a été appelée. L'icône de flèche bleue indique la fonction que DevTools met en surbrillance.

Redémarrer une fonction (frame) dans une pile d'appels
Pour observer le comportement d'une fonction et l'exécuter à nouveau sans avoir à redémarrer l'intégralité du flux de débogage, vous pouvez redémarrer l'exécution d'une seule fonction lorsqu'elle est mise en pause. En d'autres termes, vous pouvez redémarrer le frame de la fonction dans la pile d'appels.
Pour redémarrer un frame :
- Suspendre l'exécution de la fonction à un point d'arrêt Le volet Call Stack (Pile d'appel) enregistre l'ordre des appels de fonction.
Dans le volet Call Stack (Pile d'appels), effectuez un clic droit sur une fonction, puis sélectionnez Restart frame (Redémarrer le frame) dans le menu déroulant.

Pour comprendre le fonctionnement de la frame de redémarrage, tenez compte des points suivants :
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
La fonction foo() utilise 0 comme argument, l'enregistre et appelle la fonction bar(). La fonction bar(), à son tour, incrémente l'argument.
Essayez de redémarrer les frames des deux fonctions comme suit :
Copiez l'exemple de code dans un nouvel extrait et exécutez-le. L'exécution s'arrête au point d'arrêt de ligne de code
debugger.Notez que le débogueur affiche la valeur actuelle à côté de la déclaration de fonction :
value = 1.
Redémarrez le frame
bar().
Parcourez l'instruction d'incrémentation de la valeur en appuyant sur
F9. Notez que la valeur actuelle augmente :
Notez que la valeur actuelle augmente : value = 2.(Facultatif) Dans le volet Champ d'application, double-cliquez sur la valeur à modifier, puis définissez la valeur souhaitée.

Essayez de redémarrer le frame
bar()et d'exécuter l'instruction d'incrémentation plusieurs fois. La valeur continue d'augmenter.
Redémarrez le frame
foo()dans la pile des appels. Notez que la valeur est à nouveau
Notez que la valeur est à nouveau 0.
Relancez l'exécution du script (
F8) pour terminer ce tutoriel.
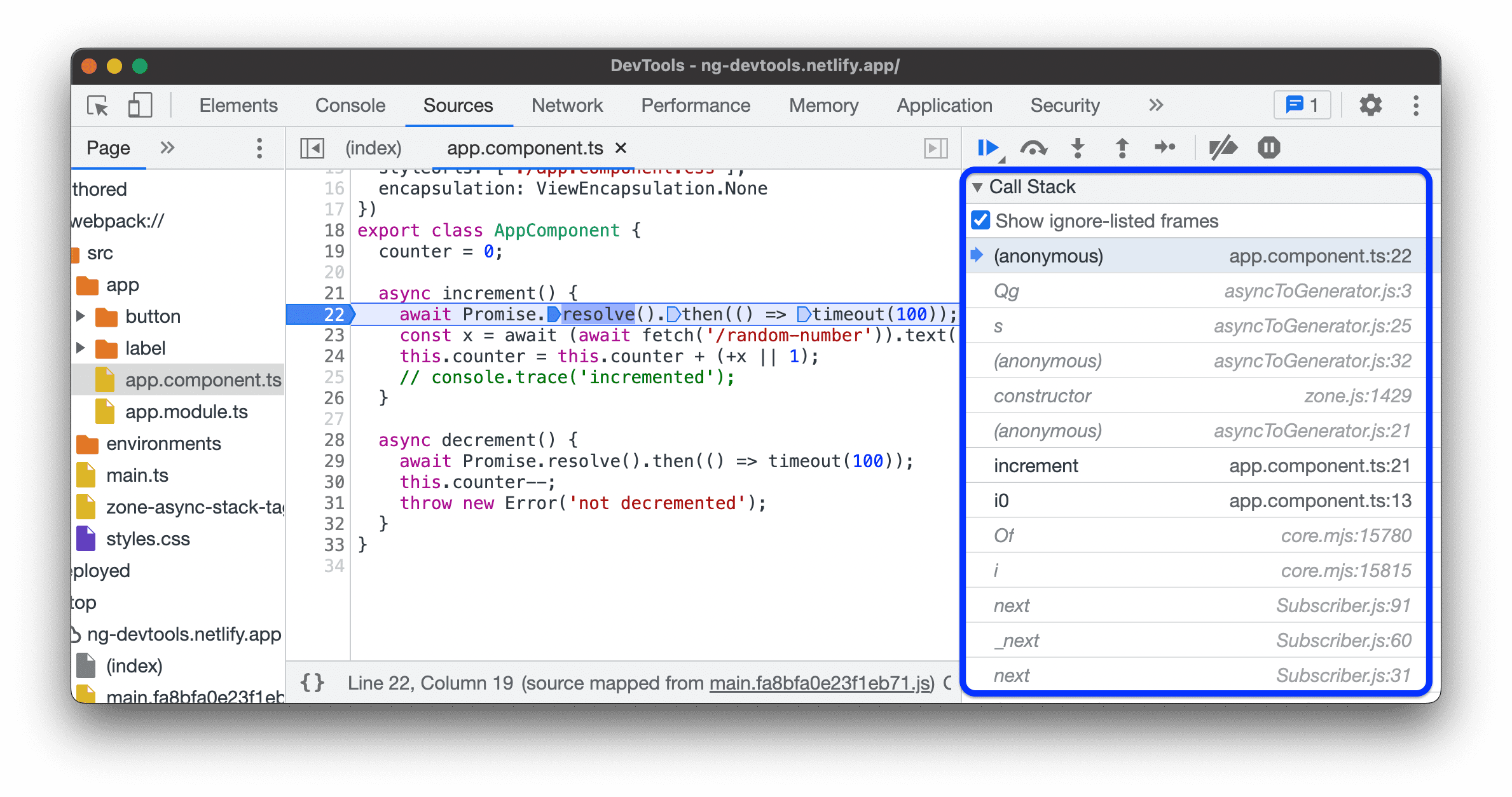
Afficher les frames de la liste des éléments à ignorer
Par défaut, le volet Call Stack (Pile d'appels) n'affiche que les frames pertinents pour votre code et ignore les scripts ajoutés à settings (Paramètres) > Settings (Paramètres) > Ignore List (Liste d'ignorer).

