Publié le 18 août 2018, dernière mise à jour le 15 octobre 2025
Présentation
Utilisez le panneau Lighthouse pour effectuer un audit complet de votre site Web. Le panneau Lighthouse génère un rapport qui fournit des informations sur les catégories suivantes de votre site Web :
- Performances
- Accessibilité
- Bonnes pratiques
- SEO
Chaque catégorie fournit un score et met en évidence les problèmes potentiels et les suggestions d'amélioration.
Pour découvrir d'autres façons dont Lighthouse peut améliorer la qualité de votre site Web, consultez notre documentation Lighthouse.
Lighthouse et panneau "Performances"
L'une des principales utilisations de Lighthouse est d'identifier les problèmes de performances, mais nous avons également le panneau "Performances". Quels sont les avantages de chaque outil et lequel devriez-vous utiliser ?
Auparavant, le panneau Performances était considéré comme un outil pour les experts, tandis que Lighthouse offrait une vue d'ensemble qui nécessitait moins d'expertise en performances Web.
Le panneau Performances offre désormais une vue plus accessible avec les métriques en direct. Une fois dans la vue Trace, vous pouvez voir les problèmes généralement détectés par Lighthouse, avec les insights sur les performances partagés disponibles dans la barre latérale Insights.
Lorsque vous utilisez les outils de développement pour déboguer des problèmes de performances, nous vous recommandons d'utiliser le panneau Performances plutôt que Lighthouse, car il offre des fonctionnalités de débogage plus détaillées et approfondies.
Toutefois, Lighthouse reste utile pour les autres catégories (Accessibilité, Bonnes pratiques, SEO). Nous conservons également la catégorie "Performances" ici pour les utilisateurs qui préfèrent l'utiliser et pour assurer la cohérence avec les autres outils Lighthouse.
Lighthouse dans les outils de développement par rapport aux autres outils Lighthouse
Lighthouse offre des fonctionnalités ou des considérations supplémentaires par rapport aux autres outils Lighthouse, qu'il s'agisse de PageSpeed Insights, de Lighthouse CI dans les tests automatisés ou d'autres outils tiers.
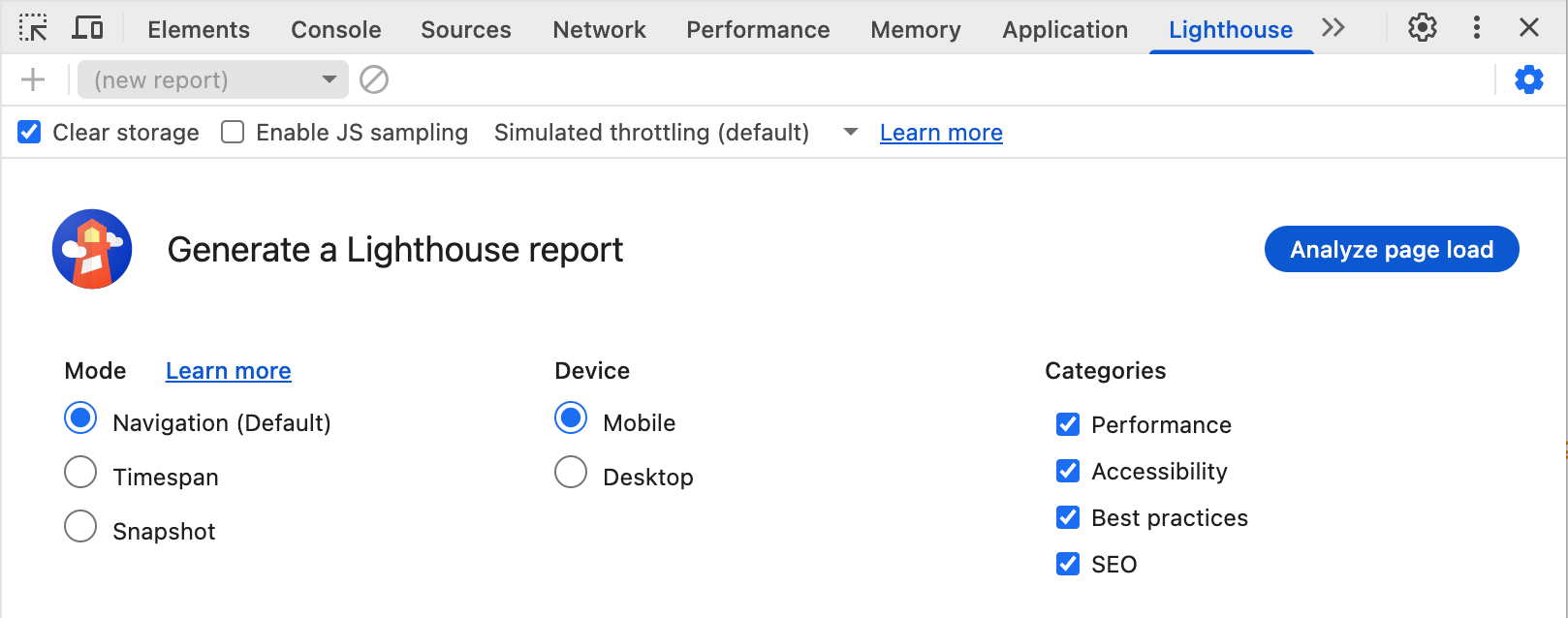
Certains sont contrôlés à l'aide des options affichées à l'écran avant le lancement de l'audit Lighthouse. D'autres paramètres plus avancés sont masqués par défaut jusqu'à ce que l'utilisateur clique sur le bouton Paramètres :

Il ne s'agit pas de l'ensemble des options de configuration disponibles pour Lighthouse, mais des options les plus courantes.