Pour afficher la pile d'appels complète, y compris les cadres tiers, activez l'option Afficher les cadres de la liste d'ignorer dans la section Pile d'appels.

Essayez-le dans cette démonstration :
- Dans le panneau Sources, ouvrez le fichier
src>app>app.component.ts. - Définissez un point d'arrêt à la fonction
increment(). - Dans la section Call Stack (Pile des appels), cochez ou décochez la case Show ignore-listed frames (Afficher les frames de la liste d'ignorer) et examinez la liste complète ou pertinente des frames dans la pile des appels.
Afficher les frames asynchrones
Si le framework que vous utilisez est compatible, DevTools peut suivre les opérations asynchrones en associant les deux parties du code asynchrone.
Dans ce cas, la pile d'appels affiche l'intégralité de l'historique des appels, y compris les cadres d'appels asynchrones.

Key Point DevTools implémente cette fonctionnalité de "taggage de pile asynchrone" en fonction de la méthode de l'API console.createTask(). C'est aux frameworks d'implémenter l'API.
Par exemple, Angular est compatible avec cette fonctionnalité.
Copier la trace de la pile
Effectuez un clic droit n'importe où dans le volet Pile d'appels, puis sélectionnez Copier la trace de la pile pour copier la pile d'appels actuelle dans le presse-papiers.

Voici un exemple de résultat :
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Parcourir l'arborescence des fichiers
Utilisez le volet Page pour parcourir l'arborescence de fichiers.
Regrouper les fichiers créés et déployés dans l'arborescence de fichiers
Lorsque vous développez des applications Web à l'aide de frameworks (par exemple, React ou Angular), il peut être difficile de naviguer dans les sources en raison des fichiers minifiés générés par les outils de compilation (par exemple, webpack ou Vite).
Pour vous aider à parcourir les sources, le volet Sources > Page peut regrouper les fichiers en deux catégories :
- code Authored. Semblable aux fichiers sources que vous consultez dans votre IDE. DevTools génère ces fichiers en fonction des mappages sources fournis par vos outils de compilation.
Déploiement. Fichiers réels lus par le navigateur. En règle générale, ces fichiers sont minifiés.
Pour activer le regroupement, cliquez sur more_vert > Grouper les fichiers par auteur/déploiement , sous le menu en haut de l'arborescence des fichiers.

Masquer les sources de la liste des éléments à ignorer dans l'arborescence des fichiers
Pour vous aider à vous concentrer uniquement sur le code que vous créez, le volet Sources > Page affiche en gris tous les scripts ou répertoires ajoutés à Paramètres > Paramètres > Liste d'ignorer par défaut.
Pour masquer complètement ces scripts, sélectionnez Sources > Page > more_vert > Masquer les sources de la liste d'ignorer .

Ignorer un script ou un schéma de scripts
Ignorez un script pour le contourner lors du débogage. Lorsqu'il est ignoré, un script est masqué dans le volet Call Stack (Pile d'appel), et vous n'entrez jamais dans les fonctions du script lorsque vous exécutez votre code.
Par exemple, supposons que vous examiniez le code suivant :
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A est une bibliothèque tierce de confiance. Si vous êtes certain que le problème que vous déboguez n'est pas lié à la bibliothèque tierce, il est logique d'ignorer le script.
Ignorer un script ou un répertoire de l'arborescence de fichiers
Pour ignorer un script individuel ou un répertoire entier :
- Dans Sources > Page, effectuez un clic droit sur un répertoire ou un fichier de script.
- Sélectionnez Ajouter un répertoire/un script à la liste des éléments à ignorer.

Si vous n'avez pas masqué les sources de la liste d'ignorer, vous pouvez sélectionner une telle source dans l'arborescence des fichiers et, dans la bannière d'avertissement, cliquer sur Supprimer de la liste d'ignorer ou Configurer.

Sinon, vous pouvez supprimer les répertoires et les scripts masqués et ignorés de la liste dans settings (Paramètres) Settings (Paramètres) > Ignore List (Liste d'ignorer).
Ignorer un script depuis le volet "Éditeur"
Pour ignorer un script dans le volet Éditeur :
- Ouvrez le fichier.
- Effectuez un clic droit n'importe où.
- Sélectionnez Ajouter un script à la liste des éléments à ignorer.

Vous pouvez supprimer un script de la liste des éléments à ignorer depuis Paramètres > Paramètres > Liste des éléments à ignorer.
Ignorer un script depuis le volet "Call Stack" (Pile d'appels)
Pour ignorer un script dans le volet Call Stack (Pile d'appel) :
- Effectuez un clic droit sur une fonction du script.
- Sélectionnez Ajouter un script à la liste des éléments à ignorer.

Vous pouvez supprimer un script de la liste des éléments à ignorer depuis Paramètres > Paramètres > Liste des éléments à ignorer.
Ignorer un script dans les paramètres
Consultez settings (Paramètres) > Settings (Paramètres) > Ignore List (Liste d'ignorer).
Exécuter des extraits de code de débogage à partir de n'importe quelle page
Si vous exécutez le même code de débogage dans la console encore et encore, envisagez d'utiliser des extraits. Les extraits sont des scripts exécutables que vous créez, stockez et exécutez dans DevTools.
Pour en savoir plus, consultez Exécuter des extraits de code depuis n'importe quelle page.
Surveiller les valeurs des expressions JavaScript personnalisées
Utilisez le volet "Surveiller" pour surveiller les valeurs des expressions personnalisées. Vous pouvez regarder n'importe quelle expression JavaScript valide.
- Cliquez sur Ajouter une expression ajouter pour créer une expression de surveillance.
- Cliquez sur Actualiser actualiser pour actualiser les valeurs de toutes les expressions existantes. Les valeurs sont automatiquement actualisées lors de l'exécution du code.
- Pointez sur une expression, puis cliquez sur Supprimer l'expression
 pour la supprimer.
pour la supprimer.
Inspecter et modifier les scripts
Lorsque vous ouvrez un script dans le volet Page, DevTools affiche son contenu dans le volet Éditeur. Dans le volet Éditeur, vous pouvez parcourir et modifier votre code.
Vous pouvez également forcer le contenu localement ou créer un espace de travail et enregistrer les modifications que vous apportez dans DevTools directement dans vos sources locales.
Rendre un fichier minifié lisible
Par défaut, le panneau Sources affiche les fichiers minimisés de manière élégante. Lors de l'affichage mis en forme, l'Éditeur peut afficher une seule ligne de code longue sur plusieurs lignes, avec - pour indiquer qu'il s'agit de la continuation de la ligne.