Configuration plus simple des modes
En plus du mode Navigation par défaut (qui exécute un rapport Lighthouse sur un chargement de page récent), Lighthouse propose les modes Période et Instantané pour mesurer les parcours utilisateur.
Le mode Période exécute des audits Lighthouse sur une période donnée, qui peut inclure ou non une navigation. En utilisant Lighthouse dans les outils de développement, vous pouvez démarrer une trace de période dans le panneau Lighthouse, puis interagir avec la page.
De même, le mode Instantané vous permet d'effectuer un audit Lighthouse dans l'état exact de la page sans la recharger.
Ces modes peuvent être scriptés avec Puppeteer, mais Lighthouse dans les outils de développement permet de configurer plus facilement des scénarios spécifiques. Il est presque toujours plus facile d'interagir directement avec la page que de créer un script pour résoudre le problème.
Sélection de l'appareil et de la catégorie
De nombreux outils Lighthouse (par exemple, PageSpeed Insights) ne permettent pas de choisir le type d'appareil ni les catégories d'audit, mais vous pouvez les sélectionner dans les outils de développement.
Cela peut accélérer les audits Lighthouse si vous ne vous intéressez qu'à une catégorie spécifique.
Paramètres avancés
Le bouton Paramètres permet d'accéder à d'autres paramètres :
- Vider le stockage : vide le stockage du site lors d'un audit pour mieux simuler une expérience de premier chargement plus claire.
- Activer l'échantillonnage JS : fournit plus de données d'échantillonnage, ce qui est utile lorsque vous ouvrez la trace des outils pour les développeurs dans le panneau "Performances".
- Menu déroulant Limitation : permet de basculer entre la limitation simulée de Lighthouse (qui sera plus rapide, mais dont les chiffres de performances seront mis à l'échelle) et les paramètres de limitation des outils de développement (ce qui signifie que lorsque vous ouvrirez la trace dans le panneau Performances, elle correspondra aux chiffres de Lighthouse).
Lighthouse est influencé par votre configuration
Il est important de noter que Lighthouse est influencé par votre configuration, y compris par les autres chargements en cours sur votre appareil, les extensions Chrome et tous les paramètres de l'appareil que vous avez stockés dans des cookies, le stockage local ou des éléments similaires.
Il est souvent recommandé d'exécuter Lighthouse en mode navigation privée, mais même dans ce cas, il peut toujours être soumis à ces influences.
Cela signifie également que vous ne pouvez pas comparer directement deux audits Lighthouse effectués sur des machines différentes.
En revanche, les outils PageSpeed Insights ou d'intégration continue s'exécutent sur des serveurs distincts. Ils peuvent générer des audits Lighthouse plus "propres" et plus cohérents, qui sont plus faciles à comparer sur différentes exécutions.
Options après l'exécution
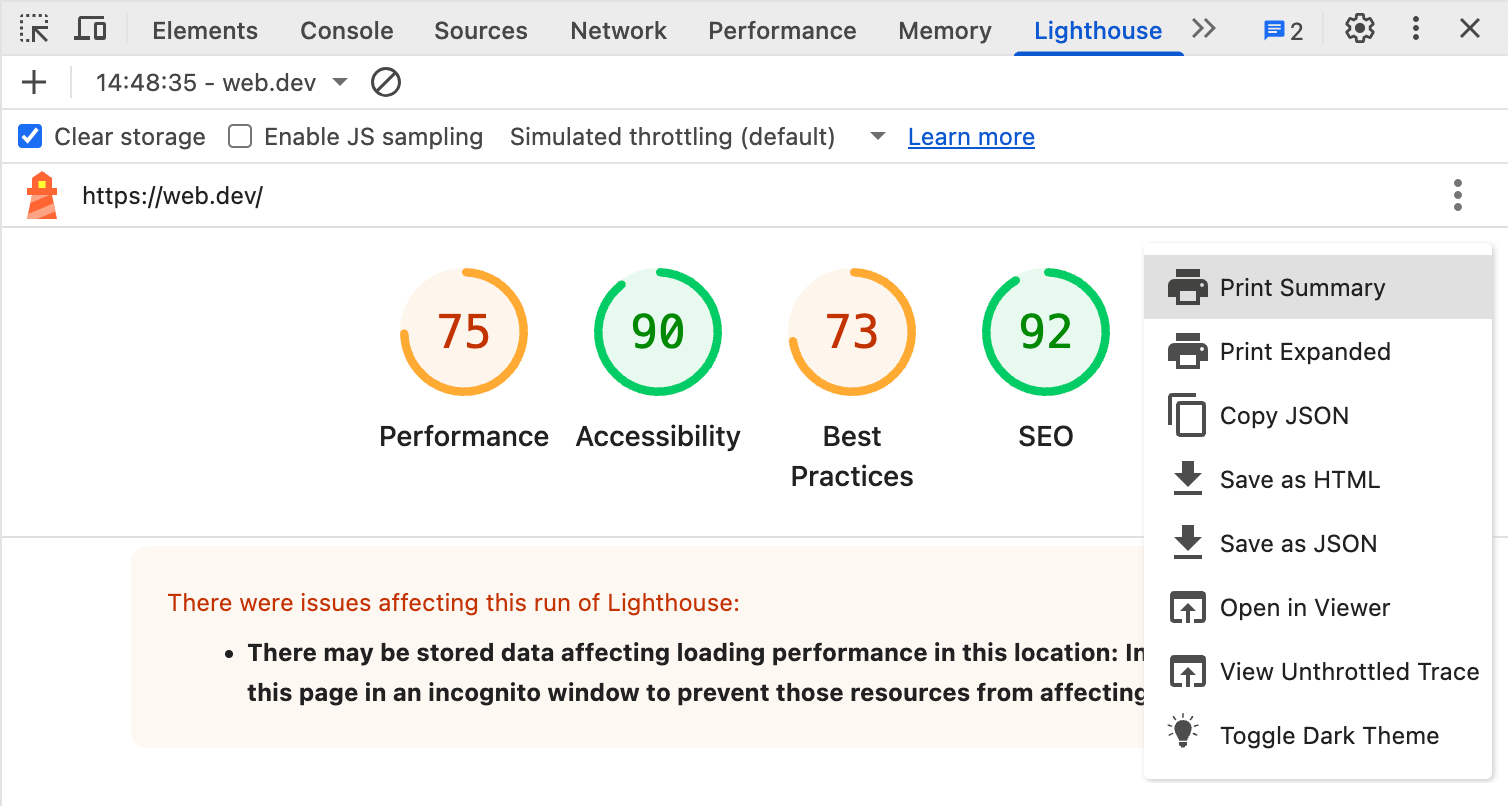
D'autres fonctionnalités sont disponibles une fois l'exécution terminée dans l'option de menu à trois points qui remplace le bouton Paramètres :

Vous pouvez choisir d'imprimer, de copier ou d'enregistrer les détails de l'audit, ou de les ouvrir en dehors des outils de développement dans un lecteur distinct.
Vous pouvez également afficher la trace dans le panneau Performances, car un audit des performances Lighthouse est en fait une forme de trace du panneau Performances. Les deux partagent le même moteur de trace.
La dernière option vous permet d'activer ou de désactiver le mode sombre pour le rapport Lighthouse.
Conclusion
Le panneau Lighthouse dans les outils de développement permet d'exécuter des rapports Lighthouse pour la page que vous déboguez dans Chrome. Il inclut certaines fonctionnalités plus faciles à utiliser que dans d'autres outils Lighthouse.
Nous recommandons le panneau Performances pour le débogage des performances, car il fournit des insights similaires à ceux de Lighthouse, mais avec beaucoup plus de détails. Toutefois, les utilisateurs peuvent toujours préférer la familiarité de Lighthouse.
De plus, Lighthouse fournit d'autres audits pour vous aider à identifier et à améliorer l'accessibilité, le SEO et d'autres bonnes pratiques.