Pour afficher le champ minifié tel qu'il a été chargé, cliquez sur data_object en bas à gauche de l'éditeur.
Réduire des blocs de code
Pour replier un bloc de code, pointez sur le numéro de ligne dans la colonne de gauche, puis cliquez sur arrow_drop_down Réduire.
Pour développer le bloc de code, cliquez sur {...} à côté de celui-ci.
Pour configurer ce comportement, consultez settings Settings > Preferences > Sources (Paramètres > Préférences > Sources).
Modifier un script
Lorsque vous corrigez un bug, vous souhaitez souvent tester certaines modifications apportées à votre code JavaScript. Vous n'avez pas besoin d'apporter les modifications dans un navigateur externe, puis d'actualiser la page. Vous pouvez modifier votre script dans les outils de développement.
Pour modifier un script :
- Ouvrez le fichier dans le volet Éditeur du panneau Sources.
- Apportez les modifications souhaitées dans le volet Éditeur.
Appuyez sur Commande+S (Mac) ou Ctrl+S (Windows, Linux) pour enregistrer. Les outils pour les développeurs corrigent l'intégralité du fichier JavaScript dans le moteur JavaScript de Chrome.
Le volet Éditeur est encadré en bleu.
Modifier une fonction suspendue en direct
Lorsque l'exécution est mise en pause, vous pouvez modifier la fonction actuelle et appliquer les modifications en direct, avec les limites suivantes :
- Vous ne pouvez modifier que la fonction la plus élevée dans la pile d'appel.
- Il ne doit pas y avoir d'appels récursifs à la même fonction plus loin dans la pile.
Pour modifier une fonction en direct :
- Mettez l'exécution en pause à l'aide d'un point d'arrêt.
- Modifiez la fonction mise en veille.
- Appuyez sur Commande / Ctrl + S pour appliquer les modifications. Le débogueur redémarre automatiquement la fonction.
- Poursuivez l'exécution.
Regardez la vidéo pour découvrir ce workflow.
Dans cet exemple, les variables addend1 et addend2 ont initialement un type string incorrect. Ainsi, au lieu d'ajouter des nombres, les chaînes sont concaténées. Pour résoudre ce problème, les fonctions parseInt() sont ajoutées lors de la modification en temps réel.
Rechercher et remplacer du texte dans un script
Pour rechercher du texte dans un script :
- Ouvrez le fichier dans le volet Éditeur du panneau Sources.
- Pour ouvrir une barre de recherche intégrée, appuyez sur Cmd+F (Mac) ou Ctrl+F (Windows, Linux).
- Saisissez votre requête dans la barre.
 Vous pouvez également :
Vous pouvez également :
- Cliquez sur
 Respecter la casse pour rendre votre requête sensible à la casse.
Respecter la casse pour rendre votre requête sensible à la casse. - Cliquez sur
 Utiliser une expression régulière pour effectuer une recherche à l'aide d'une expression régulière.
Utiliser une expression régulière pour effectuer une recherche à l'aide d'une expression régulière.
- Cliquez sur
- Appuyez sur Entrée. Pour accéder au résultat de recherche précédent ou suivant, appuyez sur le bouton vers le haut ou vers le bas.
Pour remplacer le texte trouvé :
- Dans la barre de recherche, cliquez sur
 Remplacer.
Remplacer.

- Saisissez le texte à remplacer, puis cliquez sur Remplacer ou Tout remplacer.
Désactiver JavaScript
Consultez Désactiver JavaScript avec les outils pour les développeurs Chrome.









